Вы читаете перевод статьи Родриго Муниса “Dear web designer, let’s stop breaking the affordance of scrolling”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
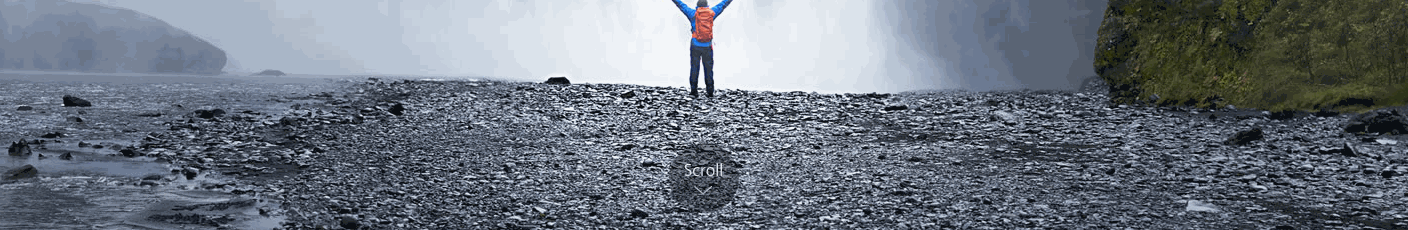
Все мы такое видели. Вы заходите на сайт, и вот она: огромная красивая картинка во весь экран… Это огромный (каламбур) тренд веб-дизайна, и, похоже, многим он нравится.
Ну хорошо — нравится не всем. Постойте… Что это?

Почему ты кричишь на меня, стрелка вниз? Или мне называть тебя “скреллка” (скролл + стрелка)? Эй… Я знаю, как пользоваться компьютером! Я по натуре исследователь. Я скролил всю жизнь, я не глупый 🙁 Пожалуйста, не указывай мне, что делать. Это грубо.
“Если что-то приходится объяснять — это не работает” — Милтон Глейзер
Дорогой дизайнер
Вы нарушаете процесс пользовательского восприятия на самом, пожалуй, понятном этапе взаимодействия со страницей. Все люди знают, как скролить, и ваше дизайнерское решение разрушает ментальную модель. Разве не видите? Линии фолда нет, страничка в порядке. Все дело в так называемой проблеме аффорданса. Стрелка — не выход, в этом контексте она смотрится нелепо и создает шум. Дизайнер не должен предлагать пользователям подобный опыт.
Использовать стрелку, чтобы попросить пользователя поскролить страничку — все равно что написать “нажми сюда” на кнопке, которая не выглядит как кнопка. Это не дизайн. Это даже не искусство, раз приходится объяснять, что делать.
В стрелке нет никакого смысла — она лишь решает проблему, которую вы создали сами. Это решение бесполезно: вместо того чтобы сообщать, оно заставляет.
“Но клиенты хотят картинку на весь экран! Боже, что же делать?”
Для начала успокойтесь. Мы все тут дизайнеры. Мы можем это исправить.
Стрелка для прокрутки? Вы можете лучше!

Читайте исследование компании Huge на тему скролинга: http://www.hugeinc.com/ideas/perspective/everybody-scrolls
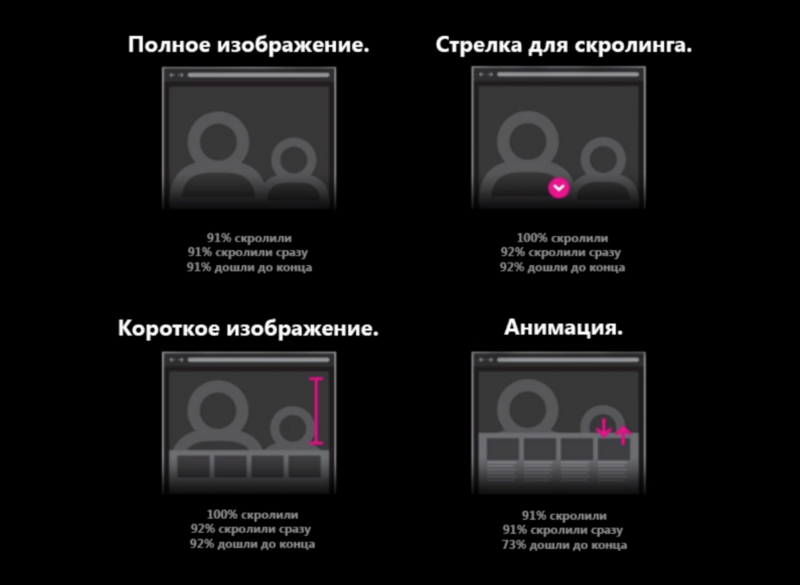
В исследовании Huge есть пара интересных моментов. Во-первых, мы видим, что некоторые пользователи просто пропускают часть контента, если возможность скролинга недостаточно очевидна. Во-вторых, у проблемы есть несколько решений. У скрелки очень хороший результат, но стоит ли тестировать это решение?
Сравните результаты “стрелки для прокрутки” и “короткого изображения”. Они буквально одинаковые. Теперь сравните “стрелку для прокрутки” и “полное изображение”. Для меня очевидно, что в случае со стрелкой пользователи скролили страницу, потому что она кричала им об этом. Стрелка работает, но создает не самый приятный опыт взаимодействия. Если люди понимают, что под картинкой есть контент, они и так будут скролить.
Используйте легкую анимацию (но не анимированную стрелку)
Анимированные элементы могут ненавязчиво подсказать, что под огромной картинкой есть контент. Я не говорю, что это идеальное решение для любого случая. Но давайте возьмем анимацию за основу и придумаем несколько способов решить проблему.
В первом примере контент всплывает снизу и сразу же исчезает. Он как бы говорит: “Привет, я тут. Если я тебе нужен — ты знаешь, что делать”:

Если для главной картинки вы используете эффект параллакса, примените его и для всплывающей подсказки. Она станет более заметной, а поведение страницы будет последовательным. Если картинка уменьшается, когда пользователь скролит, она должна делать то же самое на всплывающей подсказке:

Если блоков несколько, можно использовать “танцующую” анимацию:

Не скрывайте контент, возьмите его под контроль

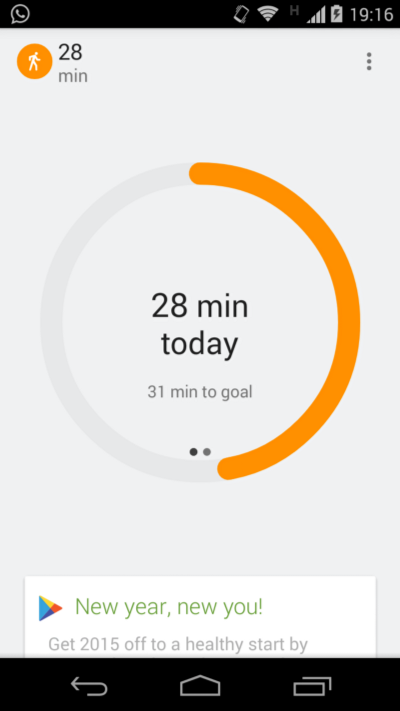
Android-приложение Google Fit показывает только часть первой карточки под большой круговой диаграммой. Оно как бы намекает: там еще есть что посмотреть! Это интуитивный и элегантный подход, поскольку дополнительные элементы не бросаются в глаза. Они хорошо воспринимаются, в то же время оставляя пространство для основной диаграммы.
В таком подходе нет ничего нового. В 2006 году Джаред Спул уже говорил о том, как обрезка фото может повысить очевидность скролинга.
На сайте можно добиться чего-то подобного, задав для блока с картинкой высоту около 90% от максимальной высоты экрана. Понадобится всего одна строчка CSS или простой скрипт (если вам нужна поддержка старых браузеров).
А что если совместить это с анимацией и сделать контент слегка прозрачным? Тогда внимание пользователя не будет отвлекаться от той самой главной картинки:

Только будьте осторожнее с уровнем прозрачности. Если контент слишком бледный — это уже не круто. Да, и не забудьте убрать прозрачность, когда пользователь начнет скролить страничку или взаимодействовать с контентом 🙂
Мы уже знаем: простота — это очень сложно. Но иногда то, что кажется простым решением, — всего лишь лень. Это решение может и легко спроектировать, но не всегда легко и приятно использовать.
Остановите шум. Пообещайте, что избавитесь от этой стрелки!







