Вы читаете перевод статьи Эдриенн Левин “UX Sketching: Why is it necessary?”. Над переводом работали Nancy Pong и Ринат Шайхутдинов.
Когда я приступаю к процессу UX,
любая поверхность идет в ход, чтобы я могла по-быстрому набросать родившиеся идеи. Иногда это бывает поверхность меню в суши-баре, иногда — стены от пола до потолка в офисе Digitaria, а иногда — страницы блокнота молескин.

Все начинается с мозгового штурма. Я записываю беспорядочный набор слов и рисую небольшие скетчи, которые как-то соотносятся с моим проектом (параллели можно найти позже).
Лично я предпочитаю разлинованную бумагу, чтобы было удобнее располагать рисунки. В большинстве случаев прорисовка не имеет значения — ведь эти скетчи только для меня.

Прежде чем зарисовывать виды взаимодействия
я составляю их список, чтобы понять, какие из них наиболее вразумительны. На этом этапе проекта вы, вероятно, уже определили список требований. Используйте этот список, чтобы начать зарисовывать виды взаимодействия. Вот что рекомендует Smashing Magazine:

Определите возможные варианты взаимодействия для одного из базовых скетчей. Затем, перебирая эти варианты, приклеивайте и убирайте стикеры и сканируйте получившиеся скетчи.
Используйте разные цвета, чтобы разграничить различные виды взаимодействия.
Стикер слишком маленький? Приклейте рядом еще один.
Слишком большой, чтобы изобразить на скейче всплывающую подсказку? Возьмите линейку и просто оторвите стикер до нужного размера.

Чем у вас больше инструментов — тем лучше
Думайте об этом, как о вашем дизайнерском арсенале. У меня на компьютере и в облаке — сотни тысяч ресурсов, которые помогают мне эффективнее выстраивать рабочий процесс.

Что касается инструментов, вам понадобится чертежная линейка (аналоговую линейку невероятно сложно найти в разделе “Цифровое искусство” в интернет-магазине), а также карандаши, маркеры prismacolor и ластики. Что мне больше нравится?
Мои друзья из UI Stencils выпустили массу блокнотов для рисования и трафаретов, чтобы помочь вам автоматизировать процесс скетчинга в UX (или UI). Я просто выбрала несколько самых любимых:
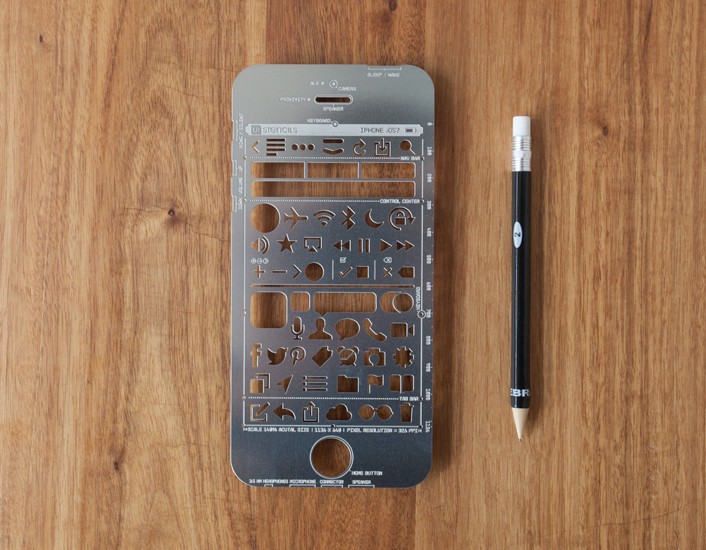
Всемогущий трафарет iPhone.
Когда я работаю над проектом, предназначенным, в первую очередь, для мобильных устройств, я обычно начинаю с использования трафаретов iPhone (пользователи телефонов Android, планшетов Android, Windows 8 и Windows Phone — не переживайте, есть и такие трафареты).
Вот некоторые iPhone трафареты:




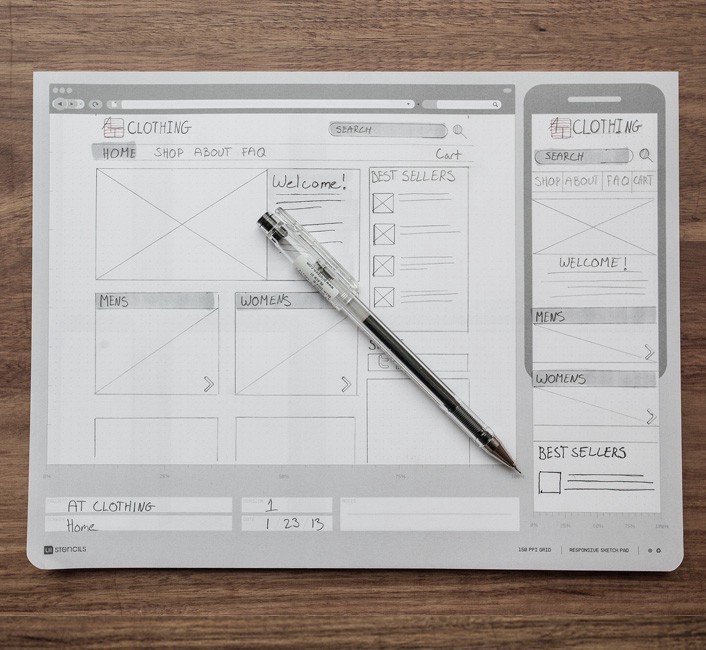
Поскольку сейчас в нашем агентстве (да и во всем вебе) идет мода на адаптивный дизайн, этот блокнот для адаптивного дизайна — мой самый любимый:

Только низкоуровневые прототипы
Это позволит вашей команде быстрее перейти к скоростному итеративному процессу работы. Возможно, вам даже не придется переходить в Axure, Omnigraffle или InDesign до тех пор, пока не будете готовы представить клиенту весь проект вместе с функциональными спецификациями.

Когда вы начинаете с низкоуровневых прототипов, вам проще передать с их помощью весь ваш процесс повествования.
А также бумажное прототипирование
Самое лучшее, быстрое и черновое прототипирование осуществляется при помощи любых и всех подряд материалов вокруг вас: они позволяют максимально эффективно передать суть идеи.
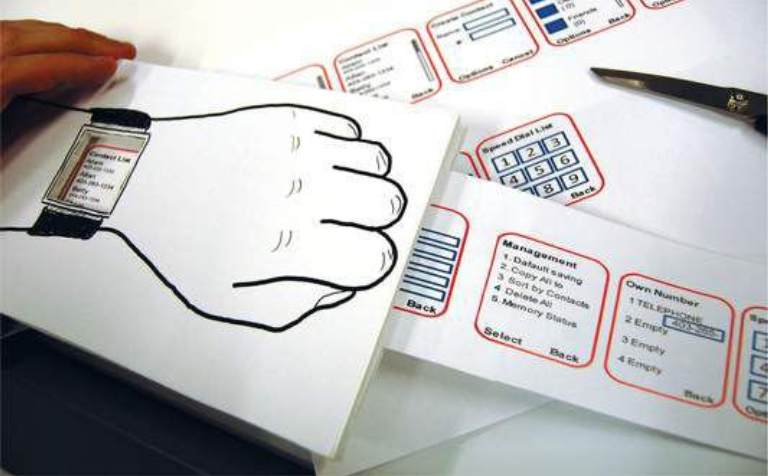
На рисунке ниже показаны умные часы (smart watch) — а точнее их прототип, созданный по методу “протяни бумажку насквозь”. Каждый экран приложения, нарисованный на бумажной ленте, может быть протянут через недорогое приспособление в виде часов. Это позволит всем заинтересованным в проекте лицам лучше почувствовать поток взаимодействия.
Не стесняйтесь задействовать все, что угодно: кухонные приспособления, станые девайсы, коробки из-под обуви.

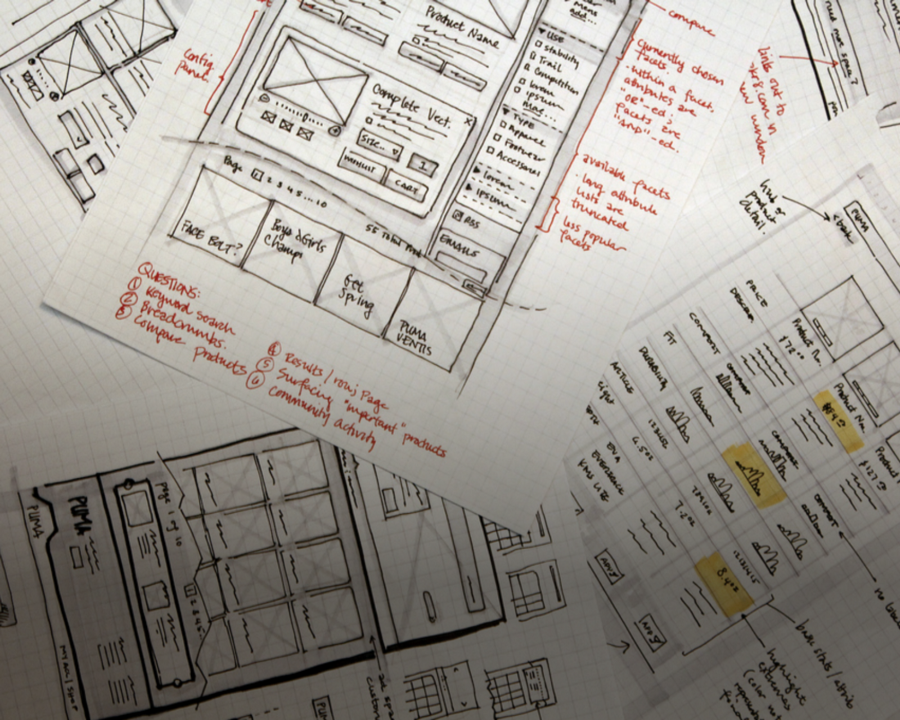
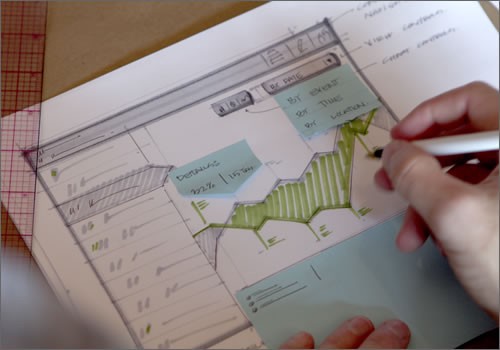
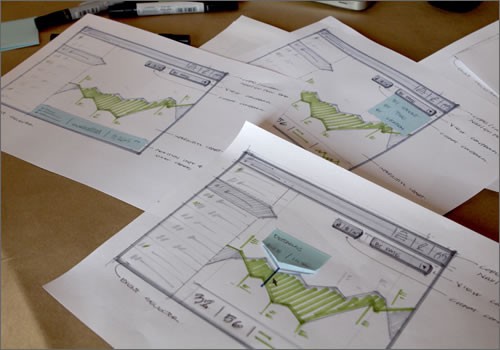
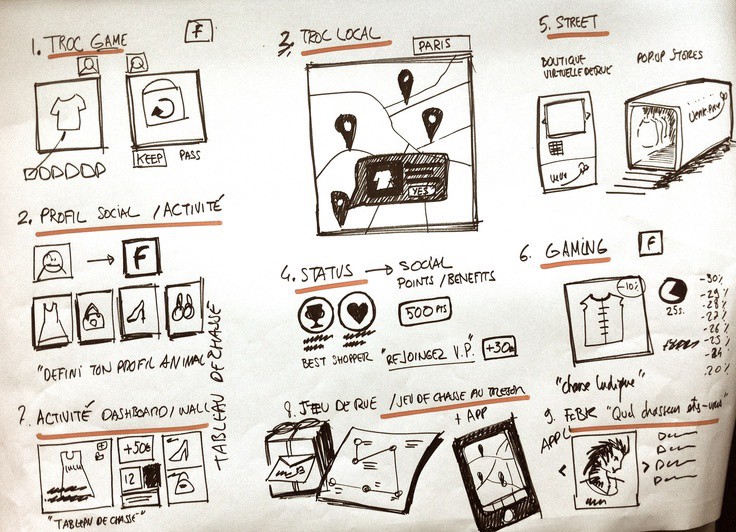
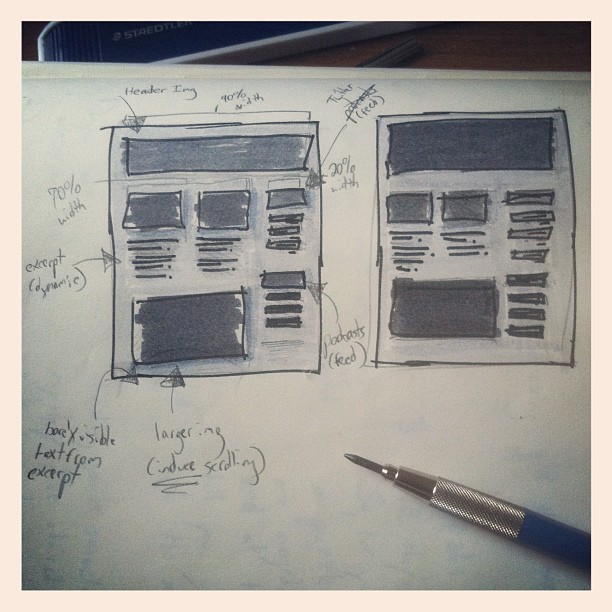
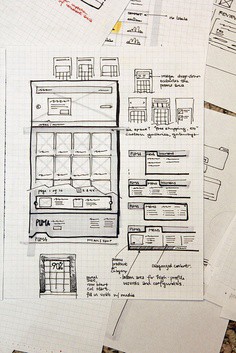
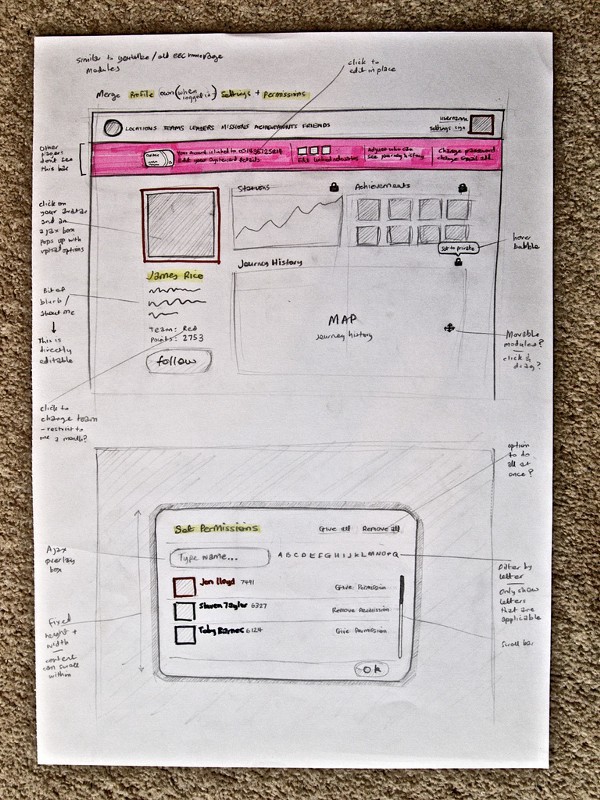
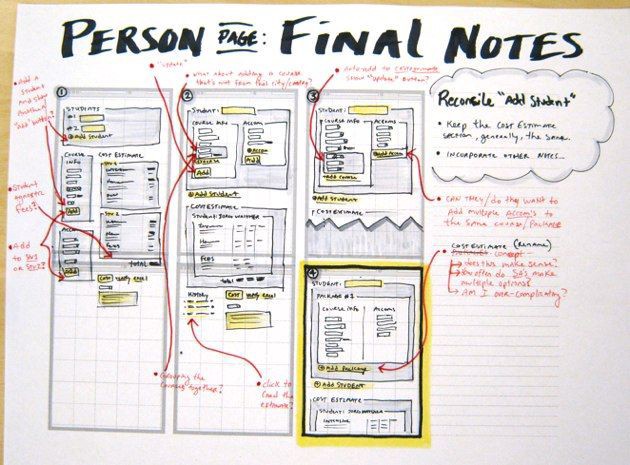
Вот некоторые примеры UX скетчинга. Все это с Pinterest, Flickr и несколько скетчей — мои собственные.




А какой процесс у вас?
Мне бы хотелось узнать, с чего вы начинаете работу над дизайном. Расскажете?
Пишите в Твиттер: @moonshinedesign
Recommend
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.