Вы читаете перевод статьи Джессики Хиш “Upping Your Type Game”. Я перевожу такую фундаментальную статью о шрифтах впервые, поэтому с нетерпением жду комментариев, обсуждений и правок от всех, кто в теме. В медиуме можно оставлять интерактивные комментарии прямо на выделенном участке статьи.
И если что, контакты в Facebook: Nancy Pong и Ринат Шайхутдинов
На заметку: Этот текст родился на базе моего выступления на дизайнерской конференции An Event Apart в Сан Диего. Оно состоялось 21 мая 2013 года. Пользуясь случаем, хочу поблагодарить Стивен Коулза за его советы и легкие правки. Хотя в статье и не представлен весь набор слайдов с конференции, около четверти оригинальных слайдов использованы в качестве иллюстраций. Если вы хотите что-то прокомментировать или предложить какие-то правки (я буду благодарна, если они будут высказаны в доброжелательном тоне), пишите мне на email.

Дизайнеры шрифтов — ваши новые лучшие друзья
Если вы веб-дизайнер, вы привыкли к нудности. Вы привыкли часами гуглить бесконечные комбинации слов, пытаясь выяснить, почему какая-то фраза божественно выглядит в Chrome, а в Firefox превращается в кучу какашек. Вы пишете собственные CSS-ы и, как только проект готов, начинаете в них рыться, чтобы сделать все еще красивее. Вы не можете понять, как некоторые люди форматируют свои PHP. Вы уникальный и удивительный человек — тот, кто невероятно зациклен на деталях, которых большинство людей даже никогда не заметят. Вы говорите себе: “Неважно, что никто, кроме таких же ботанов как я, не оценит этот титанический труд. Мне не все равно, ботанам не все равно, и мне этого достаточно.” Если у вас сейчас мурашки пошли от того, как точно я вас описала, то вы круты! Вы делаете интернет лучше. Глубоко вдохните и погрейтесь в лучах вашей крутизны.
Хочу представить вам вашего сводного брата — человека зачастую недооцененного — шрифтового дизайнера. У шрифтовых дизайнеров и веб-дизайнеров очень много общего, поэтому очень здорово, что в последнее время они сотрудничают. Веб-дизайнеры счастливы, потому что теперь могут использовать больше интересных шрифтов в интернете, а шрифтовики счастливы, так как их шрифтами теперь пользуются люди, которые знают толк в компьютерах. Ну правда, вы удивитесь, сколько людей пытаются скачать шрифты в формате zip, чтобы установить себе на iPhone.
Веб-дизайнерам знакомо такое понятие, как “пасхальные яйца” — небольшие фишки, которые встраиваются в код, чтобы порадовать тех, кто в теме. Так вот, почти все, чем занимаются шрифтовики, в какой-то мере является “пасхальными яйцами”, потому что большинство людей считают шрифт набором из 52 букв, нескольких цифр и символов. И те, и другие дизайнеры (если, конечно, они мастера своего дела) стараются изо всех сил, чтобы создать нечто удивительное, даже если большинство людей не знают, что такое “контекстуальные подстановки” (“contextual alternate”) и никогда не заметят, что вы сделали 2 набора изображений: для retina-дисплеев и для всех остальных. Теперь, когда вы — веб-дизайнер — почти готовы назвать себя начинающим шрифтовиком, я поясню, почему важно знать людей, стоящих за вашими любимыми шрифтами.
О шрифтовых дизайнерах и любимых футболках
Прежде чем я представлю вам нескольких шрифтовиков, хотелось бы ответить на вопрос, возникающий у каждого обитателя мира шрифтов: “А какой твой любимый шрифт?” И если вы дизайнер (любого типа), вам наверняка не раз задавали этот вопрос. Я знаю, что многие люди с легкостью назовут свой любимый шрифт (чаще всего это Helvetica), но я к ним не отношусь. Я верю, что если у вас есть любимый шрифт, то, вероятнее всего, вы используете его не к месту или слишком часто.

Давайте представим, что шрифты — это вещи в вашем гардеробе, а тот самый любимый шрифт — футболка с забавной и остроумной надписью. Вам очень нравится эта футболка. Вам кажется, что вы выглядите в ней, как модель, потому что она сидит и выглядит идеально. Возможно, благодаря этой футболке вы уже не раз кого-то подцепили. Но не важно, насколько великолепна футболка: если вы будете носить ее каждый день и по любому поводу — как говорится, и в пир, и в мир — люди начнут это замечать. Друзья, наверное, начнут ненавязчиво намекать, что вам пора бы обновить гардероб. Незнакомцы могут подумать, что у вас только одна футболка и что вы просто какой-то удивительно ухоженный бомж. И вот еще что: ваша футболка, которая раньше была такой клевой, станет вдруг казаться нам скучной и устаревшей. Не нужно иметь любимый шрифт. Нужно иметь любимого шрифтовика.
Раз уж мы здесь сравниваем шрифты с футболками, сравним шрифтовых дизайнеров с дизайнерами одежды. И хотя не стоит надевать одну и ту же одежду каждый день, иметь любимого дизайнера одежды (или даже нескольких) абсолютно нормально. Если вы с первого взгляда влюбляетесь в джинсы, то вероятнее всего в следующем сезоне вы выберете новые джинсы от того же дизайнера и будете так же довольны.

Возможно, вы покупаете все футболки от одного и того же дизайнера потому, что они идеально скрывают ваш небольшой животик, от которого вы в свои 30 до сих пор пытаетесь избавиться. И возможно, вы покупаете обувь одной марки потому, что только она не натирает вам ноги. В любом случае, вы уверены, что можете время от времени возвращаться к любимому дизайнеру и находить что-то, что вам реально нравится и подходит. Если вы найдете шрифтовых дизайнеров, создающих вещи, которые вам нравятся, у вас никогда не будет недостатка в красивейших шрифтах для работы.
Мои любимые шрифтовики:

H&FJ
Джонатан Хофлер и Тобиас Фрер-Джонс
У H&FJ невероятная репутация: у них талант к созданию красивых шрифтов. Вы, наверное, чаще всего слышали о них в контексте их самых известных шрифтов Gotham (он использовался в избирательной кампании Обамы) и Archer (изначально он использовался Мартой Стюарт, а теперь появляется буквально везде). Обожаю этих ребят! Их шрифты я использую на своем сайте.

Okay Type
Джексон Кавано
Если вы видели мое прошлогоднее выступление, то заметили, что я использовала прекрасные шрифты Джексона Harriet Series во всех своих презентациях. Этот шрифт вы встретите на слайдах в этом посте. Вообще, мне нравится все, что делает этот человек, и когда он впервые показал мне Harriet, мне хотелось одновременно и стукнуть его, и расцеловать.

Underware
Аким Хельмлинг, Бас Якобс и Сэми Кортемаки
Вы, вероятно, уже знакомы с их шрифтом Bello, но у них есть еще очень много стоящих работ! Я большая фанатка Dolly — это очень приятный шрифт с засечками, а также мне нравится Liza — за одно только буйство символов, включенное в этот opentype-шрифт.

Darden Studio
Джошуа Дарден
Джош и его студия создают невероятно красивые шрифты, включая Freight — супер-семейка шрифтов с засечками — и Omnes — закругленные шрифты без засечек, с яркой индивидуальностью и с возможностью выбора насыщенности шрифта.

Марк Симонсон
Впервые я познакомилась с работами Марка через его шрифт Coquette. Его шрифт Mostra Nuova (без засечек) — красивый и винтажный. У него также масса других классных шрифтов. Кроме того, у него прекрасный сайт.

HVD Fonts
Ганс Фон Дорен
Когда я была судьей на ежегодном конкурсе шрифтов TDC пару лет назад, там был один шрифт, о котором я подумала: “Вот бы поскорее прийти домой и начать его использовать!” Этим шрифтом был Brandon Grotesque. С тех пор Ганс выпустил еще пару шрифтов, включая Pluto и Pluto Sans.

Type Together
Вероника Буриан и Хосе Скаглионе
Имея в арсенале такие шрифты, как Abril и Bree, эти ребята не способны на ошибку. Мой самый любимый их шрифт (на данный момент), пожалуй, Maiola. Черт возьми, как же он мне нравится!

Klim Type Foundry
Крис Соверсби
Не представляю, насколько нужно зациклиться на своем любимом шрифте, чтобы не оценить способности Криса Соверсби. Он — молодое дарование, уже выпустившее серию хитов, включая National и Founders Frotesque. И мне очень нравится Galaxie Copernicus — очень симпатичный шрифт без засечек.

Just Another Foundry
Тим Аренс и Шоко Магикура
Laprute от JAF — очень красивый и странный шрифт, а Herb я считаю одним из самых классных шрифтов. Ребята делают красивые шрифты, у которых есть индивидуальность.

House Industries
Рич Роат, Энди Круз, Кен Барбер и другие
Когда я была в колледже, шрифты от House встречались буквально на каждом шагу. Эти ребята специализируются на забавных и модных шрифтах — они все красивые и качественные.

Commercial Type
Кристиан Шварц и Пол и Барнс
У Кристиана и Пола есть несколько по-настоящему красивых шрифтов. Они создали себе нишу в газетном бизнесе, создавая отличные шрифты для газет. И на этом их таланты не заканчиваются: зацените Marian — удивительный тоненький шрифт, который, хоть и не подходит для веб, все же заслуживает внимания.

Sudtipos
Алехандро Пол
Если в последние пять лет у вас была свадьба, очень вероятно, что вы использовали один из шрифтов Алехандро для приглашений. Его шрифты понравятся вам, если вы любите игривые штрихи.

MVP Fonts
Марк Ван Бронкхорст
Sweet Sans — один из моих самых любимых шрифтов: мне всегда нравился Engravers’ Gothic, но я ловила себя на мысли, что мне хотелось бы сделать его более тяжелым. В общем, чего-то мне в нем не хватало, но тут в ответ на мои молитвы появился Sweet Sans.
Выбираем правильный шрифт
В мире есть много красивых шрифтов, но не все из них идеально подойдут для вашего проекта. Если вы веб-дизайнер, особенно если вы посещали недавние конференции AEA, вы, наверное, слышали о том, что на первом месте должен быть контент, и что нельзя жертвовать простотой и четкостью текста ради каких-то абстрактных красивостей. Определитесь, какой контент превалирует в вашем проекте (чаще всего это бывает простой текст) и выберите подходящий шрифт. Этот первый шрифт, который вы выберете, — ваш якорь. Этот термин я позаимствовала у Тима Брауна в его кратком руководстве под названием Комбинируем шрифты. Все остальные ваши шрифты должны в первую очередь согласоваться со шрифтом-якорем. И помните, что, хотя ваш читатель увидит огромный заголовок на главной странице первым, не стоит начинать с выбора этого шрифта.
Есть несколько моментов, которые я принимаю во внимание при выборе шрифтов — они помогают мне сузить список кандидатур. Вот список характеристик, которыми должен обладать шрифт, чтобы мне захотелось его использовать:
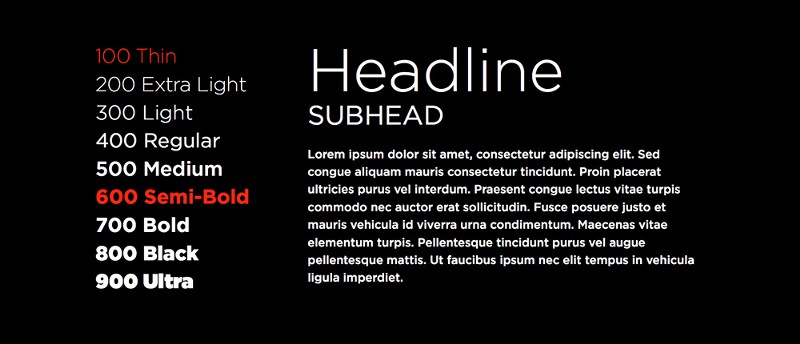
- Существует ли несколько вариантов насыщенности на выбор?
В процессе дизайна для меня крайне важно иметь возможность поиграть со шрифтами разной насыщенности. Мне не достаточно стандартного набора: светлый (light), обычный (regular) и жирный (bold). Мне нравится работать со шрифтами промежуточной насыщенности, и, когда это возможно, я использую весь спектр от 100 до 900 — так процесс дизайна становится более гибким.
Бывают случаи, когда нужно чтобы текст был чуть-чуть жирнее, чтобы сделать на нем акцент, но мне не хочется делать его “жирным”. Иногда мне хочется, чтобы в тексте присутствовали разные размеры шрифта, но чтобы при этом цвет текста был ровным. А еще, чем больше вариантов насыщенности у вас есть, тем более гибкой станет работа с цветом, реверсивными шрифтами. И вам не придется так сильно заморачиваться по поводу того, как эффект сглаживания повлияет на восприятие насыщенности шрифта. Я знаю, что если использовать много шрифтов (а каждый тип насыщенности считается за отдельный шрифт), страница может долго грузиться; постарайтесь узнать, как оптимизировать сайт так, чтобы шрифты разной насыщенности не тормозили процесс загрузки.

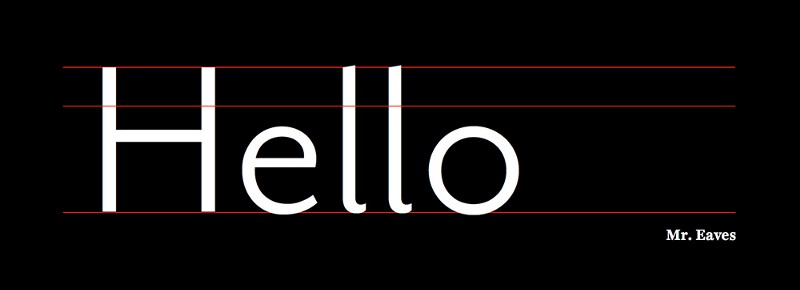
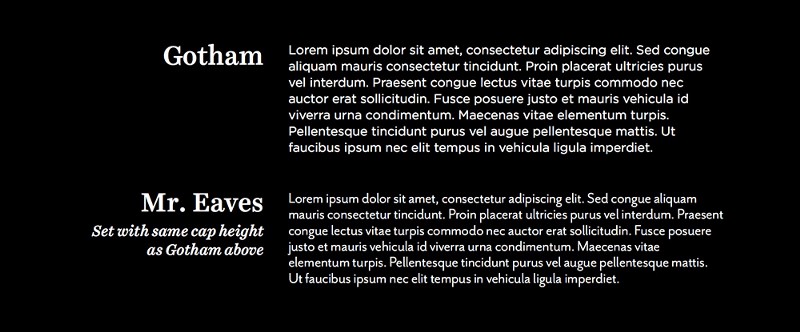
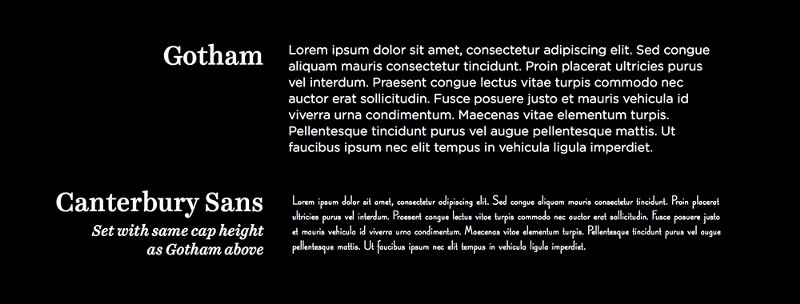
2) Нравится ли вам высота строчных букв шрифта (x-height)?
Высота строчных букв очень важна при выборе шрифта. Если она слишком низкая, шрифт будет казаться маленьким, а заглавные буквы будут привлекать слишком много внимания — это будет помехой при чтении. Если высота строчных слишком велика, глазу будет сложно различать строчные и прописные буквы, а из-за этого вы будете постоянно терять место, на котором остановились при чтении. При правильной высоте строчных букв шрифт остается читабельным, даже когда задан совсем небольшой размер.




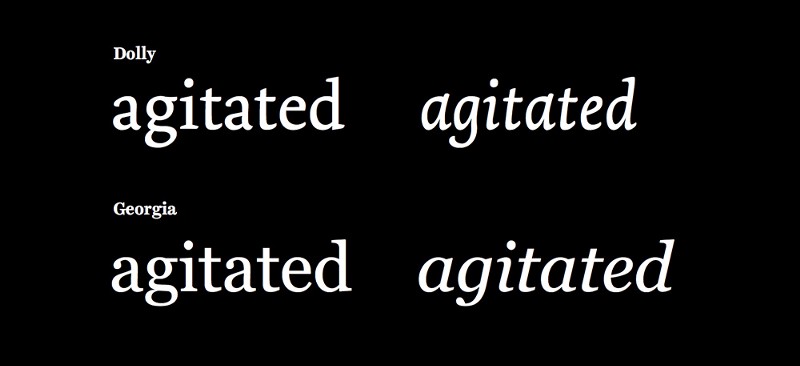
3) Есть ли у шрифта настоящий курсив?
Существует разница между слегка наклонным шрифтом (sloped roman) и курсивом — и для меня эта разница огромна! Обожаю шрифты, которые оснащены настоящим курсивом, который легко различить в текстовом блоке. Курсив становится курсивом благодаря структуре, напоминающей скорее рукописный шрифт, чем печатный. У него обычно есть четко различимые начальный (entrance stroke) и конечный (exit stroke) штрихи — в противовес идеально симметричным засечкам — и одноэтажные буквы a и g. Кроме того, насыщенность настоящего курсива обычно соответствует насыщенности обычного шрифта, что обеспечивает приятное восприятие комбинации этих шрифтов. Я обожаю курсивы! Наверное, я подсяду на дизайн шрифтов именно с курсивов! Курсив шрифта Georgia — это одна из причин, почему я всегда предпочитала его многим другим стандартным шрифтам с засечками.

4) Хочу ли я проводить время с этим шрифтом?
У шрифтов совершенно точно есть характер, поэтому давайте немного поговорим об этом. Когда дело доходит до шрифта основного текста, мне обычно хочется выбрать что-то спокойное и расслабленное, но при этом обладающее индивидуальностью. Иногда бывает сложно выбрать шрифт с правильным характером: бывает, что какая-то небольшая деталь в букве или символе — даже небольшой изгиб засечки — воспринимается как кричащий фиолетовый ирокез в серой толпе. Да, бывают случаи, когда вам в тексте нужен этот ирокез, но это бывает достаточно редко. Также надо заметить, что все очень относительно. То, что я считаю кричащим ирокезом, кому-то покажется едва заметным акцентом. Точно также муж может не заметить новую прическу жены, если только она не побреется налысо.
На что еще я обращаю внимание, выбирая основной шрифт?
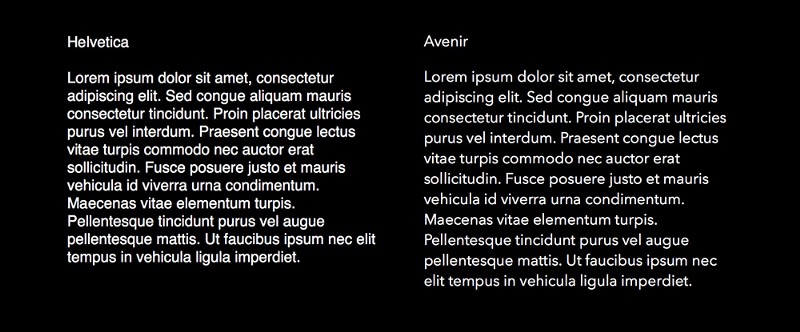
- Расстояние между символами
Шрифт для текста требует большего расстояния между символами. Шрифты для заголовков обычно плотнее. Helvetica (в том виде, в каком она есть на наших компьютерах) потому и не подходит для текста: этот шрифт слишком плотный. Если вам прям-таки хочется увеличить расстояние между символами шрифта (при размере шрифта 16px), то вы вероятнее всего работаете с плотным шрифтом (ну, или слишком плотным для вас). Белое пространство внутри и вокруг буквы очень важно для дизайна шрифта в целом — не менее важно чем черные элементы шрифта; оно может сделать шрифт прекрасным или ужасным. У Сайруса Хайсмита в его книге Inside Paragraphs есть отличая глава об установлении правильного расстояния между символами: книга очень быстро читается и быстро введет вас в курс принципов типографики.


2) Равномерен ли цвет шрифта
Иногда, глядя на блок текста, мы видим одни буквы в нем отчетливее, чем другие. Это происходит, потому что буквы утяжеляются, когда некоторые их части (как, например, нога или горизонтальный элемент), сливаются. Из-за этого шрифт может “пойти пятнами” — любой приличный шрифтовик постарается избежать этого, сделав небольшие корректировки, чтобы при соединении буквы не становились визуально тяжелыми. Обычный пользователь даже не заметит большинства этих корректировок (так и должно быть), но для шрифта они имеют огромное значение.

Равномерный цвет шрифта также во многом зависит от внутрибуквенного просвета. Если он слишком маленький, то буквы кажутся тяжелыми и их сложно читать. Кто-то однажды сказал, что новички, создавая шрифт, думают о черных элементах, а эксперты — о белом пространстве. Не помню фразы дословно, но вы поняли, о чем речь.
3) Какая ширина шрифта мне нужна?
У некоторых шрифтов есть несколько опций ширины (Narrow, Condensed, Regular, Extended, etc. — узкий, уплотненный, обычный, расширенный и т.д.). Тем не менее, когда я говорю о гибкой ширине, я не имею в виду кардинальные изменения в стиле шрифта в пределах одной шрифтовой семьи. Я скорее говорю о небольших корректировках символов в рамках шрифта обычной ширины. Наверняка у вас есть какие-то предпочтения касательно ширины шрифта (я, например, люблю более широкие шрифты), но бывают ситуации, когда уместно применить шрифт другой ширины. К примеру, если вы проектируете веб-сайт с узкими колонками текста, вам понадобится более узкий шрифт, чтобы вместить побольше слов в одну строку и избежать огромного количества переносов. Если на вашем сайте у всех колонок разная ширина, вам пригодится шрифт с настраиваемой шириной: так вы сможете использовать более узкий шрифт в узких колонках, а более широкий — в широких. Цель шрифта — сделать текст читабельным, а один из главных показателей читабельности — это количество слов в строке. Выбирайте те шрифты, которые помогут вам вместить нужное количество слов в строку.
4) Если шрифт без засечек, будет ли он достаточно разнообразным?
Когда используете шрифты без засечек для отображения основного текста, имейте в виду такую особенность: глазу сложнее различать буквы без засечек. Я уже часто говорила о читабельности и могу сказать, что она обеспечивается способностью нашего мозга распознавать шаблоны. Джейсон Санта Мария в своей статье “О веб-типографике” (которая потом легла в основу книги) цитирует Сюзанну Лико, которая сказала: “Нам больше всего нравится читать то, что мы читаем чаще всего”. Возможно, через 50 лет Helvetica будет считаться самым читабельным шрифтом на Земле, но сейчас наши глаза больше натренированы на быстрое чтение и восприятие шрифтов с засечками.

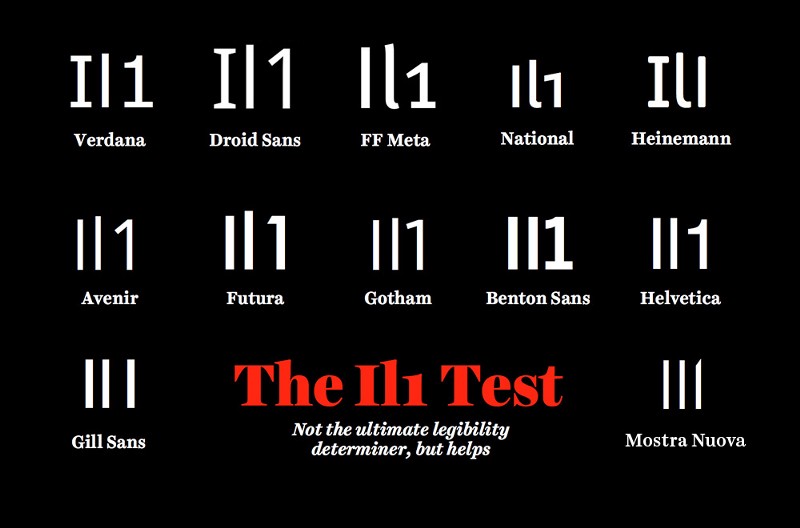
При выборе шрифтов без засечек, я устраиваю им Il1-тест. Напечатайте заглавную I, строчную l и цифту 1 друг за другом. Если различить символы не получается, со шрифтом могут быть проблемы. Фейковый аккаунт London2012 в твиттере постил совершенно невообразимые вещи и при этом выглядел достоверно. Все дело в том, что шрифт без засечек, который используется в твиттере (Helvetica Neue) не прошел Il1-тест. На самом деле, тот аккаунт назывался London20l2, но разницу невозможно было заметить. А еще стоит проверять, какие у шрифта a и g: одно- или двухэтажные. Шрифты без засечек с двухэтажными a и g обычно читаются проще. Учитывая все сказанное, в 90% случаев я использую в качестве основного шрифт с засечками.


Где найти хороший шрифт?
Вам, ребята, повезло! В отличие от многих молодых людей, которые в наше время пишут о шрифтах, я не работаю на производителей шрифтов и могу рассказать вам о них с несколько другой точки зрения. Существует масса мнений на эту тему, и у каждого есть свои плюсы и минусы. Во-первых, вам не помешает понять разницу между шрифтами, установленными автоматически (hosted fonts), и теми, которые вы устанавливаете самостоятельно (self-hosted fonts).
Hosted- и self-hosted шрифты
Hosted-шрифты, пожалуй, самые простые в применении: их установка обычно связана с добавлением строчки-другой в JS вашего сайта. Затем вам просто нужно следовать предоставленным инструкциям, чтобы прописать этот шрифт в CSS и готово! Мне нравятся встроенные шрифты — их очень легко настраивать.
Self-hosted-шрифты дают дизайнеру гораздо больше контроля, но вам придется помучиться с их установкой. Если вы помешаны на контроле, то эти шрифты вам отлично подойдут. Основным недостатком self-hosted шрифтов является то, что если дизайнер обновит шрифт, вам придется обновлять все вручную на своем сайте (загружать все новые файлы самостоятельно). Встроенный шрифт обновляется автоматически — иногда система сама подсказывает вам обновиться.
Тем не менее, одним из основных достоинств нестандартного шрифта является все та же необходимость все делать вручную — ведь у вас появляется возможность контролировать, что вы хотите обновлять, а что — нет.
Несколько распространенных сервисов по веб-шрифтам:
Typekit
Вам, ребята, наверняка знаком Typekit, потому что они спонсируют множество мероприятий в сфере веб и максимально известны в мире веб-шрифтов. Typekit работает в формате подписки на библиотеку шрифтов, что невероятно удобно для веб-дизайнеров. За небольшую месячную плату вы получаете доступ к огромной библиотеке шрифтов и можете создавать бесконечные киты для всех своих веб-сайтов. Команда typekit прикладывает все усилия, чтобы сделать работу с библиотекой максимально простой и увлекательной, а еще они публикуют полезные статьи в блоге. Иногда мне кажется, что я должна им доплачивать, потому что с такими низкими ценами мне кажется, будто я у них краду. С другой стороны, если это недорого для пользователя, то и шрифтовой дизайнер не сделает на этом кучу денег. И хотя мне очень нравится Typekit, и я им часто пользуюсь, все же есть несколько сервисов, чья система оплаты более выгодна дизайнеру, чем покупателю.
Webtype
Webtype находится в ведении настоящих шрифтовых ботанов из Font Bureau. И хотя их библиотека не так уж велика, они предлагают только качественные шрифты и специализируются на текстовой стороне вопроса. Если для вас качество важнее количества, то этот сервис для вас. Они постоянно тестируют шрифты, чтобы они выглядели прекрасно и на Mac, и в Windows. В Windows шрифт отображается немного по-другому, поэтому иногда то, что прекрасно выглядит на Mac, смотрится странно в Windows.
Webtype проделывает огромную работу, чтобы избежать таких ситуаций, и чтобы из шрифты великолепно выглядели в любом месте. Одно из основных преимуществ Webtype на фоне других сервисов в том, что они действительно создают шрифты специально для веб, а не адаптируют печатные под веб-среду.
Webtype не использует модель подписки: вы ежегодно оплачиваете каждый используемый шрифт (а цена зависит от количества просмотров страницы), но все равно цена слишком низкая с учетом всех преимуществ. Да, эта модель оплаты определенно более выгодна для шрифтовика, но они прилагают максимум усилий, чтобы оплата была посильна для обычного пользователя. Как и большинство сервисов, использующих подобную модель оплаты, они предоставляют один бесплатный месяц, чтобы вы могли попробовать шрифты в деле прежде чем заплатите деньги. Кроме того, вы можете приобрести постоянную лицензию на шрифт. Тем не менее, большинство людей предпочитают временные лицензии, поскольку это выгодно в случае предстоящего редизайна сайта.
Fontdeck
Fontdeck похож на Webtype по способу оплаты: вы оплачиваете шрифты помесячно исходя из среднего количества просмотров страницы, и вам также предоставляется триальный период, чтобы вы могли протестировать шрифты. Они предлагают широкий выбор шрифтов и, как кажется, ориентируются скорее на качество, чем на количество: у них много классики, но есть и достаточно много новых качественных шрифтов. Как и Typekit, Fontdeck был основан группой энтузиастов-ботанов, страстно увлекающихся типографикой. Еще одно сходство: их сервисом очень просто пользоваться, и они предлагают как JS (по умолчанию), так и HTML опцию для установки.
Fonts.com
У Fonts.com огромная библиотека шрифтов и у них очень симпатичная страничка. Они показывают, насколько продвинуты их взгляды в сфере поддержки open-type: у них самый широкий выбор шрифтов (более 20,000) и непревзойденная поддержка языков. Возможно, когда-то они устанавливали цену на каждый шрифт по-отдельности, но сейчас у них модель подписки и самый дорогой вариант дает безлимитный доступ к десктопным шрифтам (более 7,000) посредством их собственной системы SkyFonts.
WebINK
Я сама еще не пользовалась WebINK (пока!), но Томас Финни отзывался о них очень хорошо и назвал несколько преимуществ, которые могут вас заинтересовать: для работы шрифтов не нужен JavaScript (хотя вы все же можете использовать JavaScript, чтобы избежать ненавистного отображения текста без стилей (Flash of Unstyled Text или “FOUT”). Кроме того, Томас говорит, что планка качества у них выше, чем у Typekit или Google Web Fonts; у них более 1,000 шрифтовых семей, 5,000 шрифтов и 80% их шрифтов оптимизированы для Photoshop для создания макетов через плагин — стоит активировать их в Photoshop, и они будут работать как остальные шрифты, без ограничений.
MyFonts
MyFonts — это такой огромный супермаркет шрифтов, и, как в любом супермаркете, не все, что там продается, превосходно. Там есть и очень качественные шрифты, и полный хлам. А еще, они запросто выдают веб-лицензию на шрифт (конечно, с согласия дизайнера), даже если шрифт изначально не предназначался для веб. На некоторые шрифты предлагается постоянная лицензия (платите больше, но один раз), а на некоторые — полу-подписка: вы платите за определенное количество просмотров станицы и доплачиваете, когда исчерпаете лимит. Из своего опыта я знаю, что их метод самостоятельной установки (self-hosting) — не самый простой.
Google Web Fonts
Раньше я относилась Google Fonts принебрежительно в основном потому, что дизайнерам и так сложно зарабатывать на том, что они делают — так что эта “все всегда бесплатно”-модель беспокоит меня. И не начинайте про то, что “интернет должен быть местом бесплатного обмена идеями” — я знаю, что многие из вас сторонники открытого кода, но профессия шрифтовика требует долгих часов тренировки и огромного опыта, а создание шрифта зачастую выливается в месяцы, а то и годы.
За шрифты, предлагаемые Google Fonts, дизайнеры получили фиксированную оплату и дали согласие на распространение своих работ среди широкой аудитории. Из-за такой свободной структуры, по-настоящему хорошие шрифты часто доступны лишь частично (нет возможности выбрать насыщенность, или отсутствует курсив). Несмотря на это, Google Fonts — один из самых простых сервисов: очень просто использовать их шрифты на вашем сайте, ведь они не требуют ни регистрации, ни оплаты. Я трясу кулаком в их сторону за то, что сделали настолько удобный сервис, что мне приходится им пользоваться, невзирая на мои принципы.
Другие сервисы и варианты:

Я не задаюсь целью создавать исчерпывающий список всех возможных веб-сервисов — их множество (в том числе и те, что создаются частными мастерскими). На моем сайте я использую шрифты H&FJ, которых пока еще нет в публичном доступе (но скоро будут!). Если вам вдруг понравится шрифт, которого нет у основных продавцов шрифтов, я определенно советую вам связаться с его автором, чтобы узнать, есть ли возможность его использовать. А еще, если заметите шрифт, который предлагается несколькими продавцами, с вашей стороны будет очень мило связаться с дизайнером и спросить, какой из продавцов предлагает ему лучшие условия. Запомните самое главное: работать надо с теми продавцами и дизайнерами, которые ценят качество выше, чем количество. Чем больше тестов и другой перфекционистской работы проводит мастерская при выпуске шрифта, тем лучше. Мы получаем то, за что платим: тестирование очень важно, и, покупая более качественный шрифт, вы просто избавляете себя от необходимости тестировать его самостоятельно.
Думайте концептуально
Определимся с настроением
Ладненько, теперь вы знаете, где искать, и имеете базовое представление о том, что вам нужно, а что нет. Можно переходить к вещам более художественным. Мозговой штурм при выборе шрифта не многим отличается от процесса выбора иллюстраций или обложки книги. Если вы создаете обложку книги, сначала придется прочесть книгу.

По мере чтения, вы записываете ключевые моменты и визуальные образы, которые могут пригодиться в будущем — не просто основные повороты сюжета и имена героев (которые легко найти в Википедии), а заметки о ваших чувствах и ощущениях во время чтения. Какими вы увидели персонажей? Какое настроение навевает каждая сцена? Можете даже выписывать отдельные слова, которые вдруг всплывают в памяти (они могут быть даже не связаны с книгой). Если глубины вашего мозга выдали это слово — каким бы незначительным оно ни казалось — значит его стоит принять во внимание — потому это и называется мозговым штурмом.
Я большая любительница составлять списки слов-ассоциаций. Нет, я не делаю красивые майнд-мапы, где все мысли визуально связаны воедино. Я просто отпускаю свое сознание в свободное плавание и записываю все слова, возникающие в голове в связи с этой книгой/компанией/сайтом. И чем менее организованным выглядит этот список, тем больше вероятность, что на меня снизойдет вдохновение. Исчерпав все банальные идеи, я начинаю думать об этих словах и пытаюсь комбинировать их так, чтобы внимательный читатель нашел в них какой-то скрытый смысл.

Иногда поп-культура крепко связывает шрифт с какой-то ассоциацией, которую сложно потом стереть из памяти. Например, большинство людей считают, что Cooper Black отражает дух 1970-х, хотя сам шрифт был создан в 1920-х. А шрифт Blackletter, до того как появился у каждого школьника на футболке из Hot Topic, был просто причудливым способом письма в 12 веке. Шрифт, не имеющий очевидных культурных ассоциаций, непременно вызовет у вас определенные ощущения и расскажет свою историю — вам нужно только захотеть эту историю узнать. Большинство людей не привыкли думать о шрифте концептуально. Проектировать на основании абстрактных форм гораздо сложнее, чем создавать дизайн на базе взаимосвязанных образов. Тем не менее, тот факт, что стоки лопаются от фотографий бизнесменов, пожимающих руки на фоне земного шара, не означает, что концептуальное мышление на этом заканчивается.
Обратимся к истории
Иногда, работая над проектом, вы можете обогатить дизайн при помощи шрифта, который как-то исторически связан с тематикой проекта. К примеру, если вы делаете порно-сайт с фильмами 1980-х годов, разве не забавно будет использовать и шрифт тех времен? И не обязательно выбирать шрифт, который кричит о своем историческом прошлом — пусть он просто намекает на определенный период времени. Недавно я работала над проектом с Google и, хотя я должна была использовать шрифты от Google Web Fonts, которые имитировали шрифты 1920-х годов, я все же убедила их купить лицензию на Cheltenham, чтобы использовать его в качестве основного шрифта. Характер шрифта Cheltenham идеально подходил проекту, а сам шрифт был создан в начале 20 века, так что вполне вероятно, что он использовался в фильмах в те годы.
Ваши попытки быть исторически точным большинство людей даже не заметят, но мы уже выяснили, что вам наплевать на них — вам важно, что некоторые истинные ботаны будут в восторге от ваших стараний. Также стоит сказать, что если вы выберете шрифт неправильно, не-ботаны тоже заметят это — они просто не смогут объяснить, что не так. Представьте, что ваши глаза были бы на пару сантиметров выше, чем все остальные части лица. Люди бы сразу заметили: что-то с вами не так, хотя сразу и непонятно, что именно. Такие же ощущения вызывают ошибки в типографике: к примеру, когда какая-то буква слишком толстая, мы по ошибке ставим на нее ударение.
Когда я работала над шрифтом для фильма “Королевство полной луны”, мне было сложно найти начертание, которое бы соответствовало духу того времени — большинство шрифтов, вышедших в свет в период поздних 50-х и ранних 60-х годов (а действие фильма происходит на небольшом островке в Новой Англии в начале 60-х), имитируют письмо кистью, а оно совершенно не подходило этому фильму. Нам пришлось обратиться к более раннему периоду (ранним 40-м) — и мы нашли кое-что стоящее. Шрифты 40-х годов явно еще использовали в 60-х, особенно в небольшом консервативном городке на северо-востоке. Именно такое концептуальное обоснование выбора шрифта понравится клиенту и поможет вам убедить его выйти за рамки “безопасных” веб-шрифтов. Чем больше вы знаете о шрифте, который используете, тем проще вам оправдать его использование в том или ином месте.

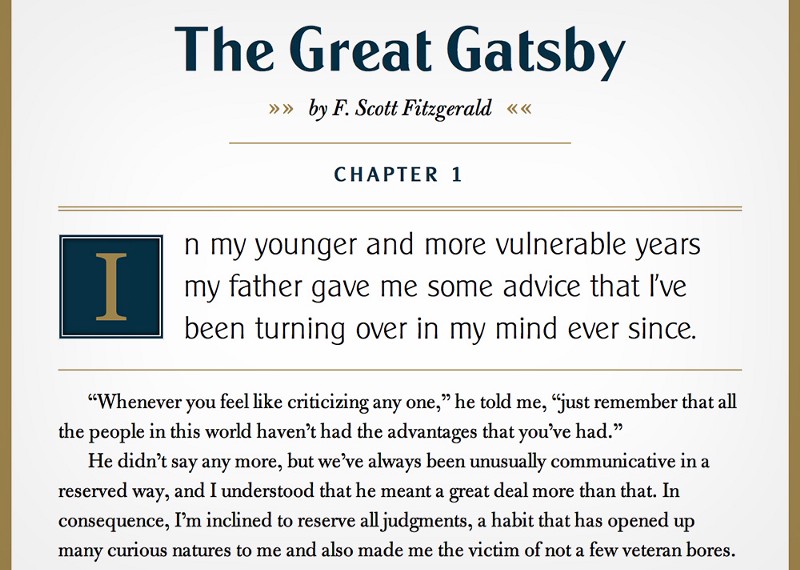
Я создала небольшой пример: посмотрите как исторически-точный шрифт заголовка и первых параграфов из книги “Великий Гэтсби” добавляет шарма дизайну. Вот четыре версии: версия без стиля; стилизованная версия (шрифт по умолчанию Georgia); отчасти точная версия со шрифтами, которые, как считается, соответствуют тому времени, но не совсем; и версия с исторически-точными шрифтами. Вы также можете видеть несколько разных способов применения CSS к тексту. И хотя третья (“отчасти точная”) версия прямо-таки кричит о 1920-х годах, исторически точная версия выглядит гораздо более утонченно и менее мультяшно.
Вот все в восторге от оформления и костюмов в сериале “Безумцы”. А все дело в том, что они здорово поработали, чтобы создать нечто большее, чем просто иконический дизайн 50х-60х годов. Кроме того, выбирая шрифты, точно соответствующие времени, мы не рискуем изменить историю и создать в обществе ложное представление о дизайне минувшей эпохи.
Парные шрифты
Конечно, вы можете спроектировать целый сайт с использованием одной шрифтовой семьи, но зачем упускать веселую возможность применить парные шрифты? Снова приведу аналогию из мира моды — если вы с ног до головы одеты в вещи от Paul Smith, вы выглядите с иголочки, но также воспринимаетесь как ходячая реклама Paul Smith. Настоящие модницы, как и настоящие шрифтовики, поддерживают себя в тонусе, создавая неожиданные комбинации вещей — красивые и гармоничные (или намеренно несочетающиеся).
Налаживание отношений между шрифтами может показаться сложной задачей, но существует множество ресурсов и статей, которые помогут вам с ней справиться. Один из моих любимых сайтов с парными шрифтами — это Fonts in Use. А когда мне хочется послушать, как умные люди рассуждают о парных шрифтах, я ищу выступления или статьи Джейсона Санта Мария, Тима Брауна и Стивена Соулза. И еще, обязательно попросите шрифтовика порекоммендовать шрифт, который будет хорошо смотреться в паре с вашим основным шрифтом. Шрифтовики, как и все остальные ботаны, обожают делиться знаниями с теми, кто действительно жаждет их получить. Задавайте им вопросы о сочетаемости, лицензировании, технических аспектах — да о чем угодно! А еще, если вам удастся наладить хорошие отношения с мастерской или шрифтовиком, то они будут время от времени предлагать вам бесплатно попробовать шрифты или расскажут, что новенького ожидается в ближайшее время.
Вот несколько советов по парным шрифтам:
- Выберите супер-семью
Некоторые шрифты выпускаются супер-семьями. Супер-семьи включают в себя шрифты разной насыщенности, ширины, стиля (с засечками и без), которые идеально дополняют друг друга. Комбинируя шрифты из одной семьи, вы будете чувствовать себя увереннее. Так вы проще достигнете гармонии между выбранными шрифтам — если, конечно, это ваша цель.

2) Используйте шрифты одного дизайнера
У каждого дизайнера своя эстетика, которая просматривается во всех его работах — в некоторых больше, в некоторых — меньше. Если вы пока боитесь комбинировать разные шрифты, начните с исследования мастерских, чтобы найти любимых шрифтовиков. Если выбранный вами шрифтовик предлагает несколько шрифтов, вероятнее всего несколько из них будут хорошо смотреться вместе.
3) Выбирайте шрифты с похожими характеристиками.
Когда почувствуете, что готовы снять учебные колеса, постарайтесь при выборе парных шрифтов отталкиваться от общих структурных элементов, которые у них имеются. Для начала покажу, что на что конкретно нужно смотреть, когда пытаетесь установить сходства между двумя шрифтами. Давайте думать о шрифте в трех аспектах:

Скелет
Это “кости” шрифта, или базовый каркас, на котором держится шрифт. Скелет определяет ширину буквы, высоту строчных букв (x-height) и общие пропорции элементов буквы.
Мясо
Тело и насыщенность шрифта (weight). Изменение насыщенности шрифта — одно из самых кардинальных изменений из всех, что вы можете сделать (но как бы вы ее ни меняли, шрифт все равно будет опираться на скелет, лежащий в его основе). У разных шрифтов может быть разная насыщенность: это зависит от того, из какой каллиграфической традиции он родом: написание ширококонечным (translation) или узкоконечным (expansion) пером.
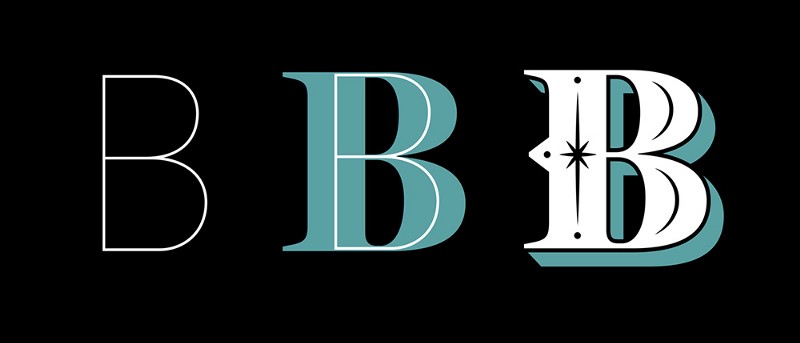
Одежка
Сюда входит вся мишура, которая делает наш шрифт крутым. Засечки иногда относят к разряду одежки, хотя они могут считаться и мясом, смотря какую роль они играют в структуре шрифта. Еще к одежке относятся шипы, декоративные засечки, тени и т.д.
Шрифты с засечками и без могут прекрасно смотреться вместе, если у них похожие скелеты — многие рекомендуют начинать именно с этого принципа сочетаемости. Найдите шрифт с засечками для основного текста и шрифт без засечек для заголовков. Кроме того, шрифты с засечками и без них могут смотреться гармонично, когда у них похожие пропорции (x-height, ширина буквы, форма овала и структура). Я сделала небольшую табличку родственных связей между шрифтами:
Родной брат:
- та же высота строчных букв (x-height)
- тот же контраст
- та же ширина
- то же настроение
- тот же стиль
Двоюродный брат:
- та же высота строчных букв (x-height)
- тот же контраст
- та же ширина
- то же настроение
- тот же стиль
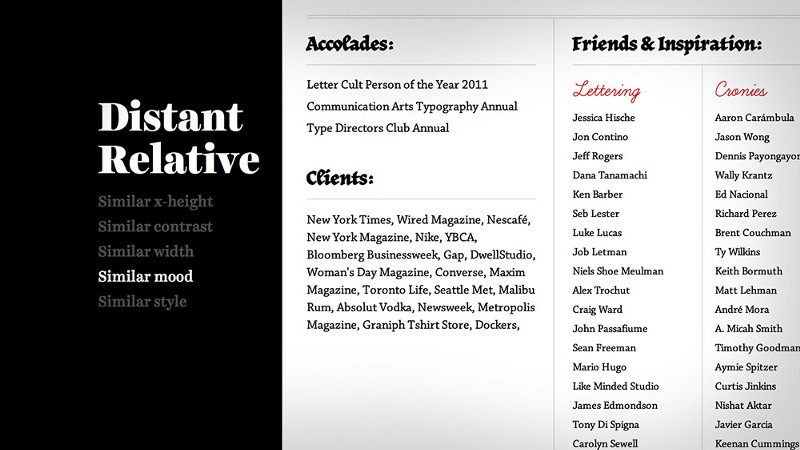
Дальний родственник:
- та же высота строчных букв (x-height)
- тот же контраст
- та же ширина
- то же настроение
- тот же стиль
- Примером родных братьев могут быть два шрифта из одной семьи: один с засечками, другой — без. Или, например, шрифты (с засечками и без) с похожей структурой скелета. Когда у парных шрифтов очень много общего, спросите себя: достаточно ли они разные, чтобы оправдать использование их обоих? Может достаточно одного? Привносит ли этот второй шрифт что-то новое?
- Двоюродные шрифты имеют много общего, но явно демонстрируют некоторые отличия, которые дают понять, что их родство не такое уж близкое. Двоюродными можно считать разные по стилю шрифты одного дизайнера или шрифты-современники, в которых угадывается некое сходство. Помните те слова, которые всплывали у вас в голове во время мозгового штурма? Сейчас они могут пригодиться, чтобы понять, что общего у шрифтов.
- Чтобы комбинировать дальних родственников, нужно забыть о рамках. Иногда такие шрифты объединяет лишь их настроение или ощущение, которое они у нас вызывают. Они похожи на семейные пары, которые, если судить по фото, вообще друг другу не подходят, зато в жизни кажутся идеальной парой.

4) Не бойтесь экспериментировать!
Прежде чем принять решение о приобретении шрифтов, веб-дизайнеры запросто могут протестировать их вместе: триальные периоды позволяют какое-то время поиграть со шрифтами совершенно бесплатно. К тому же, веб-сервисы и инструменты вроде Typecast позволяют использовать живые шрифты в браузере. Инструмент Typecast принадлежит компании Monotypе, но в нем можно найти и шрифты других мастерских. В любом случае, дерзайте! Веселитесь! Сделайте интернет еще более красивым и шрифтовым местом!

Recommend
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.







