Вы читаете перевод статьи “User Journey Maps or User Flows, what to do first?”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
В этой статье мы разберем два типа материалов, которые помогают визуализировать опыт пользователя в продукте: карта пути пользователя (user journey map) и пользовательские сценарии (user flows).
Попробуем ответить на такие вопросы:
- В чем разница между картой пути и пользовательским сценарием?
- В чем цель каждого? Как они дополняют друг друга?
- И наконец, что создавать в первую очередь при проектировании продукта?
Для начала я объясню некоторые базовые термины, которые встретятся нам в этой статье.
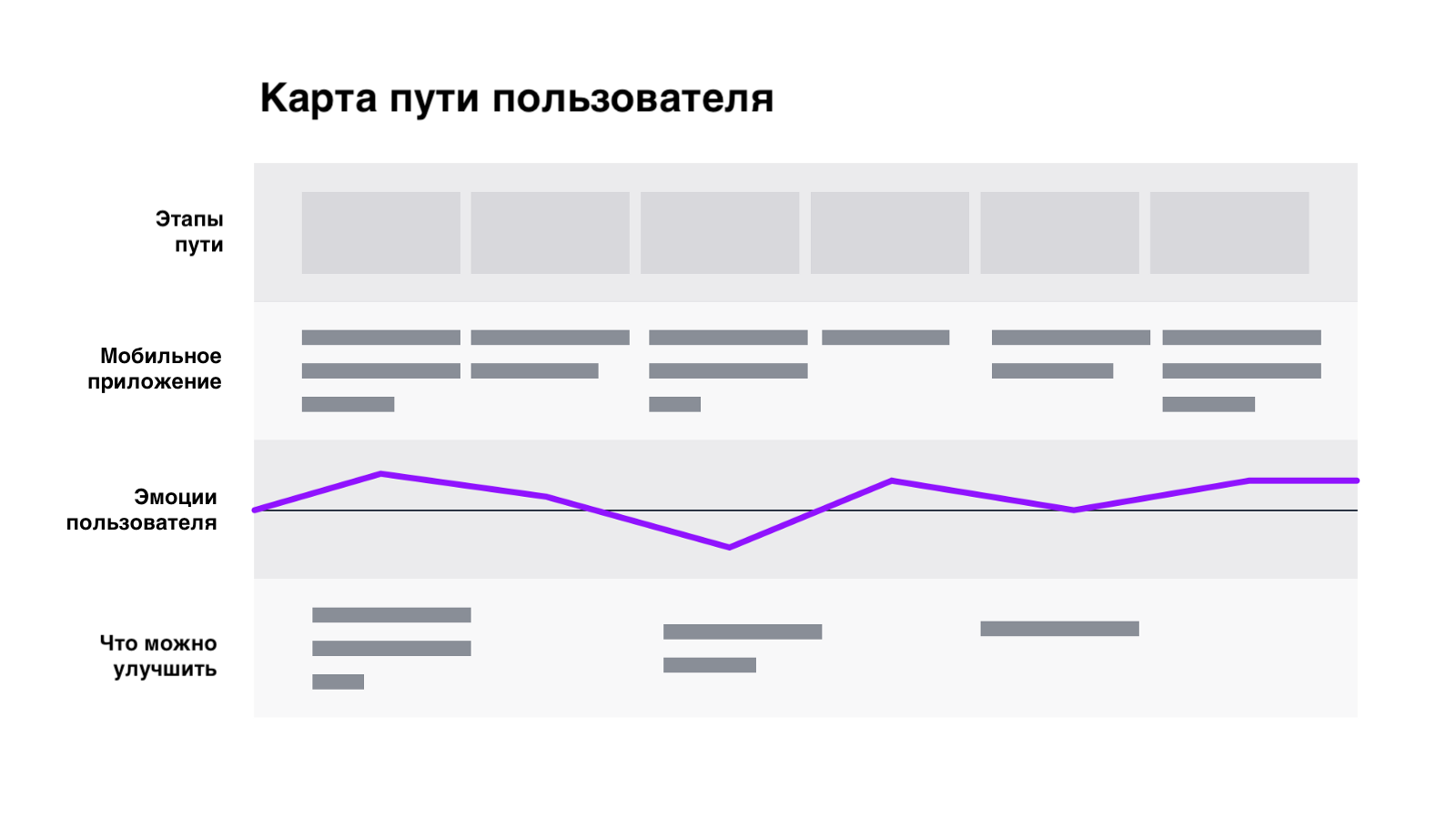
Что такое карта пути пользователя (User Journey Map)?
User Journey Map помогает зафиксировать пользовательский опыт во время взаимодействия с продуктом. Это некое визуализированное путешествие пользователя по продукту. User Journey Map — как журнал, в котором пользователь записывает свои чувства, неудачи и успехи.
В User Journey Map может быть несколько слоев, она не привязана к конкретному элементу в продукте, который отвечает за то или иное действие. User Journey Map даже может описывать, что делает система "за кулисами", чтобы предоставить пользователю необходимую информацию. С другой стороны, User Journey Map — это больше про пользователя: она описывает его чувства, мысли, действия при взаимодействии с продуктом.
User Journey Map обычно линейны, так как описывают различные аспекты достижения конкретных задач.

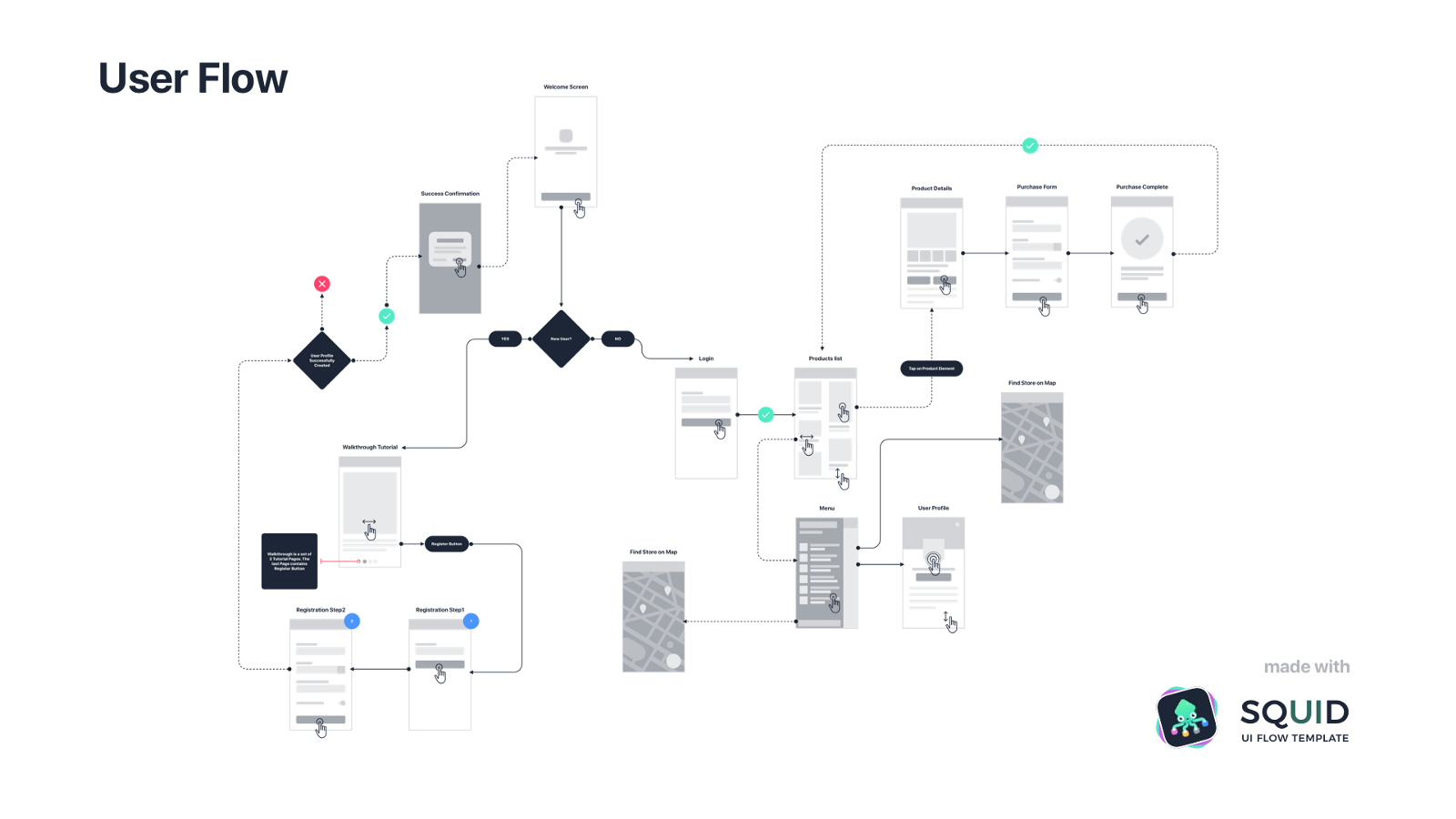
Что такое пользовательские сценарии (User Flows)?
User flows (также известные как пользовательские сценарии, UX-сценарии, Wire, UI или IX сценарии) — это наглядные материалы, которые иллюстрируют весь путь пользователя в продукте целиком.
Изначально это были блок-схемы, но со временем они обросли разными визуальными элементами — вайрфреймами, скетчами и визуализацией жестов.
Сейчас user flow — это гибрид классической блок-схемы и элементов визуального интерфейса. В основе user flow лежат задачи, которые выполняет пользователь, а также возможные альтернативные исходы.
Можете прочесть пару моих статей об UX-сценариях (user flow):
User Flows in Sketch — Step by Step Guide to Create Them Quickly
UI Flows - Tool for Better Communication With Clients and Team | UXMisfit.com
Отличия
В основе сценария — User Flow — как правило, лежит порядок действий, которые должен выполнить пользователь. User Flow помогает понять, все ли процессы в продукте имеют логическое завершение. Глядя на user flow, команда может сразу понять, в чем суть решения, которое предлагает продукт.
User flow могут быть нелинейными — в них есть точки принятия решений, пути, режимы и петли, при помощи которых мы иллюстрируем все возможные взаимодействия с продуктом.
Обычно в User Flow мы не делаем акцент ни на ощущения пользователя, ни на множество возможных уровней решения. Основная задача сценариев — показать процесс работы с продуктом.
User Journey Map больше ориентированы на пользовательский опыт клиента. Они выявляют проблемные точки и моменты радости. User Journey Map может описывать разные аспекты решения: например, не только мобильное приложение, но и работу системы на сервере.
Есть определенные правила построения User Flow (наверное потому, что сценарии эволюционировали из блок-схем). А вот что касается User Journey Map, единого рецепта тут нет. Можно найти в интернете кучу примеров карт и все они будут очень разные.

Как использовать User Flow в процессе дизайна
Меня очень часто спрашивают: с чего начать? С User Journey Map или с User Flow? Не буду оригинальным: все зависит от ситуации 🙂
Если у вас уже есть готовое решение, тогда, мне кажется, сначала стоит создать User Flow. На основании этих сценариев вы сможете построить хорошую User Journey Map, которая в свою очередь поможет выявить проблемные места и устранить их. Не менее важно выявить приятные моменты на пути пользователя, чтобы сохранить их и при возможности усилить.
Когда вы создаете решение с нуля, собирайте требования, узнавайте потребности пользователей и пишите пользовательские истории. В первую очередь думайте о том, что должен сделать пользователь, чтобы выполнить стоящую перед ним задачу. На базе этой информации вы создадите карту User Journey Map. В эту версию карты не обязательно включать вайрфреймы: рассматривайте ее как начальный план, который вы детализируете на последующих этапах. Уже потом, когда вы создадите вайрфреймы и макеты, можно будет обратиться к UX Flows: они помогут понять, правильный ли путь вы предлагаете пользователям и как его можно улучшить.
Короче говоря:
Я рекомендую начинать с User Flow, если у вас на руках готовое решение. Если вы запускаете новый проект, начните с построения User Journey Map и уже потом усиливайте ее при помощи User Flow.
Еще я обнаружил, что User Flow очень эффективны, когда дело касается общения с клиентом. Людям, не связанным с дизайном, проще понять формат блок-схемы. А вот User Journey Map они читают с трудом — поэтому бывает рискованно показывать ее клиентам на ранних этапах и без объяснений.
Как создавать User Journey Map и User Flow
При создании этих материалов я люблю пользоваться разными полезными инструментами.
Когда нужно накидать User Journey Map прямо во время встречи или мозгового штурма, я предпочитаю стикеры. Их можно легко менять местами, выбрасывать ненужные и заменять новыми.
Цифровую карту User Journey Map проще всего создавать в электронной таблице.
Что касается User Flows, то в режиме реального времени их проще всего создавать на белой доске. Но после встречи/мозгового штурма определенно стоит красиво оформить наработки в каком-нибудь цифровом инструменте. Я использую для этого Sketch — он на удивление хорошо подходит для создания различных UX материалов. Чтобы сделать процесс еще эффективнее, я создал инструмент для создания UX-сценариев — SQUID. Благодаря библиотеке, я могу за считанные минуты создавать стилизованные пользовательские сценарии.
Если хотите скачать мой SQUID-шаблон для оформления сценариев, у нас есть специальная скидка 15% для тех, кто подписан на рассылку UXMisfit.com. Больше об инструменте можно узнать в этой статье:
SQUID & Sketch — The Ultimate Guide to User Flows Creation
В заключение
User Flow и User Journey Map по сути похожи. Цель и тех, и других — выяснить, как пользователь будет взаимодействовать с вашим решением. И все же они ориентированы на разные аспекты продукта.
В ходе дизайна стоит создавать и User Flow, и User Journey Map— эти материалы дополняют друг друга и помогают вам усилить UX. Что создавать в первую очередь? Простого ответа на этот вопрос не существует — очень многое зависит от особенностей вашего проекта.