Вы читаете перевод статьи Николая Бабича “F-Shaped Pattern for Reading Content”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Что такое F-паттерн и как он работает?
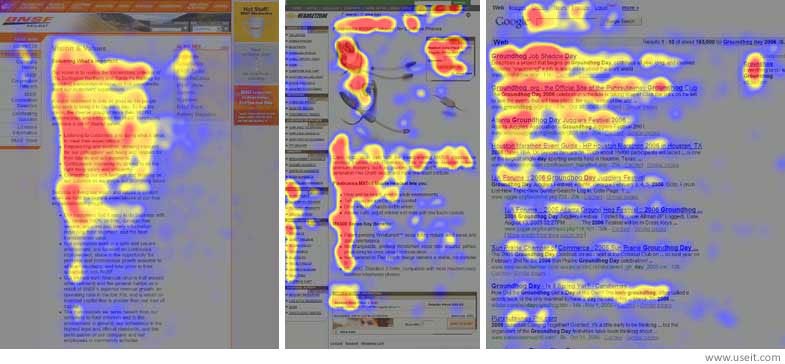
F-паттерн — это самая распространенная траектория сканирования контента, организованного в форме блоков. “F” — то есть fast, быстро. Именно так люди читают ваш контент. Они с поразительной скоростью, буквально за несколько секунд пробегают взглядом по всей странице.
F-паттерн получил всеобщее признание после того, как компания Нильсен-Норман Групп провела исследование движений глаза при чтении веб-контента. В ходе исследования более 200 пользователей изучали тысячи веб-страниц. Исследование выявило закономерность в движениях глаз пользователей при изучении разных сайтов: общая траектория сканирования контента напоминает букву “F”. При этом можно выделить три этапа сканирования:
- Сначала пользователи читают верхнюю часть страницы по горизонтали; это верхняя планка буквы “F”.
- Далее, они сканируют вниз по левому краю экрана в поисках интересной информации. Наткнувшись на такую информацию, они начинают ее читать — то есть снова идут по горизонтали и формируют среднюю планку буквы “F”.
- И наконец, пользователи сканируют оставшийся контент по вертикали вниз.


Очевидно, что траектория сканирования не всегда состоит из трех четких отрезков. Когда пользователь находит что-то интересное, он начинает читать, формируя горизонтальные линии.
Зачем использовать F-паттерн?
F-паттерн поможет создать дизайн с хорошей визуальной иерархией — дизайн, который люди смогут легко просканировать. F-лейаут будет комфортным для большинства западных пользователей, потому что они всю свою жизнь так читают: сверху вниз и слева направо.
Когда использовать F-паттерн?
F-лейаут — это палочка-выручалочка для сайтов, где много текста: например, блогов и новостных сайтов. Если на странице много контента — особенно текста — пользователям будет проще изучать его по естественной, привычной траектории сканирования.

Как использовать F-паттерн
F-лейаут буквально позволяет дизайнеру контролировать, на что пользователь обратит внимание.
Расставьте контент по приоритетности
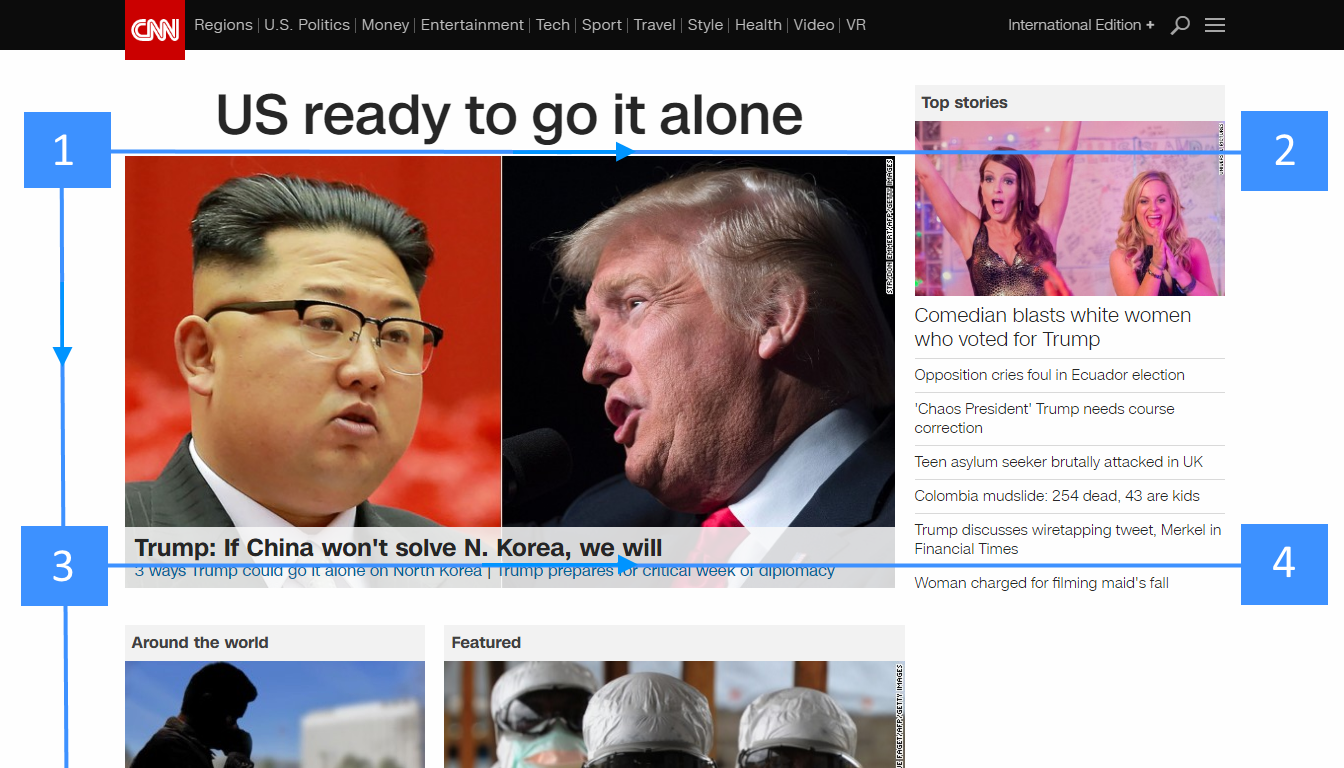
Прежде чем компоновать элементы на странице, расставьте их по степени приоритетности. Когда определитесь с элементами, на которые нужно обратить внимание пользователей в первую очередь — просто поставьте их в “горячие точки” F-паттерна, чтобы добиться нужного эффекта.
Дайте понять, чего ожидать от страницы
Первые два параграфа — самые важные. Поместите самый важный контент как можно выше, чтобы сразу сообщить читателю главную идею и назначение сайта (или страницы). Верхнюю строчку пользователи обычно читают целиком по горизонтали, а значит это отличное место для панели навигации.

Проектируйте под сканирование, а не под чтение
Когда будете применять в дизайне этот паттерн, думайте о пользователях-“сканерах”. Разместите контент, который может их заинтересовать, на линиях F-паттерна:
- Начинайте новый параграф с ключевых слов, которые привлекут внимание “сканеров”.
- Люди в первую очередь обращают внимание на доминирующие элементы (элементы или области с большим визуальным весом). Увеличьте визуальный вес важных вещей: если это текст, то используйте типографику (попробуйте выделить в тексте ключевые слова), а если это кнопка — окрасьте ее в яркий цвет.
- Один параграф — одна идея. И как можно чаще используйте буллиты.
- Расположите важный контент (например, призыв к действию) слева или справа — там, где пользователь начинает и заканчивает сканирование. В этих точках взгляд пользователя на мгновение останавливается — а значит, он уделит важной информации чуть больше внимания.
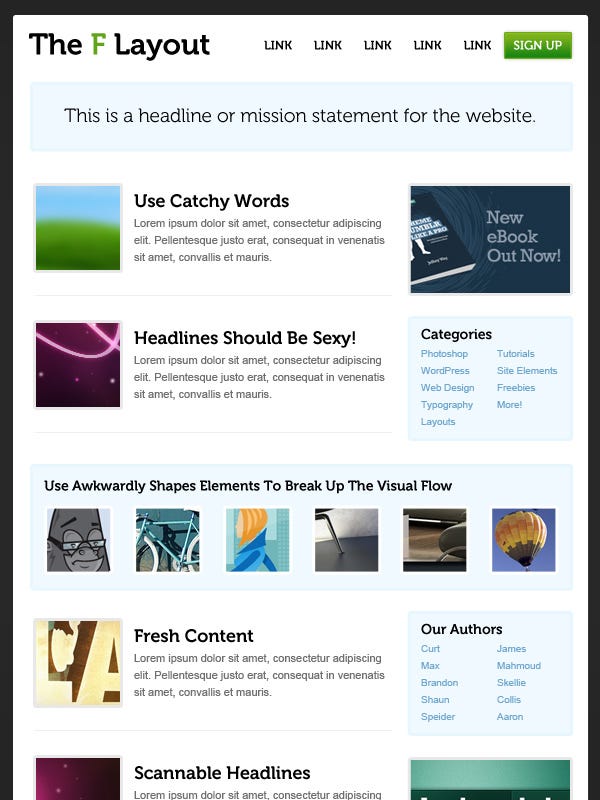
Используйте боковую панель
Боковая панель нужна, чтобы вовлекать пользователей во взаимодействие на более глубоком уровне:
- Разместите на боковой панели все, что не обладает первостепенной важностью, но все же заслуживает внимания пользователя. Это может быть реклама, список статей по теме, виджет соц.сетей и т.д.
- Превратите боковую панель в источник специализированного контента. К примеру, там можно разместить список категорий, облако тегов, виджет с популярными постами и т.д.

Избегайте скучных лейаутов
Основной недостаток F-лейаута в том, что он располагает к монотонности. Вашим пользователям быстро наскучат одни и те же повторяющиеся строки. А вам не нужен скучающий пользователь — так что разбавьте область сканирования каким-нибудь “несуразным” элементом.

Эта техника “разрушения ожиданий” в лейауте пригодится вам, если вы работаете с длинными простынями текста и боитесь, что пользователь заскучает после пары первых разделов.
Заключение
F-паттерн просто повторяет естественную траекторию движения нашего взгляда — и вы можете оптимизировать под нее свой лейаут. Но не нужно строго следовать этому паттерну — в конце концов, это просто рекомендация, а не шаблон.
Читайте статью про Z-паттерн!







