Вы читаете перевод статьи "Giving Animations Life". Над переводом работали: Анастасия Свеженцева и Nancy Pong. При поддержке iSpring.
Я люблю анимацию. Именно поэтому я создал Bounce.js — инструмент и JavaScript библиотеку для создания прекрасных ключевых анимаций на CSS3. В этой статье я хочу показать, как использовать Bounce.js и некоторые принципы классической анимации, чтобы добавить анимации в ваши веб приложения.
Начнем с обычной скучной анимации вылета формы регистрации Tictail и пойдем дальше, шаг за шагом создавая что-то более интересное. Заметьте, что под каждой гифкой есть ссылка на качественное видео, где вы сможете получше рассмотреть детали.
Первая итерация — Дефолтное “смягчение”

Первая версия — это обычная, вручную написанная CSS3 анимация с двумя ключевыми кадрами:
.form {
animation: form-fly-up 0.35s ease;
}
@keyframes form-fly-up {
0% { transform: translateY(500px); }
100% { transform: translateY(0); }
}Я использую дефолную функцию смягчения — ease — которая немного замедляет движение перед полной остановкой формы. Пожалуй, это самая простая анимация, которую вы можете создать, и она не выглядит такой уж безупречной. Движение смотрится очень ненатурально и кажется слишком механическим и жестким.
Вторая итерация — Отпрыгивание

Чтобы немного “принарядить” нашу анимацию, добавим еще один ключевой кадр, чтобы форма регистрации немного отпрыгивала, прежде чем окончательно встрать на свое место:
.form {
animation: form-fly-up 0.45s ease;
}
@keyframes form-fly-up {
0% { transform: translateY(500px); }
50% { transform: translateY(-50px); }
100% { transform: translateY(0); }
}Да, по ощущениям форма стала более “пружинистой”, но все равно выглядит немного странно. Можно было бы повозиться с величинами или даже добавить несколько отскакиваний туда-сюда, но не проще ли будет попросить компьютер просчитать для нас ключевые кадры на основе реальной физической модели? Именно этим и занимается Bounce.js!
Третья итерация — Физика отпрыгивания

Здесь я использовал анимацию, созданную на Bounce.js. Это, наверное, самая базовая анимация, которую можно создать при помощи этого инструмента, но даже она смотрится гораздо лучше, чем предыдущие!
.form {
animation: form-fly-up 1s linear;
}
/* Generated with Bounce.js. Edit at http://goo.gl/AUAzKV */
@keyframes form-fly-up {
…
}Для смягчения я использую дефолтную функцию bounce, которая основана на упрощенной модели пружинной амортизационной системы. Большое спасибо Сарушу Ханлу за статью, в которой он описывает эту модель и рассказывает о своей iOS библиотеке SKBounceAnimation. Эти ресурсы здорово помогли мне в создании функций смягчения для Bounce.js.
Теперь, когда мы разобрались с вылетом формы, давайте подумаем, как еще можно улучшить анимацию. Хороший источник вдохновения в этом деле — мультфильмы, а точнее принципы и фишки, которые мультипликаторы используют при их создании.
Двенадцать базовых принципов анимации Диснея — это набор принципов для создания более реалистичных анимаций. В основе этих принципов лежит опыт ведущих мультипликаторов Диснея, полученный на протяжении всегозолотого века анимации. Эти принципы впервые появились в книге “Мультфильмы Диснея: Иллюзия жизни”; книгу впоследствии часто называли Библией анимации. Давайте рассмотрим эти принципы и подумаем, как можно применить некоторые из них к нашей форме регистрации.
Четвертая итерация — Сквозное движение и захлест

Сквозное движение и захлест — это две родственные техники, которые позволяют создать ощущение, что мультипликационные персонажи и объекты подчиняются законам физики. По сути, они показывают, что отдельные части объекта по-разному перемещаются во время движения или продолжают перемещаться, когда движение основного объекта уже прекратилось.
В анимации выше вы можете наблюдать пару кадров, во время которых кнопка движется независимо от формы после ее остановки. Это создает иллюзию, что кнопка — это отдельный объект со своим собственным весом, а не часть формы, которая в свою очередь воспринимается как плоская и твердая бумажная карточка.
.form {
animation: form-fly-up 1s linear;
}
.button {
animation: button-bounce 1s 0.12s linear;
}
/* Generated with Bounce.js. Edit at http://goo.gl/TvjpS6 */
@keyframes form-fly-up {
…
}
/* Generated with Bounce.js. Edit at http://goo.gl/sNmGrx */
@keyframes button-bounce {
…
}Заметьте, что я сделал вылет формы (form-fly-up) жестче, чтобы усилить ощущения от движения кнопки.
Пятая итерация — Смазывание анимации

В следующей итерации я растяну форму, пока она движется (смотрите на видео в замедленном действии), чтобы создать ощущение размытости. Это называется смазыванием анимации. Этот эффект не входит в 12 принципов Диснея, но тем не менее его часто используют в ручной анимации, чтобы сократить количество кадров для создания эффекта движения. В этом блоге на tumblr автор собирает и выкладывает стоп-кадры смазанных анимаций: можно только поражаться как мастерски создаются подобные эффекты.
Обратите внимание, что я перенес начало координат формы из центра вверх, чтобы форма растягивалась в обратную сторону от направления движения.
.form {
transform-origin: 50% 0;
animation: form-fly-up 1s linear;
}
.button {
animation: button-bounce 1s 0.12s linear;
}
/* Generated with Bounce.js. Edit at http://goo.gl/dvi8wI */
@keyframes form-fly-up {
…
}
/* Generated with Bounce.js. Edit at http://goo.gl/sNmGrx */
@keyframes button-bounce {
…
}Теперь, когда рисованием у нас занимается компьютер, добавленное нами смазывание не несет той функции, которую я описал выше. Тем не менее, смазывания также можно использовать, чтобы сделать анимацию более “артистичной” или чтобы преувеличить эффект движения: именно для этого я использую смазывание в этом примере. Кстати, это возвращает нас к 12 базовым принципам, ведь преувеличение как раз входит в их число.
Пятая итерация — Сжатие и растяжение

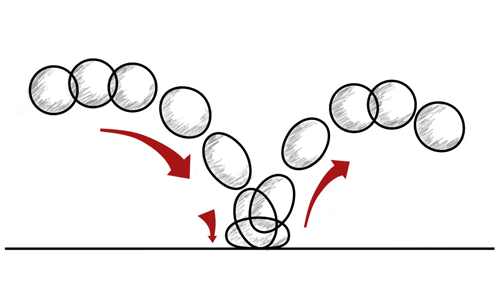
В этой финальной итерации я использовал принцип, который называют “самых важным” из всех принципов Диснея, — сжатие и растяжение. Это принцип используется для придания объектам веса и гибкости. Классический пример — прыгающий мячик, который сжимается при соприкосновении с землей и расширяется при подпрыгивании вверх:

Чтобы добиться желаемого эффекта нашей формы регистрации, важно попытаться сохранить ее общий объем, когда она сжимается под собственным весом.
.form {
transform-origin: 50% 0;
animation: form-fly-up 1.29s linear;
}
.button {
animation: button-bounce 1s 0.12s linear;
}
/* Generated with Bounce.js. Edit at http://goo.gl/G1h7Qa */
@keyframes form-fly-up {
…
}
/* Generated with Bounce.js. Edit at http://goo.gl/sNmGrx */
@keyframes button-bounce {
…
}Мы завершили работу над нашей анимацией. Согласитесь, она получилась достаточно мультяшной? Возможно, вы и не стремились к эффекту мультяшности, но имейте в виду: я попытался продемонстрировать каждый принцип по максимуму, просто чтобы вам было понятнее. Все вышеописанные принципы можно применить в более мягкой форме, чтобы анимация вписывалась в общий стиль вашего интерфейса.
Я думаю, что дизайнеры интерфейсов и разработчики могут вынести много полезного для своей работы по созданию анимаций из классических принципов анимации и физических моделей. Надеюсь, что этой статьей мне удалось продемонстрировать вам, какие интересные вещи можно создавать на стыке этих двух миров. Я очень рад появлению в последнее время большого числа проектов, которые облегчают процессы создания анимаций для веб. По мере того, как растет поддержка браузерами анимаций, а отношение людей к анимациям становится все более серьезным, я начинаю верить, что мы вот-вот вступим в золотой век веб анимации. 🙂
Еще раз большое спасибо Сарушу Ханлу за его чудесную работу над SKBounceAnimation. Спасибо также Паскалю ДаСильва (@pasql), что показал мне, как можно улучшить некоторые анимации. Обязательно прочитайте (если еще не читали) его статью Transitional Interfaces (по-русски Переходные интерфейсы — прим.перев).