Вы читаете перевод статьи Джонатана Уайта “Before you can master design, you must first master the fundamentals”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
На прошлой неделе один из моих читателей задал вопрос: Как стать лучше в визуальном дизайне?
Размышляя над ответом на этот вопрос, я вспомнил свой опыт изучения мандаринского китайского. Не так давно я решил научиться мандаринскому наречию. Когда учишь новый язык, нужно начинать с основ. Существительные, местоимения и глаголы — это база, посредством которой передаются более сложные идеи.
Язык — это способ передачи информации от одного человека другому. Визуальный дизайн — это визуальный язык. Учиться визуальному дизайну — это все равно, что изучать новый язык.
Хорошими визуальными дизайнерами не рождаются. Ими становятся. Ключ к мастерству в визуальном дизайне — это упорство. Вы станете лучше, только если будете постоянно прилагать усилия.
Вот несколько базовых правил, которые нужно освоить, чтобы выйти в визуальном дизайне на новый уровень:
Правило #1: Еще раз изучите основы типографики
Можно многое сказать о дизайнере по его типографике. Все потому, что шрифт — это основополагающий элемент дизайна.

Шрифт как изобразительное средство
С помощью шрифтов можно создавать целые дизайны. Кроме того, при создании дизайна можно отталкиваться от выбранных шрифтов. Чтобы улучшить типографику в вашем дизайне, вернитесь к основам.
Во-первых, пополните свой словарь специальными терминами. Разберитесь, что такое трекинг, кернинг и лидинг. Статья A Beautifully Illustrated Glossary Of Typographic Terms You Should Know — отличный визуальный ресурс для изучения этих терминов.
Далее, если вы хотите основательно разобраться, как применять типографику в веб, прочитайте Web Typography: The Elements of Typographic Style Applied to the Web.

Сочетание шрифтов может здорово улучшить, а может и разрушить дизайн
Наконец, изучите, как грамотно сочетать шрифты. Отличные ресурсы для этого — FontWolf и FontPair. Способность правильно сочетать шрифты значительно повысит динамичность вашего дизайна.
Если вам интересно более глубокое изучение типографики, можете прочитать мою статью: Typography can make your design… Or break it.
Правило #2: Используйте пространство для создания баланса
Пространство помогает добиться вертикального и горизонтального баланса в дизайне. Пространство просто необходимо для создания визуально иерархии и для формирования связей между элементами.

Работайте над балансом и визуальной гармонией
Вы всегда можете обратиться к таким сайтам, как Behance и Dribbble: там вы найдете множество вдохновляющих примеров по работе с пространством. Но важно также развивать свою собственную “пространственную” интуицию — она пригодится для создания баланса и визуальной гармонии.
Изучая типографику, вы, наверное, заметили, какое важное место отводится пространству в шрифтах. Настройка кернинга и лидинга — это отличное упражнение, чтобы набить руку в работе с пространством. Именно поэтому я рекомендую сыграть в KernType — это игра, в которой вы сравниваете свой вариант кернинга с вариантом, предложенным профессионалом.

Упрощенная версия известного постера Крейга Уэлша
Еще одно упражнение на развитие навыка: возьмите существующий дизайн, нарисуйте оси x и y, упростите дизайн до базовых форм и проанализируйте баланс, а затем перекомпонуйте элементы. Обратите особое внимание на то, как негативное пространство влияет на баланс элементов.
Правило #3 Используйте размер для создания визуальной иерархии
Что касается создания визуальной иерархии, здесь нет ничего важнее размера. Создавая за счет размера визуальные связи между элементами, вы задаете направление внимания.

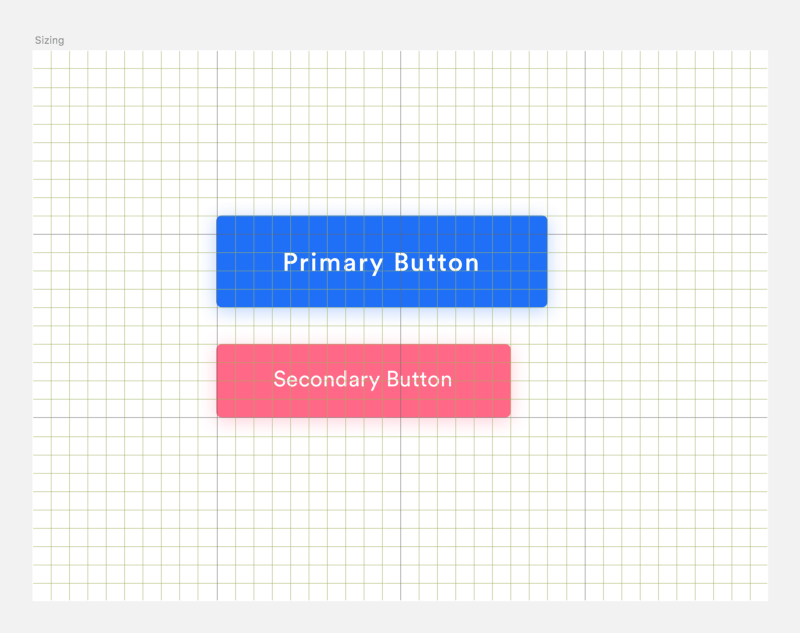
Сетки очень полезны при работе с размером.
При работе с размером отличным помощником являются сетки. Они помогают задать нужное соотношение размеров, чтобы правильно обозначить важность каждого элемента.
Определив размер элемента, придерживайтесь его во всех сценариях использования. Последовательность — ключевой аспект дизайна.

Используйте размер, чтобы выстроить визуальную иерархию
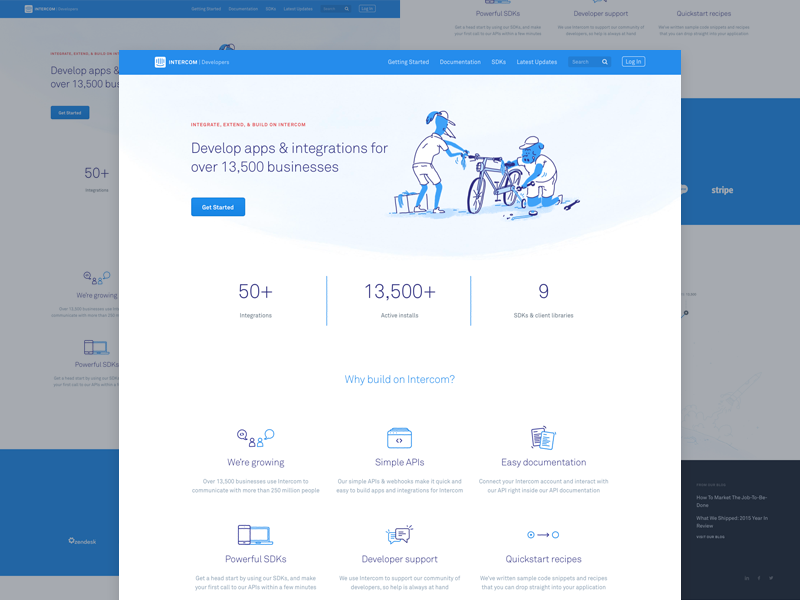
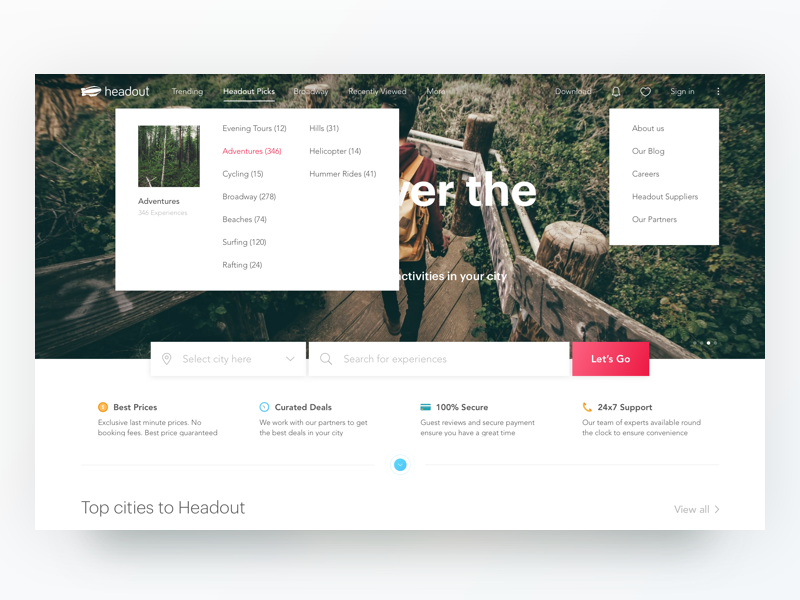
Вот упражнение, чтобы набить руку в работе с размерами.
Вся суть в обратной связи.
Накидайте скетч или вайрфрейм лендинга. Потому попросите друга взглянуть на ваш дизайн. Пусть обведет элементы, которые выделяются на фоне других. После этого пусть пронумерует выделенные элементы по степени важности, на основании их визуального веса. Результат соответствует вашим ожиданиям?
Выполняя это упражнение, держите в голове следующие вопросы:
- Какова конверсионная цель данной страницы? Как можно оптимизировать страницу, чтобы добиться этой цели?
- Какова связь между элементами? Какие элементы хочется сделать более значимыми?
- Направляет ли лейаут страницы внимание пользователя по нужному вам пути?
Правило #4: Используйте цвет для передачи смысла
Цвет играет множество ролей. Он несет определенный смысл, создает эмоциональный резонанс и привносит в дизайн единство.

Цвет помогает передать идею дизайна
Если хотите глубже окунуться в теорию цвета, читайте мою статью Designing in Color (перевод: “Проектируем в цвете”). Вот несколько ключевых идей из этой статьи:
- Прежде чем приступать к подбору палитры, определите назначение вашего дизайна. В хорошем дизайне цветовая палитра всегда согласуется с назначением.
- Определите вашу аудиторию. Люди по-разному воспринимают цвета, а цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта.
- Ключ к подбору правильной цветовой палитры — это простота. Сначала подберите нейтральный цвет фона. Затем выберите акцентные цвета: основной и второстепенный. Наконец, отталкиваясь от подобранных цветов, определите “цвет ошибки” и “цвет успешной операции” — они пригодятся для разных состояний интерфейса.
Когда вы хорошо разберетесь в теории цвета, можно начинать экспериментировать. Старайтесь постоянно выходить из зоны комфорта и пробуйте новые цветовые палитры.

Фильмы и разные программы — неиссякаемый источник цветового вдохновения.
Вот упражнение, чтобы набить руку в работе с цветом.
В свободное время формируйте цветовые палитры из всего, что вас окружает: фотографий, журналов, любимых программ. Возьмите существующий дизайн и примените к нему новую цветовую палитру.
Обратите внимание, как изменилось настроение и тон дизайна. Изменился ли смысл?
Относитесь к своей работе, как к ремеслу, в котором всегда можно что-то улучшить. Пусть мотивацией будет ваш профессиональный рост как дизайнера.
А какие стратегии роста используете вы? Пишите в комментариях или в Твиттере.
Если вам понравилась эта статья, вас также может заинтересовать эта коллекция:







