Вы читаете перевод статьи Мэри Стрибли “Design Elements & Principles”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Дизайн — это сложный, запутанный, веселый и увлекательный бизнес.
Когда ты новичок, есть множество вещей, которые надо изучить, сделать, учесть — не говоря уже о том, что технологии постоянно развиваются, появляются новые программы, в моду входят новые тренды. Честно говоря, все это может оказывать серьезное давление.
Поэтому давайте немного замедлимся. В этой статье мы расскажем о 20 принципах дизайна, которые (мы надеемся) помогут вам сделать первые шаги в этой творческой среде. Так что располагайтесь и давайте обсуждать принципы.

01. Линия

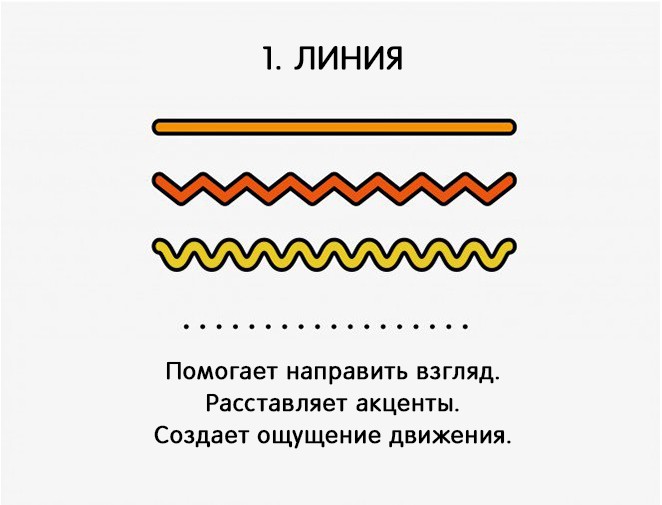
Я уверен, вы в курсе, что такое линия, но на всякий случай проясним: линией называется любая линейная отметка. Если задуматься, все состоит из линий. Даже слова и буквы, которые вы сейчас читаете созданы из тысяч изогнутых, ломаных и прямых линий.
Посредством линий также можно передавать различные идеи. Прямые линии говорят о порядке и опрятности, волнистые создают ощущение движения, а зигзаги — напряжения или возбуждения.
В фотографии часто применяется техника “направляющих линий”, которые, как понятно из названия, направляют взгляд. Если вам удастся найти направляющие линии и сделать на них акцент, вы сможете сфокусировать взгляд зрителя на конкретных деталях изображения.
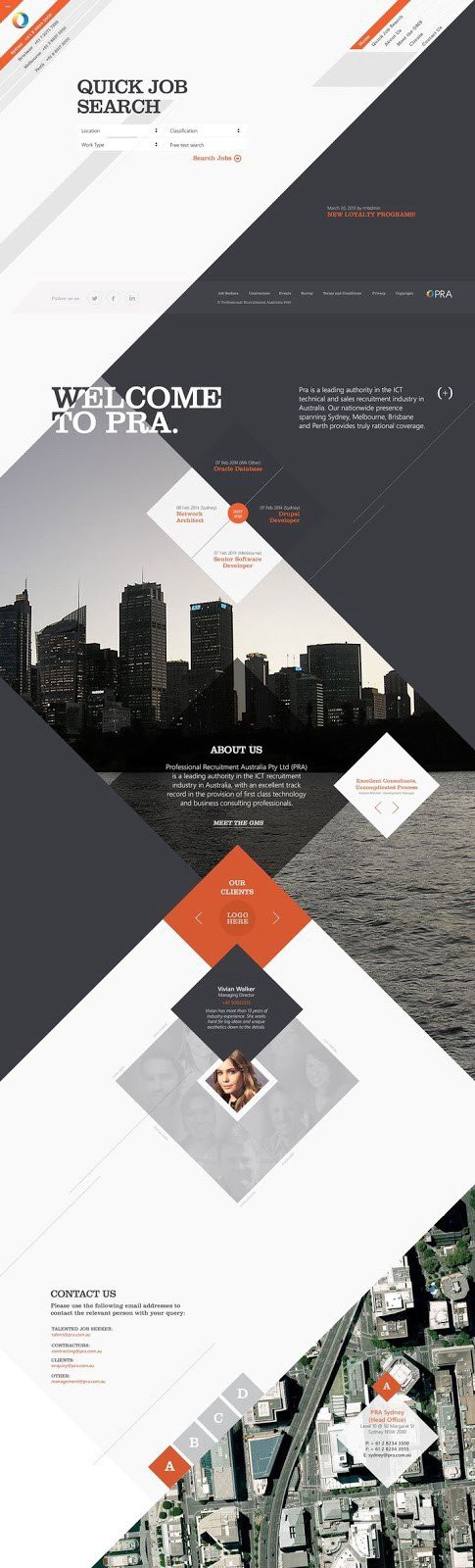
Давайте рассмотрим пример использования направляющих линий в веб-дизайне. На этой странице мы видим очень крутую диагональную сетку, а сильные направляющие линии ведут нас вниз по странице секция за секцией: взгляд быстро скользит по зигзагу.

Пользуйтесь линиями — это отличный способ стилизовать ваши иллюстрации. Посмотрите, например, эти иллюстрации в виде вайрфреймов, которые создает Ксения Ставрова для бренда одежды SNDCT. Каждая иллюстрация выполнена простыми белыми линиями, что придает дизайну целостность и узнаваемый стиль. Уделяйте внимание линиям, чтобы создавать интригующие изображения.


Постеры Ксении Ставровой для SNDCT
Линия — это многогранный, простой и эффективный графический элемент, который точно не стоит принимать как должное! Экспериментируйте с линиями, и вы увидите, насколько крутым они могут сделать ваш дизайн!
02. Масштаб

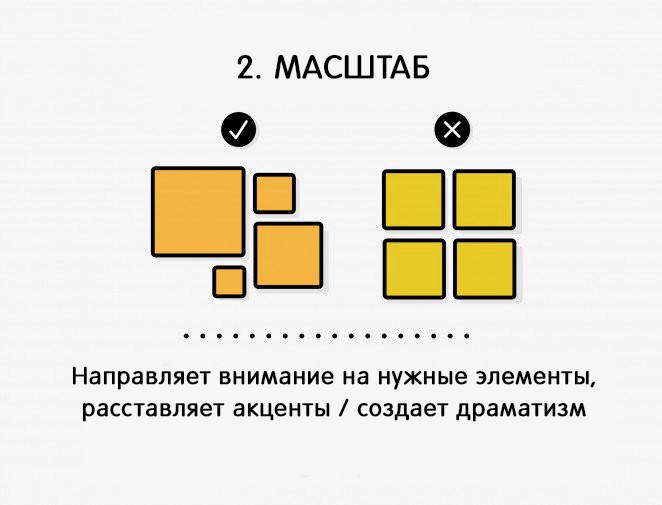
Масштаб играет в дизайне огромную (иногда в буквальном смысле) роль. В самом базовом смысле, масштаб — это конкретный размер отдельных элементов. Масштаб помогает нам правильно толковать дизайны и изображения. Скажем, вам надо нарисовать мышь рядом со слоном. Скорее всего, ваша мышь будет гораздо меньше слона, чтобы зрителям с первого взгляда была понятна суть рисунка.
Именно так масштаб помогает нам правильно понимать многие вещи. Но совсем не обязательно всегда руководствоваться реализмом при выборе масштаба. Вы можете создавать невероятно большие или очень маленькие изображения, чтобы поразить зрителей или подчеркнуть, что в дизайне самое важное, а что — второстепенное.
К примеру, посмотрите на этот постер Габза Грегорца Домарадски к фильму Drive. На этом постере главный герой изображен очень крупно: в первую очередь мы обращаем внимание на него, а уже потом замечаем все остальные лица.

Эта картинка не реалистична, ведь лица людей в обычной жизни одного размера (и Райан Гослинг не гигант, насколько я помню). Тем не менее, благодаря масштабу зрителю сразу становится понятно, насколько важен каждый персонаж фильма. Того же эффекта можно добиться и в дизайне.
Когда масштаб задает важность элементов — это называется иерархией. Не бойтесь, мы поподробнее поговорим об иерархии чуть позже! А пока давайте рассмотрим пример, в которой масштаб используется для выражения важности.
В этом дизайне от фирмы The Consult некоторые цифры, показатели и данные представлены в укрупненном масштабе, чтобы пользователи сразу обратили на них внимание.

Публикация Labour Market Intelligence от фирмы The Consult
Хотите еще несколько полезных советов по масштабу? Почитайте статью 5 интересных способов использования масштаба в дизайне.
03. Цвет

Знаю, нет нужды расписывать, насколько важен цвет в дизайне, но я все же распишу. Цвет — это основа основ. Цвет создает определенное настроение и атмосферу, передает эмоции; каждый оттенок вызывает свои ассоциации. Короче говоря, цвет может решить судьбу вашего дизайна.
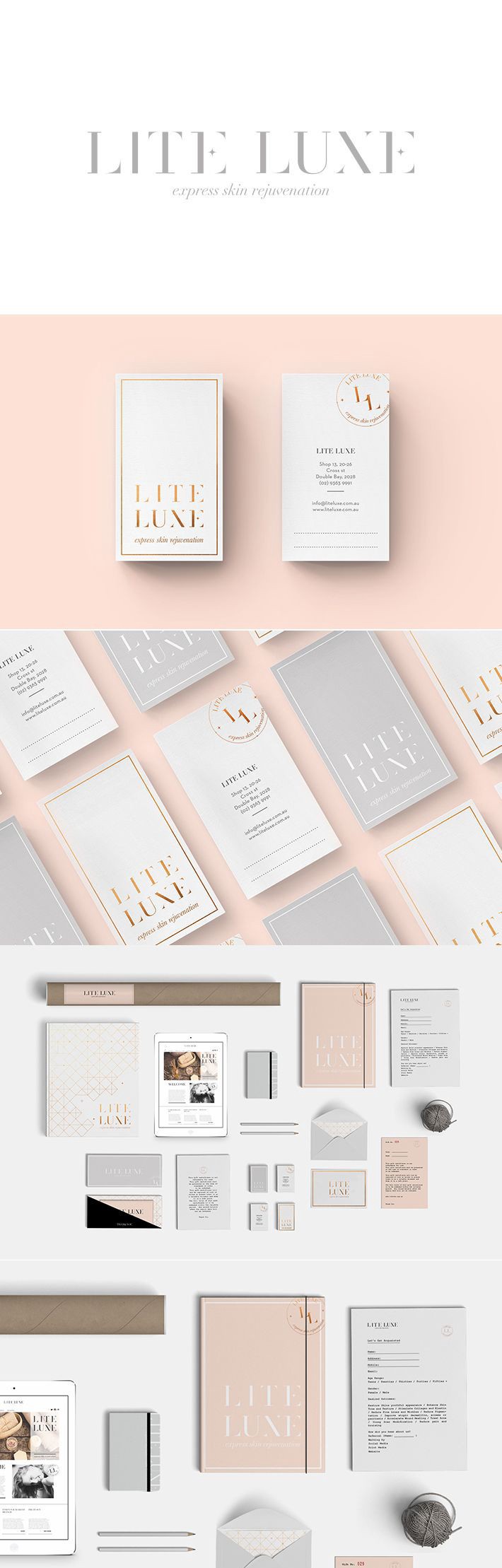
Давайте рассмотрим два примера брендинга. Первым номером у нас идет работа от Smack Bang Designs — дизайн услуги по омоложению кожи “Lite Luxe” для женщин. В этом дизайне предпочтение отдано светлым, мягким, пастельным цвета. Белый, светло-серый, мягкий багровый, а также немного медного и золотистого — все эти цвета мягко дополняют друг друга, и в результате получается спокойный, элегантный и женственный дизайн.

Lite Luxe от Smack Bang Designs
С другой стороны, у нас есть второй пример: оформление бренда Frooti (производителя соков) от Sagmeister & Walsh. В отличие от предыдущего примера, в котором цвета выбранной палитры мягко дополняли друг друга, в данном случае мы видимо очень контрастные цвета, за счет которых дизайн становится более активным, энергичным и игривым.

Frooti Rebrand от Sagmeister & Walsh
Цвет играет свою роль не только в элементах брендинга, его влияние распространяется на все — даже на фотографии. Благодаря фильтрам и различным настройкам, мы можем бесконечно совершенствовать цвета и тона фотографий.
Вы создаете изящный и утонченный дизайн постера? Почему бы не использовать монохромный фильтр в черных тонах и с высокой резкостью — как, например, фильтр “Street” от Canva. Или, может быть, вы хотите создать эксцентричный образ? Немного снизьте контрастность изображения, чтобы приглушить цвета, сделать их мягче и спокойнее.
04. Повторение

Возьмите любой известный бренд — Coca-Cola, Apple, Nike — и, я уверен, вы сможете представить их логотип, образ и цветовую схему. Почему же все это моментально всплывает в памяти? Ага, правильно, дело в повторении.
Что касается дизайна бренда, повторение выступает ключевым элементом: оно и обеспечивает согласованный образ бренда, и логически связывает все элементы воедино.
Давайте рассмотрим пример брендинга от Мишель Вэнг. Как видите, в этом фирменном стиле все согласовано: цветовая палитра, использование логотипа и даже отступы.

Повторение — это ключевой элемент брендинга, но оно также находит свое применение при создании прекрасных “одноразовых” дизайнов. К примеру, повторение является ключевой составляющей паттернов и текстур.
Посмотрите на этот дизайн упаковки от Насти Чамкиной: повторение используется для создания прекрасного паттерна. Паттерны — это не обязательно скучные цветочные узоры, как на старых пыльных шторах, паттерны могут быть веселыми и эффективными. Так что почему бы вам не использовать повторяющиеся паттерны в своих будущих работах?

Хотите еще вдохновляющих примеров брендинга с использованием паттернов? Почитайте эту статью: 50 восхитительных геометрических паттернов в графическом дизайне!

05. Негативное пространство

Скажем прямо: негативное пространство — это “пространство между”, область внутри и вокруг элементов, у которой есть своя форма.
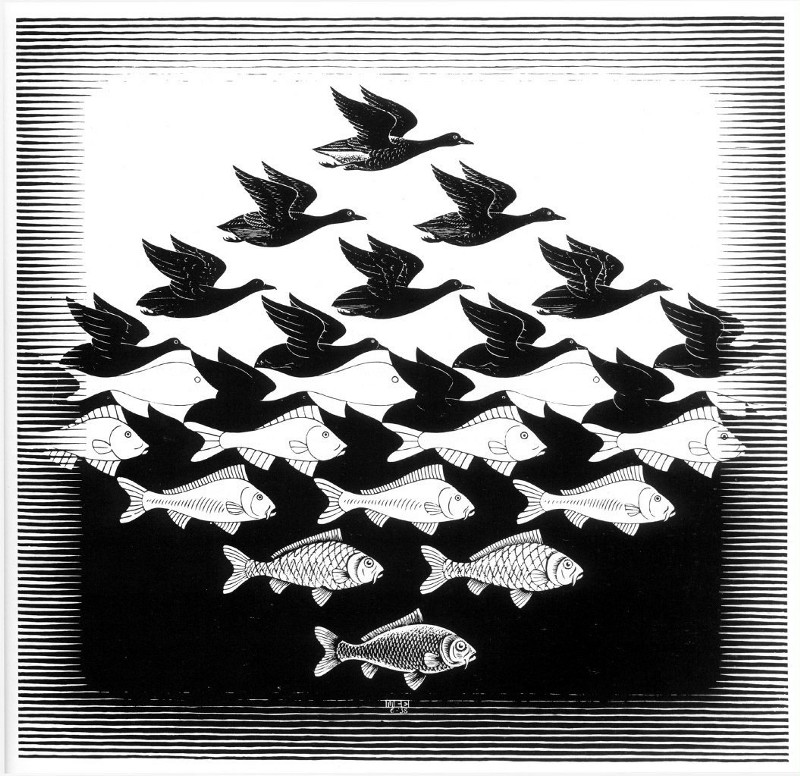
Общепризнанным королем и первопроходцем негативного пространства был художник Мауриц Эшер: я уверен, его работы уже встречались вам и ставили в тупик. Эшер создал множество работ-мозаик, в которых одна форма плавно перетекала в другую через негативное пространство, как на этой гравюре “Sky & Water I”.

Видите как Эшер использовал пространство между птицами, чтобы создать форму рыбы? Так и работает негативное пространство — оно учитывает все, что находится внутри и вокруг физического дизайна, и использует это пространство для создания чего-то нового.
Если пользоваться негативным пространством с умом и продуманно, можно создать поистине поразительные и интересные дизайны. Посмотрите на эти простые иконки животных от дизайнера Джорджа Бохуа: при помощи простых, чистых форм формируется понятный образ каждого животного.

Графические изображения животных от Джорджа Бохуа.
06. Симметрия

Учеными доказано, что человеческие существа по своей природе стремятся к симметрии. Симметричные лица, паттерны и дизайны кажутся нам более привлекательными, эффективными и красивыми.
Симметрию часто используют в логотипах, чтобы добиться гармоничного и сбалансированного дизайна. Примеров симметричных логотипов множество: Target, McDonald’s, Chanel, Starbucks и т.д.

Конечно, симметрия не является универсальным решением для любого дизайна — и не должна быть. Существует тонкая грань между сбалансированным и “слишком симметричным” дизайном, в котором стороны выглядят как идентичные зеркальные отражения друг друга. Поэтому, вместо того чтобы гнаться за идеально симметричным дизайном, постарайтесь использовать в своих работах лишь легкие намеки на симметрию.
К примеру, в этом свадебном приглашении явно прослеживается симметрия, но все же его стороны не зеркальны. Дизайнер так выстроил некоторые графические элементы и текст, чтобы симметрия не была чересчур явной. В результате получился нежный, романтичный и сбалансированный дизайн:

Jarrid & Laurа: свадебное приглашение от Нейта Койлера
Кроме того, симметрия не всегда столь очевидна. Иногда она настолько неуловима, что вы даже не заметите. Яркие примеры невидимой симметрии можно встретить в дизайне печатных изданий, а именно в оформлении текстовых блоков. Откройте любой журнал, найдите длинную статью и, скорее всего, вы обнаружите, что текст разбит на колонки, зачастую симметричные по размеру — так статья выглядит разборчивее, опрятнее и визуально приятнее.
Посмотрите на дизайн этого ежегодного отчета от Brighten the Corners и Аниша Капура — колонки текста симметричны относительно середины разворота.

Ежегодный отчет Zumtobel от Brighten the Corners и Аниша Капура
Если использовать в лейауте немного симметрии, можно создать ощущение баланса и порядка. Так что в следующий раз, когда будете создавать дизайн как-нибудь публикации или работать с большими объемами текста, обратите внимание на симметрию: возможно ее слишком много (или слишком мало)? Если кажется, что с дизайном что-то не то, поэкспериментируйте с симметрией.
07. Прозрачность

Степень прозрачности элемента показывает, насколько мы можем видеть “сквозь него”. Чем выше прозрачность, тем легче и незаметнее выглядит элемент; чем ниже прозрачность — тем он массивнее.
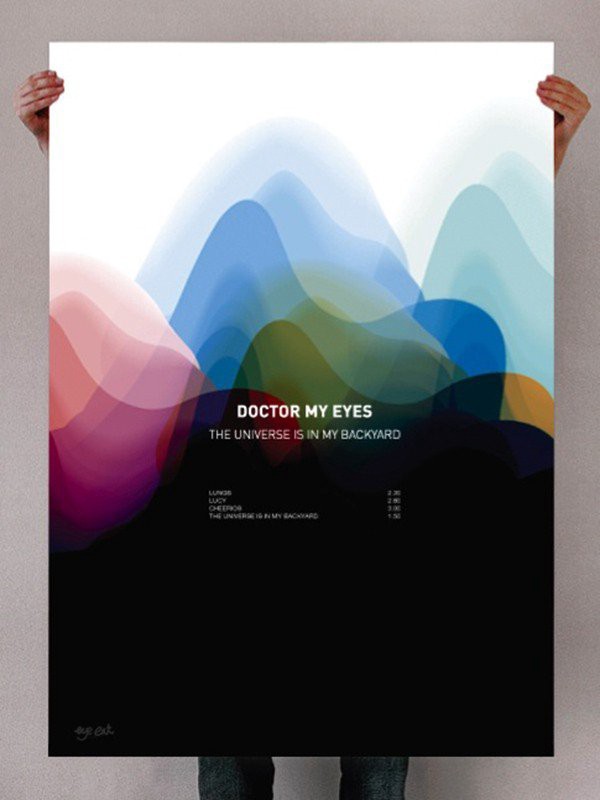
Давайте рассмотрим пример использования прозрачности. В этой восхитительной работе Джека Кроссига за счет слоев разных форм, цветов, размеров и уровней прозрачности создается поистине прекрасная графика. Экспериментируйте с уровнями и эффектами прозрачности, чтобы в интересной форме представить слои и формы вашей графики.

Постер DME 2008 от Джека Кроссинга
Прозрачность также отлично подойдет для создания эффекта движения в статичных изображениях. Для примера рассмотрим этот постер от Филиппо Баракани, Микко Гертнера и Лоранца Поттхаста, на котором несколько полупрозрачных изображений наложены друг на друга, что создает ощущение движения и эффект вовлеченности.

Художественная школа в Бремене от Филиппо Баракани, Микко Гертнера и Лоранца Поттхаста
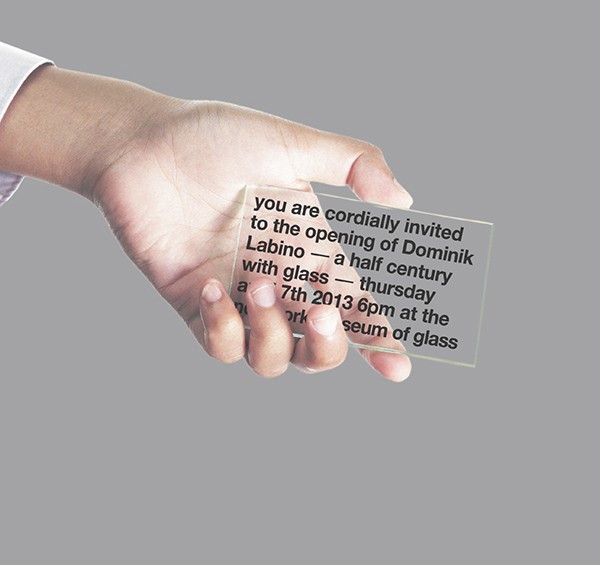
Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное на прозрачном стекле — это делает дизайн уникальным и увлекательным. Обязательно учитывайте, на каком носителе будет размещаться ваш дизайн: если есть возможность “поиграть” с прозрачностью, подумайте, как можно творчески обыграть это.

08. Текстура

Чистый, четкий и гладкий графический дизайн — это классно, но иногда немного “грубой” текстуры не помешает. Текстура делает дизайн более глубоким и тактильным и привносит в него интересные эффекты.
Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне слишком много текстур, он выглядит перегружено. Помните: существует тонкая грань между “потертым шиком” и просто потертым старым дизайном.

Видите, как дизайн становится “грязным”, когда в нем слишком много текстур? Если бы не обводка, шрифт невозможно было бы прочитать.
Конечно, если вам по стилю подходит “грязный” образ, то текстуры отлично сработают, но если вы хотите привнести в дизайн лишь легкое ощущение тактильности, оставайтесь с нами.
Давайте рассмотрим пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика от Дэна Кассаро выглядит действительно винтажно. Заметьте, грубая текстура не отвлекает, а скорее усиливает эффект от дизайна: делает его более целостным и создает ощущение ручной работы.

А теперь рассмотрим дизайн визитки от Inkdot для компании Foremost Wine. Дизайнер вывел использование текстуры на новый уровень — сама бумага для визитки сделана рельефной. Заранее продумывайте ощущения, которые будет вызывать ваш дизайн (не только в духовном, но и в материальном смысле) — и вы сможете создавать действительно выдающиеся работы.

Визитка компании Foremost Wine
09. Баланс

Баланс важен во всех сферах нашей жизни — и в дизайне, конечно, тоже.
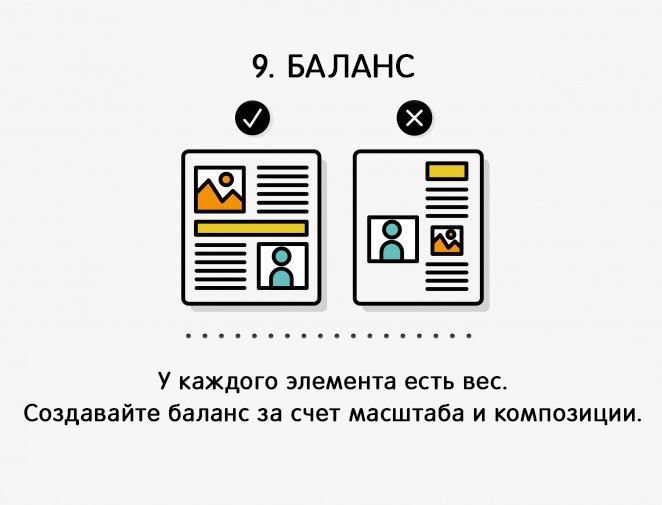
Чтобы освоить баланс, нужно видеть “вес” каждого элемента: от текстовых блоков до картинок. Нужно учитывать цвета, размеры, формы элементов и на основании этого оценивать их “вес” относительно других деталей.
Есть хороший способ сделать это: представьте, что ваш дизайн напечатан на 3D принтере. Подумайте, что выделяется? Что перевешивает?
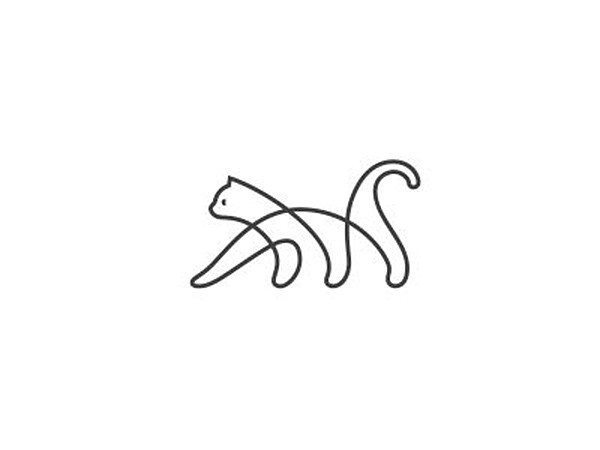
Посмотрите на этот логотип с кошкой от Джорджа Бохуа — работа прекрасно сбалансирована. Если такой логотип распечатать, скорее всего он будет выглядеть гармонично.

Кошка из линий от Джорджа Бохуа
Одной из разновидностей баланса является “асимметричный баланс”, в котором верх/низ и право/лево не являются зеркальными отражениями друг друга. Скорее асимметричный баланс достигается “уравновешиванием” элементов за счет размера и выравнивания. Рассмотрим пример.
В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте, что в работе сбалансированы не только верх и низ, но и правая и левая стороны — это достигается за счет гибких размеров, а также за счет комбинации элементов с картинками и элементов с текстом.

What’s Your Graphic Design Personality?
10. Иерархия

Иерархия в дизайне — это то же самое, что иерархия в обществе: идея одна и та же. Сверху иерархического списка располагаются самые важные вещи, “короли” . Их нужно “одеть” максимально роскошно, чтобы они привлекали больше внимания.
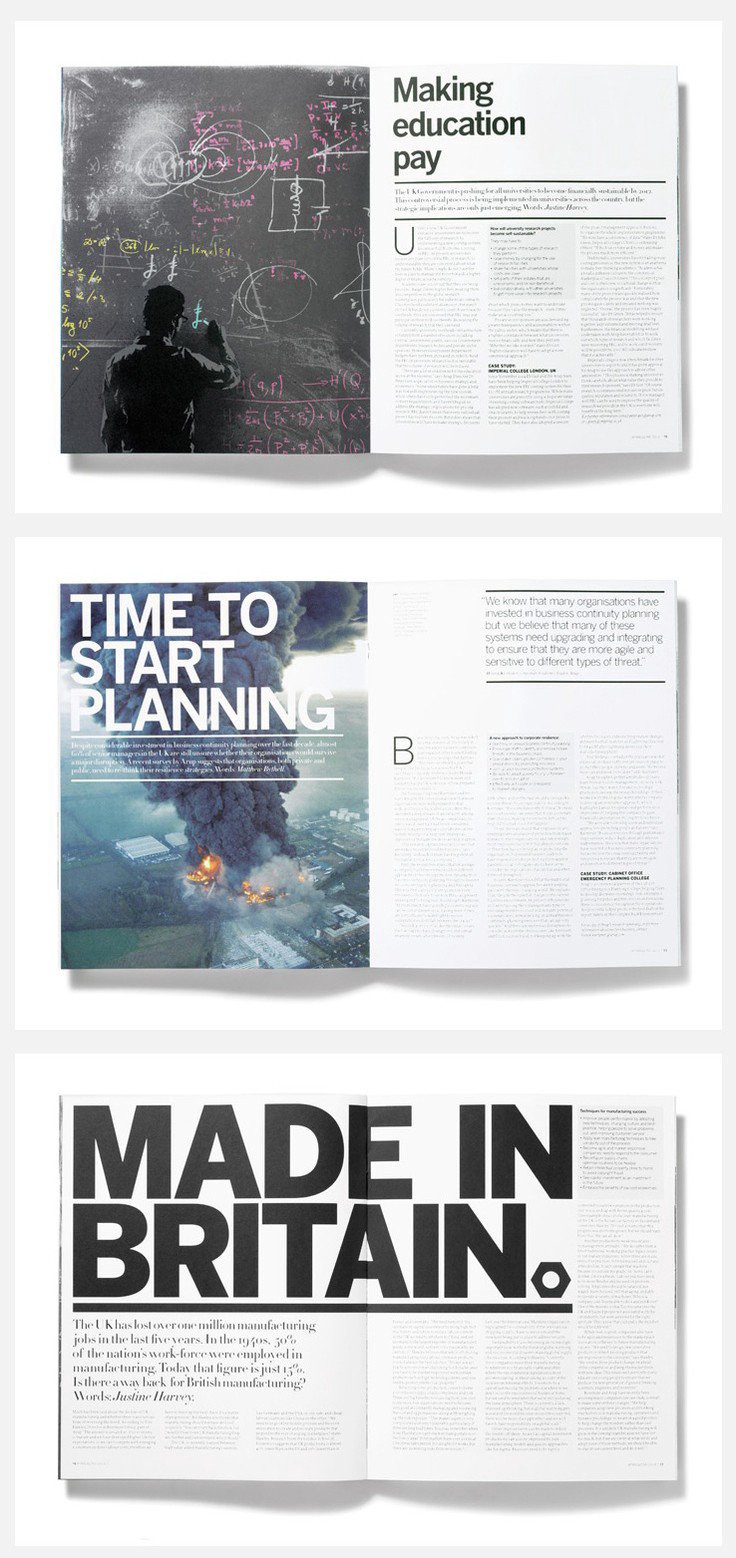
Посмотрите на эти примеры из журнала A2 Magazine: мы видим три разных способа подчеркнуть важность заголовка — от самого сдержанного до кричащего. Какой из способов вы бы ни выбрали, удостоверьтесь, что он соответствует содержимому заголовка.

Следующий уровень нашей иерархии — это второстепенные элементы, “дворяне”: они важны, но чуть меньше, чем “короли”. В их состав входят подзаголовки, цитаты, дополнительная информация. Убедитесь, что на странице они заметны, но не соперничают с заголовками.
Посмотрите на это приглашение от фирмы Southern Fried Paper. Заметьте, что дата (очень важная часть свадебного приглашения) выполнена крупным, жирным шрифтом, что делает ее более заметной, чем текст в нижней части. И все же дата не затмевает заголовка “Audrey and Grant”.

Приглашение “Audrey and Grant” от Southern Fried Paper
И на нижней ступени иерархического списка находятся “крестьяне” — скромные элементы дизайна, на долю которых приходится минимум визуальных эффектов: обычно это текст, менее важная информация, ссылки и т.д.
Взгляните на этот постер The Night Market от Мэри Гэллоуэй. Сразу выделяется заголовок, подзаголовок и дата, а внизу размещается менее важная дополнительная информация.

The Night Market от Мэри Гэллоуэй
Конечно, иерархия — это больше, чем просто размер шрифта. У графики тоже есть своя иерархия: вспомните, мы говорили об этом в разделе “Масштаб”. Чем ярче и красочнее элемент, чем ближе к центру он расположен — тем выше его иерархия по отношению к более мелким, бледным или удаленным элементам.
11. Контраст

Часто бывает, что именно контраст выступает тем главным ингредиентом, благодаря которому дизайн “бросается в глаза” — а ведь именно этого (как бы грустно это ни звучало) хотят многие клиенты.
В самом базовом смысле контраст означает степень различия между двумя элементами дизайна.
Наиболее распространенными формами контраста являются темный/светлый, толстый/тонкий, большой/маленький и т.п.
Контраст также оказывает огромное влияние на разборчивость и читаемость текста — именно поэтому книги и другие публикации печатаются черным шрифтом на белом фоне. Представьте, если бы издатели использовали светло-серый шрифт на белом фоне? Контраст был бы слишком низким и шрифт было бы сложно прочитать. Поэтому если в вашем дизайне есть текст, убедитесь, что он достаточно контрастный.
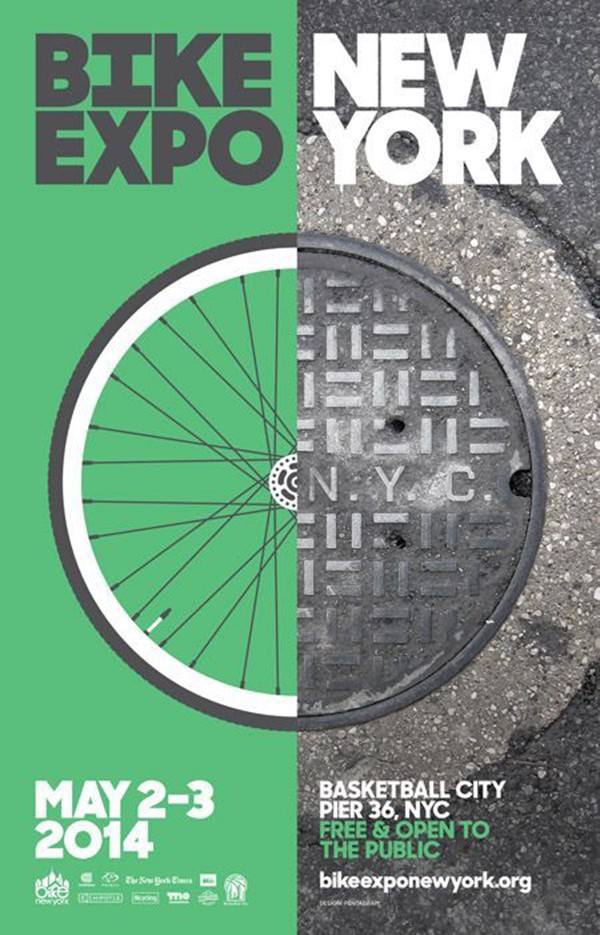
К примеру, взгляните на этот постер от Джонатана Коррейры и оцените, как ему удалось добиться достаточного контраста между изображениями и текстом. Поскольку изображение разделено на две половины (на одной стороне доминирует зеленый, а на другой — темно-серый), цвет текста также подобран под каждую половину, чтобы вся фраза выглядела разборчиво.
Представьте, что автор написал бы “New York” тем же цветом, что и “Bike Expo” — контраст был бы гораздо ниже и фразу было бы сложно разобрать.

Bike Expo New York: работа Джонатана Коррейры
Еще один отличный пример контрастного дизайна — работа Робби Кобба. В ней прослеживается контраст не только между светлым и темным, но и между толстым и тонким, в результате чего дизайн получается ярким и увлекательным.

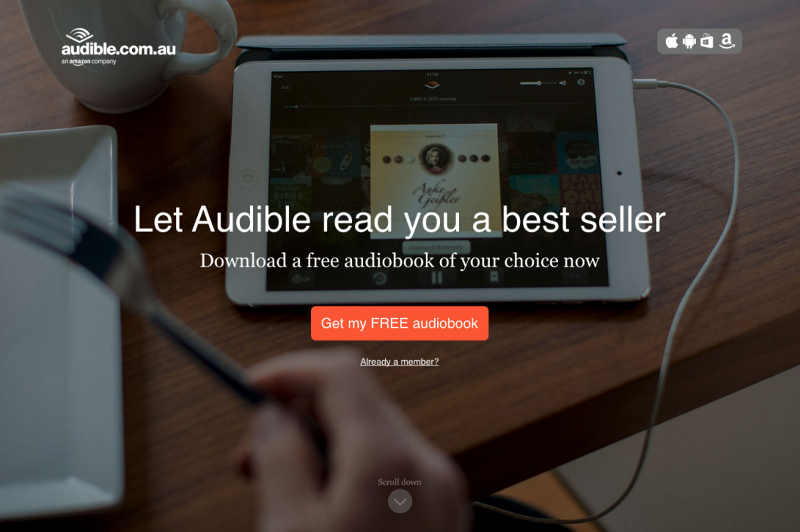
Контраст — это не только стилистический прием для повышения разборчивости, это также и отличный способ привлечь внимание к определенным деталям дизайна. Эта техника часто используется в дизайне сайтов. Давайте рассмотрим пример лендинга Audible.

Смотрите, как фоновое изображение затемнено, чтобы усилить контрастность ярко-красной кнопки. Специально созданный эффект контрастности направляет внимание зрителя на основное действие (ссылка ведет напрямую на страницу подписки).
Поэтому не забывайте пользоваться контрастом, чтобы привлечь внимание к определенным элементам или сделать весь дизайн запоминающимся.
12. Рамочки

Мы помещаем памятные фотографии и произведения искусства в рамки — и с дизайном можно сделать то же самое (главное сделать это правильно). Обычно рамки ассоциируются с фотографиями, но они также могут сыграть важную роль в дизайне.
Физические рамки — такие как границы блоков или другие графические элементы — помогут подчеркнуть определенные элементы дизайна, обратить на них внимание зрителей.
К примеру, давайте разберем этот дизайн меню от Тревора Финнегана. Дизайнер поместил в рамочку фирменные блюда и миссию заведения, чтобы обратить внимание клиента на эту информацию, даже если он пропустил ее с первого взгляда. Это достаточно простой способ выделить нужную информацию, но он может сыграть огромную роль.

Меню Joe’s Coffee от Тревора Финнегана
Рамки не обязательно должны быть графическими. Если вы работаете с физическими объектами, почему бы не использовать их в качестве рамки? Взгляните на этот постер, на котором разные вещи формируют рамку, а шрифт добавлен в редакторе. В этой работе рамка направляет внимание зрителя на действительно важную информацию.

13. Сетка

Сетка — это все равно что фундамент здания: тот важный первый этап, который позволяет создать функциональный и прекрасный конечный продукт. Это инструкция для дизайнера/архитектора: где должны располагаться те или иные элементы, что должно быть выровнено и с чем, и как в целом должен выглядеть результат.
Сетка — это очень важный и, в большинстве случаев, невидимый элемент практически любого дизайна. Сетка состоит из определенного количества колонок и рядов, по которым можно выравнивать элементы дизайна. При помощи сетки можно создать более упорядоченный, аккуратный, разборчивый и симпатичный облик.
Давайте рассмотрим несколько примеров использования различных сеток.

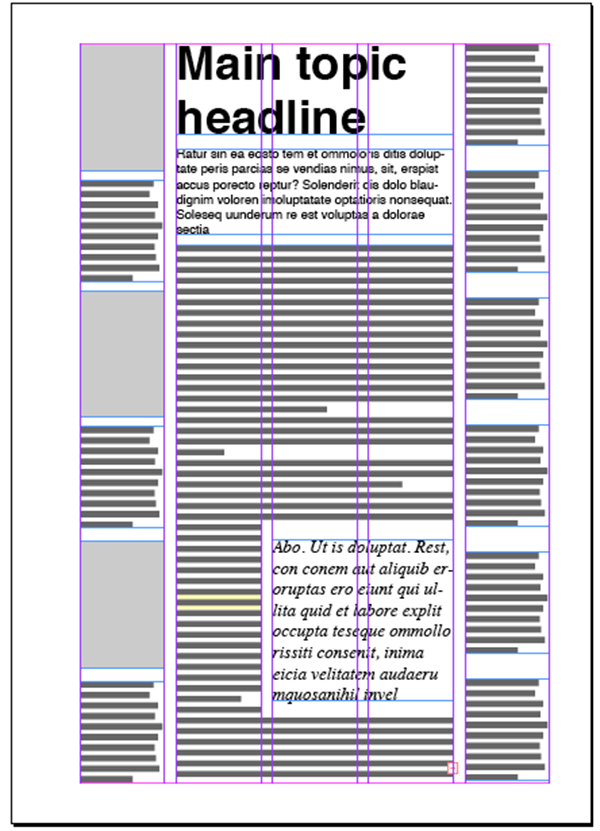
Пятиколоночная сетка в журнале Magazine Designing
В этом примере от Николы из Magazine Designing мы видим пятиколоночную сетку в деле. Заметьте, как одни элементы занимают одну колонку, а другие — две, а то и три, и все же благодаря сетке дизайн выглядит аккуратно, чисто и ровно.
Если хотите сделать сетку более гибкой, добавьте больше колонок, как в следующем примере.

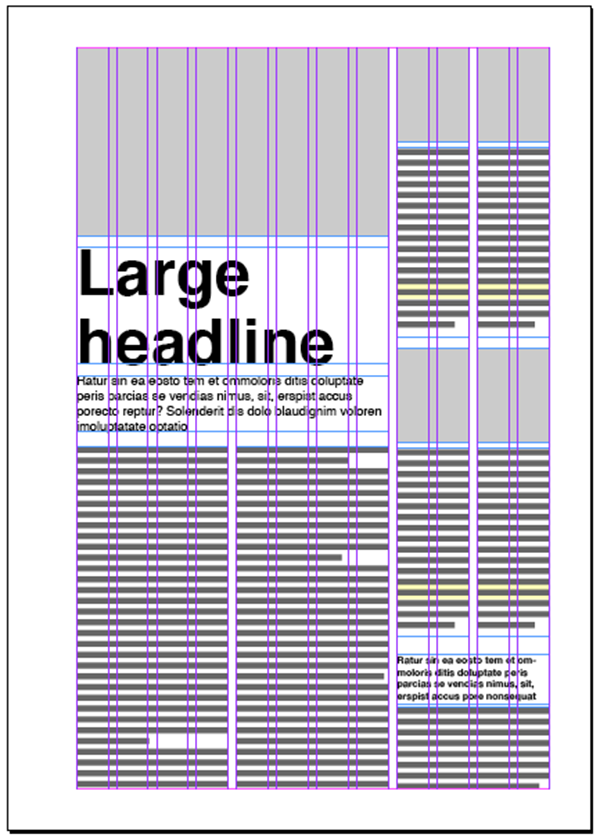
Двенадцатиколоночная сетка в журнале Magazine Designing
Еще одна работа Николы из Magazine Designing. На картинке мы видим двенадцатиколоночную сетку, которая обеспечивает гораздо большую гибкость при выравнивании элементов. Опять же, заметьте как одни элементы занимают более одной колонки. Не стоит рассматривать сетку как набор рамок и ограничений — это скорее вспомогательная база, на основании которой можно создать выдающийся дизайн.
Поэтому найдите сетку, которая подходит вам и вашему дизайну, и отталкивайтесь от нее.
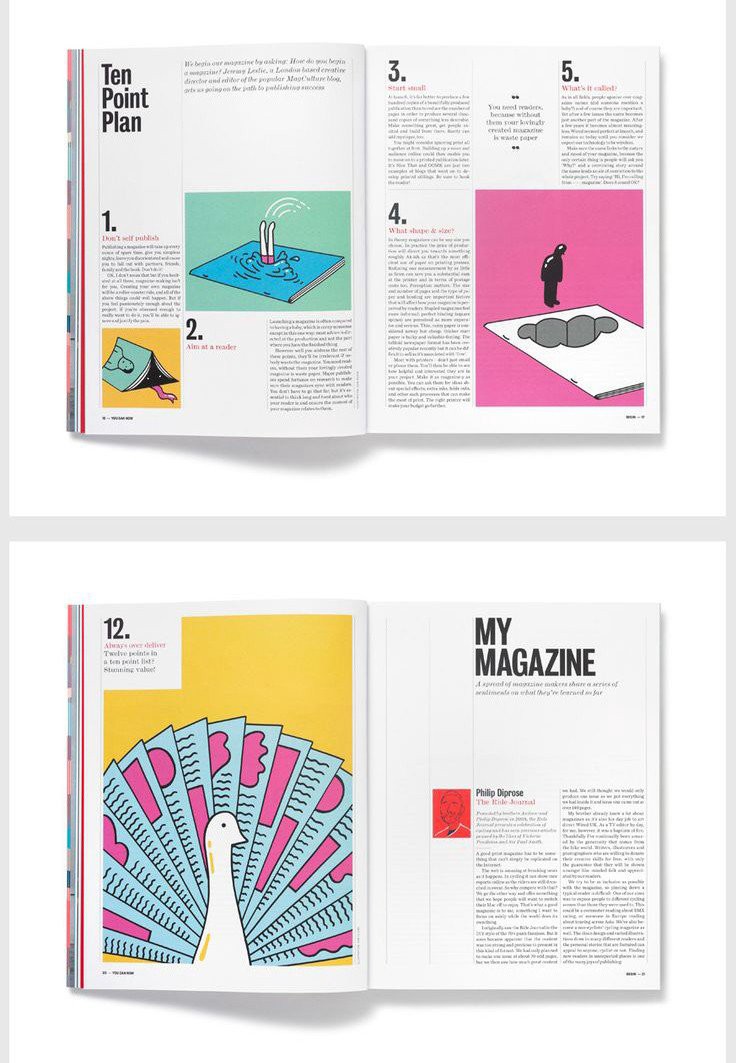
Теперь, когда мы определились, что такое сетка и как она работает, давайте рассмотрим несколько настоящих примеров. Взгляните на этот пример от Мэтта Уайли и попробуйте сказать, сколько колонок входит в состав сетки.

Журнал YouCanNowMagazine от Мэтта Уайли
Думаете, три? Или может шесть? Как бы то ни было, в примере явно прослеживается четкая сетка, по которой выстроены элементы — и дизайн выглядит аккуратно и привлекательно.
Сетка — это гибкий, адаптивный и очень удобный инструмент, поэтому обязательно воспользуйтесь ею в своей работе, и результат не заставит себя ждать!
14. Беспорядок

До этого момента вы восхваляли выравнивание и порядок. Но как же быть с более органичными, грубыми и хаотичными дизайнами? Беспорядок играет в дизайне важную роль, но беспорядок тоже бывает разным. Давайте введем термин “дизайнерский беспорядок”.
“Дизайнерский беспорядок” отличается от других форм беспорядка своей целью и исполнением. Основной целью дизайна должно быть сообщение. Что мы хотим сказать клиенту своей работой? Понятно ли мы это доносим? Можно ли усилить эффективность передачи информации?
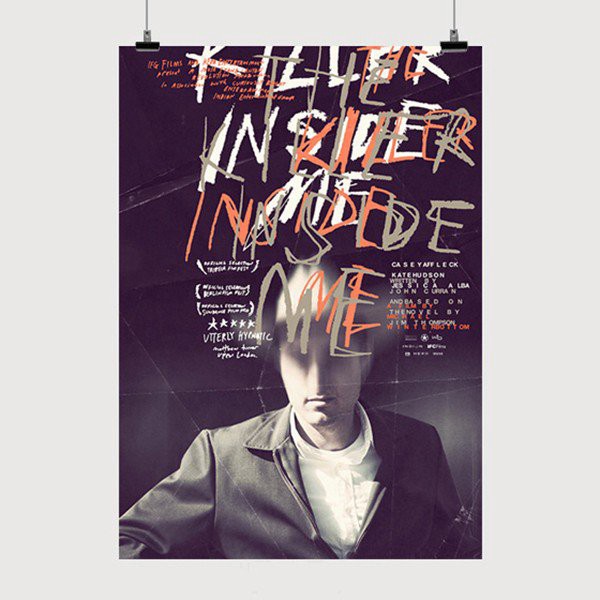
К примеру, давайте рассмотрим дизайн, в котором шрифт выглядит беспорядочно, но у этого беспорядка есть цель. На постере Хита Киллена к фильму “The Killer Inside Me” мы видим нацарапанные от руки буквы, а в тех местах, где использован шрифт, расстояния между буквами “прыгают” в беспорядке.

Постер Хита Киллена для фильма (14/18)
В этой работе дизайнер использовал рукописный шрифт и расположил слова и буквы довольно беспорядочно. Да, это снижает разборчивость, но такой стиль текста олицетворяет неуравновешенную и извращенную натуру главного героя.
В этом то и заключается основное различие между “беспорядком” и “дизайнерским беспорядком”. Если бы дизайнер использовал такой прием при создании постера детского фильма про веселых говорящих животных, то форма дизайна не соответствовала бы его содержанию. Но в случае с фильмом The Killer Inside Me (Убийца внутри меня) дизайн идеально дополняет картину.
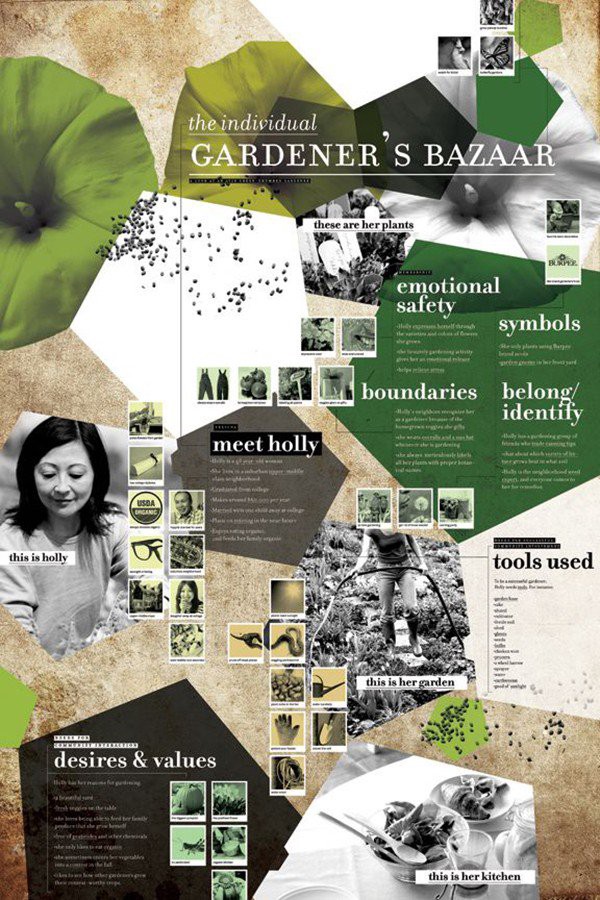
А еще посмотрите на этот дизайн Лауры Берлунд, в котором визуальный беспорядок используется для создания органичного эффекта коллажа. На первый взгляд может показаться, что дизайнер просто набросала элементы на страницу — и сразу получился такой стильный беспорядок. Но если повнимательнее приглядеться, можно заметить, сколько принципов дизайна использовала Лаура.

Заметьте, что расположение каждого элемента продумано, направляющие линии “ведут” взгляд зрителя от одного блока к другому, а также соблюден увидительный баланс цвета, текстур и фотографий.
А теперь посмотрим дизайн Хуана Камило Корредора. За счет использования странных форм, текстур, иллюстраций, организованных в интересной манере, дизайнер добился ощущения беспорядка.

Indicadores от Хуана Камило Корредора
Этот дизайн кажется беспорядочным, но если рассматривать элементы по-отдельности, можно заметить, что многие из них выровнены (голубая фигура слева идеально выровнена с зеленой заостренной фигурой), лейаут помогает последовательно изучить содержимое страницы, а кое-где можно даже заметить использование сетки.
Подведем итог — дизайн не обязательно должен быть упорядоченным и аккуратным. Некоторый беспорядок в духе авангарда может сработать очень эффективно.
Возьмите страничку из книги Хуана Камило Корредора и попробуйте поэкспериментировать с размерами элементов, “заправьте” хвостик у буквы “а”, отрежьте голову курице — но всегда помните об ограничениях и целях дизайна.
15. Направление

Важным аспектом дизайна выступает “поток” внимания — то есть путь, по которому движется взгляд пользователя. В каком порядке мы изучаем содержимое? Как читателю понять, куда смотреть дальше? Логично ли направление, по которому следует взгляд?
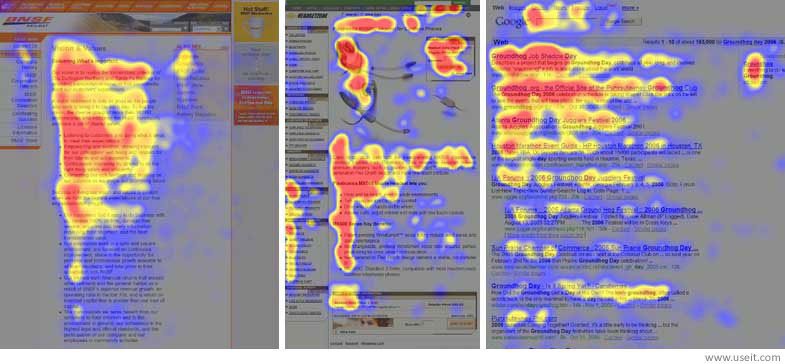
Ученые исследовали природу движений человеческого взгляда и вывели несколько закономерностей. Взгляните на это исследование, проведенное Nielsen Norman Group: ученые фиксировали направление взгляда людей при просмотре веб-страниц, чтобы выявить паттерны “потребления” контента. Ниже вы видите результаты в форме тепловых карт.

F-паттерн при чтении веб контента: исследование от Nielsen Norman Group
Исследования доказали, что существуют стандартные паттерны движения взгляда (в форме букв “F” и “E”), поэтому больше всего внимания пользователь уделит тому, что расположено по левому или по верхнему краю. Еще один распространенный паттерн — форма буквы “Z”.

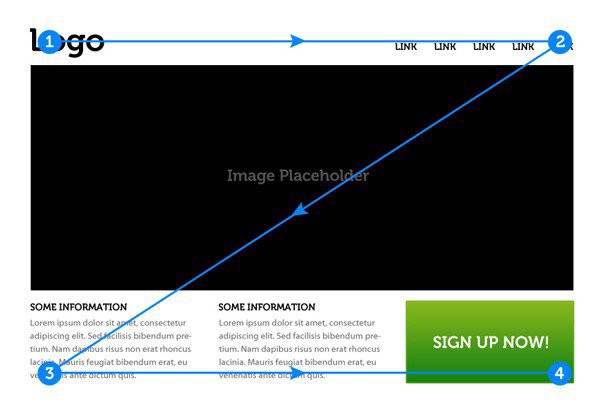
Общая идея в том, что глаз обычно стремительно и “рывками” движется из верхнего левого угла в правый нижний. Лучше всего эту теорию объясняет диаграмма Гутенберга: всю теорию мы можете прочитать здесь.
Не нужно каждый раз на 100% закладывать в дизайн все эти паттерны. Рассматривайте каждую работу в отдельности и подбирайте наиболее подходящий способ направить “поток” внимания. Просто учитывайте, что максимум внимания концентрируется в верхнем левом углу страницы, а при движении вниз оно плавно рассеивается.
Давайте рассмотрим пример того, как правильно и эффективно направлять внимание.
Этот дизайн от Atelier Martine&Jana очень мягко и органично направляет наше внимание за счет того, что текст размещен вдоль изгибов и плавных линий изображения. Сначала мы видим заголовок и дату (здесь использована небольшая иерархия), а потому начинаем скользить вниз, одновременно изучая и текстовую информацию, и изображение.

Guimaraes JAZZ 2009 от Atelier Martino&Jana
Короче говоря, поток внимания распределяется между текстом и фотографией.
16. Правила

Поднимите эту тему в кругу дизайнеров, и они разделятся на два лагеря: те, кто утверждают, что никаких правил в дизайне нет, и те, кто говорит, что правила есть — и очень много. И технически правы и те, и другие.
При освоении любого навыка приходится много изучать — в том числе и правила. Например: убедитесь, что шрифт разборчивый, что кернинг настроен правильно, что в картинках не видны пиксели и т.д. Это основы дизайна — то, что поможет вам создать базовый дизайн.
Тем не менее, многие дизайнеры уверены: как только вы освоили эти правила — пора их нарушать.
Давайте рассмотрим пример, в котором правила нарушены намеренно. На этом постере дизайнер Шахир Заг нарушает несколько основных правил типографики ради шутки (кстати, очень правдивой).

Постер “Как выбесить друзей-дизайнеров так, что у них заболит голова”
Еще один пример нарушения правил, на который вы обязательно наткнетесь в процессе своих дизайнерских приключений, это Дэвид Карсон. Карсон оформлял публикации для журналов (таких как Ray Gun Magazine) в стиле авангард и гранж. Его дизайны были динамичными, шокирующими и полностью нарушали правила — и все же ими до сих пор восхищаются.
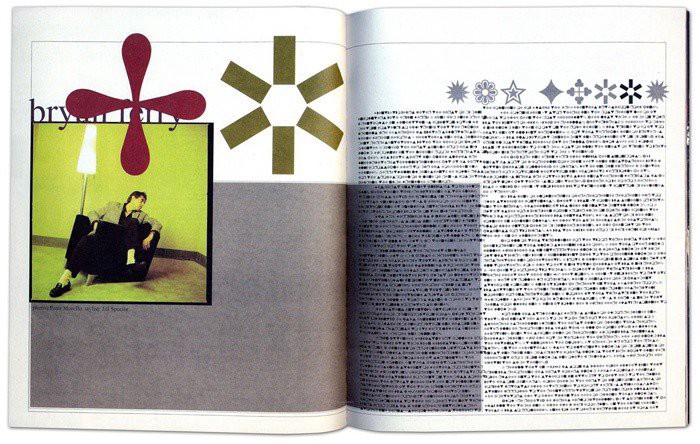
Есть одна замечательная история о Карсоне. Его попросили оформить интервью с музыкантом Брайаном Ферри. Изучив текст, дизайнер нашел его слишком скучным — и оформил интервью шрифтом Zapf Dingbats (символьный шрифт, наподобие Wingdings), что сделало статью совершенно нечитаемой. Смотрите картинку ниже:

1994 год, разворот журнала Ray Gun от Дэвида Карсона
У Карсона был принцип в отношении дизайна: “не стоит считать разборчивость залогом эффективной коммуникации”.
Карсону и многим другим дизайнерам удается передавать суть идеи, полностью игнорируя правила. Постер Шахира Зага о головной боли (мы обсуждали его ранее) нарушает правила ради смеха, а работа Карсона — чтобы отразить суть интервью.
Получается, что коммуникация остается эффективной, несмотря на то, что разборчивость страдает.
В мире дизайна есть место правилам и отступлению от правил. Смотрите на все с долей скепсиса и изучите как можно больше правил, чтобы нарушать их эффектно и с умом.
17. Движение

Наверняка вам случалось слышать, что в какой-либо картине или произведении искусства “много движения”? Возможно, впервые такая характеристика поставила вас в тупик — откуда же взяться движению в статичной картине? Но движение играет важную роль в изобразительном искусстве — а значит и в графическом дизайне тоже.
До этого мы говорили о потоке и направлении внимания в дизайне — именно эти факторы играют важную роль при создании ощущения движения. Если ваша работа органично направляет поток внимания зрителя сверху вниз, слева направо, из точки А в точку Б — то дизайн будет “двигаться” плавно.
Но что делать, если вам нужно создать ощущение движения в буквальном смысле слова? Может быть, нужно показать прыгающий мяч или машину, которая мчится по шоссе? Существует множество способов создать такое движение. Давайте рассмотрим несколько примеров.
Во-первых, прозрачность. Мы уже мельком касались использования прозрачности для создания движения, а теперь давайте копнем глубже.
Вот пример логотипа от Владимира Мирозяна: заостренные полупрозрачные геометрические формы при наложении друг на друга создают ощущение взмаха крыльями. Простой эффект наложения создает чистый, продуманный и утонченный эффект движения.

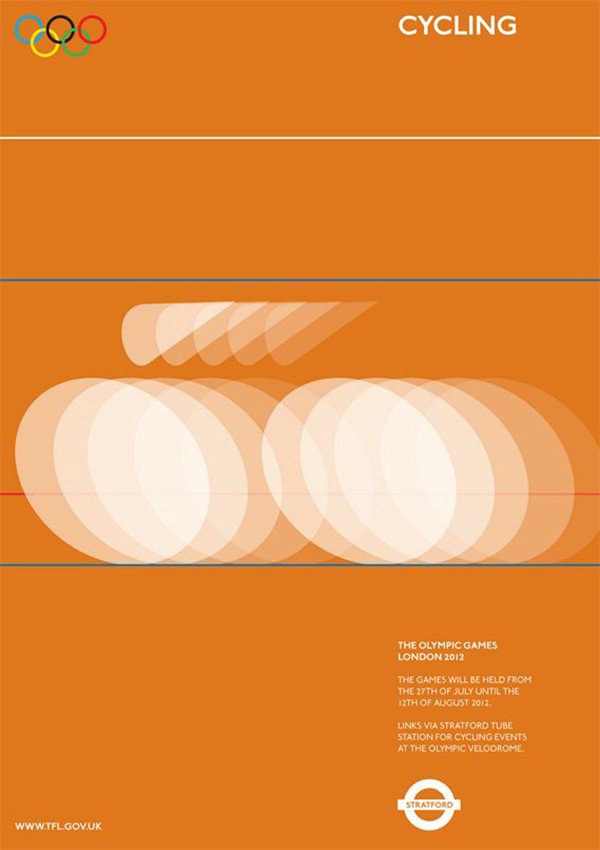
Похожий эффект используется в постере Алана Кларка для Олимпийских Игр 2012 года. Наслоение простых полупрозрачных форм создает ощущение движения и скорости.

Велосипедный спорт от Алана Кларка
Движения также можно добиться эффектом размытия. Взгляните на следующий пример, в котором размыт шрифт — хотя мы привыкли, что шрифт в дизайне является статичным элементом.
В данном случае мы видим дизайн обложки от немецких дизайнеров Анцингера, Вюшнера и Распа: края и углы буквы F размыты, что создает иллюзию движения.

“F: Роман” Книга Дэниэла Кельмана, обложка от Анцингера, Вюшнера и Распа
И наконец, движение можно создавать при помощи линий движения. Эти линии часто встречаются в иллюстрациях и комиксах, когда персонаж убегает или быстро движется. Разбудите в себе иллюстратора и максимально эффективно используйте линии движения. Давайте рассмотрим пример.
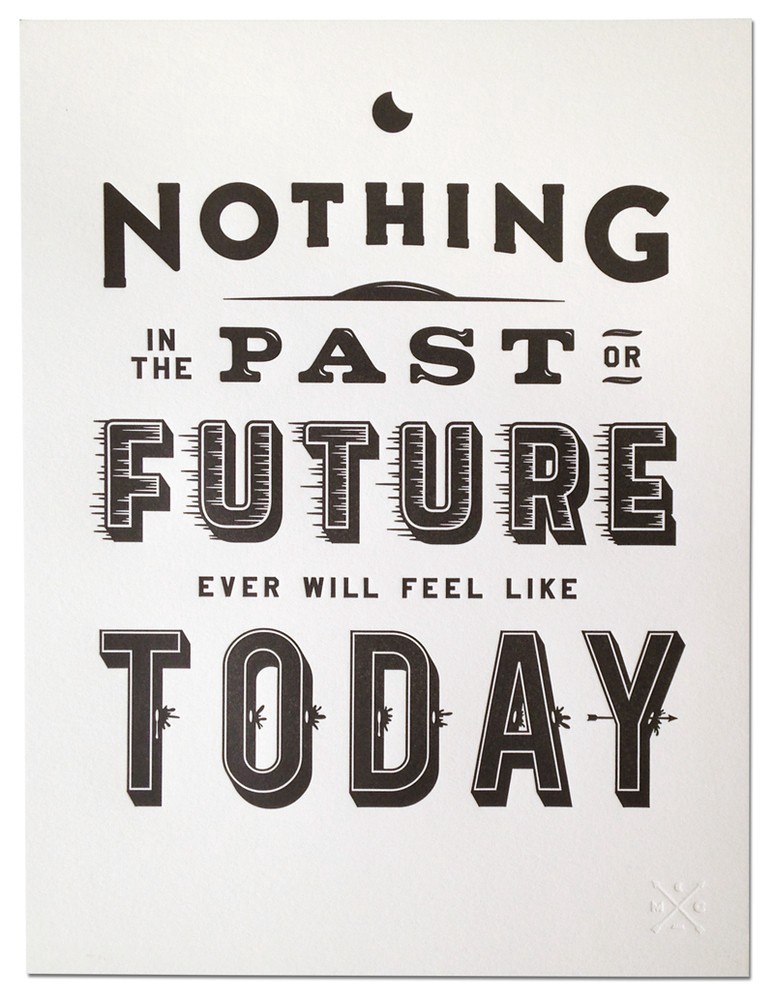
В этой работе Мэтта Чейза линии движения на слове “futute” создают ненавязчивое ощущение, что слово движется. Линии отлично подходят для создания такого мягкого и легкого ощущения движения.

“Ни прошлое, ни будущее” от Мэтта Чейза
18. Глубина

Глубина — это очень важная и восхитительная вещь в мире дизайна. Даже на самом плоском носителе можно создать ощущение глубины и иллюзию третьего измерения.
Так как же придать нашим дизайнам глубины? Существует множество тактик, давайте разберем несколько из них.
Во-первых, одна из наиболее известных техник — тени. Тени — коварные маленькие дьяволята: они могут растягиваться, изгибаться, искажаться, закручиваться. Чтобы научиться правильно пользоваться тенями — наблюдайте за ними в реальном мире и старайтесь воспроизвести в своих работах.
Давайте рассмотрим пример, который иллюстрирует эффективное использавние теней для создания глубины. На этом постере к книге дизайнер Доминик Шмитц использует множество разные теней: они выглядят достаточно сложно, зато очень реалистично. Взгляните: каждая тень исполнена по-разному и идеально подходит к “своему” элементу дизайна. Реализм требует больших усилий, но результат того стоит!

Постер для книги от Доминика Шмитца
Еще одна техника — наложение некоторых элементов. За счет этого приема создается многослойный дизайн. Взгляните на этот дизайн от Фабиана Де Ланге — детали иллюстрации, графические элементы (белая граница) и шрифты наслаиваются друг на друга, создавая ощущение глубины.

Еще один способ — поиграть с перспективой: это обычно означает создание элементов с эффектом 3D. Правильно настроив перспективу, дизайнер может “приподнять” некоторые элементы над страницей, создавая ощущение глубины. Давайте рассмотрим пример.
В этом постере Нила Стевенса каждая буква немного выдвигается вправо. Благодаря этому создается более отчетливое ощущение формы и глубины. За счет таких простых приемов как тени и перспектива создается динамичный и увлекательный дизайн.

Конечно, бывают и случаи, когда нужно уменьшить глубину дизайна. Это популярное в последнее время направление называется “плоским дизайном”.
Самый известный ценитель плоского дизайна — компания Apple. В сентябре 2013 года компания Apple запустила новую операционную систему, которая шла в комплекте с полностью обновленным дизайном: пропали тени и глубина, а им на смену пришли плоские иконки приложений, интерфейсы и т.п.
19. Типографика

Многие утверждают, что типографика является одной из самых важных основ дизайна. Текст может многое сказать (в буквальном смысле), а само оформление текста в дизайне способно сказать еще больше.
Чтобы тщательно изучить все, что относится к шрифтам и типографике, обязательно загляните в эту шпаргалку с советами, подсказками и ссылками, которые помогут вам освоить искусство слова!
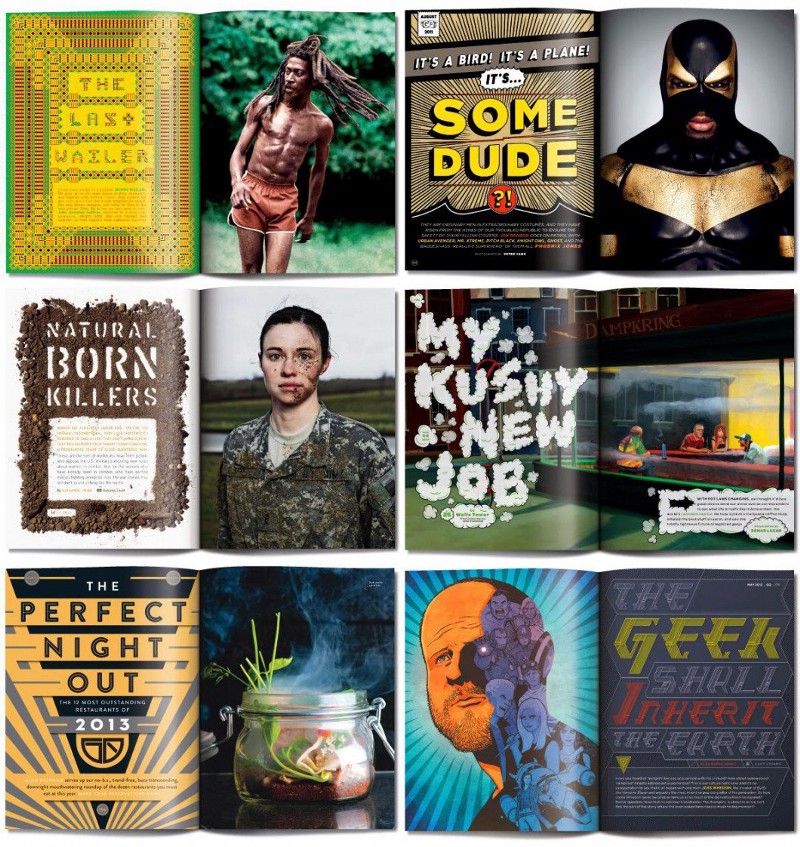
Давайте рассмотрим пример “показной” типографики (display typography). Для тех, кто не знает, показной типографикой обычно называют более яркие, стилизованные типографические дизайны. Это и постеры к фильмам, и заголовки журналов и т.п.
Взглядите на примеры журнальных разворотов от Бенджамина Боурса, на каждом из которых заголовок оформлен по-особенному: оригинально и эффективно. Эта яркая и проработанная типографика иллюстрирует то, как работает шрифт.

Развороты журнала GQ от Бенджамина Боурса
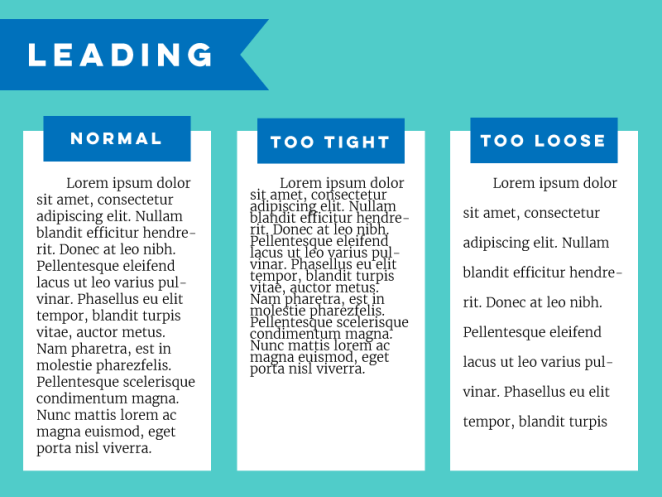
Переходим к основному тексту. Дизайнеры постоянно спорят, какой шрифт читабельнее и разборчивее: с засечками или без.
Так какой же? Конечно, все зависит от ситуации и ваших личных предпочтений, но в общем и целом шрифты с засечками лучше для печати, а без засечек — для веб. В качестве объяснения разрешите мне использовать эту великолепную инфографику от UrbanFonts.

Как только вы разобрались с засечками, начинается скрупулезный и зачастую долгий процесс подбора шрифта.
Если хотите поподробнее разобраться с основами подбора шрифтов, обязательно почитайте эту статью: “20 типографических ошибок, которые допускает каждый новичок!”

Взгляните на 20 типографических ошибок, которые допускает каждый новичок.
Тем не менее, я все же еще раз обозначу несколько базовых мудростей:
- Следите за кернингом в заголовках
- Убедитесь, что основной текст не выглядит слишком большим/маленьким на том носителей, который вы используете
- Постарайтесь не использовать слишком много шрифтов сразу
- Если вы работаете с большим объемом текста, лучше выровнять его по левому краю
- Если сомневаетесь в подборе шрифта, распечатайте дизайн (на листе странные шрифты будут заметнее, чем на экране)
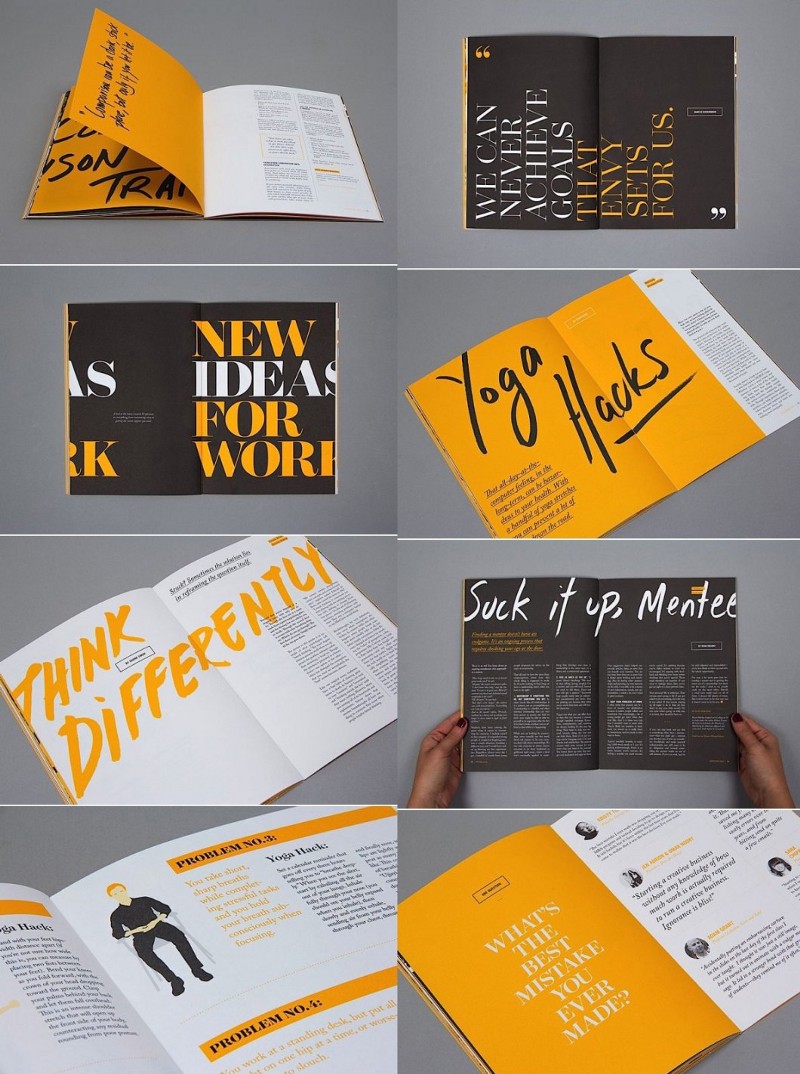
Что касается типографики, еще одна наука, которую нужно освоить — это комбинирование шрифтов. Звучит просто, а на деле иногда оказывается достаточно сложной задачей. Давайте рассмотрим примеры шрифтов, которые хорошо комбинируются.
В журнале 99U Magazine используется один и тот же набор шрифтов, но дизайнерам удается комбинировать их множеством различных способов. Эффективно и стильно! Смотрите:

Ежеквартальный журнал 99U, номер 4
Если хотите поподробнее узнать о комбинировании шрифтов, изучите эти полезные советы.
20. Композиция

Композиция отлично подойдет, чтобы подытожить все вышеизложенные принципы.
“Композиция” — это общая организация элементов вашего дизайна. Знаю, объяснение звучит скучновато, но на практике это самый веселый раздел дизайна. Именно здесь можно поиграть, поэкспериментировать и добиться прекрасного внешнего вида.
Как я уже говорил, в композиции сходятся все предыдущие 19 элементов дизайна. Для создания эффективных и уместных лейаутов можно использовать все: размеры, повторения, типографику, линии, беспорядок и т.д.
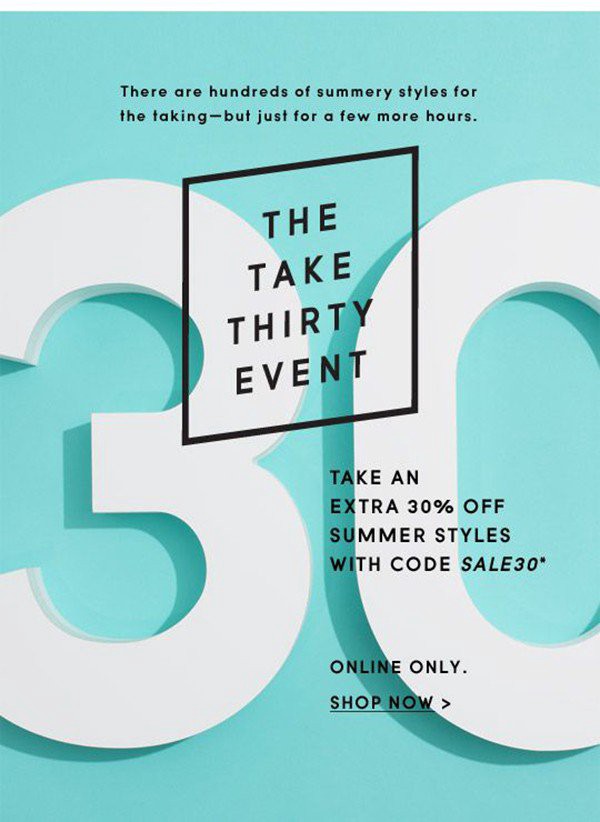
Давайте возьмем несколько дизайнов и разберем их композиции. Во-первых, у нас есть рассылка от J.Crew. В этом дизайне акцент сделан на “30” — для выделения этого элемента использованы масштаб и глубина. Часть внимания также уделяется заголовку — это достигается за счет иерархии, размещения заголовка в центре страницы, увеличения размера шрифта и добавления рамки.

В этом простом дизайне использовано несколько техник. Посмотрите, как каждый элемент вносит свой вклад в создание сильного, привлекательного и эффективного дизайна.
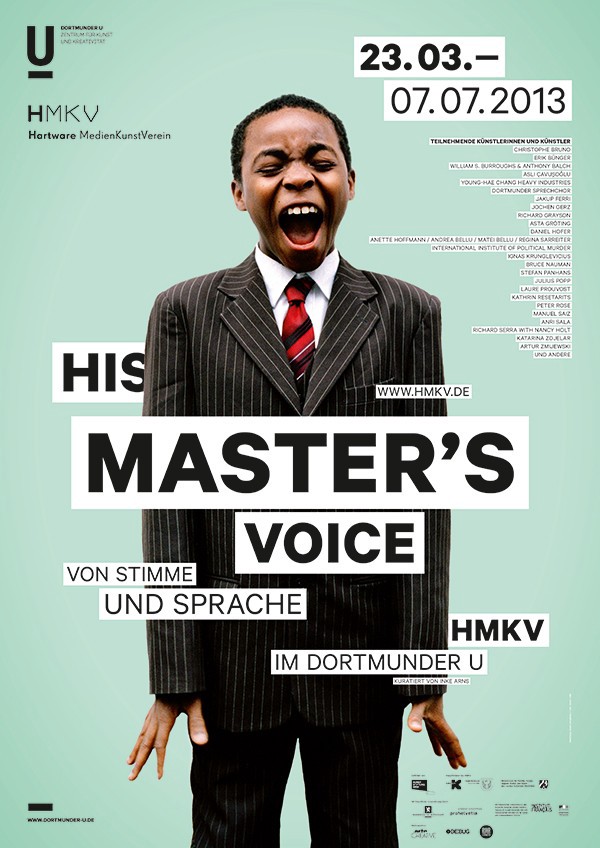
Вот еще один случайный пример — на этот раз это постер от Lab B Design Office. В этом дизайне применяются похожие техники и те же принципы, но результат получился совсем другим. В этой работе используются масштаб и глубина: блоки текста разные по размеру, а расположение текста за фотографией создает глубину. Кроме того, очевидно использование иерархии и рамок: белый фон обрамляет текст, а текст служит “рамкой” для изображения.

Дизайн His Master’s Voice от Lab B Design Office
Таким образом, при помощи различных комбинаций, техник и типов контента мы можем создавать бесконечное множество разных лейаутов.
Пусть это будет вашим “до ре ми”. Как только вы освоите ноты, сможете бесконечно комбинировать их, создавая самые разные мелодии.
Давайте абстрагируемся от музыкальных метафор и пробежимся по основным советам по составлению композиции. Убедитесь:
- Сбалансирован ли дизайн?
- Логична ли иерархия в дизайне?
- Скользит ли глаз по странице легко и логично?
- Понятна ли аудитории основная идея дизайна?
Заключение
Дизайн — это сложный бизнес, полный принципов, фишек и техник: о некоторых вам расскажут, а какие-то придется изучать самим.
Относитесь к каждому “правилу” скептически и применяйте его только тогда, когда это уместно (а если неуместно — забейте на правила!). Дизайн — это постоянно развивающаяся и изменяющаяся область, и каждый случай по-своему сложен, уникален и интересен.
Но если вы новичок, держите в голове эти 20 принципов. Где бы вы ни были — замечайте постеры, меню, знаки и пытайтесь понять, какие принципы в них применяются. Развивайте в себе “взгляд дизайнера” и собирайте — в голове или на каком-то носителе — интересные случаи использования принципов дизайна (пригодится на черный день).
А вообще, получайте удовольствие. Играйте, экспериментируйте — но делайте это намеренно и осторожно. Удачи!
У вас есть свои техники и советы для начинающих? Или какие-то свои принципы? Если готовы раскрыть пару своих секретов, пишите в комментариях!