Вы читаете перевод статьи “Uber Design Platform”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Этим утром я приехал в офис в Сан-Франциско на велике от Jump. А пока я пишу эту статью, где-то в Бангкоке водитель Uber везет клиентов домой в своем тук-туке; суетящееся семейство где-то в Бирмингеме заказывает обед через Uber Eats; путешественники в Денвере садятся в поезд по билетам, купленным в Uber Transit. А еще, возможно, что прямо сейчас, читая эту статью, вы тоже едете на машине Uber.
Продукты Uber активно масштабируются, захватывают новые рынки, каждый рынок со своими нюансами. Соответственно в портфолио появляется все больше дизайн-решений — а вместе с ним и количество переменных и вариаций внутри наших дизайн-решений.
Каждый день люди совершают по 10 миллионов поездок через Uber. Чтобы обеспечить всем и каждому приятный и надежный пользовательский опыт мы развиваем Uber Design Platform.
Нам наконец-то удалось создать систему, которая не только учитывает эволюцию продуктов Uber, но и систематизирует все элементы дизайна. В итоге наша дизайн-платформа оснащает наших дизайнеров обширным набором согласованных между собой базовых элементов, с которыми можно свободно проводить эксперименты и добиваться выдающихся дизайн-решений.

Гибкая платформа для дизайна и развития потребительского опыта
Все приложения и сервисы Uber выходили на рынок молниеносно. Поэтому в самом начале система продуктов была децентрализованной — конечно, в этом был свой плюс, с таким подходом мы могли шустро экспериментировать, открывать и внедрять новые паттерны дизайна. Но у этой свободы была и обратная сторона: пользовательский опыт от продукта к продукту сильно отличался.
Мы проанализировали сценарии использования и уникальный опыт пассажиров, водителей и других пользователей и поняли, что, хоть сами истории и отличаются, в них все-таки удается выделить ряд базовых поведенческих паттернов, которые формируют пользовательский опыт. Тогда и пришла идея, что если мы учтем в дизайне эти повторяющиеся закономерности (паттерны), то сможем добиться согласованного пользовательского опыта для всего нашего нашего множества продуктов.
И вот сейчас мы уже готовы заявить, что Uber — это Платформа: все наши сервисы и продукты теперь собраны в единую экосистему, и сила этой системы как раз в том, как (и насколько хорошо) эти сервисы согласуются между собой. Развивается платформа — эволюционирует и масштабируется наш процесс дизайна.
Мы созрели и понимаем, что нам просто необходимы инструменты, которые помогут дизайнерам быть на одной волне: оперативный доступ к потоку свежих данных о потребительском опыте, развивающаяся коллекция паттернов дизайна для самых разных случаев и единые дизайн-библиотеки.
И очень важно, чтобы в систему можно было легко внести новые элементы, не разрушая при этом существующие сценарии взаимодействия, к которым пользователи привыкли.
Основа дизайн-системы
Мы стремились создать основательную, но гибкую и готовую к интенсивному развитию систему, в рамках которой у дизайнеров будет всегда достаточно свободы для исследований и экспериментов — но при этом их дизайны всегда будут согласованными и качественными.

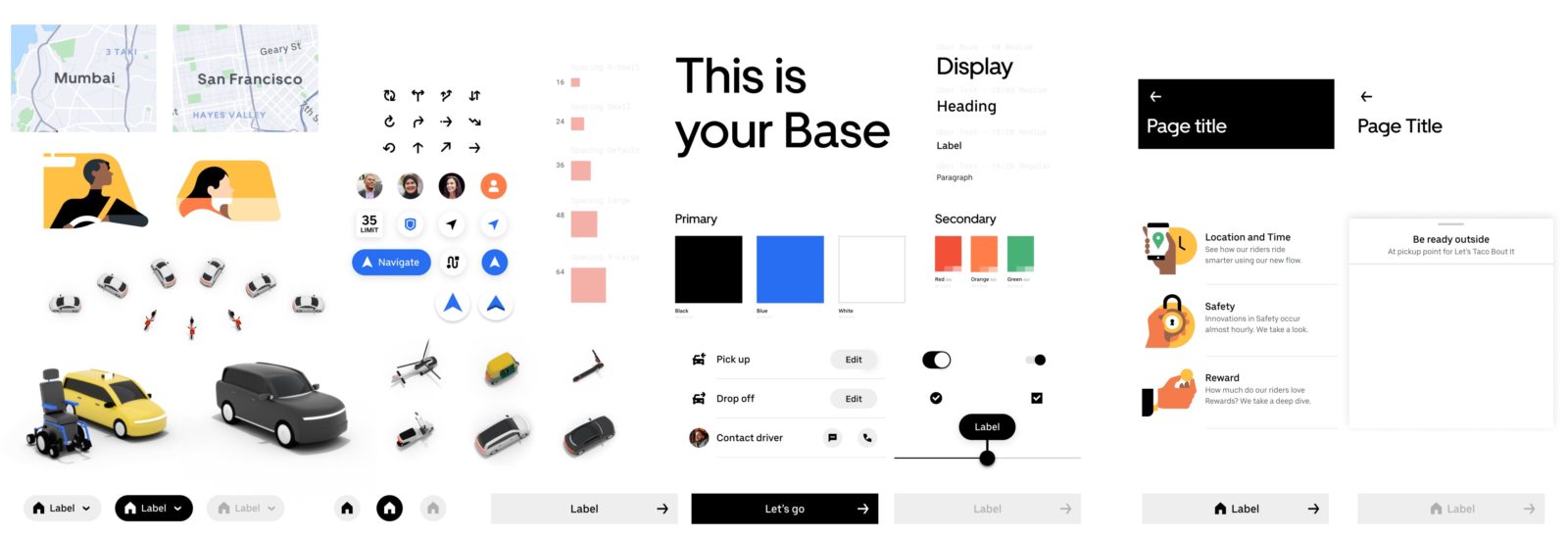
В 2018 году мы создали веб-библиотеку на базе React и выпустили ее на рынок под названием Base Web. Мы использовали в названии слово Base (база), потому что в первую очередь сделали упор на базовые элементы: типографику, цвет, сетку и иконки, а также кнопки, списки и элементы управления.
Сегодня эта система превратилась в UI фреймворк для всех наших продуктов.
Дизайнер не должен сверять свои работы с требованиями дизайн-системы — дизайн система должна делать его сильнее, ускоряя создание сильных решений
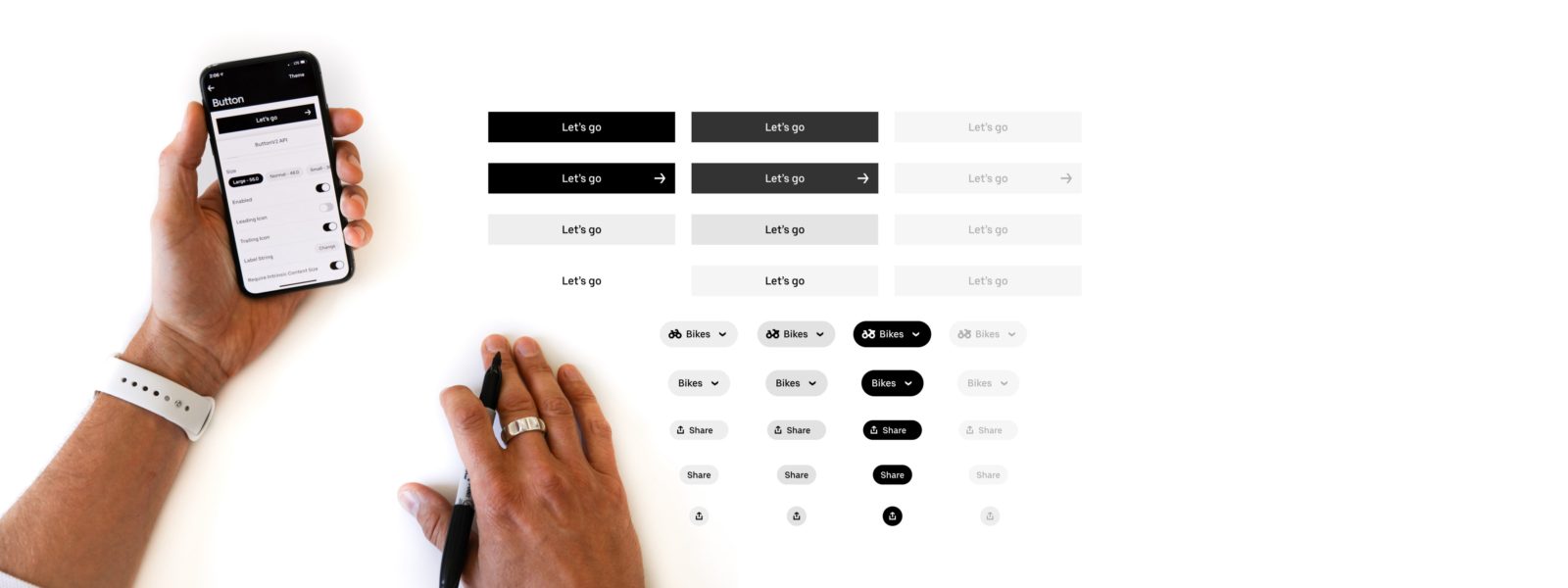
Дизайн-система — это лишь первый элемент пазла, а не последний. Дизайн-система ускоряет работу дизайнера, при этом обеспечивает согласованность и высокие стандарты качества. Поэтому мы сделали нашу базовую систему максимально простой. Она содержит четыре типа шрифтов, три основных цвета — белый, черный и акцентный — и пять стандартных размеров, основанных на 4х-пиксельной сетке.

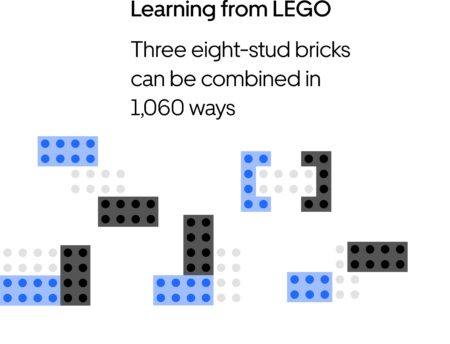
Это как играть в LEGO: из нескольких видов деталек можно собрать множество фигур. Сами детали не меняются, но «строитель» раскрывает их потенциал, создавая бесконечные вариации. Так же и в нашей системе: ключевые элементы — базовые, но их можно адаптировать под разные сценарии использования при помощи стилей.

Соединив множество дизайн-решений в единую дизайн-систему, мы наконец-то можем начать мыслить вне пикселей, целями и задачами наших клиентов.
Теперь, проектируя продукты Uber, дизайнер концентрируется на том, как взаимодействуют виртуальный и физический миры и как возможности, которые предоставляют наши продукты, влияют на поведенческие модели (паттерны) пользователей и общества в целом. Мы называем это проектированием под паттерны. Благодаря тому, что у нас есть четко проработанная дизайн-система с набором вспомогательных инструментов, дизайнеры не «двигают пиксели», сосредоточены на выявлении поведенческих паттернов в реальном мире и проектировании продуктов, которые гармонично вписываются в реальную жизнь и делают ее лучше.
Документация и ресурсы
Если дизайн-язык достаточно простой, его будет просто расширять и поддерживать.
У каждого дизайнера свои подходы к работе. Когда постоянно приходится отвлекаться на поиск референсов в документации, это выбивает из потока созидания и затягивает в рутину.
Когда-то мы пробовали применять экстранеты, на которых размещали руководства по стилю, но здесь есть два минуса. Во-первых, эти ресурсы нужно постоянно обновлять, иначе они устареют и станут бесполезными. Во-вторых, по итогу это все тот же отдельный ресурс, на который приходится отвлекаться, прерывая рабочий процесс. Сейчас вся документация прописана у нас прямо в инструменте.
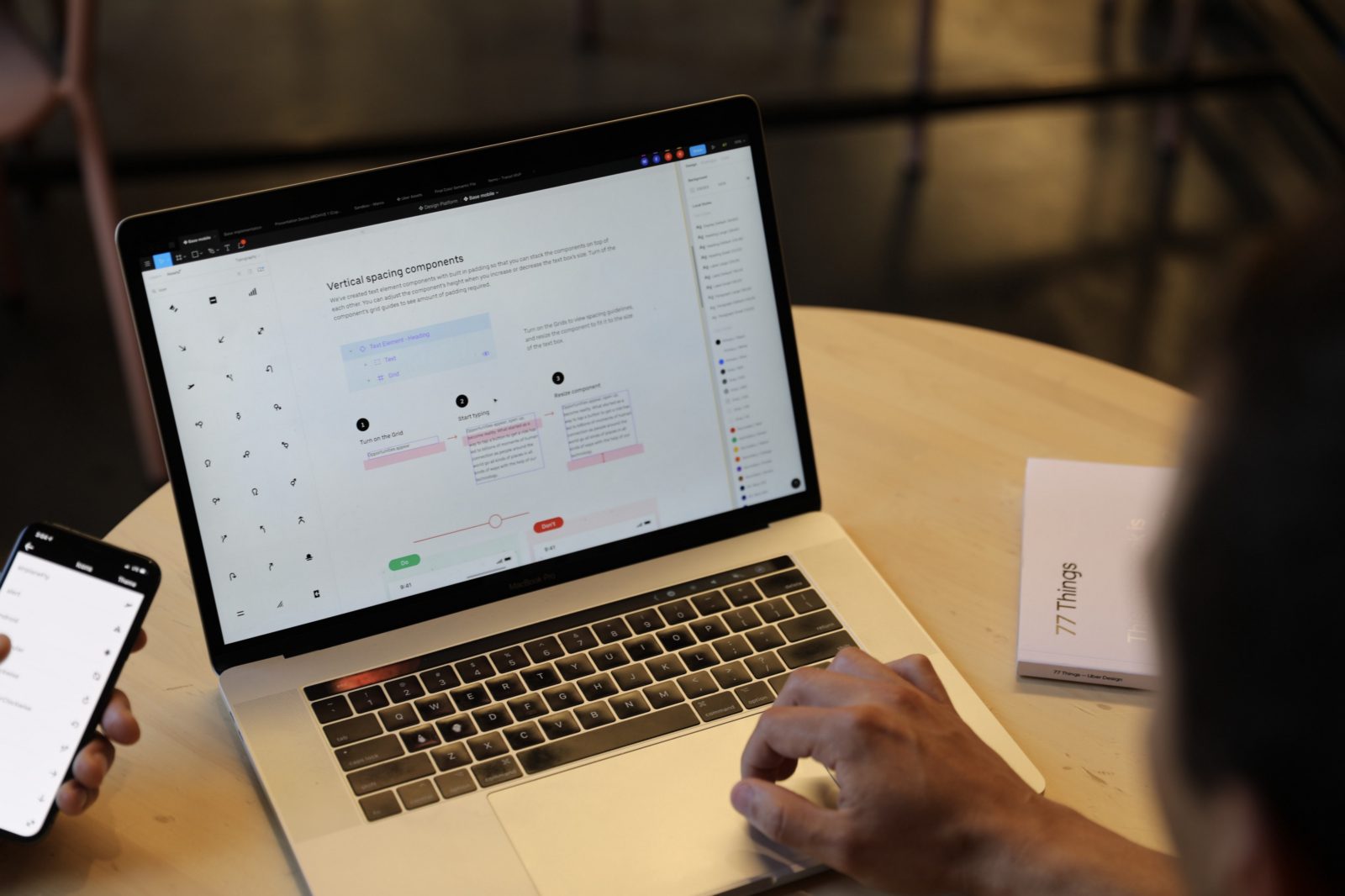
В качестве основного инструмента для дизайна мы выбрали Figma, она хороша для совместной работы. Поэтому, все наши рабочие файлы хранятся в облаке, так нам проще поддерживать документацию в актуальном состоянии.
У нас получилась классная библиотека, где мы не только публикуем и обновляем компоненты интерфейса, но и пишем рекомендации по дизайну, формируем полезные чеклисты и собираем хорошие примеры. Главный плюс такой живой системы состоит в том, что все, что может понадобиться дизайнеру, хранимся в одном месте — и можно быть уверенными, что вся информация там свежая и актуальная.

Исторически сложилось так, что все продукты Uber использовали разные библиотеки иконок и даже разные стили. Сначала это казалось логичным, ведь водители, пассажиры и заказчики еды используют сервисы Uber в совершенно разных контекстах. Со временем мы поняли, что общий набор иконок в единой тематике может отлично сработать для всех наших продуктов: внутренних и внешних.
Теперь у нас есть единая согласованная система иконок, иллюстраций и ресурсов. При необходимости дизайн-команды Uber могут запрашивать новые ресурсы. Их разработкой занимается специальная креативная команда.

Дизайн-процесс не заканчивается на этапе создания, он встроен в полный цикл производства: от получения запросов до предоставления доступов.
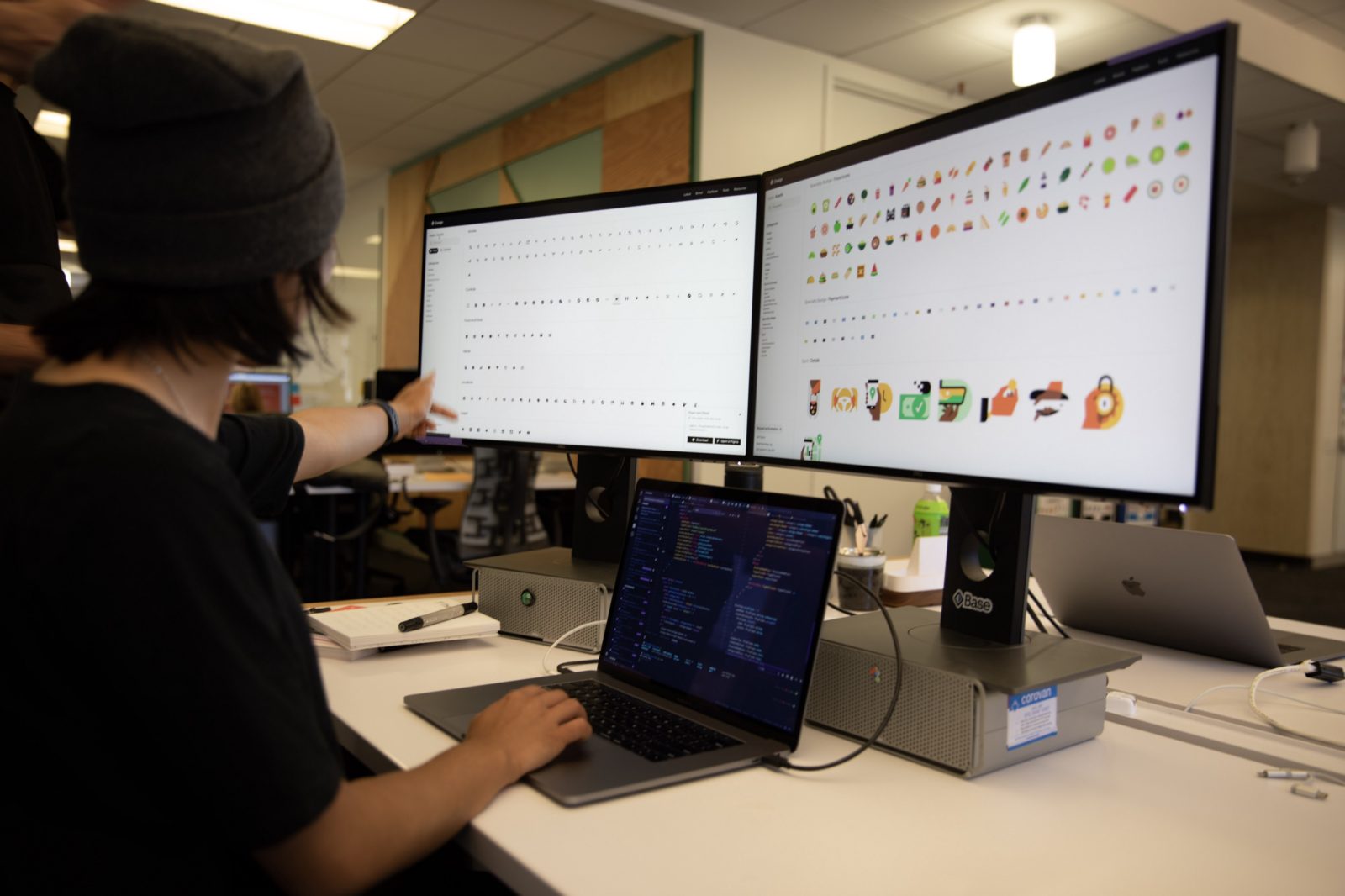
Наша дизайн-система проникла в каждое подразделение (продуктовый дизайн, маркетинг, разработка), и покрыла множество различных потребностей. Теперь вся важная информация для работы раздается централизовано. Каждый дизайн-компонент в этом едином пространстве легко найти, так как мы добавляем спецальные тэги и ключевые слова.
К примеру, ребята из маркетинга не всегда умеют работать в дизайнерских инструментах вроде Figma, и, как правило, им нужны PNG-картинки. Мы построили супер-быстрый внутренний сайт, который находит изображения в Figma по ключевым словам и выгружает их в формате картинок. Благодаря этому, любой недизайнер может быстро добыть нужные ресурсы.

Платформа для людей
Компоненты, дизайн-системы и инструменты полезны только тогда, когда люди ими пользуются.
Мы несколько лет экспериментировали с разными подходами и пришли вот к чему: чтобы инструмент или подход прижился в рабочем процессе, нужно создать вокруг него сообщество людей, которые будут использовать его каждый день.

Мы сделали ставку на один небольшой инструмент под названием DesignKit. Это простое расширение под Mac OS, которое дает дизайнерам быстрый доступ ко всем нашим инструментам.
Такой подход дает нам возможность на ходу обновлять DesignKit, чтобы там всегда была самая свежая и актуальная информация. Преимущество такого решения в том, что мы можем отправлять системные пуш-уведомления.
Рассылки и дайджесты — неподходящий формат, чтобы держать дизайнеров в курсе простых, быстрых изменениях в дизайн-системе. К тому же, важное письмо можно просто пропустить. Благодаря расширению DesignKit, мы можем быстро рассказывать о пополнениях и изменениях в дизайн-системе, не отвлекая дизайнеров от работы.
Ну и само собой, дизайн делают не инструменты, а люди.
В конечном счете, дизайн рождается в ходе совместных обсуждений, экспериментов, тестов и усердной работы. Чтобы всегда быть в курсе того, над чем работают дизайнеры, мы обязательно выделяем время на разборы дизайнов, встречи “один-на-один”, воркшопы и другие формальные или спонтанные мероприятия, где дизайнеры могут пообщаться лично.

Дизайн-культура играет в этом ключевую роль. Мы призываем всех дизайнеров Uber дизайнить в открытую, то есть постоянно рассказывать о своей работе коллегам и помогать друг другу. В этом плане наша дизайн-система — это не свод правил, которые мы навязываем дизайнерам через контроль и жесткое регулирование работы, а скорее полная, растущая и развивающаяся экосистема, в которую каждый может внести свой вклад. И чем больше мы работаем, все вместе — тем лучше становится система.
Главная цель нашей дизайн-платформы в том, чтобы помочь каждому дизайнеру видеть всю картину целиком и системно: пользовательские сценарии, сетки, шрифты, язык, анимации, доступность и т.д. Это позволяет дизайнерам работать вместе, черпать знания из единого источника и четко представлять уровень качества всех продуктов компании.
Правило простое: если каждый будет совершенствовать свою работу и, таким образом, помогать другим расти — повысится наш общий уровень профессионализма, а с ним и качество наших продуктов.







