Автор: Кэролин Редер, директор по контенту и коммуникациям в Webydo. Перевод с оригинала: Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Очень часто в такие списки пихают все подряд: нужное, ненужное — что угодно.
Поэтому мы попросили наших дизайнеров пошевелить мозгами — и составили подборку ресурсов, которые они действительно используют в работе каждый день.
Можете дополнить наш список своими ресурсами — в комментариях 🙂
Изображения + видео

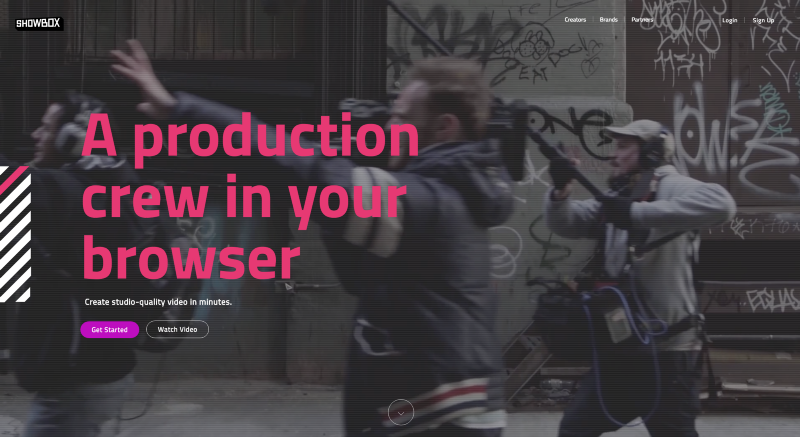
Источник: Showbox
1. Showbox
Создавайте видео студийного качества прямо в браузере.
2. Coverr
Красивые, бесплатные видео для главной страницы.
3. Compressify
Один из лучших инструментов по оптимизации видеофайлов онлайн.
4. Pexels
Лучшие бесплатные стоковые фотографии (и видео), собранные в одном месте.

5. Unsplash
База красивых, качественных, бесплатных ( с ними можно делать все, что хотите) фотографий для творческого использования. Никаких нелепых стоковых фоток в офисе.
6. Death to Stock
Фотографический рай и источник вдохновения для творческих личностей, постигающих свой путь.
7. Photype
Прежде чем скачивать фото, вы можете посмотреть его в разных размерах, наложить текст и применить разные эффекты.
8. JPEGmini
Посадите ваши фотографии на диету. Можно уменьшить изображение на 80% без потери качества.
Иконки

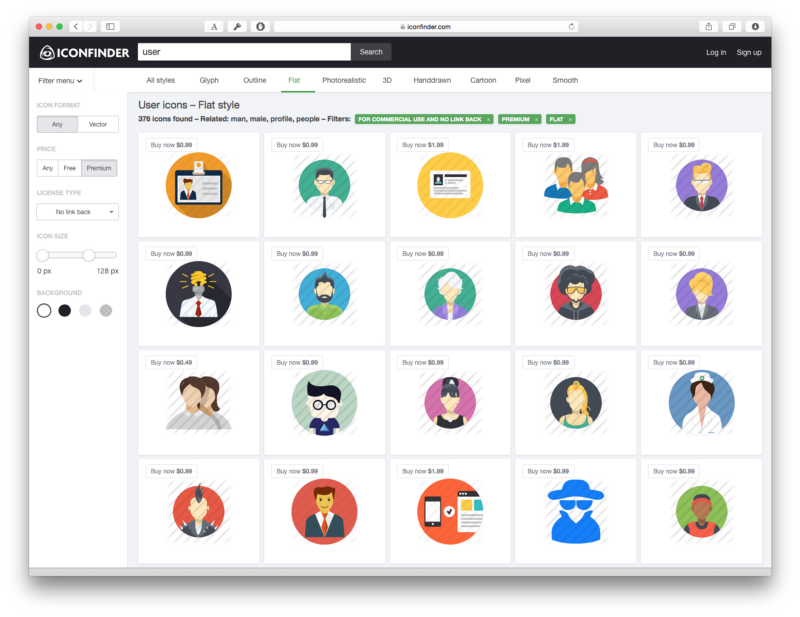
Источник: Iconfinder
9. Iconfinder
Небольшая команда работает над созданием базы иконок (одной из самых крупных в мире). Есть возможностью поиска.
10. The Noun Project
Ребята создают визуальный язык иконок, который сможет понять каждый. Это огромная база “глифовых” иконок, созданных сообществом дизайнеров. Есть возможность поиска.
11. Flaticon
Еще одна здоровенная коллекция бесплатных иконок, доступных в форматах SVG, PSD, PNG, EPS и BASE 64.
12. Icomoon
Библиотека иконок для самых придирчивых пиксельных идеалистов, а также генератор иконочных шрифтов.
13. Material Icons
Как вы, наверное, уже догадались, это подборка прекрасно исполненных иконок Google.
14. Icon Store
Прикольные бесплатные иконки от первоклассных дизайнеров, а также платформа для загрузки своих иконок.
15. Illustrio
Крупная база различных иконок, которые можно редактировать и подстраивать под свой бренд. Есть возможность поиска.
Шрифты

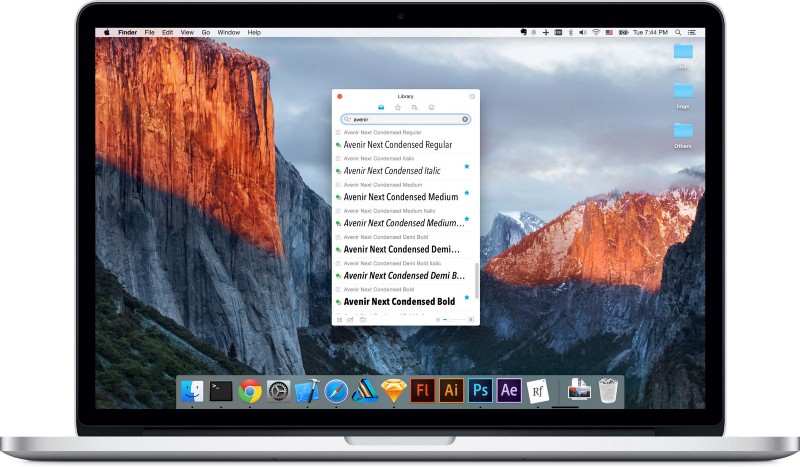
Источник: Right Font
16. Right Font
Легкий менеджер шрифтов для Mac. Помогает осуществлять предварительный просмотр, синхронизировать и систематизировать гарнитуры — где бы они ни хранились.
17. Font Reach
Сканирует миллион топовых сайтов и показывает, какие шрифты используются в веб. Это как зоопарк для дизайнеров.
18. Google Fonts
Галерея шрифтов от индивидуальных дизайнеров и дизайнерских команд. Можно скачать нужную гарнитуру и использовать в своем дизайне.
19. WhatFont
В буквальном смысле самый простой способ распознать шрифт — это можно сделать прямо в браузере.
20. Font Flame
Это сайт новый и достаточно простой — можно залипнуть подбирая шрифтовые пары: это как Tinder только для шрифтов.
21. Typekit
Изобилие шрифтов высшего качества, от Adobe.
22. Typeface
Новый тип менеджера шрифтов для Mac. Помогает подобрать идеальный шрифт за счет быстрого и четкого предпросмотра шрифтов.
23. Font Squirrel
На этом сайте можно вручную подбирать гарнитуры — все просто, понятно и бесплатно!
Цвета

Источник : Color Hunt
24. Color Hunt
Pinterest для цветов. Множество четырехцветных палитр — можно скролить бесконечно.
25. Hello Color
Удобный, супер-простой генератор контрастных цветов по клику.
26. LOL Colors
Авторская подборка цветовых палитр от дизайнера Маккензи Чайлд.
27. Coolers
Супер быстрый генератор цветовых схем, который позволяет создавать, сохранять и доводить до совершенства палитры за секунды!
28. Adobe Kuler
Циркуль для работы с цветовым кругом. Используйте его, чтобы исследовать множество цветовых комбинаций: аналоговые, монохромные и многие другие.
29. ColorZilla
Крутой встроенный в браузер инструмент-пипетка. Позволяет анализировать цвета, использованные на странице. Работает в Chrome и Firefox.
30. Design Seeds
Ежедневная порция вдохновения для всех, кто любит цвет.
31. UI Gradients
Подобранная вручную коллекция красивых цветовых градиентов.
Вдохновение

Источник : Muz.li
32. Muz.li
Секретный ингредиент дизайнера: здесь, в ваших руках огромная порция вдохновения — стоит только открыть новую вкладку в Google Chrome.
33. Landingfolio
Авторская подборка лучших дизайнов лендингов.
34. Awwwards
Интернет-награда, которая выдаётся лучшим разработчикам, дизайнерам и веб-агентствам со всего мира за профессиональные заслуги и достижения.
35. UpLabs
Подборка лучших работ, ресурсов и бесплатных штук в мире дизайна и разработки. Каждый день!
36. Pricing Pages
Нам нравится этот сайт (и разделы про продуктовые страницы, страницы товаров и страницы чекаута тоже). Это каталог лучших страниц с ценами — и это настоящая золотая жила вдохновения.
37. User Onboarding
Невероятно детальные (и полезные) пошаговые слайдшоу, которые демонстрируют процесс онбординга на известных сайтах и в популярных приложениях.
38. Mindsparkle Mag
Одно из наших любимых мест, где можно побродить и найти вдохновляющие проекты из области графического и веб-дизайна.
39. Eye on Design (AIGA)
Место, где можно поисследовать лучшие новые работы начинающих и опытных дизайнеров со всего мира.
40. It’s Nice That
Альтернативное онлайн-издание, авторы которого верят, что творческое вдохновение — достояние всех и каждого. Публикуют самые увлекательные/удивительные работы: как цифровые, так и печатные.
41. The Great Discontent
Непринужденные интервью с людьми творчества, а также источник неизбитых идей.
42. Typewolf
Ежедневных источник вдохновляющей типографики “в природных условиях”.
Макеты и прототипы

Источник: InvisionApp
43. InvisionApp
Веб-платформа для прототипирования и совместной работы, которая позволяет дизайнерам создавать интерактивные макеты для мобильных и веб-проектов.
44. Sketch
Профессиональный цифровой дизайн для Mac.
45. Napkin
Макеты на скорую руку прямо с айфона.
46. Placeit
Создавайте скриншоты продукта в разных жизненных ситуациях.
47. Frontify
Создавайте бесплатные руководства по стилю менее чем за 5 минут.
48. Pixel Budda
Коллекция бесплатных макетов, а также других ресурсов.
49. Graphic Burger
Настоящий шведский стол качественных дизайн-ресурсов, доступных бесплатно.
Сайтостроение

Источник: Webydo
Для дизайнеров
50. Webydo
Адаптивный онлайн-конструктор сайтов для дизайнеров-фрилансеров и интернет-агентств — со встроенной CMS и хостингом — что позволяет быстрее создавать сайты и развивать бизнес.
51. Adobe Muse
Оффлайн-конструктор сайтов, который позволяет создавать статичные и адаптивные сайты и совершенно не требует навыков кодинга.
Для дизайнеров-кодеров
52. WordPress
Веб-софт, при помощи которого можно создавать прекрасные сайты, блоги и приложения.
53. Dreamweaver
Инструмент для дизайнеров и фронтенд-разработчиков, который позволяет создавать и редактировать классные сайты под любой экран.
Для любителей
54. Squarespace
Вам нужен мощный лендинг, классная галерея, профессиональный блог или интернет-магазин? Все это есть здесь — и уже адаптировано под мобильные устройства.
55. Wix
Союз красоты и технологий, этот облачный сервис “сделай сам” позволяет кому угодно создавать HTML5 сайты в удобном drag’n’drop редакторе.
Совместная работа и производительность

Источник: Fastco Design
56. Lingo
Создавайте библиотеки визуальных ресурсов и делитесь со всей командой — все это прямо с вашего десктопа. Это как Dropbox для дизайнерских команд.
57. Mural
Ваша личная онлайн-доска для мозговых штурмов, совместной работы и синтеза идей.
58. Wake
Личное пространство, где вы можете делиться и обсуждать дизайны с вашей командой.
59. Slack
Все ваше общение и коммуникации в одном месте. Обмен сообщениями, архивация и поиск команд — все это в реальном времени.
60. Trello
Помогает следить за всем: от полной картины и до мелких деталей каждого дизайн-проекта.
61. GoVisually
Самый простой способ шагнуть от идеи и до одобренной версии дизайна — при помощи быстрой обратной связи от клиентов по вашим проектам.
Сообщества

Источник: Webdesigner Depot
62. WebdesignerNews
Авторская подборка историй и обсуждений на тему дизайна, разработки, творчества, инструментов и вдохновения.
63. DesignerNews
Место, где можно узнать и обсудить, что интересного происходит в веб-индустрии и за ее пределами.
64. Designer List
Глобальный реестр дизайнеров от королей вдохновения — Muzli.
65. Slack Communities
Самый исчерпывающий список всех сообществ по дизайну/веб-дизайну на Slack.
66. Dribbble
Место, где дизайнеры могут представить свои мини-проекты и незавершенные работы.
67. Behance
Платформа, на которой представлены самые свежие работы ведущих профессионалов из самых разных сфер деятельности.
Обучение и образование

Источник: The NuSchool
68. NuSchool
Учитесь управлять своим фрилансовым бизнесом как настоящий босс.
69. HackingUI
Hacking UI — это сообщество для дизайнеров, разработчиков и предпринимателей, которые горят желанием учиться и погружатся в рабочие процессы.
70. Phlearn
Один из лучших сайтов с обучающими видео о многочисленных возможностях Photoshop.
71. Just Creative
Статьи о брендинге, дизайне логотипов, фотографии, веб-дизайне, социальных сетях и о многом другом.
72. Tuts+
Тысячи бесплатных обучающих видео по веб-дизайну и разработке от опытных преподавателей.
73. How Design University
Источник непрерывного обучения для дизайнера.
74. Design for a Perfect Screen [eBook]
Красивая, подробная электронная книга, которая доведет ваш процесс проектирования под экраны до совершенства.
75. A Beginner’s Guide to SEO
Детальное руководство и инфографика по SEO для веб-дизайнеров: в пределах одной страницы и в контексте всего сайта.
А еще: Для работы на рынках США и Европы составили рейтинг агентств, которые занимаются продвижением сайтов на зарубежных рынках. Читайте, если понадобится.







