Вы читаете перевод статьи “Creating Usability with Motion: The UX in Motion Manifesto”. Над переводом работали: Ольга Жолудова, Анастасия Свеженцева и Ринат Шайхутдинов.
Уже 5 лет я тренирую UX- и UI-дизайнеров с помощью воркшопов и видео-уроков. За это время получилось обучить ребят из 40 стран, 100+ компаний и дизайн-бюро. В основном это дизайнеры из Google, Microsoft, Frog и других известных компаний. Поэтому, думаю, мне есть чем поделиться с вами.
В анимацию я нырнул 15 лет назад, и вот только теперь созрел и готов обобщить свой опыт. Перед вами 12 принципов UI-анимации, которые помогут сделать приложения еще удобнее и полезнее для пользователей. Точно также как и принципы дизайна, вы можете применять их как по отдельности так и все вместе.
В статье 5 частей:
- Интро в UI-анимацию
- Взаимодействие в реальном времени и пост-события
- Четыре способа улучшить юзабилити с помощью анимации
- Принципы, приемы, параметры и значения
- 12 принципов анимации в интерфейсах

Интро в UI-анимацию
Почему-то так сложилось, что под UI-анимацией понимают просто красивый интерфейс: когда что-то выезжает, выплывает, пролетает или плавно появляется на экране. Но мир анимации в разы интереснее и глубже.
UI-анимация – это, в первую очередь, про ценность для пользователя и только потом про красоту. Поэтому UI-анимация – это не бонус, это конкурентное преимущество в борьбе за клиента.
И как вы правильно поняли, это не какой-то финальный штрих, который запиливают в самом конце проекта.
В этой статье я постараюсь в полном объеме объяснить все, что озвучил выше и подкрепить мои доводы 12-ю принципами, которые лежат в основе хорошей анимации. Надеюсь, эта статья станет вашим чек-листом. И еще один важный момент. UI-анимация – это работа инженера, это грамотно спроектированная конструкция, цель которой сделать приложение еще полезнее для пользователя.
Взаимодействие в реальном времени и пост-события
К делу. Есть «состояние» и «действие». Состояние в UX — это нечто постоянное. Действие — это что-то временное, основанное на движении. Объект может быть в определенном состоянии или действовать.
Действия могут происходить в реальном времени или наступать после каких либо событий. При взаимодействии в реальном времени анимация происходит одновременно с действиями пользователя. Альтернатива взаимодействию в реальном времени – пост-события, когда действие наступает после действий пользователя.


Это важное отличие.
Взаимодействия в реальном времени еще называют – прямое управление (direct manipulation). Пост-события происходят только после действий пользователя.
Четыре способа улучшить юзабилити с помощью анимации
Способ 1. Ожидания
Существуют двух видов – то, что пользователи ждут от объекта, и то, как на самом деле ведет себя объект. Мы как дизайнеры стремимся уменьшать разрыв между между ожиданием и реальностью.
Способ 2. Непрерывность
Хороший опыт взаимодействия – непрерывный. Непрерывность бывает в пределах сцены, и при переходе от сцены к сцене.
Способ 3. История
История — по сути, это серия моментов и событий, которые связаны между собой посредством UX.
Способ 4. Отношения
Отношения между объектами (пространство, время, иерархия), благодаря которым пользователи схватываю что к чему, перед тем как двигаться дальше.
Принципы, приемы, параметры и значения
Кто-то однажды сказал, что «Принципы… это фундамент.». Запомните эти принципы, они пригодятся в разборе любой анимации. Принципы не зависят от дизайна. Запомните: принципы → приемы → параметры → значения.
Приемы – это разнообразные и неограниченные реализации принципов и/или комбинации принципов.
Параметры — это параметры конкретного объекта, который анимируется для реализации приема. Параметры включают в себя положение, прозрачность, масштаб, поворот, опорные точки, цвет, ширину штриха, фигуру и т. д.
Значения — это собственно численные значения параметров, которые меняются во времени, что и создает так называемую «анимацию».
Для примера: гипотетический пример анимации с использованием принципа Затемнения (Obscuration Principle) посредством приема «затемненного стекла» (blurred glass), который задействует параметры Размытия (Blur) и Прозрачности (Opacity Properties) со значениями 25px и 70% соответственно.
Итак. У нас появились инструменты для работы. Они не зависит от конкретного инструмента прототипирования.
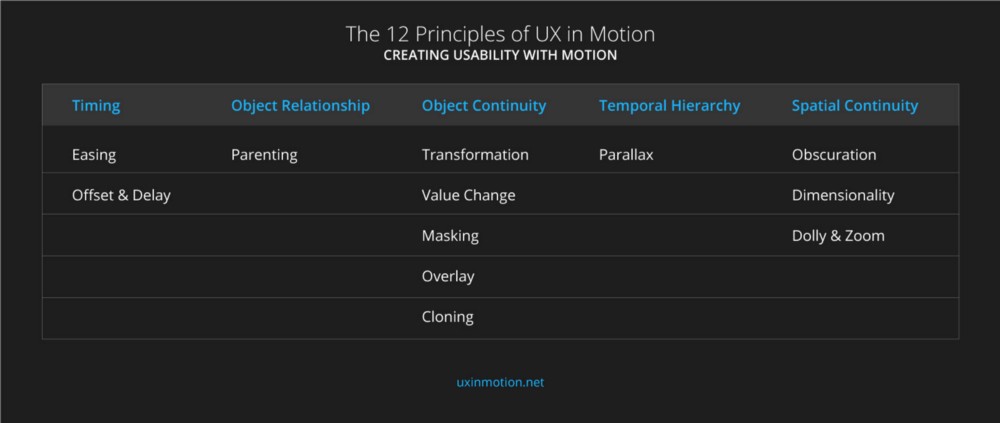
12 принципов UX-анимации
- Плавность (Easing), Смещение и Задержка (Offset & Delay) относятся к таймингу;
- Трансформация (Transformation), Изменение значений (Value Change), Маска (Masking), Слои (Overlay) и Клонирование (Cloning) — относятся к непрерывности;
- Параллакс (Parallax) относится к временной иерархии;
- Затемнение (Obscuration), Многомерность (Dimensionality), Отъезжание и Масштаб (Dolly & Zoom) относятся к пространственной целостности (spatial continuity).

Принцип 1: Easing (Плавность)
Easing добавляет «естественности». Объекты кажутся нам знакомыми и живыми. Дисней описывал этот принцип как «Slow In and Slow Out».



Вариант «Linear Motion» выглядит «плохо». Вариант с «Easing» хорош. Кстати, все три примера имеют одинаковое количество кадров и длятся одно и то же количество времени. У них отличается только плавность (easing).
Какой из примеров лучше других улучшает юзабилити? Плавное движение меньше отвлекает. Линейное движение всегда выглядит топорно и искусственно, незавершенно и не гармонично, оно сильно отвлекает.
Кстати. Движение в примере «Elastic Motion» так себе, оно не плавное. Потому что мы видим как приземляется объект и чувствуем что что-то «не так» Но, тем не менее, оно лучше чем линейное движение.
Учтите. Если неправильно использовать Easing юзабилити может и не вырасти. Например, если ваш тайминг слишком медленный или слишком быстрый, вы разочаруете пользователей и будете только отвлекать.
Easing – это мир возможностей. В нем есть просто бесконечное количество вариаций «сделать плавно» (добавить Easing), которые вы, как дизайнер, можете внедрять в свои проекты. Все они будут иметь свой отклик у пользователей. Подытожим: когда использовать Easing? Всегда.
Вы можете больше узнать про Easing в моей статье «The irony of usability and linear motion.’»
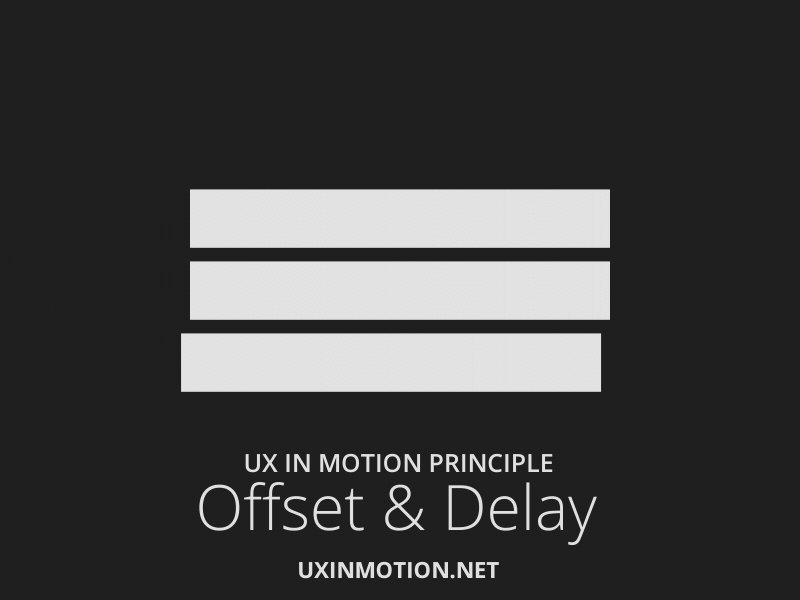
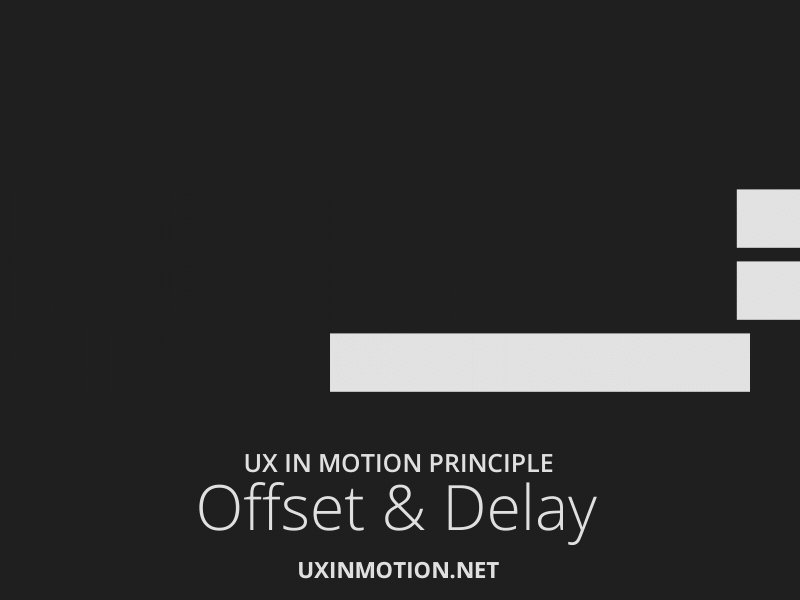
Принцип 2: Offset & Delay (Смещение и Задержка)
Этот принцип помогает подсказать пользователю связь объектов на сцене.

Offset & Delay — второй из всего лишь двух принципов UX в моушн, на который влияют Диснеевские принципы анимации. Я имею ввиду принцип «Follow Through and Overlapping Action».
Принципы Диснея приводят к «более привлекательным анимациям». Перекладывая их на анимацию пользовательского интерфейса, мы значительно улучшаем UX.
К примеру, принцип «Offset & Delay» подсказывает, что два верхних объекта – вместе, а нижний как-то связан с ними. Возможно, верхние два объекта могут быть неинтерактивным изображением и текстом, а нижний — кнопкой.

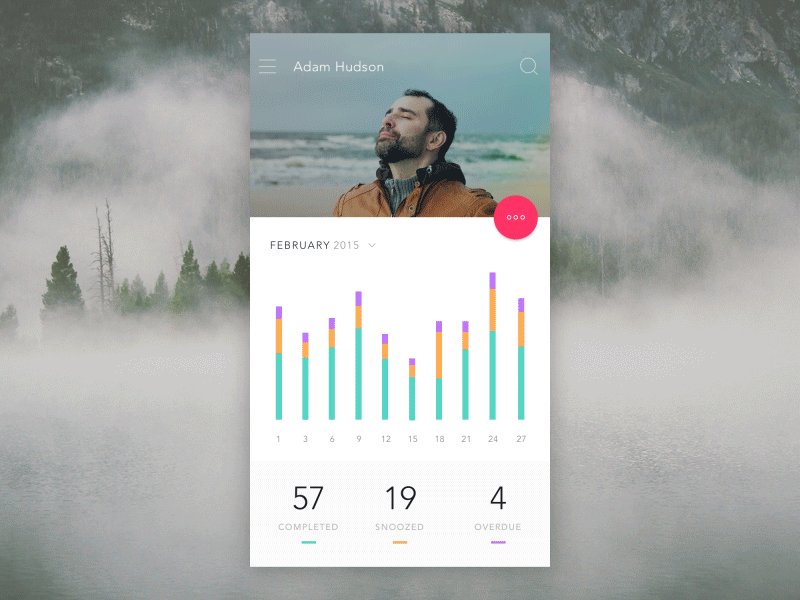
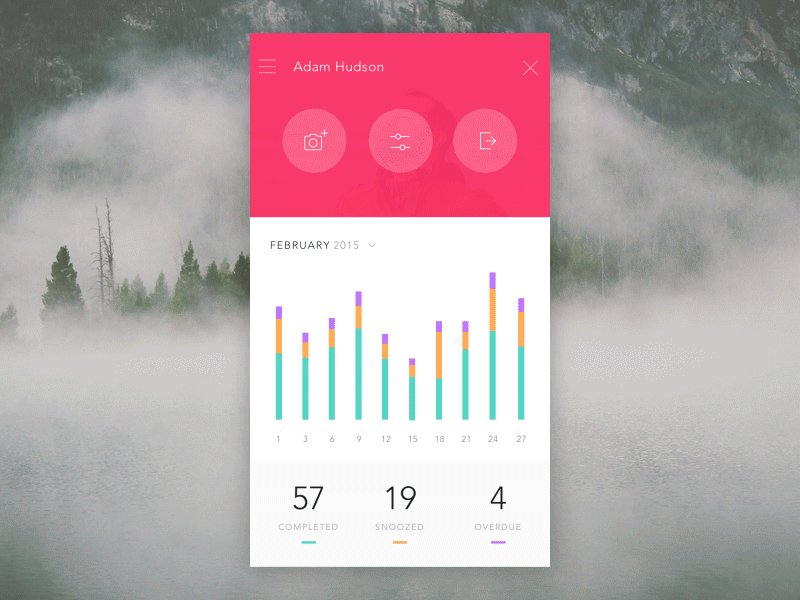
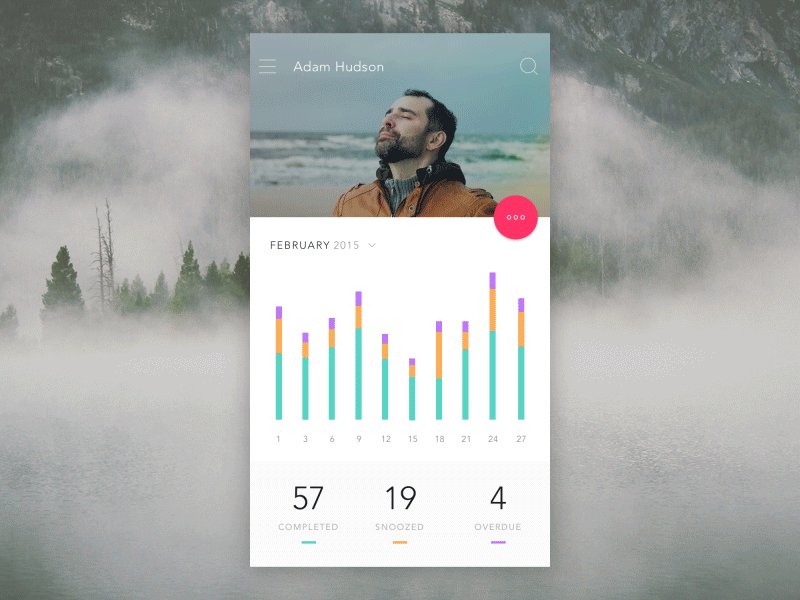
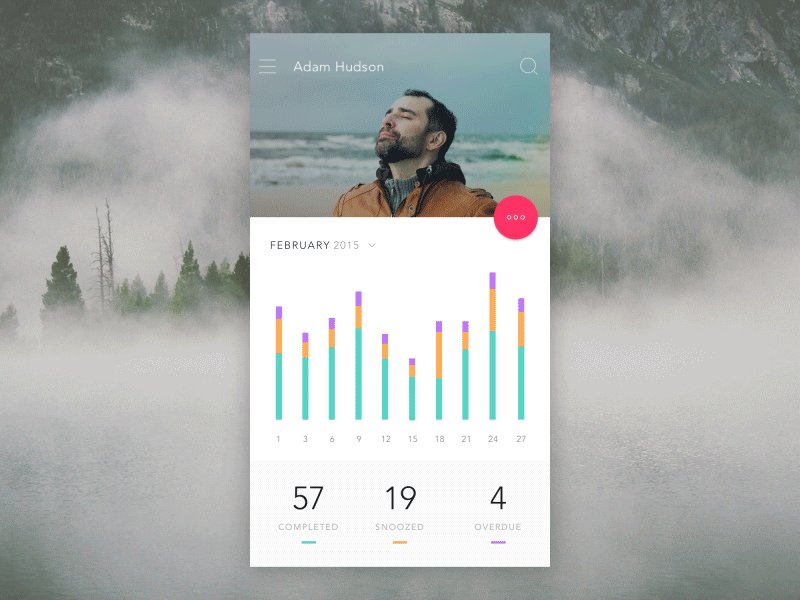
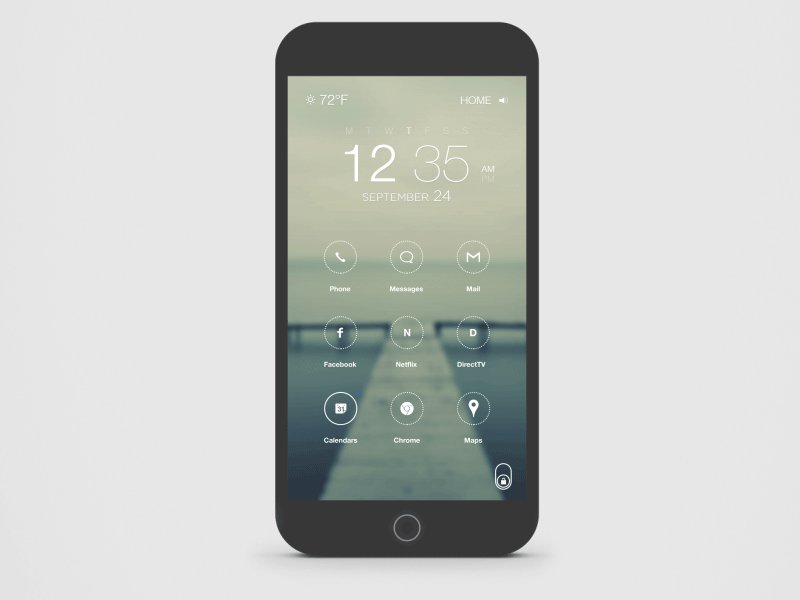
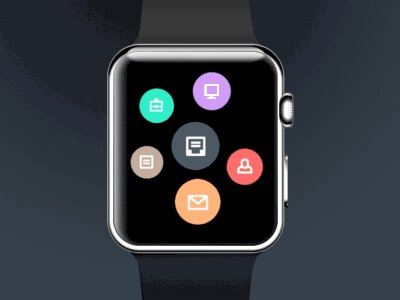
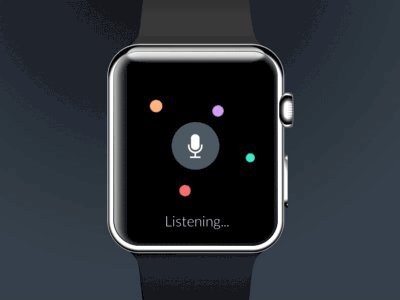
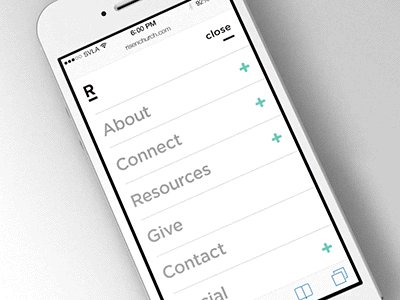
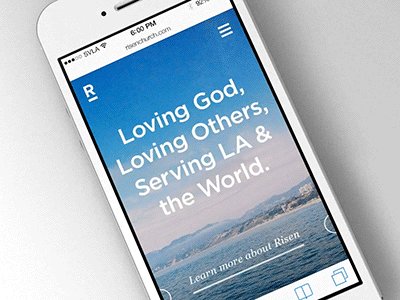
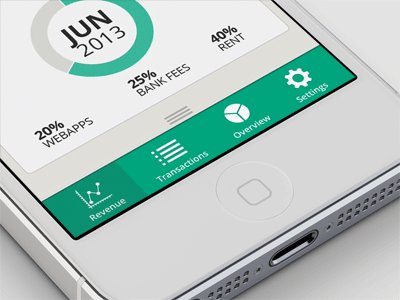
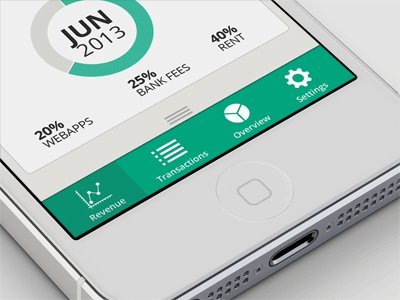
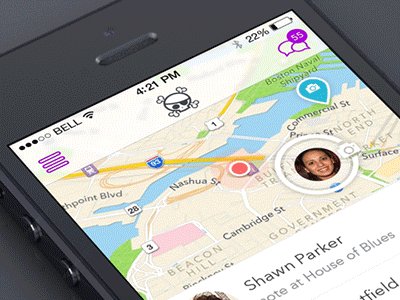
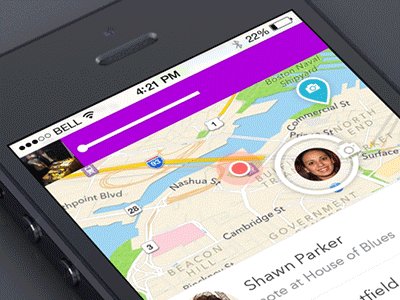
Следите за плавающей кнопкой действия (floating action button — FAB). Она преобразуется в элементы навигации в шапке – три кнопки. И эти три кнопки – те же три точки внутри круглой кнопки.
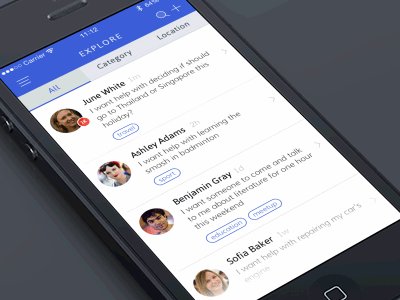
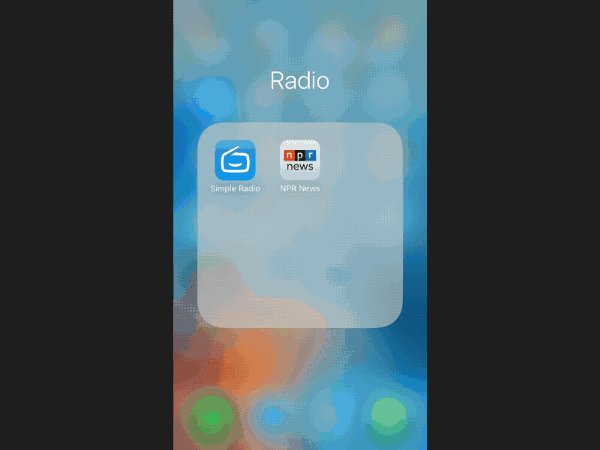
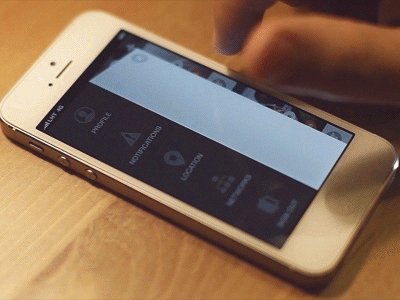
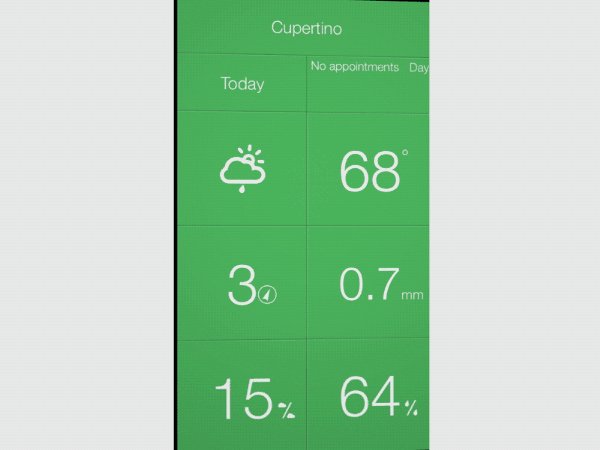
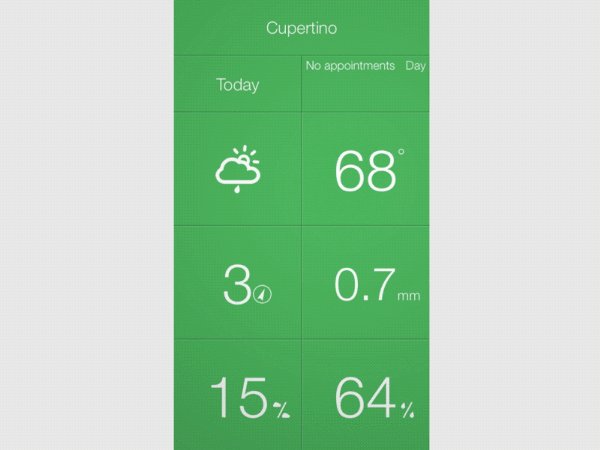
Чтобы лучше показать этот эффект на деле, я покажу пример, который как раз нарушает принцип Offset & Delay.

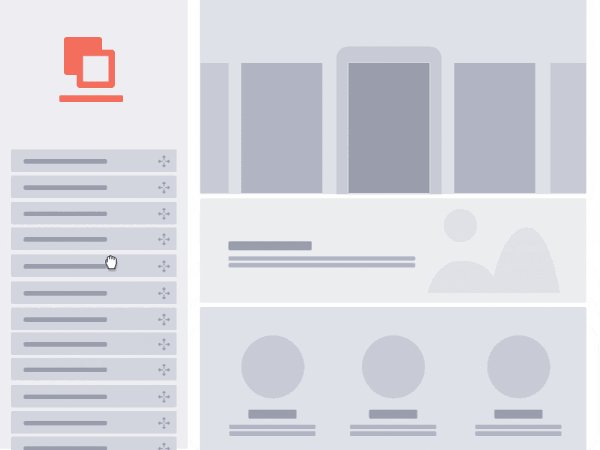
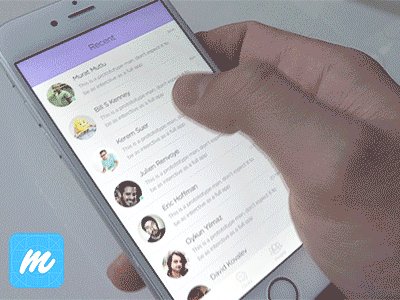
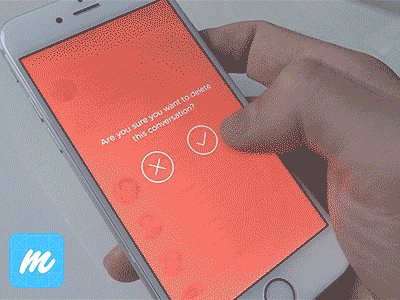
Разберем пример. Визуально мы сказали: “Есть иконки поверх фона”. Иконки отделены друг от друга и выполняют разные функции. Тем не менее, движение этому противоречит.
Иконки сгруппированы в строки и ведут себя как один объект. Их названия сгруппированы в строки, и также ведут себя как единый объект. Движение подсказываем пользователю, что все эти штуки делают примерно одно и то же. А по-факту, вводит в заблуждение, потому что все кнопки выполняют разные функции.
Объекты, которые ведут себя одинаково должны решать похожие задачи.
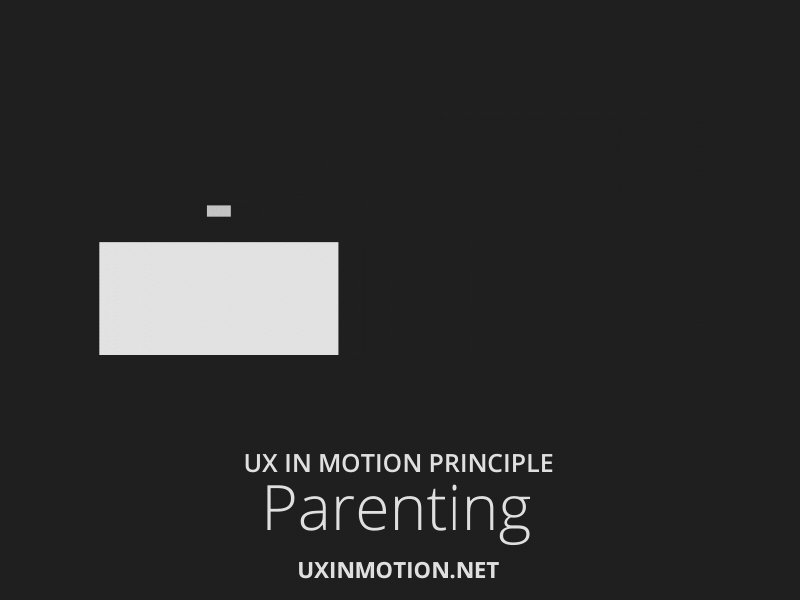
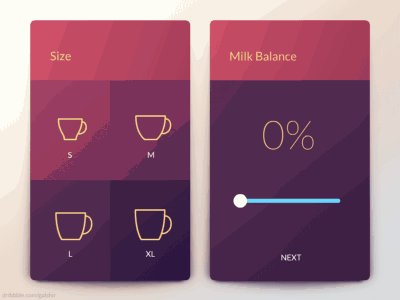
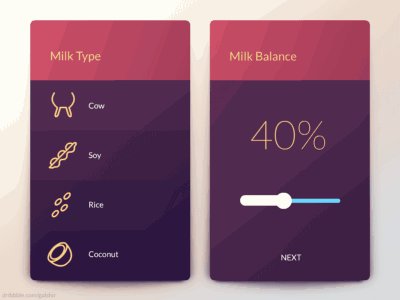
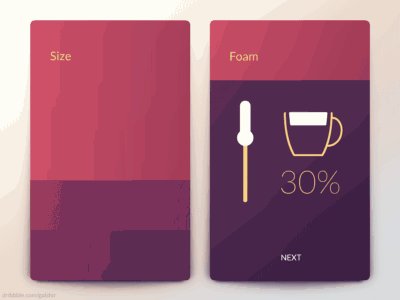
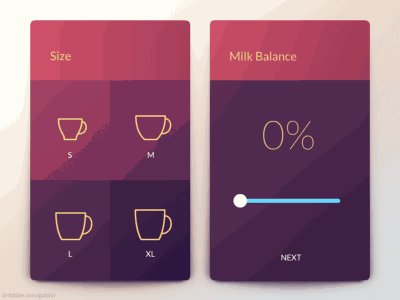
Принцип 3: Parenting (Связи и влияние)
Помогает показать влияние одного объекта на другой.

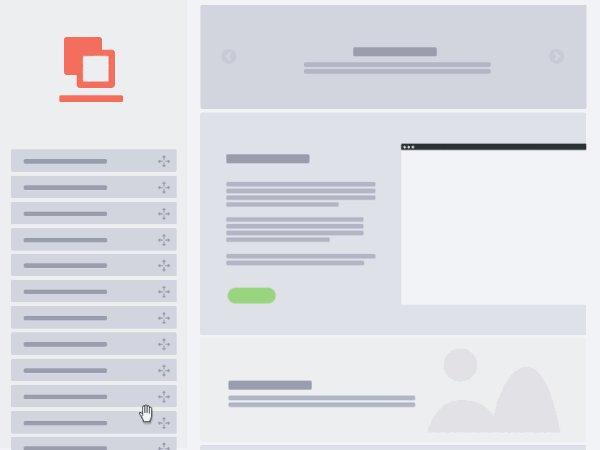
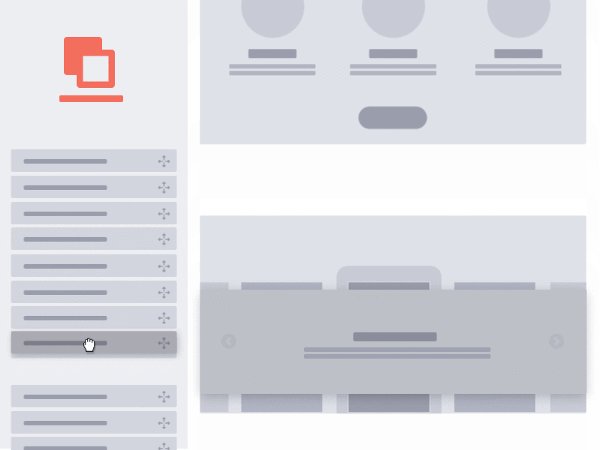
Parenting — это мощный принцип, который «связывает» объекты в пользовательском интерфейсе. В примере выше «масштаб» и «положение» верхнего или «дочернего» объекта подчиняются параметру положения нижнего, или «родительского» объекта.
Parenting — это связь параметров одного объекта с параметрами другого объекта. Это создает связи между объектами и иерархии объектов для поддержки юзабилити.
Parenting позволяет дизайнерам лучше координировать события пользовательского интерфейса во времени, передавая пользователям природу связей объектов.
Помните, что параметры объекта включают в себя масштаб, прозрачность, положение, поворот, форму, цвет и т. д. Любое из этих свойств одних объектов, может быть связано с любыми другими свойствами других объектов.

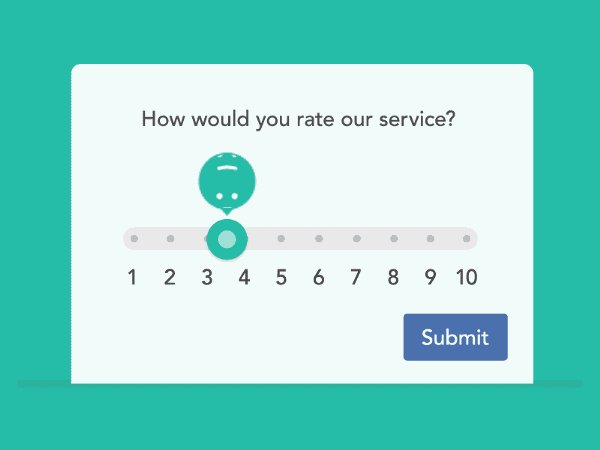
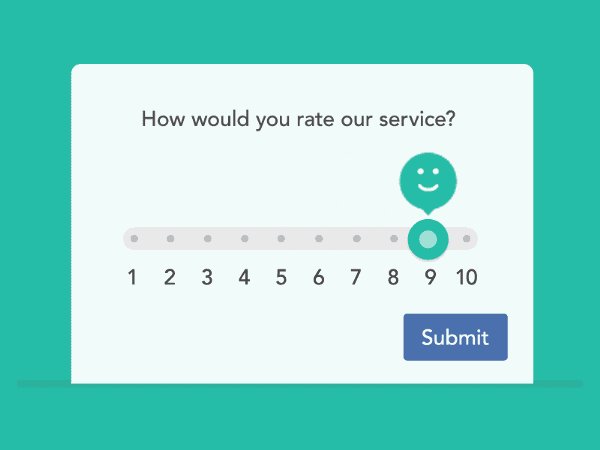
В примере выше, смайлик в кружочке меняется в зависимости от того, какую позицию на шкале занимает ползунок. Смайлик делает рассказ нагляднее и помогает сориентироваться в оценке.

Parenting лучше всего работает при взаимодействии «в реальном времени». Поскольку пользователь непосредственно управляет объектами интерфейса, дизайнер сообщает пользователю — через анимацию — как объекты связаны, и какая взаимосвязь между ними.
Parenting бывает 3-х видов: «прямое влияние» (как в двух примерах выше), «отложенное влияние» и «обратное влияние», см. ниже).


Принцип 4: Трансформация (Transformation)
Помогает плавно преобразовать объект из одного состояния в другое.

Кажется это самый очевидный и заметный принцип анимации. Рассмотрим на примере.
Кнопка «submit», (см. ниже прим.ред) изменяющая форму, чтобы стать прогресс-баром и, наконец, снова изменить форму, чтобы стать меткой «checked» – трансформацию сложно пропустить. Трансформация захватывает наше внимание, рассказывает историю и завершает ее.

Трансформация создает плавный переход пользователя от сцены к сцене или от сущности к сущности (в примере это кнопка → прогресс-бар → затем галочка). От точки старт в точку результат.
В трансформацию заложен принцип «chunking» (порционность). Каждая порция – содержит важный момент для UX. Схватывая каждую порцию, пользователь понимает, что все идет как задумано.
Принцип 5: Изменение значений (Value change)
Помогает создать ощущение актуальной информации.

Не секрет что, в интерфейсах цифры и текст, могут менять свое значение. Это настолько привычно, что пользователи даже не обращают на это внимания. Когда значения изменяются, пользователи чувствуют что интерфейс живой. Поглядите на dashboard.


Когда данные в интерфейсе загружаются без «смены значений», пользователю кажется, что это статика. Как знаки на дороге, с ограничением скорости в 55 миль/ч, как правило или константа, которую уже не изменить.
В интерфейсе числа могут обозначать: время, доход, очки в игре, бизнес-метрики, фитнес-трекинг и т. д. За счет движения мы показываем, что значения свежие, только подсчитанные.
Числа поданные таким образом, вызывают у пользователей желание как-то повлиять на них. Например пройти еще пару шагов за сегодня, чтобы фитнес-браслет сказал «молодец».



Запомните. Этот принцип хорош как для взаимодействий в реальном времени, так и для пост-событий (например загрузка данных), когда мы хотим подчеркнуть актуальность данных с помощью анимации «смотрите мы только сделали свежий расчет».
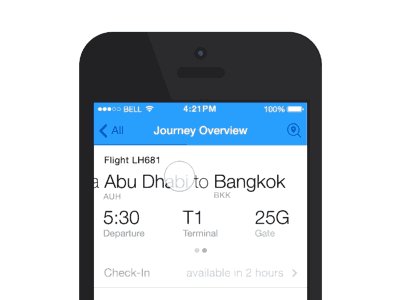
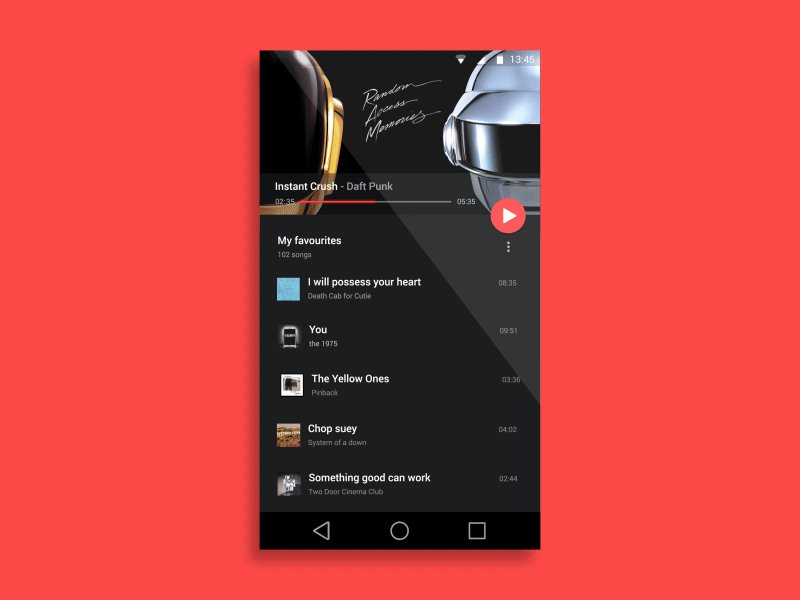
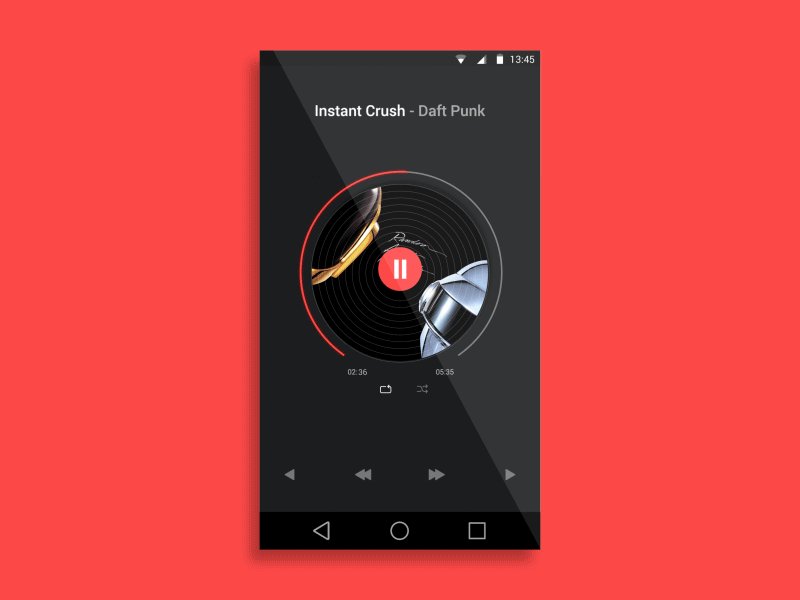
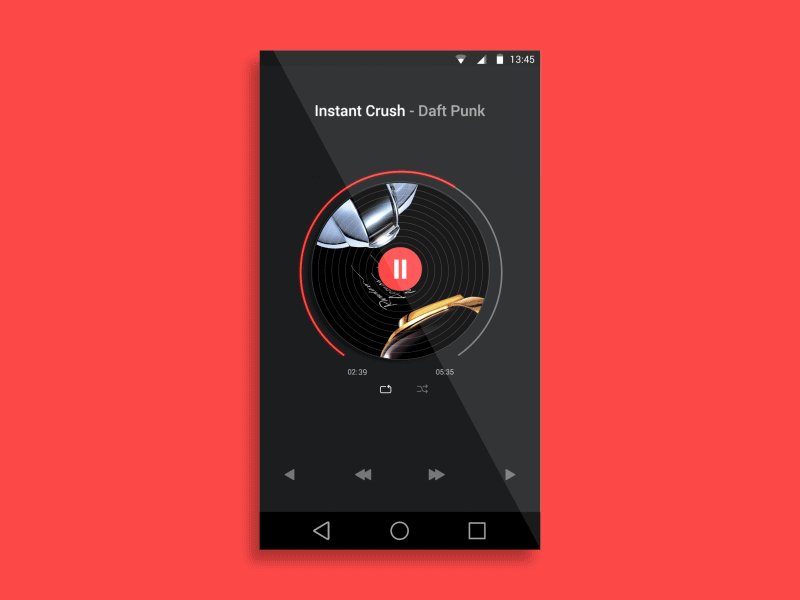
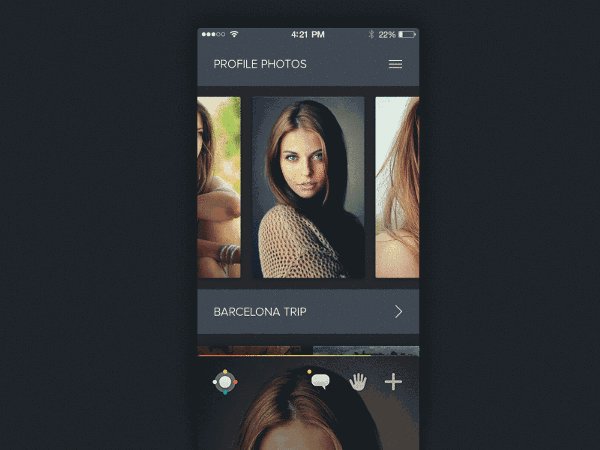
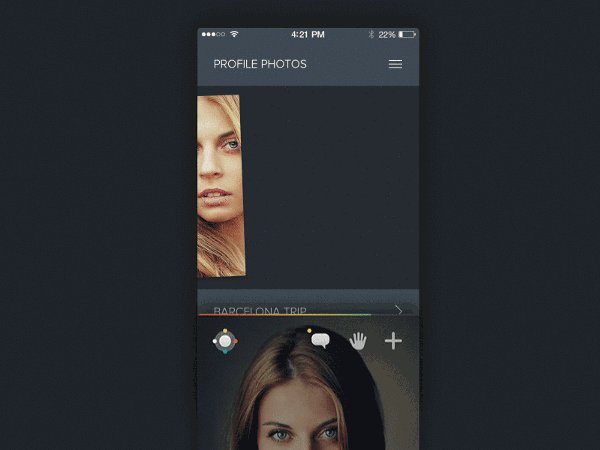
Принцип 6: Маскирование (Masking)
Помогает сохранять контекст но изменять форму и положение объекта на экране.

Маска знакома всем, кто уже делал визуальный дизайн. Только здесь ее нужно воспринимать не как состояние, а как действие в течение времени.
В один момент времени мы скрываем часть изображения, а в другой показываем его полностью. Маска помогает соблюсти принцип непрерывности и плавности за счет того, что отображается один и тот же контент.

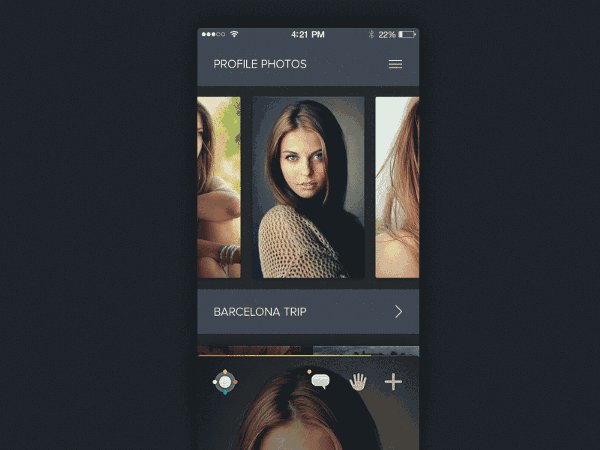
В примере выше шапка меняет форму и положение и превращается в альбом. Но ее содержимое не изменяется. Маска помогает изменять объект и сохранять контент. Перед нами пост-событие переход – запускается после нажатия пользователем.
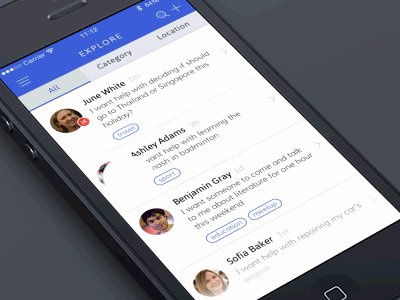
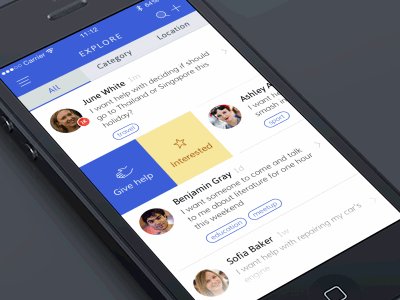
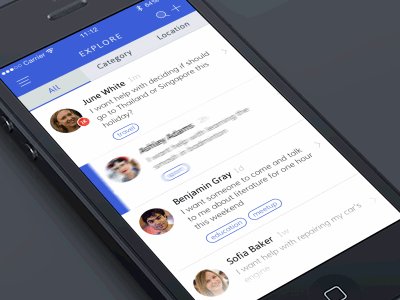
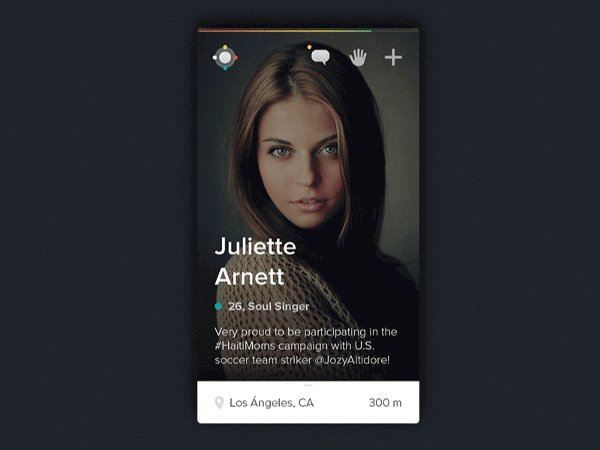
Принцип 7: Слои (Overlay)
Помогает предоставить доступ к слоям с доп. информацией и операциями.

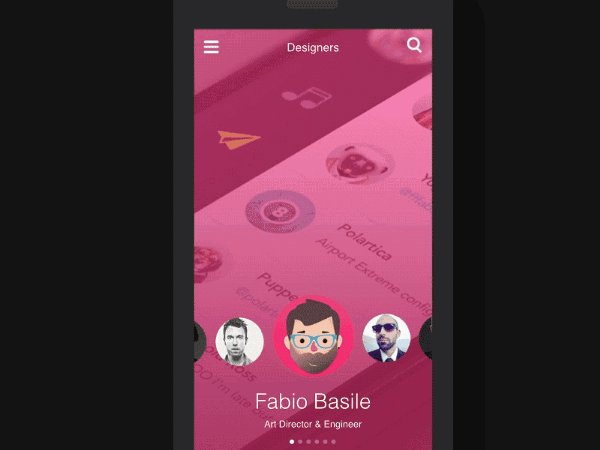
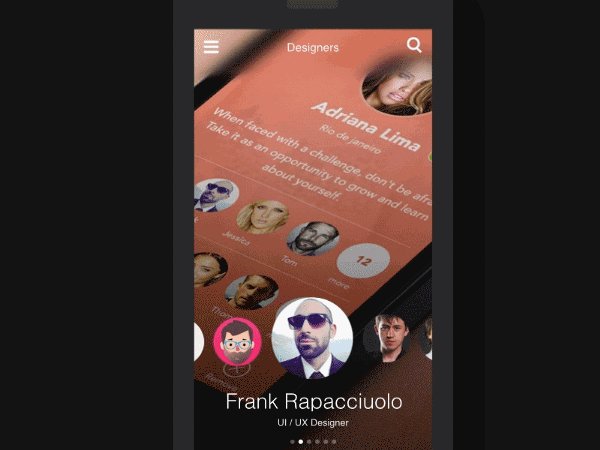
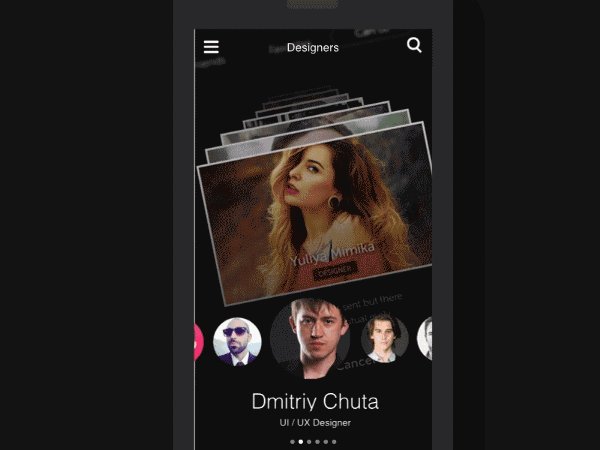
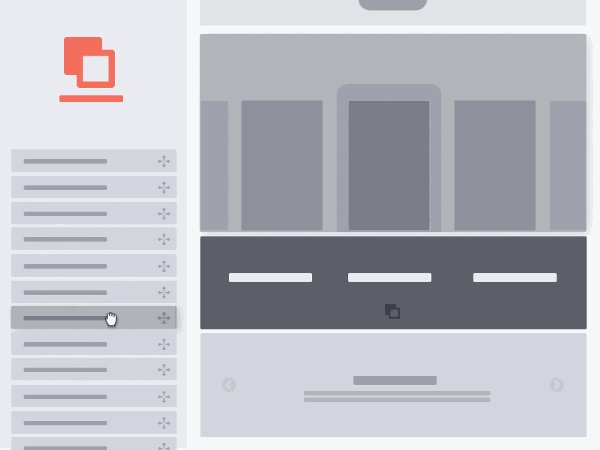
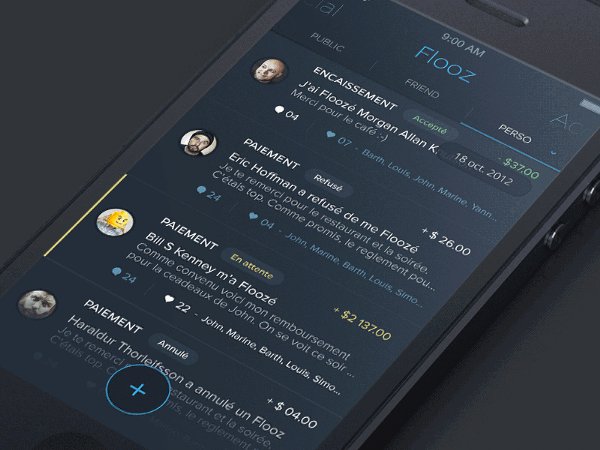
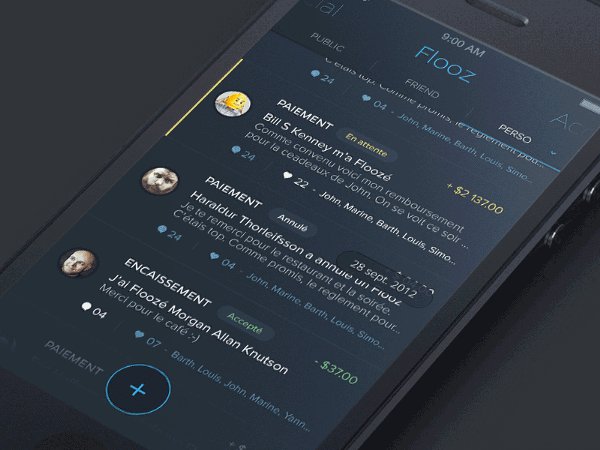
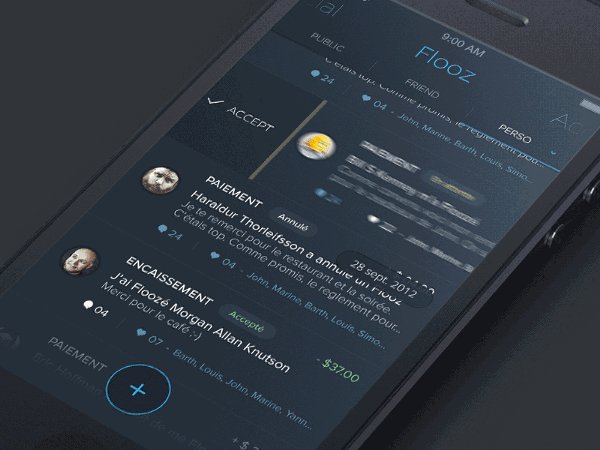
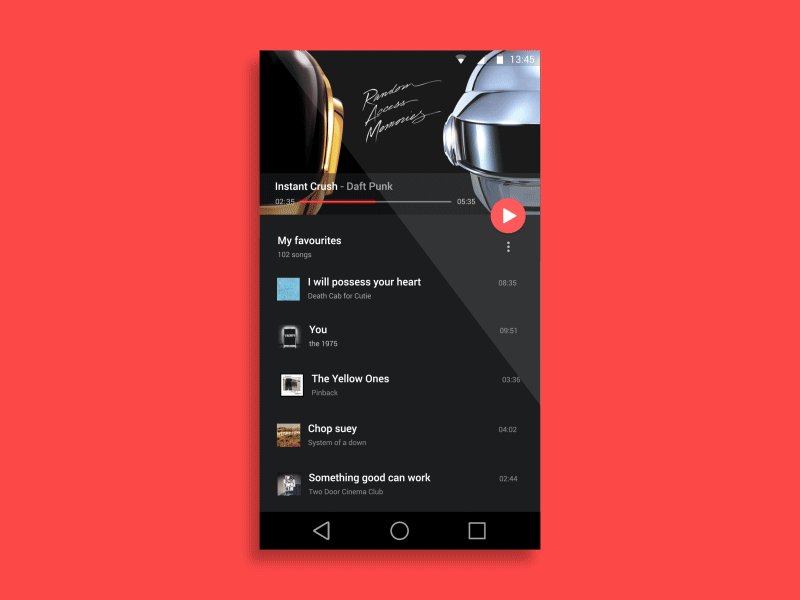
К примеру, это может быть колода карточек и нам нужно обеспечить их пролистывание с помощью жестов. Или когда нам требуется предоставить доступ к доп. опциями под карточкой контакта.

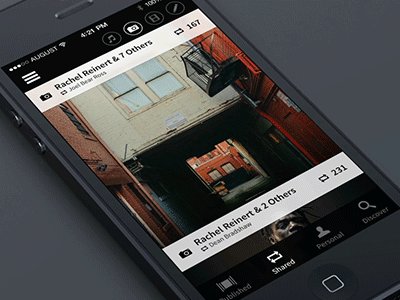
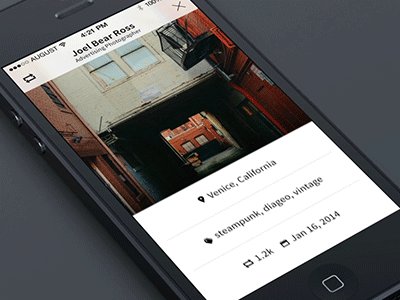
В примере сверху объект на переднем плане съезжает вправо, чтобы показать объекты на заднем плане. В примере снизу вся композиция съезжает вниз, чтобы отобразить дополнительный контент и опции.

Принцип 8: Клонирование (Cloning)
Помогает плавно рождать новые объекты на сцене из текущих объектов.

Очень важно прозрачно вводить новые объекты на сцену и удалять существующие. Так пользователи будут схватывать законы по которым организована информация.



Принцип 9: Затемнение (Obscuration)
Помогает увести контекст на задний план и сфокусировать пользователя на текущем действии.



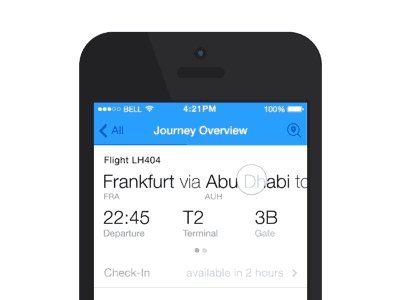
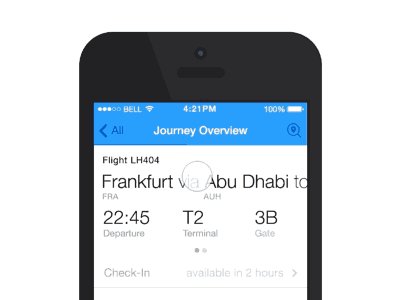
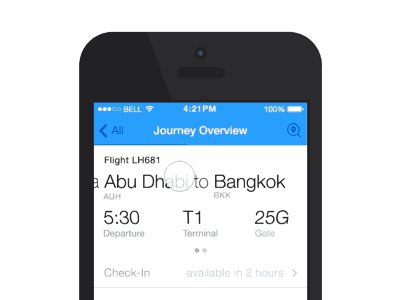
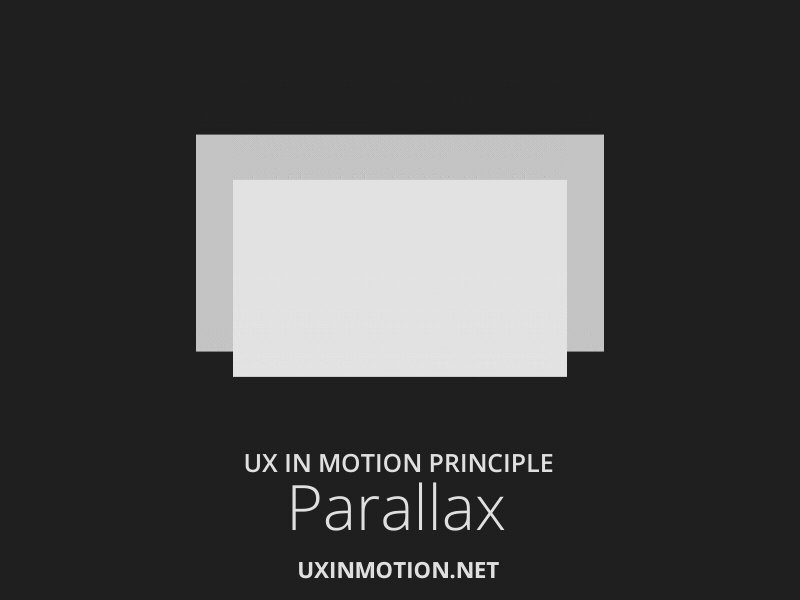
Принцип 10: Параллакс
Помогает плавно перейти от одной сцены к другой и сохранить у пользователя ощущение единой картины.



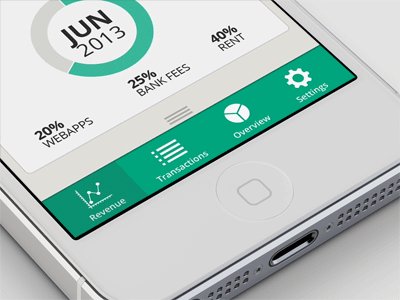
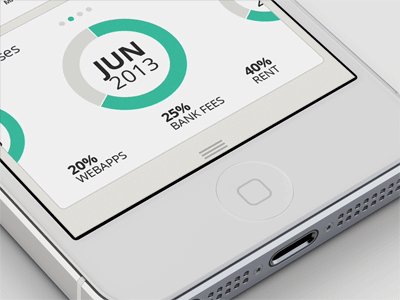
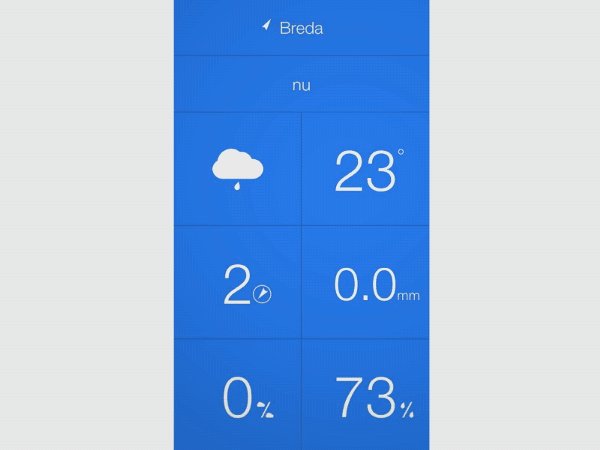
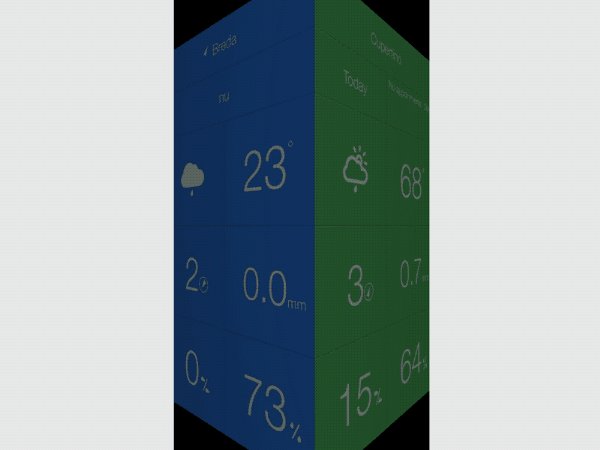
Принцип 11: Многомерность (Dimensionality)
Помогает придать плоским сущностям на экране объем и приблизить объекты цифрового мира к реальным объектам.

Многомерность бывает в трех видах — оригами, плавающая многомерность и объектная многомерность.
Оригами


Пространство на плоскости

3D-объект


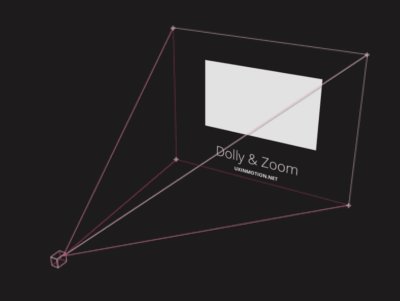
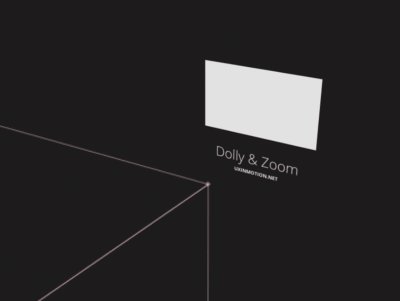
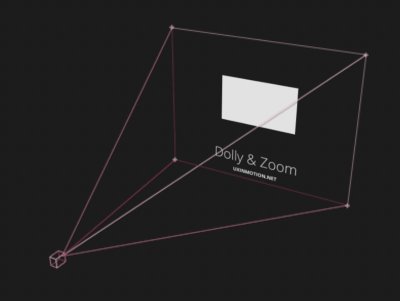
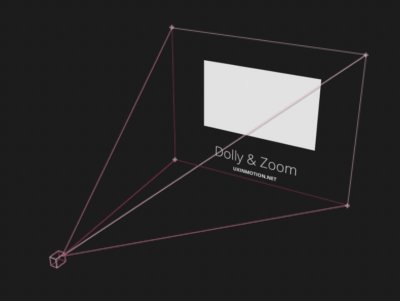
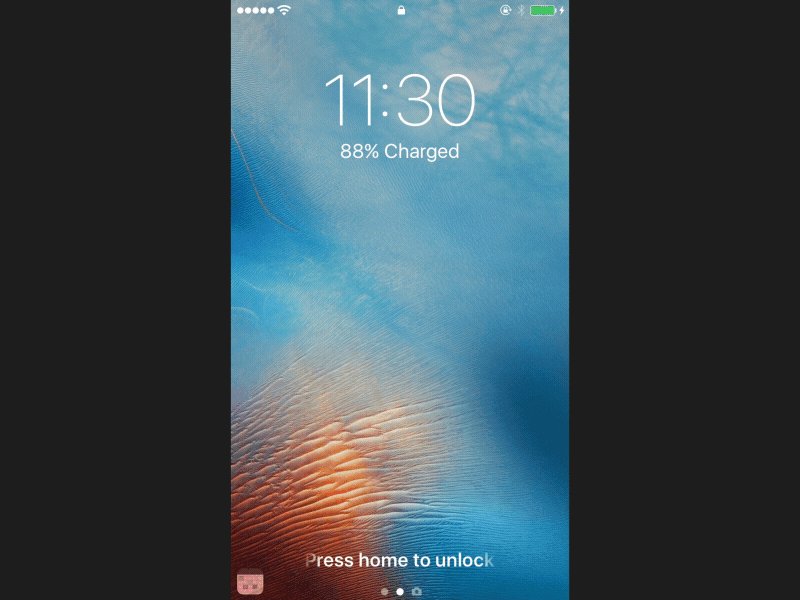
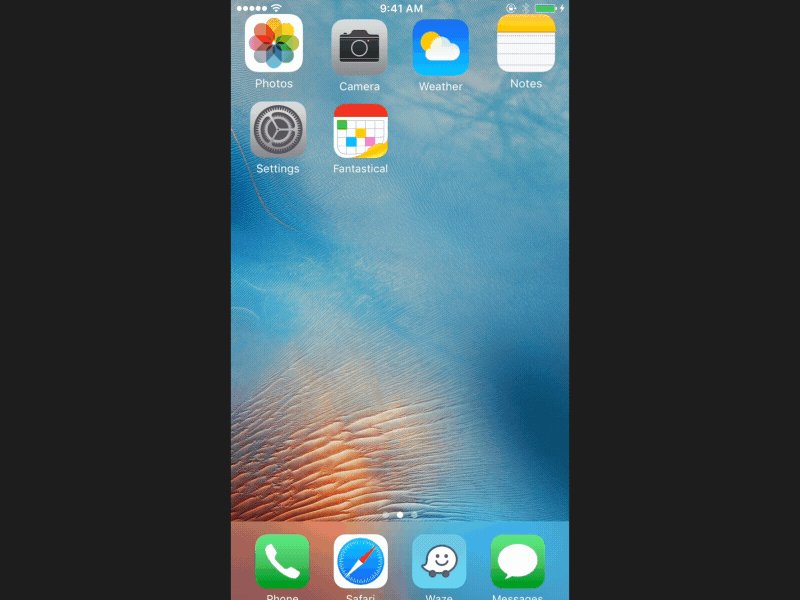
Принцип 12: Приемы Dolly & Zoom
Помогает плавно переходить с дальнего плана на ближний.





Dolly — это киношный термин, обозначающий движение камеры ближе к объекту или дальше от него.

Масштаб дает зрителю понять, что «внутри» объектов интерфейса находятся другие объекты.

Это довольно мощный принцип для создания ментальных моделей.
Ура! Вот мы и дочитали статью. Надеюсь, все эти gif-ки не убили ваш браузер и помогли разобраться с принципами UX-анимации. Я рад, если этот пост поможет улучшить анимации в ваших дизайн-проектах.







