Вы читаете перевод статьи “The Ideal Design Workflow”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
После долгих часов экспериментов, я вывел идеальный рабочий процесс дизайна и сейчас расскажу о нем вам. Я использовал этот процесс дизайна при проектировании всех своих продуктов: люди любят их и пользуются ими постоянно.
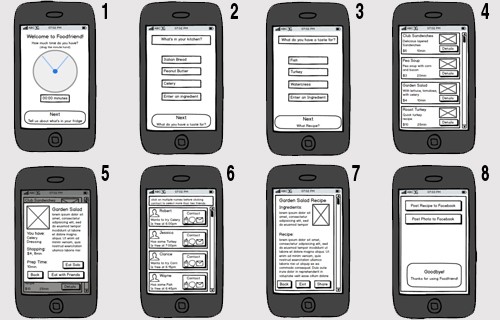
- Скетчинг (бумага и ручка) — любой отличный дизайн начинается с бумаги. Достаньте бумагу и ручку и начните рисовать формы.

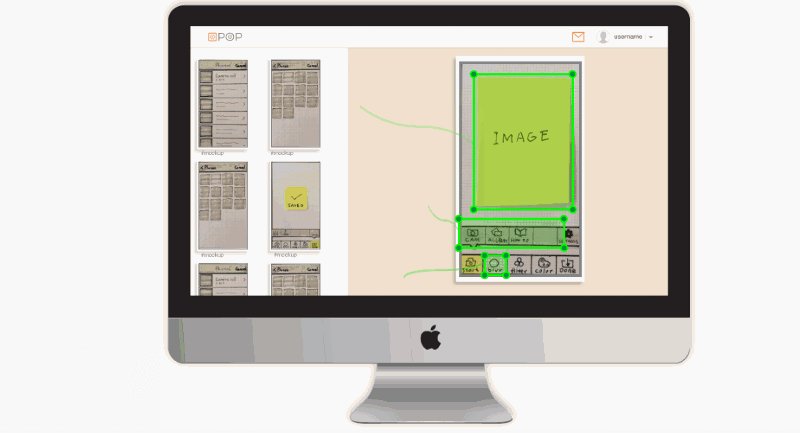
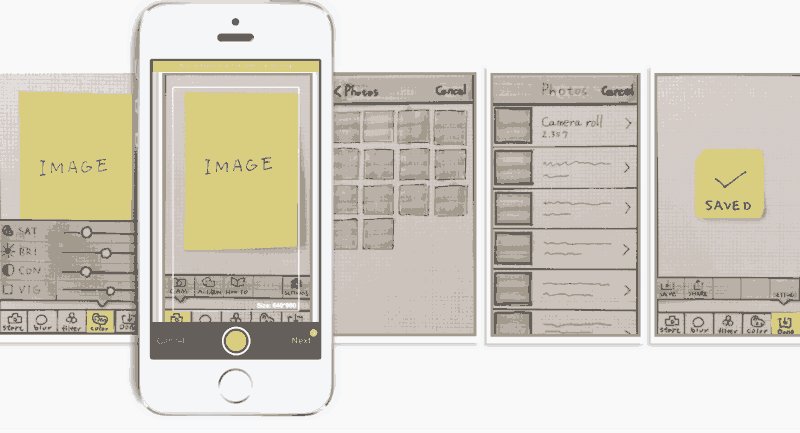
2) Следующий шаг — сфоткать скетчи на телефон и загрузить малышей в POP, чтобы протестировать прототип.

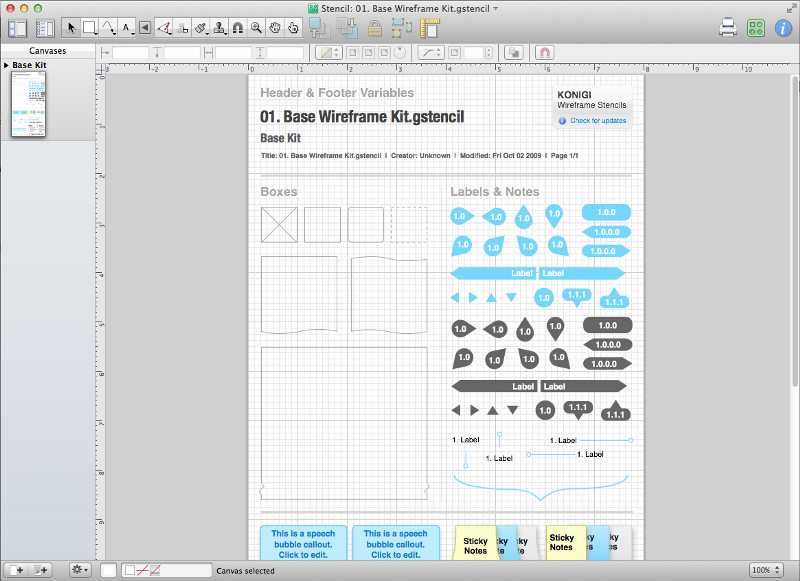
3) Дальше надо сделать вайрфреймы. Одних скетчей никогда не достаточно. Вайрфреймы нужны в 100% случаев. Без них просто никак. Так что откройте Omnigraffle и сделайте свои схемы.

4) Теперь самое время понять, что вам очень нужно выпадающее меню — так что снова нарисуйте все вайрфреймы в Balsamiq.

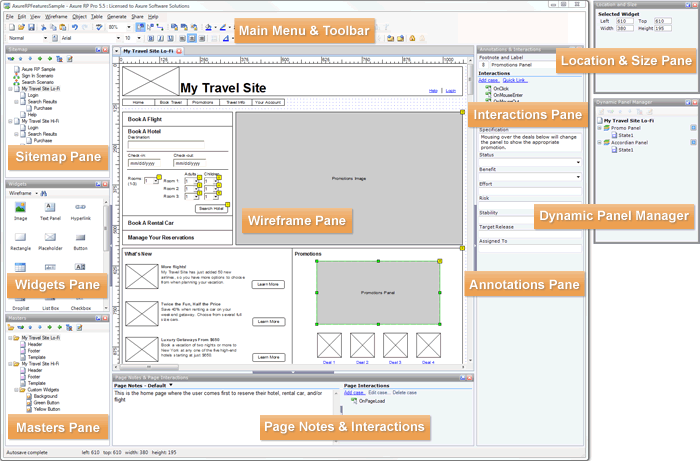
5) Теперь осознайте, что ненавидите чертов Balsamiq и переделайте вайфреймы в Axure.

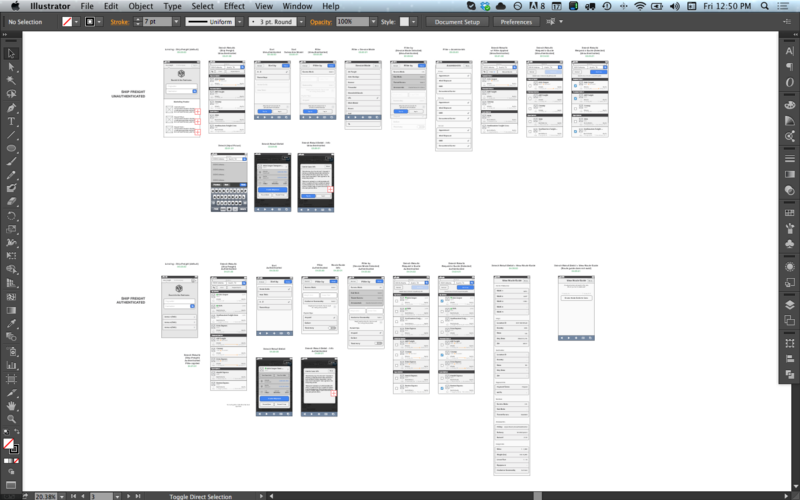
6) Теперь поймите, что ненавидите чертов Axure, перейдите в Adobe Illustrator и воспользуйтесь тем китом для создания вайрфреймов, который вы купили за 89$.

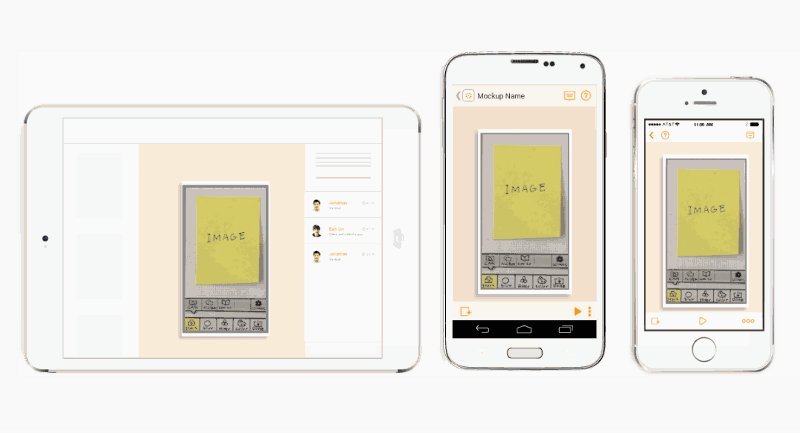
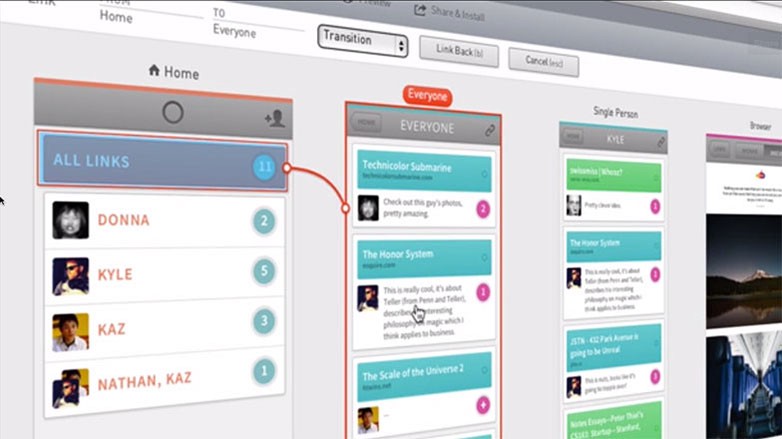
7) Теперь экспортнем вайрфреймы в PNG и импортируем в Invision, чтобы показать их команде.

8) Когда вы проснетесь на следующий день, можете поплакать в миску с хлопьями, потому что Джонатан уже оставил на вашем прототипе в Invision кучу негативных комментариев.

9) Дайте себе обещание никогда не использовать Invision. Пошел этот Джонатан!

10) Переделайте прототип в Marvel и надейтесь, что Джонатан не поймет, как оставлять комментарии в Marvel.

11) Успех. Вайрфреймы одобрены. И уж явно не благодаря Джонатану. Пора создавать высокоуровневый прототип.

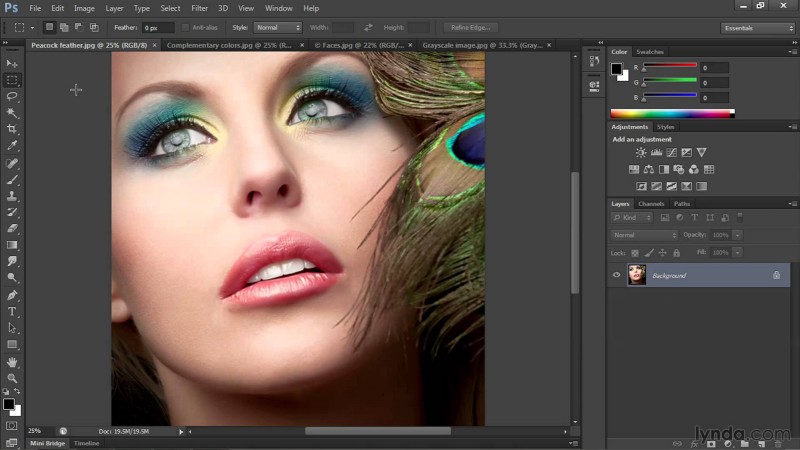
12) Возьмите стоковые фотки, которыми пользуются все без исключения, и оптимизируйте их в Photoshop.

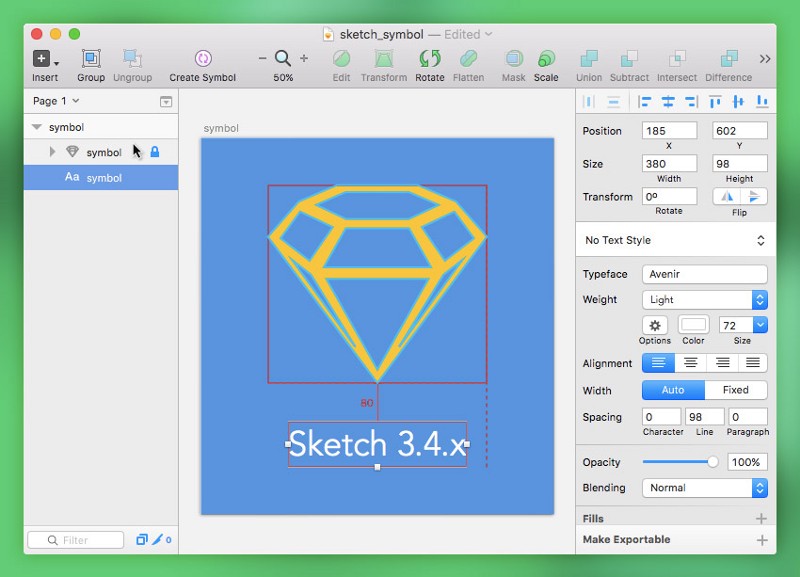
13) А теперь, откройте Sketch и начните создавать интерфейс вашего приложения. Вот теперь это начинает выглядеть как настоящий продукт!

14) Теперь экспортируем все в PNG и импортируем экраны в Flinto Lite.

15) Точно, нам же нужны жесты! Залпатим 99$ за Flinto для Mac и сможем добавить жесты.

16) Вашему боссу/заинтересованному лицу/клиенту “ни к чему еще одно приложение на телефоне” и он отказывается загружать приложение Flinto.

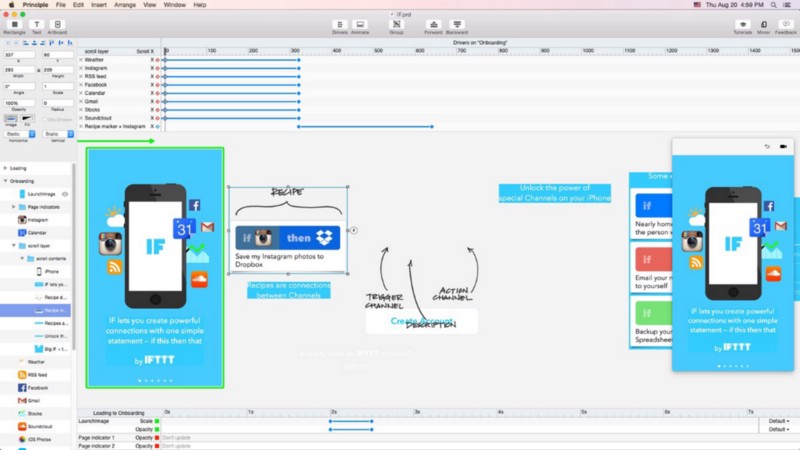
17) Импортируйте дизайны в Principle и добавьте взаимодействий.

18) Principle экспортирует все в чертово видео?! Ваши руки опускаются на минутку. Все будет хорошо, правда?

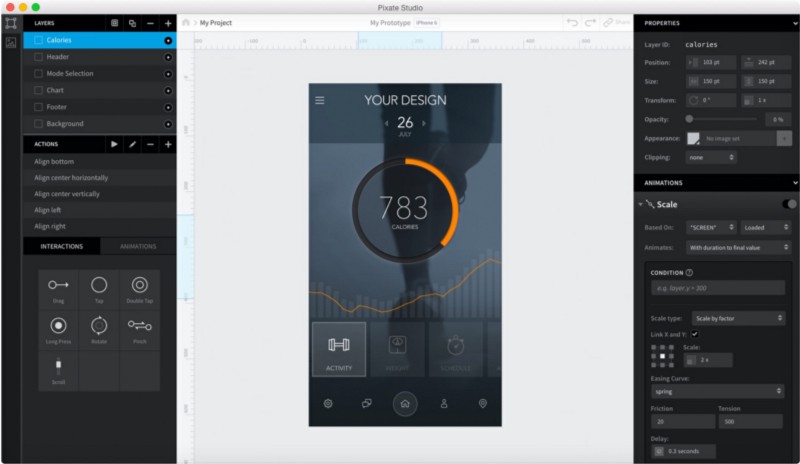
19) Скачайте Pixate. Почему бы и нет? Оно ведь бесплатное.

20) Попробуйте разобраться в Pixate. (удачи вам в этом деле)
21) Вам захочется разбить свой компьютер. Если получится, постарайтесь этого не делать. Это все часть творческого процесса. Прежде чем подняться, мы падаем. Но ничто не помешает нам подняться!

22) Теперь, когда Pixate довел вас до сумасшествия, переключите передачу и скачайте бесплатный триал Framer.

23) Можно и поесть. Вы это заслужили.

24) Вернувшись с обеда, вы поймете, что триальный период Framer закончился. (Серьезно, они дают 32 минуты бесплатного использования)

25) Пересоберите прототип в Justinmind.

26) Коллеги вас поджарят за то, что послали им файл Justinmind, который непонятно чем открыть (ведь никто не знает, что черт возьми такое Justinmind!)

27) После того, как решите все-таки не прыгать с крыши, успокойтесь: сейчас ваш друг расскажет вам о новом крутом инструменте для прототипирования, о котором он слышал на meetup/конференции/в статье/в TED видео/на Product Hunt.

Спасибо, что прочитали. Надеюсь моим коллегам-дизайнерам это поможет.
Благодарность Кришену Котеча за то, что вдохновил меня написать эту статью и что терпит весь мой сарказм.