Вы читаете перевод статьи Эда Ли “Adding a little motion to your portfolio”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Тьюториал по After Effects
Вы можете создать подобную анимацию меньше чем за час при помощи одного единственного эффекта в After Effects. Это руководство основано на мини мастер-классе, который я проводил в рамках программы Bridge в Designer Fund. Я предполагаю, что вы никогда раньше не пользовались After Effects, а если пользовались — вы можете пропустить большинство шагов.
Шаг 1 — Illustrator
(Для этого тьюториала вам нужно установить размер холста 800x600 px)
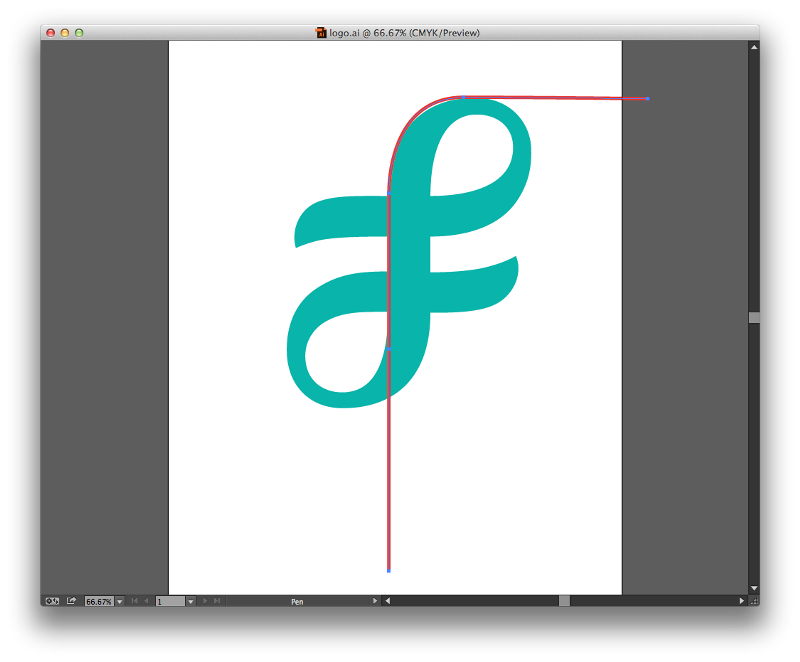
Откройте или создайте вашу векторную форму в Illustrator. Пусть это будет Слой 1. Потом создайте новый слой: на нем вы будете рисовать пути, которые собираетесь анимировать. Рисуйте их при помощи инструмента “Перо” (P). Пусть путь начинается вне логотипа и проходит по одному или нескольким изгибам фигуры.

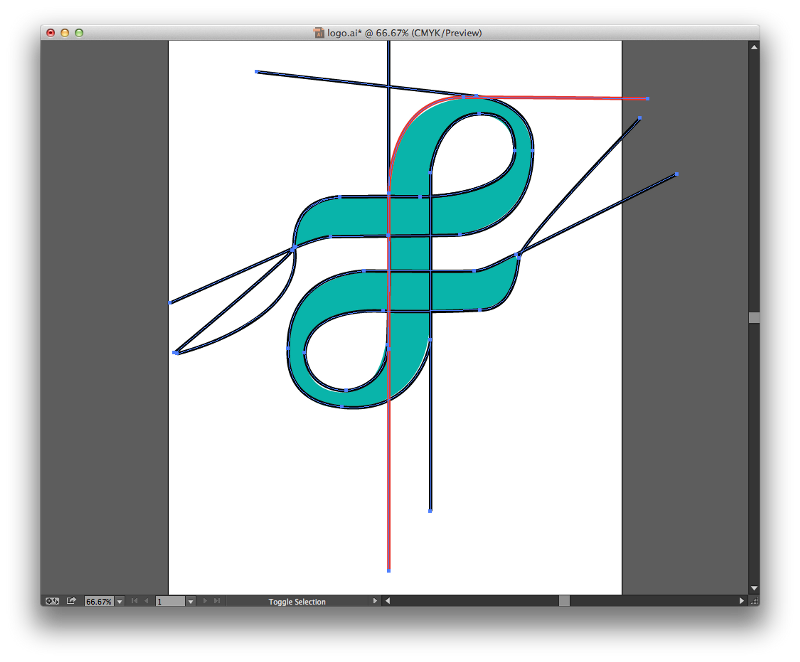
Создайте еще 5 (или сколько нужно) путей, которые будете анимировать.

Шаг 2 — Композиция в After Effects
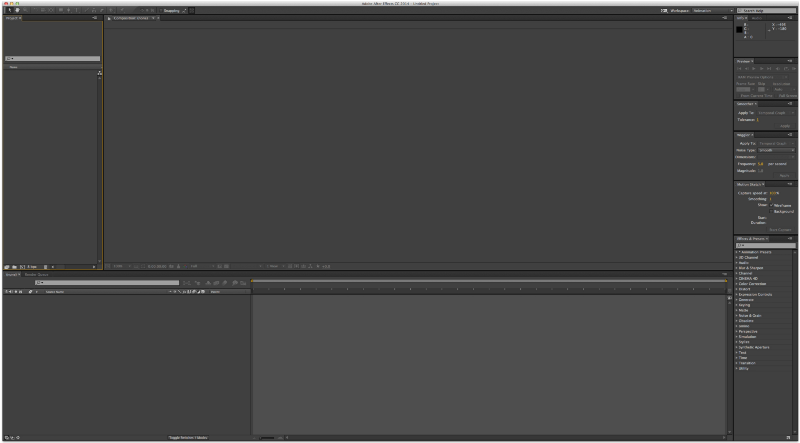
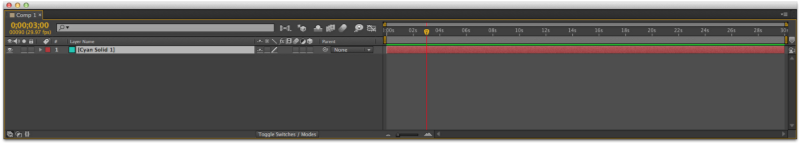
Теперь вы готовы к запуску After Effects. Когда откроете программу, перед вами будет пустой проект. Если это не так, вам нужно будет создать новый проект при помощи клавиш Alt + Cmd + N.
Вы увидите нечто подобное:

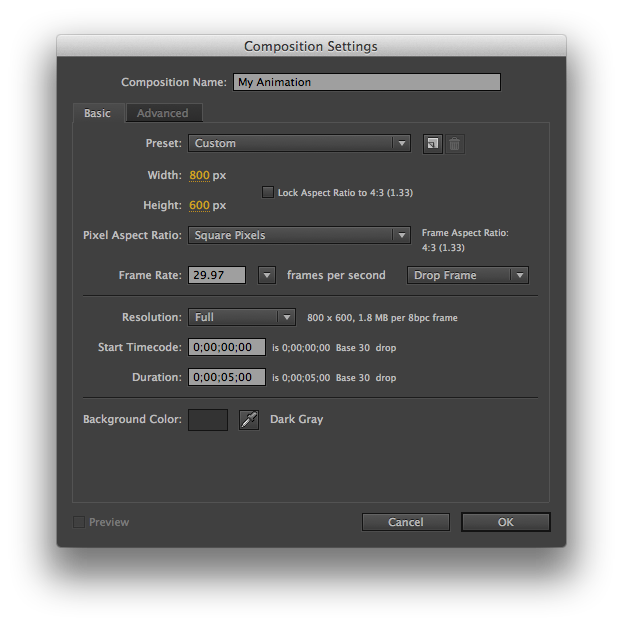
Теперь вам нужно создать новую композицию (cmd + N).
Композиция — это то же самое, что и документ в Photoshop. У нее есть слои, и к этим слоям вы можете применять эффекты и маски. Отличие After Effects в том, что у вас появляется дополнительное измерение — время. Это означает, что любой примененный эффект может быть модифицирован во времени посредством ключевых кадров (keyframes).
На заметку: Ключевые кадры (keyframes) — это то, что позволяет делать изменяющиеся во времени эффекты. Например, переход от прозрачности в 0% (первый ключевой кадр) до прозрачности в 100% (второй ключевой кадр) за одну секунду (интервал между ключевыми кадрами) создаст эффект выцветания. Это основа работы After Effects.
Когда вы создаете новую композицию, в вашем распоряжении — множество опций и различных настроек. На этом этапе мы не будем долго выбирать правильные настройки, а предположим, что нашу анимацию мы будем использовать в качестве шота для Dribbble. Задайте размер 800x600 и длительность 5 секунд, а все остальное оставьте без изменений.

Мы используем квадратные пиксели, потому что создаем анимацию для экрана компьютера.
Шаг 3 — Переносим пути из Illustrator в After Effects
Теперь, когда вы находитесь в пустой композиции, создайте новый сплошной слой (Solid Layer: cmd + Y). Он добавится на временную шкалу. Не думайте пока о цвете слоя, его мы будем настраивать в другом месте.

Перейдите в Illustrator, выберите один из путей, перейдите обратно в After Effects, где уже выбран новый спрошной слой, и нажмите “вставить” (cmd + V). Если путь слишком большой, дважды кликните по нему, чтобы отмасштабировать (по мере вставки остальных слоев, нужно будет так же отмасштабировать и их). Вы увидите добавленный путь в окне предпросмотра. (Еще один способ посмотреть маску — нажать M на сплошном слое временной шкалы)
Создавайте новый сплошной слой для каждого пути из Illustrator. Конечно, все пути можно вставить в один слой, но тогда они все будут анимироваться одновременно.
Также нужно создать сплошной слой для контура вашего логотипа — вы ведь захотите “залить” анимацию цветом, когда она будет готова.

Шаг 4 — Эффект
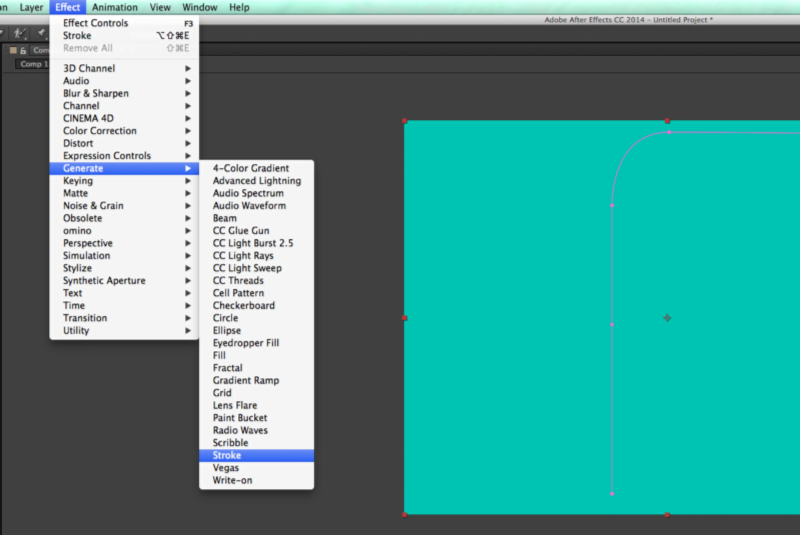
Выделите все слои с путями и добавьте эффект Stroke (“штрих”).

Можно посмотреть эффекты, примененные к слою, нажав кнопку E.
В этом тьюториале я буду использовать только один слой, но у вас, скорее всего, будет несколько. То, что я покажу, можно применить к каждому из слоев.
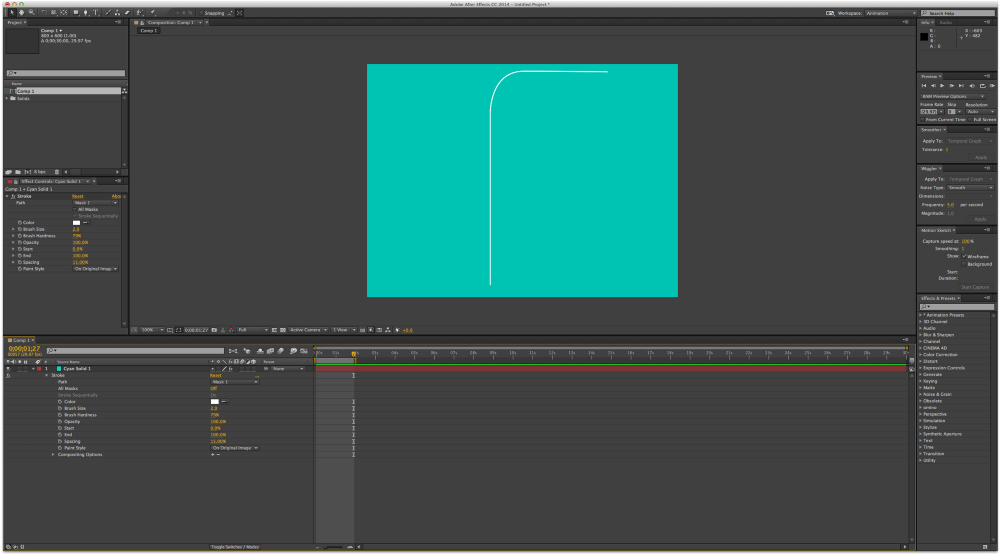
Перед вами будет примерно такой экран (в зависимости от количества слоев).

Пришло время анимировать
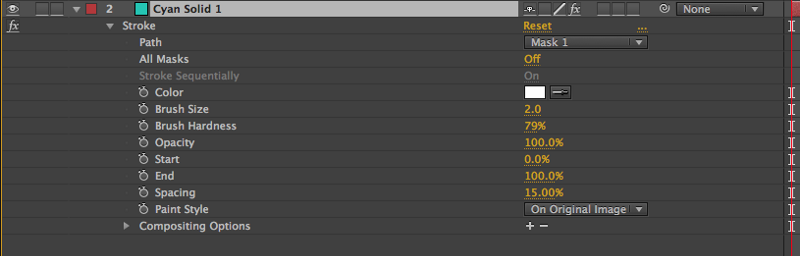
Вы можете открыть настройки эффекта Stroke, который вы только что добавили. Выделите слой (или слои) и нажмите E в окне временной шкалы (обычно я так делаю).

Выберите слой и нажмите E, чтобы посмотреть эффекты. Потом нажмите на иконку выпадающего списка, чтобы открыть настройки.
Во-первых, установите для опции Paint Style (“Стиль рисования”) режим “On transparent” (“на прозрачной области”). Так вы исключите фон слоя и будете работать только со штрихами.
Как вы видите, у эффекта Stroke есть настройки Start (“начало”) и End (“конец”). Установите точку воспроизведения на 00:00 и нажмите на секундомер рядом с опциями Start и End. Это ваши первые ключевые кадры.
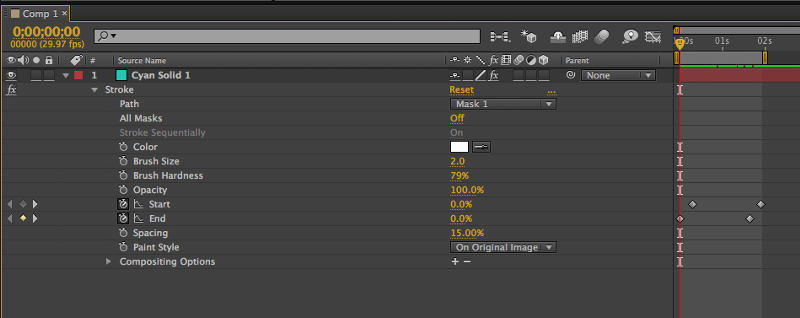
Далее, переместите точку воспроизведения на пару секунд вперед. Не нажимайте на секундомер снова! Слева от него должна появиться пара иконок-ромбиков. Используйте их, чтобы добавить дополнительные ключевые кадры.
Попробуйте изменить стартовое значение (Start) с 0% до 100%. Вы увидите, как штрих движется по линии и исчезает. Оставьте для обеих настроек (Start и End) значение 100% на отметке в 2 секунды и переместите точку воспроизведения назад на 00:00. Теперь измените значение End на 0%. Теперь и обе настройки (Start и End) идут от 0% до 100%. Последнее что вам осталось сделать — это немного “сдвинуть” конец анимации по отношению к началу. Выглядеть должно примерно так:

Теперь, когда вы двигаете точку воспроизведения между этими ключевыми кадрами, штрих анимируется:
Это была база, которая необходима для создания анимации такого типа. Есть много других значений, которыми можно поиграть — например, толщина и прозрачность. Поэкспериментируйте с этими настройками и посмотрите, как можно сделать штрих длиннее или короче (сдвигая интервалы начала и конца анимации) и как это меняет стиль анимации.

Я сохранил эти пробные анимации в отдельной “экспериментальной” композиции в AE файле. Ссылка на скачивание файла в конце статьи.
Шаг 5 — Настройка и эксперименты
Смягчение
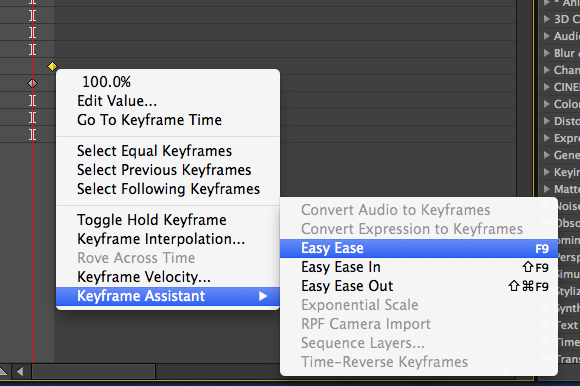
Секрет красивой моушн-графики в смягчении (Easing). Существует много типов смягчения и много способов смягчить анимацию в After Effects. В данном мастер классе мы ограничимся функцией Easy Ease (Плавный вход и выход). After Effects все сделает сам. Кликните правой кнопкой по одному или нескольким ключевым кадрам и увидите это меню. Выберите опцию Easy Ease и ромбик ключевого кадра изменит форму. Так вы поймете, что смягчение включено.
Там, где раньше изменения происходили равномерно, теперь — благодаря смягчению — они происходят интенсивнее в начале и плавнее в конце. Это как проезжать светофоры: вы не даете по тормозам резко, а заблаговременно притормаживаете, чтобы машина плавно останавливалась на красный свет. Это и есть смягчение.


Чтобы посмотреть свою работу, воспользуйтесь функцией RAM Preview. Это позволяет вам посмотреть анимацию в режиме реального времени. Нажмите Ctrl + O и анимация воспроизведется. Это единственный способ протестировать анимацию в реальном времени. Потребуется немного времени на подготовку воспроизведения: в окне временной шкалы появится зеленая полоса.
Анимируем толщину штриха
Помните, как мы создавали ключевые кадры для начального и конечного значения? Точно так же я поступаю с размером кисти (Brush Size). В данном случае я создаю 3 ключевых кадра, чтобы толщина кисти изменялась с 2 до 12 и снова до 2.
Настраиваем воспроизведение
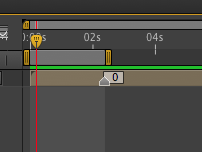
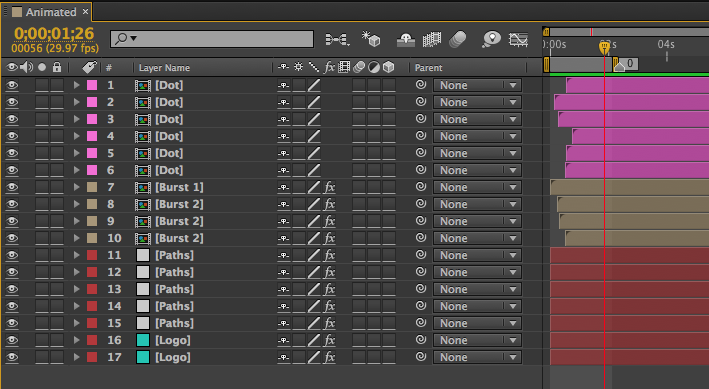
Вот как выглядит моя временная шкала по завершении работы. Вы видите, что я расположил слои (точнее их начальные точки) в шахматном порядке. Это нужно, чтобы вся анимация не проигрывалась разом. Здесь нет никакой точной науки — поэкспериментируйте с воспроизведением сами.

Добавляем мелочи

Заметьте, как меняется толщина штриха.
Отличный способ дополнить анимацию такого стиля — создать несколько небольших дополнительных анимаций, которые можно наложить поверх основной. Я создал эффект взрыва при помощи той же функции Stroke.
Чтобы создать эти мелочи, понадобится новая композиция. Что мне нравится в композициях — их можно использовать повторно. Я редактирую анимацию и изменяю ее размер в исходном файле, и, таким образом, создаю несколько совершенно непохожих друг на друга анимаций.
Шаг 6 — Выводим анимацию из After Effects
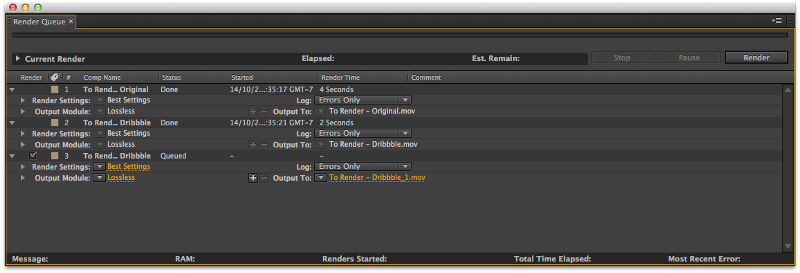
Теперь, когда вы готовы показать свою анимацию миру, ее нужно “вывести” (render). Чтобы это сделать, убедитесь, что вы находитесь в нужной композиции. В верхнем меню выберите Composition > Add to Render Queue (“Добавить в очередь рендеринга”).
Теперь вам нужно найти окно очереди рендеринга (Render Queue). Обычно это следующая вкладка после временной шкалы. На этой вкладке вы можете поменять настройки и задать место публикации. Если в настройках задан формат рендеринга .mov, значит все идет по плану.

Нажмите на кнопку Render (“вывести”) справа сверху — “дзынь!” — и готово! Теперь у вас есть Quicktime ролик, которым можно поделиться со всем миром! Чтобы выложить файл на Dribbble, откройте ролик в Photoshop и сохраните для веб (Save for Web). В диалоговом окне выберите формат gif и закольцуйте анимацию ☺
Ресурсы
Чтобы вам было проще начать, можете скачать мои файлы из Illustrator и After Effects.

Если вам интересно поделиться своими навыками с сообществом дизайнеров, зайдите на Bridge: http://app.designerfund.com/bridge







