Вы читаете перевод статьи “50 Things You [Probably] Forgot To Design”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Несколько небольших одолжений: Если вам нравится статья, поделитесь с друзьями. Если любите щеночков, спасите хотя бы одного. Если любите майонез, ставьте его в холодильник.
Так, все мы время от времени забываем что-то запроектировать. Все отлично!
Ну, это не отлично… но, как бы сказать, … это нормально. Этот список поможет вам стать лучше. Ну или хотя бы быть в курсе. Или может хлопнете пару раз просто за то, что кто-то потратил время на эту работу. Подумаешь. Люблю, когда вы хлопаете. Знаете, Меган Трейнор вся такая all about that bass, а я all about those claps. Ну, с мыслями о Меган и в приподнятом настроении, начнем!
Это просто список вещей, которые вы, возможно забыли задизайнить. Иногда мы смотрим на Instagram или Snapchat и удивляемся: какое простое приложение! И, конечно, не берем во внимание, сколько там на самом деле скриншотов, состояний и всяких штук, которые отвечают за этот простой и классный пользовательский опыт.
- Вход: логин, регистрация
- Первый опыт использования
- Всякие мелочи
- Материалы для запуска
- Все, что в профиле
- Куча пользовательских сценариев
Так что почитайте эту статью, обдумайте все и … ну … не расстраивайте своего продакта.
Вход: логин и регистрация
1. Экран-заставка (splash screen)
Этот экран показывается при запуске мобильного приложения или при входе в веб-приложение, когда все еще грузится.

Вот прекрасный экран-заставка от James Jackson
2. Маршрут “забыл пароль”
Как там было: “abcd1234” или “1234abcd”? Это важно. Не забывайте.

Majo Puterka не оставляет пользователей у закрытой двери под дождем.
3. Страница “Спасибо за регистрацию”
Обычно этот скрин появляется в тот момент, когда пользователь уже создал аккаунт, и мы просим его подтвердить адрес электронной почты.

Что дальше? Спросите Hayley Cattlin.
4. Приветственное письмо
Мы тут балансируем на границе между продуктовым дизайном и маркетингом, потому что приветственное письмо — это буквально ПЕРВОЕ впечатление, которое вы произведете на пользователя. Не упустите свой шанс. Самое время подкупить пользователя своим остроумным тоном.

Это мне очень нравится. Автор Brian Golatka.
5. Условия использования и конфиденциальность (бее)
Просто сделайте это для ребят из юридического. Они там стараются, чтобы нас не засудили.

Мне очень нравится, как Marko Prljic постарались сделать условия использования более доходчивыми.
Первый опыт использования
6. Онбординг пользователя
Есть масса разных доступных методов. Вот пятерка моих фаворитов:

Прекрасно и полезно, автор MuNa.
7. Пустые состояния при первом использовании
Представьте, что вы заселяетесь в дом без мебели. Пустовато, правда? Помогите своим пользователям — подтолкните их в правильном направлении. “Сюда поставьте диван”.

Сдается мне, что Veli-Johan Veromann любит супергероев.
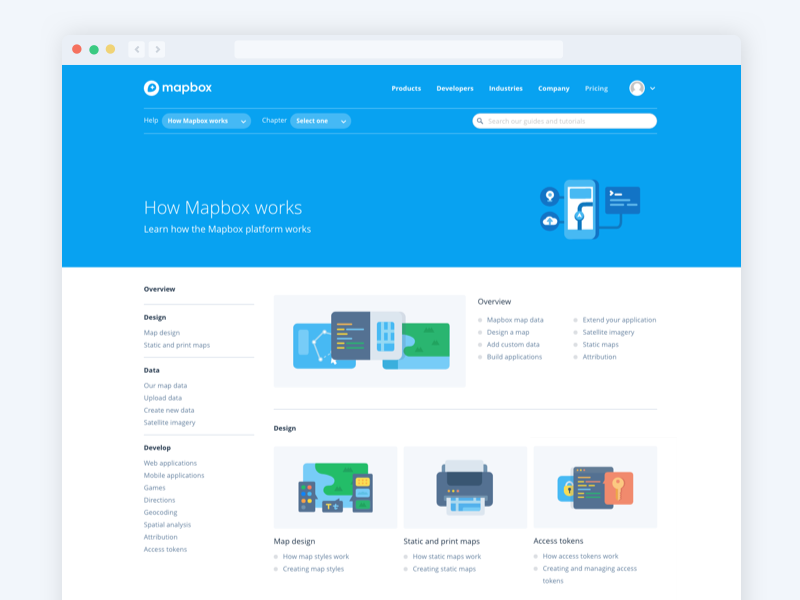
8. Раздел помощи
Если вы крупная компания, то наверняка этим разделом занимается целая команда. Но даже в этом случае они будут просить у вас иллюстрации и скриншоты. Разделу помощи нужно уделить не меньше времени и усилий, чем, скажем, странице входа или ленте активности.

Maya Gao всегда готова помочь. Будь как Майя.
9. Аватар пользователя по умолчанию
Теперь, когда в приложения можно входить через аккаунты соц.сетей или сервисы типа Gravatar, в интерфейсе появилось больше улыбающихся лиц. Но все равно найдется один чувак, который не загрузил фотку профиля. Это ваш шанс добавить в дизайн изюминку и выразить себя как бренд.

Hermes Strange делает милые штуки. Крутость этих зашкаливает.
10. Кнопка выхода из аккаунта
К сожалению, нужно дать пользователям возможность уйти. Представьте, что они зашли в приложение с компьютера в библиотеке и обязательно нужно выйти из аккаунта, иначе кто-нибудь поменяет их имя на “Мистер Жопс”. Такого допускать нельзя.

Наверное этот Кристофер воровал у Хенрика деньги на обед. Дайте ему уже выйти из аккаунта и смыться.
Всякие мелочи
11. Подвал приложения
Обычно я думаю, что страницы никогда не кончаются. Это как раньше люди верили, что земля плоская, и просто жили с этим и все. Но на заметочку: земля не плоская.

Ash Schweitzer возможно потерялась где-то там среди деревьев. Помогите ей кто-нибудь.
12. Фавикон в браузер
Знаете…эта маленькая иконка, которая отображается на вкладке в браузере. Я постоянно теряю вкладки медиума, потому что они сменили иконку с зеленой на черную. Но стало красивее!

Michael Flarup сделал офигенный шаблон для фавикона, который можно скачать.
13. Страница 404

Rizvan застряла в этом люке. Помогите ей.
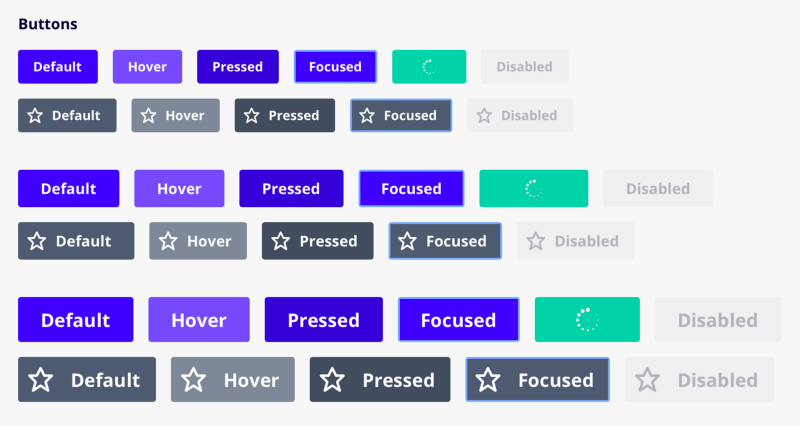
14. Разные состояния ввода: обычное/наведенное/выделенное/при нажатии/неактивное/т.д.
Брр, сколько разных состояний. Мое самое любимое/загадочно-непонятное — это “Выделенное + наведенное”. Скриншот ниже из статьи UX Power Tools Design System.

Зацените мой дополнительный проект:
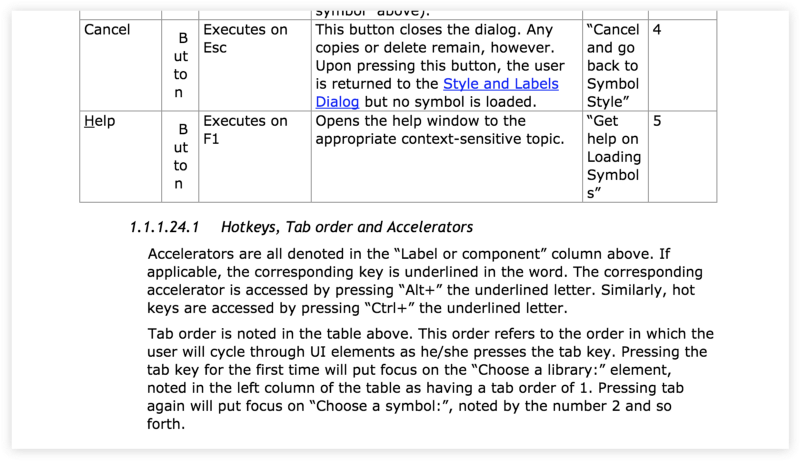
15. Порядок переключения кнопкой Tab
Переключение через Tab — это такая функция, которая позволяет пользователями с ограниченными возможностями перемещаться по странице нажатием кнопки Tab. Я не нашел ни одной картинки под эту тему, поэтому сделал скриншот спеки, которую в 2007 году написал Кристиан Бек. Он прописал в таблице порядок переключения разных элементов UI по нажатию Tab (я устал даже писать об этом 😴…SnoozeFest 2017™). Стоит прописать этот порядок, чтобы убедиться, что сначала идут основные действия, а потом второстепенные. Считайте, что это такой дизайнерский челлендж.

Ахх, где эти дни, когда мы писали по 80 страниц спеки и работали по каскадной модели!
16. Скроллинг
Важно не только как скроллится страница и куда двигается содержимое, но и что двигается, а что закреплено. Шапка? Подвал?

Чувак, Peter Blazej, как все плавно! Круто!
17. Кнопка обратной связи
Хотя бы подберите цвет в соответствии с вашей палитрой. Что вы, ребята, это ж не ядерная физика!

Это проще, чем приготовить сухой завтрак
18. Кнопки с номерами страниц
Допустим, вы не используете бесконечный скролл, а пользователям нужно попасть на страницу 27. Так пусть же у них будет такая возможность!

У Borunda получилось миленько. Классный желтый, Borunda!
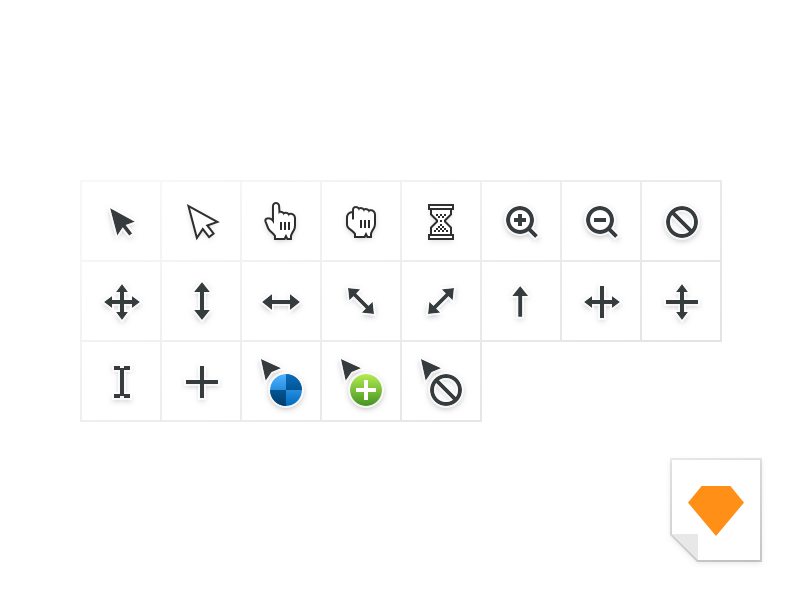
19. Курсоры
При наведении на кнопку курсор должен превращаться в ручку. Для неинтерактивных элементов есть курсор по умолчанию — стрелка. Для текста есть специальный текстовый курсор. Разработчики не всегда это знают. Я только что составлял список замечаний по экранам и в одном месте разработчик установил текстовый курсор для наведенного состояния кнопки. Боже мой

Jeff Broderick ОБОЖАЕТ на все кликать. А еще он сделал бесплатную штуку.
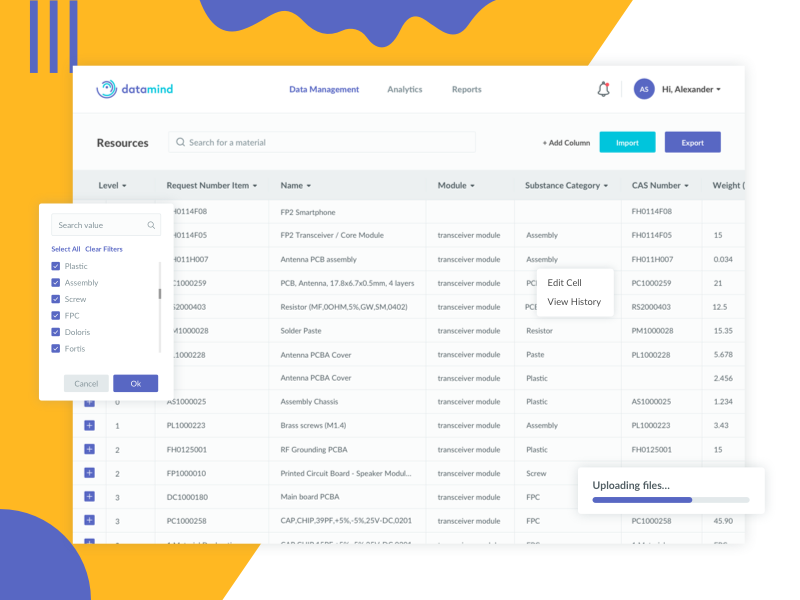
20. Механизм(ы) сортировки/фильтрации/поиска в таблицах
Например, когда человек изучает большую таблицу “Группы с бородами”, надо, чтобы он мог быстро добраться до буквы “Я”.

У Eugen Esanu очень хорошее чутье на механизмы фильтрации и на желто-фиолетовые сочетания. Мило.
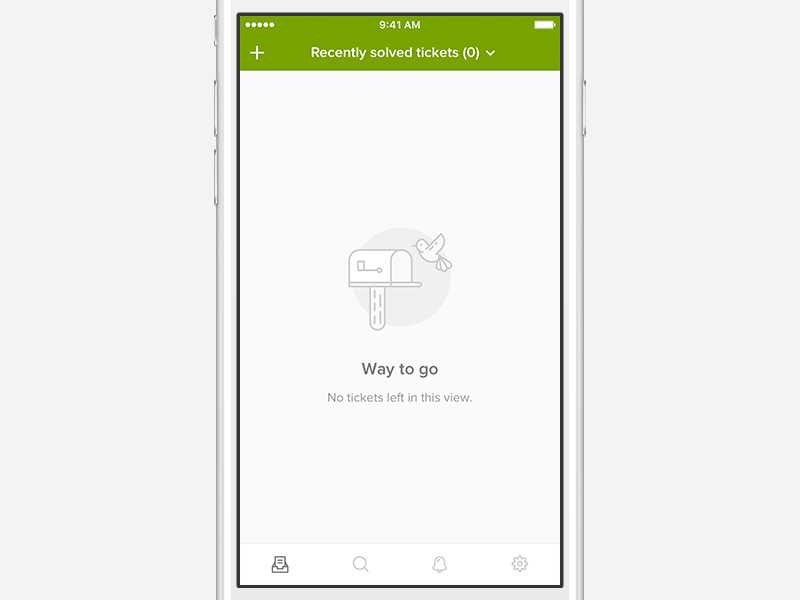
21. Пустое состояние “нет результатов”
Иногда, если человек ищет что-то очень специфическое или добавляет слишком много фильтров, может случиться, что по его запросу нет результатов. Печально. Порадуйте пользователя прикольной иллюстрацией. Или покажите свою выписку с банковского счета.

Reiner Wendland разработал в общем-то все, что нужно, для Zendesk.
22. Состояния ошибок
Неправильный ввод. Неверный пароль. Такой аккаунт уже есть. Выбрано слишком много элементов. Что угодно может пойти не так, особенно если вы бабушка и вам на рождество подарили айпад. Это было ошибкой.

Mike Stezycki почти заставил меня поверить, что письмо отправлено. А потом он такой: 😦
23. Системные уведомления
Система постоянно делает что-то за кулисами приложения, и иногда не мешает рассказать пользователю, что все прошло удачно (или не очень). Пользователь определенно должен это знать.

Это из Google Inbox. Кнопка UNDO очень удобно появляется, когда вы “по ошибке” удалили письмо от мамы.
24. Автозаполнение в выпадающем списке
Автозаполнение — это классная функция, когда нужно найти какие-то объекты в системе. Но бывают ситуации, когда не нашлось никаких результатов. В этом случае не хотелось бы показывать пустую строку. Напишите небольшое сообщение или предложите какие-то действия.

Очевидно у Jurriaan van Drunen среди контактов не было Bra. Может это и к лучшему.
25. Состояние загрузки
Конечно, есть вероятность, что люди переходят в Tinder, пока ваша страница грузится. Но если они прервут свои секс-поиски, чтобы проверить, как у вас идут дела, вы должны наглядно показать, что страница все еще грузится.

Переворачивание овощей можно изобразить и получше, XPLAI. Тренируйтесь дальше. Но сама штука все же жутко очаровательная.
Материалы для запуска
26. Гребаная иконка приложения
Аха, лучше не забывать о ней.

Я готов поспорить, что Eddie Lobanovskiy сделал все свои иконки в форме еды для завтрака. Вкуснятина.
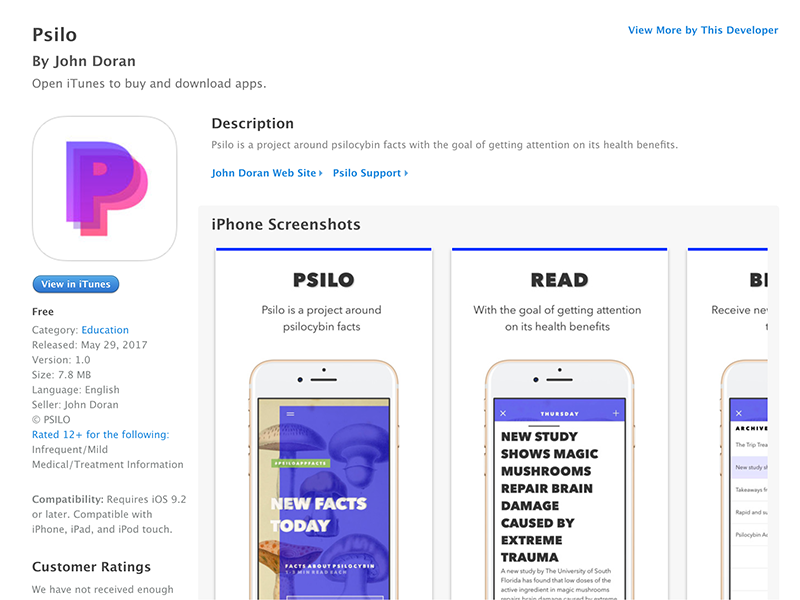
27. Картинки для App Store

Daniel Beere не забыл подготовить картинки приложения для app store. Дай пять, чувак.
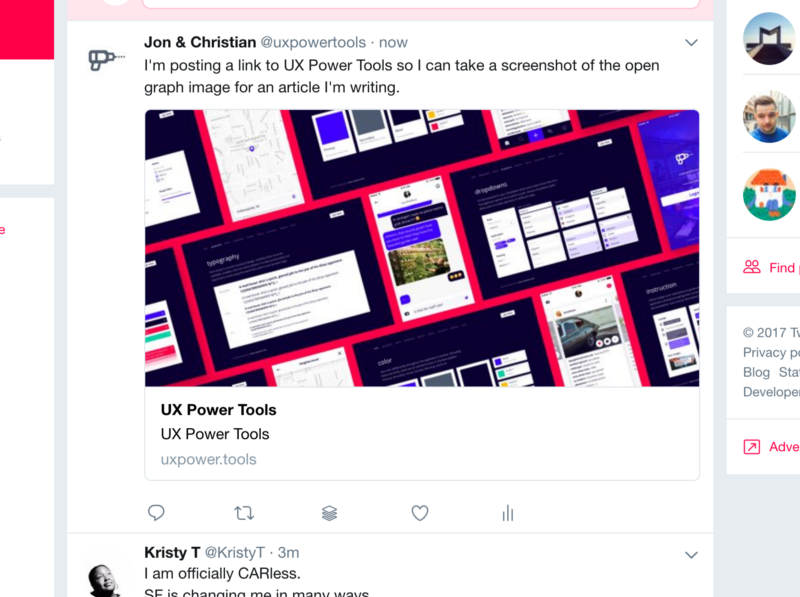
28. Open Graph картинки для соц.сетей
Это картинки, которые отображаются, когда кто-то делится статьей в Twitter, на Facebook, в Medium и др.

Кристи Т теперь официально пешеход. Сан-Франциско он такой.
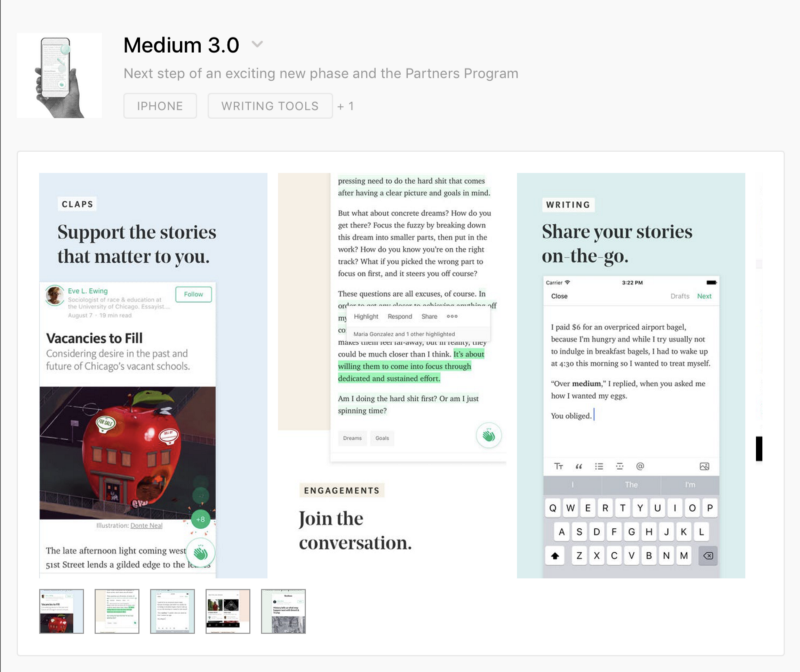
Вот так это выглядит на Medium:
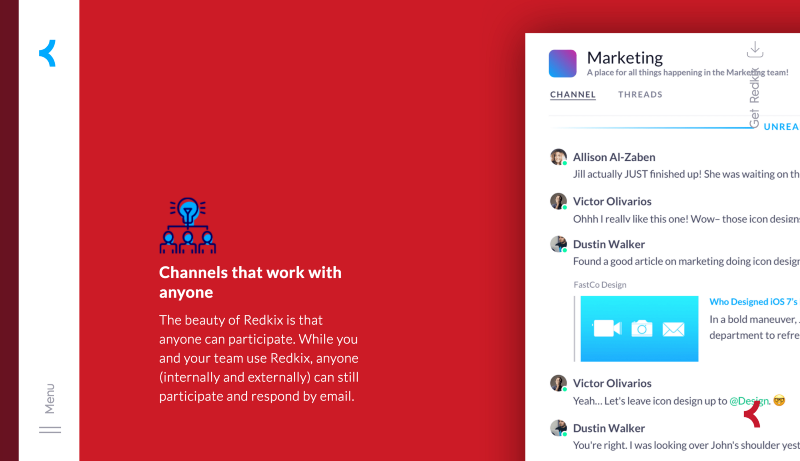
29. Изображения на сайт для отдела маркетинга
А еще не забудьте, что они будут хотеть как у Stripe и просить вас сделать точно так же.

А если вы дизайнер в Redkix, вам еще придется каждый раз проверять, как картинка смотрится на багрово-красном фоне.
30. Изображения в презентацию для продаж
Если вы уже сделали картинки для отдела маркетинга (из пункта выше), то вы молодец. Но, возможно, придется все переделать для отдела продаж, чтобы контент соответствовал бренду, с которым ваши блестящие продавцы вот-вот заключат контракт на 6-значную сумму.

А, да, продажи скорее всего затмят все остальные ваши макеты, к этому нужно быть готовым.
31. Изображения в презентацию для инвесторов
Pitch-deck презентация (известная как “презентация для инвесторов”) — это то же, что презентация для продаж, только более концептуальная. Ну в смысле… вы же пытаетесь привлечь деньги. Покажите концепцию, а как ее реализовать придумаете позже.

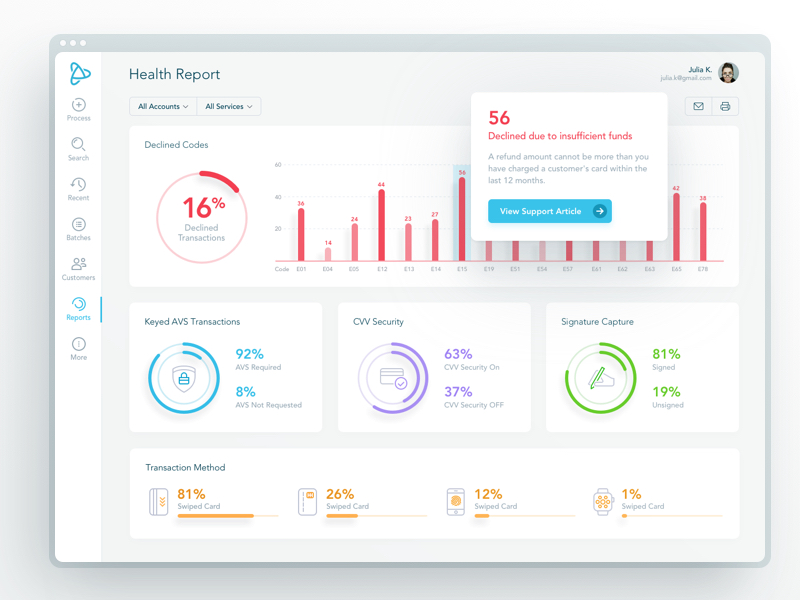
Вот секрет торговли: всегда включайте в презентацию для инвесторов дэшборды. 🦄 И это не шутка.
32. Картинки на Product Hunt
Эй, они только что обновили страницы профиля!

Я все еще скучаю по Медиуму 2.0, но с 👏 каждым 👏 я 👏 двигаюсь 👏 вперед 👏 и 👏 вперед.
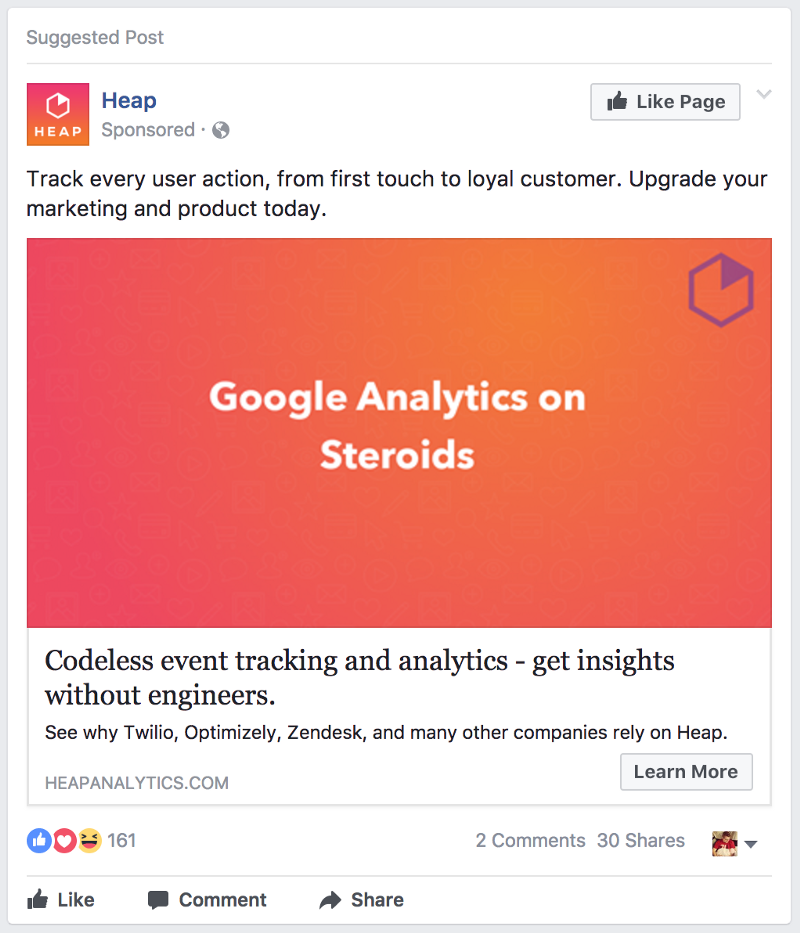
33. Картинки для рекламы в Facebook/Twitter
“Но мы не даем рекламу в Facebook!” Ага, пока не начнете. А когда начнете, никто вам не скажет. Лучше сделайте заранее и можете спать спокойно.

Пришлось изрядно поискать, чтобы найти рекламу, в создании которой НЕ участвовал Каспер Мэтрес. Ты портишь всю игру, Каспер.
34. Картинки для профайлов в соц.сети
Да, нужно сделать отдельную картинку для всех 938 социальных сетей. К счастью, мы сделали инструмент для Sketch, который ускорит этот процесс. Не за что, ребятки.
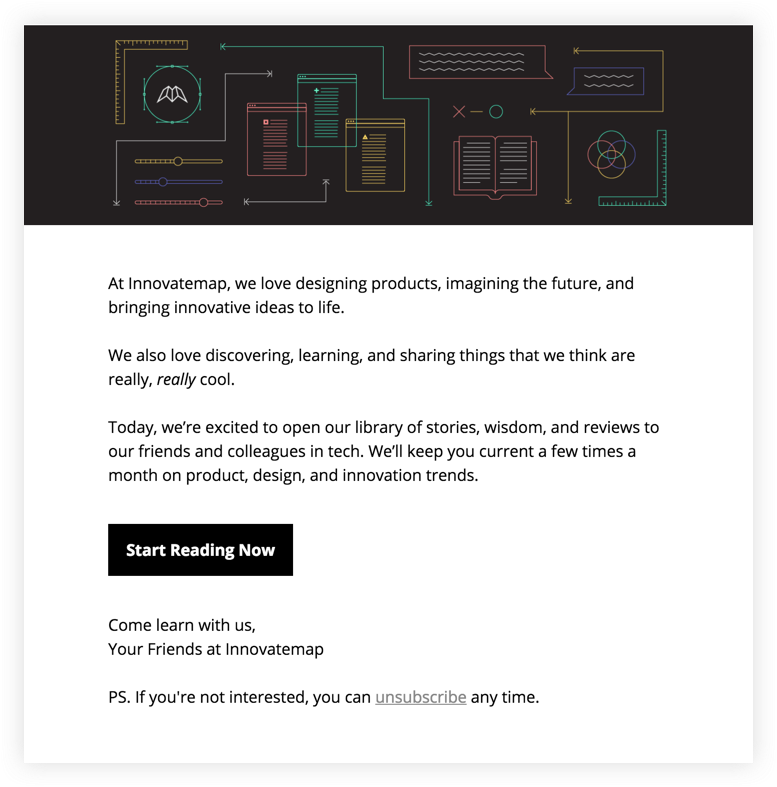
35. Баннер для письма по случаю запуска

Очки утраиваются, если это будет иллюстрация. Current.
^ кстати, это рассылка моего агентства, и мои коллеги пишут очень крутой контент. Будем рады, если вы подпишетесь!
Вот самое прикольное из последнего:
Все, что в профиле
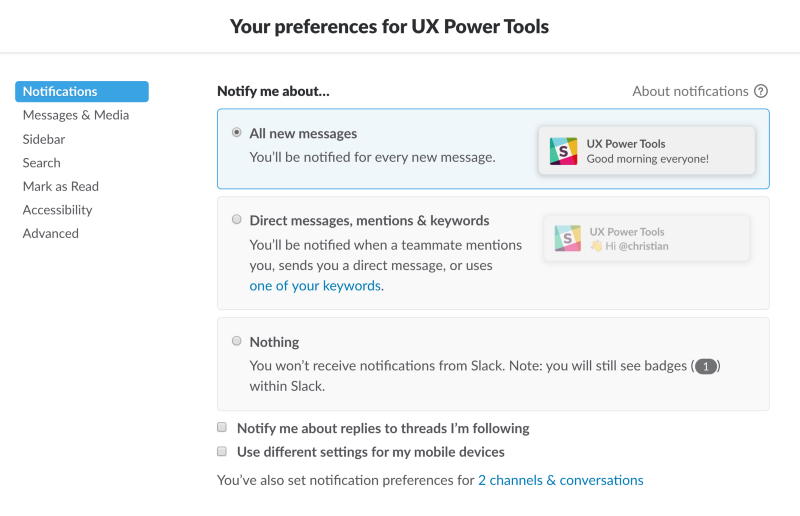
36. Настройки уведомлений
Круто, когда приложение присылает уведомления, и особенно круто, когда звучат фанфары. Но когда фанфары звучат в 19й раз, устаешь и от этого. Поэтому нужно дать пользователю возможность решать, когда слушать фанфары.

Если бы ребята из Slack забивали на настройку уведомлений, они не стали бы $8-миллиардной компанией.
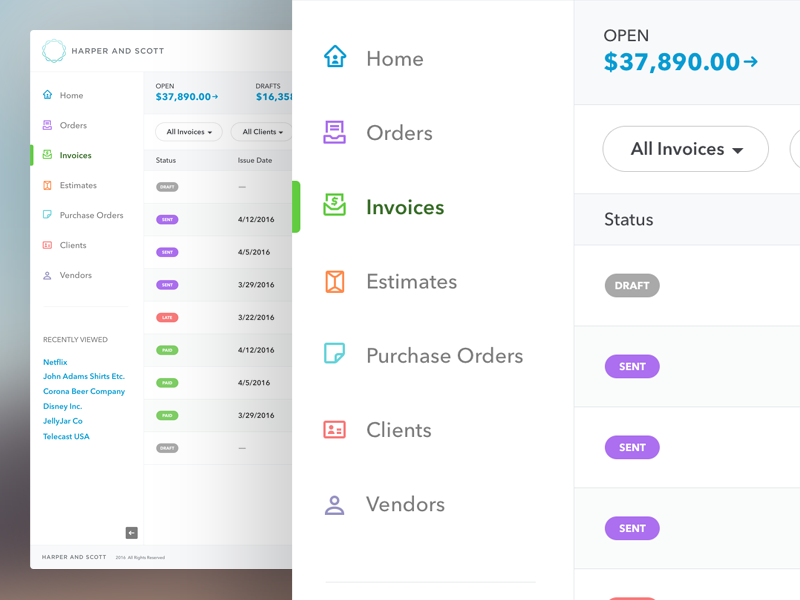
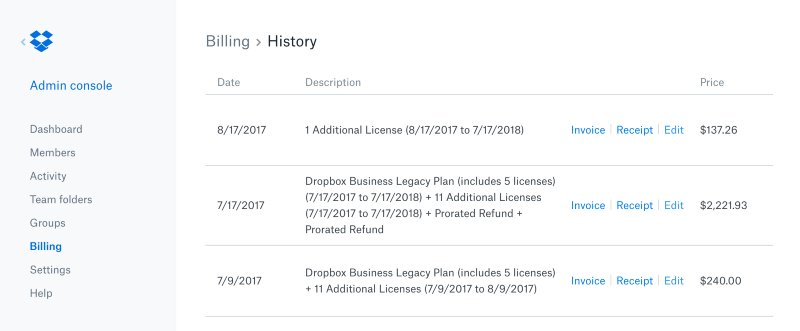
37. Страница выставления счетов
Не забывайте, что людям нужны копии счетов, чтобы учесть и возместить расходы на продукт, за который они платят тысячи долларов.

Я не знаю, что это означает, но попасть на эту страницу очень просто!
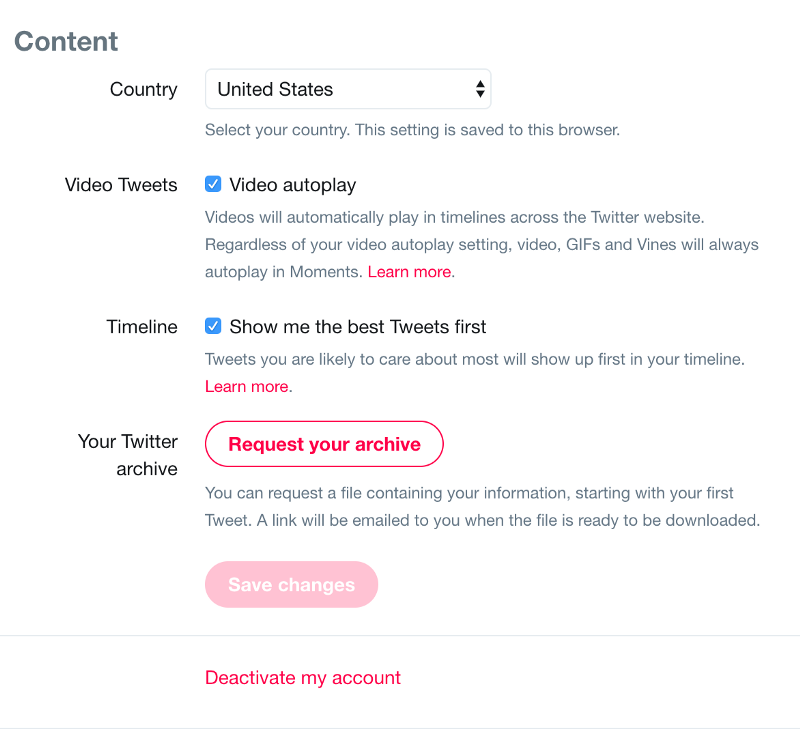
38. Опция “удалить мой аккаунт”
Да, я знаю. Никто не будет этого делать. Но ребят, может они однажды откроют новый аккаунт! Как те люди, которые уходят из магазина и говорят “я вернусь и куплю три”. Ну конечно.
Есть и положительные аспекты удаления аккаунта. Я удалял аккаунты, когда переходил на более крупную многопользовательскую лицензию. Старые аккаунты пылились, а я хотел начать все сначала. В моем случае продуманный процесс удаления аккаунта — это пример хорошего клиентского сервиса.

Пссс, мистер президент, деактивировать аккаунт можно здесь.
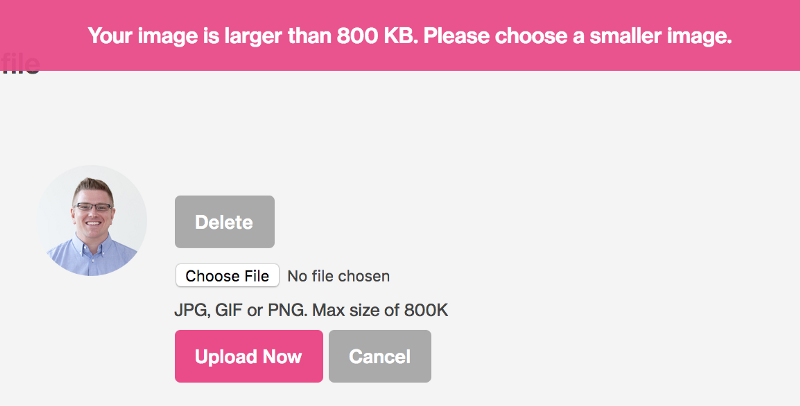
39. Инструмент для обрезки фото профиля
Ну, это разгромный сценарий для большинства приложений, но так быть не должно. Вот Кристиан скинул мне скриншот, как он пытался поменять фото профиля на Бейонсе.

Он даже не дошел до обрезки фото, застрял на предыдущем шаге. 2 звездочки из 10.
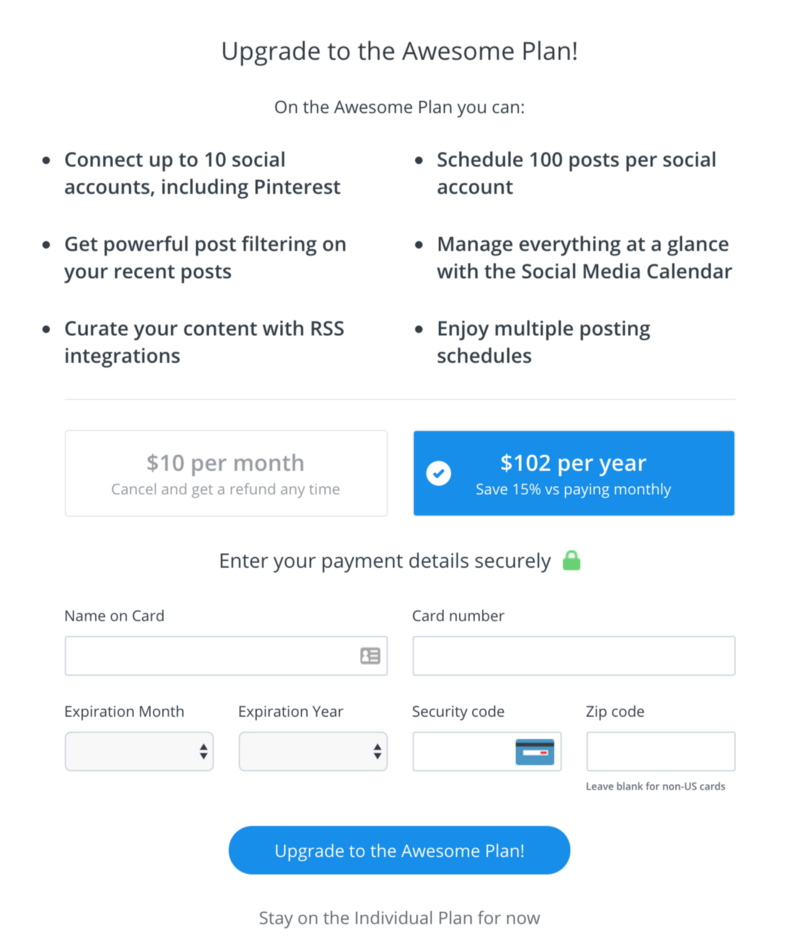
40. Апгрейд аккаунта (сама опция и пользовательский маршрут)
Я поражаюсь, насколько это сложный процесс в большинстве SaaS продуктов. Заткнитесь и возьмите мои деньги. Разве это не должно быть просто?! Ну то есть ПРОЩЕ ВСЕГО?!

У Buffer есть такая опция в меню — апгрейднуть аккаунт. После этого идет простенькая форма и бах — они получили мои деньги. Отличная работа, Buffer.
Куча пользовательских сценариев
В итоге, когда вы сделали все вышеперечисленное и считаете себя по праву свободным, вы идете домой, чтобы целый следующий день гордиться своей работой.
И вот вы едете домой на своем хипстерском велике, попивая комбучу, и вдруг вспоминаете, что разработка еще даже не началась! #$%@
Когда начнется разработка, вы начнете понимать, что отдельные макеты экранов — это еще не история (норм, все мы ленимся). Разработчикам нужно, чтобы вы представили весь маршрут пользователя в виде цепочки экранов.
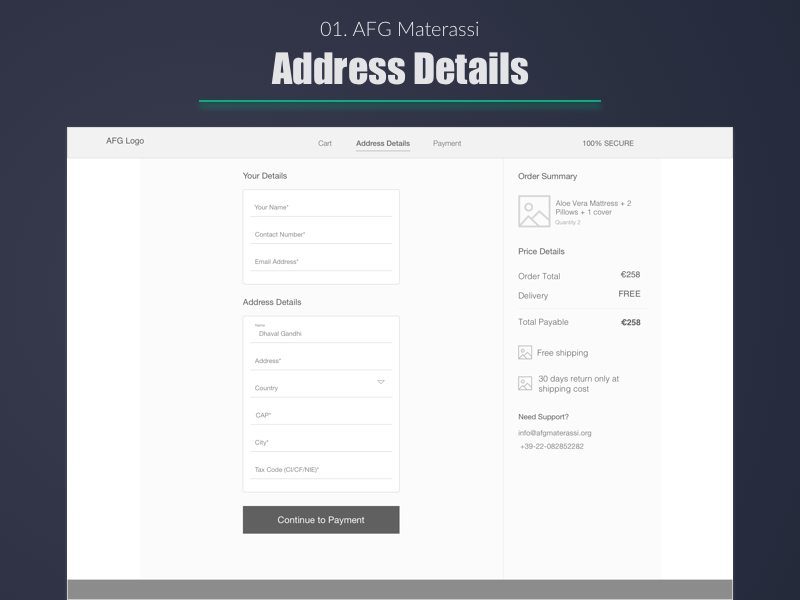
41. Маршрут “Сменить адрес”
Знаете, бывает купишь крутую квартирку в даунтауне и прям очень нужно сменить адрес на КАЖДОЙ КРЕДИТКЕ, КОТОРАЯ У ВАС ЕСТЬ?

Dhaval S. Gandhi хочет убедиться, что его Алоэ Веру отправят по правильному адресу.
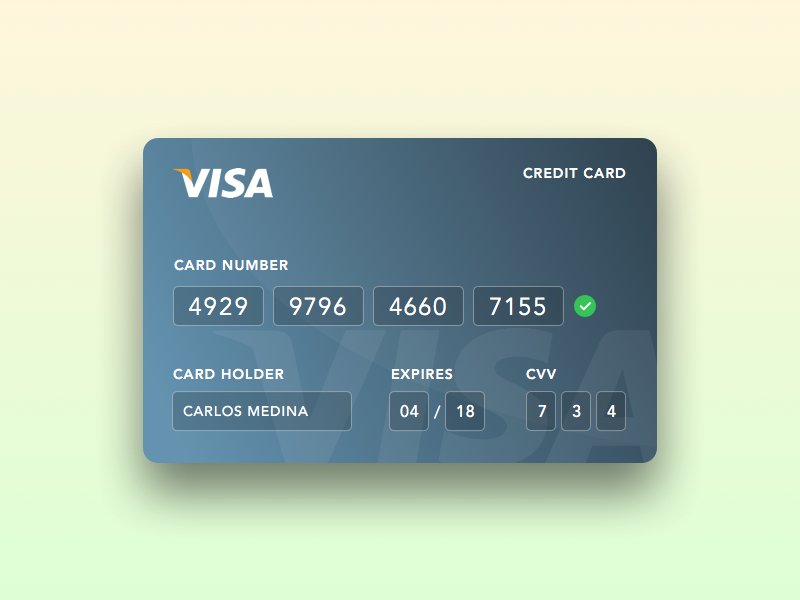
42. Маршрут “Добавить карту”
Некоторые люди (кхм, я) любят хранить в одном файле сотни разных кредитных/дебетовых карт, чтобы ворам было из чего выбирать. Поэтому сделайте так, чтобы мы могли легко добавить карту. Это все, что я хочу сказать на эту тему.

Выглядит слишком реалистично, Carlos Medina. Не в тему: я только что купил новые кроссовки и это мне ничего не стоило!
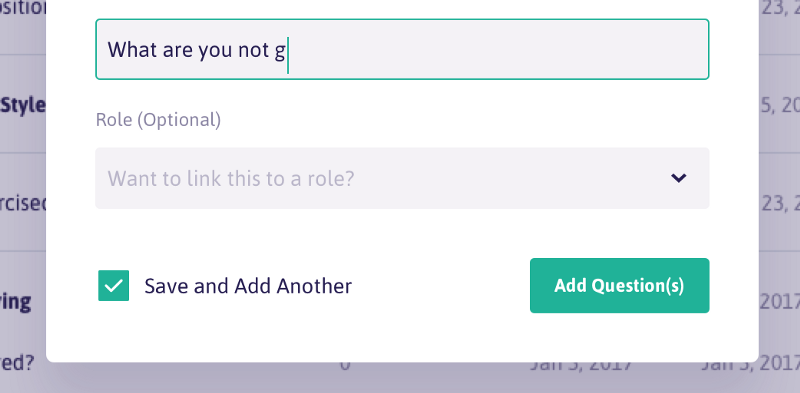
43. Маршрут “Массовое добавление объектов”
Одно дело упростить добавление в систему одного объекта, и совсем другое — оптимизировать процесс массового добавления.

Пожалуйста, сэр, можно мне еще?
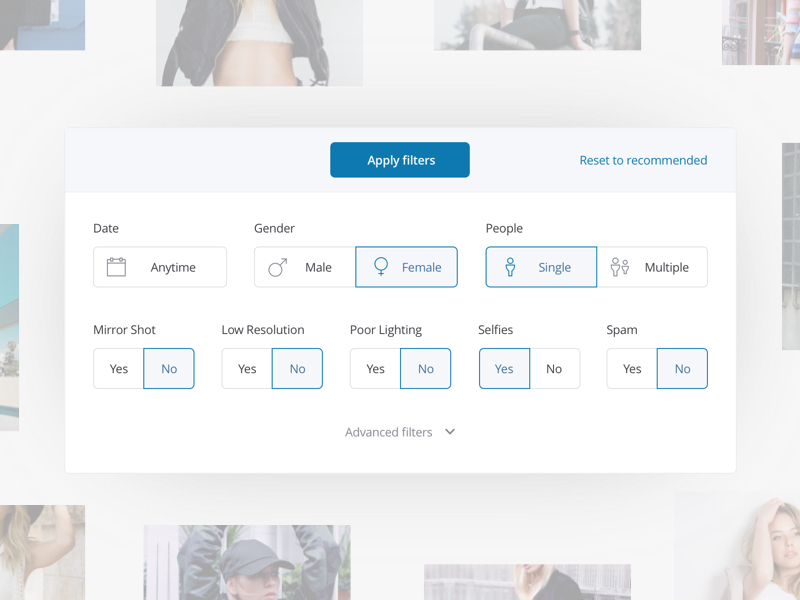
44. Маршрут “Создать пользовательский фильтр”
Если у вас в приложении можно настроить сложную систему фильтров, было бы неплохо иметь возможность сохранить ее для будущего использования. Так пользователям не придется каждый раз настраивать все фильтры по новой.

Oykun Yilmaz нужно сделать еще шаг и дать пользователю возможность сохранить этот прекрасный фильтр. Давай, Oykun!
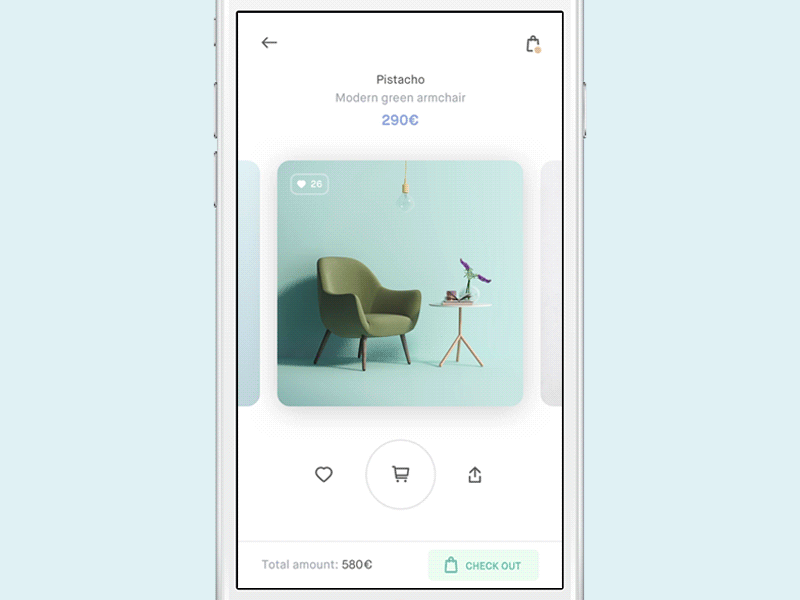
45. Маршрут “Добавить в корзину”
Забавно, что люди забывают об этом маршруте … но, знаете, я один из них, так что заткнитесь.

Очевидно, Alberto Conti нужны были 4 кресла и 4 столика. Наверное, у него большой дом…
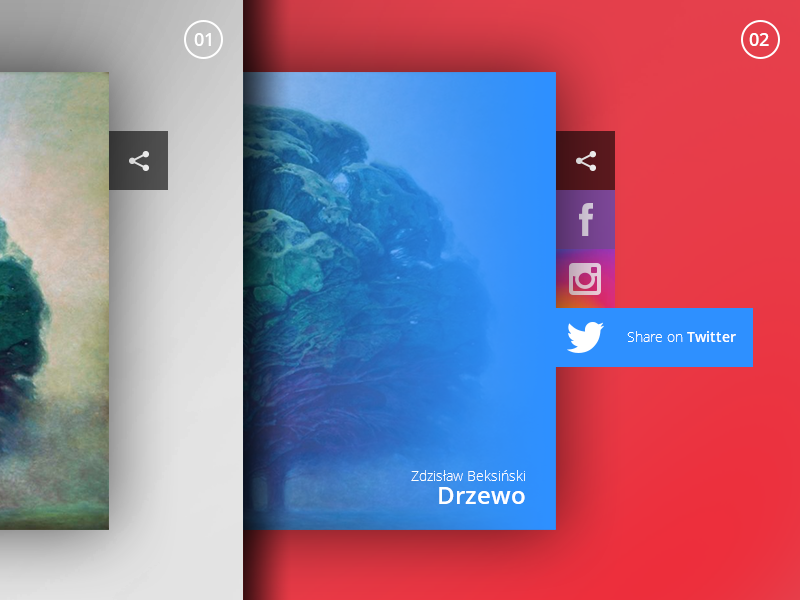
46. Маршрут “Поделиться”
Функция “поделиться” сейчас есть практически везде, но это не значит, что у вас она появится сама собой. Но она определенно стоит потраченного времени.

Tomek Kwiatkowski знает, как выходить в люди.
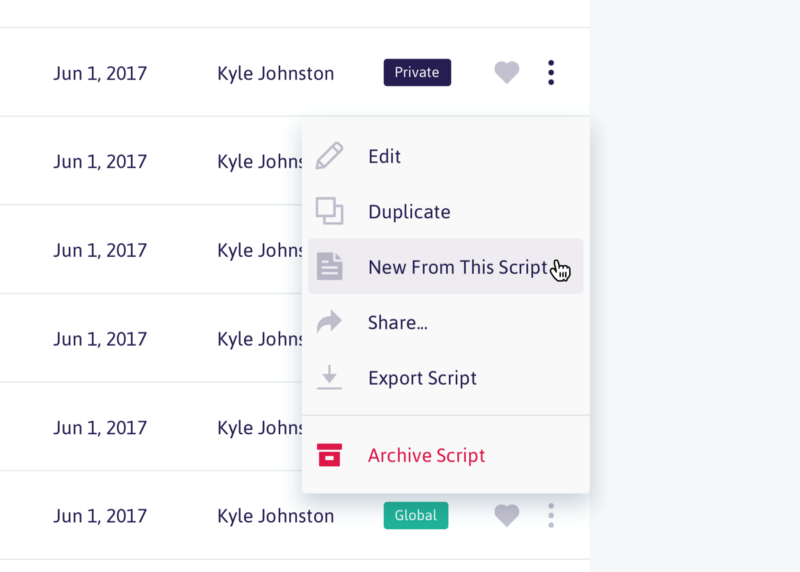
47. Маршрут “Создать из существующего”
Это все равно что “дублировать + редактировать” в одном флаконе. То есть пользователь может взять за основу существующий объект и при необходимости обновить его.

Кайл Джонсон пишет ооочень много скриптов. Может в душе он Кристофер Нолан?
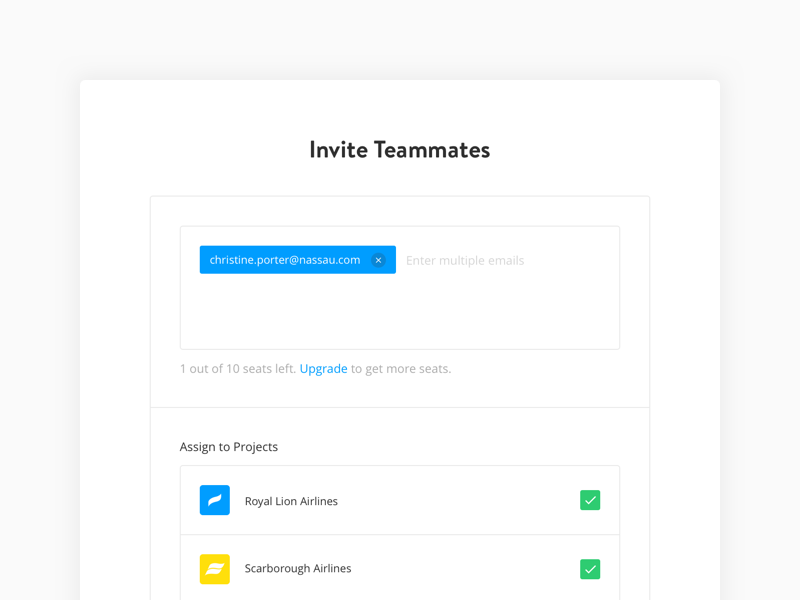
48. Маршрут “Пригласить кого-то”
Функции “поделиться” и “пригласить” — это лучший способ сделать ваш продукт “вирусным”. Я смотрю на вас, Dribbble. Важно, чтобы приглашать людей было просто, быстро и весело!

Думаю, что Paula Pintaric и Кристин куда-то летят. Или они делают проект и смотрят как другие куда-то летят. А это хуже.
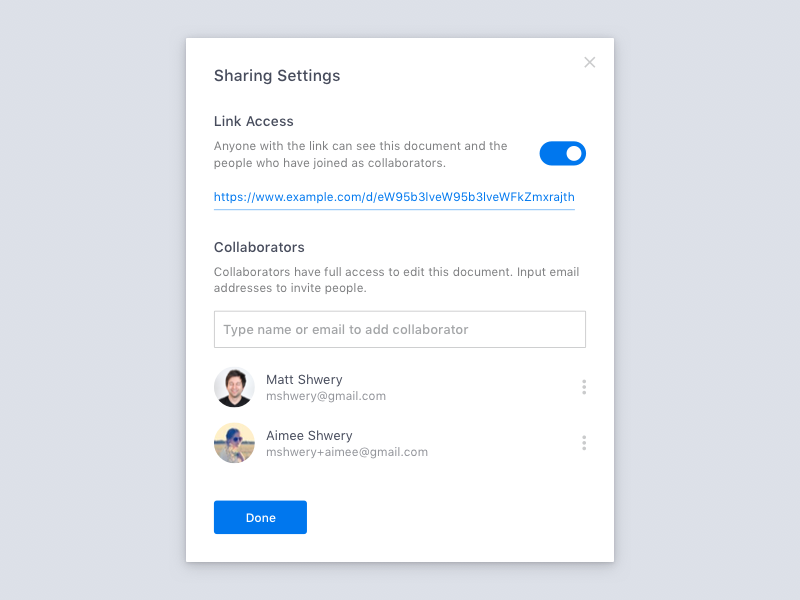
49. Маршрут “Редактировать права пользователей”
Вы знаете этого Грега? Знаете, как он вечно портит все, к чему прикасается? Да, у Грега стоит отнять часть прав, чтобы не удалил что-нибудь с концами. Глупый Грег.

А вот Matt Shwery не такой болван, как этот Грег.
50. Маршрут “Удалить и восстановить”
Знаете, бывает удалишь что-то СУПЕР важное и нужно срочно это восстановить? Нет? Ну ладно.

Eric Tsai понимает, что все мы ошибаемся.
Бонус #51. Анимации
Честно говоря, я сам совершенно про них забыл. Поймите, я люблю анимации, но редко выпадает счастье до них дойти, особенно если продажи просят прототип еще вчера. А потом в дело вступают разработчики, и напоминают мне, что я кое-что забыл в своей 8й итерации проекта. А серьезно, если нам случается добраться до анимаций, то я просто ищу на Dribbble или CodePen то, что нравится, и посылаю разработчикам со словами “сделайте так!”. Да ладно, шучу. Или не шучу?
Нет, не шучу.
Заключение
Вы там наверное яростно строчите список всего, что я забыл упомянуть в статье? Добро пожаловать в комментарии. Дизайнеру приходится держать в голове миллион вещей в процессе проектирования — будь то разработка MVP или отдельной функции крупной платформы. Надеюсь, эта статья будет хорошей напоминалкой для вашего следующего проекта.
Когда я не пытаюсь запомнить каждую мелочь (она волшебная), я работаю над инструментами проектирования Sketch в UX Power Tools, чтобы сделать вашу работу более эффективной. Узнать больше можно здесь:
Подпишитесь на UX Power Tools в Твиттере
Подпишитесь на меня в Твиттере







