Вы читаете перевод статьи "Only one of these weather apps is attempting to solve the real problem". Над переводом работали: Ринат Шайхутдинов и Ольга Жолудова. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
В дизайнерском сообществе творится нечто нелогичное. С одной стороны, великолепный контент от таких людей как Райан Сингер и Джули Чжо двигает наше дело вперед. А с другой стороны, все больше и больше людей размещают и обсуждают свои работы на Dribbble, что (в большинстве случаев) тормозит развитие дизайна в целом. Этот пост не о Dribbble, а о ценности сообщества на Dribbble.
Мы будем использовать термин “продуктовый дизайн”, но под ним я подразумеваю и UX, и проектирование взаимодействия.
(Примечание: Этот пост был впервые размещен в блоге Inside Intercom, где мы обычно делимся своими мыслями о дизайне, пользовательском опыте, стартапах и технологичном бизнесе в целом).
“Смотрится клево!” Как сообщество Dribbble поощряет поверхностные работы
В прошлом году я просмотрел множество дизайнерских работ от соискателей и заметил опасную закономерность. Слишком многие дизайнеры создают свои работы, скорее чтобы впечатлить друзей, чем для решения бизнес-задач. Эта проблема уже давно существует в сфере креативной рекламы (когда работы создаются ради победы на конкурсах, а не для достижения целей клиента), и теперь эта закономерность проявляется и в сфере дизайна.
Большинство просмотренных мной дизайнерских работ от соискателей были поверхностными, созданными с прицелом на Dribbble. Выглядят классно, а работают плохо. Каждый пиксель их плоского дизайна выполнен идеально, но они не достигают реальных бизнес-целей, не решают реальных людских проблем, не учитывают специфики всей бизнес-системы в целом.
Сам Dribbble задает тон обсуждений — акцент на сообщении дизайна не ставится, а вот цветовые решения и другие поверхностные детали интерфейса подчеркиваются. Люди смотрят и подражают. Большинство работ на Dribbble выглядят одинаково. Будь то программы для общения, софт для бухгалтерского учета, маркетинговый сайт, приложение для погоды — везде применяются одни и те же стили. Расфокусируйте взгляд и попробуйте отличить.

Программа для общения? Софт для бухгалтерского учета? Приложение для погоды? Отличить сложно.
Самый важный дизайн продукта, как правило, — самый уродливый
С другой стороны, лучшие, на мой взгляд, работы всегда отражали мыслительный процесс. Скетчи. Диаграммы. Плюсы и минусы. Реальные проблемы. Компромиссы и решения. Прототипы и анимации, иллюстрирующие взаимодействие. Элементы, которые движутся и изменяются. Элементы, основанные на реальных данных.
Худшие соискатели отправляли плоские PNG-файлы. PDFки, полные вайрфреймов. Никакого объяснения решаемой проблемы, никаких технических или бизнес-ограничений. Никакого контекста. Идеальные пискели, заточенные под ретину PNG, которые будут клево смотреться на Dribbble, но обладают минимальной ценностью в реальном мире и в контексте разработки продукта.
Именно поэтому все эти редизайны чужих работ так глупы! Например, новый логотип Yahoo, изменения на Facebook, самый новый X/Twitter, ребрендинг American Airlines. У людей нет контекста, нет представления о процессе принятия решений в этих проектах, нет осознания требований, ограничений, организационной политики.
Если принять во внимание то, что продуктовый дизайн — это решение клиентских проблем в рамках определенных бизнес-ограничений, то получается, что у нас появляется все больше псевдо-UX-дизайнеров, производящих не дизайн, а просто цифровое искусство. Они художники. Они стилисты. Они создают красивые вещи — что, конечно, важно — но они уж точно не занимаются продуктовым дизайном.
Дизайн продукта — это миссия, это видение, это продуктовая архитектура
Начиная с широкого обзора всей концепции и заканчивая проработкой каждого пикселя, дизайнер всегда должен думать о миссии компании, подключать видение и принимать во внимание продуктовую архитектуру. Все, что делает дизайнер, должно рассматриваться сквозь эти призмы.
Миссия: Причина нашего существования, помимо зарабатывания денег?
Видение: В какое будущее мы верим? Как оно поможет нам достичь нашей миссии?
Дизайн берет свое начало на самом верху компании, отражая ее миссию. Затем вступает видение. Сложно создать отличный дизайн, не имея четкого и действенного видения и сформулированной миссии. Важность этого не стоит недооценивать. Если у компании нет четкой миссии, возьмите на себя труд по ее созданию.
Следом за миссией и видением идет продуктовая архитектура. Не путайте с архитектурой в техническом понимании. Я скорее имею в виду компоненты вашего продукта и то, как они соотносятся друг с другом. Какова их система? В свой первый день работы в Facebook, Крис Кокс (вице-президент по вопросам продукта) выдал невероятную вступительную речь (вот вам отрывок, чтобы получить общее впечатление). В аудитории присутствовали разные сотрудники компании и говорить можно было о чем угодно, но Крис сфокусировался на объяснении зрителям архитектуры продукта, а также на соотношении продукта с миссией компании.
“Для Facebook архитектурой является поток людей, их друзей и их интересов; а еще — поток бизнесов, начиная с глобальных брендов и заканчивая местными магазинчиками. И объединяет эти потоки карта, на которой отражены связи между всеми элементами системы. Это четкое, проработанное видение продукта явно соотносится с миссией компании.
По опыту могу сказать, что очень трудно предложить хороший дизайн, не имея прозрачной, выверенной продуктовой архитектуры.
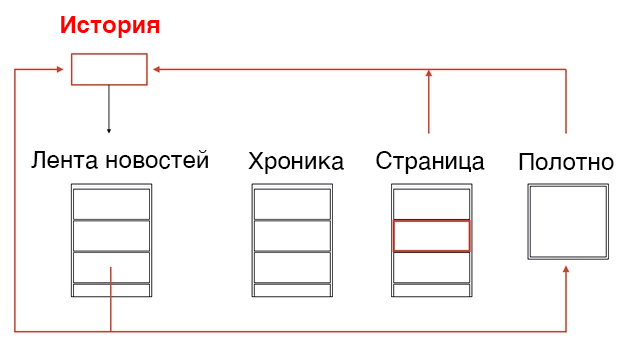
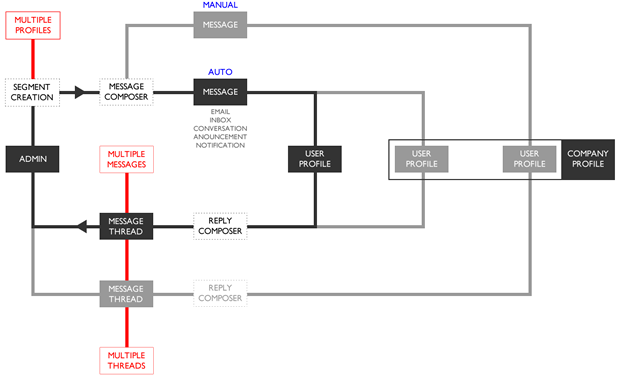
И во многих случаях именно дизайнеру придется выявлять и разрабатывать эту архитектуру. Описывая Facebook внешним партнерам, я часто рисую подобные диаграммы:”

Продуктовая архитектура — это не информационная архитектура. Это не просто набор взаимосвязанных страниц или описание функций кнопок. Для таких целей есть прототип. А архитектура гораздо глубже. Это структура. Кирпичики. Она отражает объекты системы и их взаимосвязь. В Intercom мы думаем о дизайне в контексте нашей продуктовой архитектуры.

Я не припомню, чтобы мне встречалось описание продуктовой архитектуры на Dribbble. Редко встретишь дизайнера, придающего должное значение таким вещам, как согласование дизайна с миссией, проработка видения, отражение видения в продуктовой архитектуре. А ведь подобные мысли должны быть нормой, а не исключением.
Как только у вас появятся миссия, видение и продуктовая архитектура, мы сможете перейти к остальным деталям: например, какие у пользователей цели и что делает их счастливыми, удовлетворенными, успешными. Что дает им ваш продукт, когда он хорошо работает, а когда — нет.
Грубые, страшненькие скетчи и наброски, на которых отражено все вышеперечисленное, гораздо важнее PNG-работ, выставляемых на Dribbble. В процессе создания продукта с начала и до финальной стадии, меня меньше всего интересуют и волнуют файлы в PNG и Photoshop. Гораздо важнее знать, где создателю дизайна пришлось пойти на компромисс. На каком этапе обсуждались плюсы и минусы. Где проходили согласования дизайна с миссией компании и как развивалась продуктовая архитектура. Зарисовки на доске, скетчи от руки, схемы на салфетках — вот что дизайнерам следует размещать на Dribbble. Покажите мне внутренности. Даже текстовое описание планируемого продукта важнее, чем PNG-файлы.
Подумайте о четырех слоях дизайна
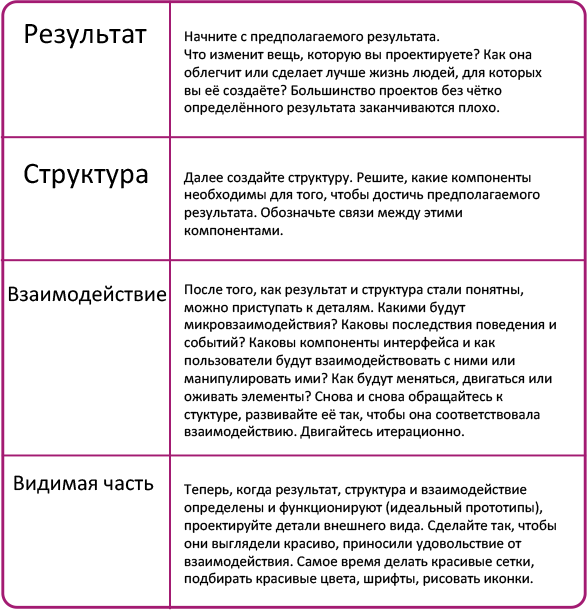
Дизайн — это многослойный процесс. По моему опыту, существует определенный оптимальный порядок движения от слоя к слою. Проще всего будет представить себе четыре слоя:

Результат: Начните с желаемого результата. Каким образом создаваемый вами продукт облегчит или улучшит жизнь людей? Большинство проектов без четко определенного результата заканчиваются печально.
Структура: Далее проработайте систему. Подумайте, какие компоненты требуются для достижения желаемого результата. Кроме того, спланируйте связи между этими компонентами.
Взаимодействие: Определившись с результатом и структурой, проработайте детали взаимодействия. Какими будут микровзаимодействия? Последовательности действий и событий? Каковы компоненты интерфейса и как люди будут ими пользоваться? Что будет двигаться и изменяться? Проведите ревизию системы и развейте ее до уровня планируемых взаимодействий. Проводите итерацию за итерацией.
Визуальный уровень: Определив результат, структуру и модели взаимодействия и создав, в идеале, работающий прототип, вы можете приступать к проработке визуальных элементов. Пусть они будут красивыми и приятными в использовании. Вот теперь пришло время симпатичных макетов, цветов, иконок и шрифтов!
Я вижу, как дизайнеры один за другим концентрируются на четвертом слое, не уделяя должного внимания остальным трем. Они прорабатывают слои в обратном порядке — с четвертого к первому. Макет, шрифты, цвета и стиль не так уж важны, если первые три слоя не достаточно проработаны. Многие дизайнеры согласны с этим на словах, но на деле они точно так же пропускают первые три этапа — ведь гораздо интереснее рисовать красивые картинки и оттачивать пиксели, чем разбираться со сложными бизнес решениями и учитывать мнения разных людей. Ладно, продолжайте работу над четвертым слоем, но знайте, что это не дизайн. Вы цифровой художник, а не дизайнер.
С проникновением интернета в нашу жизнь, проектирование систем будет иметь еще большее значение
С появлением Интернета в обществе произойдут такие перемены, каких не было со времен промышленной революции. Интернет проникает повсюду. Он в наших домах, на работе, в кровати (даже когда мы спим), в наших карманах — везде. Интернет всегда с нами. А теперь он появляется в наших машинах, в предметах одежды, во всем, что у нас есть. Он даже следит за нашим здоровьем. К 2020 году (если не раньше) все бизнесы будут так или иначе связаны с интернетом. Как однажды сказал Чарльз Имз, “В конечном счете все соединяется”.
Проектирование статичных, слинкованных страниц — это умирающая профессия. Невероятный рост мобильных технологий, API, SDK и открытое партнерство между платформами и продуктами — все это рисует нам четкую картину будущего, в котором мы все будем проектировать системы. Умирают PDF-файлы полные вайрфреймов, умирает Photoshop как инструмент для дизайна. Передовые дизайнеры пользуются скетчами, белыми досками и инструментами для прототипирования (Quartz Composer, After Effects, Keynote, CSS/HTML).
Именно поэтому многие считают, что дизайнер должен уметь кодить. Согласны вы с этим или нет, но дизайнер точно должен уметь определить проблему и решение не только в пикселях, но и в контексте взаимодействия между компонентами системы. Затем нужно создать прототип и приступить к написанию кода. В процессе вам обязательно предстоит вносить правки, так как реальные данные выявят проблемы, которые не были и не могли быть учтены изначально. Прорабатывая взаимодействия на основе реальных данных, вы лучше прочувствуете пользовательский опыт.
Мы проектируем с ориентацией на пользу
В Intercom мы работаем в сфере продуктового дизайна по схеме Клея Кристенсена. Мы превращаем каждую дизайн-проблему в пользу, приносимую в какой-то конкретной ситуации, в мотивацию и цель и в желаемый результат.
Когда ___, мне нужно ___, чтобы можно было ___.
К примеру: Когда важный новый клиент оформляет подписку, мне нужно быть в курсе, чтобы можно было начать с ним разговор.
Это дает нам ясность. Мы можем сопоставить эту пользу с миссией и расставить соответствующие приоритеты. Это позволяет нам сохранять уверенность, что мы постоянно работаем во всех четырех слоях дизайна. Мы видим, какие компоненты нашей системы составляют обозначенную пользу и какие взаимодействия требуются для ее увеличения. Мы проектируем, начиная с первого слоя и заканчивая последним, то есть постепенно продвигаемся по пути: желаемый результат — система — взаимодействия — визуальный дизайн.
Кроме ориентации на пользу, мы также создаем библиотеку паттернов, которая отражает системно-ориентированную природу наших дизайнерских работ. Все больше дизайнов создаются на базе кода из библиотеки, а не фотошопа. Но это не идеальный процесс. Мы постоянно совершенствуем его.
Мне бы хотелось узнать, как это все соотносится с вашей работой. Если вы работаете подобным образом, мы предлагаем вакансии в Intercom и всегда приглашаем толковых, амбициозных людей в команду.
Пол Адамс, вице-президент Intercom по вопросам продукта.







