Вы читаете перевод статьи Балраджа Чана “11 Optical Illusions Found in Visual Design”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Я работаю product-дизайнером много лет, и за эти годы визуальный дизайн преподнес мне немало сюрпризов и самых разных эмоций: 😲😕😳😡😱.
В этой статье мы рассмотрим некоторые визуальные “ловушки”, которые до сих пор ставят многих из нас в тупик, и разберемся, что за ними стоит. Возможно вы сами не осознаете, но многие техники, которыми вы пользуетесь при работе с интерфейсами, логотипами или иллюстрациями — это на самом деле оптические иллюзии!
Так что, без лишних церемоний, вот вам 11 оптических иллюзий, с которыми вы, как визуальный дизайнер, наверное сталкиваетесь постоянно.
1. Иллюзия сечения треугольника
Выберите точку, любую точку. Ну же!

Иконки иногда выглядят обманчиво — особенно если у них сложная геометрия и необычные пропорции. Не все иконки симметричны, не все идеальны до последнего пикселя и не у всех гармоничные пропорции. Некоторые из них прямо хочется взять и поправить — особенно эту жуткую кнопку “плей”!
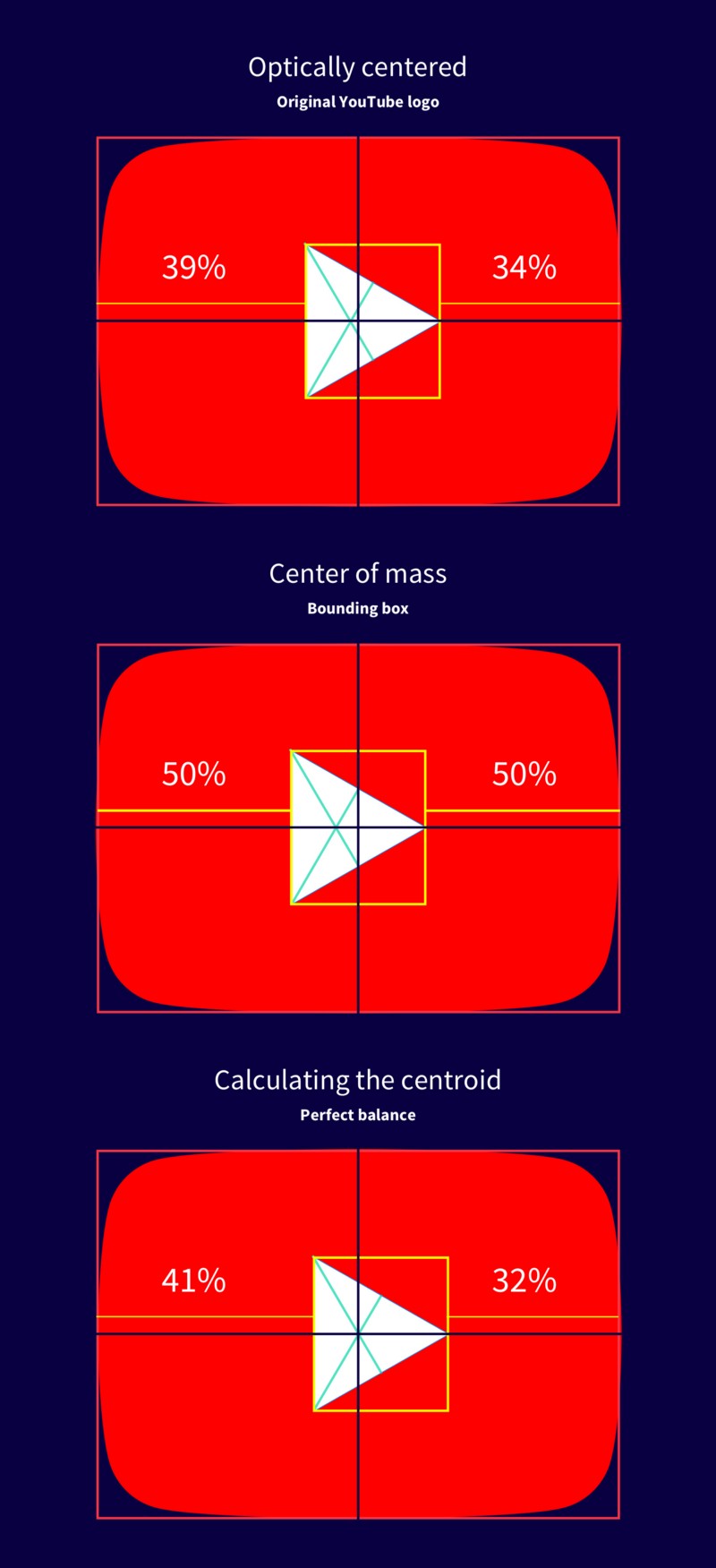
Когда мы помещаем треугольник в контейнер — не важно, скругленный или прямой — кажется, что он находится немного не на месте. Все из-за эффекта, известного как иллюзия сечения треугольника. Центр масс треугольника рассчитывается на основании его минимального ограничивающего прямоугольника. Если мы возьмем высоту нашего равностороннего треугольника и поставим точку ровно посередине этой линии, то оптически будет казаться, что точка находится выше середины!

С этой удивительной иллюзией связаны две интересные теории:
Ошибочное применение “эффекта постоянства размера”
Эффект постоянства размера заключается в том, что наш мозг автоматически “увеличивает” удаленные объекты, чтобы представить их фактический размер.
Когда человек смотрит на треугольник, мозг улавливает в треугольной фигуре элементы перспективы (представьте себе уходящую вдаль дорогу: часть дороги на переднем плане — это основание, а точка, куда уходит дорога — вершина). В результате ошибочно включается эффект постоянства размера.
[прим. перев.: Я не до конца поняла, что автор имел в виду, поэтому изучила источник, на который он ссылается. Парадокс в том, что эффект постоянства размера не объясняет иллюзию сечения треугольника, и даже наоборот — дает обратный результат. Давайте посмотрим на уходящую вдаль дорогу и поставим точку ровно посередине. Нам будет казаться, что точка находится ниже оптического центра дороги, ведь часть дороги над точкой наш мозг увеличивает под действием эффекта постоянства размера.
Суть иллюзии сечения треугольника в том, что оптический центр треугольника находится ниже фактического. А под действием эффекта постоянства размера, оптический центр, наоборот, находится выше].
Центр тяжести
Если попросить зрителя найти центр треугольника, он, скорее всего, укажет на центр масс, потому что в этой точке площадь нижней части треугольника равна площади верхней. В равностороннем треугольнике центр масс лежит гораздо ниже середины высоты, поэтому обычно зрители указывают на точку где-то между центром масс и серединой высоты.
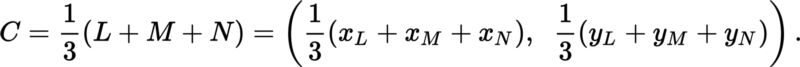
Чтобы треугольник внутри прямоугольника выглядел оптически центрированным, нужно найти его центр масс (центроид), который находится в точке пересечения средних линий треугольника. Можно воспользоваться этой формулой:

Шучу, статья не про геометрические формулы 💥 (но формула-то правильная).
Если отмерить ⅓ часть средней линии от основания, это и будет центроид. Этот метод работает и с другими фигурами.
2. Вертикально-горизонтальная иллюзия
Это прямоугольник? Это квадрат? Это … супермен?

Квадраты — это базовые блоки, из которых строится любая дизайн-система. Мы видим квадраты в карточках материального дизайна, в постах на Фейсбуке, в пинах на Пинтересте и в шотах на Дрибббле.
Бывает, рисуешь в Скетче квадрат с зажатым шифтом, и все-таки кажется, что пропорции нарушились. Будто вертикальные стороны получились длиннее горизонтальных. Будто это и не квадрат вовсе, а прямоугольник. Но на самом деле перед нами идеальный квадрат 1:1. Просто срабатывает вертикально-горизонтальная иллюзия.

Что особенно удивительно, представители разных культур, а также разных полов, воспринимают эту иллюзию по-разному. Например, жители мегаполисов гораздо более восприимчивы к этой иллюзии, чем сельские жители, проживающие на равнинах в круглых домах.
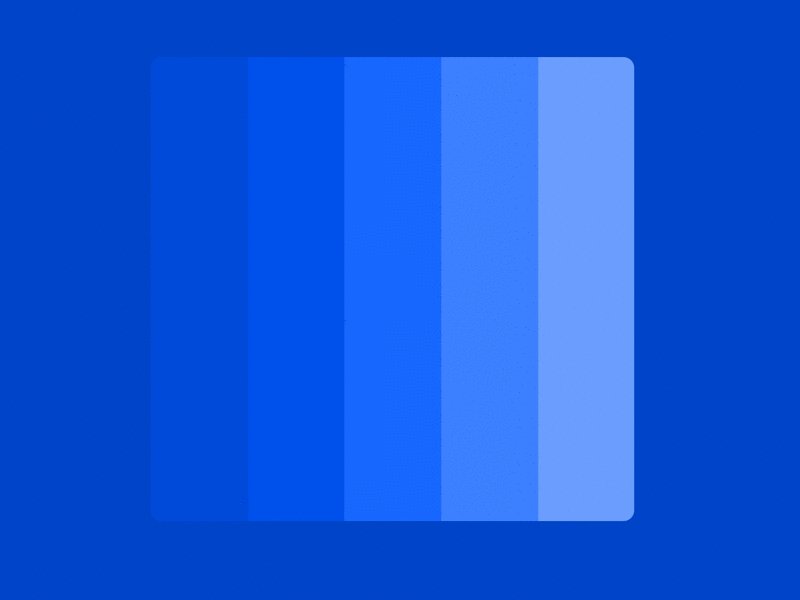
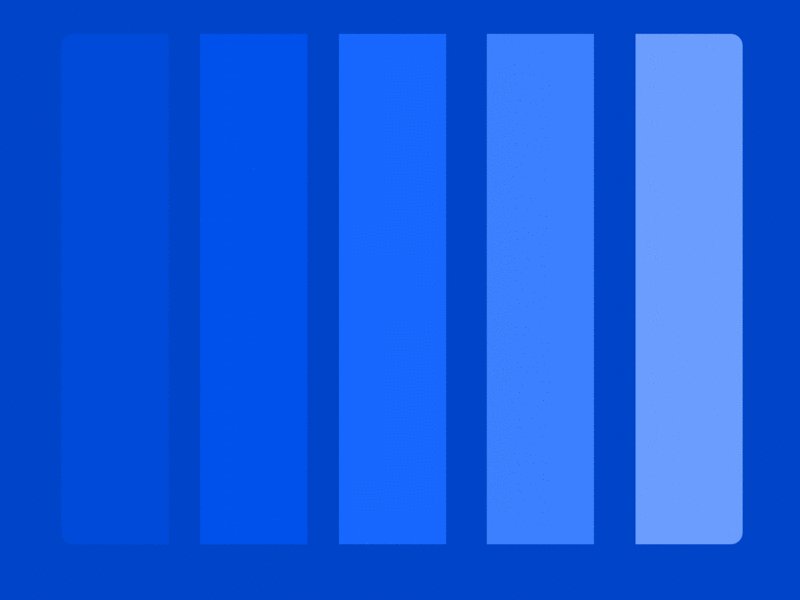
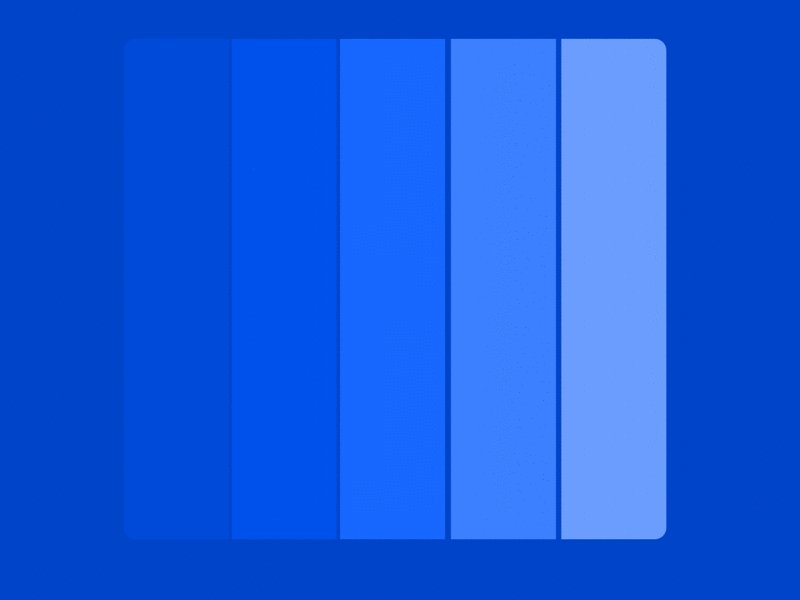
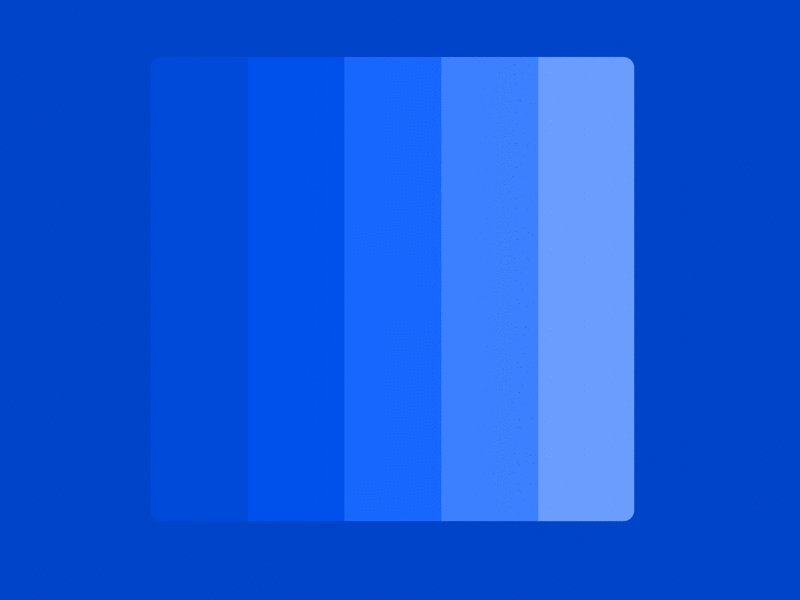
3. Полосы Маха
Когда ложная тень падает на поверхность, это иллюзия?

В эпоху плоского дизайна был в тренде такой прием: размещать оттенки одного и того же цвета вплотную друг к другу. Если присмотреться, то на границе между оттенками можно заметить ложные тени. Эта иллюзия называется “Полосы Маха”. На самом деле никаких теней на картинке нет — это просто особенность нашего восприятия.

С технической точки зрения этот эффект объясняется таким явлением как латеральное торможение, в результате которого темные части ошибочно кажутся слегка темнее, а светлые — слегка светлее.
В мире визуального дизайна этот эффект играет незначительную роль, а вот, например, для стоматологов полосы Маха могут стать настоящей помехой в работе. Когда врач анализирует рентген зубов (снимок в оттенках серого), он обращает внимание на слишком светлые и слишком темные области снимка. Если при этом не учитывать эффект полос Маха, это может привести к постановке ложноположительного диагноза.
4. Иллюзия Геринга
Оно живое!!!

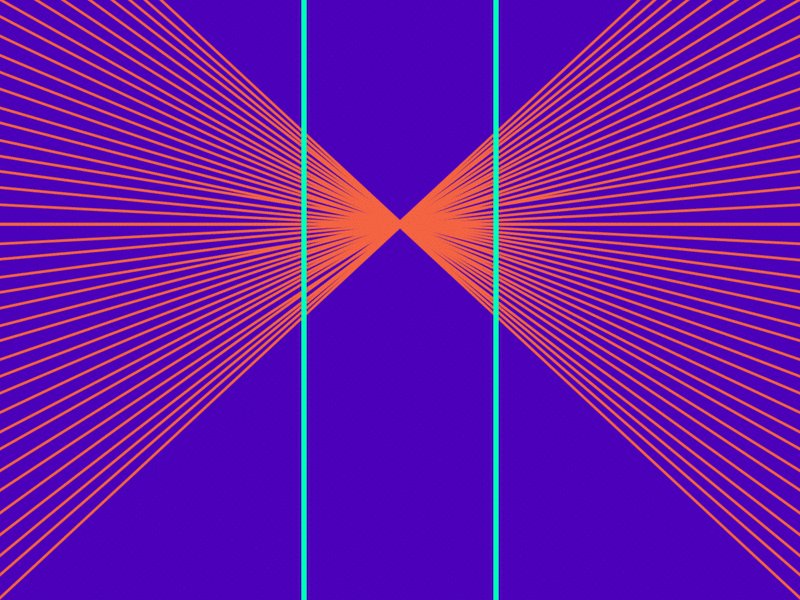
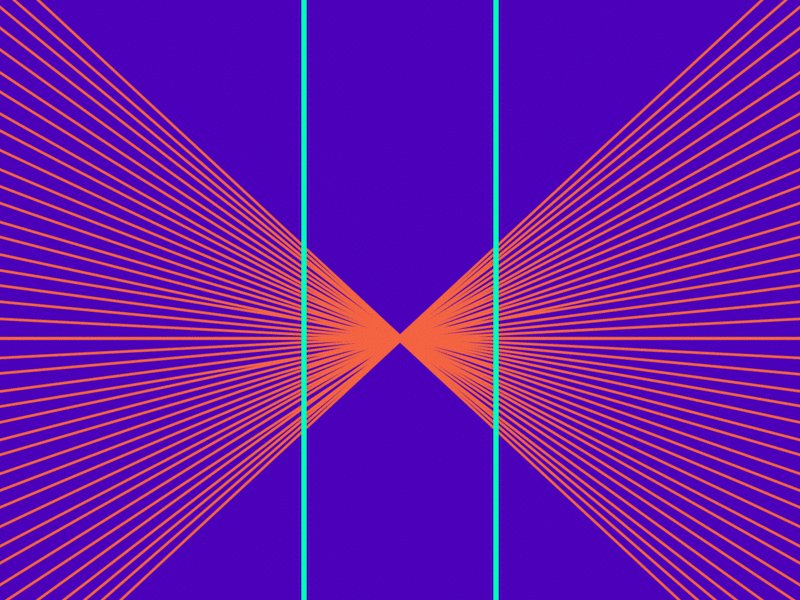
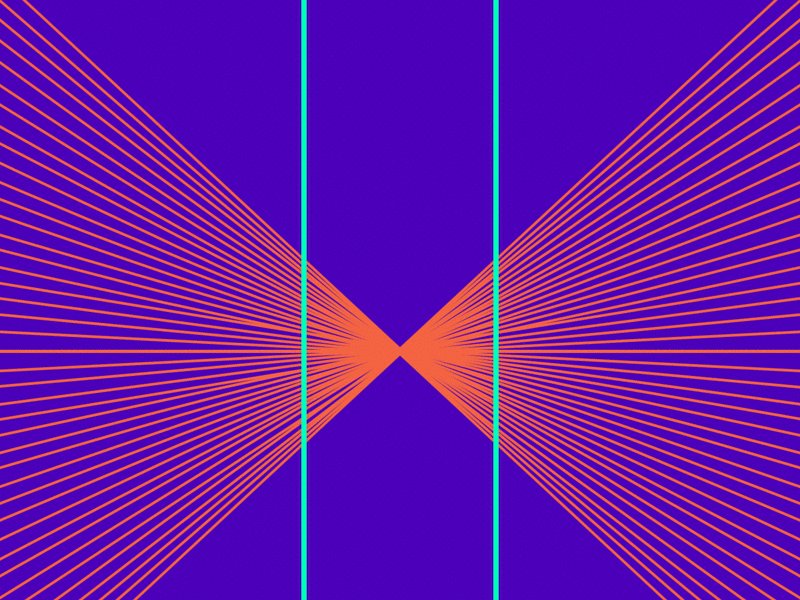
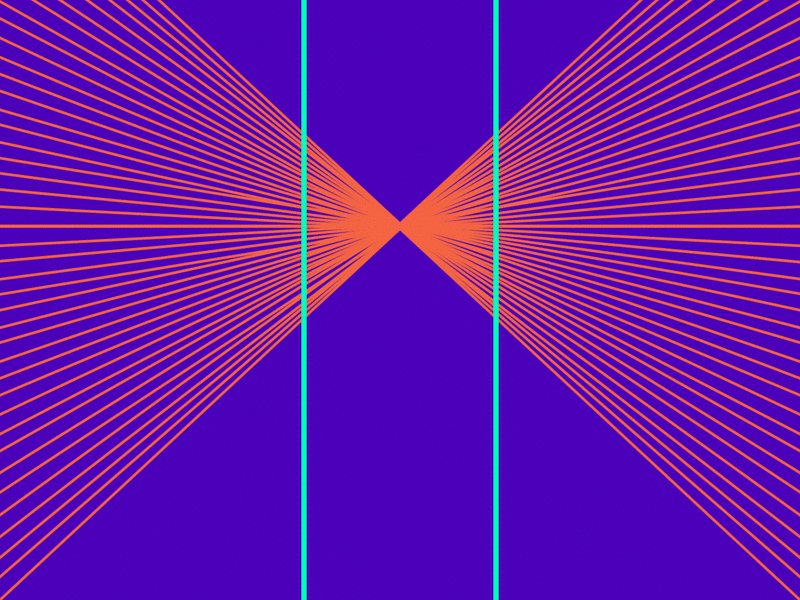
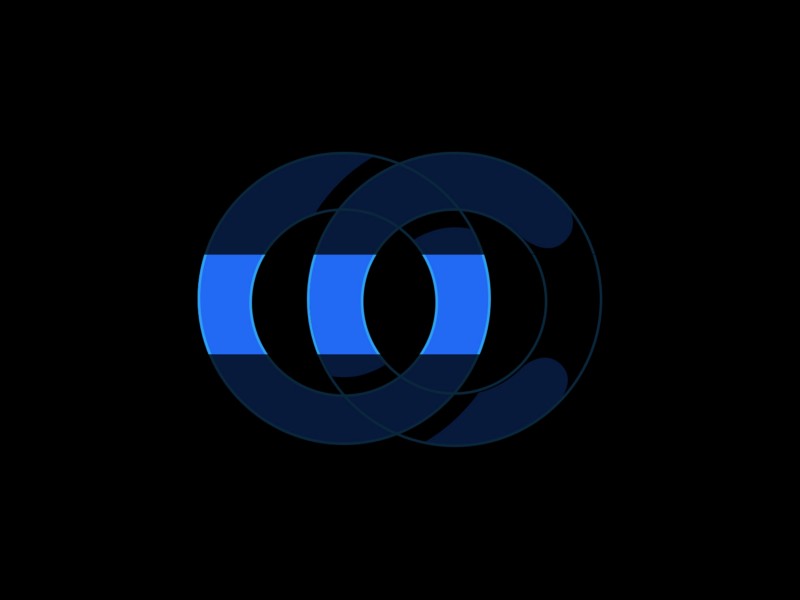
Видели когда-нибудь такие логотипы, когда множество тонких линий или точек создают ощущение, что картинка двигается или пульсирует при прокрутке? Или, знаете, когда монитор на видео мерцает полосами? Так вот, этот эффект наложения называется муаровым узором. Муаровый узор получается при наложении двух сетчатых рисунков, которые при движении создают эффект пульсации. Сетчатыми рисунками в данном случае выступают само изображение и экран монитора, который постоянно обновляется — в результате чего рождается иллюзия.

Это прикольный эффект, хотя сам по себе муар — это не оптическая иллюзия, а действие интерференции волн. В примере с логотипом Сонос мы видим сразу три эффекта: муаровый узор, иллюзия Геринга и иллюзорное движение. Этот сенсорный прием часто используется в оптическом искусстве (так называемом оп-арт).
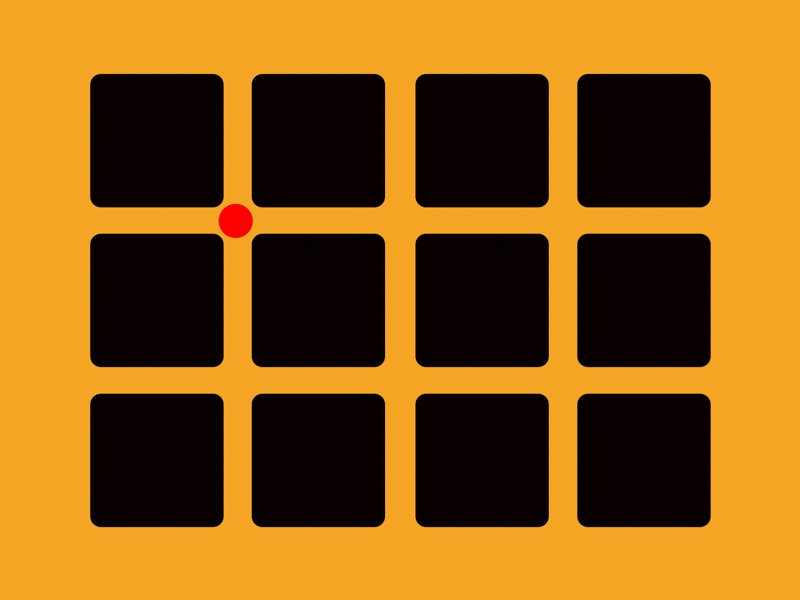
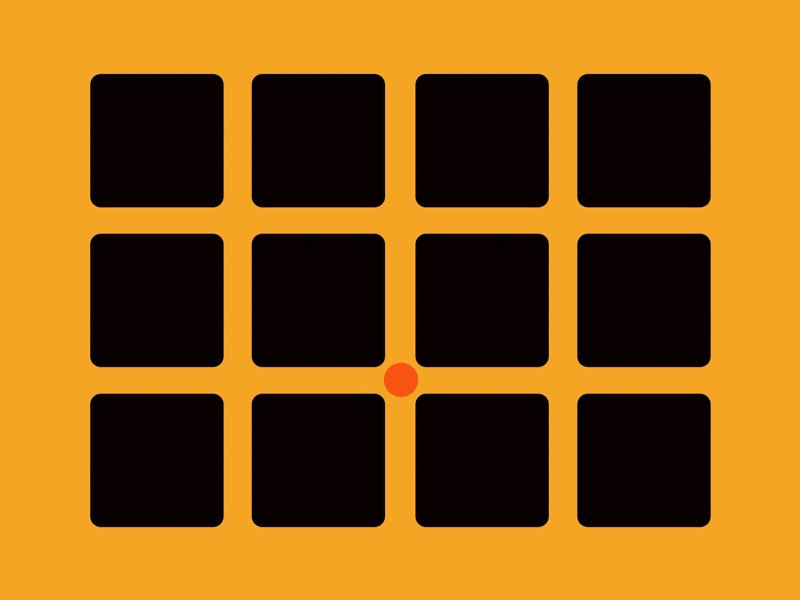
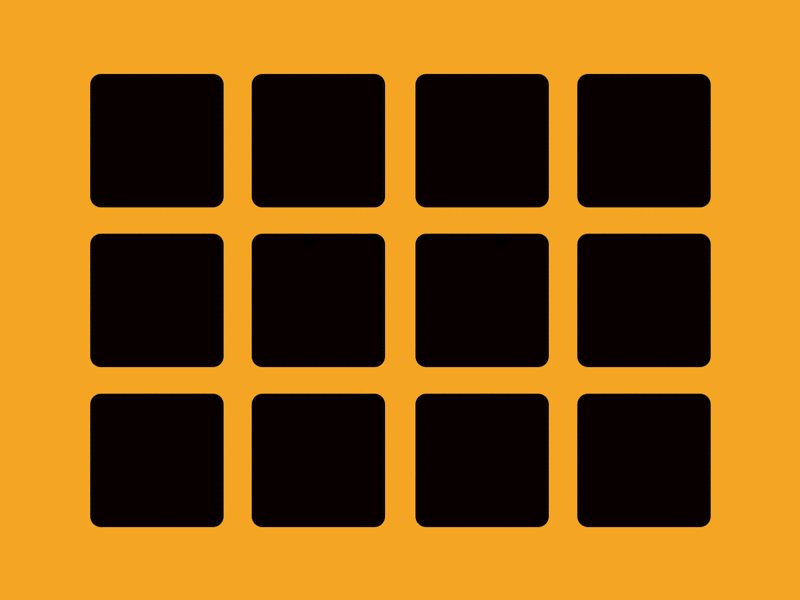
5. Сетка Германа
Появляться или не появляться, вот в чем вопрос.

Иллюзия сетки Германа встречается довольно часто: ее можно заметить в тех лейаутах, где присутствуют квадраты, расставленные по сетке, и контрастный фон. Если смотреть на любой квадрат, то вокруг него — на пересечениях оранжевых линий — можно заметить призрачные темные кляксы. Но если перевести взгляд в то самое место пересечения, кляксы пропадают 😱.

Причина возникновения этого эффекта — латеральное торможение. Проще говоря, возбуждение одного нейрона приводит к торможению активности окружающих его нейронов.
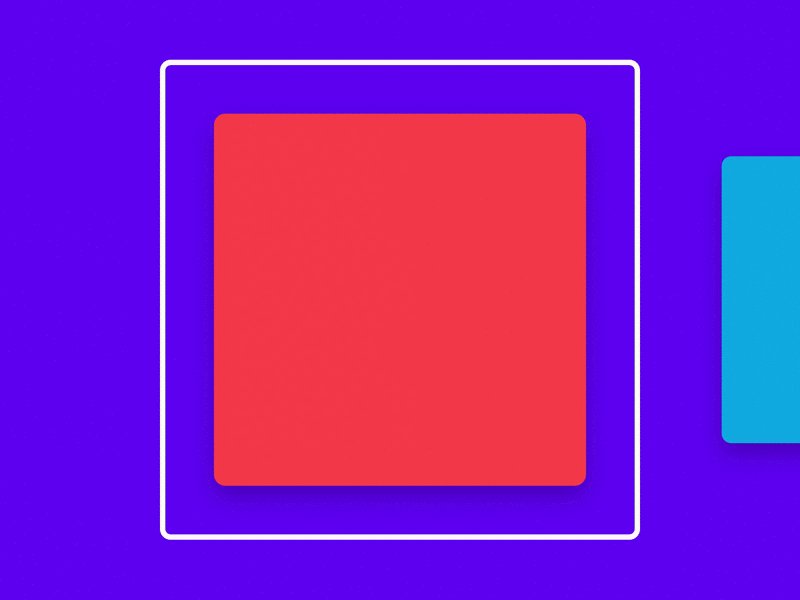
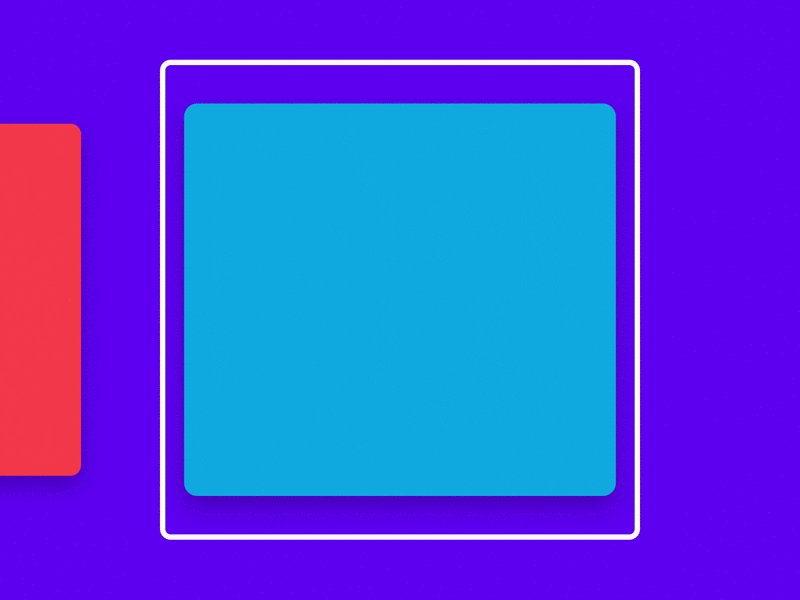
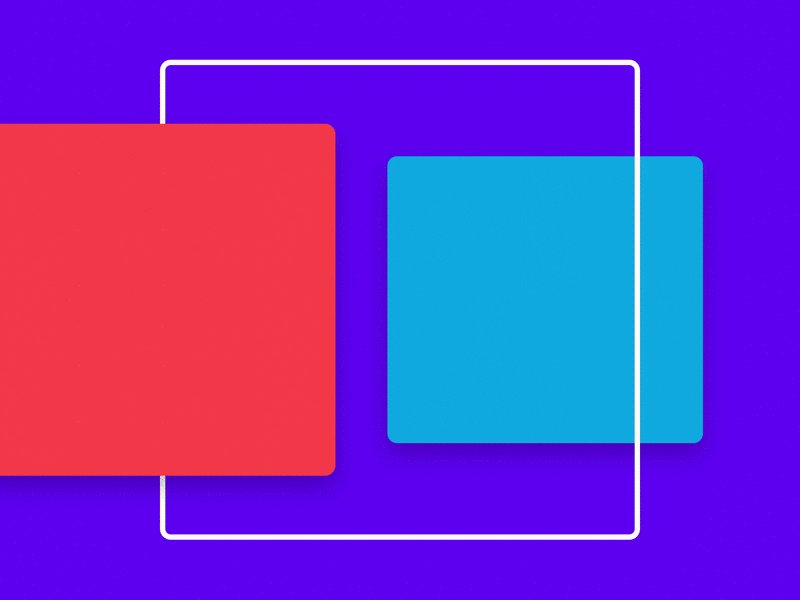
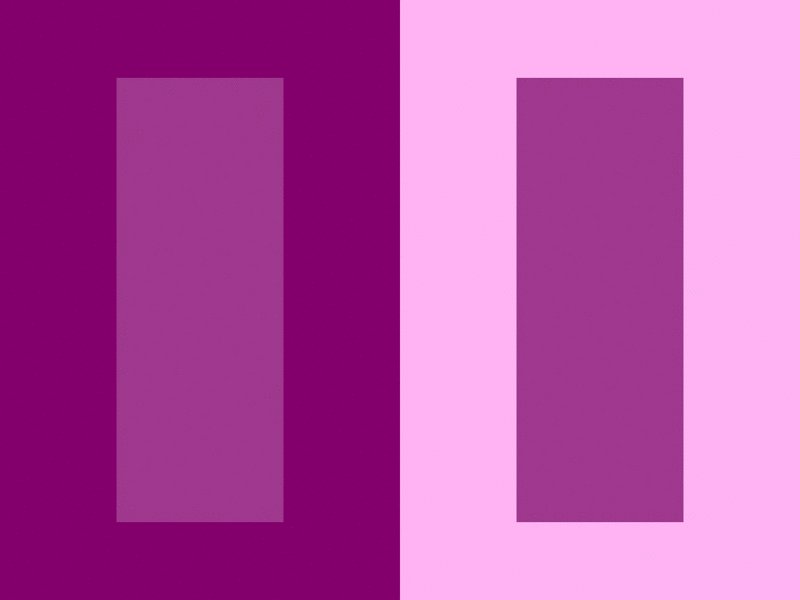
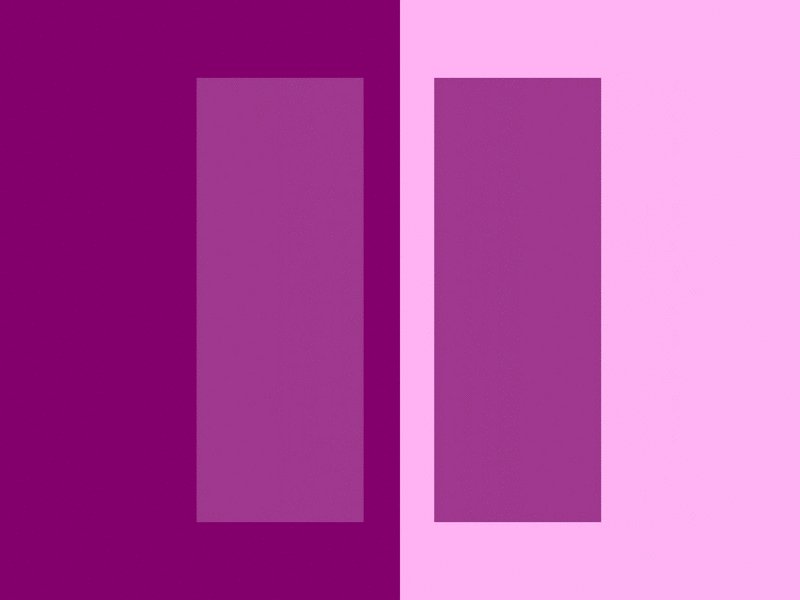
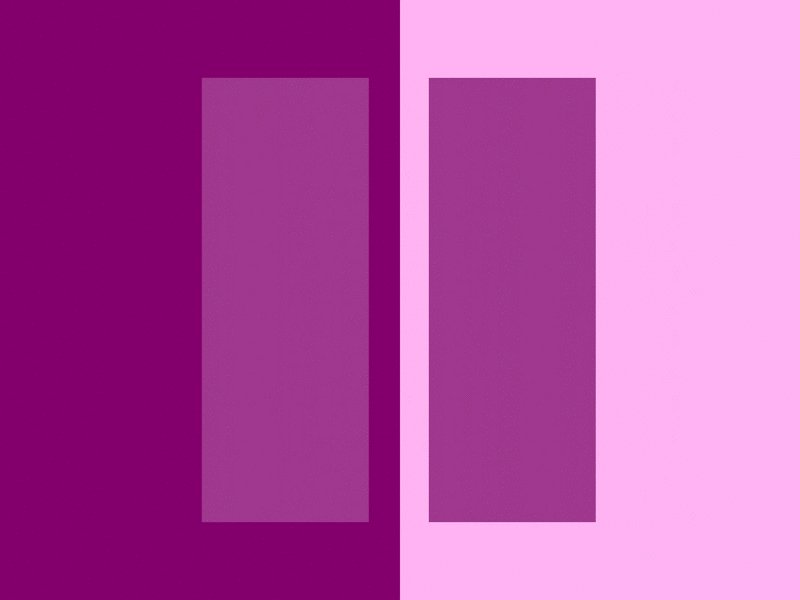
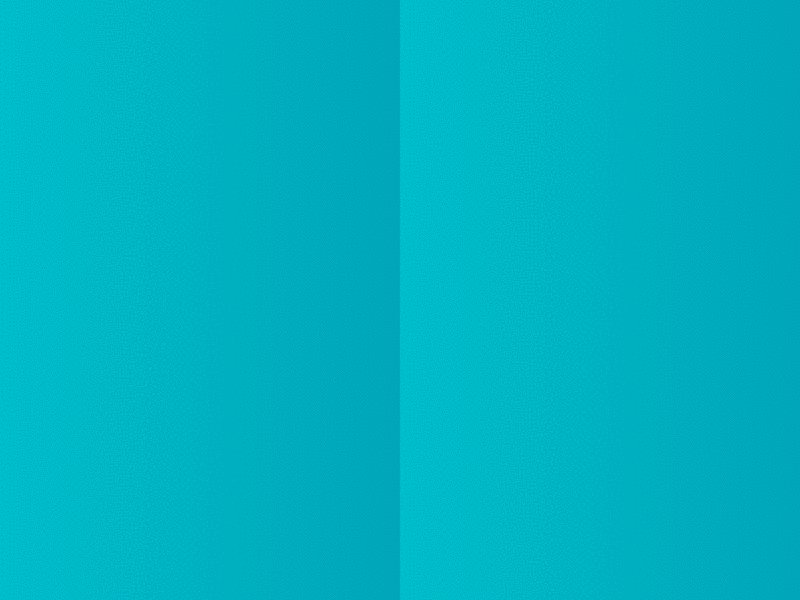
6. Иллюзия одновременного цветового контраста
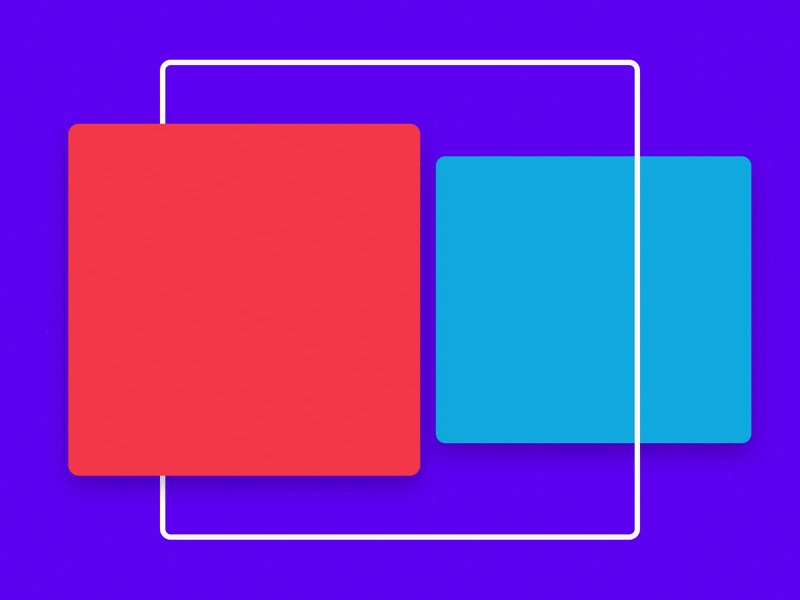
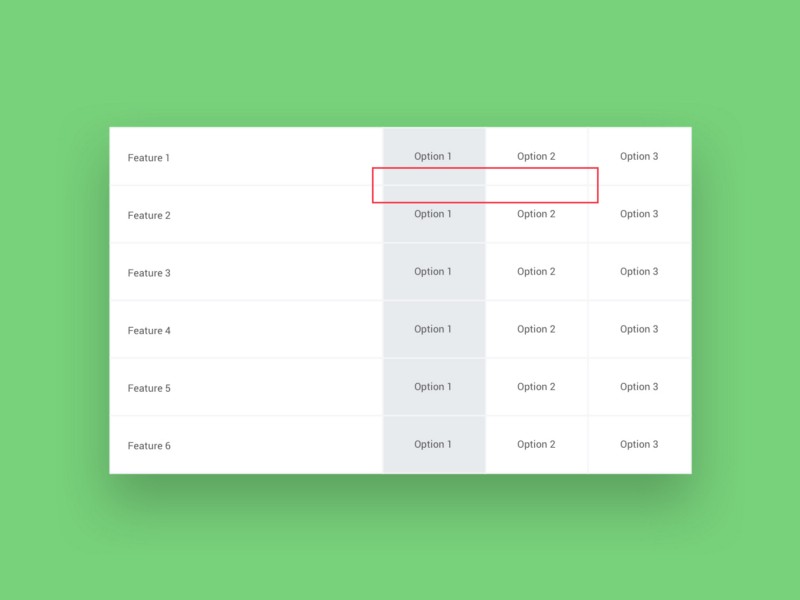
Эти движущиеся прямоугольники одинаково отражают свет? Хммм…

Если разместить два объекта одного цвета на разных фонах, то цвет фонов повлияет на наше восприятие цвета объектов. Этот феномен называется “иллюзия одновременного цветового контраста”. Контраст — это король в мире визуального дизайна, поэтому разные люди могут воспринимать этот эффект по-разному.

К сожалению, нет четкой теории, которая объясняла бы причину возникновения этой иллюзии, но этой теме посвящено множество исследований. Одной из возможных причин является латеральное торможение, которое лежит в основе “сетки Германа” и “полос Маха”.
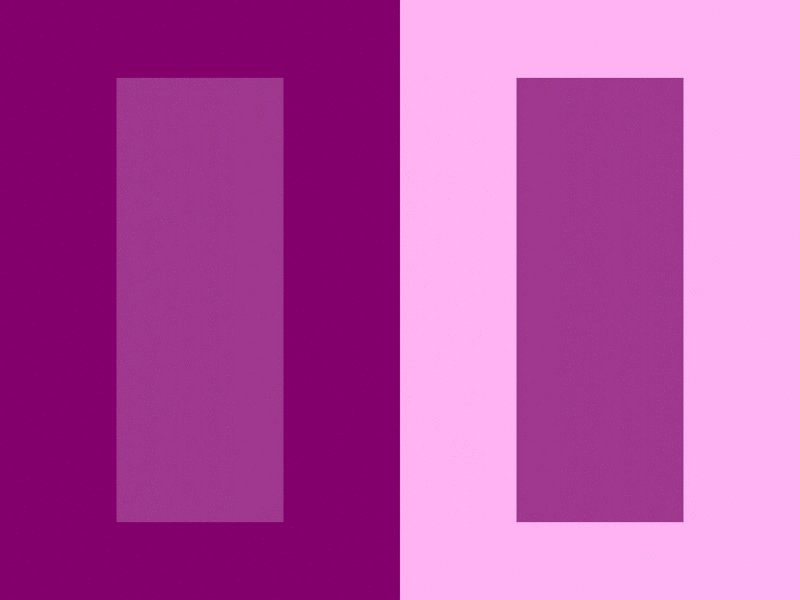
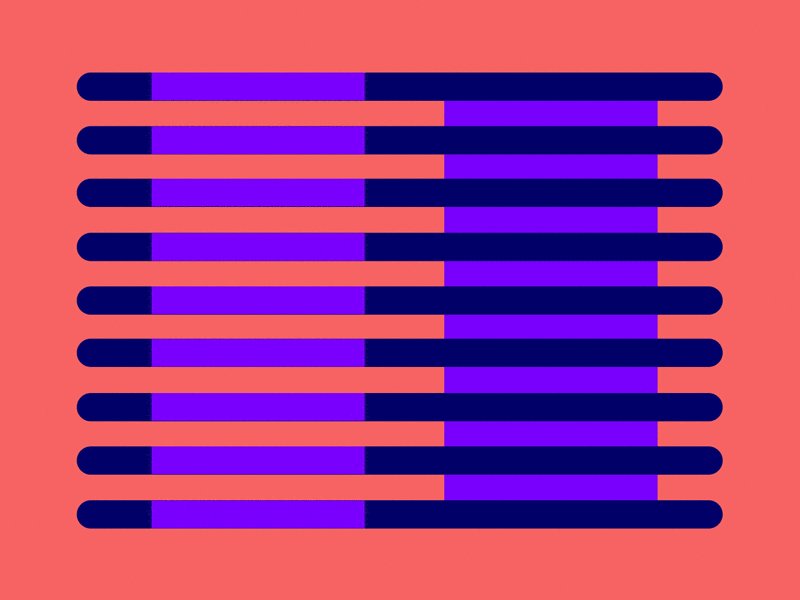
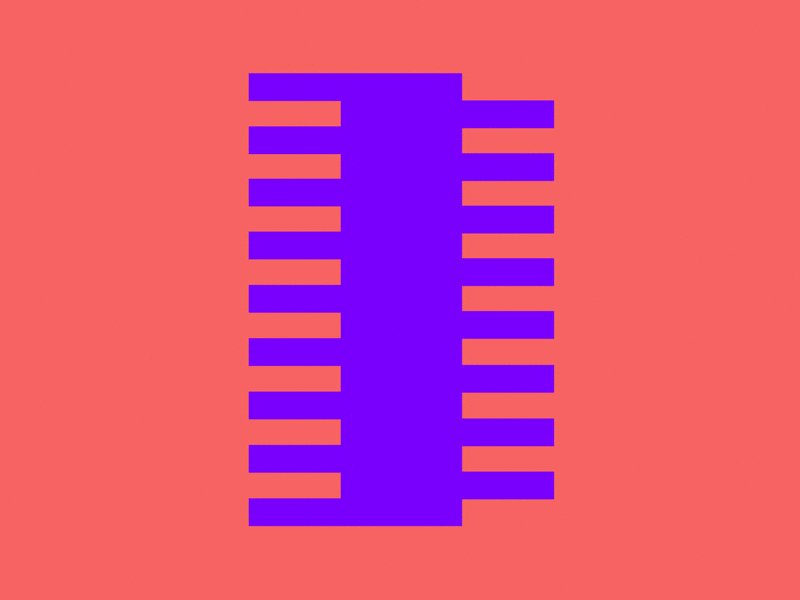
7. Иллюзия Мункера-Уайта
Мои глаза обманывают меня? 👀

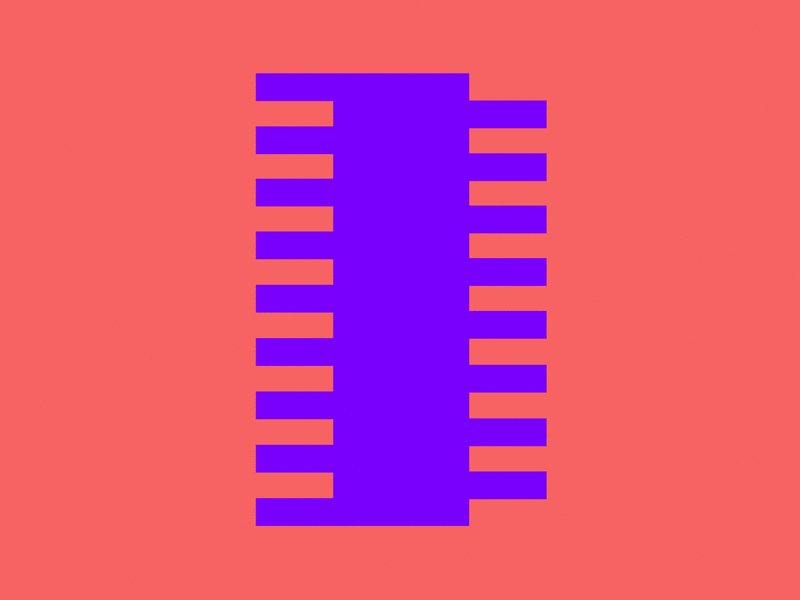
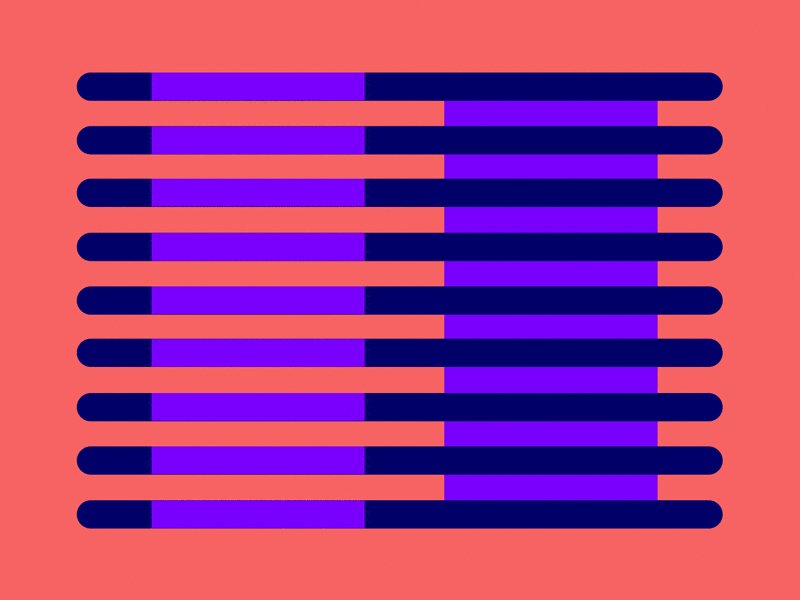
Эта иллюзия неброская, но поразительная! На гифке выше фиолетовые блоки слева кажутся светлее, чем справа. Но когда уходят синие полосы, оказывается, что все блоки одного цвета 😲.

Причина возникновения иллюзии Мункера-Уайта — … правильно, латеральное торможение.
8. Иллюзия акварели
Обманчивая пикан-тон-сть!

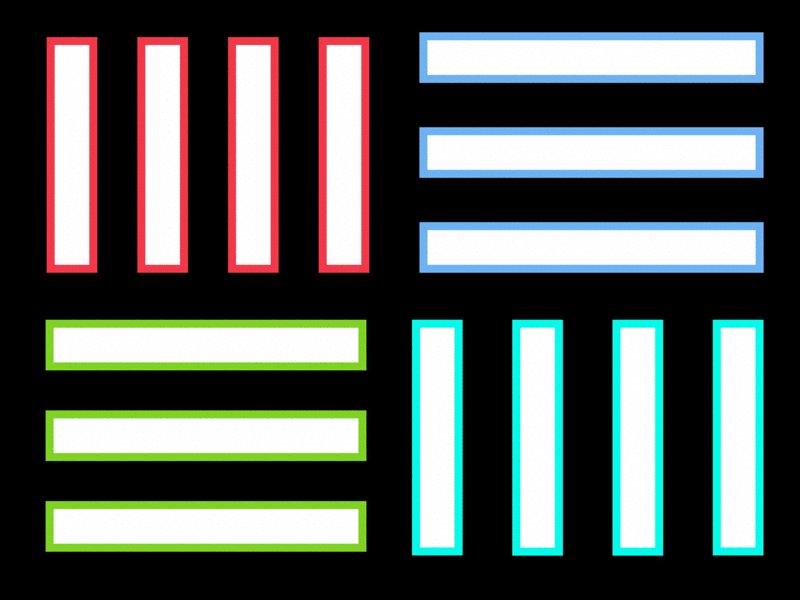
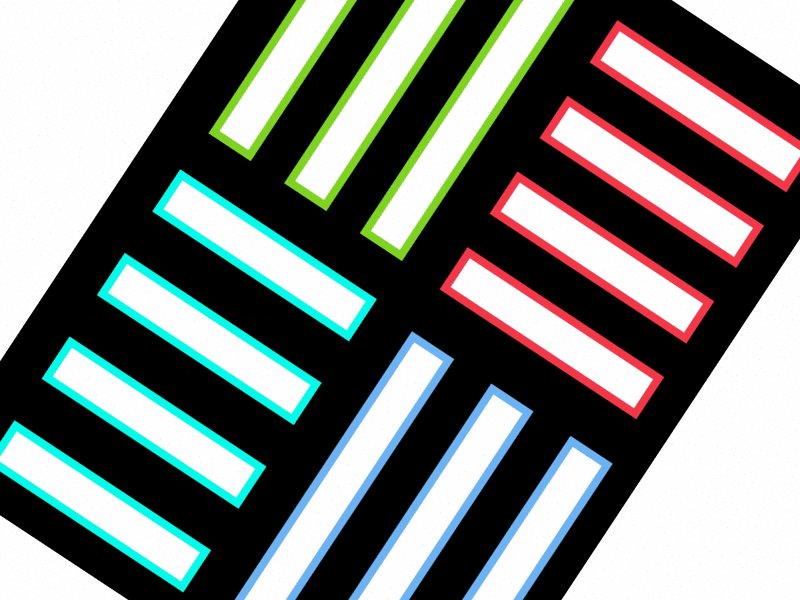
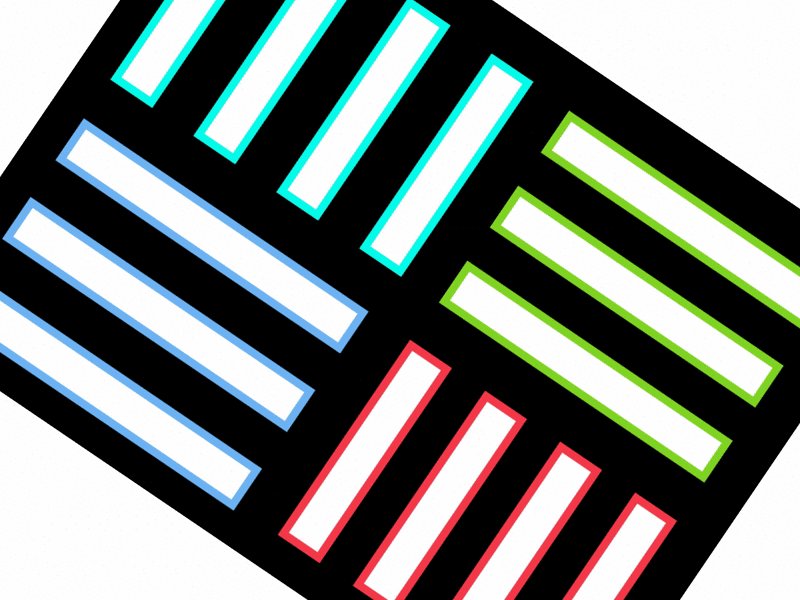
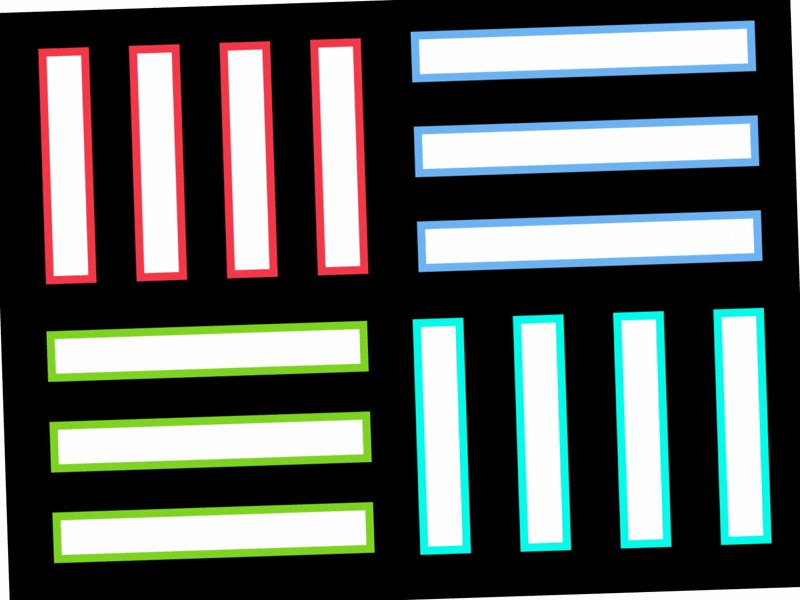
Иногда, добавив обводку элементу, я удивляюсь: “А когда я успел поменять фон?” Если присмотреться, можно заметить, что светлые области внутри прямоугольников “окрашиваются” в цвет обводки. Конечно, вы удивитесь, когда я скажу вам, что все внутренние области на самом деле белые!
Этот визуальный феномен известен как иллюзия акварели. Яркость области в сочетании с цветовым контрастом обводки рождают эффект распространения цвета.

Признаю, пару раз меня так цепляла эта иллюзия, что приходилось определять цвет пипеткой!
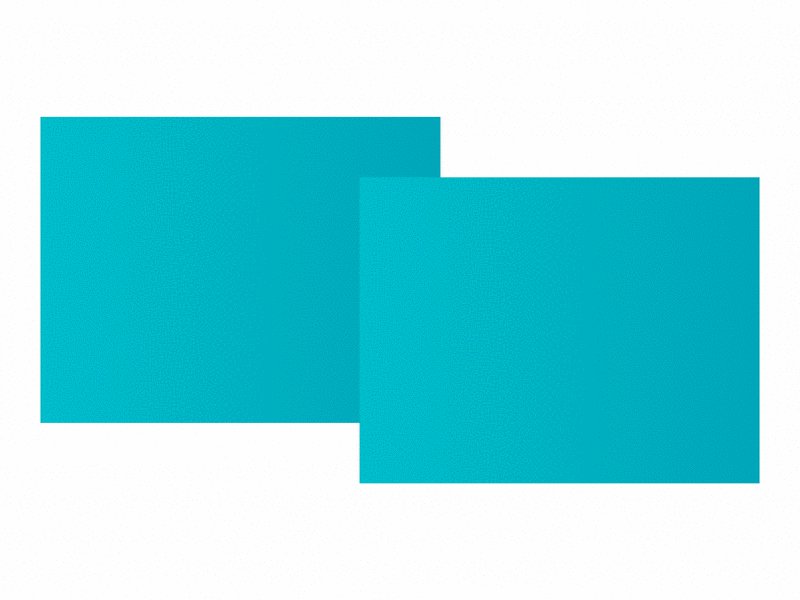
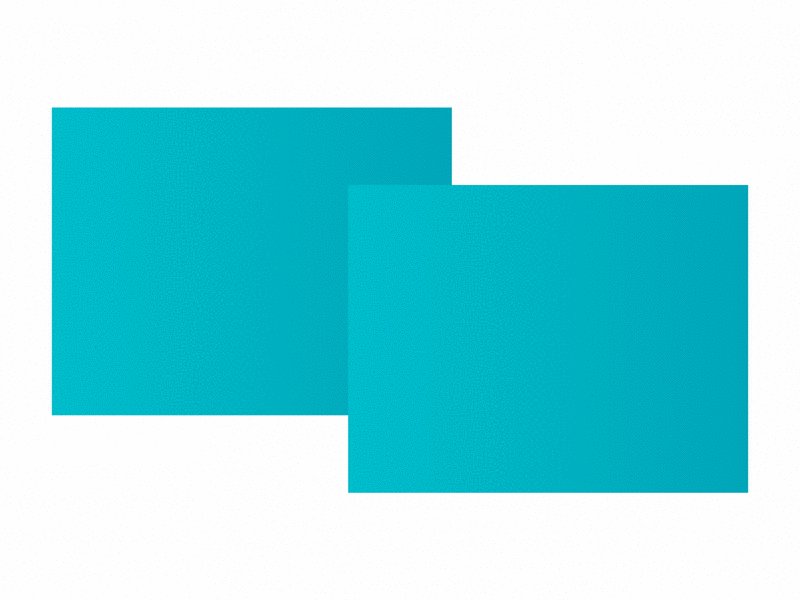
9. Иллюзия Ястрова
Размер действительно имеет значение?

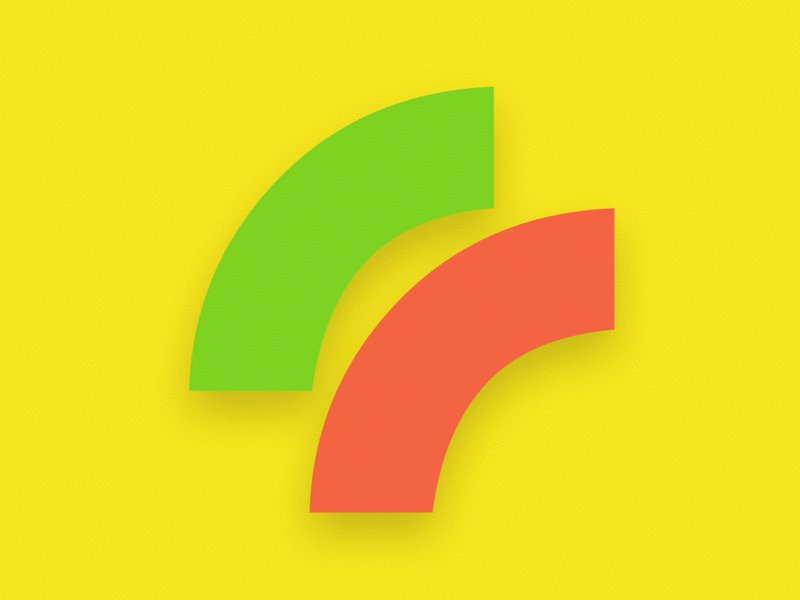
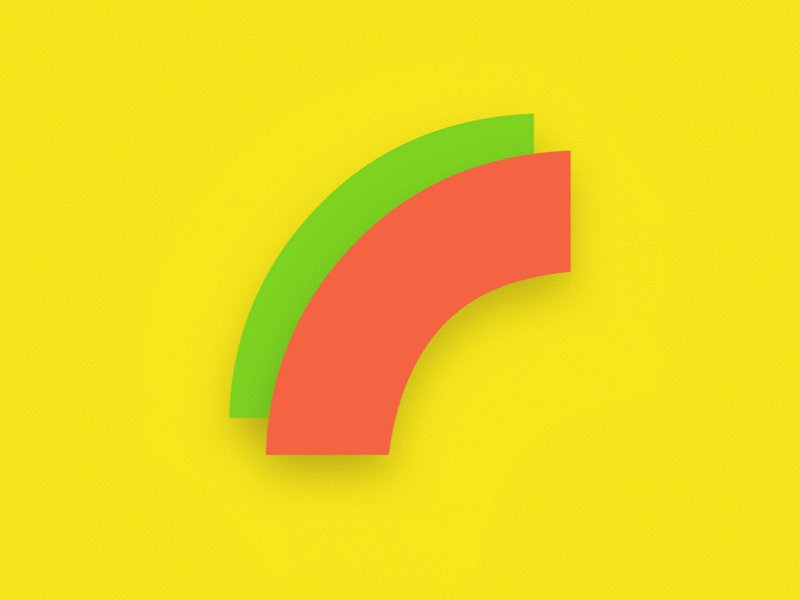
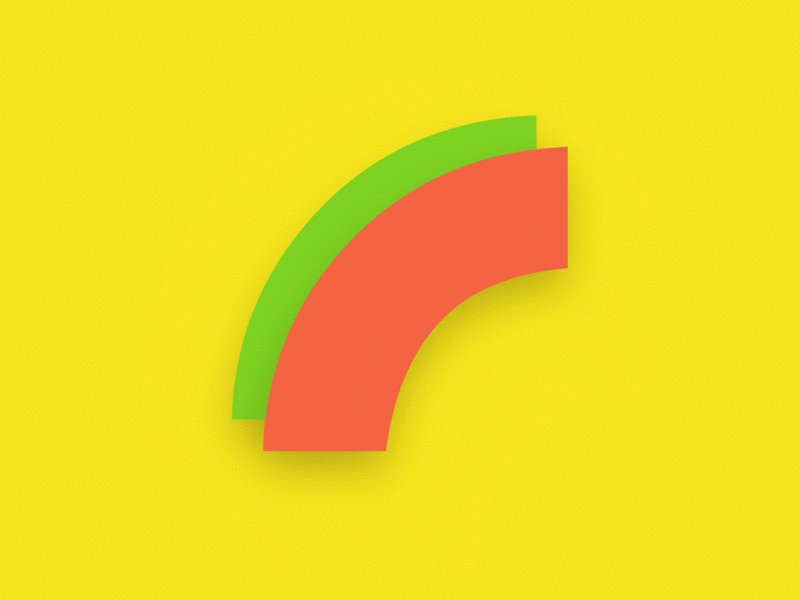
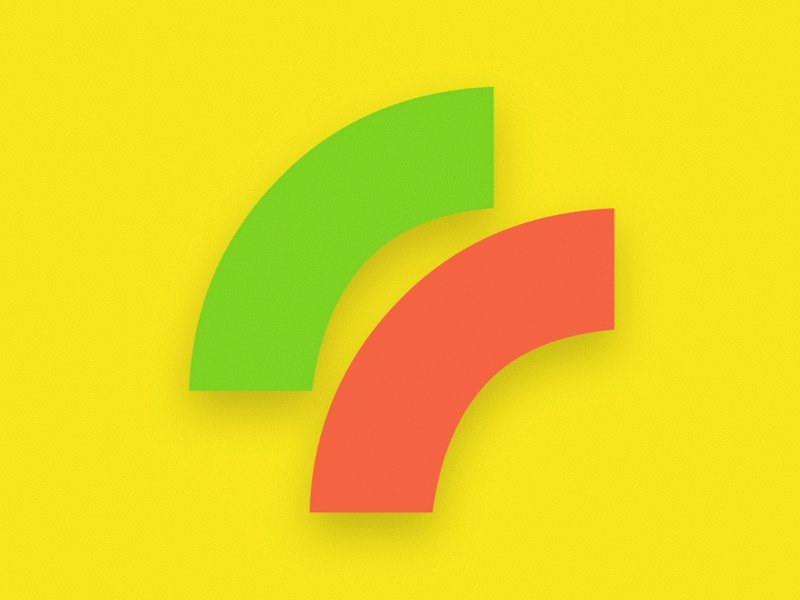
Часто при работе над иллюстрацией или логотипом мы режем формы вдоль и поперек. Эта иллюзия возникает при работе с изогнутыми объектами. Кажется, что эти два элемента разного размера, но если присмотреться — они одинаковые! Не верится, да?

Как такое возможно? Ну, это называется иллюзией Ястрова, и нет никакого рационального объяснения, почему мы так воспринимаем размеры сегментов. Одно из возможных объяснений: мозг путается из-за разницы в радиусах. Другими словами, на фоне короткой стороны длинная кажется еще длиннее и наоборот — на фоне длинной короткая сторона кажется еще короче.
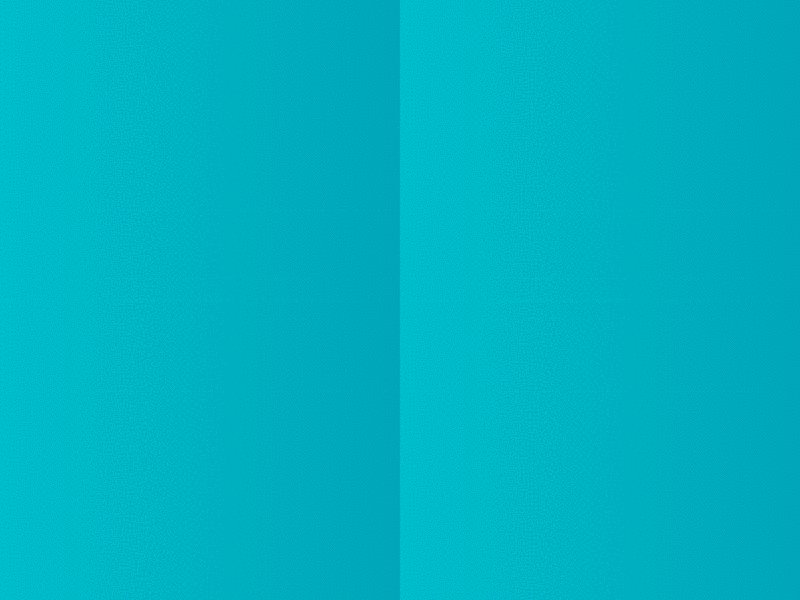
10. Иллюзия Корнсвита
Это скользкая дорожка.

По соседству с “иллюзией одновременного цветового контраста” и “полосами Маха”, существует еще и иллюзия Корнсвита. Суть иллюзии в том, что если поставить рядом два одинаковых градиента (светлой стороной к темной стороне), то один градиент будет восприниматься темнее, чем другой. На самом же деле, оба градиента абсолютно одинаковые! Это становится очевидно, если расположить градиенты друг над другом.

Эта иллюзия аналогична двум другим, упомянутым выше, но есть пара нюансов:
- На полосах Маха эффект “ложной тени” наблюдается только на границах оттенков. Иллюзия Корнсвита влияет на восприятие цвета всей области.
- В результате иллюзии Корнсвита, светлый край изображения кажется еще светлее, а темный — еще темнее. Обычно контрастные эффекты работают с точностью до наоборот.
11. Иллюзия Мюллера-Лайера
Очепятка!

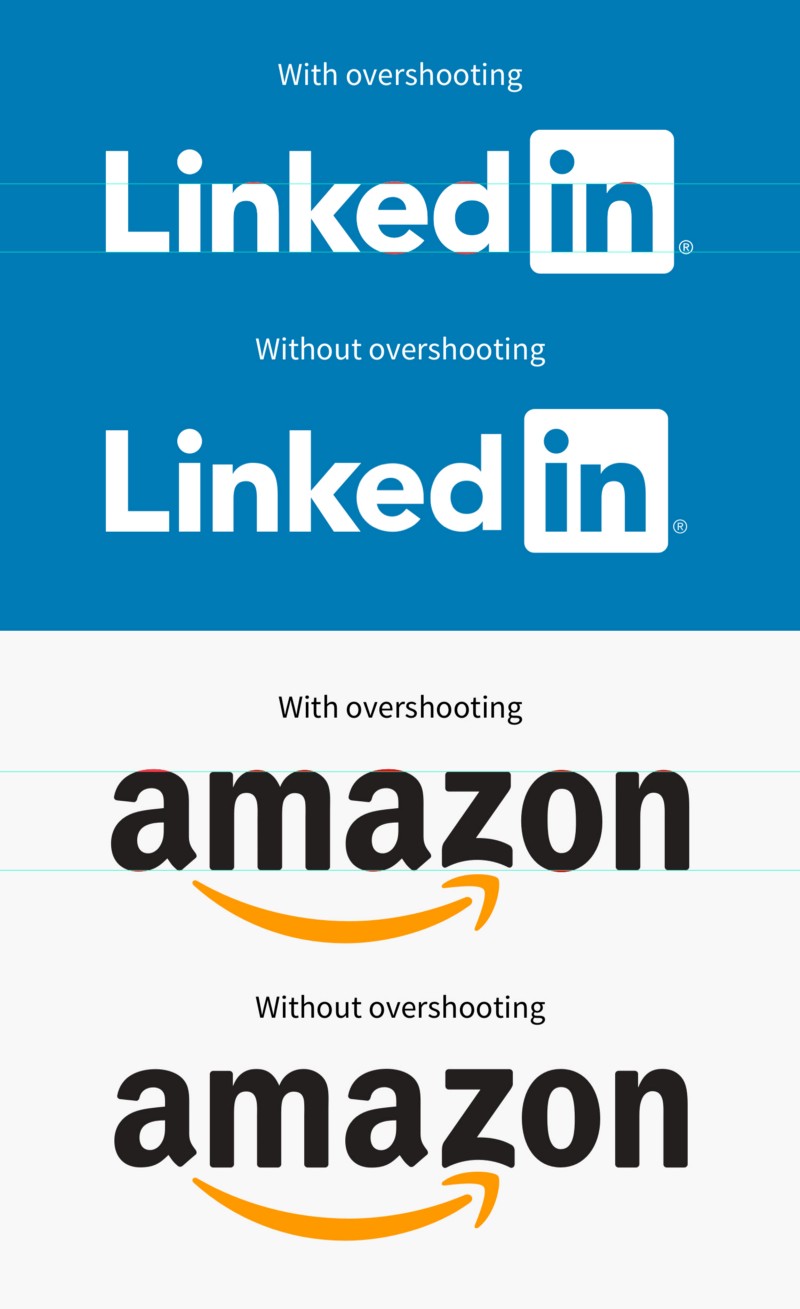
Шрифтовики знают, что при работе со шрифтами иногда стоит полагаться не столько на логику, сколько на интуицию. Если сделать все символы одинаковой высоты (как подсказывает логика), визуально будет казаться, что пропорции нарушены. В механике шрифтов есть такое понятие как свисание. Проще говоря, речь об увеличении размера некоторых символов, чтобы добиться оптического баланса.

Если посмотреть на эти известные логотипы, можно заметить, что некоторые символы свисают ниже базовой линии и “вылезают” за линию высоты (x-height). Иногда в типографике приходится вручную регулировать размер символов, чтобы достичь оптической гармонии.
Но зачем использовать свисание в типографике?
Причина в одной из самых популярных оптических иллюзий — иллюзии Мюллера-Лайера. Эта иллюзия работает так: если разместить на концах одинаковых отрезков стрелки, то в зависимости от направления этих стрелок отрезки будут казаться длиннее или короче. Эта классическая иллюзия иллюстрирует несовершенство нашего восприятия. Круто, да?
А вас ставили в тупик какие-нибудь иллюзии?
Если хотите узнать больше о визуальном восприятии или прокачать свои навыки визуального дизайнера, рекомендую погрузиться в Гештальт-психологию.
Также заслуживают внимания:
- Треугольник Канизы
- Иллюзия Эббингауза
- Иллюзия Эренштейна
- Рассеяние неонового цвета
- Иллюзия с тенью на шахматной доске
- Иллюзорное движение 1
- Иллюзорное движение 2
Если вы нашли ошибки в этой статье или хотите предложить улучшения, напишите в комментариях — буду благодарен! 👊🏼