Вы читаете перевод статьи “How to Use Visual Hierarchy in Web Design”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Невозможно представить хороший дизайн без визуальной иерархии. Иерархия — это один из ключевых элементов, за счет которых сайт эффективно работает и достигает своих целей.
Важно понимать, что за понятием “визуальная иерархия” стоит множество исследований и теорий — а, значит, дизайнеры и ученые вложили массу усилий, чтобы понять как и почему работает визуальная иерархия. Понимание визуальной иерархии поможет вам грамотно использовать ее в своих работах.
Дизайн — это форма коммуникации
По своей сути, дизайн — это форма визуальной коммуникации. Вся фишка дизайна — в передаче идей посредством визуальных средств. Это справедливо для всех форм дизайна, и особенно для веб-дизайна — основы визуальных коммуникаций информационной индустрии.
Объемные блоки информации работают неэффективно, поскольку люди по природе своей визуалы. Мы не просто обрабатываем информацию. Люди не просто видят окружающие предметы. Скорее, человек организует зрительную информацию по принципу “визуальных связей”.
Зарождение визуальной иерархии

Почему мы видим объекты в контексте связей между ними? Это предмет отдельного исследования. Антропологи утверждают, что это остаточный эффект нашего “охотничьего” прошлого, который помог нашим предкам выжить в процессе эволюции.
Есть и более практическая точка зрения: что это просто особенность обработки информации нашим мозгом. Мы группируем похожие элементы и складываем из них осмысленные шаблоны, которые мозгу проще использовать.
Неважно, какой точки зрения вы придерживаетесь — главное, что именно так мы организуем информацию и это самый эффективный способ передать сообщение другим людям.
Инструменты визуальной иерархии
Итак, вы понимаете, что визуальная иерархия — это полезный инструмент передачи информации. Встает вопрос: как дизайнер может ее создать?
Для этого есть ряд простых и понятных инструментов. Достаточно только научиться ими пользоваться.
Размер

Крупные объекты, как правило, громче. Они требуют, чтобы зритель обратил на них внимание. В контексте визуальной иерархии, взгляд зрителя естественным образом падает на крупный объект.
Это один из самых мощных инструментов построения визуальной иерархии. Размер объекта должен соответствовать его важности. Самые крупные элементы должны быть самыми важными, а самые мелкие пусть будут самыми незначительными.
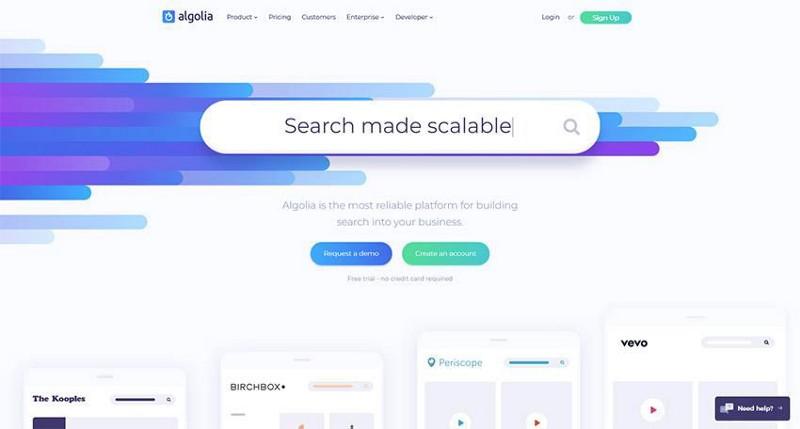
Цвет

Цвет — это одновременно и инструмент организации, и способ привнести индивидуальность в дизайн. Яркие или контрастные цвета привлекают внимание и помогают сделать акцент. В этом контексте их лучше использовать для кнопок и гиперссылок.
Что касается индивидуальности в дизайне, цвет можно применить и более интересными способами. Яркие, веселые цвета помогают создать соответствующее настроение на странице, а то время как более спокойные цвета приносят ощущение умиротворения. Цвет очень важен. Он может олицетворять бренд (к примеру, Пепси — синий, МакДоналдс — желтый) или может символизировать какую-то сущность (к примеру, красный — любовь).
Можно также использовать цвета для классификации информации в рамках визуальной иерархии.
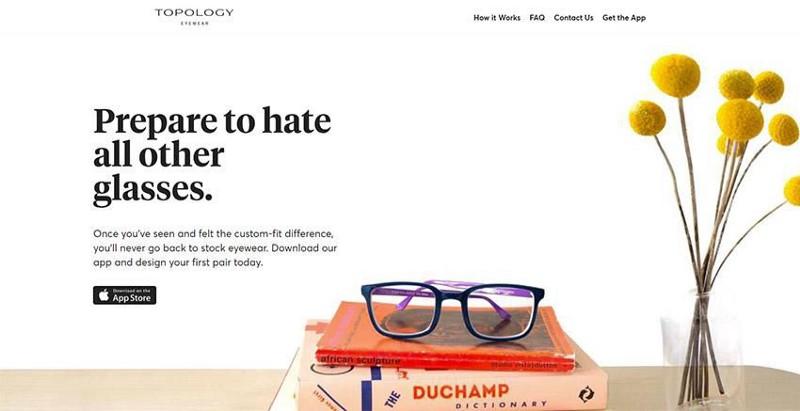
Шрифты

Если вы хотите создать визуальную иерархию в дизайне, очень важно подобрать правильные шрифты. При этом важен даже не сам шрифт, а то, как вы его используете.
Толщина и стиль шрифта, конечно, важны, но не менее важную роль играет то, в каком месте сайта вы используете тот или иной шрифт.
Шрифты разных размеров и стилей помогут вам правильно организовать важную информацию. В некоторых ситуациях очень хорошо работает курсив.
За счет разных вариаций размера, толщины и отступов вы можете создать на сайте шрифтовую иерархию. Это возможно даже если вы используете один единственный шрифт.

Варьируя размер и толщину шрифта, вы не только привлекаете внимание к более важным элементам, но и создаете целостную композицию, которую зрителю будет проще прочесть и понять.
Белое пространство
Применяя вышеописанные методы для построения визуальной иерархии, убедитесь что оставили в дизайне достаточно белого пространства. Контенту нужно дышать.
Негативное пространство — это важная часть визуального дизайна, которая влияет на него не меньше, чем позитивное пространство.

Белое пространство обычно определяют как “пространство между элементами на странице”. Это пространство, однако, не всегда бывает белого цвета, поэтому чаще его называют “негативным пространством”.
По сути белое пространство — это один из способов выделить определенные элементы на странице. В результате получается достаточно приятный лейаут, а это повышает вероятность того, что посетители проведут на сайте больше времени.
Белое пространство позволяет выделить важные элементы, и в то же время дает отдых глазам. Перегруженный дизайн отталкивает пользователей, потому что они не понимают, куда смотреть.
Человеческий глаз и паттерны сканирования
Человеческий глаз работает достаточно предсказуемо. Нас автоматически привлекают определенные элементы и точки. Как правило среднестатистический человек изучает информацию (в том числе, веб-страницы) по определенной предсказуемой траектории.
F-паттерн
Как правило, большинство людей изучают большие объемы текстовой информации по F-паттерну. В веб мире это применимо к блогам или, например, к страницам в Википедии.
F-паттерн работает так: сначала читатель сканирует левую часть страницы по вертикальной линии и ищет в первых предложениях или параграфах ключевые слова или интересные моменты.

Обнаружив что-то интересное, он начинает читать текст по горизонтали. Получившийся паттерн напоминает букву F (или E).
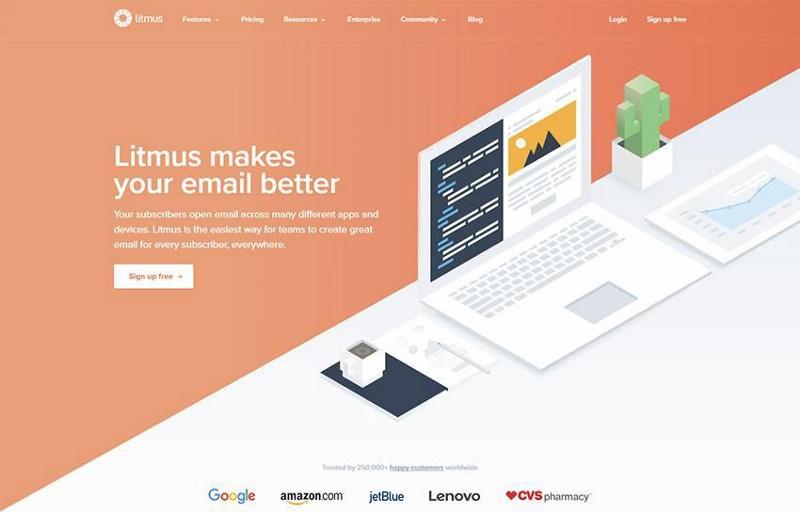
Z-паттерн
Этот паттерн сканирования актуален для страниц, на которых мало текста. Читатели сначала сканируют верх страницы по горизонтальной линии. Обычно там находится горизонтальное меню, но вообще эта привычка объясняется тем, что мы читаем слева направо.
Как только пользователь доходит до конца горизонтальной линии, взгляд скользит вниз и влево — еще одна особенность, связанная с чтением слева направо — и снова движется по горизонтали. В результате формируется траектория в форме буквы Z.

Знание этого паттерна пригодится при построении визуальной иерархии сайта. Паттерн позволяет учесть множество требований к сайту: добавить call-to-action, выстроить визуальную иерархию и задействовать брендинг.
Z-паттерн — это лучшее решение, если вы стремитесь к простоте и хотите сделать акцент на основном призыве к действию (call-to-action). Такой паттерн помогает здорово упорядочить информацию простого сайта. Но если у вас более сложный контент, лучше сработает все же F-паттерн.
Вот несколько практических советов по использованию паттерну:
- Визуально отделите фон, чтобы взгляд зрителя оставался в пределах паттерна.
- Логотип лучше разместить в верхнем левом углу — там его сразу же заметят.
- Яркий второстепенный call-to-action в рамках Z-паттерна может помочь пользователям сориентироваться.
- Слайдер с изображениями в центре страницы поможет отделить верхний сегмент Z-паттерна от нижнего.
- Добавляйте иконки в левой части страницы, чтобы направить взгляд пользователей в направлении призыва к действию (call-to-action).
- В точке основного призыва к действию (call-to-action) визуальный паттерн должен заканчиваться.
Понимая визуальные паттерны и естественные траектории движения взгляда, вы сможете максимально эффективно организовать дизайн сайта. Когда вы знаете, куда будут смотреть люди, вы можете разместить в этих точках важную информацию, которая подскажет им, что делать и куда двигаться дальше.
Заключение
Визуальная иерархия — важная составляющая веб-дизайна. Понимая, как она работает, вы сможете создавать максимально эффективные работы.
Визуальная иерархия помогает организовать контент. Изучите свои любимые дизайнерские работы и оцените, как визуальная иерархия использована в них для передачи сообщения.