Вы читаете перевод статьи “10 Useful Findings About How People View Websites”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Благодаря исследованиям и технологиям отслеживания взгляда, мы изучили, как люди смотрят сайты. В статье собрано 10 полезных находок, которые могут вам пригодиться.
1. Первая порция внимания — в левый верхний угол
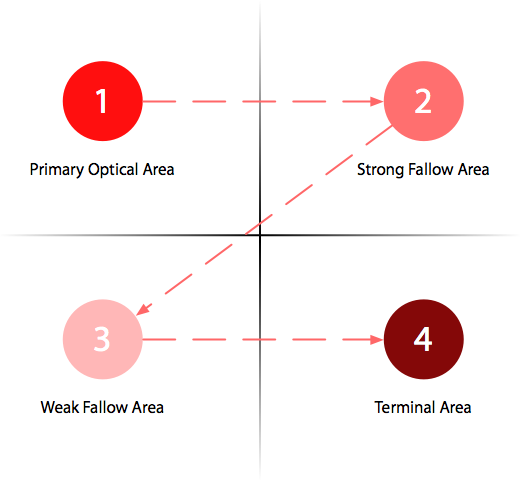
Когда пользователи приходят на сайт, их взгляд падает в верхний левый угол и оттуда начинает свое путешествие по странице. Согласно этому исследованию движения взгляда, распределение внимания по зонам выглядит так:

Те же результаты показало и исследование, проведенное специалистами из Yahoo. Зайдите на свой сайт и посмотрите, что у вас с этих зонах. Перенесите ценностное предложение ближе к левой верхней зоне. Да, бывают и исключения, но все же эту гипотезу можно взять за основу для тестирования
Вам знакома диаграмма Гутенберга? Она описывает общую траекторию движения взгляда при изучении (обычно текстового) контента. Диаграмма Гутенберга неплохо согласуется с теорией зон внимания, за исключением нижней правой зоны.

Четвертая область (нижний правый угол) — это отличное место для призыва к действию. Опять же, не претендую на истину в последней инстанции, просто даю вам стартовую точку.
2. Люди читают по F-паттерну
Большинство людей не читают, а сканируют. Исследование 2008 года показало, что прочитывается в среднем лишь 28% текста.
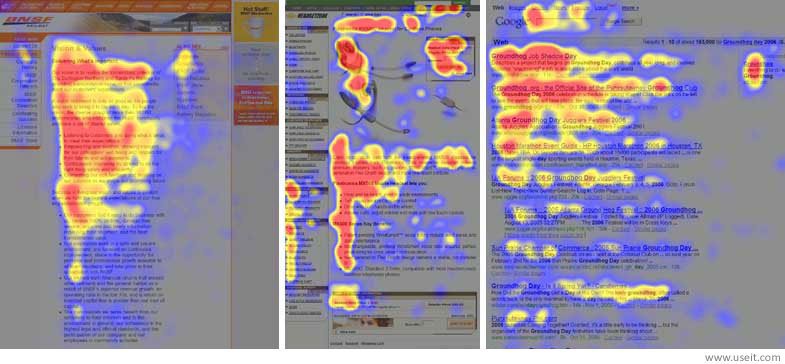
Визуализации исследований движения взгляда показывают, что пользователи часто читают веб-контент по F-паттерну: две горизонтальные полосы и одна вертикальная. Эту информацию подтверждает еще одно исследование.

Поэтому ваше ценностное предложение должно быть наверху, а меню стоит располагать либо вдоль верхней горизонтальной линии, либо слева по вертикали.
Как проектировать под F-паттерн? Читайте здесь.
Похожее исследование называет эту область “золотым треугольником”.
3. Сделайте вступительный параграф явно более крупным, чтобы привлечь внимание
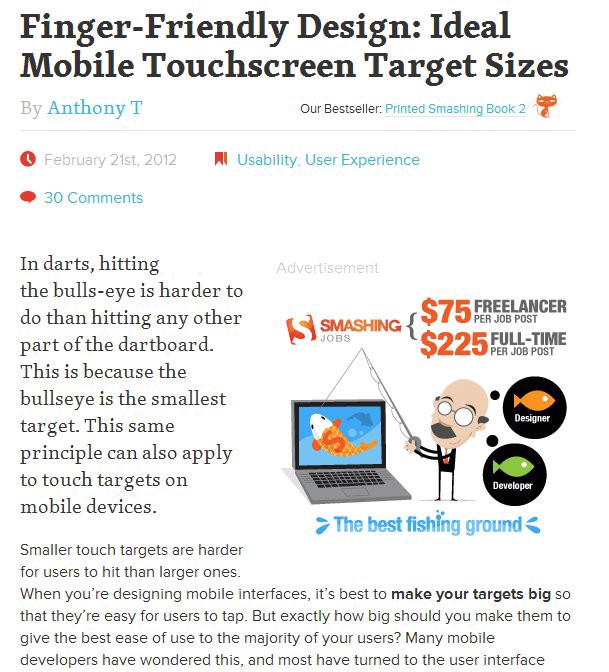
Вступительный параграф к тексту стоит оформить жирным или более крупным шрифтом. В ходе исследования было выявлено, что если вступительный параграф статьи написан жирным шрифтов, 95% испытуемых просмотрели его целиком или частично.
Каждая статья в SmashingMaganize начинается со вступления:

Используйте короткие строки и оформите текст в одну колонку — так людям привычнее читать.
Шрифт не имеет особого значения. Ой, и люди любят ссылки — чем больше ссылок в тексте, тем выше количество переходов по ним.
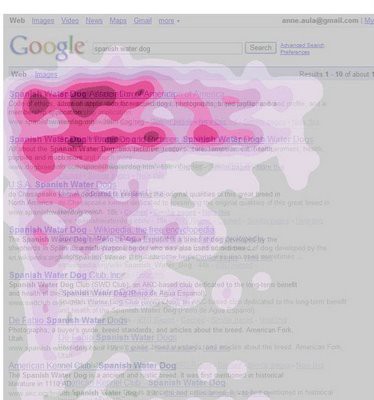
4. Люди не смотрят дальше первых результатов поиска
Если Google показывает вас ниже 2 или 3 позиции по ключевому слову, вы проигрываете. Исследование движения взгляда, проведенное в Google, показало, что большинство пользователей находят то, что искали, в первых двух результатах поиска и не смотрят следующие варианты.

Поскольку попасть в топ выдачи становится все сложнее, важно уметь применять стратегию длинного хвоста (long tail).
5. Люди скролят, но лучше размещать самое важное над линией фолда
Веб-пользователи знают, что ниже линии фолда находится подробная информация и, чтобы посмотреть ее, нужно поскролить. Но, конечно, несравнимо больше внимания уделяется тому, что находится в верхней части страницы. Поэтому разместите свое ценностное предложение выше линии фолда, но не пытайтесь впихнуть туда все.
С точки зрения юзабилити, лучше одна длинная страница, которую нужно скролить, чем несколько отдельных страниц. На сайте Wiltshire Farm Foods в правом нижнем углу есть подсказка, что нужно скролить.

Вот что интересно: несколько исследований показали, что пользователи также уделяют много внимания нижней части страницы. Это хорошее место для призыва к действию.
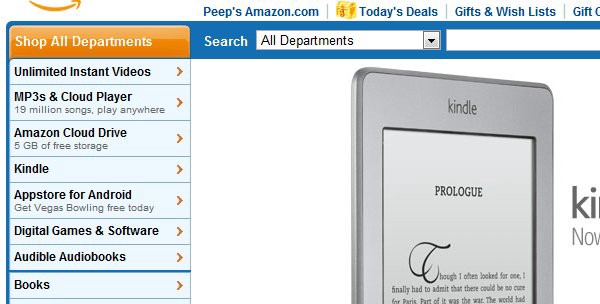
6. На левую сторону страницы обращают больше внимания, чем на правую
Люди читают слева направо (за редкими исключениями). Именно поэтому левой стороне страницы они уделяют больше внимания. Поэтому, если вы хотите, чтобы сайт приносил деньги, стоит придерживаться традиционного лейаута.
Amazon славится своим левосторонним меню:

Если у вас вертикальное меню, размещайте его слева. Однако, лучшие результаты показывает навигация, расположенная вверху домашней страницы (на нее обратили внимание больше всего испытуемых, а также пользователи изучали ее дольше всего, в сравнении с остальными элементами страницы).
7. Используйте качественные, большие изображения
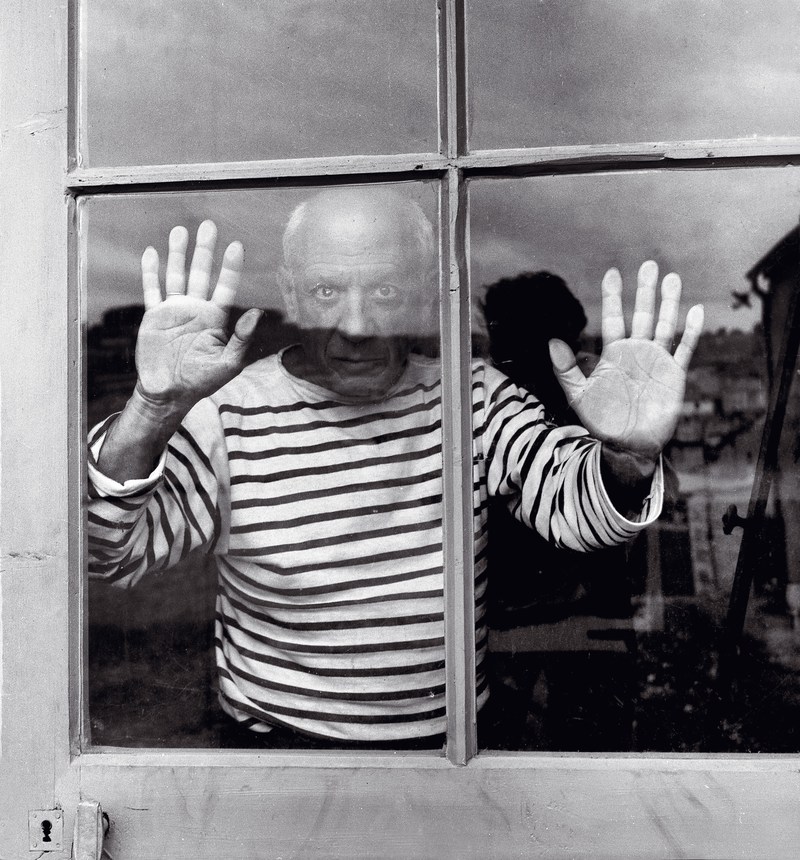
“Используйте крупные, четкие изображения”, — советует гуру юзабилити Якоб Нильсен на основании исследований движения взгляда. Качество изображения играет решающую роль для привлечения внимания. Когда люди на картинках смотрят прямо на пользователя, это действует располагающе. Highrise используют огромные фотографии клиентов, которые смотрят прямо на вас:

Крупные, гламурные снимки гораздо привлекательнее, чем мелкие, нечеткие картинки. Нильсен рассказывает об еще одном неочевидном открытии, которое они сделали в результате исследования: “обычные” люди реже обращают внимание на фотографии людей с модельной внешностью.
“Если на рекламе колл-центра изображена модель с телефоном, то, какой бы качественной ни была фотография с технической точки зрения, скорее всего ее проигнорируют”, — говорит Нильсен.
Люди также проигнорируют изображения, которые не имеют отношения к делу. И избегайте банальных стоковых фото.
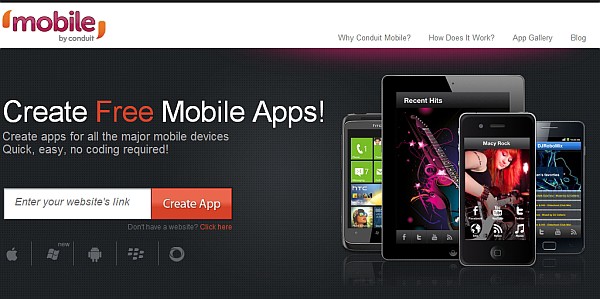
8. Нужно показать картинку смартфона? Только девайсы Apple
Компания EyeTrackshop провела исследование, в ходе которого записывалась реакция людей на группы смартфонов и планшетов. Лидерами соревнования за внимание пользователей стали iPhone 4S и iPad 2 — на них смотрели чаще и дольше, чем на другие устройства от Amazon, HTC, Motorola and Samsung.

iPhone — главный объект внимания пользователей: время просмотра картинки с iPhone — 2,3 секунды. Среди планшетов лидерство делят iPad и Amazon Kindle: средняя продолжительность внимания на каждый девайс — 2,4 секунды. История целиком.
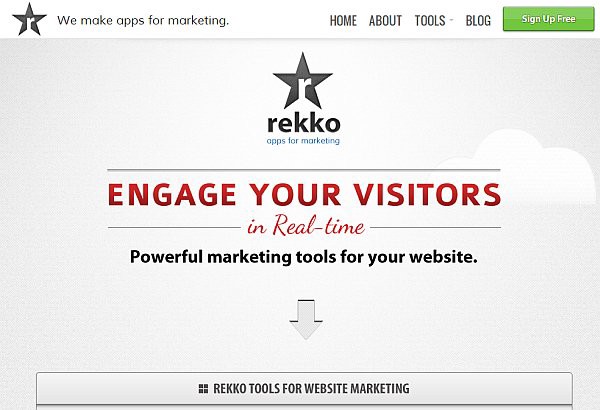
9. Крупные заголовки притягивают взгляд
В ходе исследования движений взгляда было замечено: первое, что бросается в глаза при входе на страницы — это крупный заголовок, особенно если он находится в левом верхнем углу.
Разместите ценностное предложение в заголовке. Помните, что понятность работает лучше убеждения.
Компания Rekko приветствует пользователей крупным заголовком:

Когда у вас на странице несколько заголовков, скорее всего люди прочитают только левую половину каждого из них. Люди обычно сканируют список заголовков по вертикали вниз, и не читают их целиком. Но если первые слова заголовка привлекут их внимание, тогда они, скорее всего, дочитают до конца.
В среднем, посетитель сайта тратит на чтение заголовка меньше секунды. Это означает, что первые два слова заголовка должны мощно цеплять внимание — если вам нужно завлечь читателя.
10. Первое впечатление формируется меньше, чем за секунду
При просмотре сайта, первое впечатление складывается у пользователя меньше, чем за 0,2 секунды. Это выяснилось в ходе очередного исследования движения взгляда, которое было проведено в университете науки и технологий штата Миссури.
Исследователи обнаружили, что испытуемые сканируют сайт примерно 2,6 секунды, прежде чем перейти к какому-то определенному разделу. На беглое изучение каждого раздела они тратят в среднем 180 миллисекунд, и затем двигаются дальше.
Следующие разделы вызвали у испытуемых самый большой интерес:
- Логотип организации. На изучение этой области пользователи потратили примерно 6,48 секунд.
- Главное навигационное меню почти так же популярно, как и логотип — на него пользователи потратили в среднем 6,44 секунды.
- Блок с поиском, на который люди потратили более 6 секунд.
- Ссылки на социальные сети: Fb и X/Twitter. Этот блок пользователи изучали около 5,95 секунды.
- Главное изображение, на которое пользователи смотрели в среднем 5,94 секунды.
- Текстовый контент сайта, на который люди потратили 5,59 секунды.
- Нижняя часть сайта, где пользователи провели примерно 5,25 секунды.
А вы знаете еще какие-нибудь полезные фишки? Делитесь в комментариях!