Вы читаете перевод статьи Рии Н. Кармин “Design for Programmers”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Статья впервые опубликована на loveux.co
Обычно люди думают, что дизайн — это нечто туманное и недостижимое. На самом же деле дизайн — это навык, который можно освоить.
Любой может применить правила дизайна к своей работе. Если вы инженер и разрабатываете приложение, или менеджер — и создаете бизнес-презентацию, то у меня есть для вас парочка трюков. Я покажу вам, как применить в работе три простых принципа дизайна: сетки, типографика и теория цвета.

Дизайн для начинающих
В основе дизайна чего угодно лежат три компонента:
- Эстетика
- Эмпатия
- Инструменты
Оговорка: Поскольку я продуктовый дизайнер, я в статье буду ссылаться на продуктовый дизайн. Но вы можете применять описанные принципы в любой другой области дизайна.
Эстетика основывается на традиционных принципах визуального дизайна. Ключевые компоненты визуального дизайна — это система сеток, типографика, теория цвета и движение. Суть эстетики не в том, чтобы объекты дизайна просто выделялись и бросались в глаза. Эстетика — это визуальный язык; мастерство передавать идеи посредством образов.
Эмпатия — это понимание людей, для которых мы проектируем. В продуктовой дизайне мы используем для этого термины пользовательское исследование (user research) и проектированием пользовательского опыта (user experience design). Не важно, насколько круто вы передаете свои идеи через дизайн, если вы не знаете, с кем вы говорите, и о чем они хотят разговаривать. Дизайн никогда не существует в вакууме. В его основе всегда есть проблема и цель.
И наконец, нужно знать инструменты дизайна. Их существует огромное множество: от салфетки, на которой вы накидали первоначальную идею, до программ типа Processing и D3.js. Думаю, что первое, что пришло вам в голову — это Photoshop или, может быть, Illustrator. Код также может служить инструментов дизайна. На самом деле многие продуктовые дизайнеры полностью переключаются на код, или работают одновременно с интерфейсом и кодом в инструментах типа Framer.js.
Пример
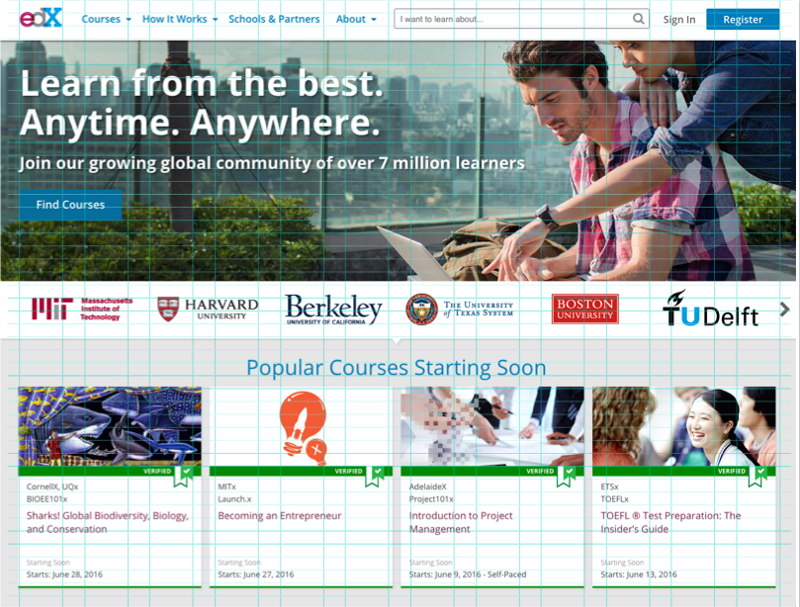
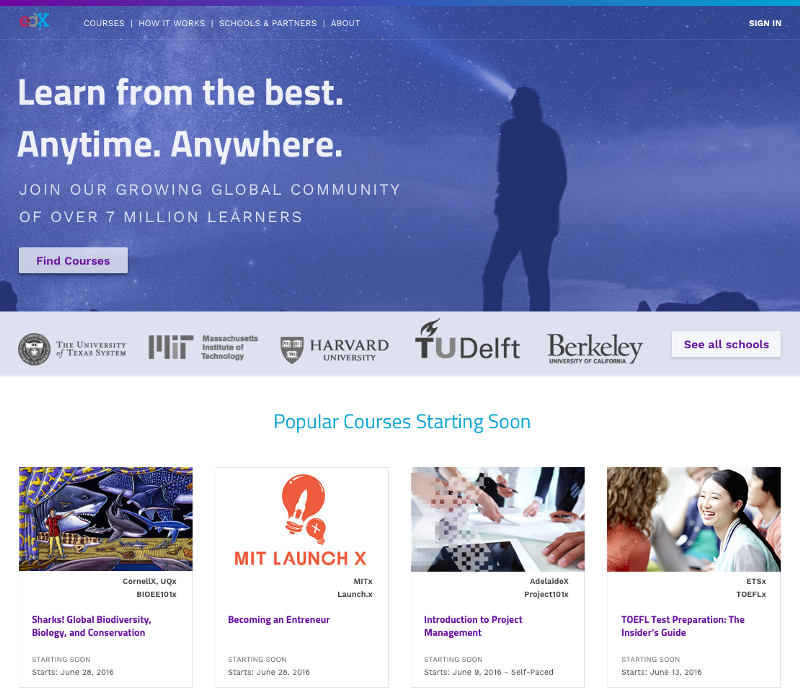
Я возьму настоящий продукт и буду применять к нему принципы дизайна, описанные в этой статье. Мой выбор пал на образовательный сайт (потому что я люблю образование), который предлагает онлайн-курсы. Я не буду менять структуру сайта, потому что это выходит за пределы нашей темы.
На примере этого сайта я продемонстрирую, как применять три базовых принципа дизайна: сетки, типографику и теорию цвета.
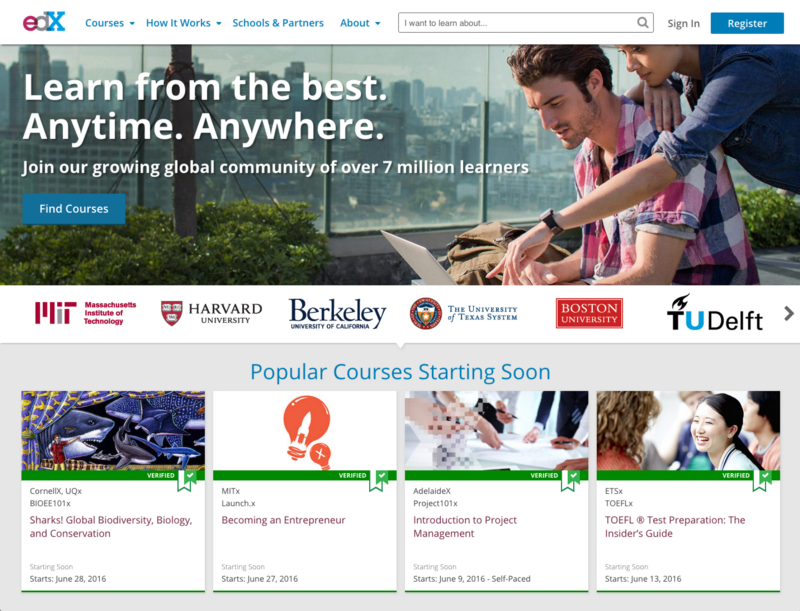
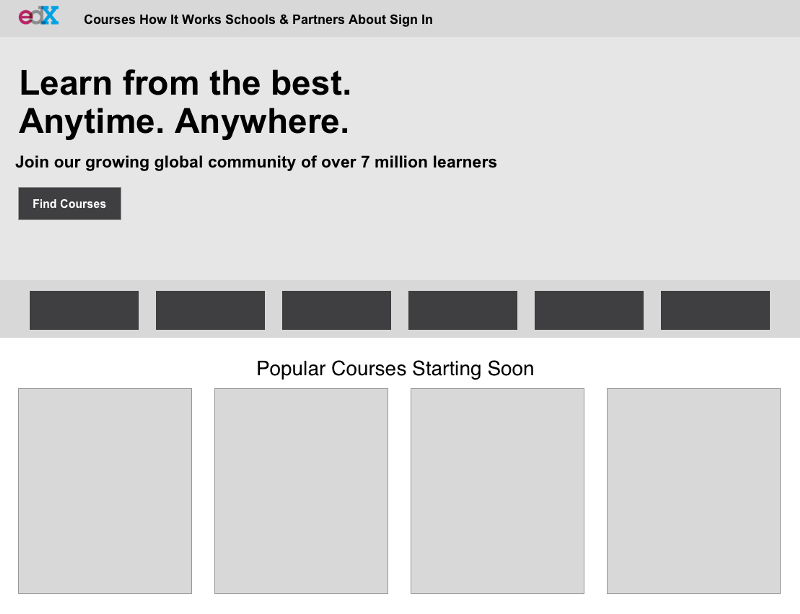
Первое, что мне сразу не понравилось на этом сайте — это то, что страница выглядит перегруженной; не знаешь куда смотреть в первую очередь. Так что первым делом я полностью избавлюсь от всех стилей — оставлю только контент.

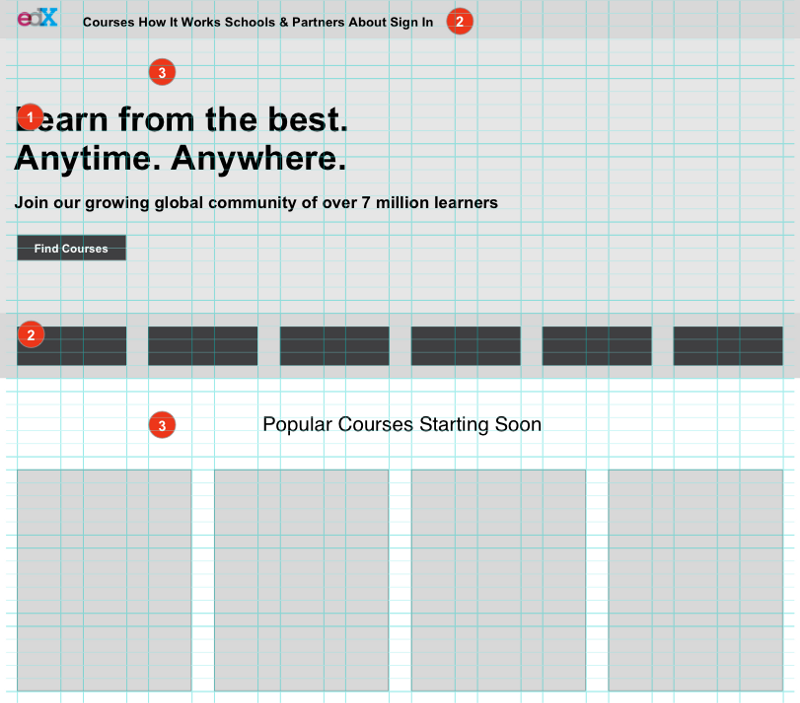
Изначальный дизайн.

Изначальный дизайн без стилей.
Правило 1. Сетка

Все должно быть выровнено. Выравнивание — это первая вещь, способная кардинально изменить ваш дизайн. Суть выравнивания в том, чтобы все элементы вашего сайта, приложения или слайда были расположены в соответствии с сеткой — вертикальной и горизонтальной.
Типографская сетка
Традиционная типографская сетка состоит из колонок, межколоночных интервалов, модулей, негативного пространства, полей и базовых линий. Среди основных печатных лейаутов можно назвать манускрипт (manuscript), колонки (columns) и блоки (blocks). Типографская сетка может быть очень простой или очень сложной — все зависит от ваших желаний, ведь в данном случае нет практически никаких технических ограничений.
Веб-сетка
Возможности браузера накладывают определенные ограничения на веб-сетку. Она выглядит почти так же, как типографская — только попроще.
Выбор сетки во многом зависит от типа проекта, над которым вы работаете. Для большинства проектов нужна сеточная система, в которой есть некий связывающий контейнер для колонок. Это означает, что общая ширина фиксирована, например, 960px или 68em. Благодаря связывающему контейнеру ваш текст остается читаемым на больших экранах. Интервал идеальной читаемости — от 45 до 75 символов в строке.
Вы запросто можете использовать в своем проекте CSS сетку. Даже не могу придумать пример, когда может понадобиться создавать сетку с нуля. Существует масса сеточных фреймфорков (960, Bootstrap, Foundation). В любом сеточном фреймворке есть колоночная система. Наиболее распространены 12, 16 и 24-колоночные системы. Мой любимый фреймворк — Neat.io, потому он по умолчанию предлагает хорошую основу, но если нужно что-то изменить — это легко сделать.

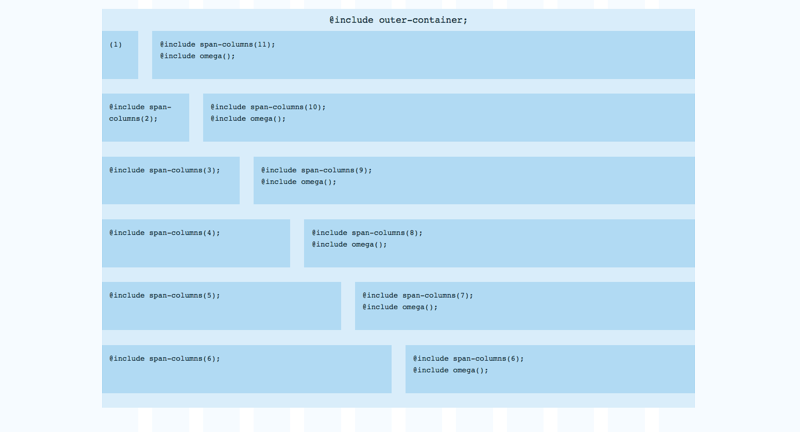
По умолчанию в Neat.io 12 колонок; ширина внешнего контейнера составляет 68em.
При работе с веб-приложениями стоит позаботиться, чтобы сетка использовала всю ширину окна и была модульной. При разработке мобильных приложений модульность сетки просто необходима: разные модули должны аккуратно выстраиваться так, чтобы занимать все экранное пространство. Для этого есть специальный фреймворк Zurb Foundation for Apps.

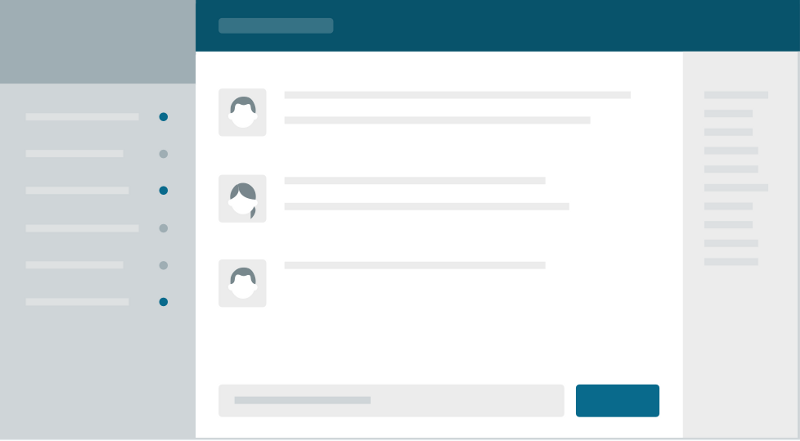
Zurb Foundation для приложений.
Вертикальный ритм
А теперь самая коварная часть — вертикальный ритм. Вертикальный ритм — или сетка базовых линий — это горизонтальная сетка вашего лейаута. Применить сетку базовых линий в веб непросто. Мне помогают в этом simple Sass map и Basehold.it.
Вертикальный ритм — это один из способов добиться согласованности в веб-дизайне. Для сайта это означает, что вне зависимости от размера шрифта, высота линии всегда будет пропорциональна одному и тому же постоянному значению единицы ритма.
“Используем Sass для создания вертикального ритма с любым масштабом” — Джеймс Стейнбах

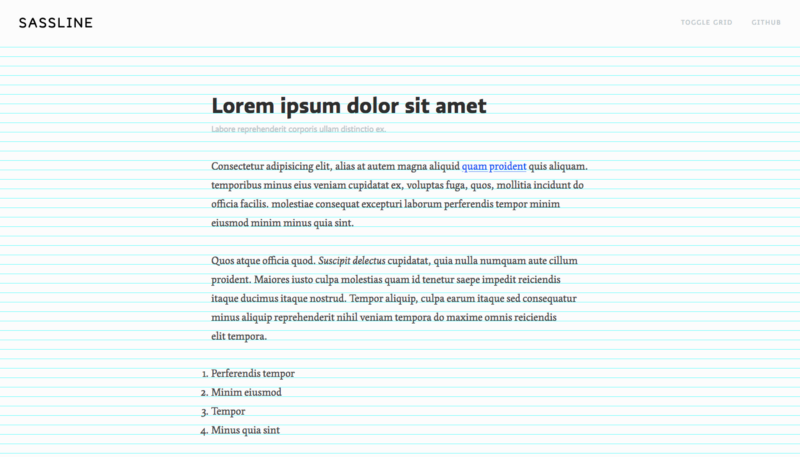
Пример сетки базовых линий в веб от Sassline.
Иерархия
Посредством иерархии мы показываем, что на странице самое важное и в каком порядке следует изучать контент. Заголовки обычно бывают крупнее, чем основной текст, поэтому люди сначала обращают внимание на них — и благодаря этому получают общее представление о содержимом.
Еще один способ привлечь внимание к элементу (кроме большого размера) — это негативное пространство. Негативное или белое пространство — это отступы вокруг элемента, которые придают ему больший визуальный вес.
Пример
В первую очередь я просто применила к странице сетку. Некоторые элементы — а именно логотипы университетов и карточки курсов — не были выровнены.
- Я применила сетку базовых линий и выровняла по ней весь текст.
- Контейнеры (панель навигации и раздел с логотипами) теперь тоже выровнены по сетке базовых линий. А еще, я выровняла логотипы таким образом, что каждый теперь занимает по две колонки.
- Белое (или негативное) пространство вокруг заголовков делает их более значимыми в иерархии — а, значит, более заметными.


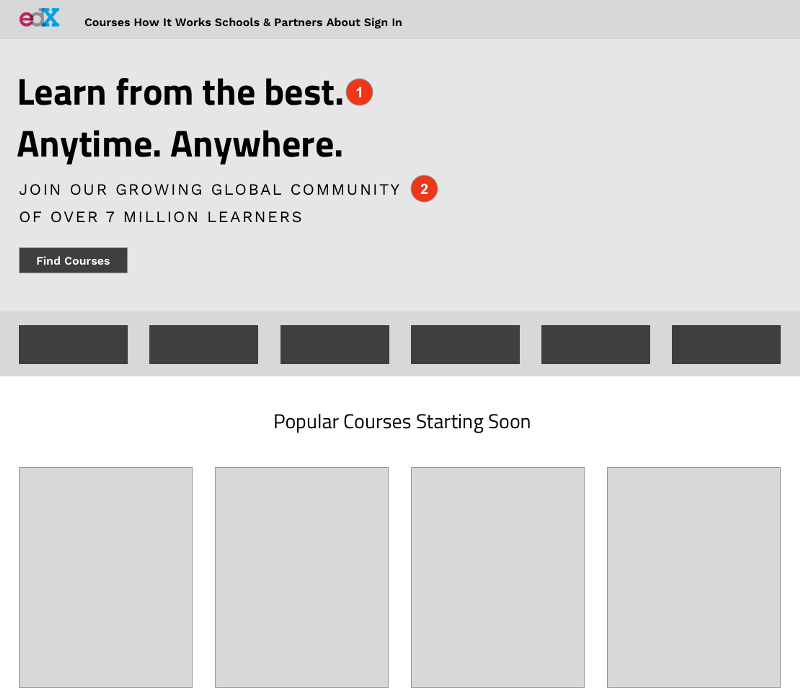
Применяем сетку.
Правило 2. Типографика
Имейте в виду, что дизайнерская тусовка может начать критиковать ваш выбор шрифтов. Искусству типографики более пяти веков, ему посвящены сотни книг. Вот несколько советов, которые помогут избежать насмешливых ухмылок на лицах креативщиков.
Подбираем качественный шрифт
- Стили. Ищите гарнитуру, у которой есть несколько стилей и весов жирного шрифта и курсива. К примеру, у шрифта Sura нет курсива — впоследствии из-за этого могут возникнуть проблемы.
- Кернинг (расстояние между символами). Плохой кернинг не исправить при помощи CSS, так что сразу подбирайте шрифт с аккуратным, пропорциональным кернингом. Обратите внимание, как некоторые буквы шрифта Ecgar практически соприкасаются друг с другом. Из-за этого шрифт будет сложно читаться в мелком размере.
- Глифы. Обратите внимание на специальные символы, которые входят в состав шрифта. Скорее всего вам не понадобятся какие-то экзотические символы, но здорово если шрифт оснащен полным набором базовых глифов.
- Не слишком манерный. Это скорее не правило, а вопрос ощущений, но постарайтесь избегать слишком выразительных шрифтов — по крайней мере пока не определитесь с общей картиной дизайна. Пример такого шрифта.
- Крадите. Совершенно не нужно быть супер оригинальными в выборе шрифтов. Вдохновляйтесь работами известных блогеров и дизайнеров. Typewolf публикует отличные примеры и рекомендации.
Формируем шрифтовые пары
- Вам не обязательно нужны два шрифта. Можно использовать разные стили одного качественного шрифта. Также можно оставаться в пределах одной шрифтовой семьи: например, Alegreya и Alegreya Sans SC. И уж точно не стоит использовать более двух шрифтов в рамках одного дизайна, если вы не уверены в этом на 10000%.
- Не стоит использовать вместе шрифты, если они недостаточно разные, как, например, Open Sans и Helvetica. Пользователям будет сложно их различить, но будет ощущение, что в дизайне что-то не так. При подборе пар выбирайте шрифты с похожим скелетом (к примеру, высота строчных знаком), но с характерными отличиями.
Пример
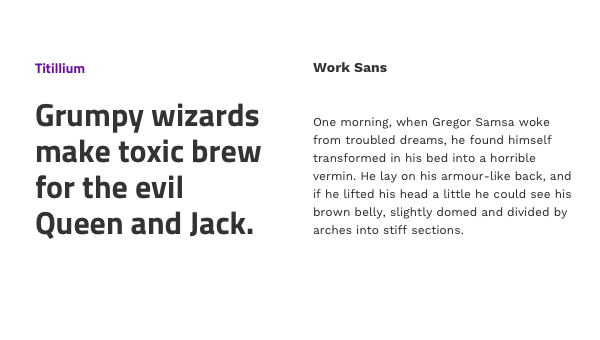
Я выбрала современный, стильный шрифт Titillium в паре с утонченным Work Sans. Оба шрифта без засечек. Titillium без сомнения обладает более ярким характером, а, значит, он хорошо подойдет для заголовков. А Work Sans — очень качественный шрифт с кучей стилей.


Подбираем типографику.
Правило 3. Цвет
Первое, что хочется сказать: цвет — это очень субъективная вещь. Определенно существуют правила составления цветовых схем, но само восприятие цвета во многом зависит от нашего личного опыта и культурных особенностей. Можно научиться применять правила создания цветовых схем, но не стоит рассчитывать на 100% успех. Для начала давайте рассмотрим некоторые цветовые тренды, а потом я покажу вам как работает цветовой круг.
Любая творческая сфера подвержена влияниею трендов — и цветовые схемы не исключение. Очень часто цветовые тренды приходят из искусства в индустриальный и графический дизайн, а потом и в веб-дизайн. Вот несколько крупных цветовых трендов:
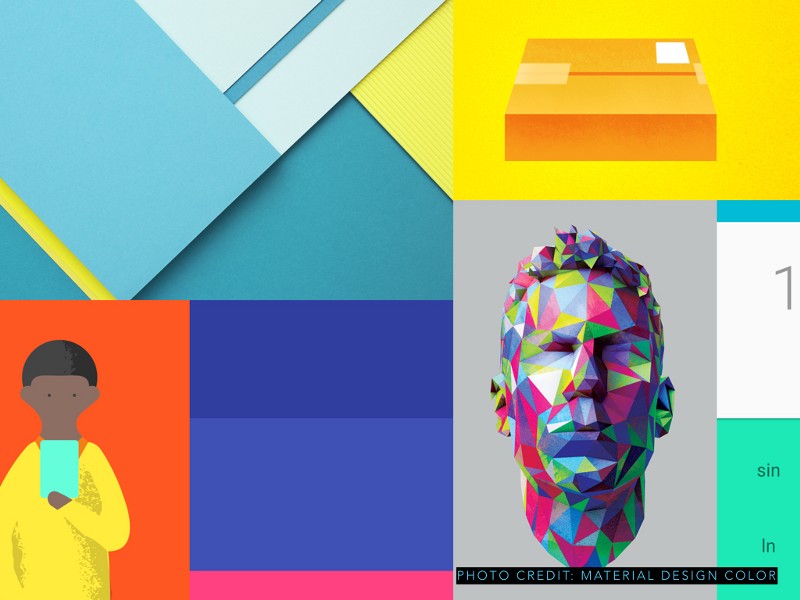
- Материальный дизайн
- Пастельные тона и фотографии с эффектом crisp
- Оттенки серого с одним акцентным цветом
Если сомневаетесь — всегда отдавайте предпочтение оттенкам серого с одним акцентным цветом. Сейчас набирает популярность фиолетовый.

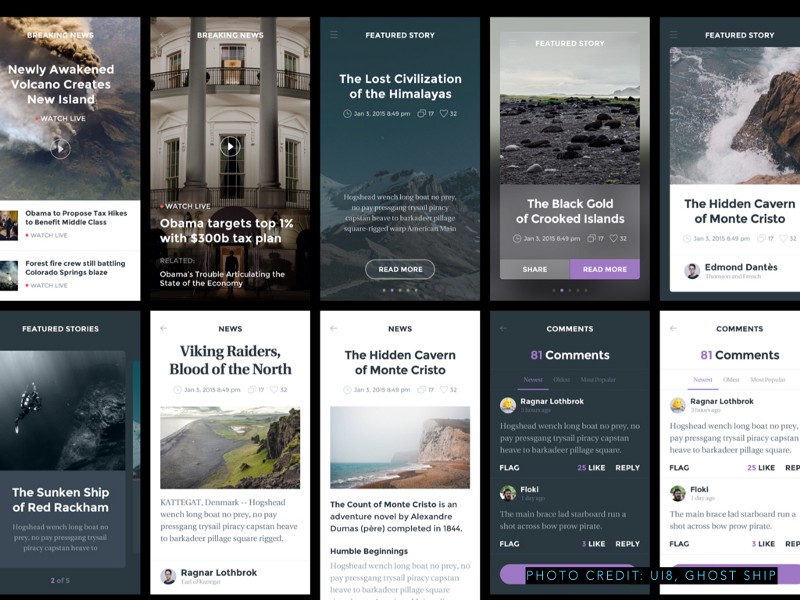
Материальный дизайн.

Пастельные тона и фотографии с эффектом crisp.

Оттенки серого с одним акцентным цветом.
Вдохновение цветом
В отличие от традиционного графического дизайна, цветовые схемы в веб и в мобильных продуктах обычно более сдержанные. Нужно держать в уме юзабилити, подбирать достаточно контрастные цвета и продумывать, как выбранные цвета ложатся на ваш визуальный язык.
К примеру, вам наверняка понадобится один или более акцентных цветов для обозначения элементов действия. Вы же не хотите запутать пользователя, установив один и тот же цвет для элементов действия (например, кнопок) и статичных (например, текстовых) элементов.
- Зайдите на Awwwards — и вы найдете там много вдохновляющих цветовых схем для интерфейса (вдохновляясь, не забывайте о своем проекте)
- Пантон-цвет года, книги по цвету, Pantone nerd blogs
- Фотографируйте всякие крутые штуки — особенно индустриальный дизайн — и анализируйте фотографии в Adobe Color
Цветовые схемы
Оттеночная / монохромная. Чтобы создать монохромную цветовую схему, нужно выбрать один тон (hue) и сгенерировать 4–5 вариаций этого тона с разной яркостью. (Яркость — brigntness — это третья составляющая аббревиатуры HSB).
Монохромные схемы отлично подходят для текста и вспомогательных элементов: границ, фона, теней и т.д.
- Пусть яркость самого светлого цвета будет примерно ~95%, а самого темного ~20%.
- Не стоит делать текст абсолютно черным или #000. Темно-серый (20%) шрифт на белом фоне смотрится гораздо приятнее — а, значит, его проще читать.
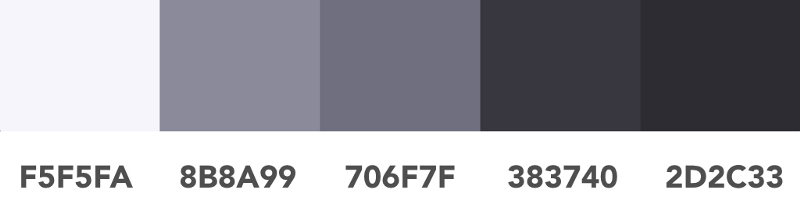
- Попробуйте добавить немного светло-голубого в серые тона — и получите современную, холодную серую палитру.

Цветовая схема Wet Asphalt в Adobe Color.
$grey-colors: (
x-light : #F5F5FA, //HSB 244,2,98
light : #B9B8CC, //HSB 244,2,80
medium : #706F7F, //HSB 244,2,50
dark : #383740, //HSB 244,2,25
x-dark : #2D2C33 //HSB 244,2,20
);Аналоговые схемы сегодня особенно популярны в продуктовом дизайне. Чтобы создать аналоговую схему, нужно взять два цвета схожего тона (hue) и установить для них не обязательно контрастный, но явно-различимый уровень яркости (brightness).
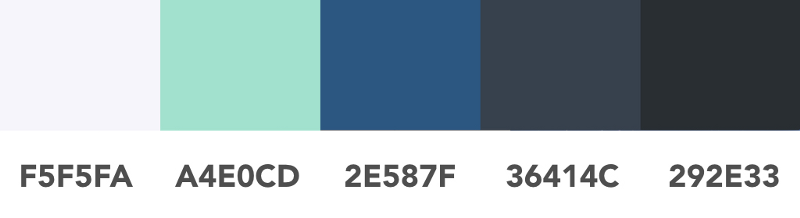
При создании этой схемы Mint Navy я установил значение тона (hue) на 161 и 209, а яркость (brightness) — на 88 и 50. Разница не слишком большая, но очевидная. Затем я дополнил цветовую схему парой серых цветов того же тона, что и синий цвет.
Можно опробовать эту же формулу на других цветах.

Цветовая схема Mint Navy в Adobe Color.
$analogous-scheme: (
primary : #51E0B3, //HSB 161,64,88
secondary : #2E587F, //HSB 209,64,50
light : #F5F5FA, //HSB 240,2,98
dark : #36414C, //HSB 209,30,30
x-dark : #292E33 //HSB 209,20,20
);В основе комплементарной цветовой схемы лежат цвета, расположенные друг напротив друга на цветовом круге (вспомните IKEA). Можете себе представить, что комплементарные схемы в чистом виде уже вышли из моды.
Можно попробовать создать комплементарную схему с интересной фишкой — как у Slack. За основу возьмите все те же два цвета противоположного тона (hue), но установите для них контрастные значения насыщенности (saturation) и яркости (brightness). В схеме Slack используется глубокий, приглушенный красно-лиловый цвет в сочетании с ярко-зеленым.
Я создала более мягкую цветовую схему с приглушенным зеленым.

Цветовая схема Wine and Robin в Adobe Color.
$complementary-scheme: (
primary : #8FCCCC, //HSB 180,30,80
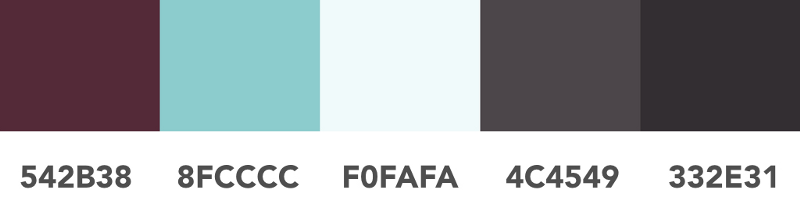
secondary : #542B38, //HSB 341,49,33
light : #F0FAFA, //HSB 180,4,98
dark : #4C4549, //HSB 327,10,30
x-dark : #332E31 //HSB 327,10,20
);Триадные схемы достаточно коварны, потому что построены на трех разных тонах. Так же как и в предыдущем случае, для создания современной триадной схемы используйте контрастные значения насыщенности (saturation) и яркости (brightness).

Цветовая схема Vibrant 116 в Adobe Color.
$triad-scheme: (
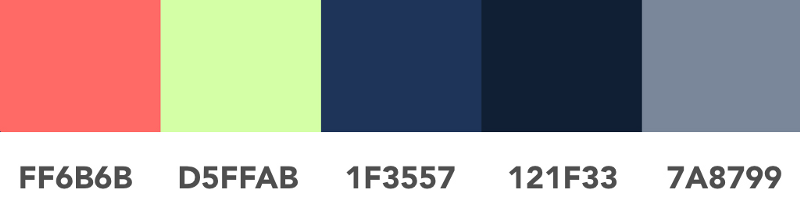
primary : #1F3557, //HSB 216,64,34
secondary : #D5FFAB, //HSB 90,33,100
terciary : #FF6B6B, //HSB 360,58,100
medium : #7A8799, //HSB 216,20,60
dark : #121F33 //HSB 216,64,20
);Градиенты
Градиенты очень популярны в современном дизайне. С выходом iOS7 градиенты предстали перед нами в новом, “плоском” варианте. В создании градиентов есть два основных тренда.
Первый — легкие градиенты, построенные на двух или трех очень похожих цветах. Для таких градиентов также могут использоваться аналоговые цветовые схемы. Создавая такой градиент, выбирайте цвета практические идентичное по насыщенности (saturation) и яркости (brightness) и близкие по тону (hue). Разница в значении тона должна составлять 10–15%. Также можно задать для градиента небольшой угол наклона.

Легкий градиент.
.subtle-gradient {
background: #FF5F6D; /* fallback for old browsers */
background: -webkit-linear-gradient(to left, #FF5F6D , #FFC371); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to left, #FF5F6D , #FFC371); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}Акцентные градиенты — новички в нашей области. Акцентные градиенты строятся на триадных или комплементарных схемах. В мире дизайна нет единого мнения относительно акцентных градиентов: кто-то считает их гениальными, другие видят в них лишь китч. Поэтому пользуйтесь ими осмотрительно. Рекомендую применять акцентные градиенты для создания небольших акцентов (отсюда и название), и не рекомендую использовать на крупных элементах.

Акцентный градиент.
.accent-gradient {
background: #FF5F6D; /* fallback for old browsers */
background: -webkit-linear-gradient(to left, #FF5F6D , #FFC371); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to left, #FF5F6D , #FFC371); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}UIGradients — отличный источник вдохновляющих градиентов.
Пример
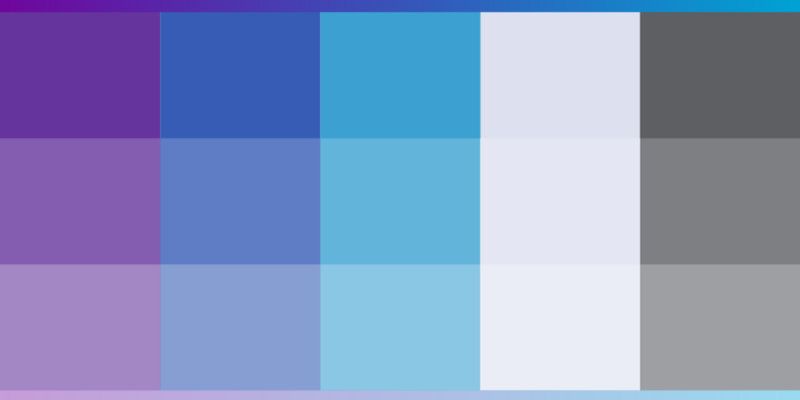
- Цветовая схема. Я подобрала аналоговую схему с фиолетовым в качестве основного цвета. В процессе работы я сначала выбрала один основной цвет (фиолетовый) и начала подбирать сочетающиеся цвета на цветовом круге. Фиолетовый я буду использовать как основной цвет для элементов действия: ссылок и кнопок. Два голубых тона дополняют общую картину дизайна — я использую их для элементов, не связанных с действием: заголовков и слоев.
- Акцентный градиент. Я добавила яркий градиент, который буду использовать как акцентный элемент.

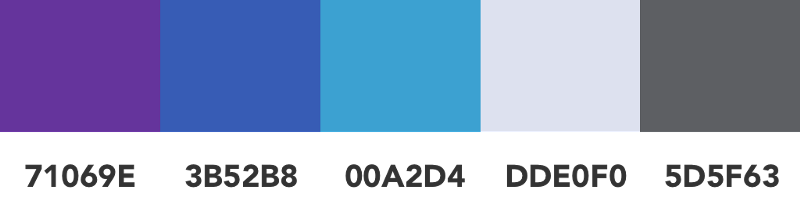
Цвета темы.

Акцентный градиент.
$example-scheme: (
primary : #71069E, //HSB 216,64,34
secondary : #3B52B8, //HSB 90,33,100
terciary : #00A2D4, //HSB 360,58,100
light : #DDE0F0, //HSB 216,20,60
dark : #5D5F63 //HSB 216,64,20
);Выводы
Вот итоговый вариант дизайна и описание моего процесса.
- В целом, мне удалось снизить “шум” на странице. Основное внимание должно быть направлено на раздел Hero с подзаголовком и призывом к действию (call-to-action). До этого какофония цветов на странице отвлекала внимание от важных элементов. Панель навигации сейчас отделена простой белой линей (значение непрозрачности (opacity) — 10%). Логотипы университетов выполнены в сером цвете и занимают второстепенное место в визуальной иерархии.
- Я добавила яркий акцент в виде градиента — впоследствии его можно будет использовать в дизайне как часть брендинга.
- Я поменяла фоновое фото на изображение ночного неба. Мне кажется, что оно символизирует амбициозность и поиск. По большей части, я заменила фон потому, что предыдущая фотка была явно стоковой. Люди очень чувствительны к выражениям лиц и мгновенно чувствуют фальшь.

Итоговый дизайн.