Над переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
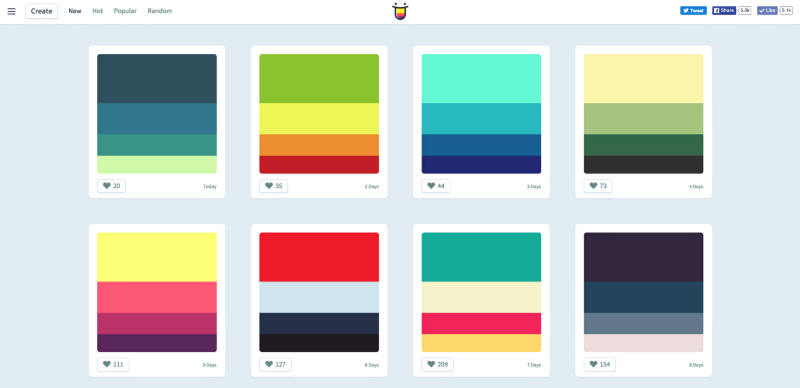
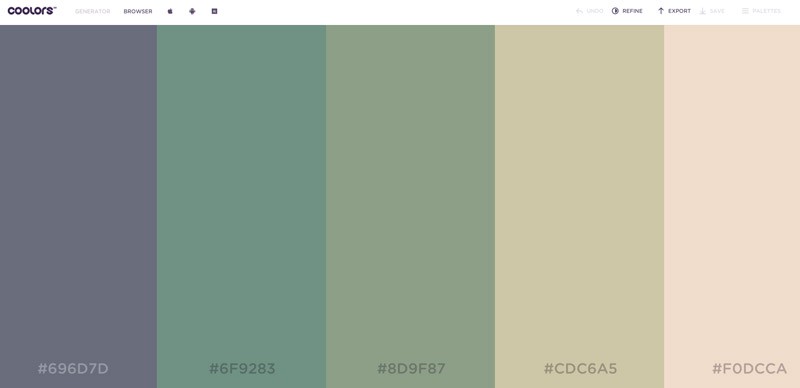
6. Coolors
Генерируйте бесконечное количество цветовых палитр для ваших дизайнов, а потом делитесь ими, экспортируйте или сохраняйте в своем профиле.

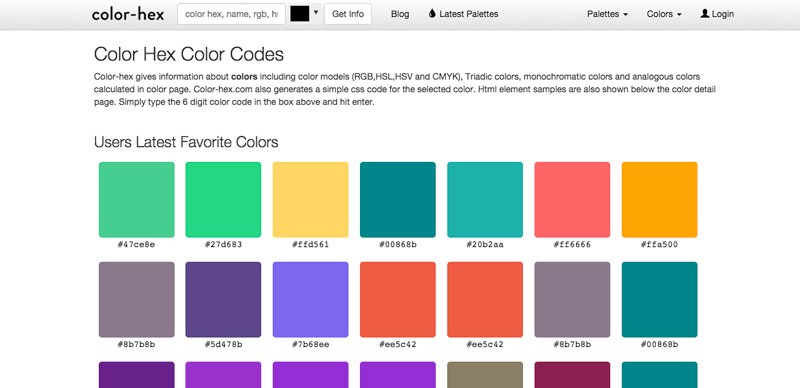
7. Color Hex Color Codes
Color hex — это простой в использовании инструмент, который позволяет получить информацию о кодах цвета, включая цветовые модели (RGB, HSL, HSV и CMYK), css и html коды цветов.

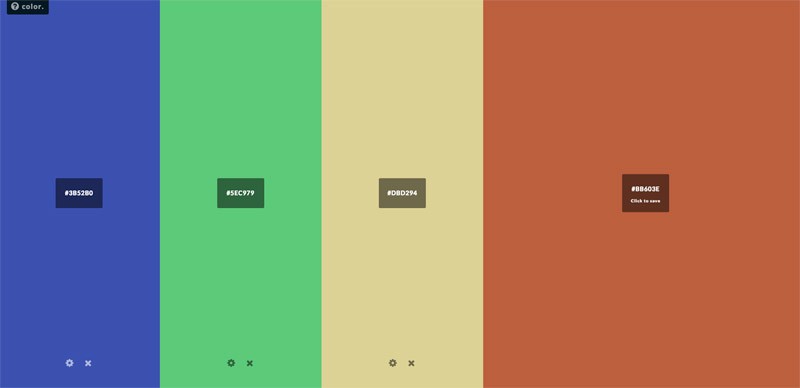
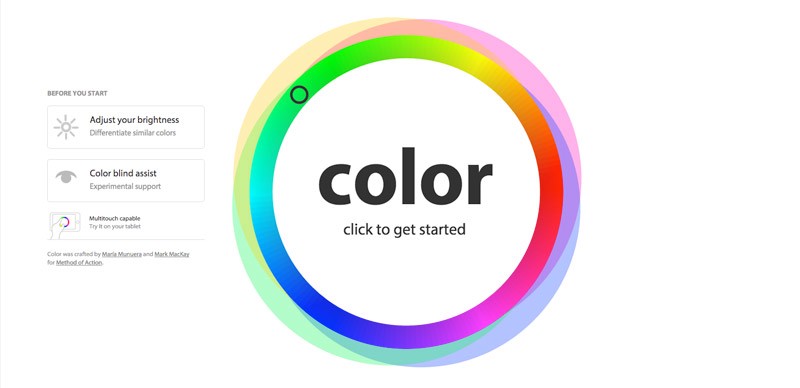
9. colourcode — найди свою цветовую схему
Сolourco.de — это онлайн инструмент для дизайнеров, который позволяет просто и интуитивно комбинировать цвета.

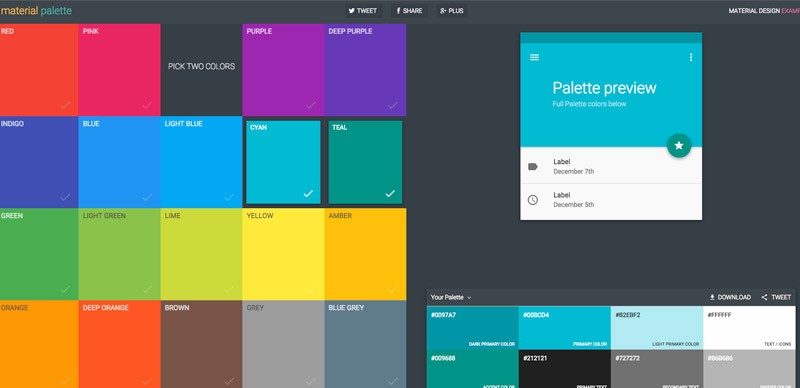
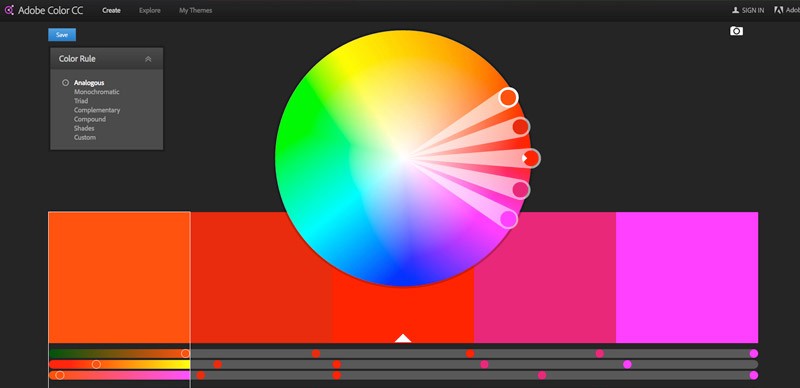
10 . Adobe Color CC
Создавайте цветовые схемы при помощи цветового круга или просматривайте тысячи комбинаций цветов в сообществе, посвященном цвету.

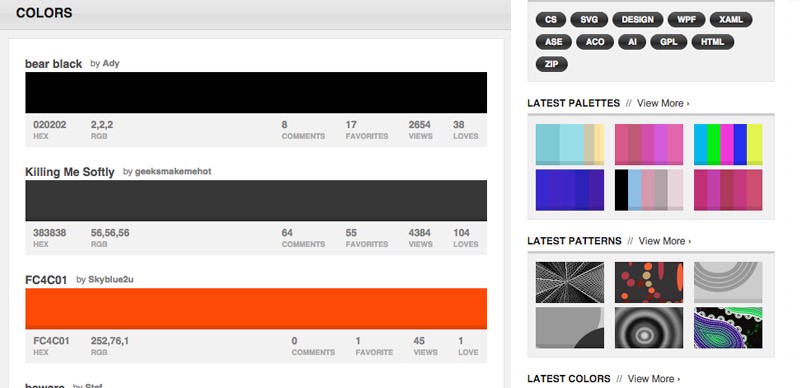
12. COLOURlovers
COLOURlovers — это творческое сообщество, в котором люди со всего мира создают цвета, палитры и паттерны, делятся ими с другими участниками, обсуждают последние тренды и изучают красочные статьи… и все это в атмосфере любви.

Столько удивительной информации…
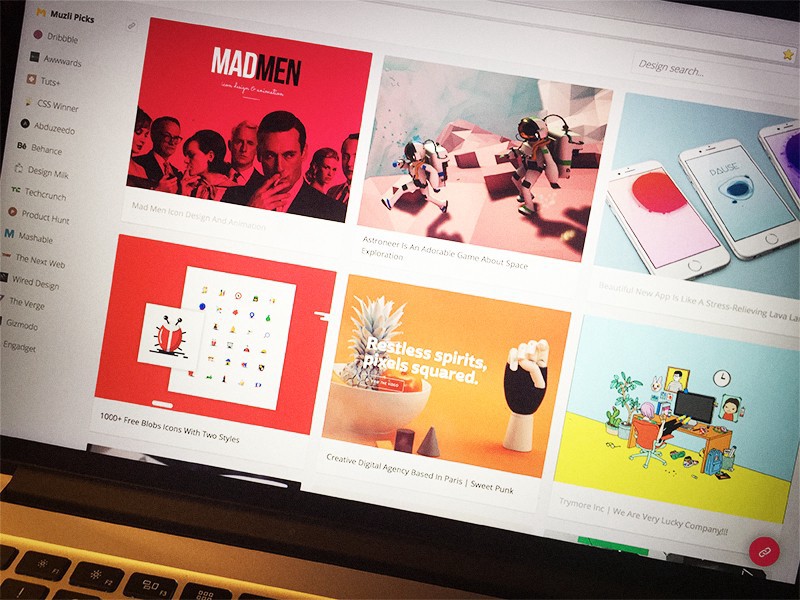
Присоединяйтесь к 50,000 читателей, которые уже наслаждаются использованием Muzli в Chrome. Muzli — это золотая жила вдохновляющего, красивого и свежего контента, который удивительным образом появляется перед вами, стоит только открыть новую вкладку браузера.