Вы читаете перевод статьи “5 Techniques to Make Mobile Call to Action Buttons Intuitive”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Нажимать или не нажимать – вот вопрос, который возникает у пользователей, когда они видят кнопки призыва к действию (call to action).
Каждая кнопка – это трамплин и одновременно барьер на пути к цели. Чем больше кнопок, тем дольше пользователи размышляют над следующим действием. Они вынуждены изучать каждую кнопку, чтобы решить, какая из них лучше всего соответствует цели. Любая неопределенность или сомнение относительно кнопки приводят к тому, что пользователи останавливаются или совершают неправильное действие.
Поэтому, выстраивайте приоритеты для призывов к действию (call to action) на каждом экране. И когда пользователи увидят, какая кнопка важна для их задачи, они начнут действовать моментально. В своей практике я использую несколько UX-методов, которые помогают мне существенно повышать интуитивность кнопок призыва к действию (call to action).

Упорядочьте кнопки в соответствии с паттерном сканирования
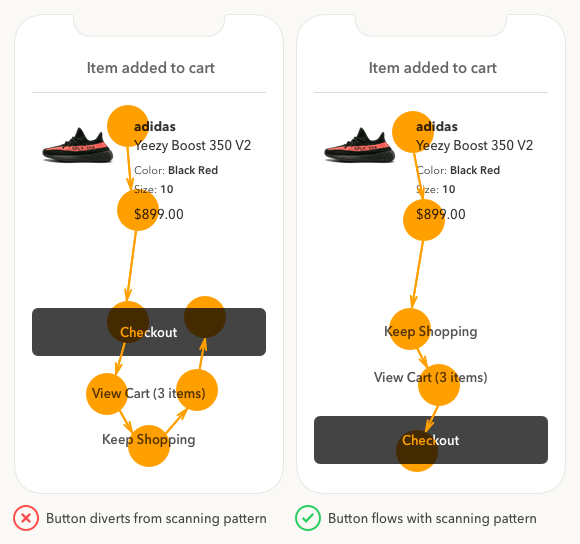
Одной из распространенных ошибок в приложениях является размещение кнопок в порядке, который идет вразрез с естественным шаблоном сканирования экрана взглядом. Сценарий ошибки такой. Сначала размещают кнопку с наивысшим приоритетом, потому что хотят, чтобы пользователи заметили ее первой. А затем все остальные. Но это плохой подход. Пользователи заметят кнопку независимо от порядка, если она обладает визуальным весом.
Установка кнопки с высоким приоритетом наоборот сначала вызывает у пользователей желание изменить направление сканирования сверху вниз на снизу вверх, а затем разрушает естественный поток внимания.

Вместо того, чтобы заставлять пользователей повторно пробегаться глазами по кнопкам (сканировать) кнопки, разрешите им переходить к самому приоритетному действию изучая страницу в одном направлении до самого контрастного элемента. Это поможет им познакомиться с возможностями каждой кнопки последовательно, и затем принять решение.
К тому же, если кнопка с самым приоритетным действием будет расположена внизу страницы, она окажется на пути наименьшего визуального сопротивления, что поможет быстро и легко на нее нажать. Кроме того до нижней части экрана легче дотянуться пальцем, и это тоже плюс один к эффективности призыва к действию.
Создавайте отличия кнопки и от простой текстовой метки
Еще одна ошибка ui-дизайна – использовать для кнопки только текст.
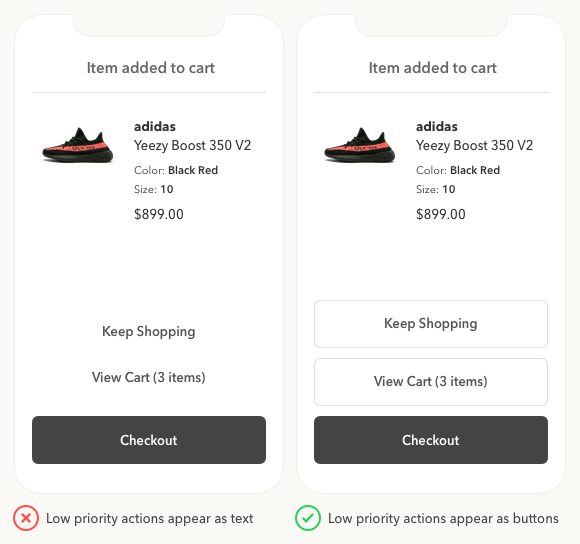
Дизайнеры используют текстовые кнопки, чтобы показать, какие действия имеют более низкий приоритет. Но это плохое решение для дизайна призывов к действию (Call to Action), потому что текст не воспринимается как кнопка. В итоге пользователи пропускают такие призывы действия и замечают только самый контрастный.

Текстовые кнопки также вызывают путаницу, вызывают вопросы и сомнения на тему, является ли текст кнопкой или просто сообщением. И такая неопределенность снова приводит к пропуску таких кнопок.
А еще текстовые кнопки не только сбивают с толку, но и снижают конверсию в клик, т.е нажатий становится меньше. Но если поместить текстовую фразу внутрь прямоугольника с формой кнопки, то призыв к действию становится сильно заметнее и кликабельнее.
Форма – хороший способ подчеркнуть действие с низким приоритетом. Такая кнопка сильнее, чем текстовая кнопка. Пользователи воспринимают такие кнопки, задача которые предложить альтернативные сценарии на маршруте до цели.
Выделите цветом этапы движения к цели (прогрессивные действия)
Действие с высоким приоритетом легче всего определить — это действие, которое ведет непосредственно к цели пользователя. Если вы не уверены в оставшихся действиях, подумайте о том, какие из них двигают пользователей к их цели, а какие нет.

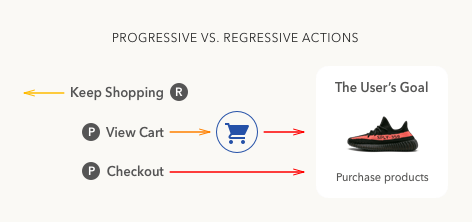
В этом примере «checkout» («оформить заказ») имеет высокий приоритет, поскольку направляет пользователей к цели. Но не ясно, какое действие имеет средний приоритет «view cart» («перейти в корзину») или «keep shopping» («продолжить покупки»).
Действие «Перейти в корзину» («view cart») позволяет пользователям вернуться к товарам, уже добавленным в корзину, что в итоге приведет к оформлению заказа. Действие «Продолжить покупки» («keep shopping») возвращает пользователей к страницам с товарами, тем самым отдаляя их от пункта оформления заказа.
Изучив все эти действия, становится ясно, что «Перейти в корзину» («view cart») имеет средний приоритет, а «Продолжить покупки» («keep shopping») – низкий приоритет. Сделать выбор очень легко, если вы понимаете какой цели хотят достичь ваши пользователи и какое действие в итоге сделать приоритетнее (так как он двигает пользователей к цели), а какое приоритетом пониже (так как оно отдаляет от цели).
Прогрессивные действия (шаги по прямой до цели) всегда имеют более высокий приоритет, чем регрессивные (возвраты назад и различные корректировки предыдущих шагов). Поэтому они заслуживают большего визуального веса и более высокого цветового контраста.

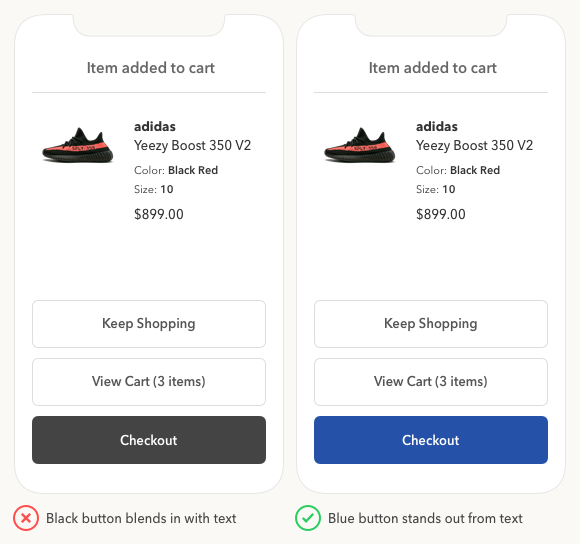
Цвет – эффективный способ обозначить прогрессивные действия, потому что он отличается от цвета текста и привлекает внимание пользователей. Когда цвет кнопки совпадает с цветом текста, сигнал не так силен. Добавление специального цвета к прогрессивным действиям означает действия, которые также могут потребоваться пользователям на пути к цели.

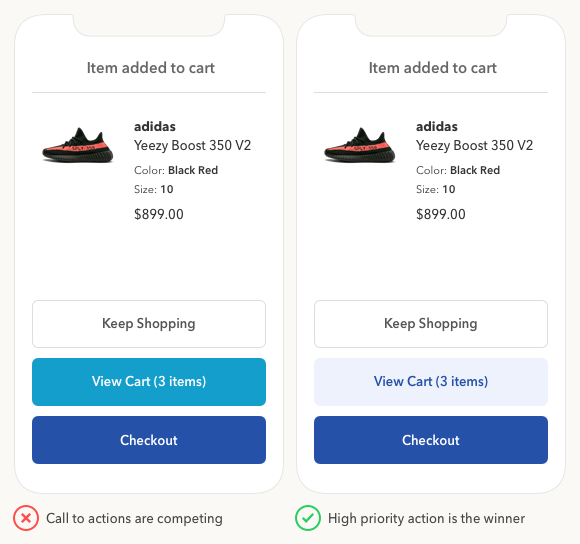
Если вы используете один и тот же цвет для каждого прогрессивного действия, пользователи не будут знать, какой из них имеет более высокий приоритет. А использование разных цветов для каждого из них только больше запутает пользователей и заставит их задаваться вопросом, что означают разные цвета. А еще это также придаст всем кнопкам одинаковый визуальный вес.
Фокус в том, чтобы использовать тот же оттенок, но варьировать насыщенность и яркость на средне приоритетном действии, чтобы он выглядел легче, чем действие с высоким приоритетом. Теперь вес кнопок больше не конкурирует, и есть явный победитель.
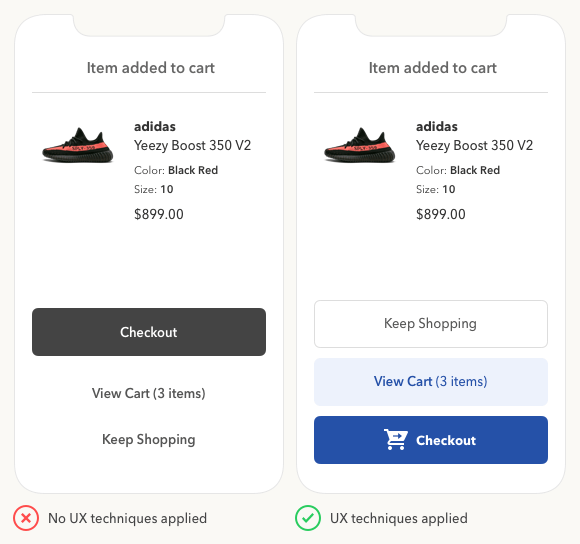
Чтобы увеличить контрастность, можно сделать инверсию. Используйте светлый текст на темном фоне для основной кнопки и темный на светлом для дополнительного действия. Это придает действию с высоким приоритетом более яркую текстовую метку и максимальную контрастность.
Варьируйте полужирный стиль текстовых меток
Рассмотренных выше методов достаточно для создания различных приоритетов действий, но мы пойдем дальше. Чем более интуитивна каждая ваша кнопка, тем меньше пользователю придется думать.

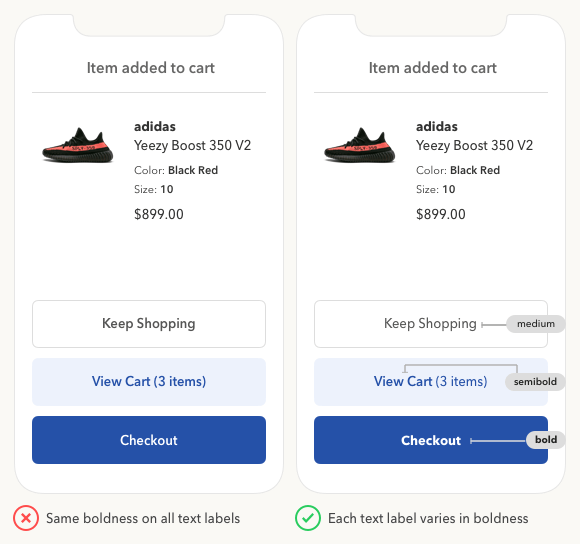
Одинаковый визуальный вес текстовых меток делает на них одинаковый акцент. Лучше выделять каждую текстовую метку по-разному в зависимости от приоритета. Измените жирность текстовых меток, чтобы кнопки с высоким приоритетом были самыми жирными, а кнопки с низким приоритетом – наименее жирными. В итоге когда пользователи начнут скользить глазами по меткам, вес кнопок подскажет приоритет.
В этом примере мы разобрали, как метка «checkout» («оформить заказ») стала более яркой и жирной (bolder and brighter), чем остальные. Метка «Перейти в корзину» («view cart») полужирной (semibold), а метка «Продолжить покупки» («keep shopping») стала средней жирности (medium). Теперь наши текстовые метки отражают визуальный вес каждого действия. Текст, обозначающий количество товаров, добавленных в корзину, на ярлыке «Перейти в корзину» («view cart»), не выделен полужирным шрифтом, поскольку это дополнительная информация, которая напрямую не ведет к цели.
Добавьте иконку к действию с высоким приоритетом
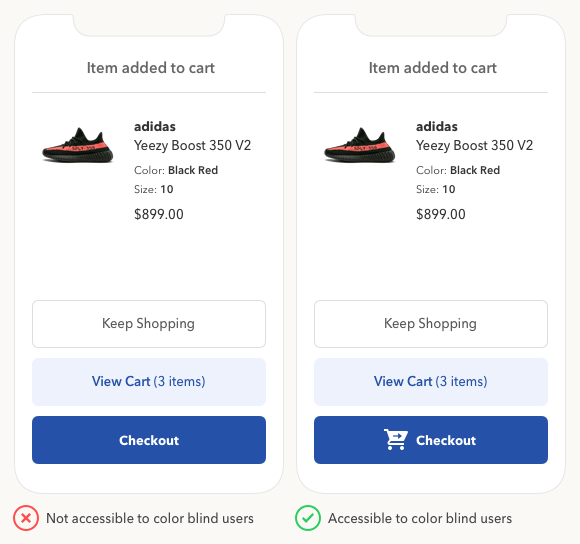
Последняя на сегодня техника – вишенка на торте, которая сделает ваши кнопки доступными для дальтоников. Пользователи, страдающие от цветовой слепоты, не смогут определить разницу между весом кнопок. Им нужна подсказка яснее, чем просто цвет.

Добавление иконки к высокоприоритетному действию усилит его контраст. Помните, когда пользователи сканируют страницу, они в первую очередь фиксируют внимание на визуальных знаках, а не на тексте. Иконка гарантирует, что все пользователи будут уделять больше внимания высокоприоритетным действиям.
Если вы удалите цвет и метку, пользователи все равно смогут распознать кнопку «checkout» («оформить заказ»). Значок «checkout» звучит так же, как и текст.
Как найти проблемные кнопки
Ваши кнопки не интуитивно понятны, если пользователи проводят много времени на экране действий, а быть может у вас просто низкий CTR (click through rate). Если дело обстоит именно так, используйте всех эти методы, чтобы улучшить UX кнопок призыва к действию. И вы увидите видимые различия в метриках после этих улучшений.







