Вы читаете перевод статьи “How to use colors in UI Design”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
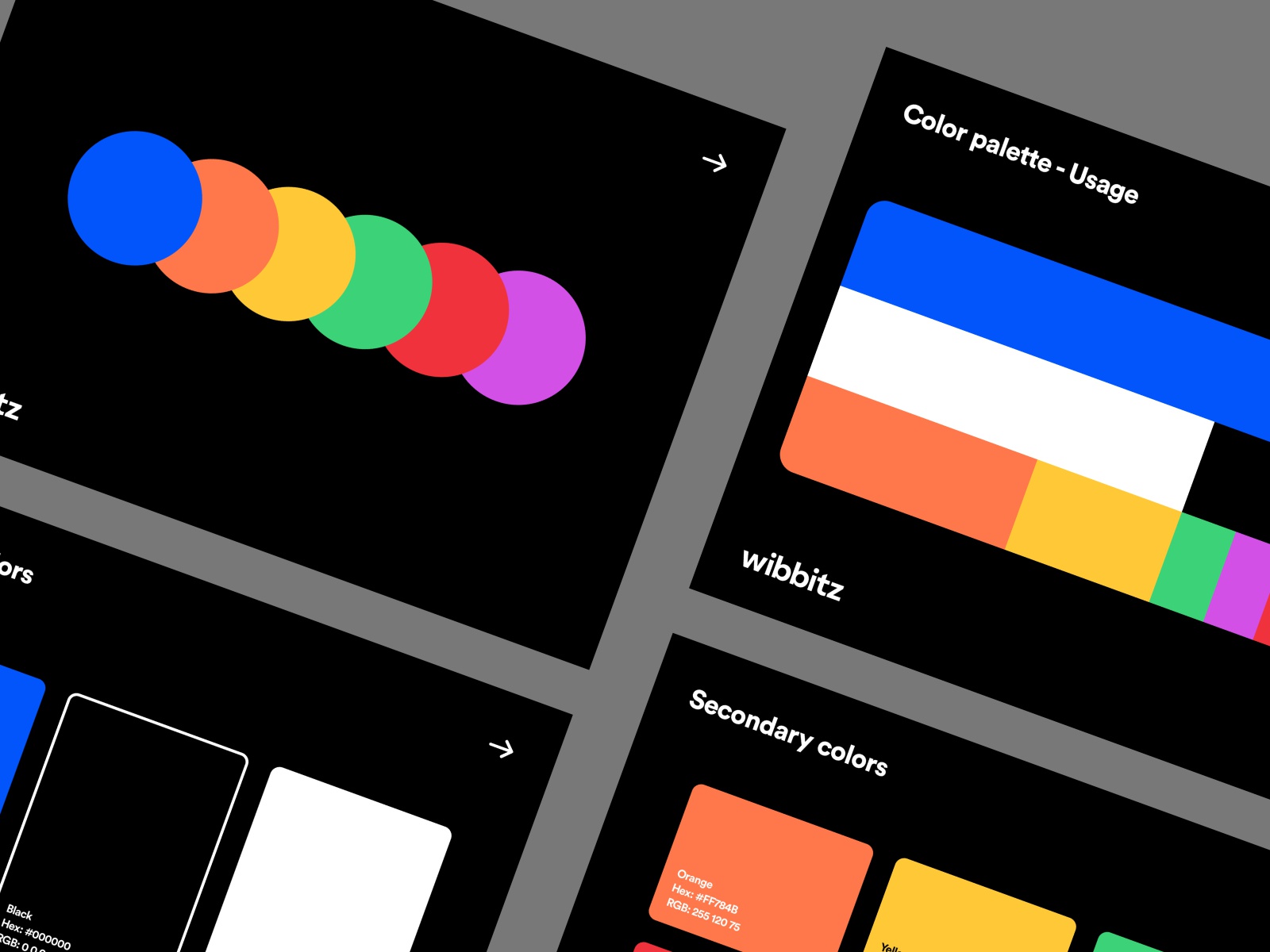
Цвета, как и все остальное, лучше использовать умеренно. Ваши результаты будут значительно лучше, если вы остановитесь на максимум трех основных цветах вашей цветовой схемы. Цвет в дизайн-проектах очень тесно связан с балансом, поэтому чем больше цветов вы используете, тем сложнее будет достичь баланса.
Цвет не делает дизайн более приятным — он усиливает его.
Пьер Боннар
Если вам понадобятся дополнительные цвета, которые не вошли в палитру, используйте оттенки.
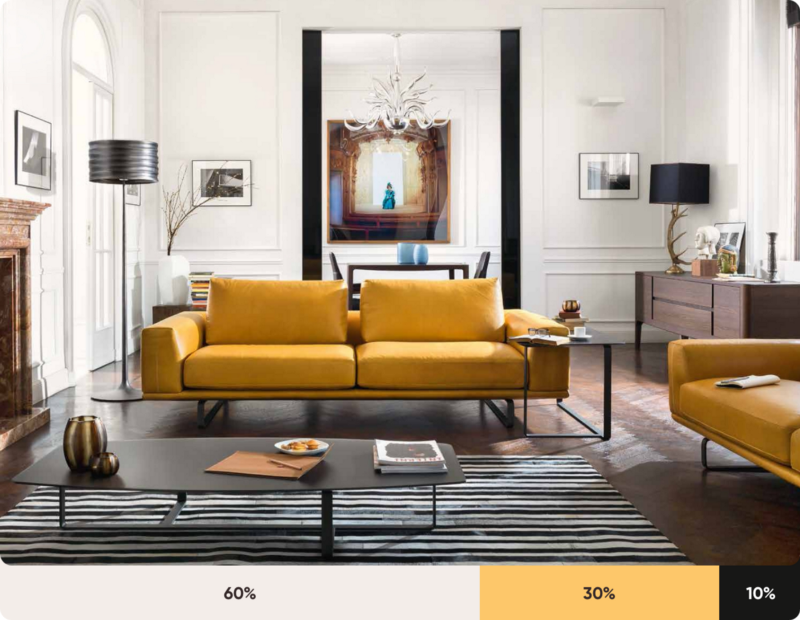
Правило 60–30–10
В дизайне интерьеров есть одна вечная техника декорирования, которая поможет вам легко сбалансировать цвета: “правило 60% + 30% + 10%”. Это правило работает, потому что такое соотношение цветов позволяет комфортно переводить взгляд с одного акцента на другой. Кроме того, эта формула невероятно проста в использовании.
60% — ваш основной тон, 30% — второстепенный цвет и 10% акцентный цвет.

Значение цвета
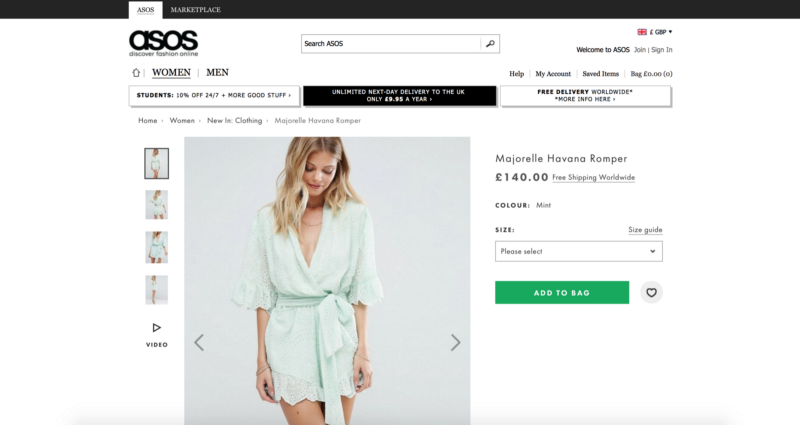
Ученые веками изучают влияние разных цветов на психику человека. Помимо эстетики, цвета создают эмоции и вызывают ассоциации. Значения цветов могут меняться в зависимости от культурных особенностей и обстоятельств. Именно поэтому модные магазины оформлены в черно-белой гамме. Они хотят выглядеть элегантно и безукоризненно.

Сайт ASOS оформлен в черно-белой гамме, а кнопка-призыв к действию — зеленая. Это сделано не просто так.
- Красный: Страсть, любовь, опасность
- Синий: Спокойствие, ответственность, безопасность
- Черный: Загадочность, элегантность, зло
- Белый: Невинность, тишина, чистота
- Зеленый: Новизна, свежесть, природа
Если хотите больше подробностей, смотрите эту таблицу.
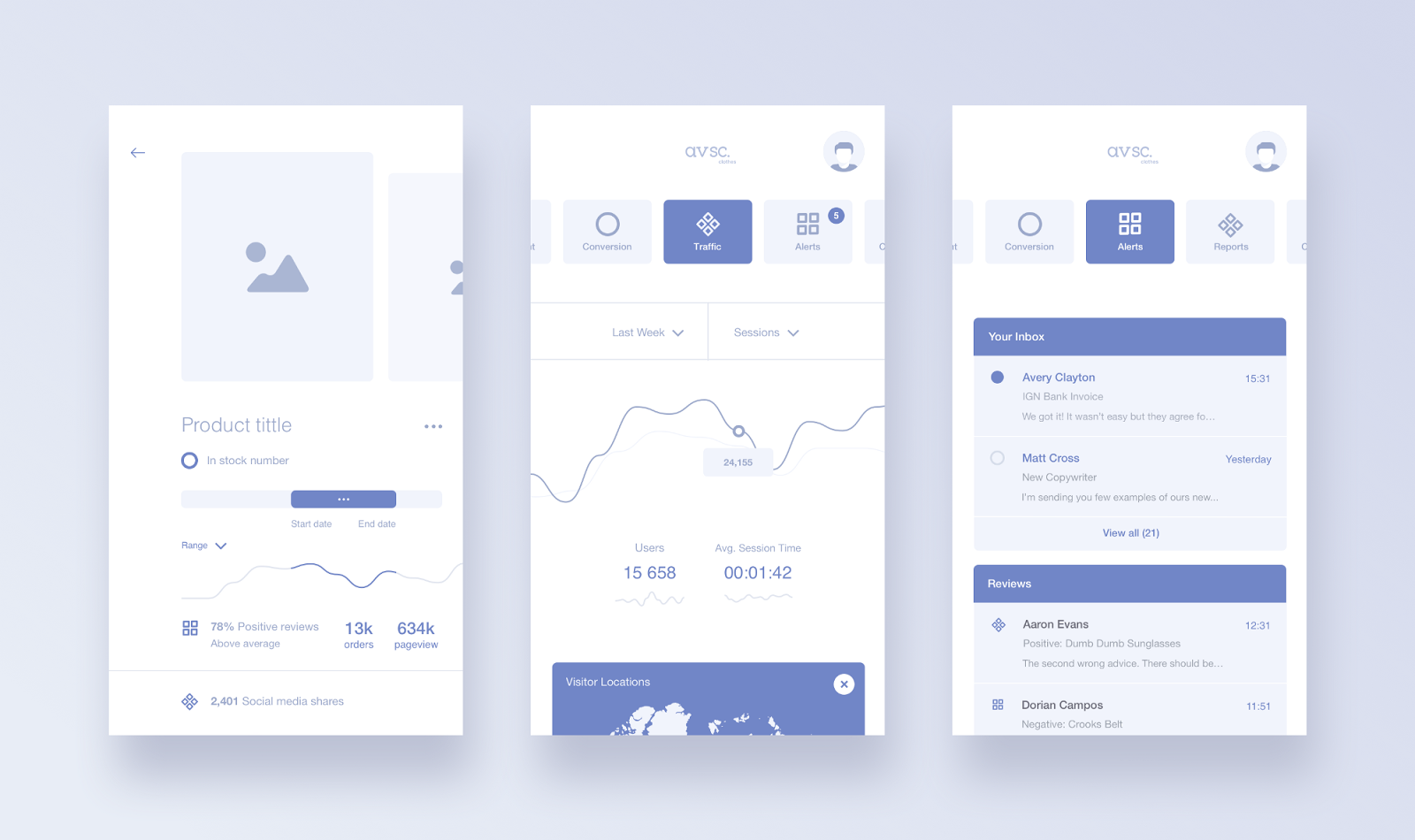
Сначала серые тона
Все мы любим поиграть с цветами и оттенками на ранних этапах дизайна, но не стоит этим увлекаться, иначе вы в какой-то момент поймете, что потратили 3 часа на выбор основного цвета… Заманчиво, но так делать не стоит.
Вместо этого заставьте себя сконцентрироваться на пространстве и расположении элементов. Это сэкономит вам кучу времени. Такое ограничение принесет значительные плоды. С другой стороны, результат вашей работы не должен выглядеть скучно. Используйте разные тона, чтобы сделать прототип привлекательнее.

Избегайте чисто серых и черных цветов
Один из моих самых важных секретов работы с цветом — избегать серых цветов без насыщенности (saturation). В реальности чисто серых цветов практически не существует. То же самое можно сказать и о черном.

Не забывайте всегда добавлять немного насыщенности в цвет. Так оттенок будет казаться пользователю более естественным и знакомым на подсознательном уровне.


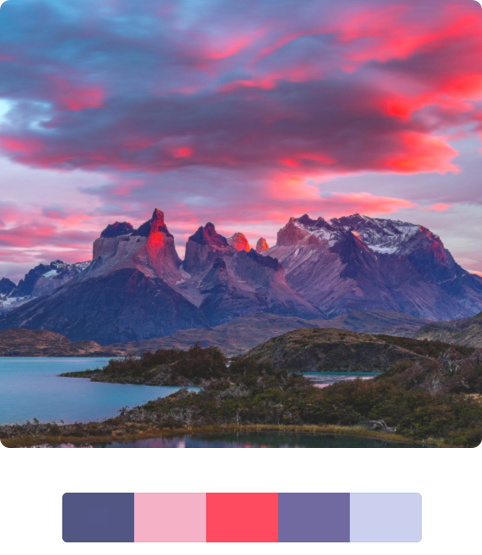
Верьте в природу
Самые лучшие цветовые комбинации создала сама природа. Такие сочетания всегда буду выглядеть естественно. Самое лучшее в поиске “природных” дизайн-решений то, что палитра всегда меняется.
Чтобы вдохновиться, достаточно лишь посмотреть вокруг
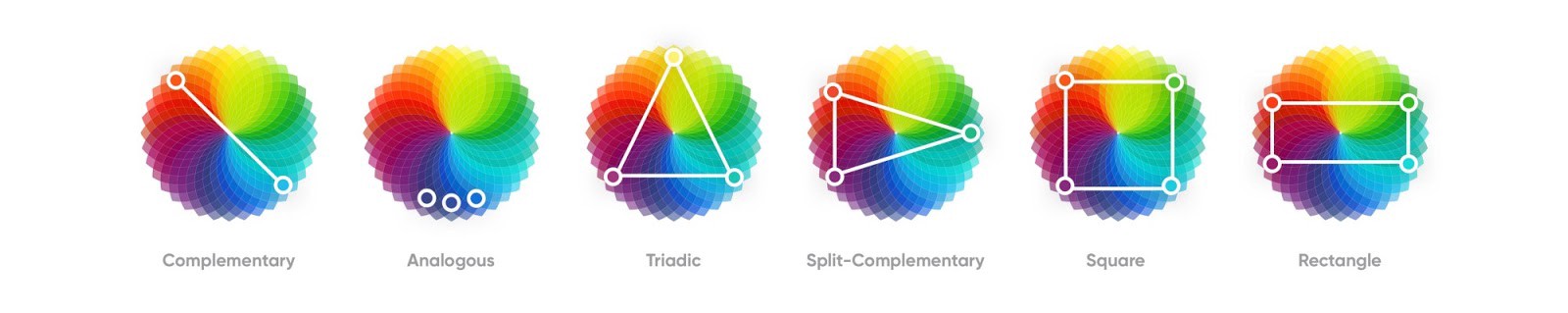
Сохраняйте контраст
Некоторые цвета хорошо сочетаются, другие — ”спорят”. Есть четкие правила взаимодействия цветов, и правила эти лучше всего показать на цветовом круге. Совсем не обязательно каждый раз вручную подбирать сочетания, но важно знать механизмы, на которых строятся цветовые комбинации.

Если вы хотите узнать больше о теории цвета — прочитайте эту статью.
Вдохновляйтесь
Если говорить об интерфейсах, то dribbble — лучший источник вдохновения. Кроме того, там есть инструмент для поиска по цвету: так что если хотите провести визуальное исследование использования какого-то цвета, зайдите сюда: dribbble.com/colors

Видео, печатный дизайн, дизайн интерьеров, мода… есть столько источников вдохновения! Откройте свой разум этим палитрам и сохраняйте все, что интересно выглядит.
Инструменты
Чтобы упростить вам задачу, я собрал набор лучших (на 2017 год) инструментов для создания палитр. Они сэкономят вам много времени.
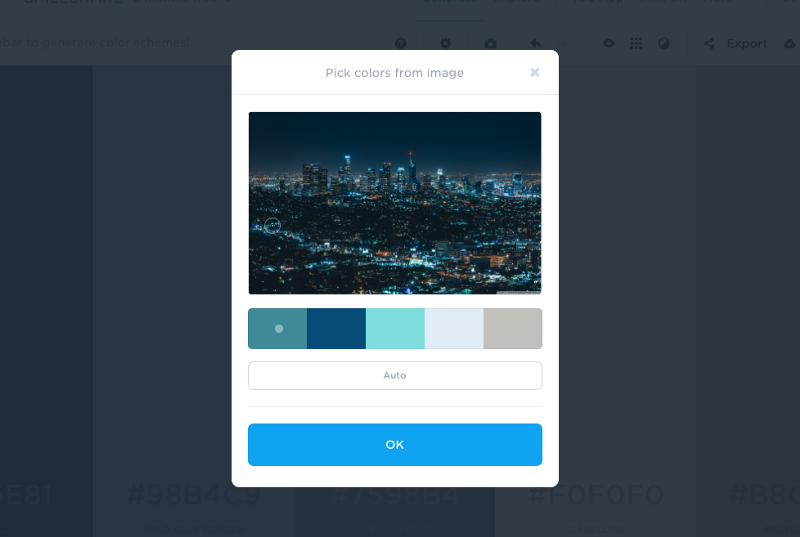
Coolors.co
Это определенно мой любимый инструмент для подбора цветов. Можно просто найти нужный цвет и нажать пробел, чтобы сгенерировать палитру. Coolors также позволяет загрузить картинку и сделать из нее цветовую палитру. Самое классное то, что вы не ограничиваетесь одной подобранной палитрой: там есть пипетка, с помощью которой вы сами можете задавать базовую точку палитры.

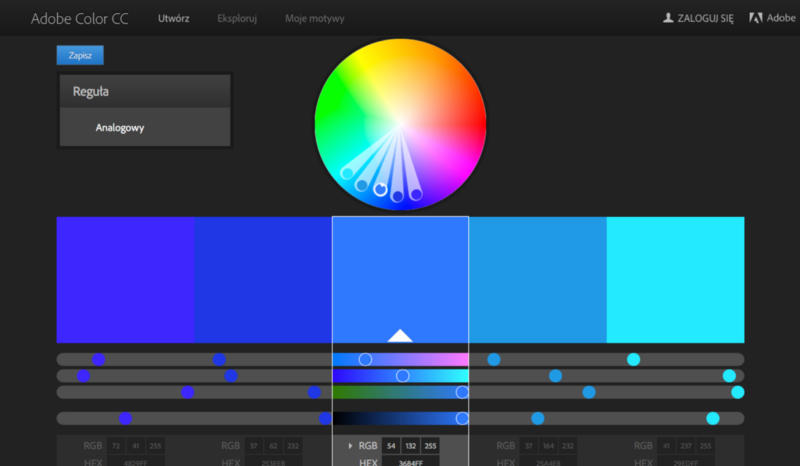
Kuler
Этот инструмент от Adobe существует уже довольно давно. Он доступен как в браузере, так и в десктопных версиях. Цветовую схему из десктопной версии можно экспортировать в Photoshop.

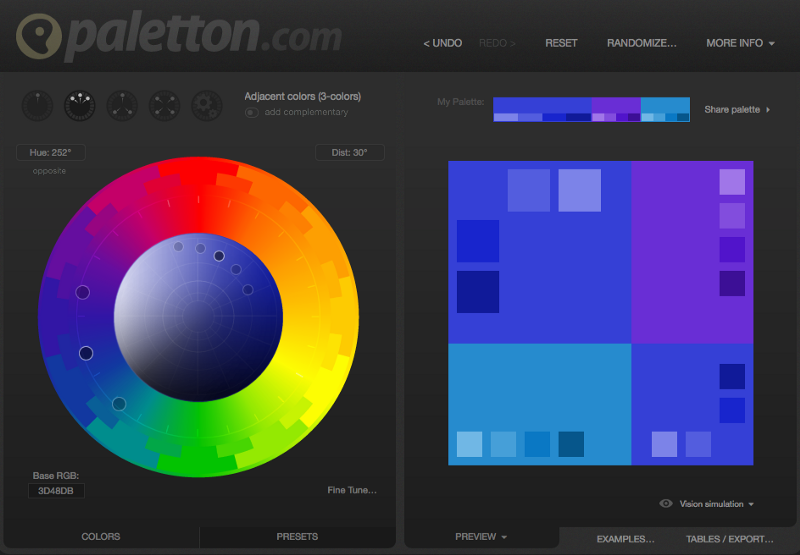
Paletton
Этот инструмент похож на Kuler, но разница в том, что вы не ограничены лишь пятью тонами. Это отличное решение, если у вас уже есть основные цвета, и вы хотите поиграть с дополнительными тонами.

Designspiration.net
Представьте, что у вас есть идея цветовой палитры, но вы хотите посмотреть примеры использования выбранной комбинации. С Designispiration у вас есть такая возможность. Вы можете выбрать до 5 цветов и запустить поиск по изображениям, которые соответствуют вашему запросу. Это отличный способ не только найти картинки под определенную палитру, но и посмотреть реальные кейсы использования этих цветов в дизайне.
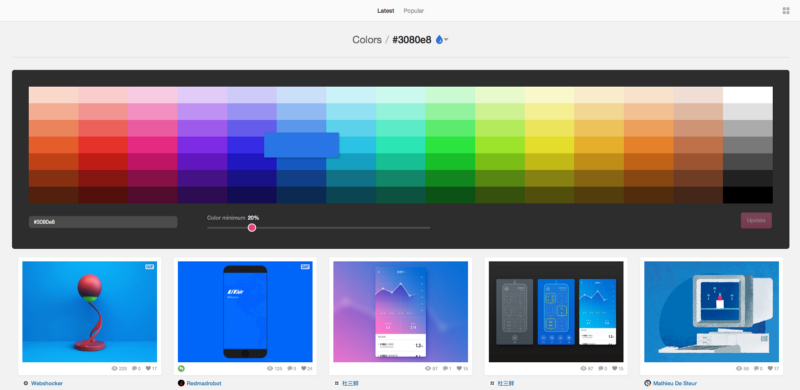
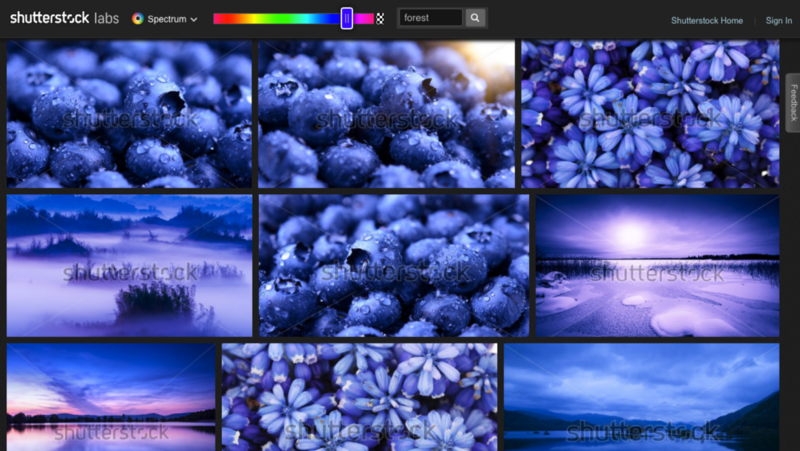
Shutterstock Lab Spectrum
А что, если я хочу искать фотографии с выбранным цветом? — спросите вы. Что ж, у Shutterstock есть инструмент под названием Spectrum, который позволяет искать фотографии по тону. И подписка не нужна, потому что небольшой превьюшки с водяным знаком будет достаточно, чтобы сгенерировать палитру.

Tineye Multicolr
Но если вы хотите найти фотографии по миксу цветов — и даже указать количество каждого цвета, вам поможет Tineye. Этот сайт использует базу изображений из Flickr с лицензиями Creative Commons (около 10 миллионов изображений).
И напоследок
Достичь мастерства в цвете — задача не из легких, особенно в наш цифровой век. Советы из этой статьи облегчат вам работу по подбору правильных цветов. Самый лучший способ научиться создавать шикарные цветовые схема — это практика. Так что сделайте себе одолжение — поиграйте с цветами.