Над переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
В этой статье собраны выдержки из моего семинара на PennApps Fall 2015.
Итак, давайте дадим точное определение дизайна —
“Люди думают, что дизайн — это создание стиля. Дизайн — это не стиль. Суть дизайна не в том, чтобы создавать красивую оболочку и полностью игнорировать внутреннее содержимое. Хороший дизайн — это дух эпохи возрождения, объединяющий технологии, когнитивную науку, человеческие потребности и красоту во имя создания чего-то, в чем мир нуждался, сам того не осознавая.” — Паола Антонелли
По своей сути дизайн — это систематизированное решение проблем. Дизайн охватывает все мыслительные процессы, проходящие в наших головах, когда мы придумываем, как можно что-то усовершенствовать. Это естественный процесс рождения идеи, когда мы смотрим на что-то и думаем: “А ведь эта штука не совершенна! И я знаю, как можно сделать ее лучше!”. А еще это все последующие процессы: планирование, исполнение, тестирование и улучшение.
“Дизайн лежит в основе любой человеческой деятельности — любое действие или цикл действий, направленные на достижение желаемой цели, являются процессом дизайна” — Виктор Папанек, Дизайн для реального мира
И вправду, каждому довелось испытать на себе ключевой процесс дизайна — процесс рождения идеи. Это естественный продукт человеческого любопытства, ну и лени. И, наверное, каждый из вас делал следующий шаг: притворял идею в жизнь и реально добивался какого-то результата. Поздравляю! Вы уже дизайнер!
“Дизайнер играет роль очень хорошего, внимательного хозяина, прилагающего все усилия, чтобы предвидеть нужны своих гостей” — Чарльз Имз
Дизайн как профессия берет за основу это естественное стремление к решению проблем и вырабатывает систематизированные стратегии и навыки, необходимые для того, чтобы приносить пользу людям.
Первое, что вам придется освоить, будучи дизайнером, — это умение ставить себя на место других, создавать вещи, которые подходят непохожим на вас людям, а также искренне сопереживать этим людям. В реальном мире ко всему перечисленному добавляется еще один фактор — сравнение проблем, возникающих у людей, и выделение наиболее важных из них в контексте ограниченного времени и технических возможностей.
Это процесс выявления людских проблем и нужд мы и называем продуктовым дизайном.

Роль продуктового дизайна — в выявлении проблем, итеративном поиске возможных решений и определении — путем тестирования и исследования пользователей — одного “лучшего” решения с учетом всех нужд и ограничений. Это одна из крутейших и печальнейших особенностей дизайна: вы можете рассматривать самые безумные идеи и мыслить совершенно свободно, но вы должны разумно распределять свое время и не должны эмоционально привязываться к решениям, которые не работают.
Это процесс, который исследует все стороны вопроса — это наша попытка систематизировать разрушение. Именно в результате этого получаются таких вещи как Айфон и Макбук, камера Полароид, конструктор Лего и бутылка Колы.

Как только мы определили проблему и пути ее решения, переходим к самому главному: как сделать пользовательский опыт нашего предложения — то есть то, как человек видит, чувствует, слышит наш продукт и как продукт ведет себя в ответ — максимально прекрасным, учитывая существующие ограничения?
Тут в дело вступает UX-дизайн. Как правило, мы стараемся максимально приблизить пользовательский опыт продукта к ментальной модели пользователя — ведь именно это подразумевается под определением “интуитивный”.
В контексте разработки софта, этот процесс обычно выглядит так:

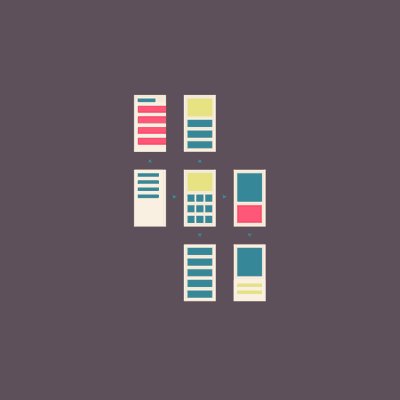
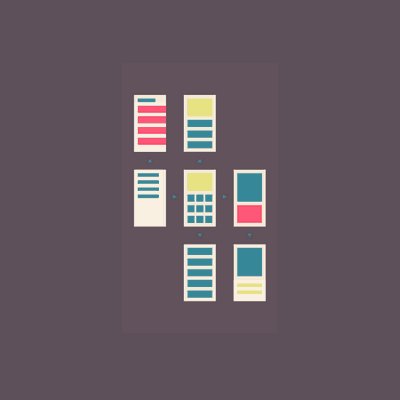
Мы начинаем с информационной архитектуры, которая задает базовую структуру продукта: какая информация предоставляется пользователю, где именно и каким образом она организована и упорядочена. Если вы разрабатываете приложение, то на этом этапе вы рисуете экраны вашего приложения и изображаете на них, каков основной поток использования и что необходимо для сопутствующего функционала. Каким будет первый опыт использования приложения? Каким образом приложение впишется в повседневную жизнь пользователя и как нам согласовать организацию приложения и сценарии его использования? Как приложение будет адаптироваться к изменяющимся потребностям пользователя?

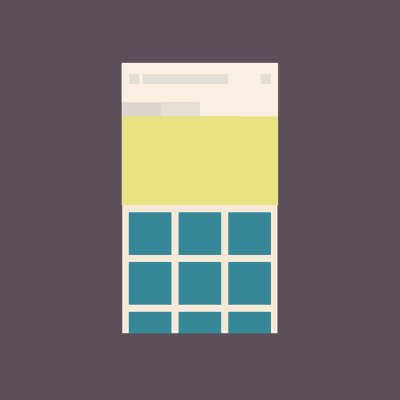
Далее начинается UI-дизайн. В случае с приложением, этот этап подразумевает визуальную организацию содержимого каждого экрана максимально рациональным и симпатичным образом. На этом этапе мы решаем, как должен работать ввод даных, и обращаем внимание на практичность и удобство использования приложения. Легко ли эта кнопка нажимается с телефона? Заметна ли она в нужное время, если учесть, как люди сканируют страницу глазами?

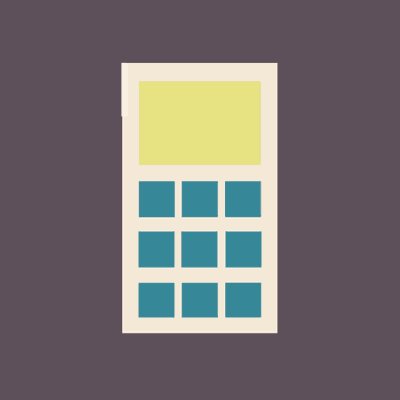
И наконец визуальный дизайн. Отражает ли визуальная составляющая приложения ту идею, которую мы, как бренд, пытаемся донести? Симпатично ли выглядит приложение и вписывается ли оно в остальные приложения на этом устройстве? Является ли приложение естественной и гармоничной частью повседневной жизни пользователя? Радует ли оно пользователя?
Если UI-дизайн описывает, какие компоненты входят в интерфейс и как они организованы, то визуальный дизайн отвечает за их стиль, внешний вид (включая и пиксели, и графику) и специфику поведения: реакцию приложения на изменения, действия пользователя и смену состояний — то, что мы называем проектированием взаимодействия (interaction design) или моушн-дизайном.
Существует огромное количество подходов ко всем этим этапам дизайна.
Следующие несколько недель я посвящу стратегиям эффективного проектирования, которые я практикую во время хакатонов и спринтов. Читайте меня и/или подпишитесь на HH Design, если вам это интересно!
Поправка: Я начал писать! Вот первая часть, которая описывает скоростное дизайнерское мышление и придумывание идеи.
Плюс, вот вам список дизайнерских ресурсов, который я давал на PennApps:
В этом списке есть все: от сайтов, которые научат вам принципам дизайна, до шрифтов, иконок и цветов, которыми я часто пользуюсь. Хорошего чтения!
Небольшое дополнение:
Эта статья неполная.
Почему? Потому что в ней нет достаточно детального представления каждого этапа дизайна: “как выглядят прототипы?”, “как мы тестируем, оттачиваем и проверяем идеи в процессе работы?” и даже “какой жизнью живет дизайнер?” Я нахожусь в процессе описания своего собственного опыта, но вы можете мне помочь.
Вы дизайнер, готовый поделиться опытом, инстументами, скетчами, рабочими процессами или советами? Напишите мне.
Хотите знать, как я сделал гифки к этой статье? Вот вам исходные файлы и статья.
HH Design это сообщество людей, которые интересуются дизайном в контексте технологий








