Вы читаете перевод статьи Николая Бабича “Designing a User-Friendly Homepage Carousel”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
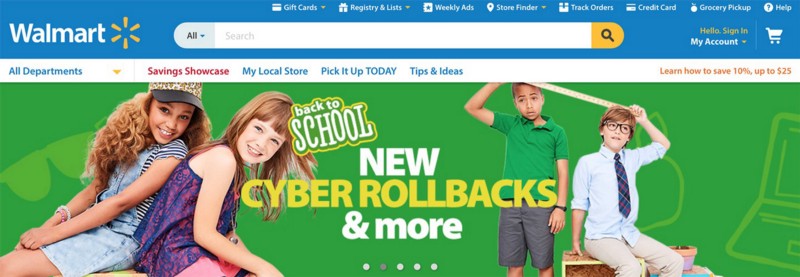
Карусель, вращающаяся галерея, слайдер, модули с избранным — как бы вы их ни называли, они повсюду в интернете. Карусели очень популярны в онлайн торговле, особенно на главной странице. У большинства интернет-магазинов на главной странице десктопной версии сайта есть карусель:

Карусель на главной странице Wallmart
Вопрос в том, полезна ли карусель пользователям? Или это просто самый легкий способ размещения контента?
Задайте этот вопрос кому угодно, и вам ответят, что карусели — это анти-шаблон. Плохая репутация карусели отчасти заслужена. Согласно исследованию Эрика Руниона, лишь 1% посетителей сайта кликает на карусель — и 84% этих кликов приходятся на первый слайд карусели. На своем сайте Should I use carousel? Джаред Смит утверждает, что если у вас есть альтернатива, стоит отказаться от карусели. На сайте Джареда есть одно высказывание, которое, пожалуй, лучше всего описывает проблему карусели:
“Карусель эффективна в одном: можно сказать руководителям или маркетологам, что их последние идеи уже реализованы на главной странице. Используйте карусель, если вам нужно место под контент, который пользователи не увидят. В ином случае не используйте ее. Никогда”
На самом деле, карусель на главной странице может работать хорошо и приносить пользу клиентам. Главное — соблюдать несколько базовых правил разработки. В этой статье мы разберем эти правила и выясним, как спроектировать хорошую карусель.
Что такое карусель
Карусель — это метод размещения маркетинговой информации на главной странице. С помощью карусели дизайнеры повышают плотность информации, которая видна без прокрутки. Карусели бывают разных размеров и форм, но обычно можно выделить такие общие черты:
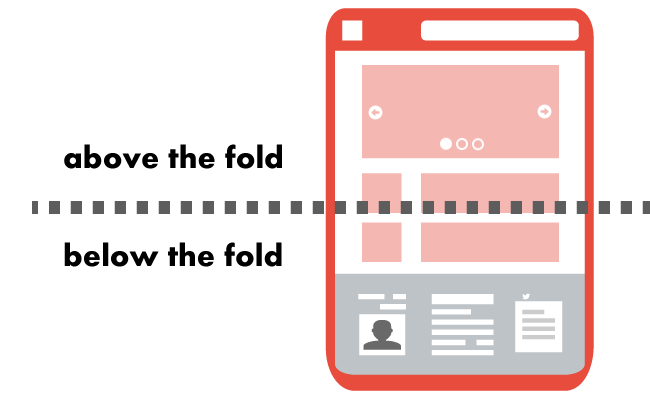
- расположена в верхней части страницы и занимает значительную часть пространства “над линией фолда”.
- на одном и том же месте один за другим появляются разные слайды с контентом; каждый слайд, как правило, состоит из картинки и короткого текста.
- есть индикатор, который показывает, что на карусели находится более одного слайда с контентом.

“Над линией фолда” — означает в верхней части страницы. Эту часть пользователь видит сразу, когда заходит на ваш сайт. Источник изображения: userex.co
Плюсы карусели
- Благодаря карусели мы можем показывать более одного контентного элемента на самом важном месте экранного пространства главной страницы.
- Если информация расположена в верхней части страницы, вероятность, что люди ее увидят, может быть больше.
Минусы карусели
- Люди часто игнорируют карусель и все ее содержимое (даже если карусель автоматически вращается). Посетители просто не задерживаются долго в верхней части сайта. Поэтому нельзя рассчитывать на то, что люди увидят всю информацию на карусели.
- Дизайнеры часто рассматривают карусель как набор картинок, но пользователи видят только одну картинку — которая у них перед глазами. Возможно, набор картинок на карусели дает целостное представление о вашем продукте или услуге. Но пользователь будет видеть картинки по одной, и у него может сложиться искаженное представление о вашем бизнесе.
Рекомендации по проектированию хорошей карусели
Контент на первом месте
Мы слышали эту фразу тысячу раз: контент — это король. Карусель настолько хороша, насколько качественно ее содержимое. Если на карусели нерелевантный контент, то какой бы удобной она ни была, опыт взаимодействия будет плохим. Здесь нужно упомянуть несколько важных правил:
- не используйте карусель, если ее контент не будет интересен или полезен пользователям (к примеру, бесполезная промо-информация). Такие карусели только отвлекают людей от нужных действий.
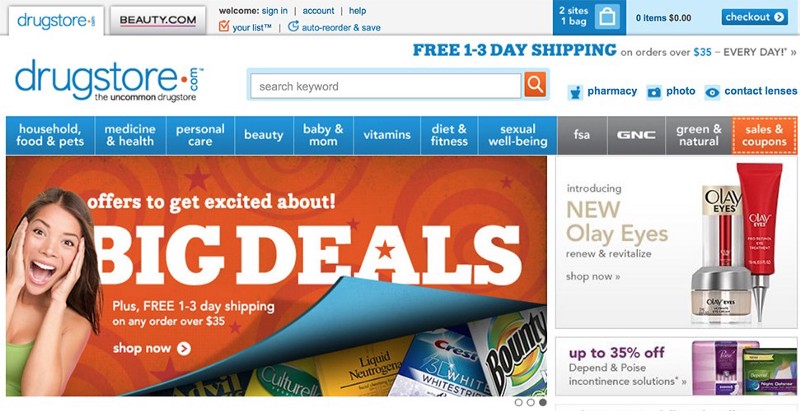
- Контент на карусели не должен быть похож на рекламу (по структуре или стилю). Если контент похож на рекламу, большинство пользователей просто не увидят его из-за баннерной слепоты. Именно поэтому очень важно подбирать шрифты и изображения под стиль самого сайта, чтобы вся карусель воспринималась как часть сайта, а не как навязчивая реклама.

Как не нужно делать. Контент на карусели сайта Drugstore.com выглядит как реклама
- Нужно хорошо продумать последовательность слайдов. Учтите, что первые слайды получат гораздо больше внимания, чем последующие. Поэтому на первом слайде нужно размещать самый важный контент. Кроме того, первый слайд должен продавать пользователю содержимое следующего слайда. Слайды должны быть расставлены по степени важности.
- Карусель не должна быть единственной точкой доступа к контенту и функциям, расположенным на ней. Любую важную информацию с карусели стоит продублировать где-то еще на странице, чтобы повысить шансы, что ее увидят.
- Если нужно, чтобы пользователь увидел весь контент, не стоит размещать его на карусели. Даже если карусель работает эффективно, большинство посетителей не будут рассматривать каждый ее слайд.
Ограничьте количество слайдов
Пусть на карусели будет пять или менее слайдов, потому что вряд ли пользователи осилят большее количество. Чем меньше слайдов, тем проще пользователю найти нужную информацию и вернуться к ней при необходимости.
Добавьте индикатор прогресса
Покажите, сколько всего слайдов на карусели, и который по счету открыт прямо сейчас. Это дает людям ощущение контроля.

Точки или другие фигуры показывают сколько всего слайдов, и который открыт прямо сейчас
Убедитесь, что содержимое слайдов можно прочитать с мобильного
В наше время мобильные устройства набрали такую популярность, что с ними невозможно не считаться. Поэтому очень важно оптимизировать карусель под просмотр с мобильных. Чем четче будут тексты и изображения, тем выше вероятность, что пользователи заметят и правильно поймут информацию. Так что убедитесь, что текст на слайдах различим с разных экранов и устройств — даже если его сжать под самый мелкий экран мобильного. И если вы используете в мобильной версии какие-то графические объекты из десктопной версии сайта, тоже обязательно убедитесь, что они четко отображаются.

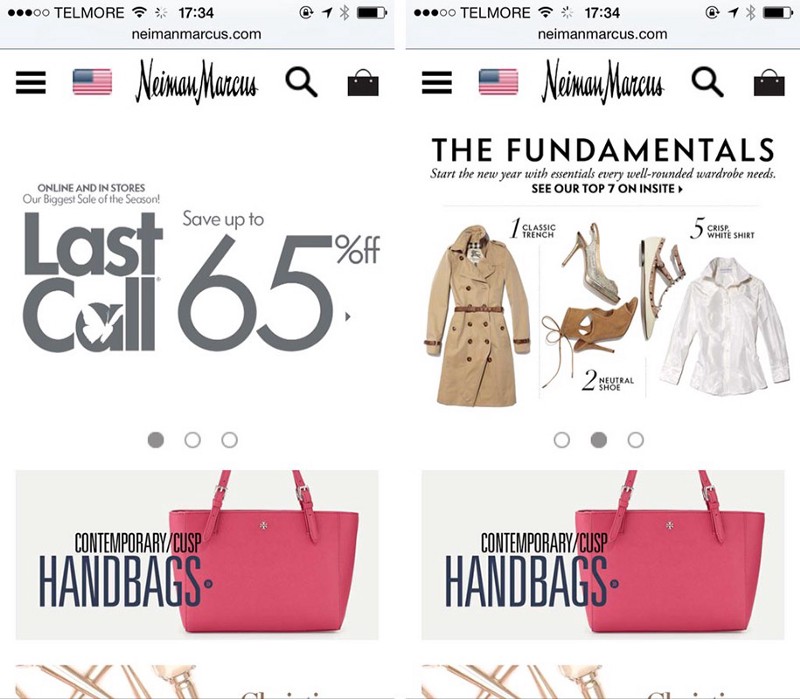
Как не нужно делать. Текст на слайдах едва различим с мобильного. Источник изображения: Baymard
Спроектируйте нормальные кнопки навигации
Кнопки навигации нужны для того, чтобы люди могли переходить от опции к опции и, пересмотрев их все, вернуться к нужной.
- Убедитесь, что кнопки навигации существуют и отображаются внутри карусели, а не снизу и не за пределами рамки. Это поможет избежать проблем с прокруткой на любых экранах: больших и маленьких. Ниже — два примера десктопных сайтов:

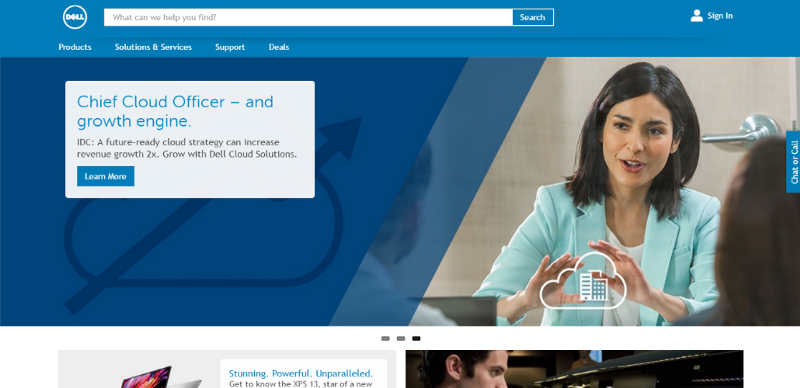
Как не нужно делать. На домашней странице Dell вообще нет кнопок вперед/назад. Для навигации приходится пользоваться маленькими точками, которые находятся под каруселью.

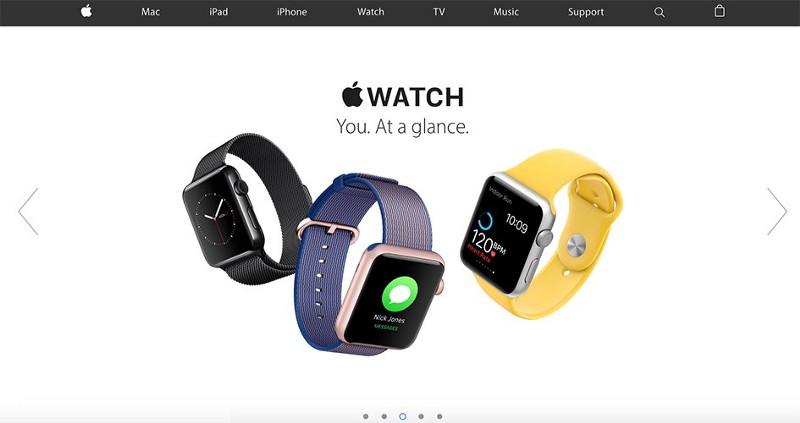
Как нужно делать. На домашней странице Apple мы видим четкие и легко различимые кнопки вперед/назад.
- Убедитесь, что ссылки и кнопки четкие, заметные и достаточно крупные, чтобы увидеть их и нажать. Если кнопки вперед/назад слишком мелкие, а точки на индикаторе слайдов стоят слишком близко, то заметить их будет сложно, а пользоваться ими — неудобно. Также обратите внимание на фон, на котором они будут отображаться:

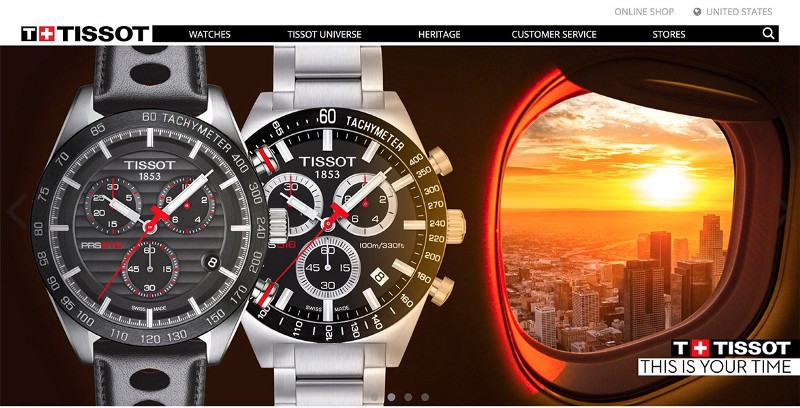
Как не нужно делать. На сайте Tissot стрелки вперед/назад достаточно крупные и заметные, если фон слайда светлый. На темном же фоне они едва различимы.
- Поддерживайте жест смахивания на мобильных устройствах. Это не значит, что стандартные кнопки управления (вперед/назад) не нужны, но в данном случае они служат дополнительной навигацией, а основная осуществляется через смахивание.

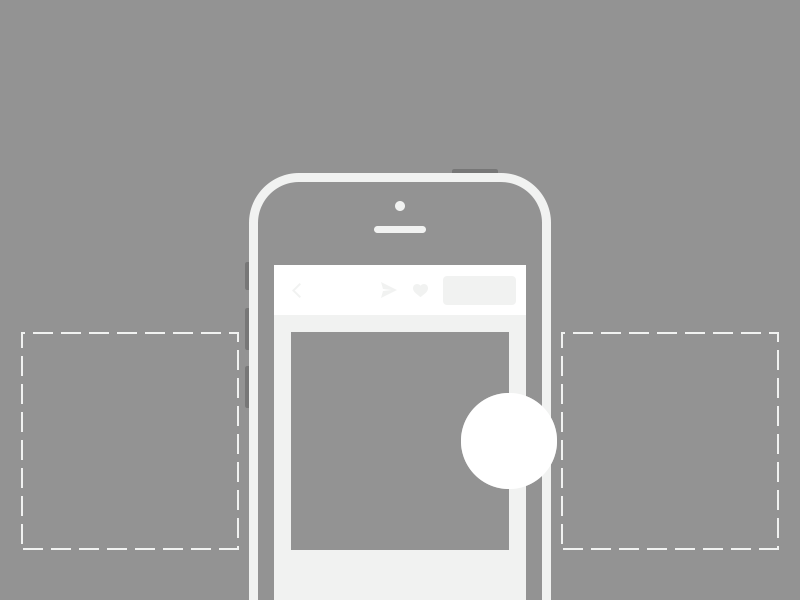
Как нужно делать. Поддерживайте смахивание на мобильных устройствах. Источник изображения: Dribbble
Советы по автопрокрутке
Автопрокрутка слайдов демонстрирует пользователю всю информацию на карусели. Но чтобы автопрокрутка работала эффективно, нужно четко проработать четыре момента:
- Никогда не используйте автопрокрутку в мобильной версии сайта. Если слайды будут крутиться автоматически, пользователь может по ошибке нажать не туда.
- Смотрите, чтобы слайды не крутились слишком быстро. Если карусель крутится быстро, пользователи не успевают прочитать информацию на слайдах, и это их бесит. Конечно, слишком медленная прокрутка — это тоже нехорошо: пользователь может заскучать. Нужно тестировать правильную скорость или хотя бы замерить, сколько времени средний пользователь читает текст и рассматривает картинки на каждом слайде. Если слайды разные по насыщенности информации, то здорово будет заложить разное время на их изучение. Если вы не уверены, что правильно настроили скорость, лучше совсем отключить автопрокрутку.
- Дайте пользователям контроль (контроль рождает доверие). Останавливайте автопрокрутку, когда курсор находится над каруселью — скорее всего пользователь читает или собирается нажать. Выключайте автопрокрутку совсем, как только пользователь совершил активное действие (например, кликнул по кнопке навигации): такое действие показывает, что пользователь и так заинтересован в содержимом карусели.
- Не останавливайте прокрутку на последнем слайде. Пусть карусель продолжает вращаться — главное показывайте на индикаторе снизу, который слайд отображается в данный момент.
Лучшая альтернатива карусели
Самая распространенная проблема карусели — в недостатке контекста: посетители понятия не имеют, что будет на следующем слайде и какое им до этого дело. Получается, что им незачем переходить по слайдам. Чтобы решить эту проблему, можно попробовать вместо карусели использовать “фото героя” (hero image — большое изображение или фотография в центре главной страницы). У фото героя есть несколько преимуществ по сравнению с каруселью:
- Посетители не делят внимание между несколькими изображениями, а концентрируются на одном. Статичное фото героя концентрирует внимание, а вращение карусели скорее отвлекает.
- Когда дизайнер вкладывает все свои силы в одно фото и создает атмосферу вокруг него, он максимально четко и выгодно представит ваш продукт или услугу.
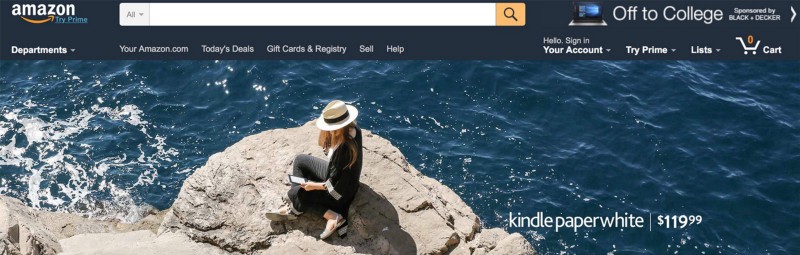
Расставьте приоритеты в вашей продуктовой линейке и выберите героя. Вместо карусели поставьте фото героя и эффективный призыв к действию. К примеру, на скриншоте ниже вы видите главную страницу Amazon, на которой дизайнер разместил фото героя — топового продукта Kindle Paperwhite. Фото героя привлекает внимание и передает идею.

Amazon использует такие же шрифты и цвета, какие присутствуют в основной навигации. За счет этого фото героя воспринимается как часть сайта, и не кажется навязчивой рекламой.
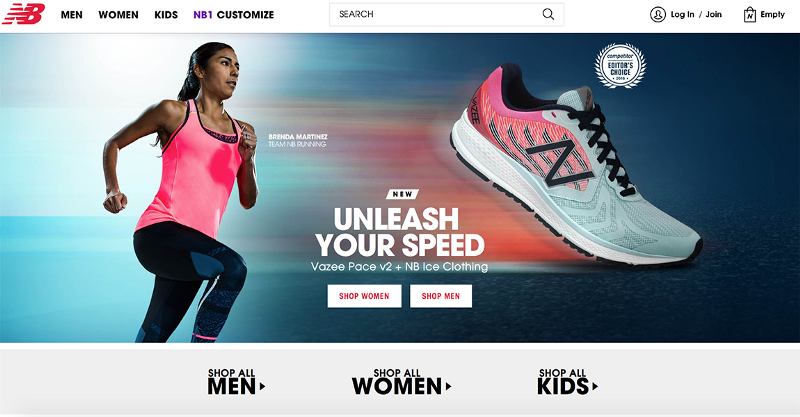
Еще один пример: New Balance представляет свои новейшие кроссовки и одновременно дает быстрый доступ к разделам, которые могут понадобиться пользователю.

New Balance сочетает популярные категории и популярные продукты.
В заключение
Если люди не пользуются вашей каруселью, возможно, виноват не сам шаблон. Чтобы быть эффективной, карусель, как и любой другой контент, должна увлекать пользователя. Не стоит использовать карусель, чтобы добавить на экран побольше контента. Помните: какой контент — такая и карусель. Если контент нерелевантный и плохо спланирован, опыт взаимодействия с каруселью никогда не будет удачным. Но если контент качественный, карусель может здорово помочь вам рассказать о главных предложениях и возможностях сайта. Так что, правильный ответ на вопрос “Стоит ли использовать карусель?” должен быть такой: “да, если это в интересах ваших пользователей”.
Спасибо!
Подписывайтесь на UX Planet: Twitter | Facebook
Изначально опубликовано на babich.biz