Вы читаете перевод статьи “The ultimate guide to proper use of animation in UX”. Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
В наши дни анимацией в интерфейсе никого не удивишь. Анимации повсюду: сглаживают переходы между экранами, учат пользоваться функционалом приложения или просто направляют внимание пользователей.
Я изучил множество статей про анимации, но так и не нашел полного руководства, в котором были бы подробно описаны все правила использования анимаций в интерфейсе.
Поэтому я сам создал такое руководство: ничего принципиально нового, просто все ключевые принципы и правила в одном месте. Если вы только начинаете использовать анимации в интерфейсе, думаю, такое руководство вам очень пригодится.
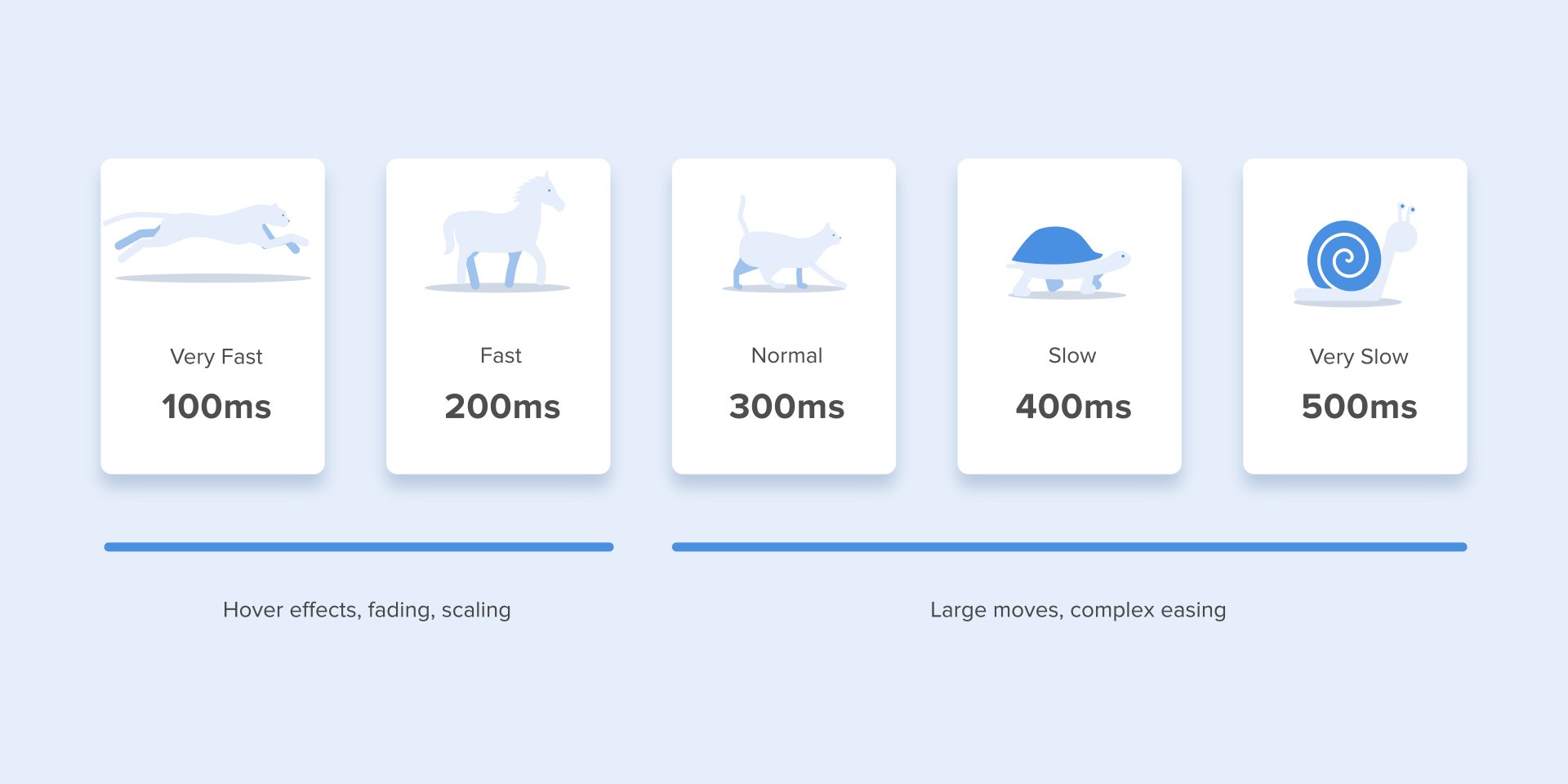
Длительность и скорость анимации
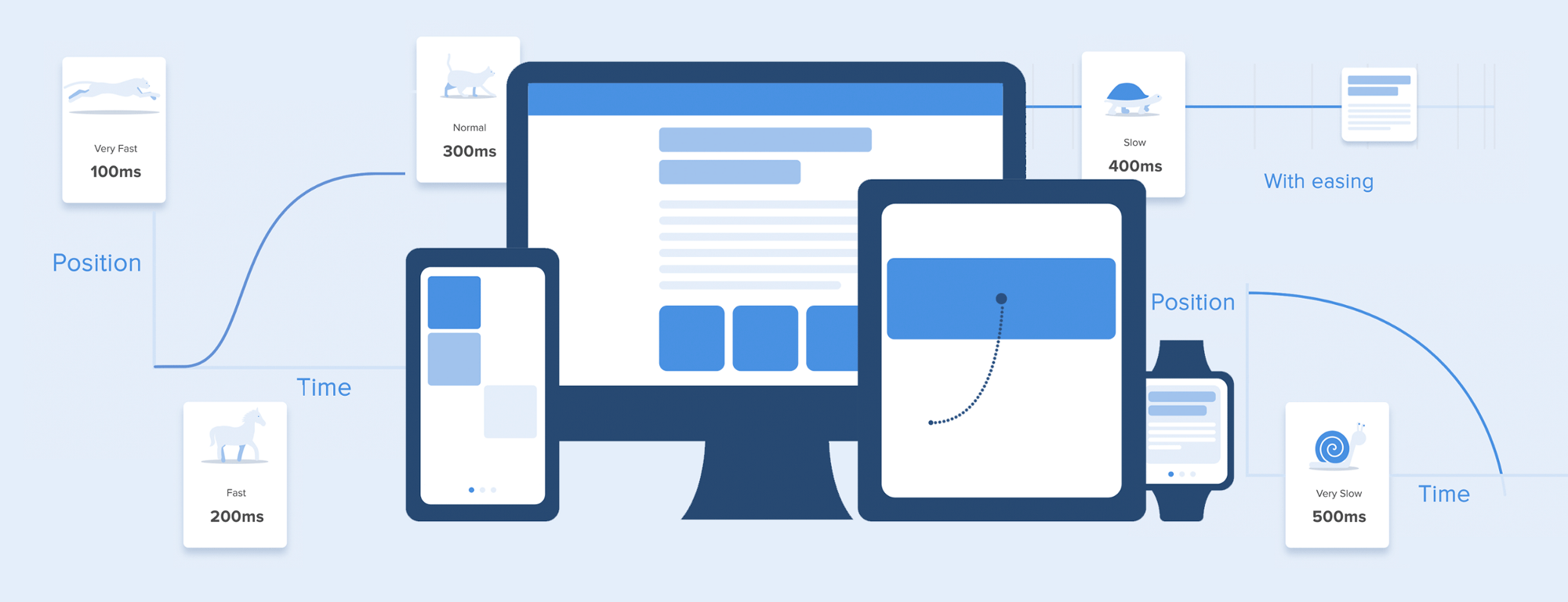
При перемещении элементов интерфейса, анимация должна быть достаточно медленной, чтобы пользователь заметил движение, но в то же время достаточно быстрой, чтобы не заставлять его ждать.

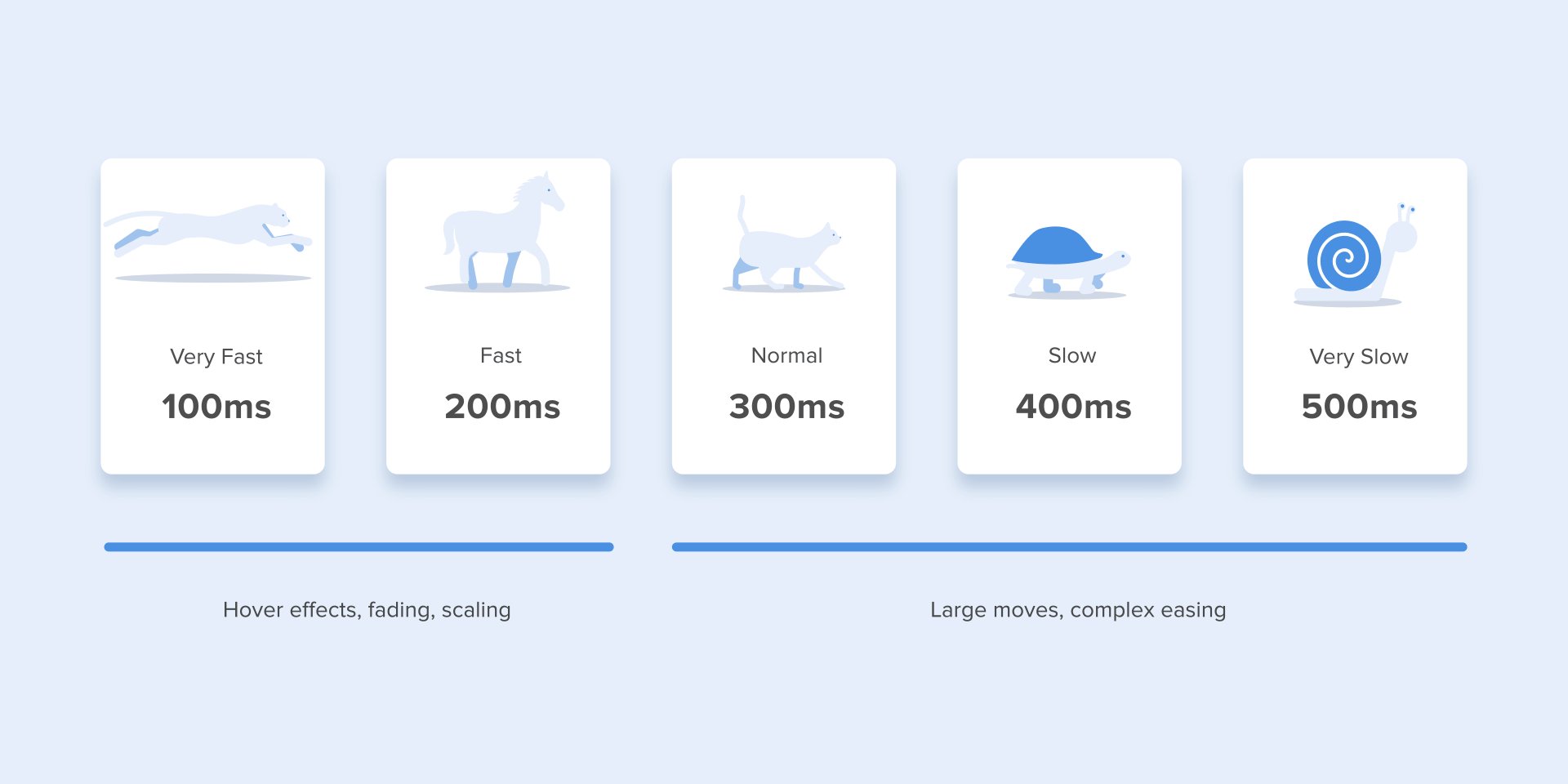
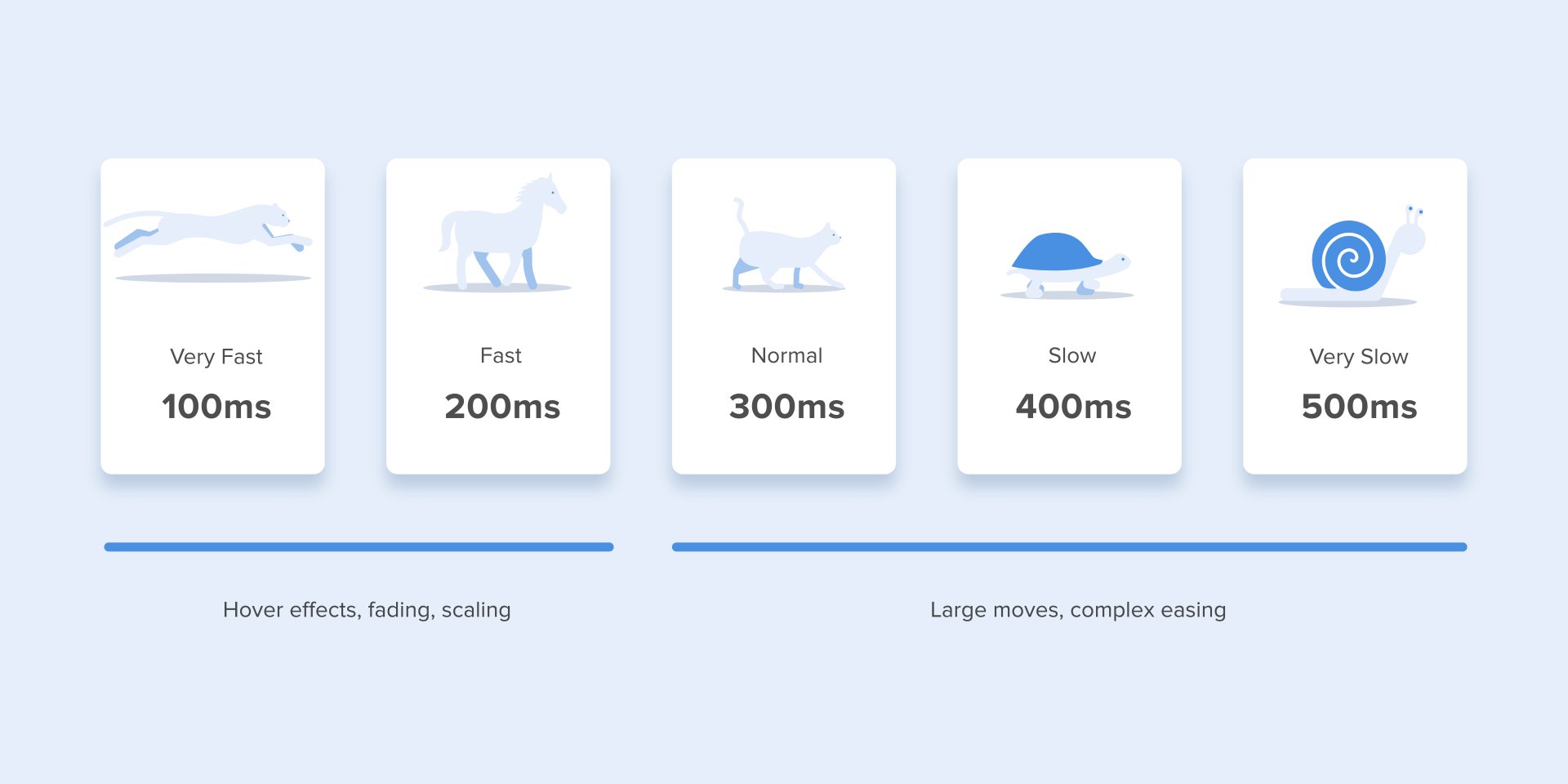
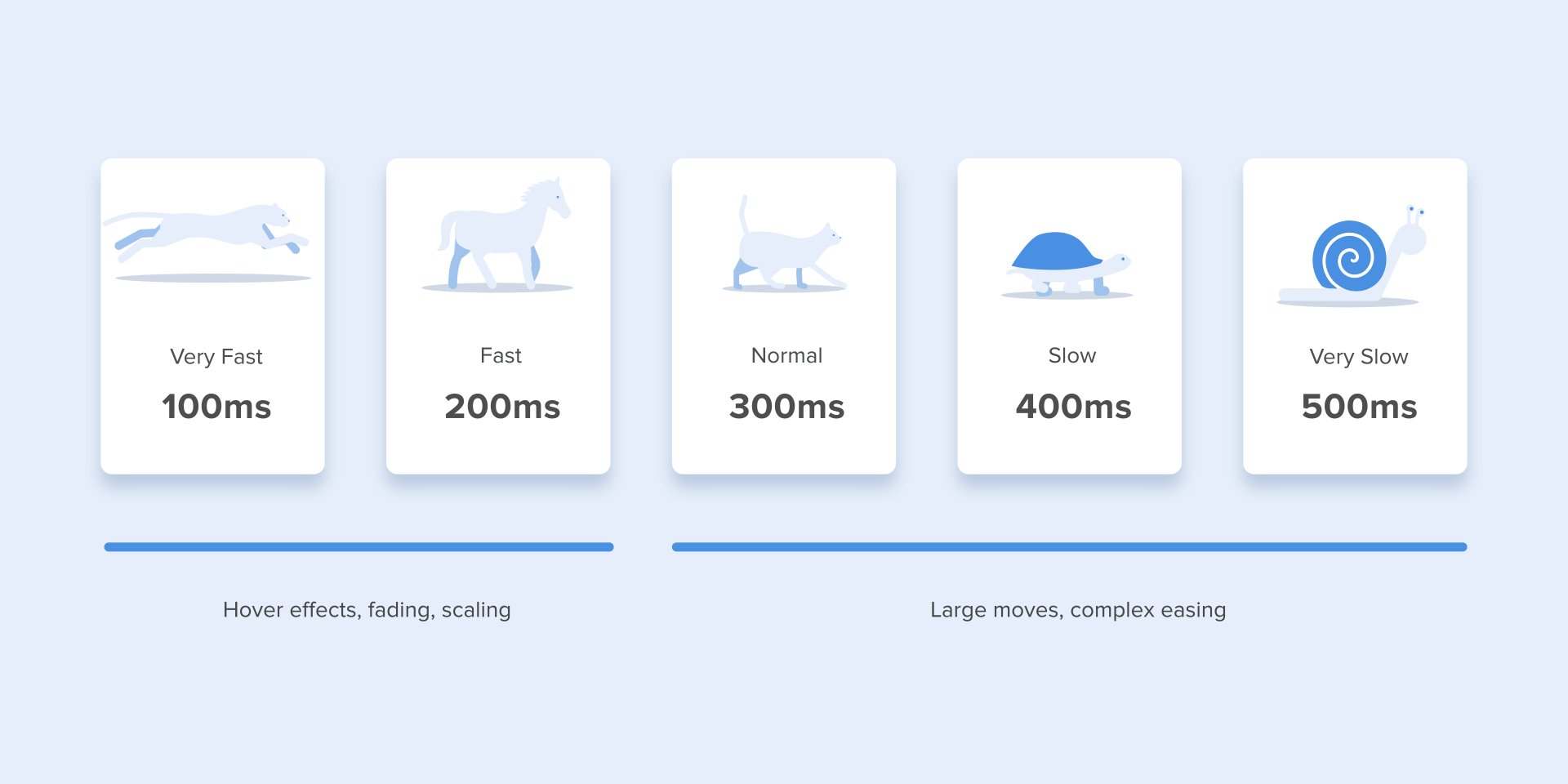
В ходе множества исследований была выявлена оптимальная скорость интерфейсной анимации: от 200 до 500 мс. Эти цифры основаны на определенных характеристиках человеческого мозга. Любая анимация короче 100 мс — слишком стремительна и не воспринимается глазом. А вот если анимация длиннее чем 1 секунда, возникает ощущение задержки — и пользователю может стать скучно.

Согласно руководству по материальному дизайну, для мобильных устройств рекомендуется устанавливать длительность анимации 200-300 мс. На планшетах длительность должна быть на 30% больше — 400-450 мс. Причина проста: размер устройства больше, поэтому каждый объект при смене положения проходит более долгий путь. На носибельных устройствах длительность будет, соответственно, на 30% меньше — около 150-200 мс.

Веб-анимации — другое дело. Мы привыкли, что страницы в браузере открываются практически мгновенно, поэтому и переходы между состояниями должны быть быстрыми. В среднем длительность переходов в веб должна быть примерно в 2 раза короче, чем на мобильных устройствах — от 150 до 200 мс. В противном случае пользователь подумает, что заглючил компьютер или отключился интернет.
Но. Если вы создаете декоративную анимацию или хотите привлечь внимание пользователя к определенным элементам — забудьте про эти правила.

Еще один нюанс: независимо от платформы, длительность анимации должна зависеть не только от расстояния, которое проходит объект, но и от размера этого объекта. Небольшие элементы двигаются быстрее. Незначительные изменения в расположении и ориентации объектов тоже происходят быстро. И наоборот: если двигаются крупные объекты, или местоположение объекта сильно меняется, анимация должна длиться дольше.
Если двигается несколько объектов одного размера, первым должен остановиться тот объект, который прошел наименьшее расстояние.
Мелкие объекты — в сравнении с крупными — двигаются медленнее, потому что отношение их размера к пройденному расстоянию больше.

Когда объекты сталкиваются, энергия столкновения должна распределяться равномерно между ними, в соответствии с законами физики. Поэтому эффекта “отпружинивания” лучше избегать, за исключением редких случаев.

Эффект “отпружинивания” отвлекает пользователя, поэтому не стоит лишний раз его использовать.
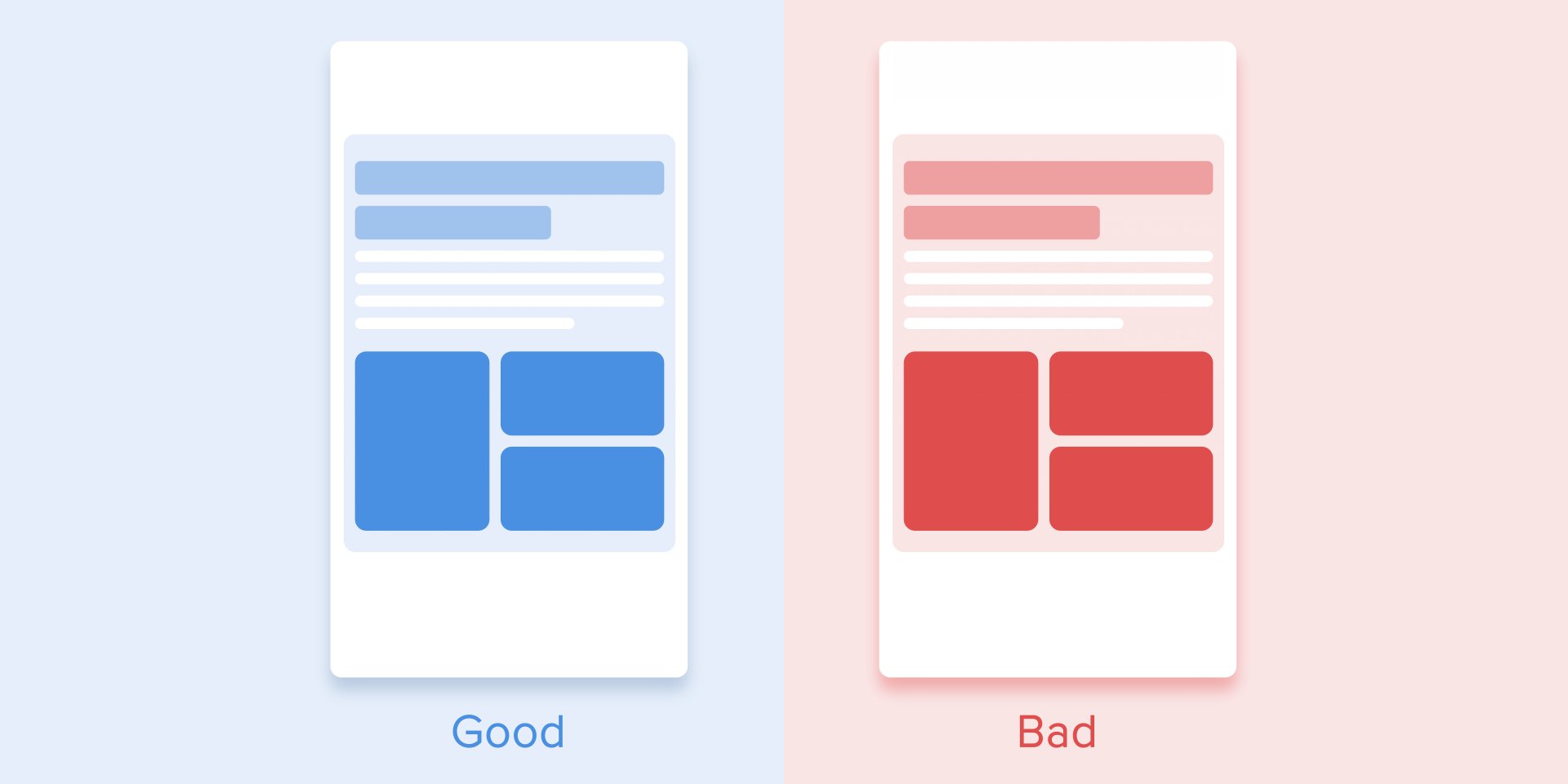
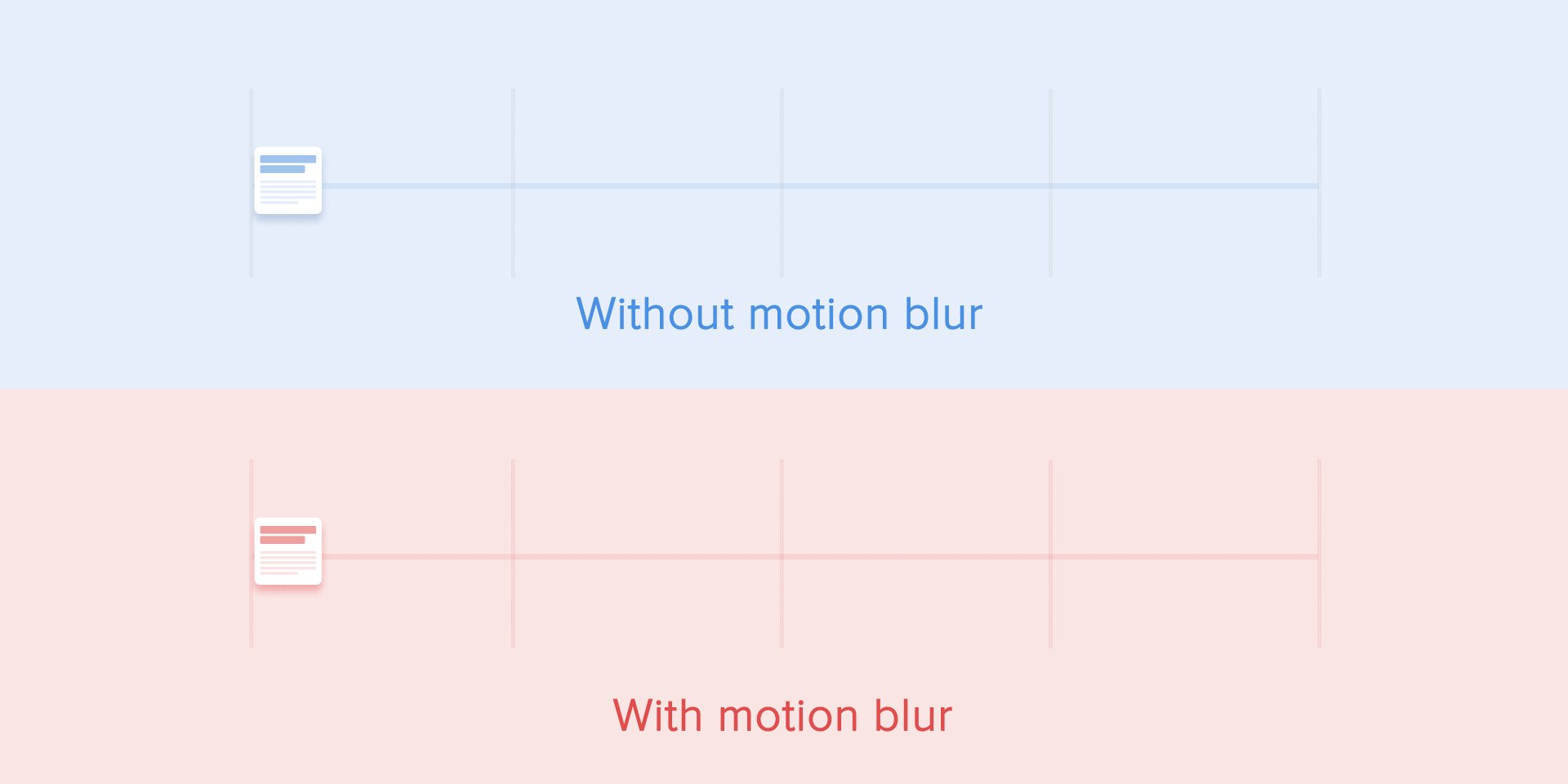
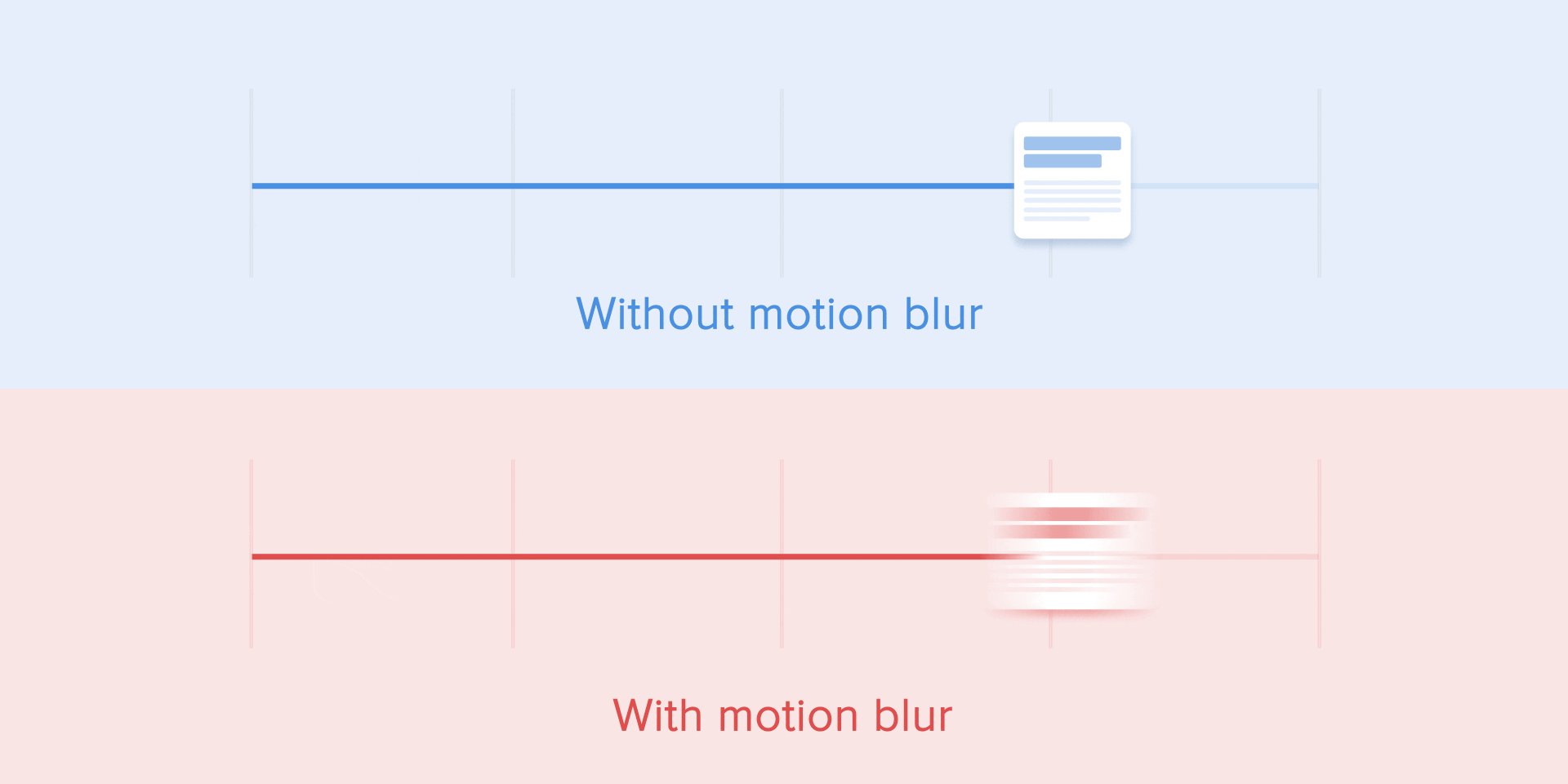
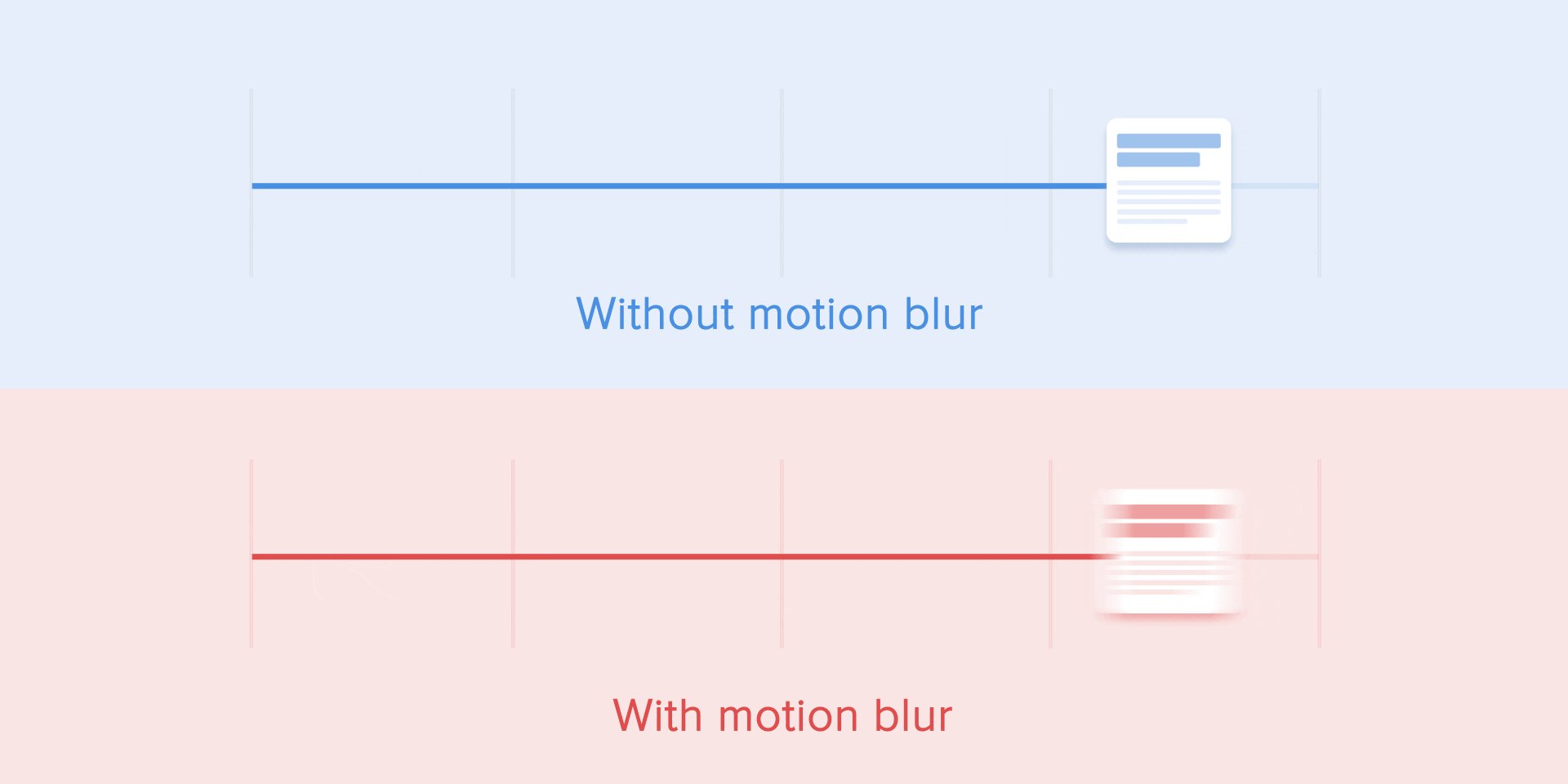
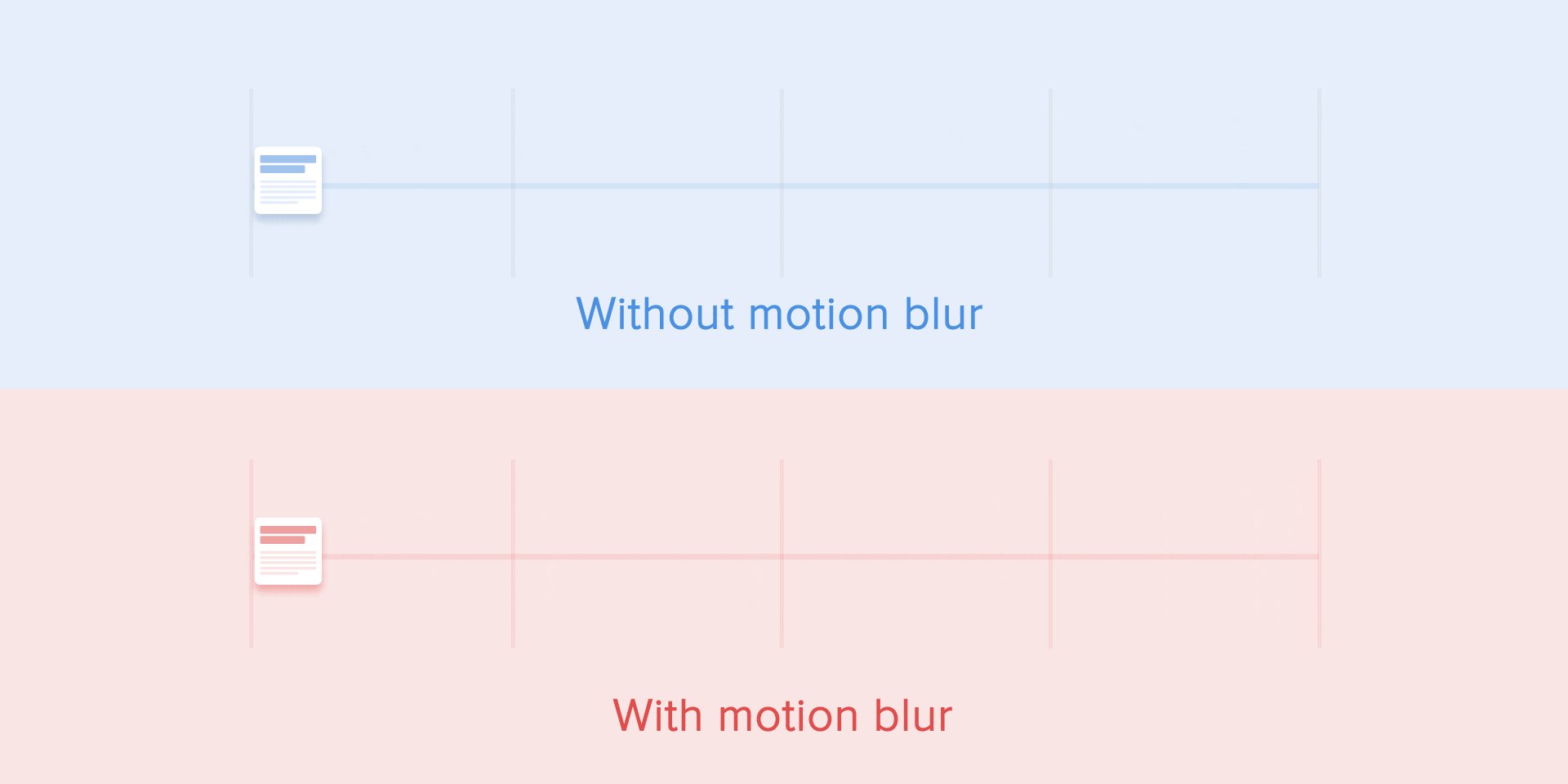
Движение объектов должно быть четким и понятным — поэтому не стоит использовать размытие (да, любители After Effects, не в этот раз). Размытие сложно воспроизвести даже на современных мобильных устройствах, а в интерфейсной анимации оно вообще не используется.

Не используйте в своих анимациях эффект размытия.
Элементы списка (карточки с новостями, списки писем и т.д.) должны появляться друг за другом достаточно быстро — через 20-25 мс каждый. Если список открывается дольше, это может раздражать пользователя.

Элементы списка должны появляться с интервалом 20-25 мс.
Сглаживание
Эффект сглаживания (easing) делает движение объекта более естественным. Это один из основополагающих принципов анимации, который подробно описан в книге “Иллюзия жизни: Анимация Диснея”, написанной двумя ведущими аниматорами Диснея: Олли Джонстоном и Фрэнком Томасом.
Чтобы анимация не выглядела механической и искусственной, объект должен двигаться с ускорением или замедлением — как объекты реального мира.

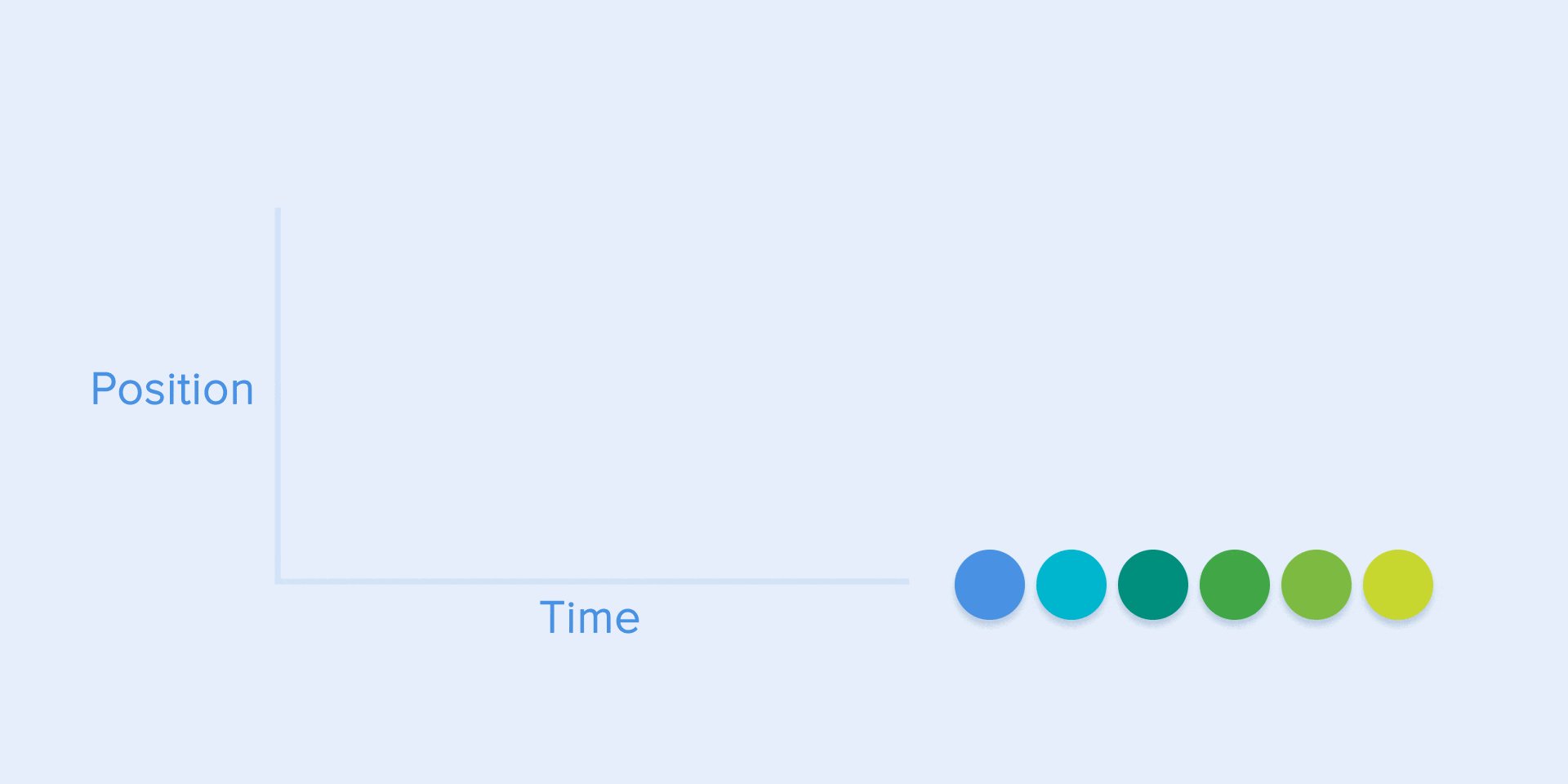
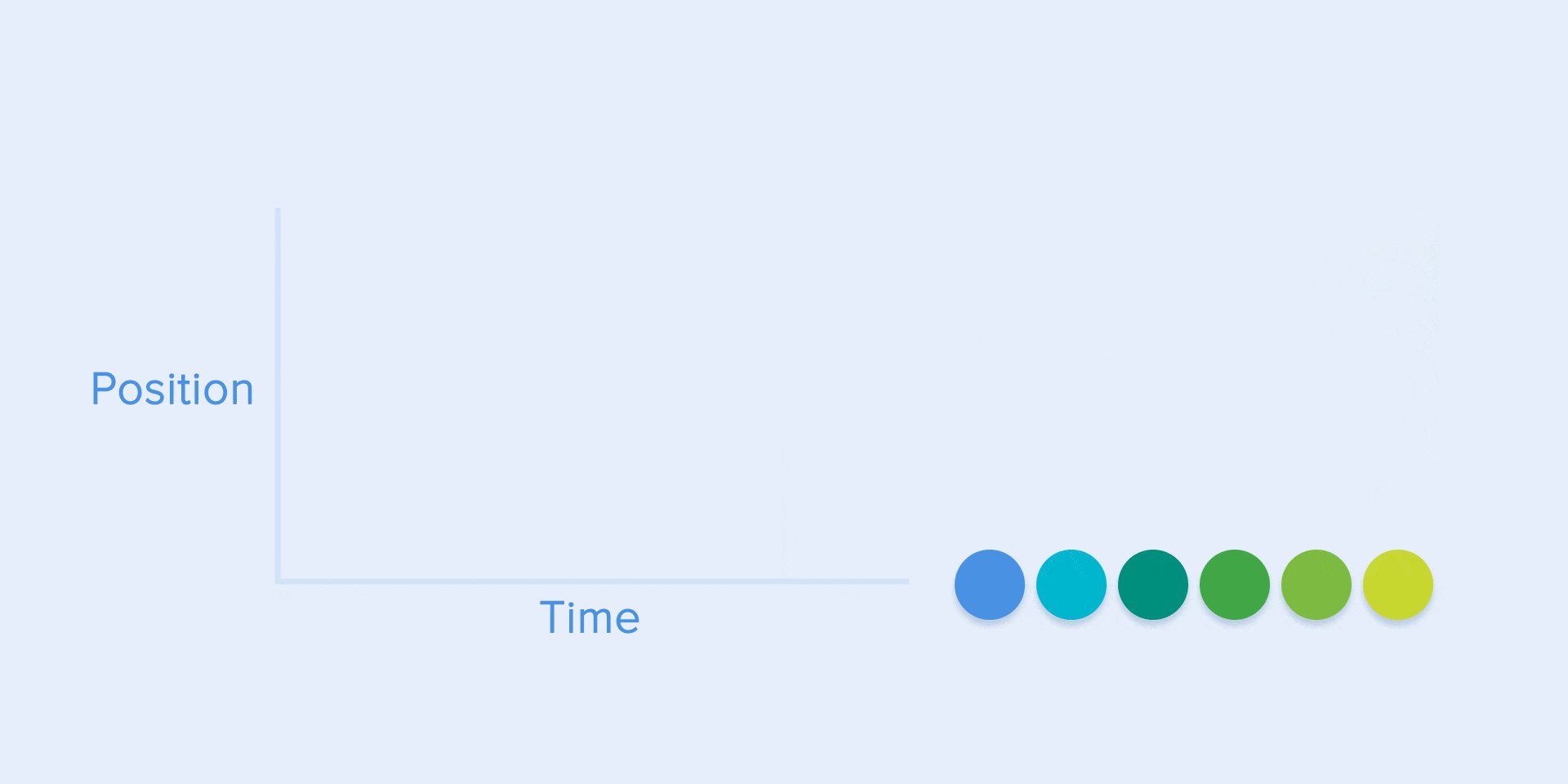
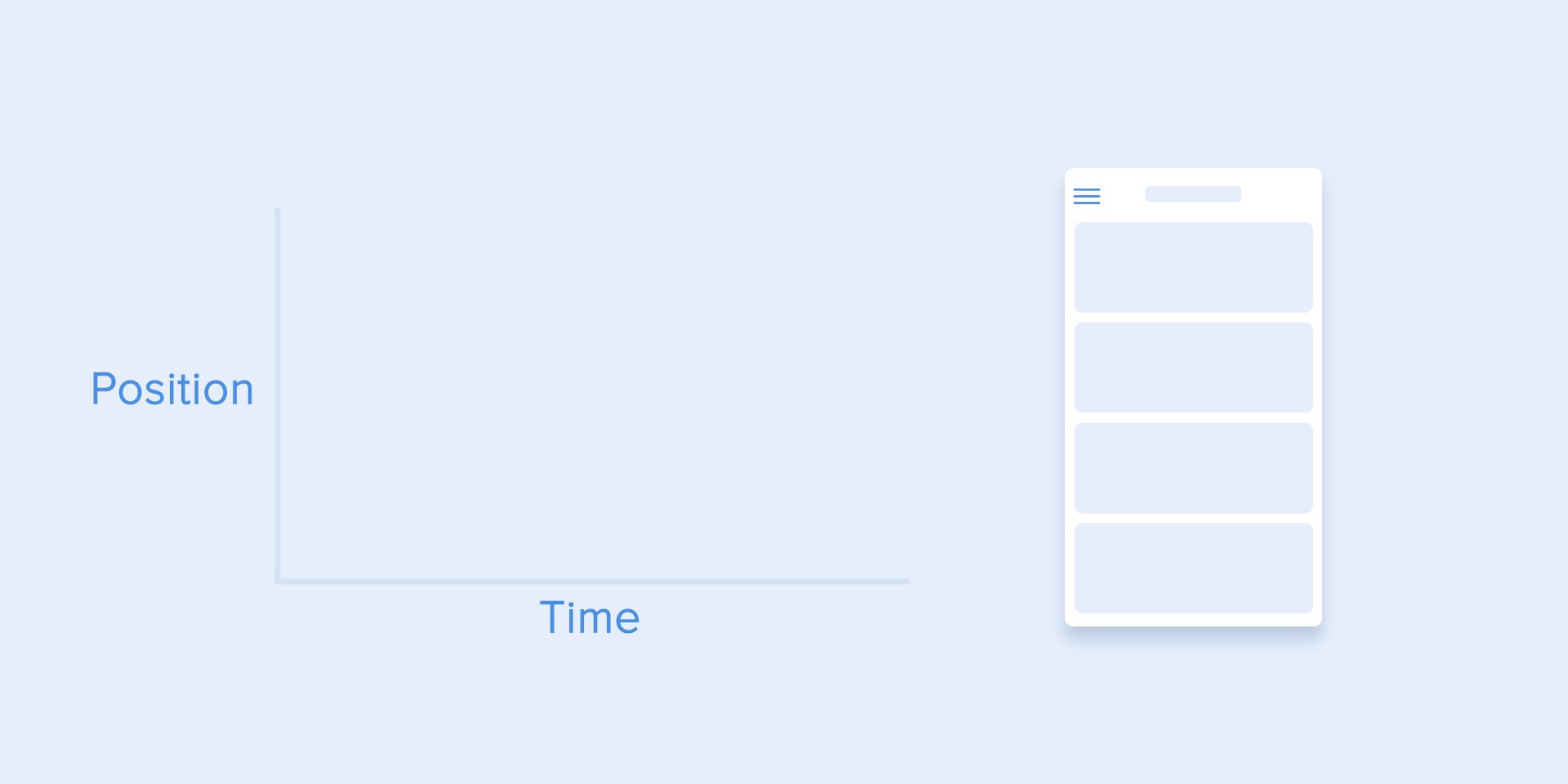
Линейное движение
Когда на объект не действует никакая физическая сила, он движется линейно — то есть с постоянной скоростью. Из-за этого он может показаться нам ненастоящим, искусственным.
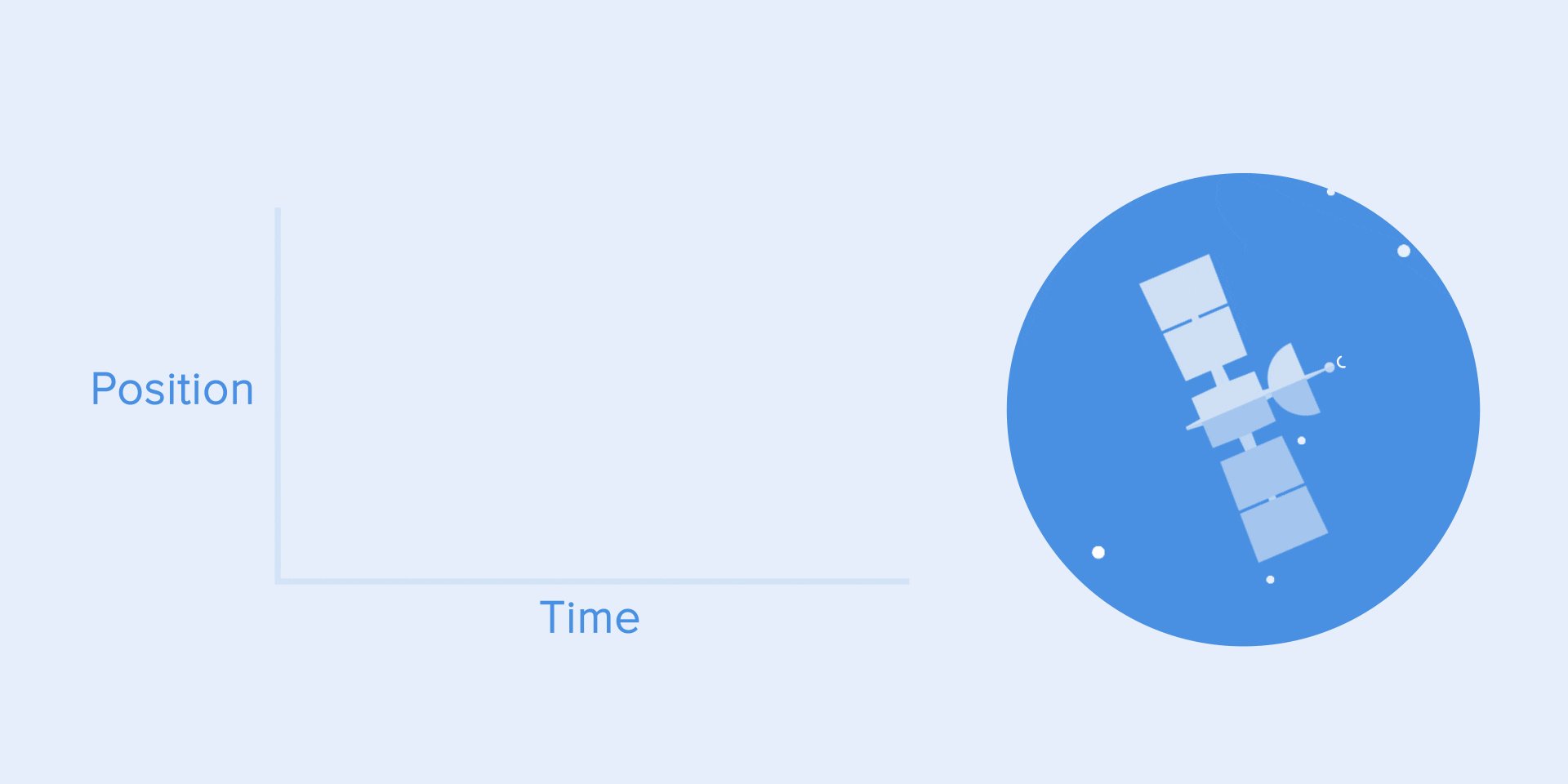
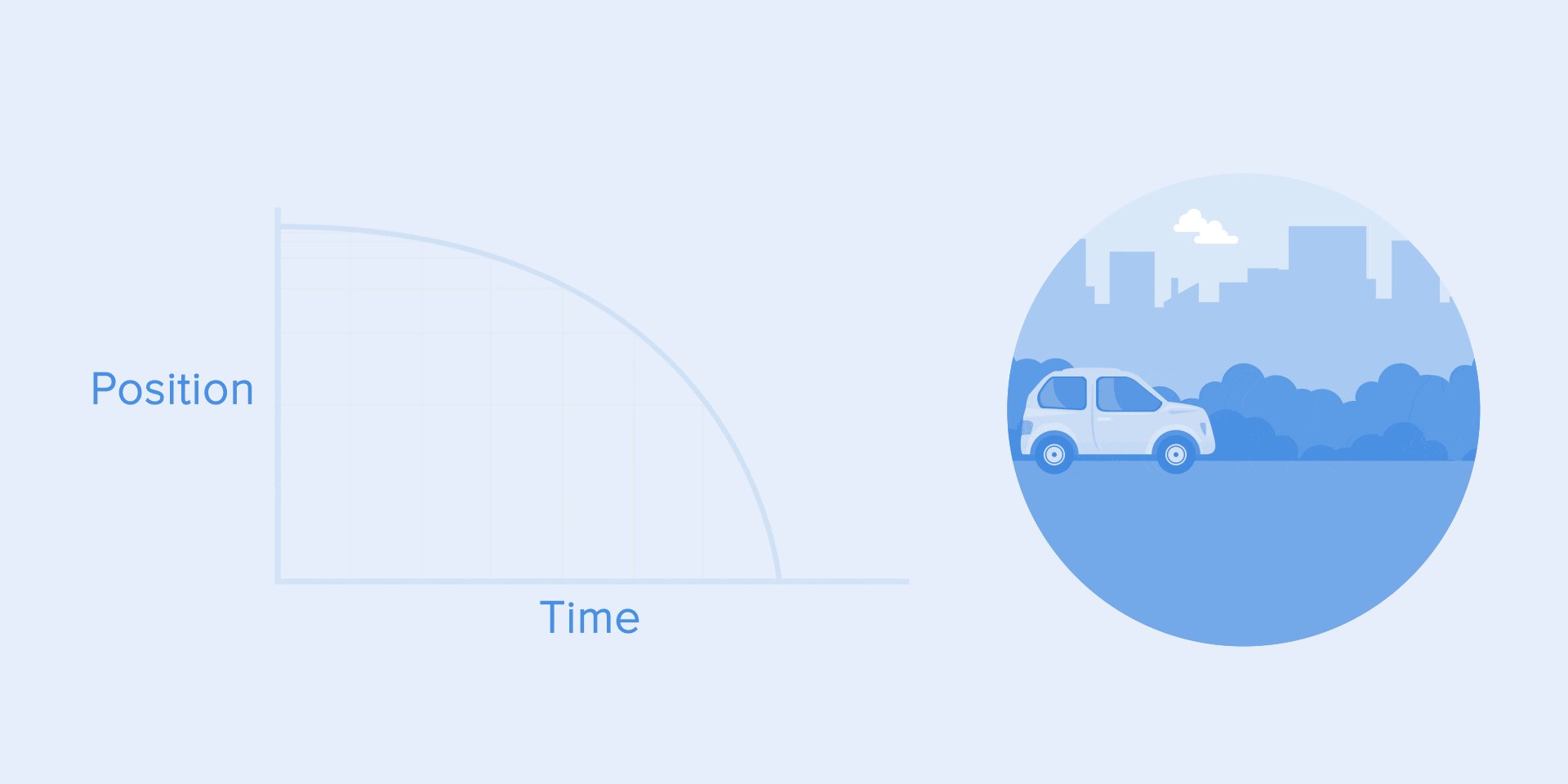
Все приложения для создания анимаций используют кривые. Я попробую объяснить, что это такое и как их читать. Кривая показывает как положение объекта (ось y) меняется во времени (ось x). В примере ниже движение линейно — то есть за отрезок времени объект всегда проходит одно и то же расстояние.

Конечно, линейное движение можно использовать — например, в тех случаях, когда объект не меняет позицию, а меняется только его цвет или прозрачность.
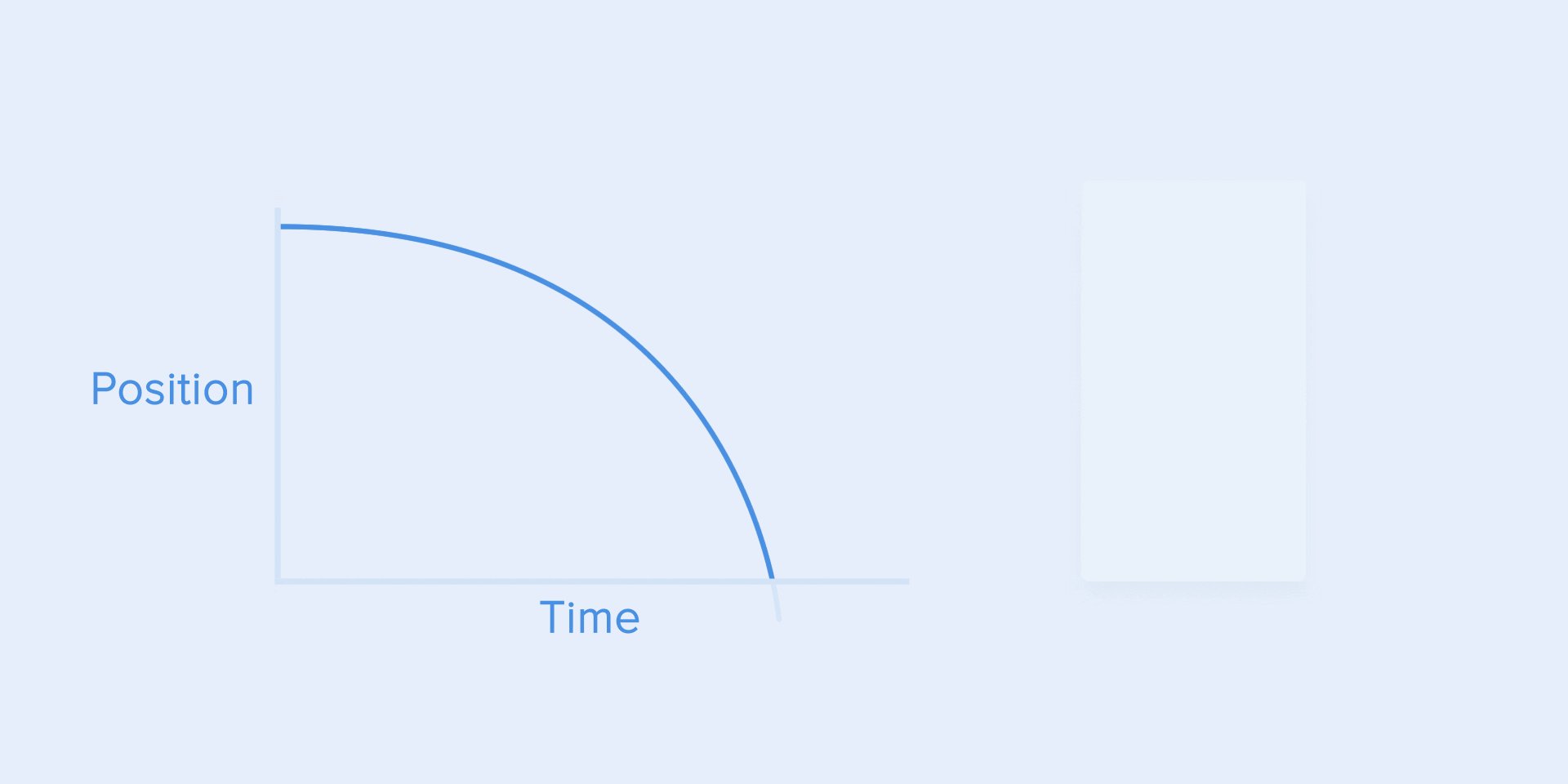
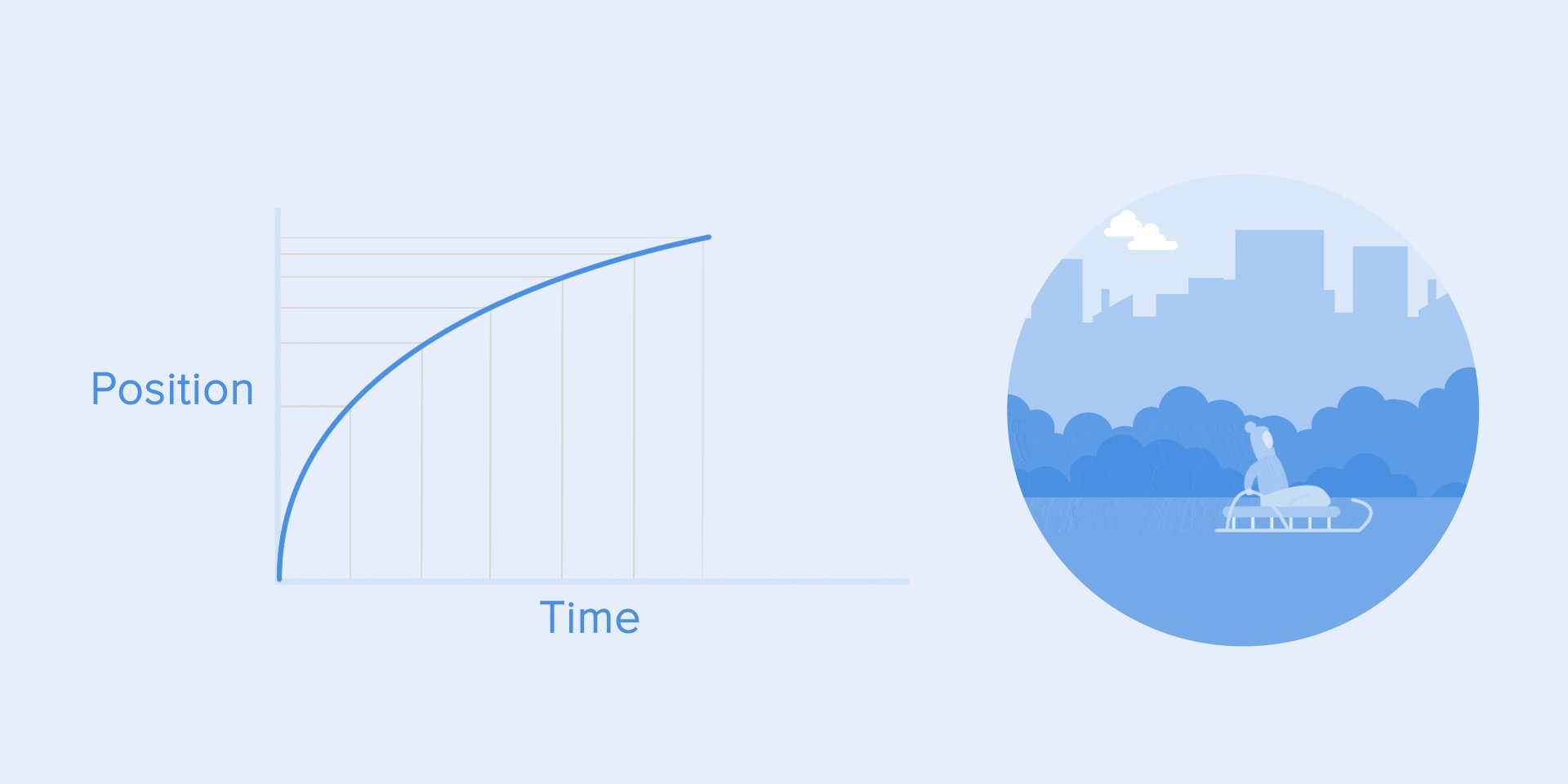
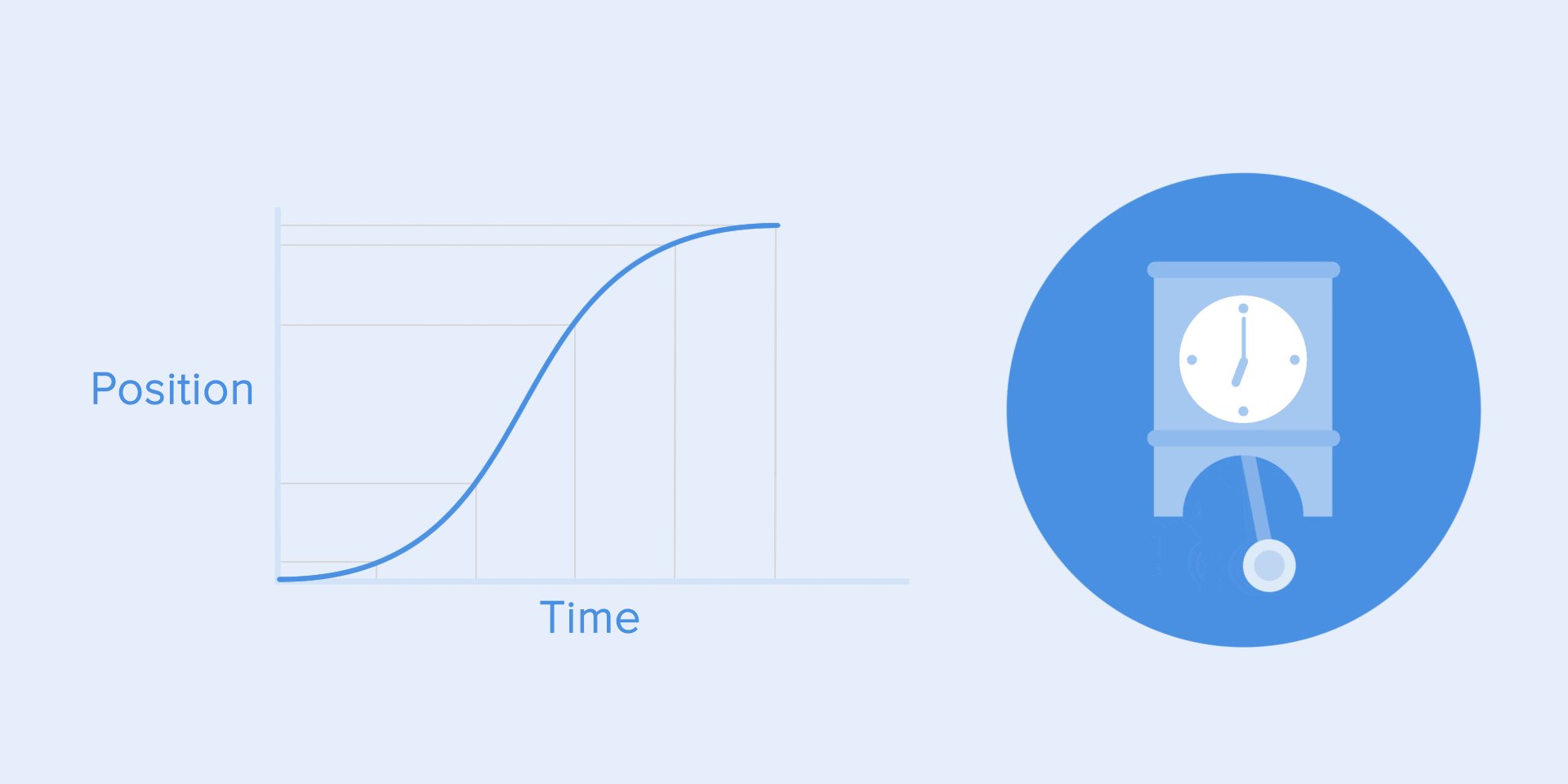
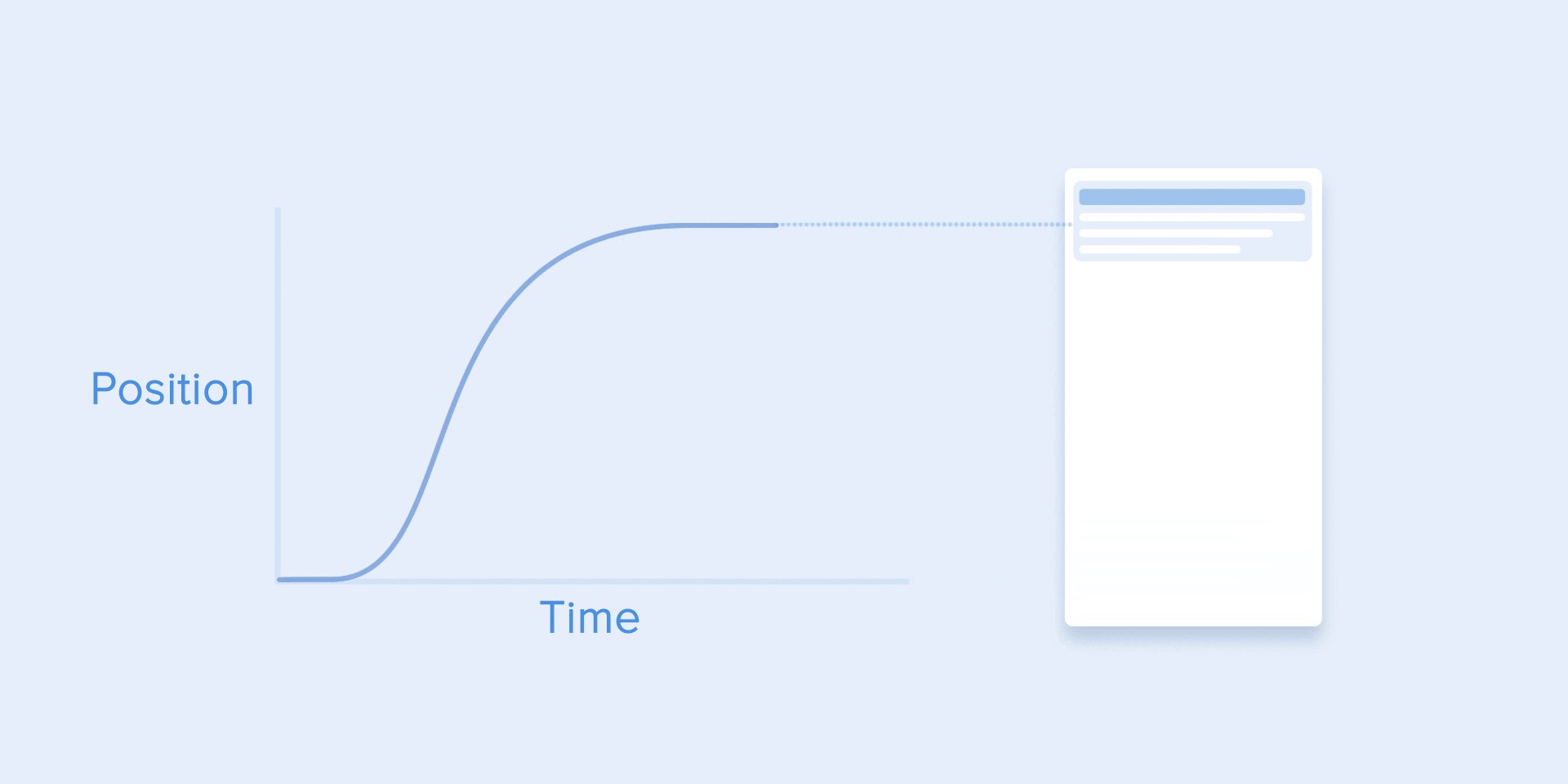
Плавное ускорение (Ease-in)
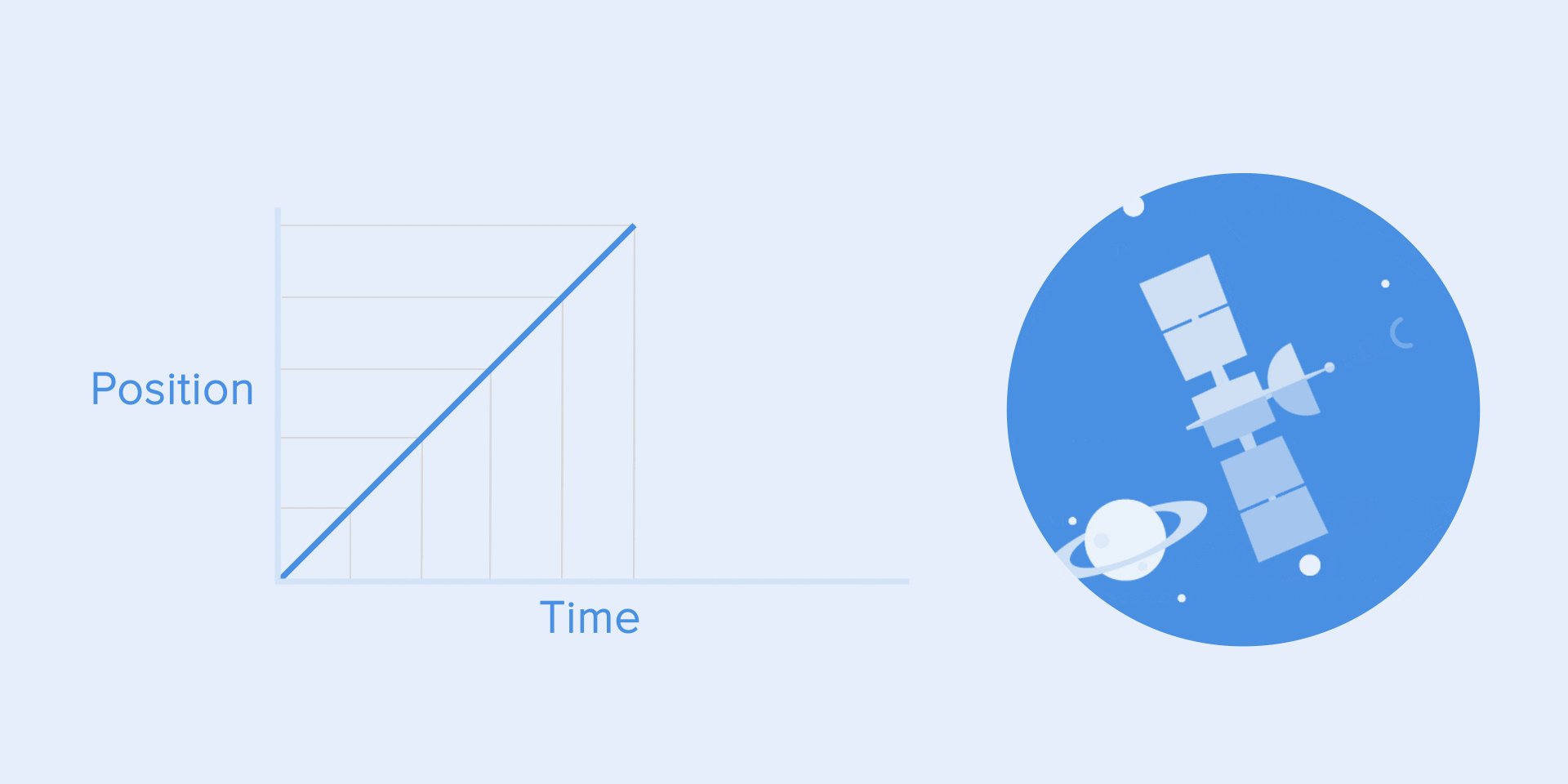
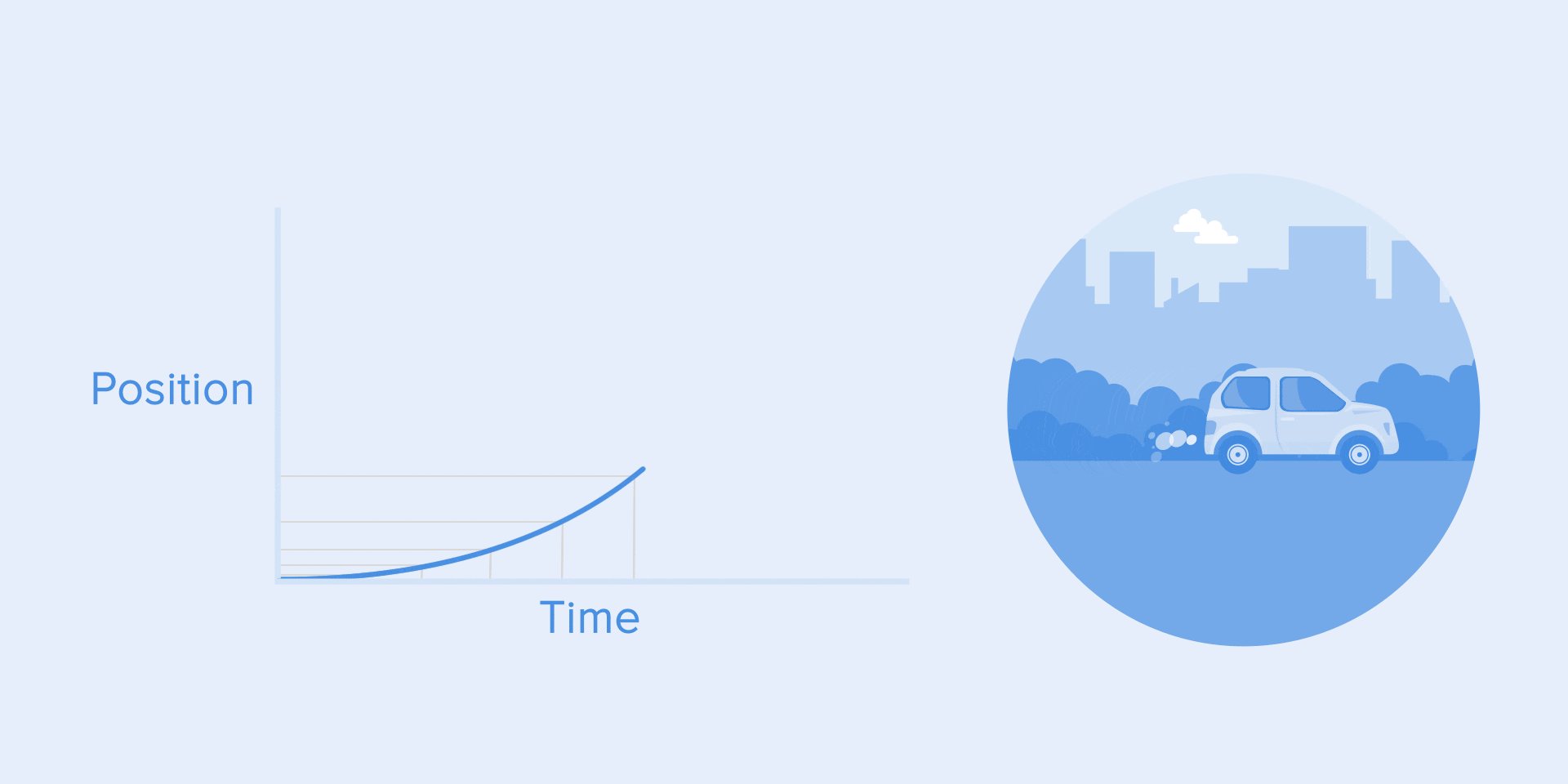
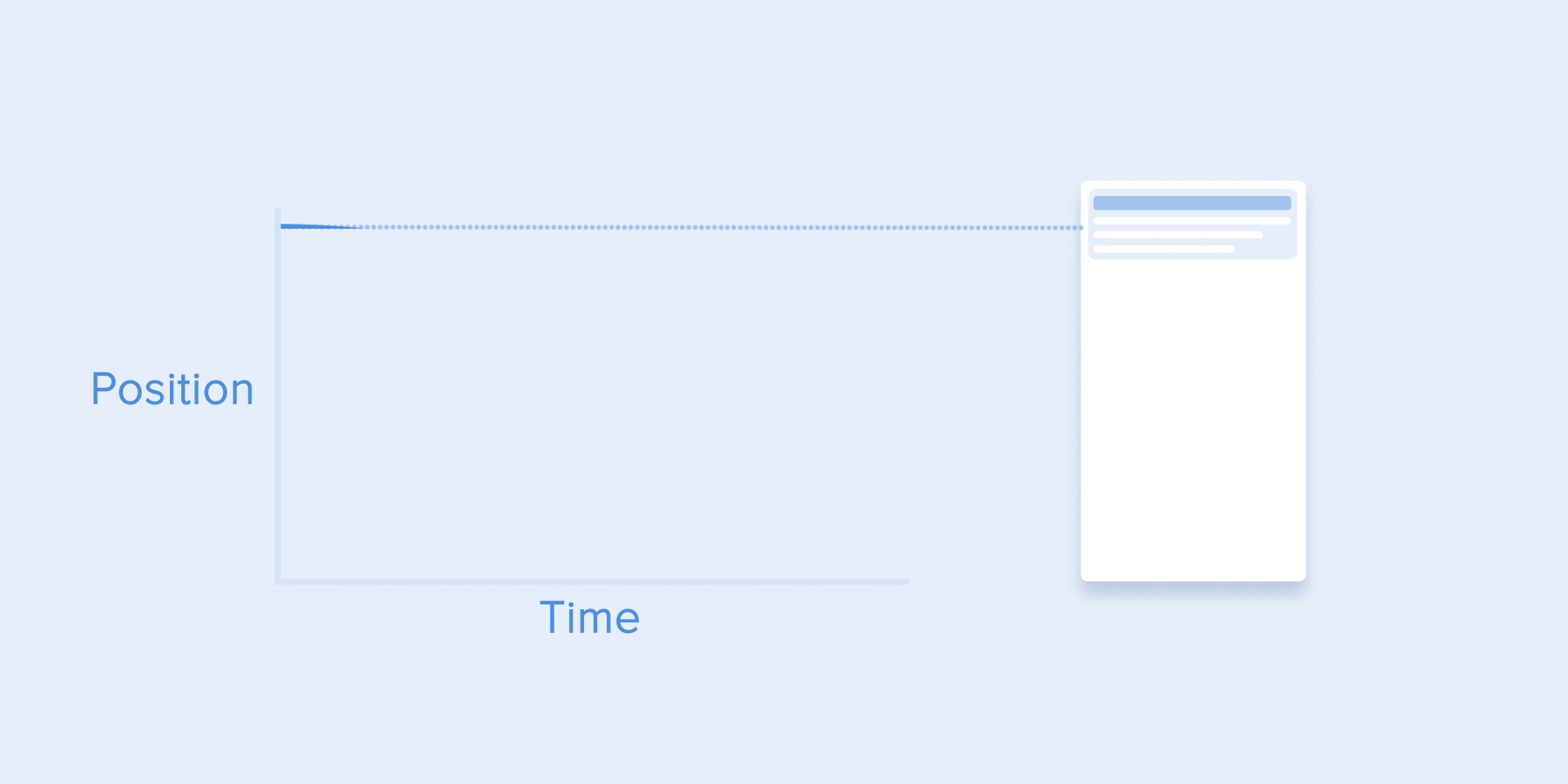
Если мы применим кривую, объект в начале движения может двигаться медленно, со временем набирая скорость. В итоге получается плавное ускорение.

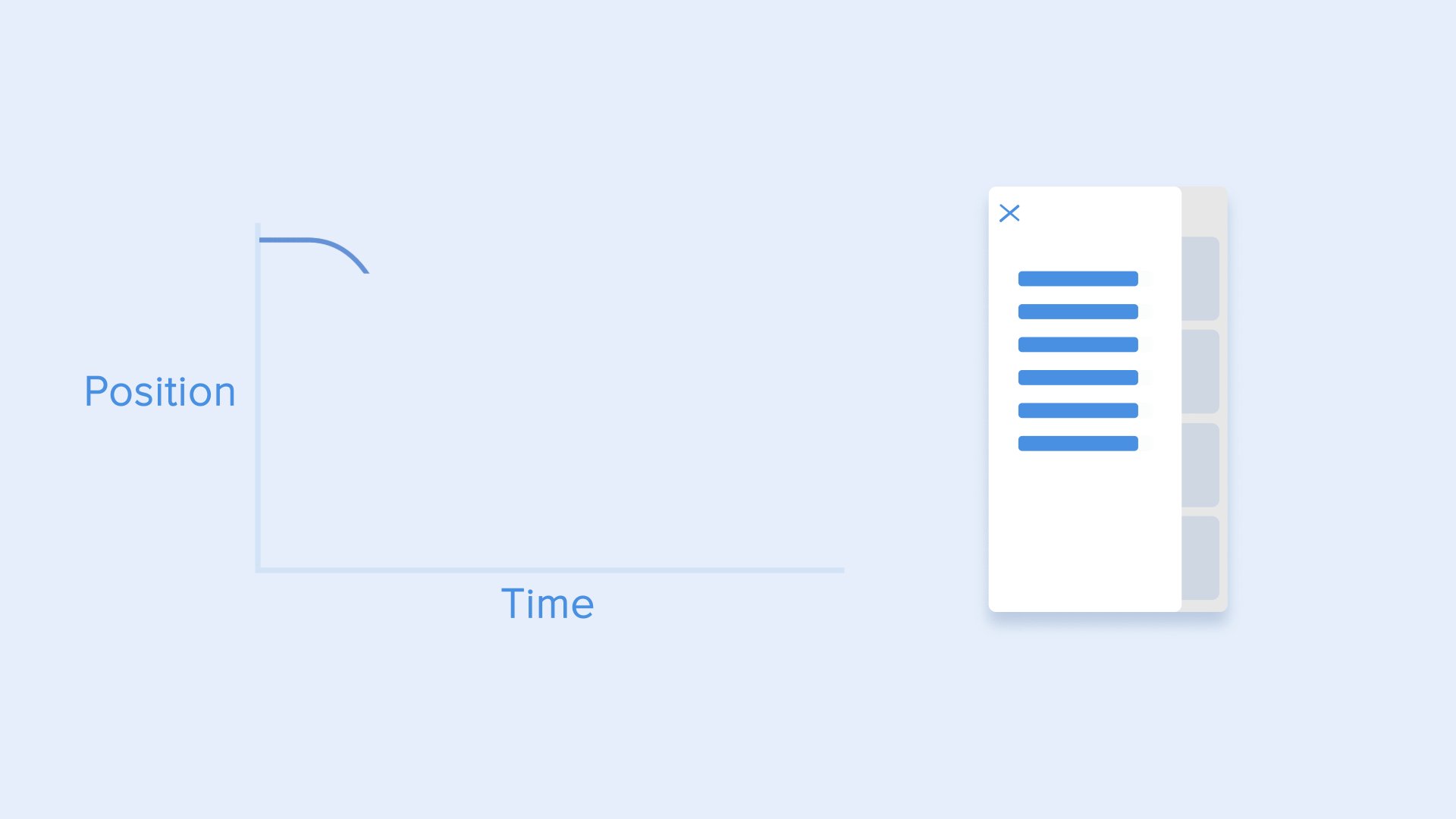
Эта кривая пригодится в тех случаях, когда объекты — например, системные уведомления или просто карточки в интерфейсе — вылетают за пределы экрана на полной скорости. Но учтите: такой характер движения подходит только для случаев, когда объекты улетают с экрана с концами и мы никак не можем их вернуть.

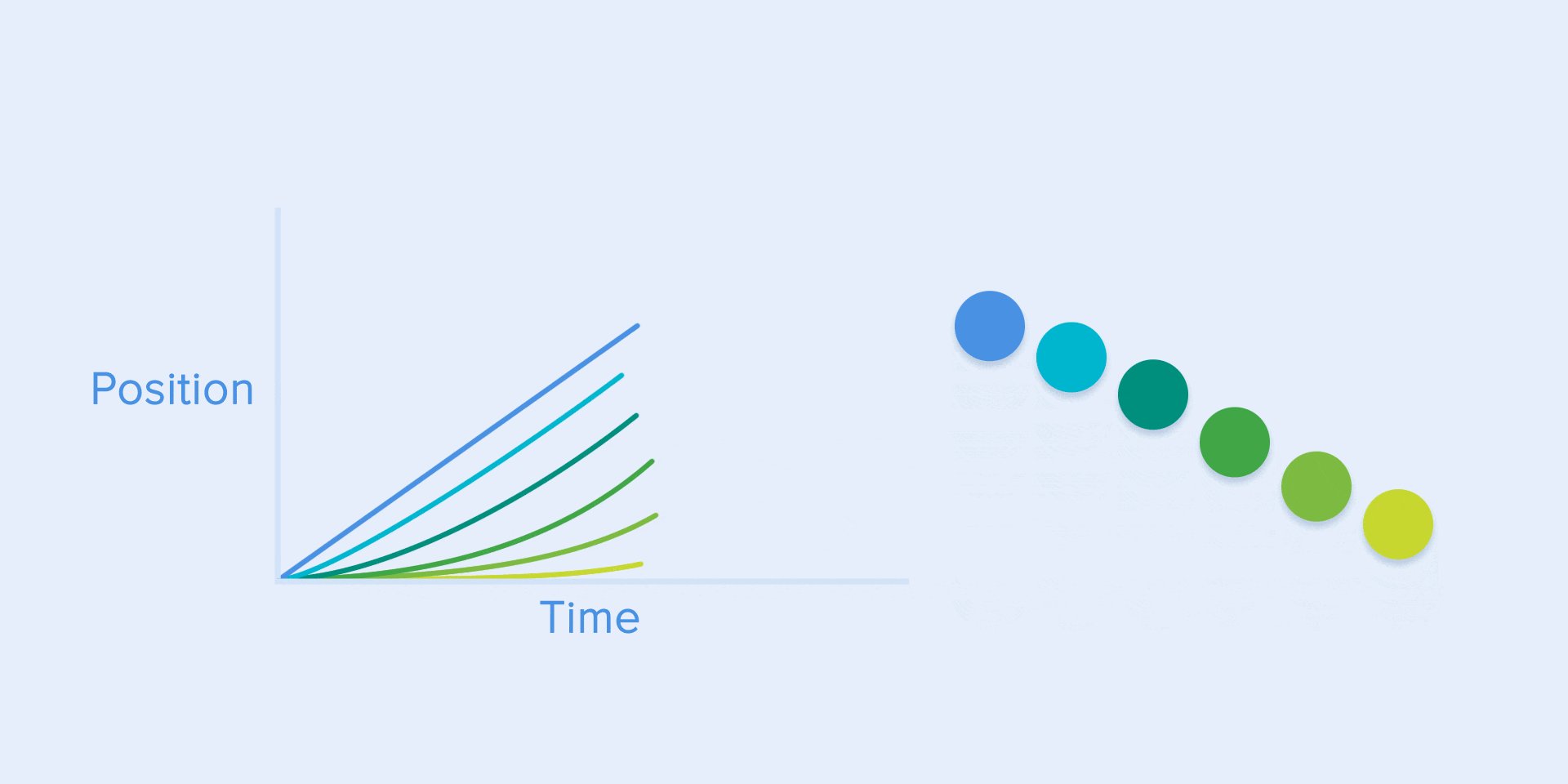
Кривая анимации помогает выразить нужное настроение. В примере ниже мы видим ряд шариков, каждый из которых проходит одинаковое расстояние за одно и то же время, но обратите внимание, насколько кривые влияют на настроение движения!
И, конечно, при помощи кривых можно сделать движения объектов максимально реалистичными.

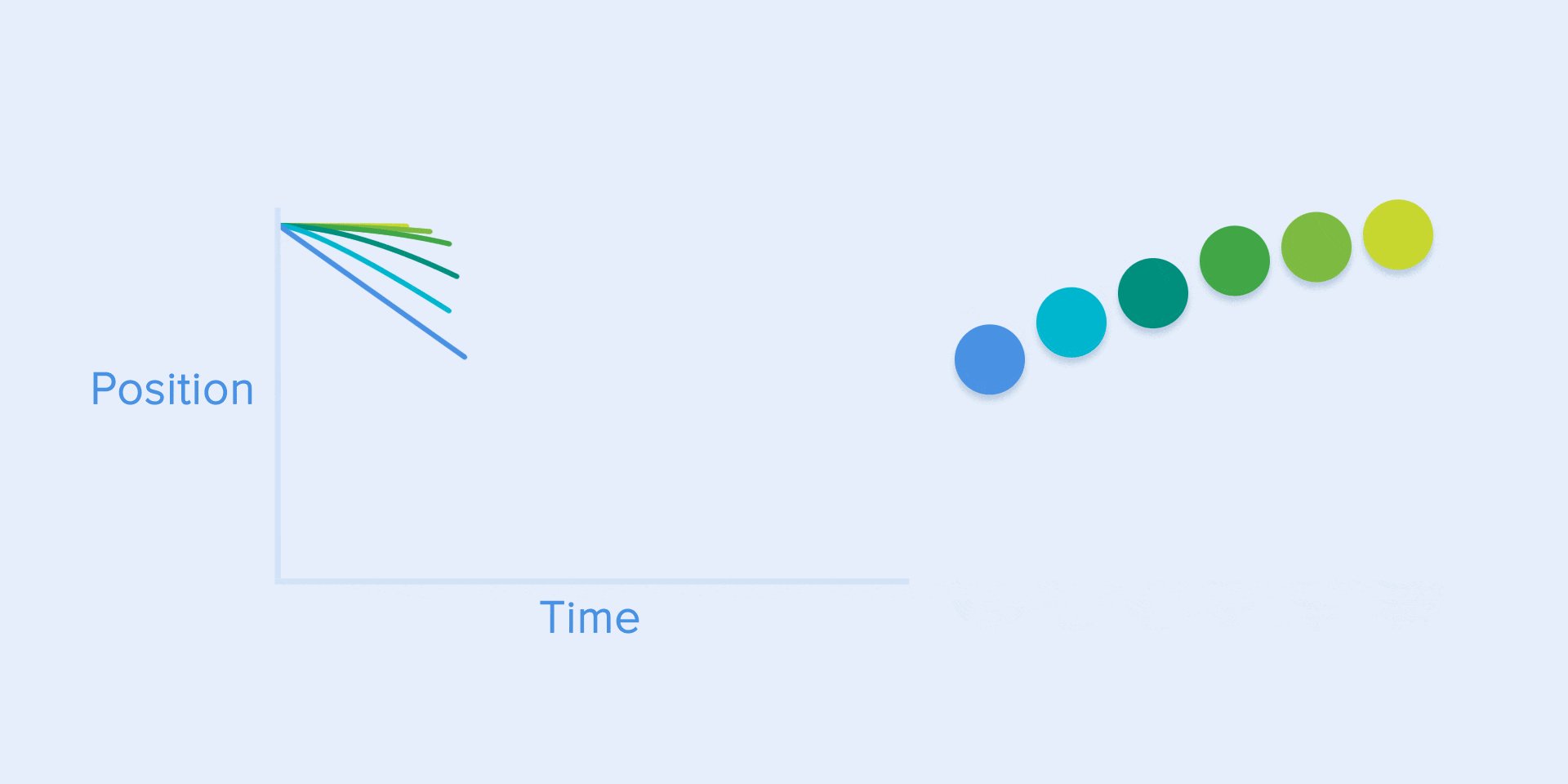
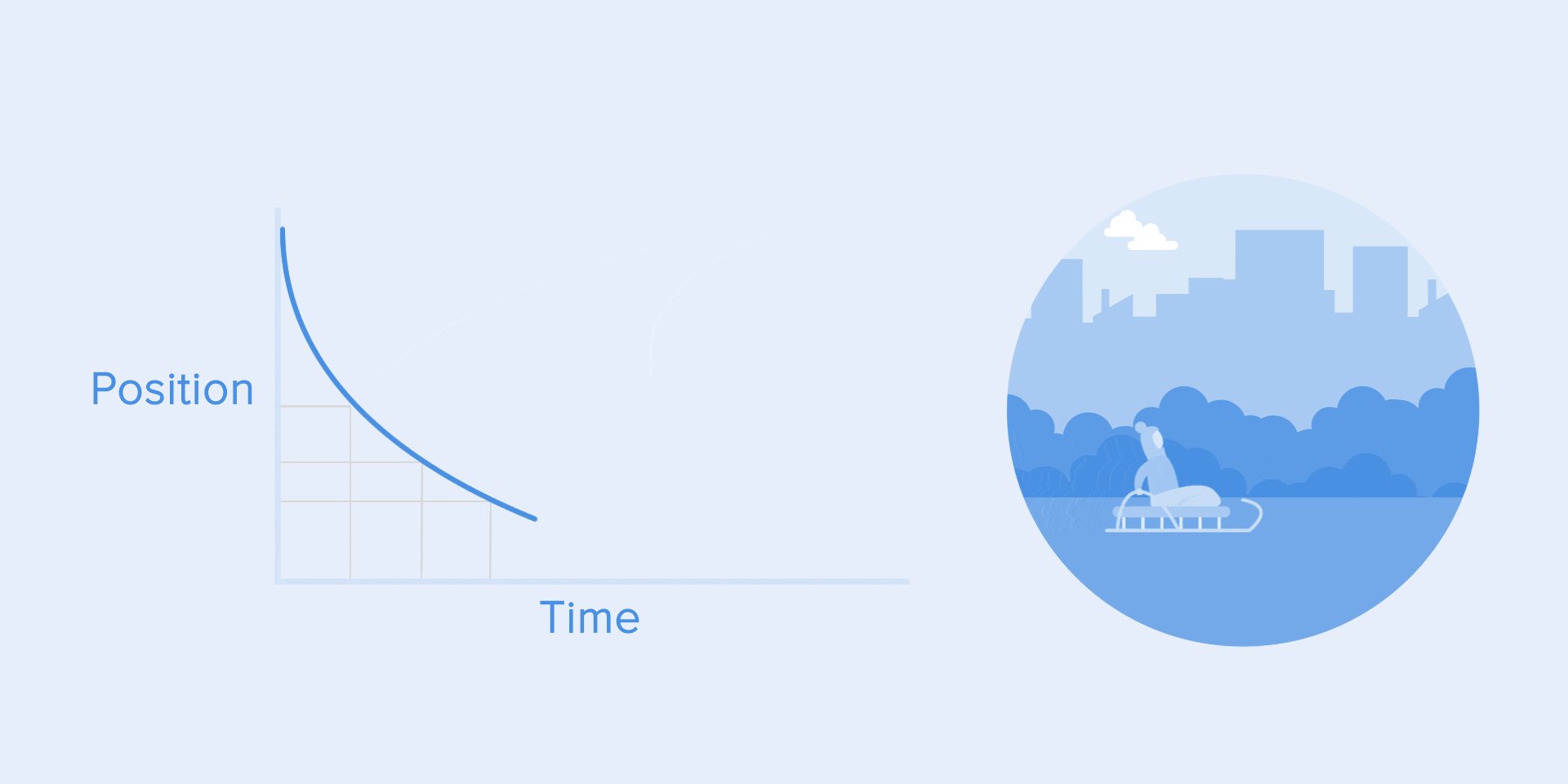
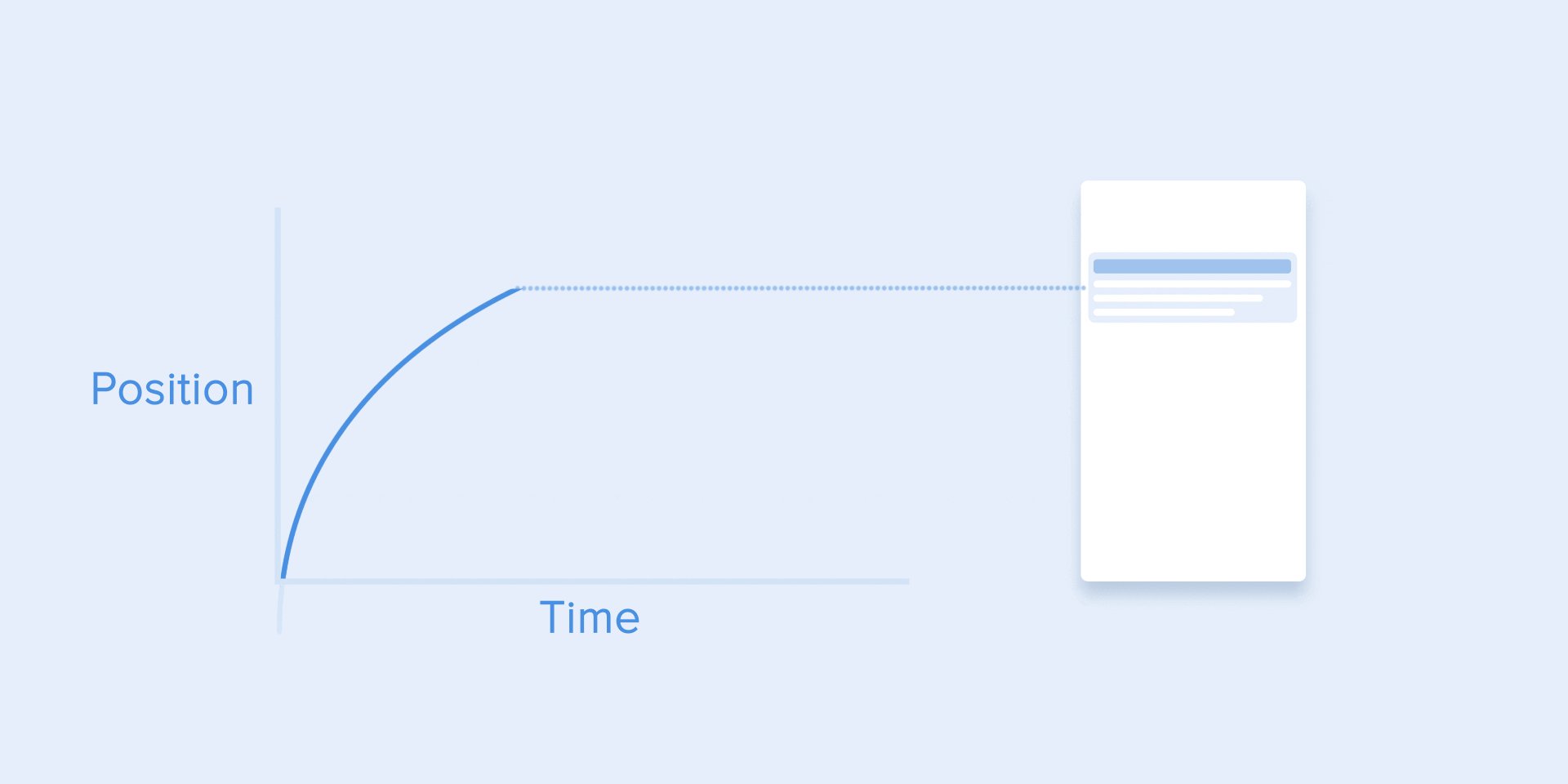
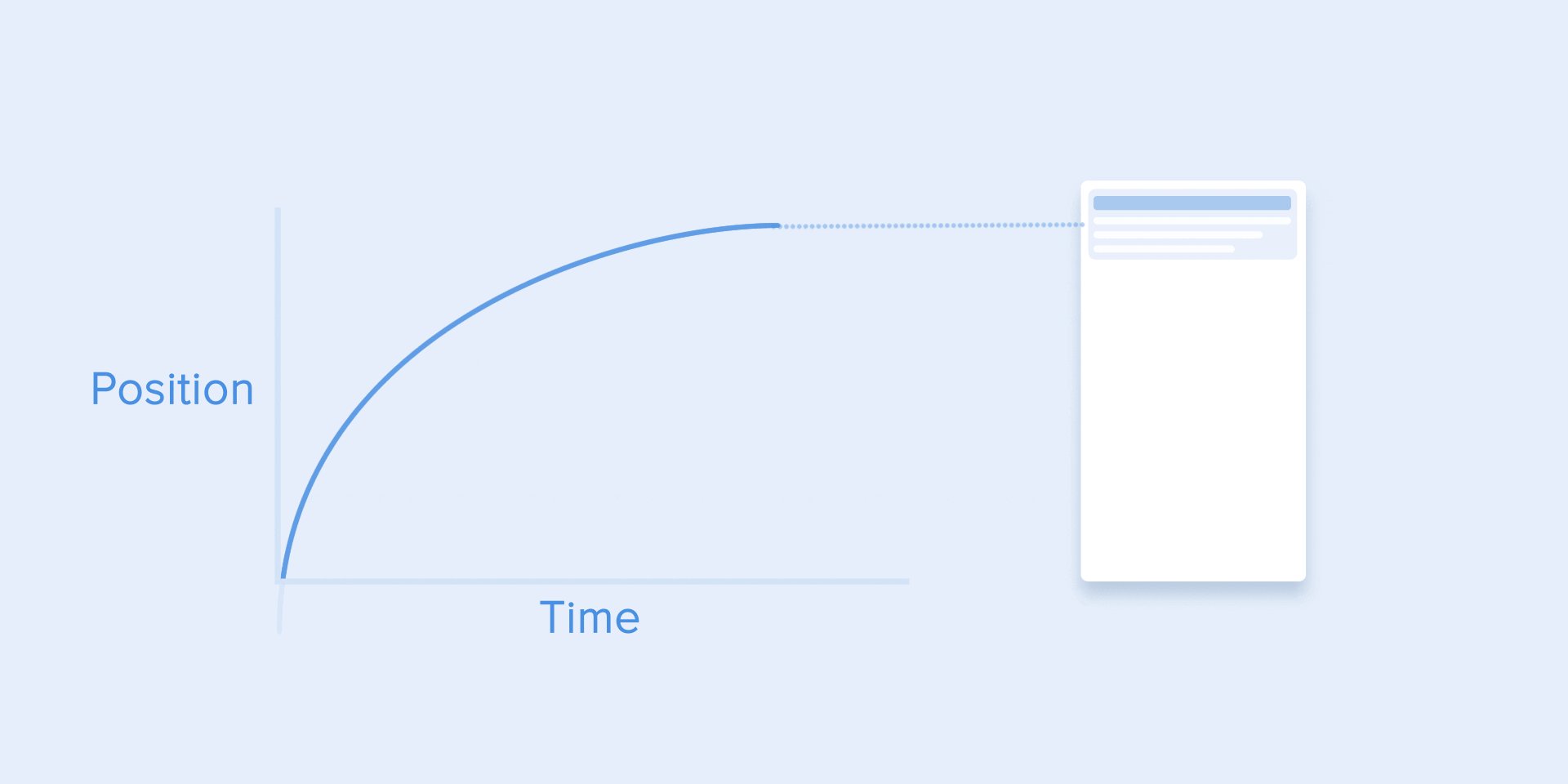
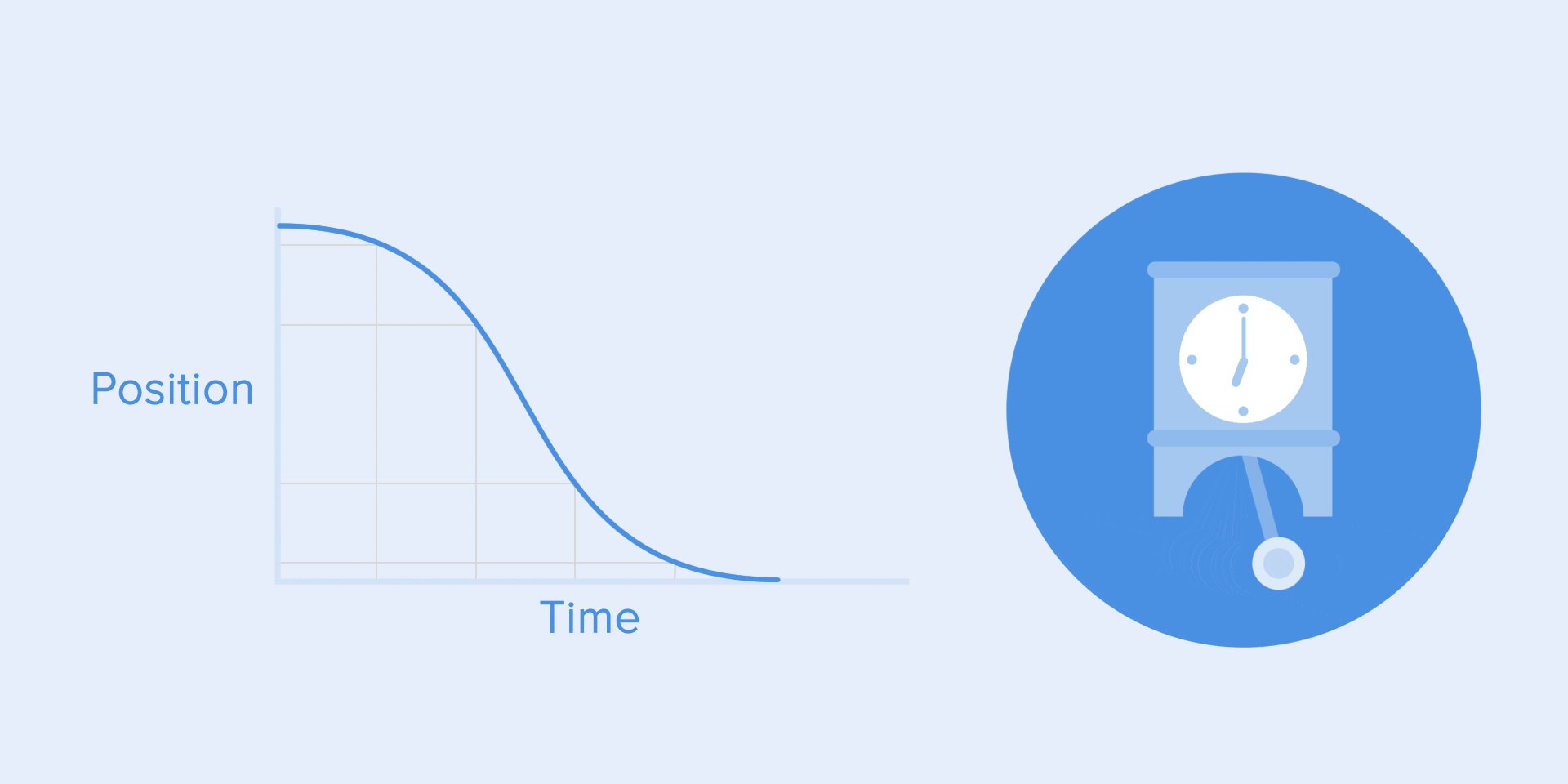
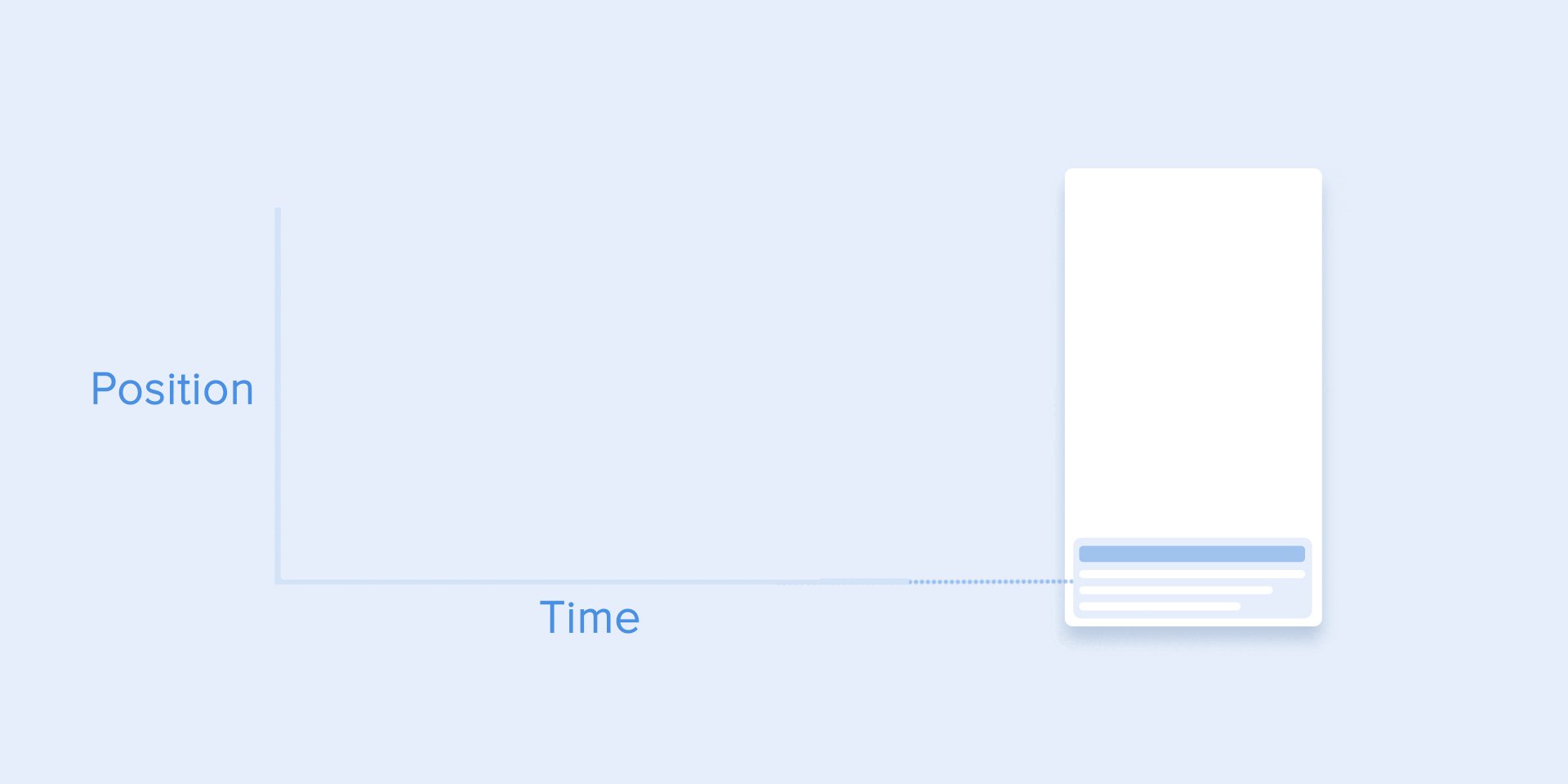
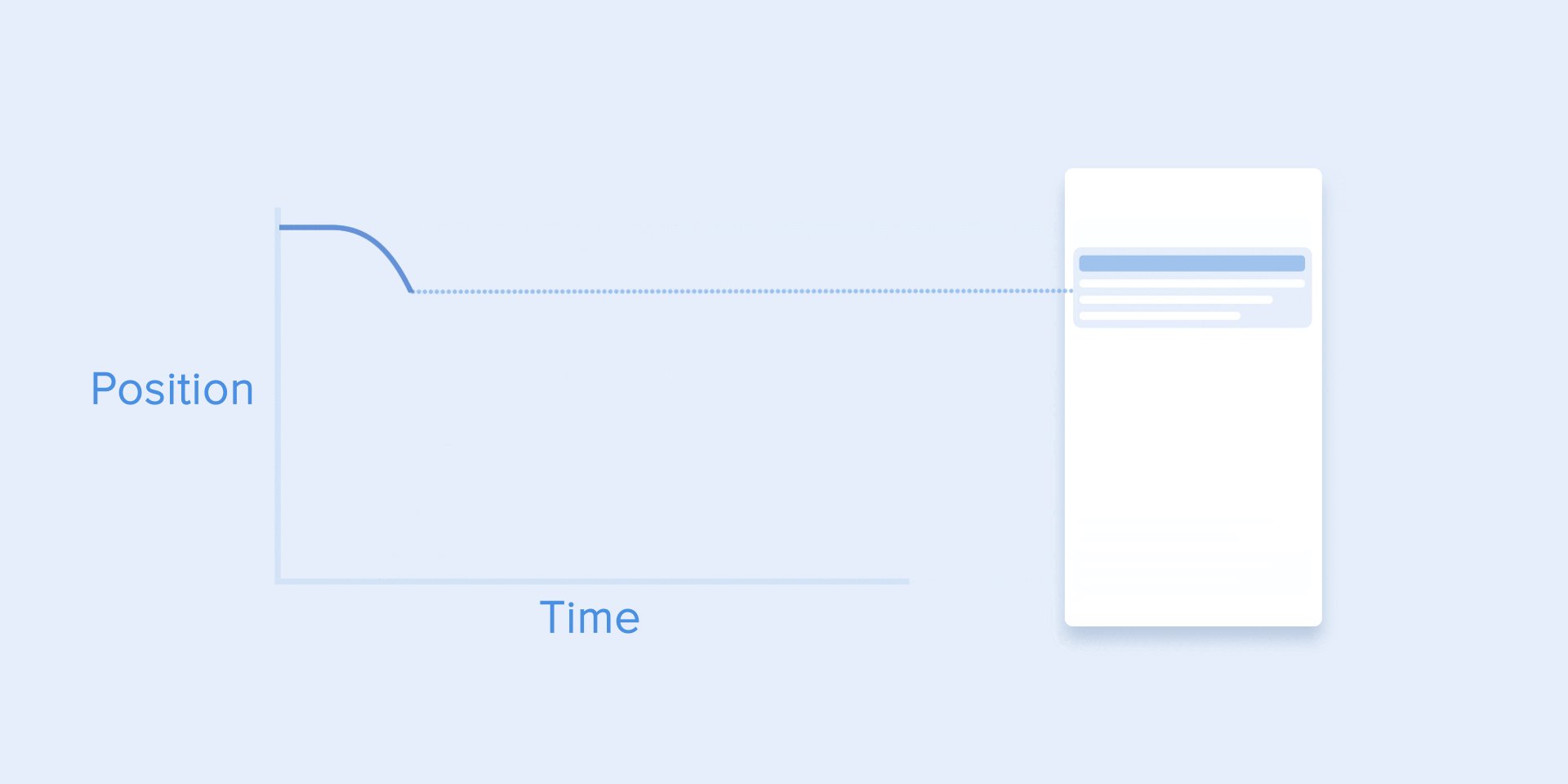
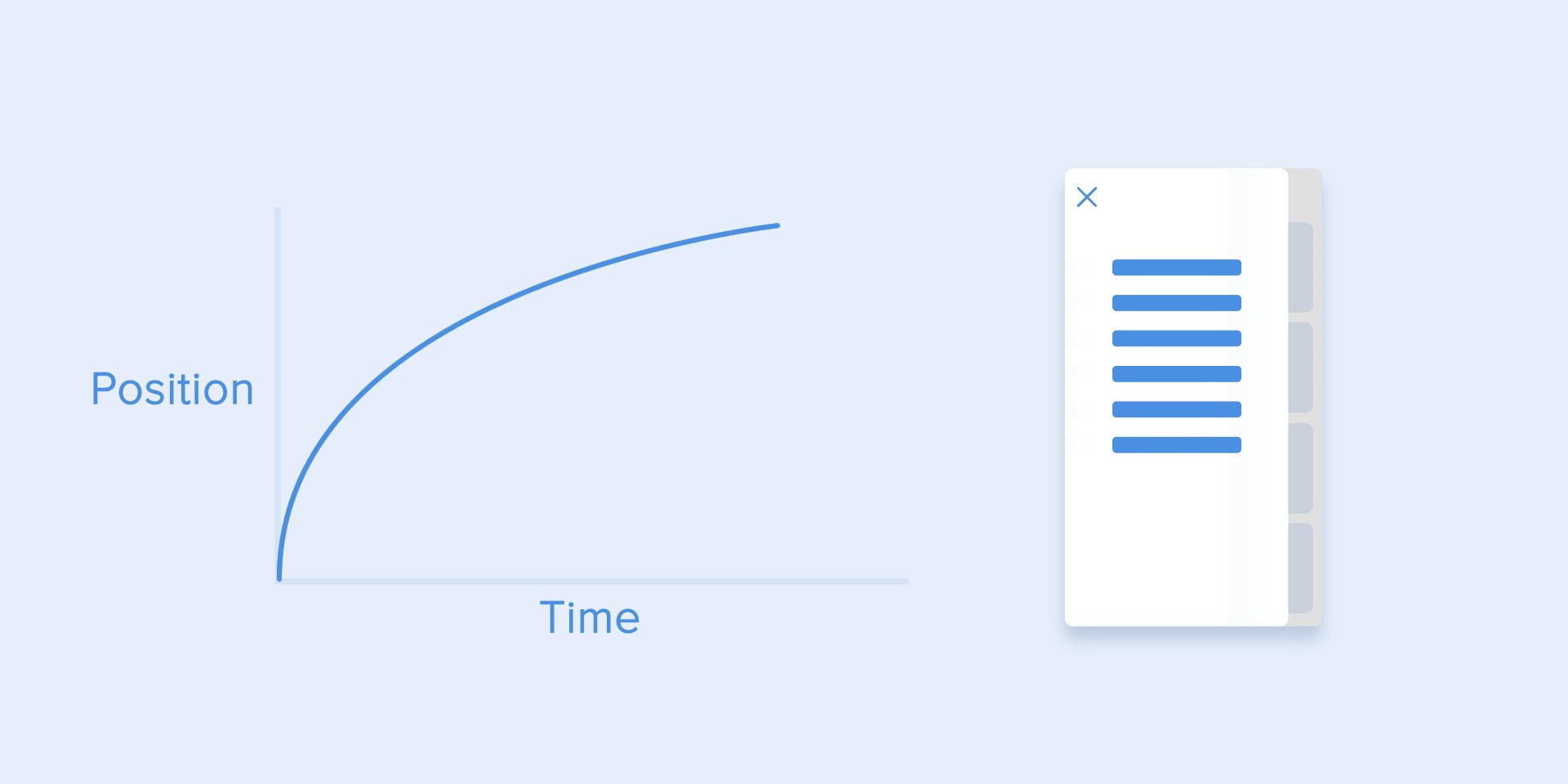
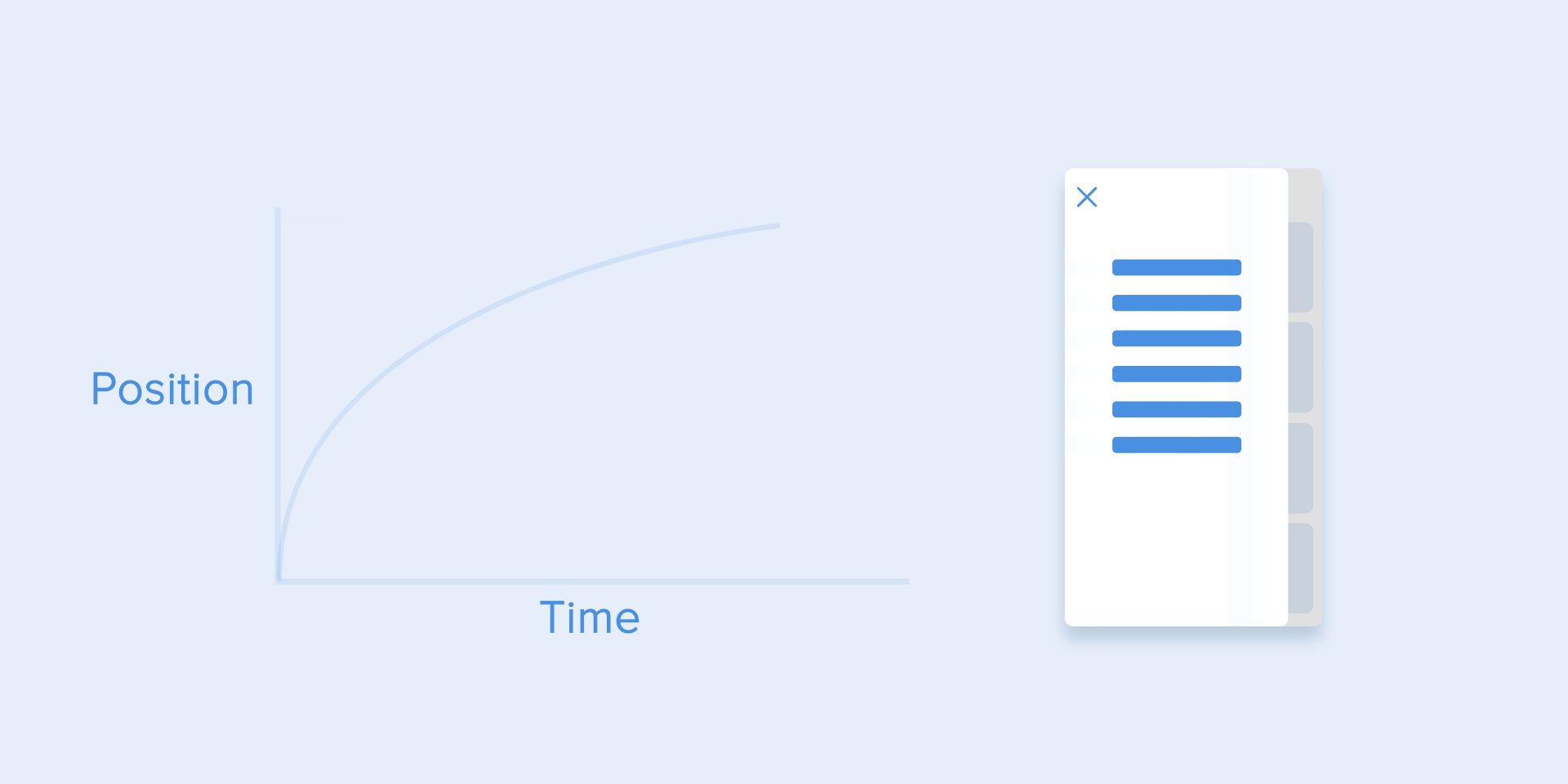
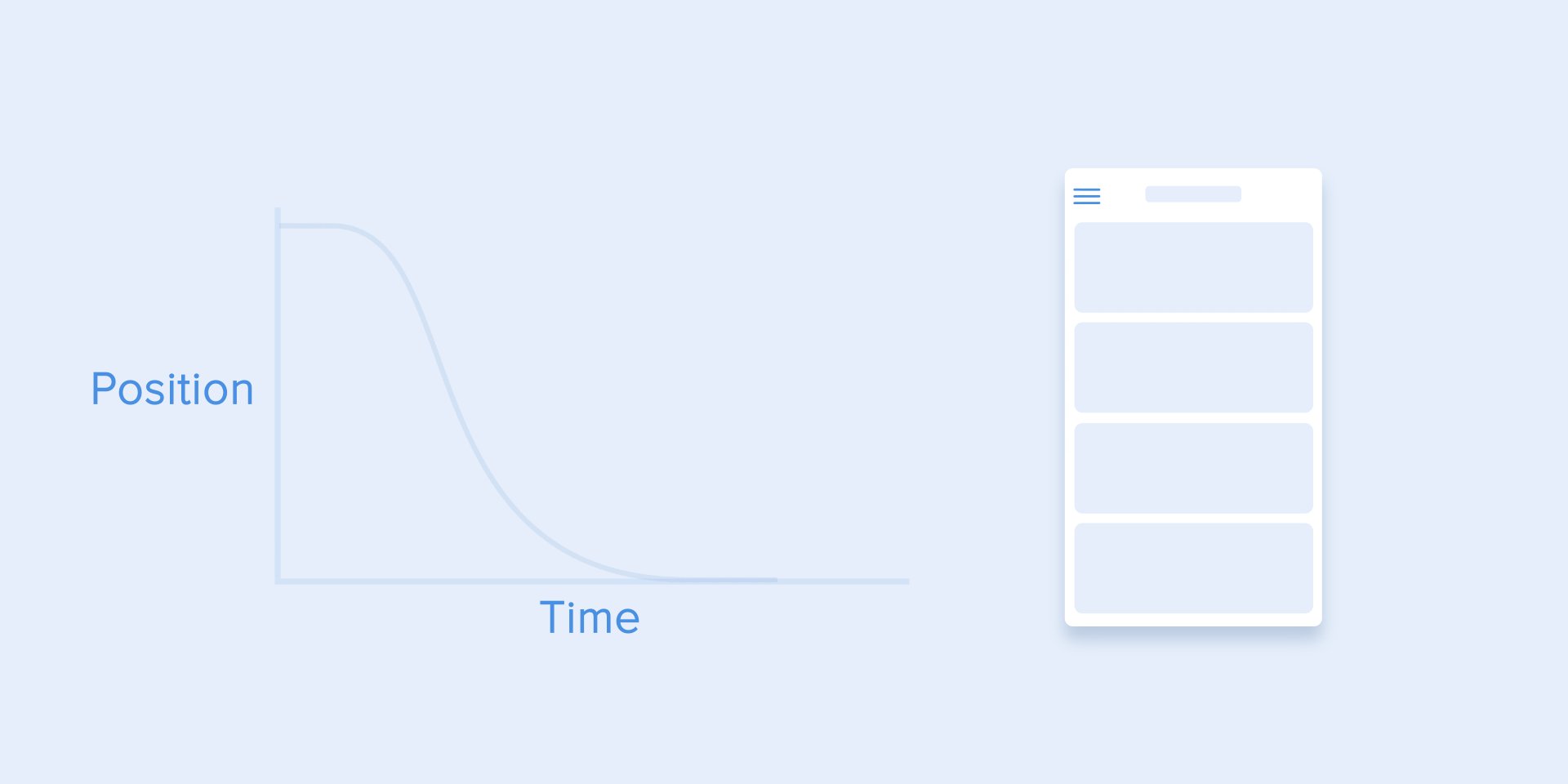
Плавное замедление (Ease-out)
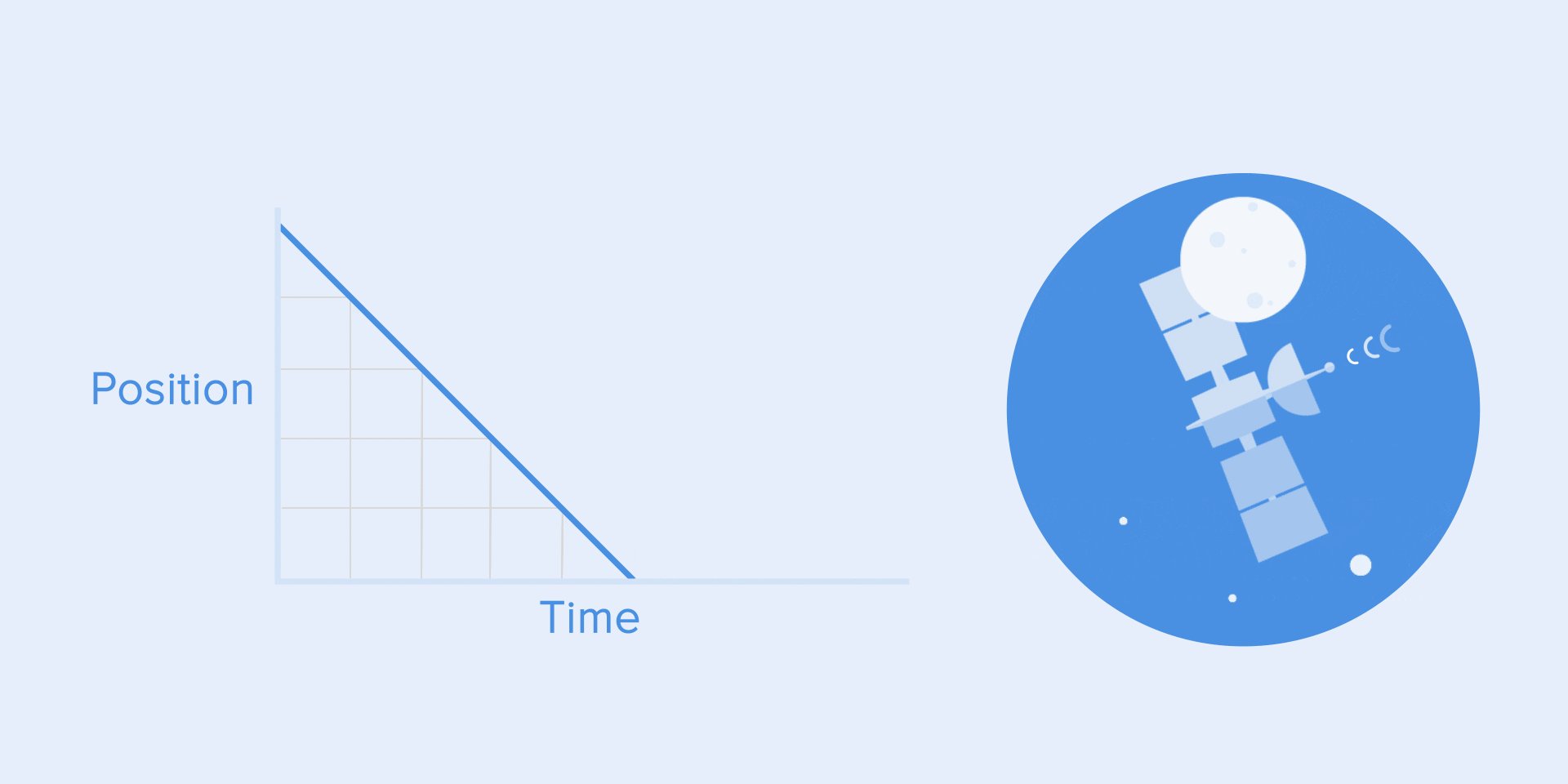
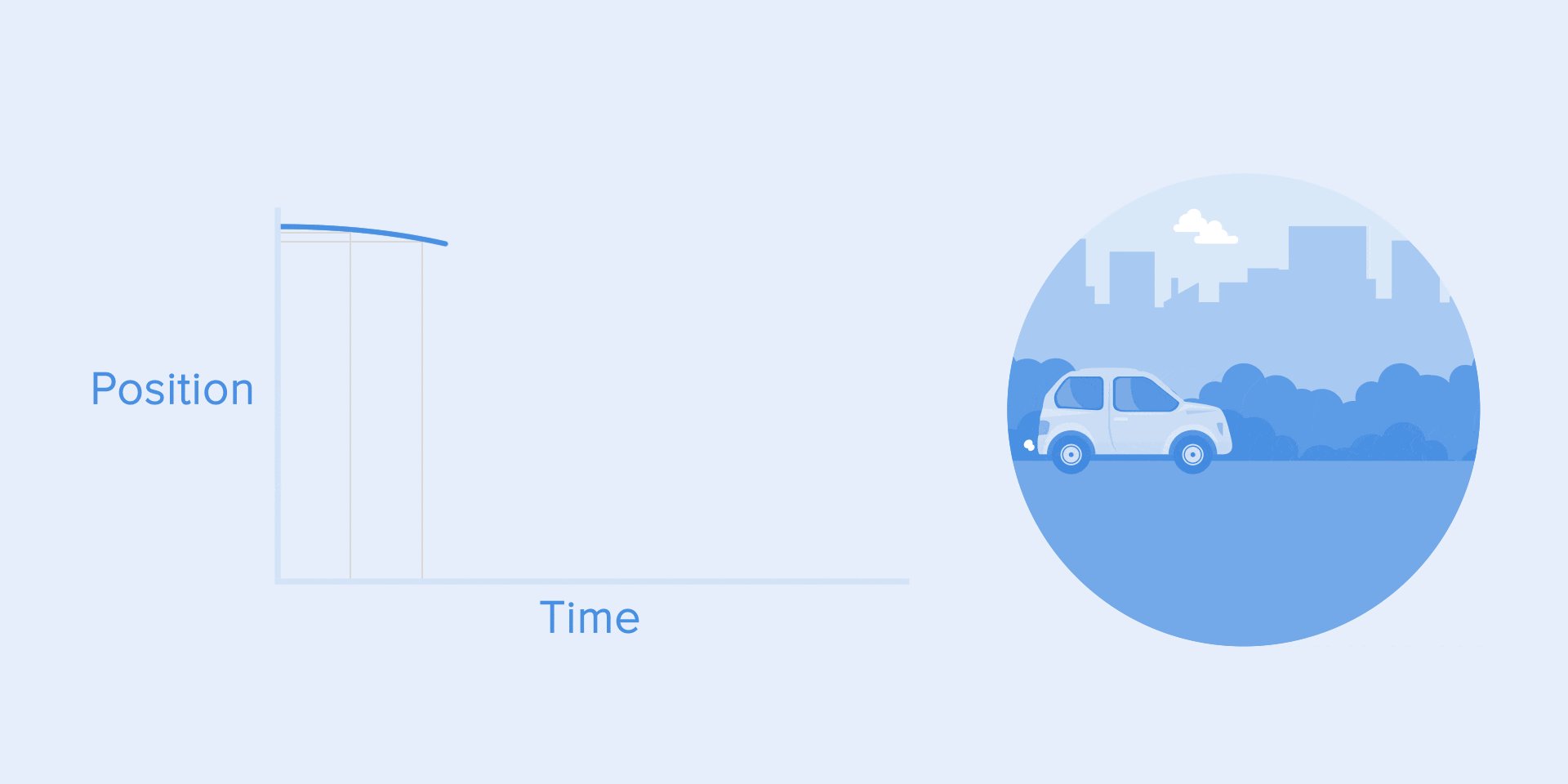
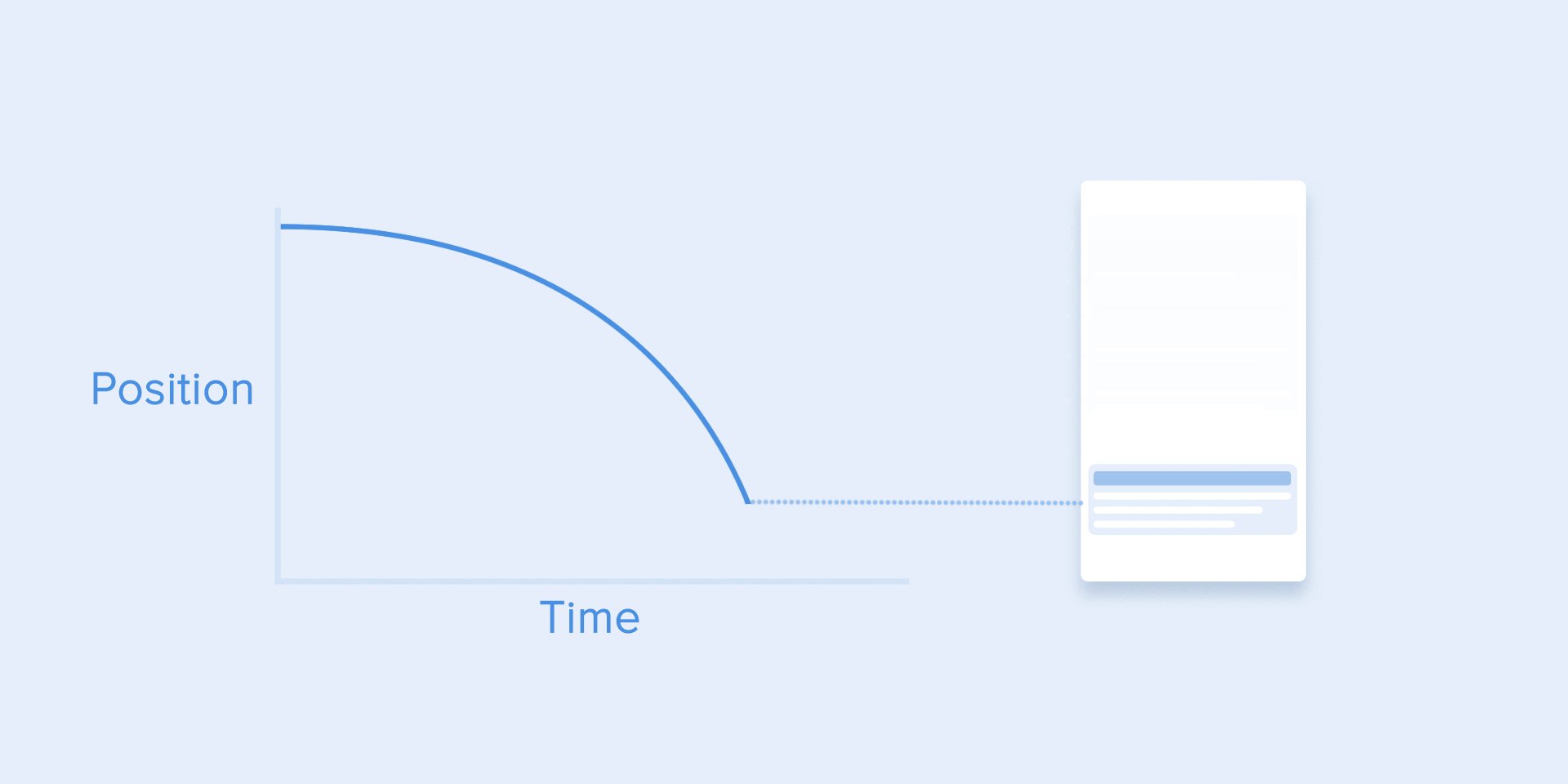
Это обратный эффект: объект быстро покрывает большое расстояние и постепенно снижает скорость до полной остановки.

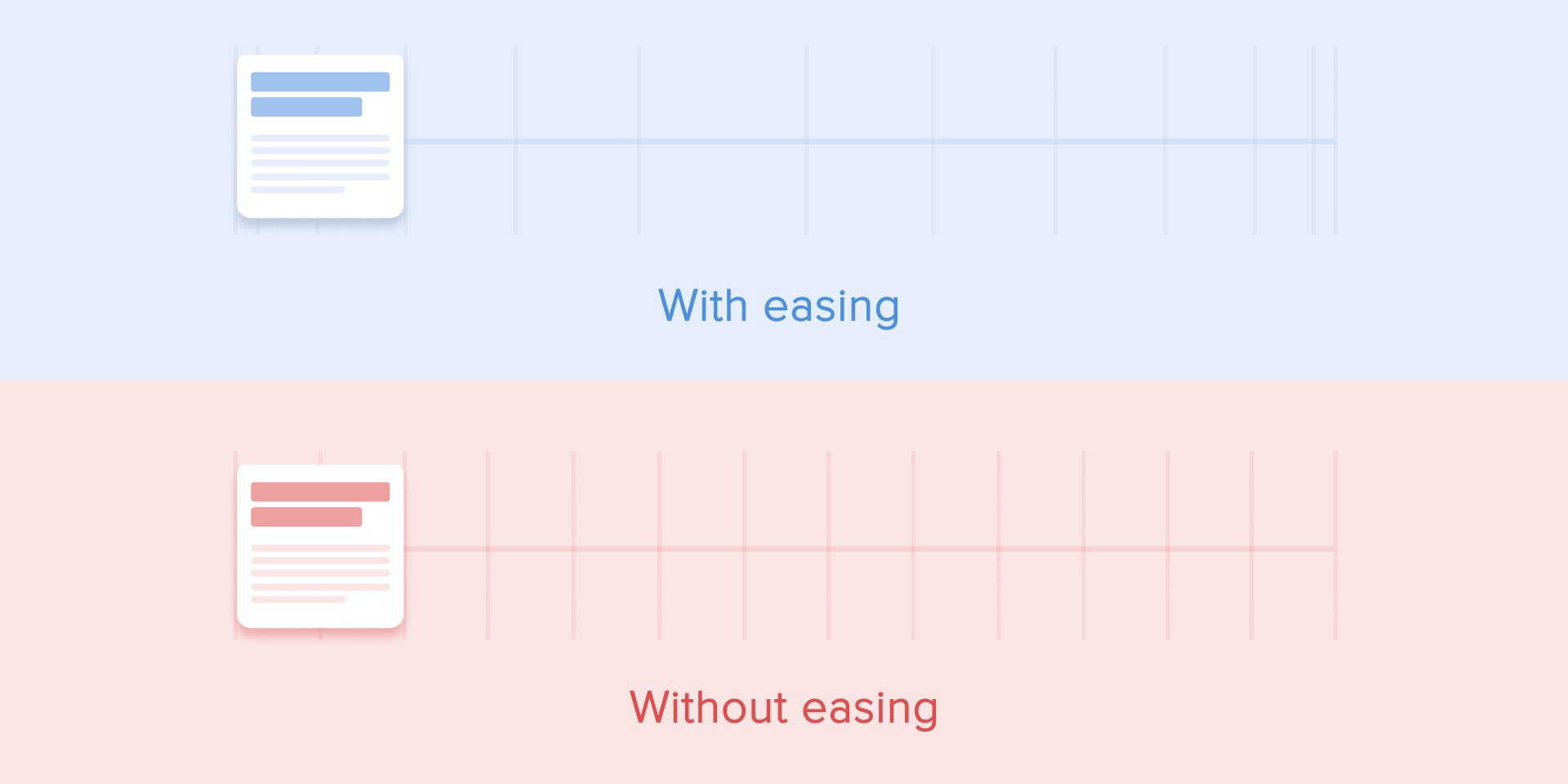
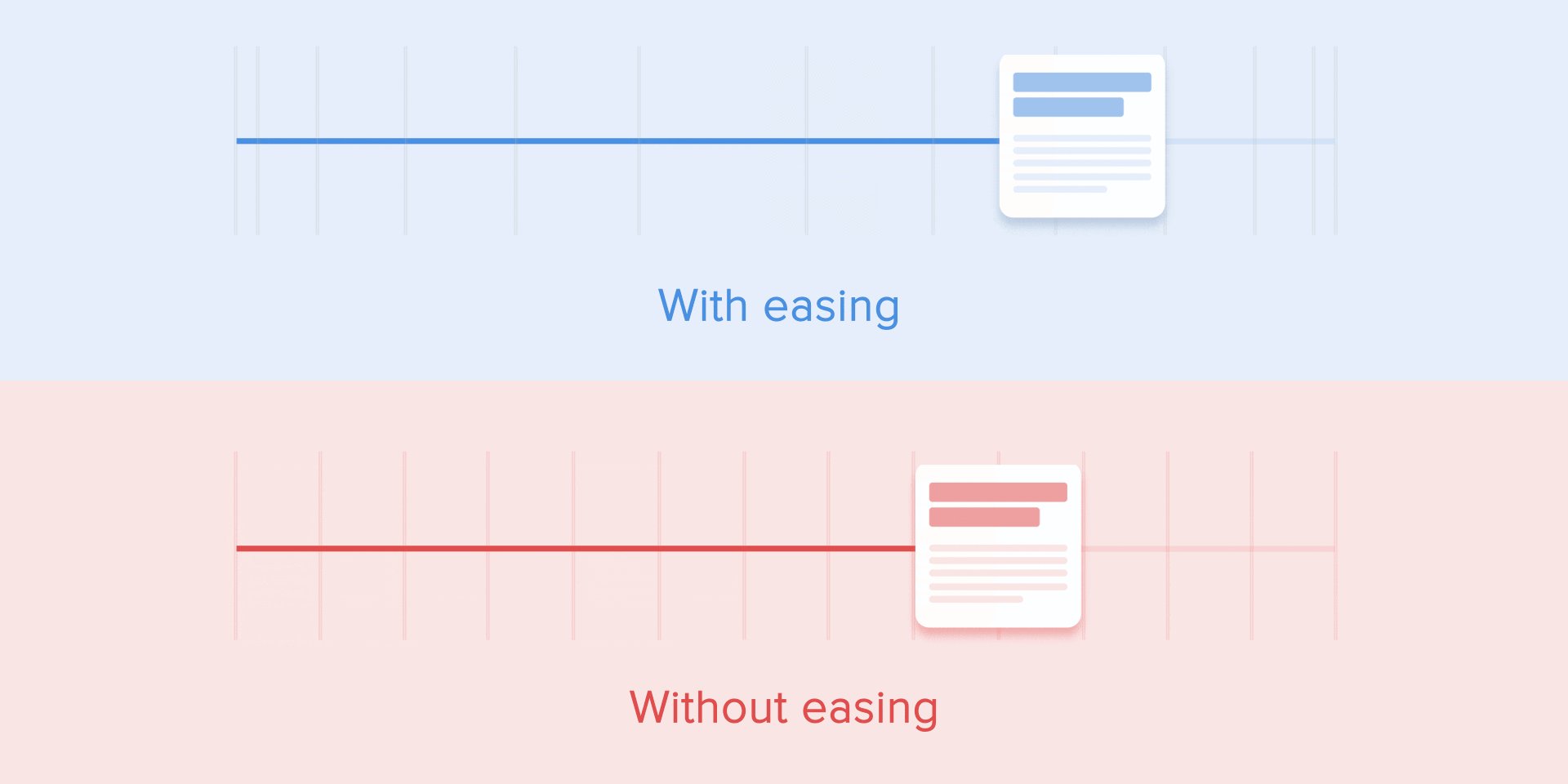
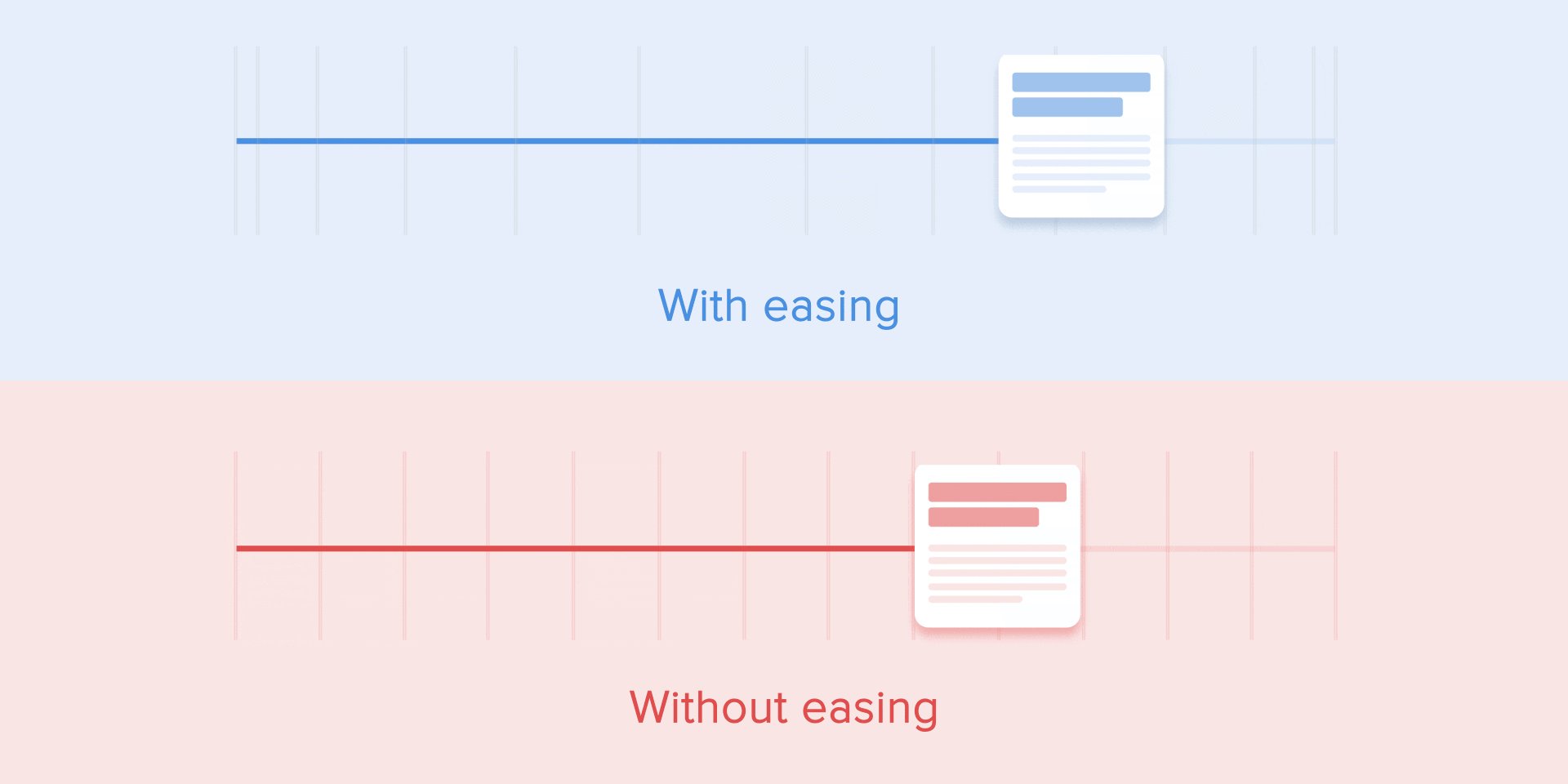
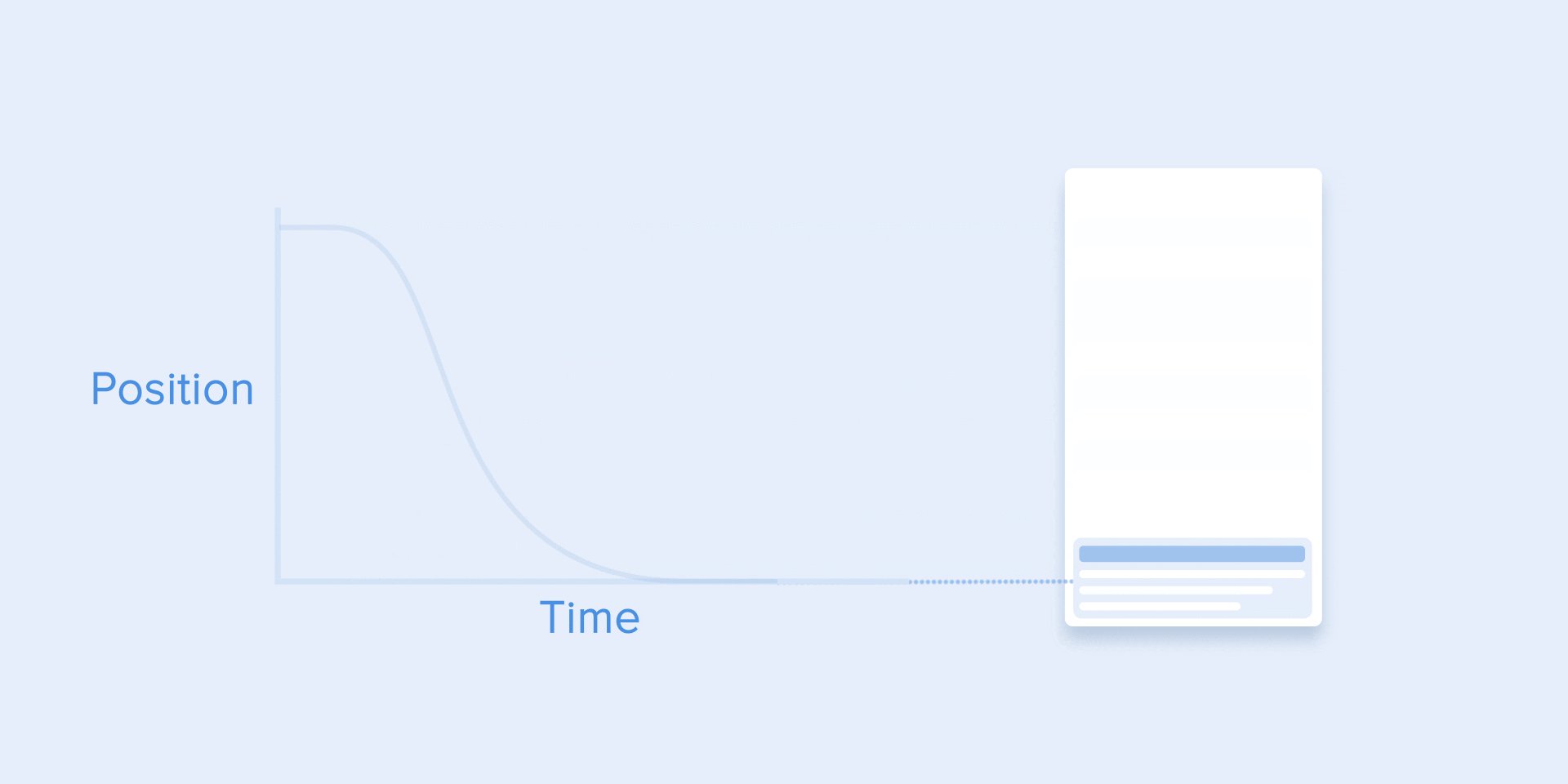
Этот тип кривых пригодится для случаев, когда элемент появляется на экране: быстро влетает, постепенно замедляется и совсем останавливается. Такой эффект можно применить к разным карточкам или объектам, которые появляются из-за пределов экрана.

Ускорение-замедление или стандартная кривая
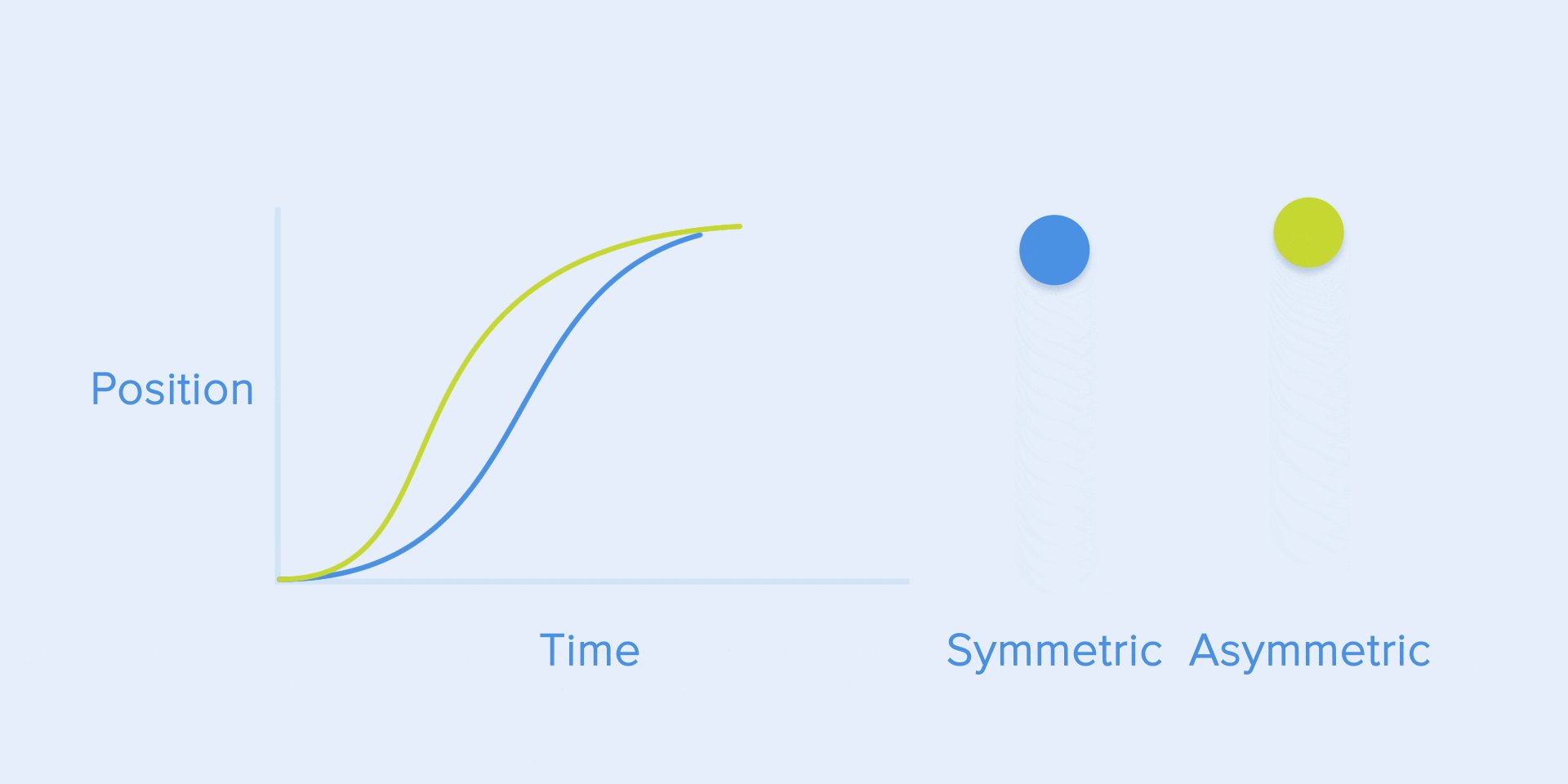
Эта кривая позволяет создать эффект плавного ускорения и такого же плавного замедления. Такой тип движения чаще всего используется в интерфейсной анимации. Если сомневаетесь, какую анимацию выбрать, используйте стандартную кривую.

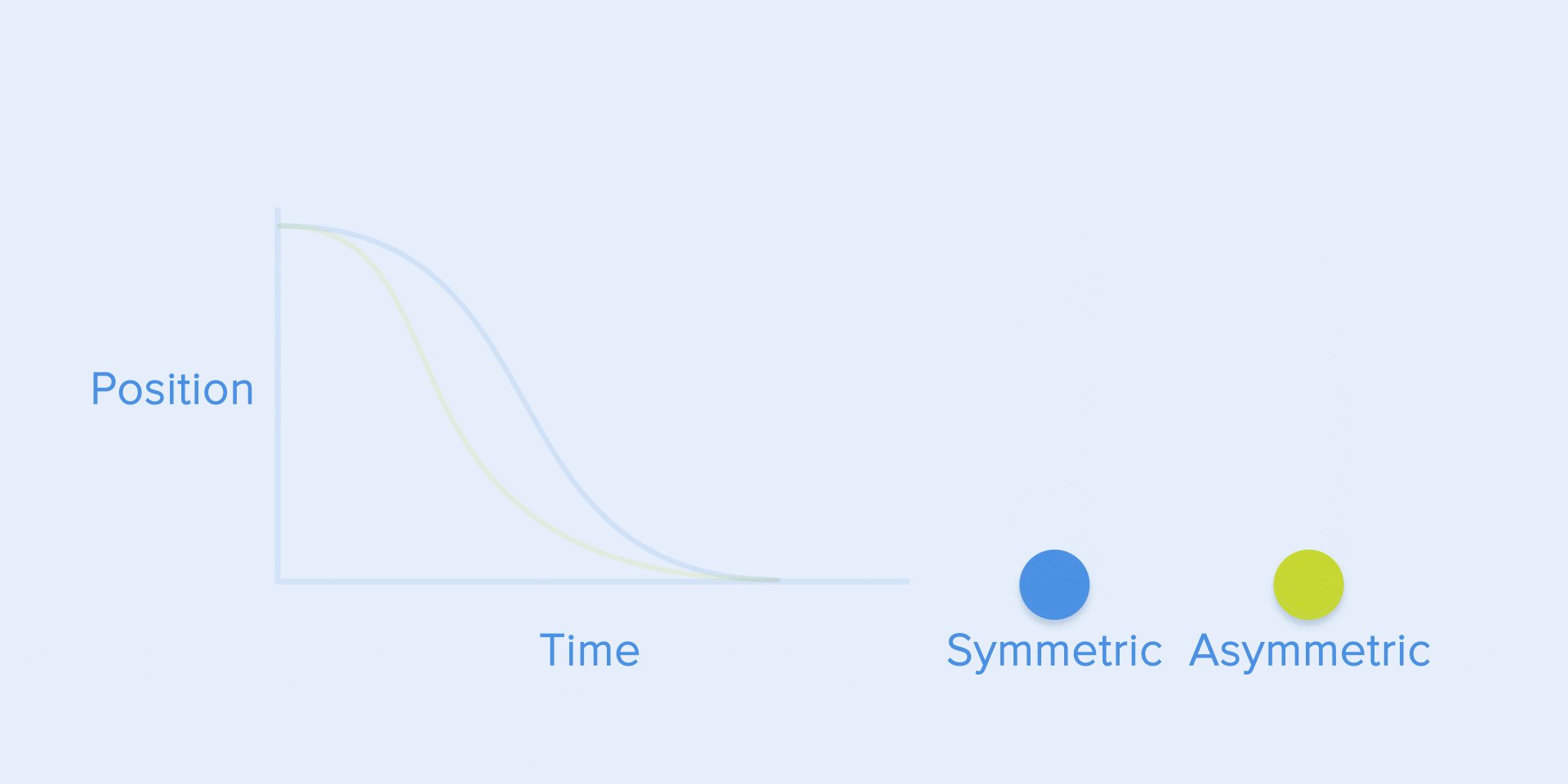
Согласно руководству по материальному дизайну, лучше использовать асимметричные кривые — так движение будет более естественным и реалистичным. Нужно делать акцент на конечном отрезке кривой — иными словами, “разгон” должен быть короче, чем “торможение”. В этом случае пользователь обратит больше внимания на последний этап движения — то есть на новое положение объекта.

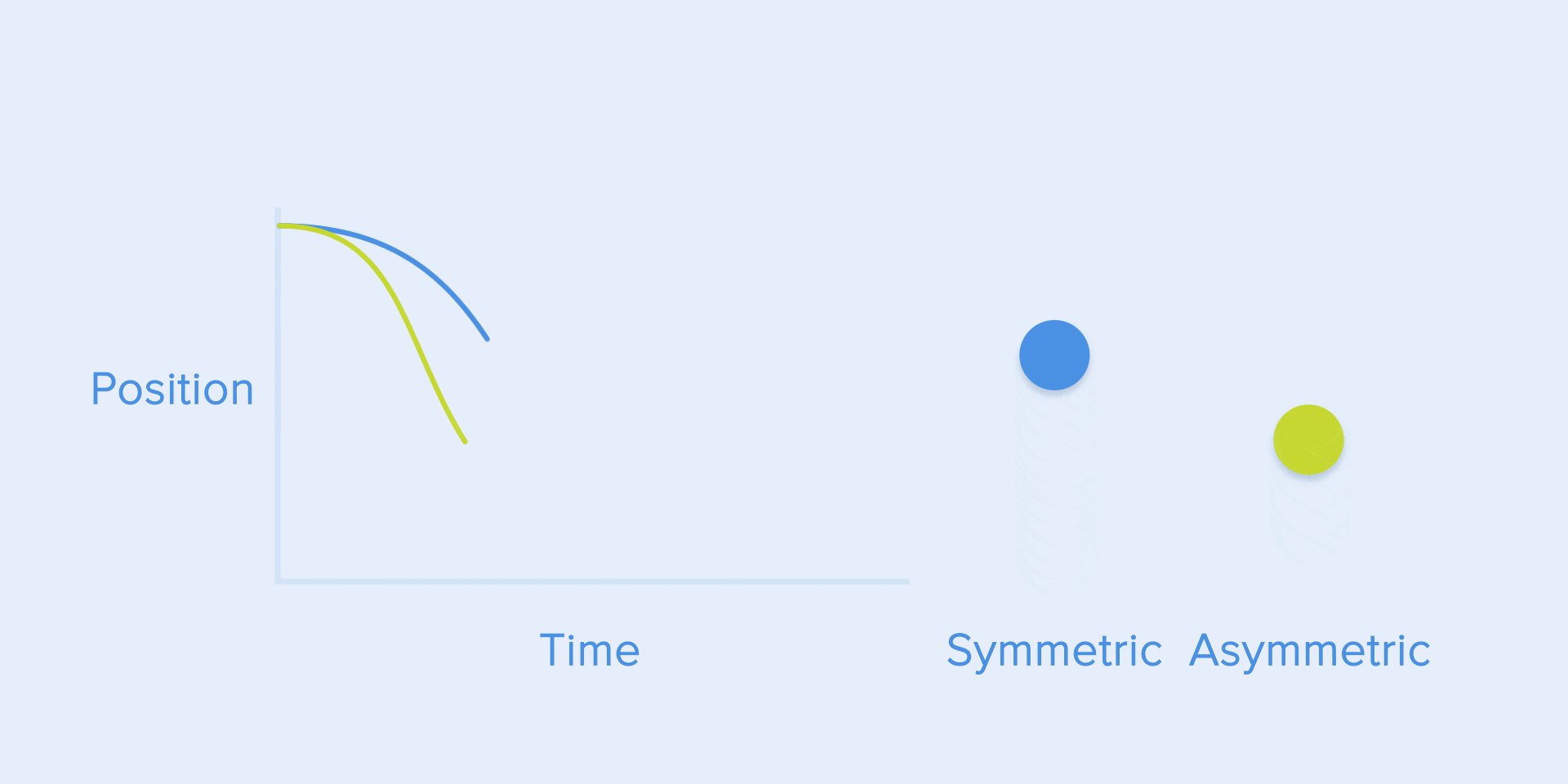
Обратите внимание на разницу между симметричной и асимметричной кривой.
Эффект ускорения-замедления используют при движении объектов из одной части экрана в другую. Такая анимация не перетягивает на себя внимание пользователя.

Тот же эффект следует использовать, когда элемент исчезает с экрана, но пользователь может в любое время вернуть его на исходную позицию. Это может быть, к примеру, боковое меню или навигация.

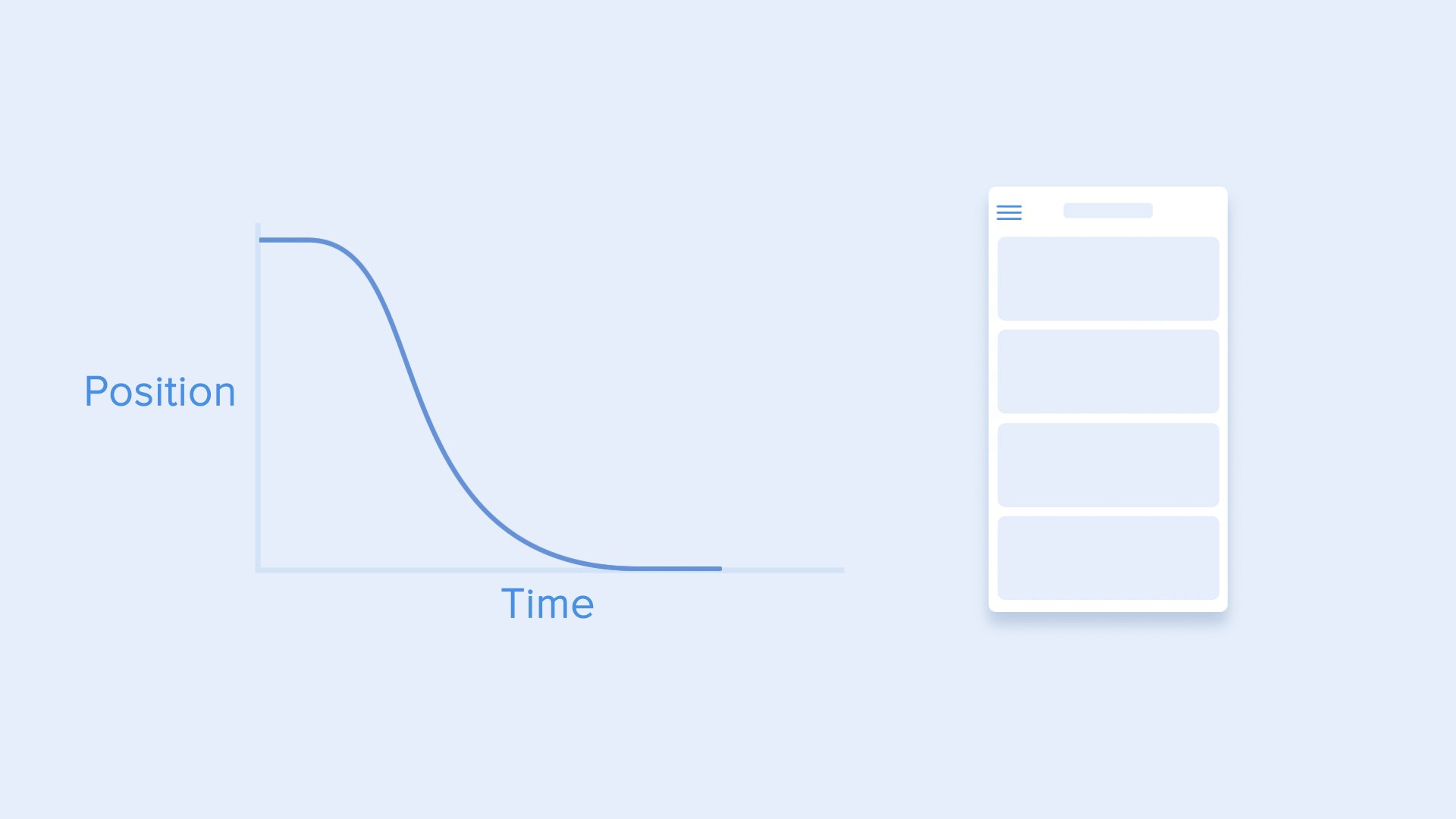
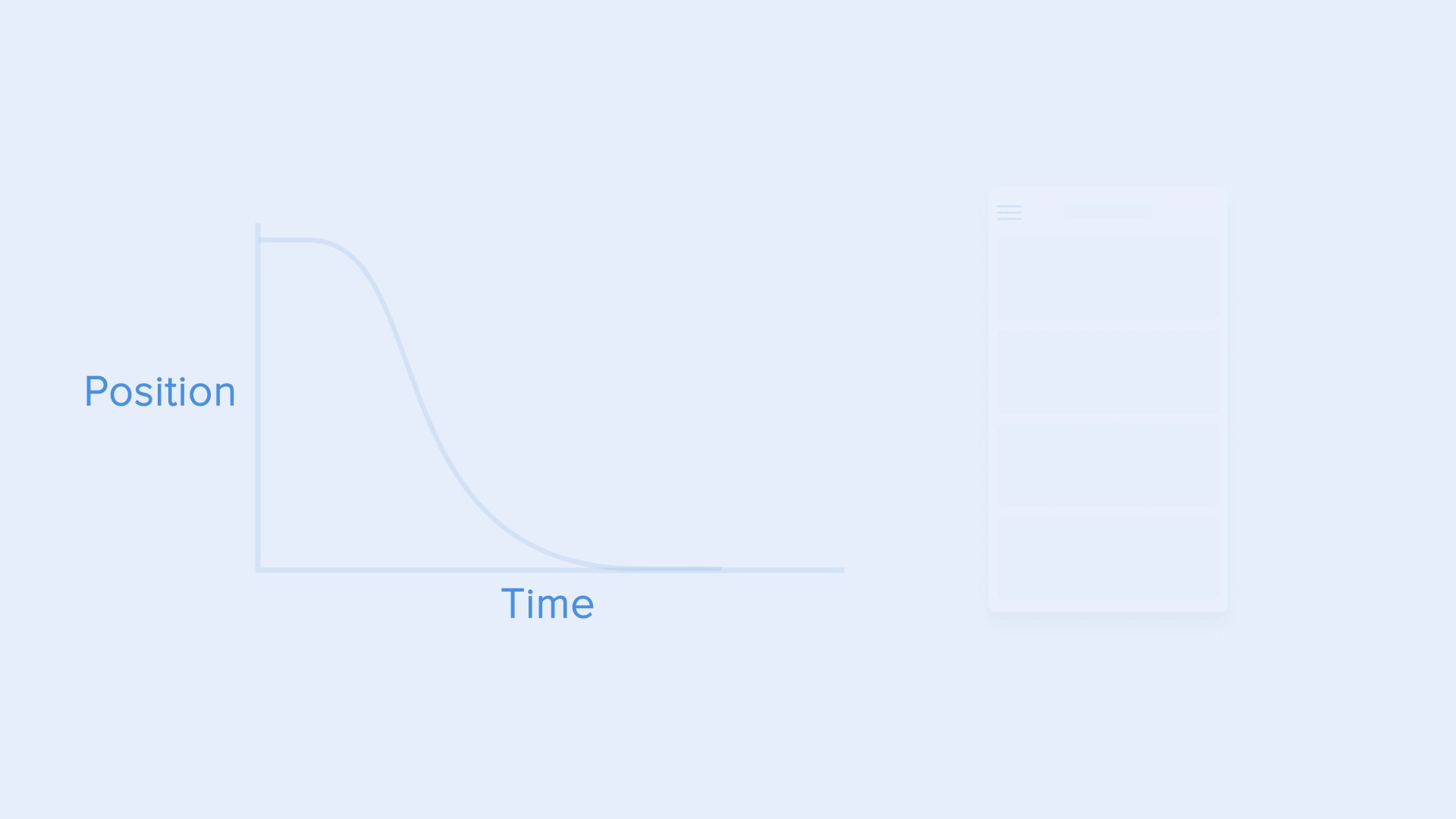
Панель меню исчезает с экрана по стандартной кривой.
Все эти примеры иллюстрируют еще одно важное правило, которым часто пренебрегают новички: появление и исчезновение объекта — это разные анимации. Как в примере с боковым меню: оно появляется по кривой замедления, а исчезает по стандартной кривой. Кроме того, согласно материальному дизайну, время появления объекта должно быть дольше, чтобы привлечь внимание пользователя.

Появление и исчезновение бокового меню выполняется при помощи кривых замедления и ускорения-замедления соответственно.
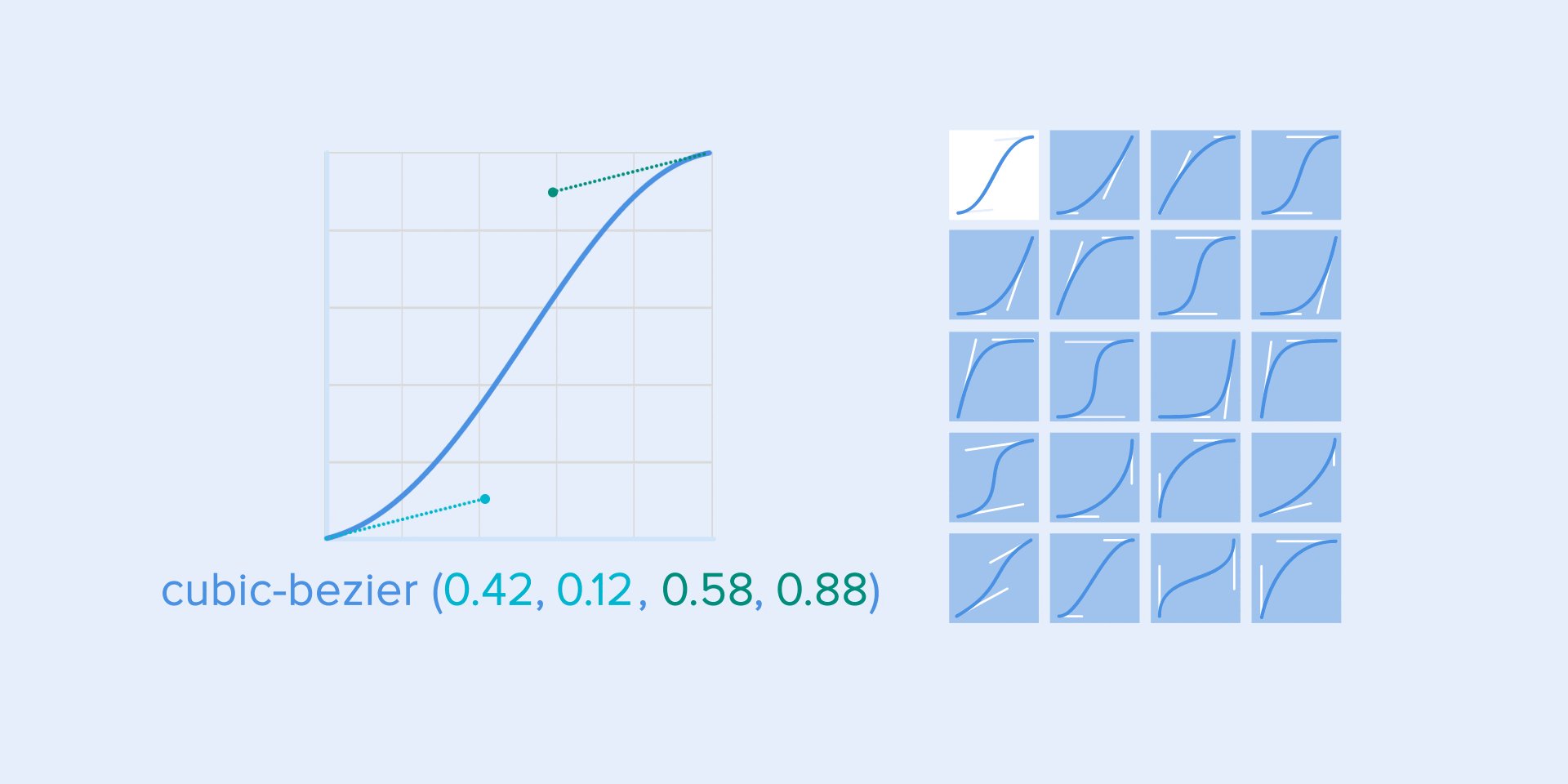
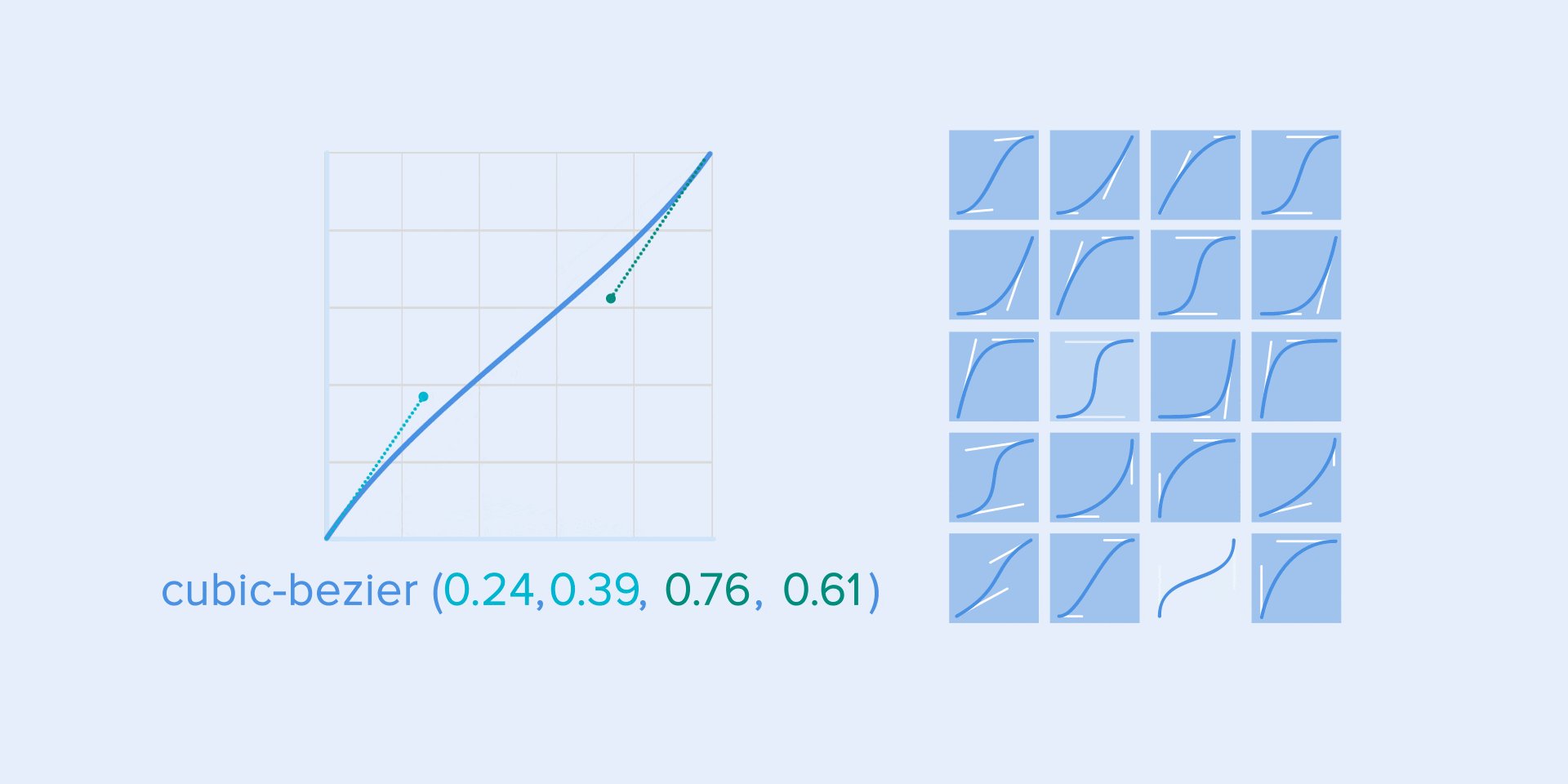
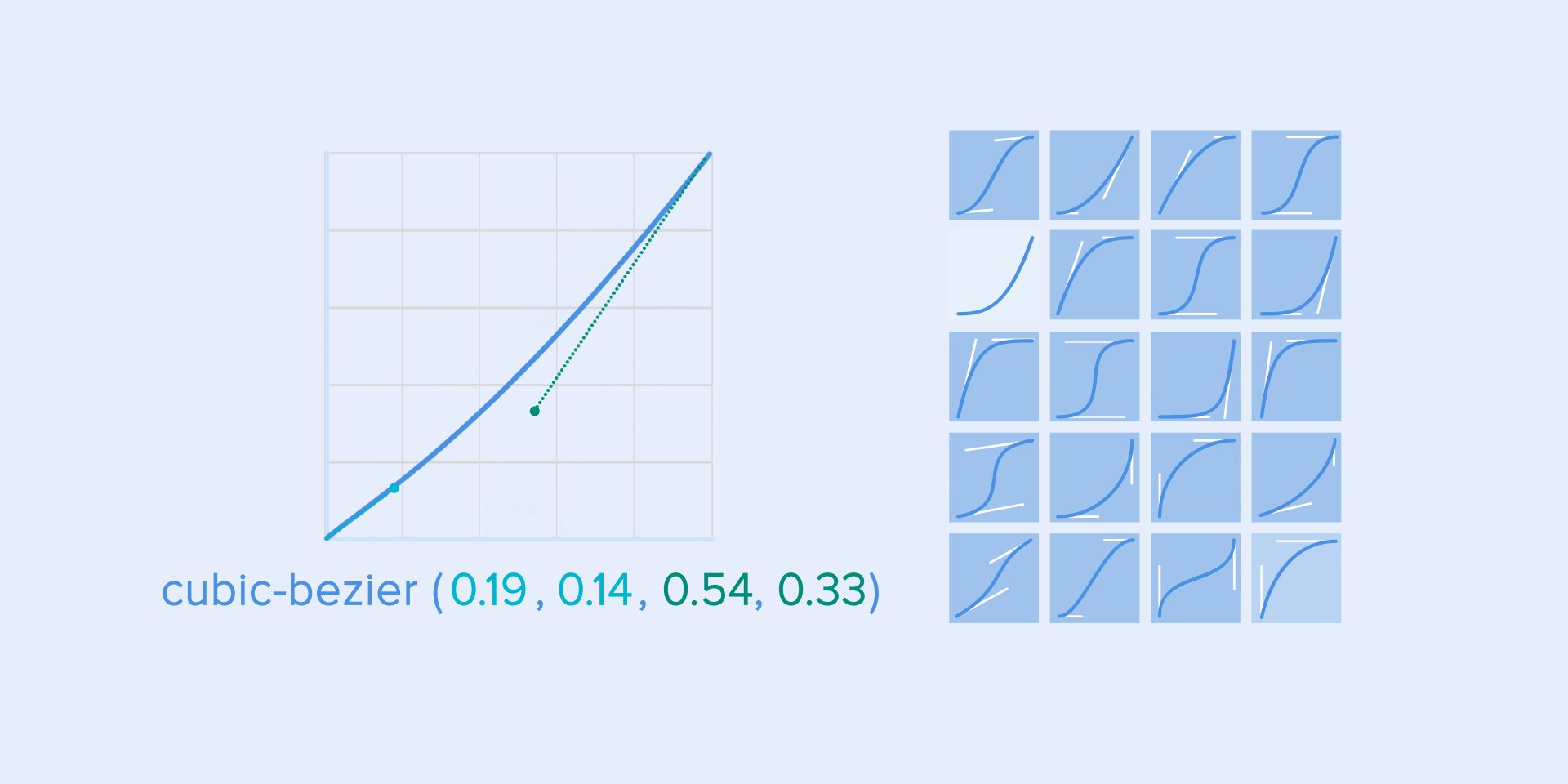
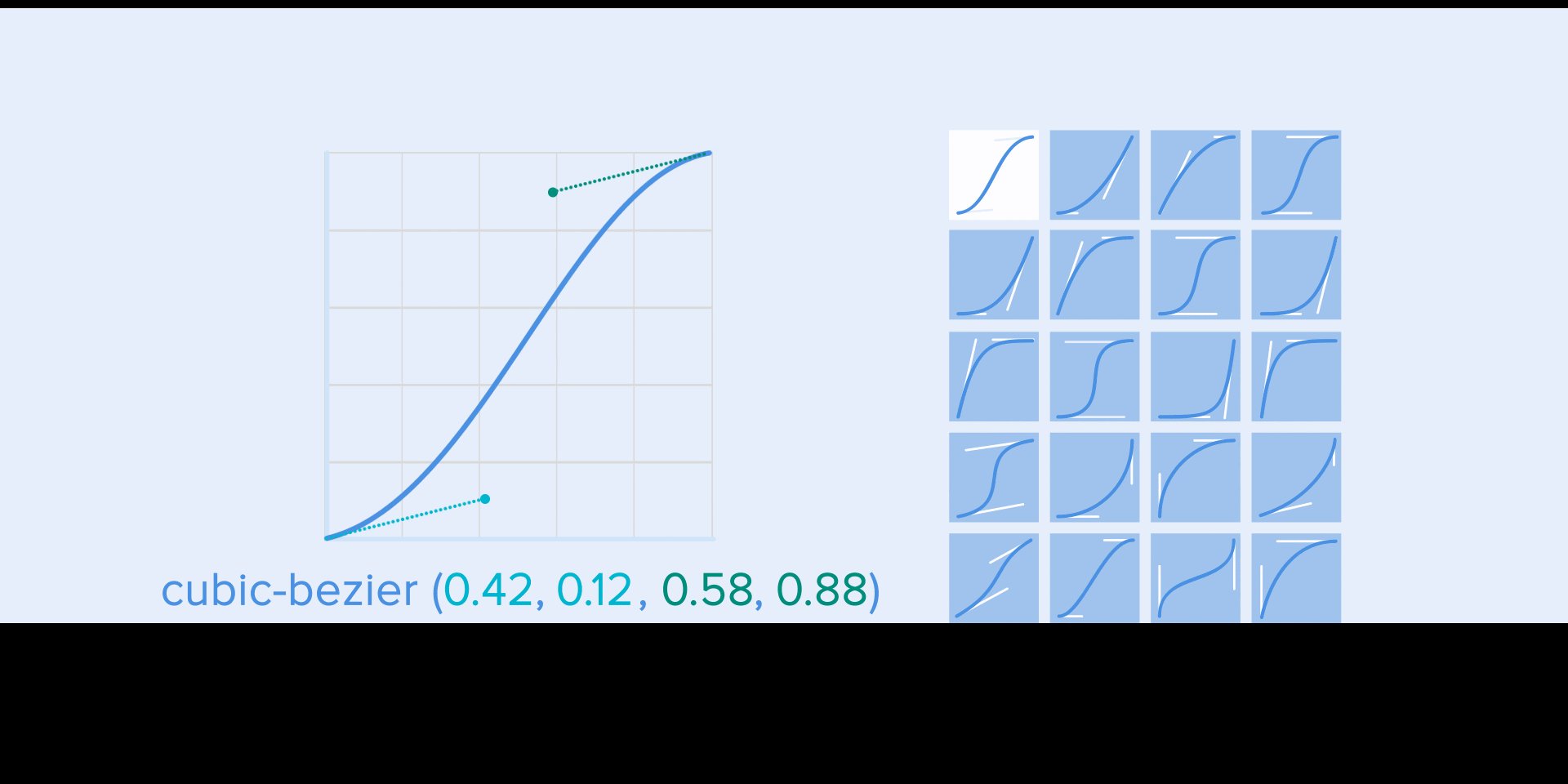
Для описания кривых используется функция cubic-bezier(). Она называется кубической (cubic), потому что строится на четырех точках: причем первая точка — 0:0 (левый нижний угол) и вторая точка — 1:1 (правый верхний угол) уже определены на графике.
На основании этого, нам нужно описать только две точки графика, которые задаются четырьмя переменными функции cubic-bezier(): первые две — это координаты x и y первой точки, а последние две — координаты x и y второй точки.
Предлагаю вам воспользоваться сайтами easings.net и cubic-bezier.com — это значитально упростит работу с кривыми. На первом сайте есть список самых распространенных кривых, параметры которых можно скопировать и вставить в ваш инструмент для прототипирования. А второй сайт дает возможность поиграть с разными параметрами кривой и сразу видеть, как будет двигаться объект.

Хореография анимации в интерфейсе
Суть балетной хореографии в том, чтобы управлять вниманием зрителя. У интерфейсной анимации та же задача — мы направляем взгляд пользователя от одного элемента к другому, от одного состояния к другому.
Выделяют два подхода к хореографии в анимации: когда все объекты равнозначны и когда есть один ведущий объект.
Равнозначные объекты
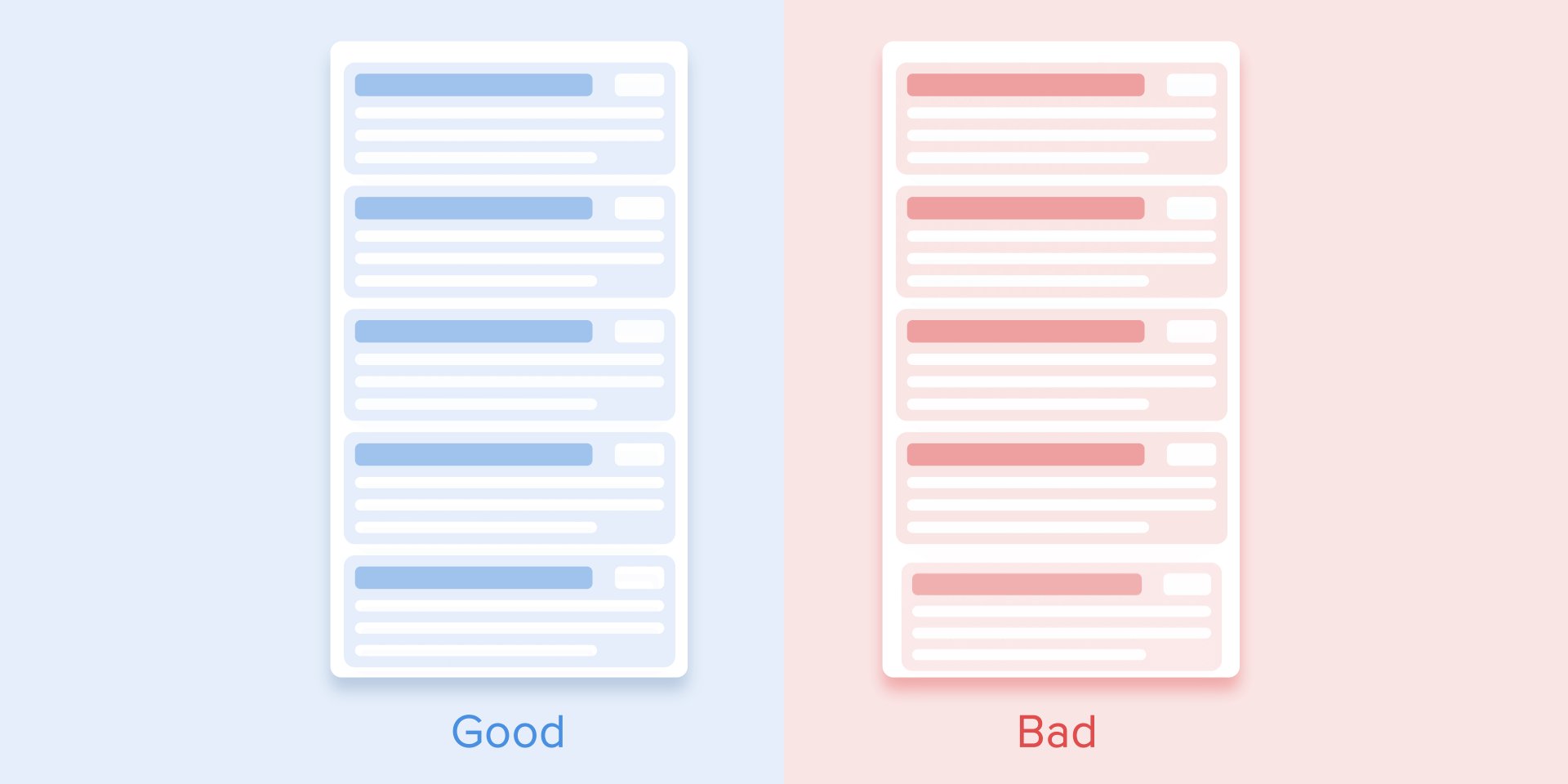
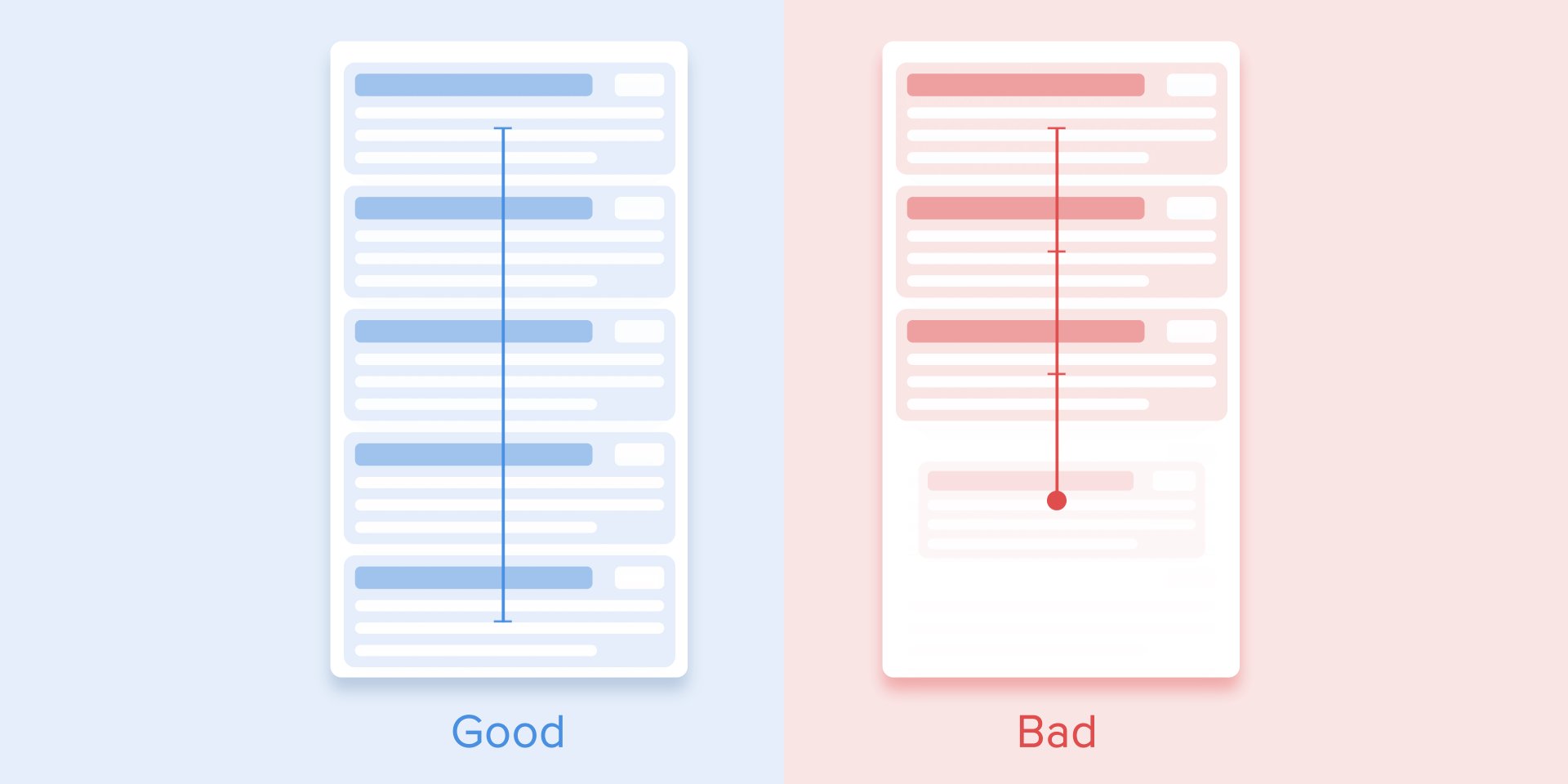
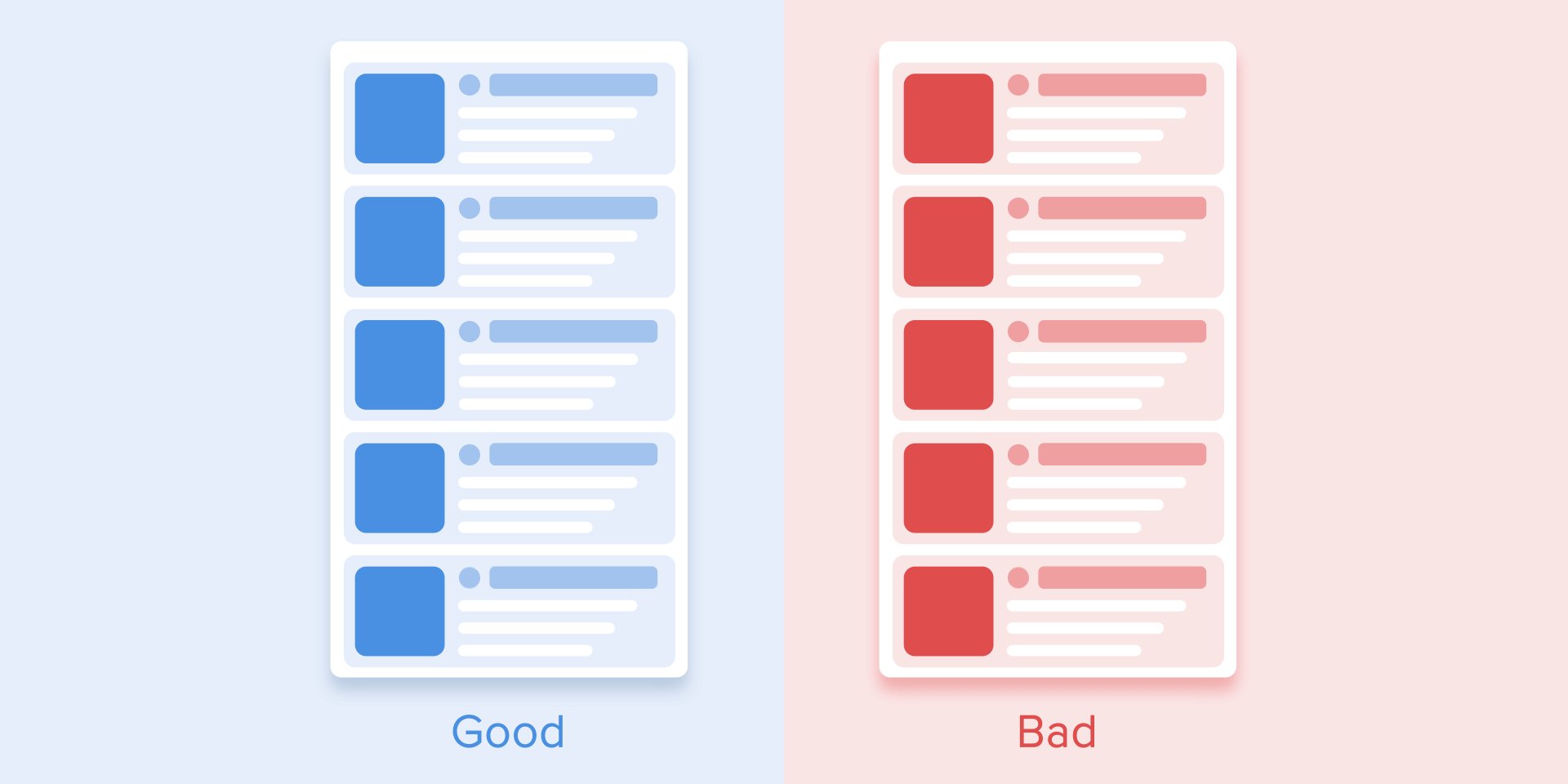
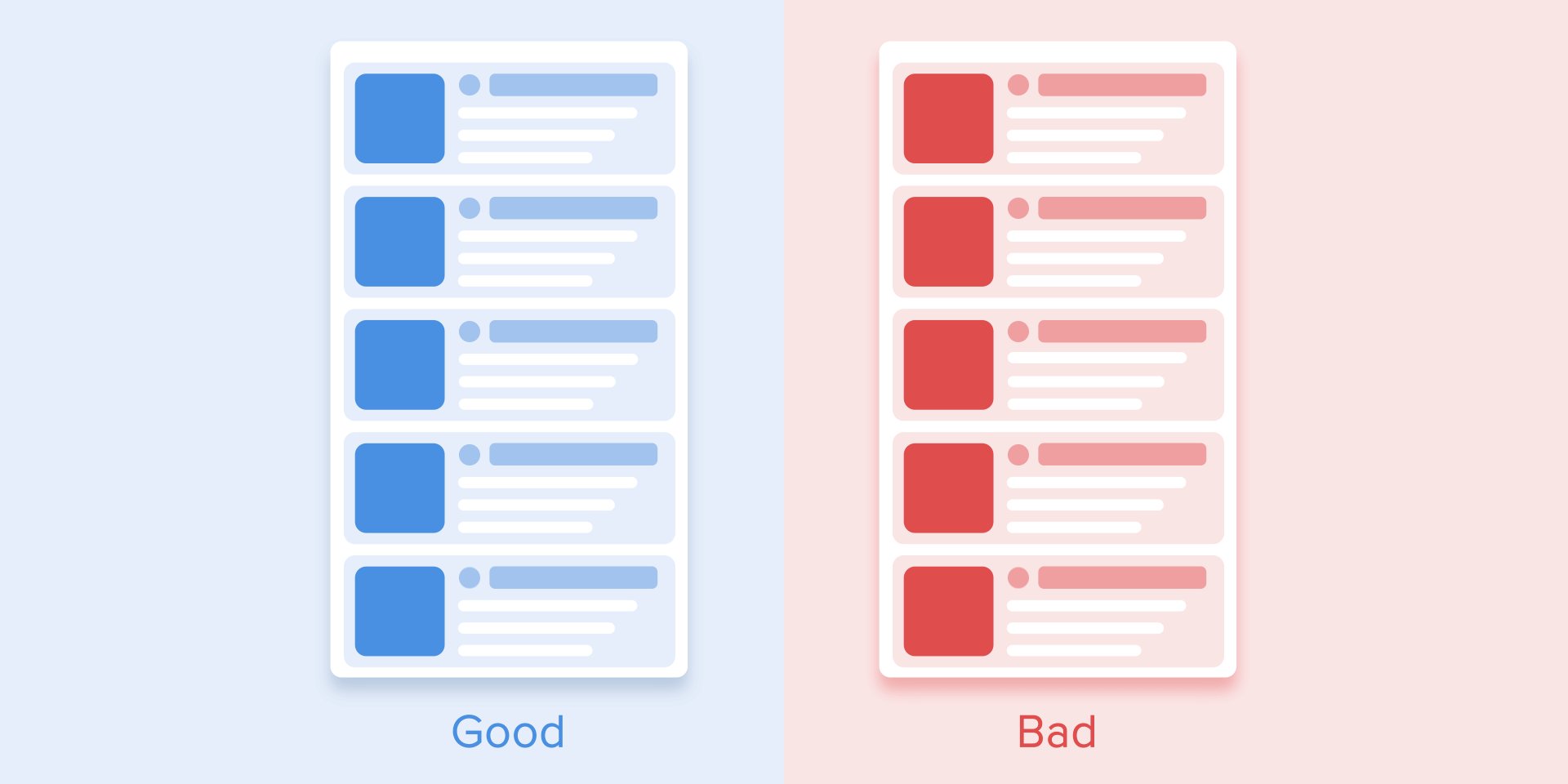
При таком подходе перемещения всех объектов подчиняются единому правилу.
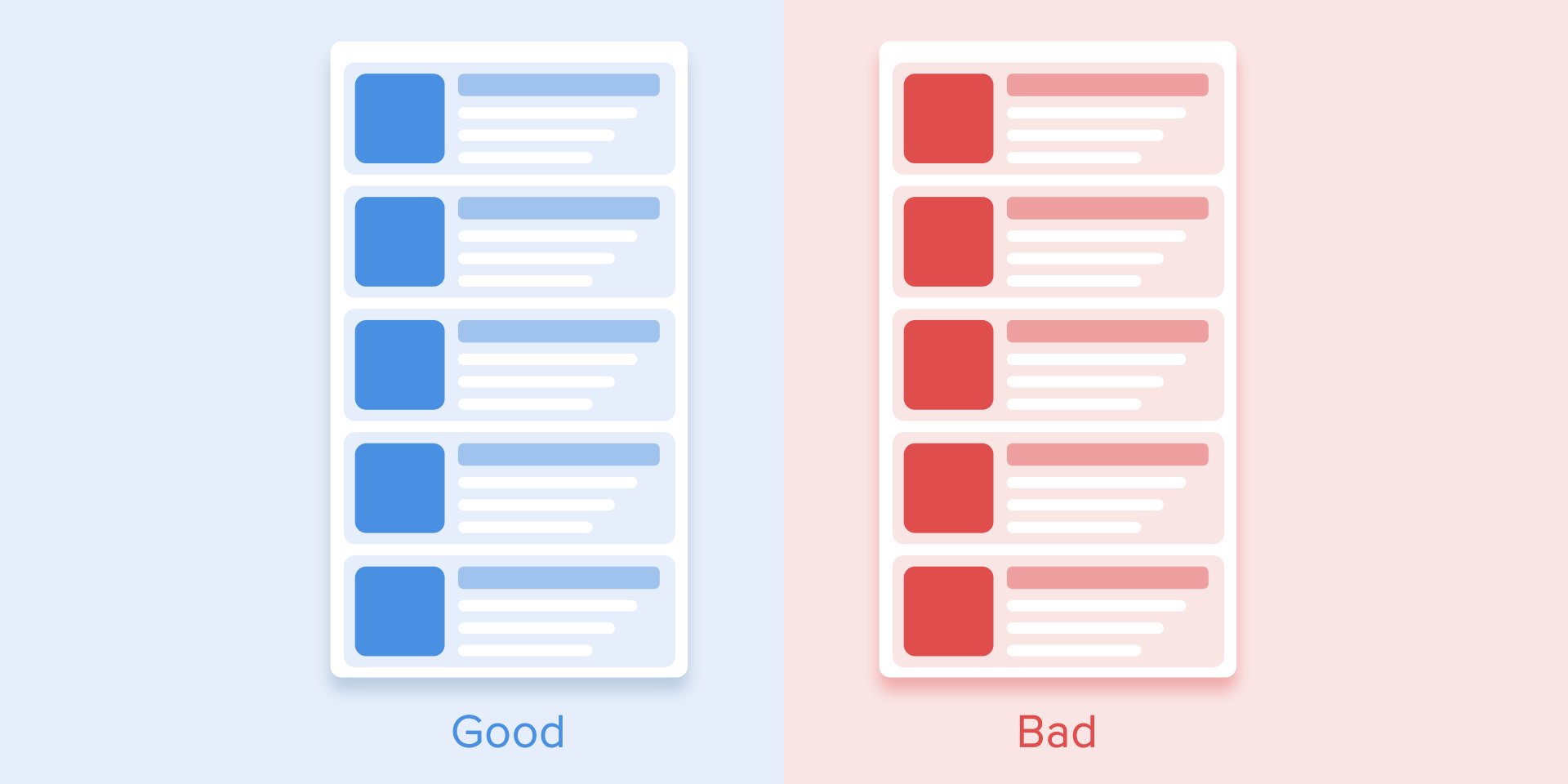
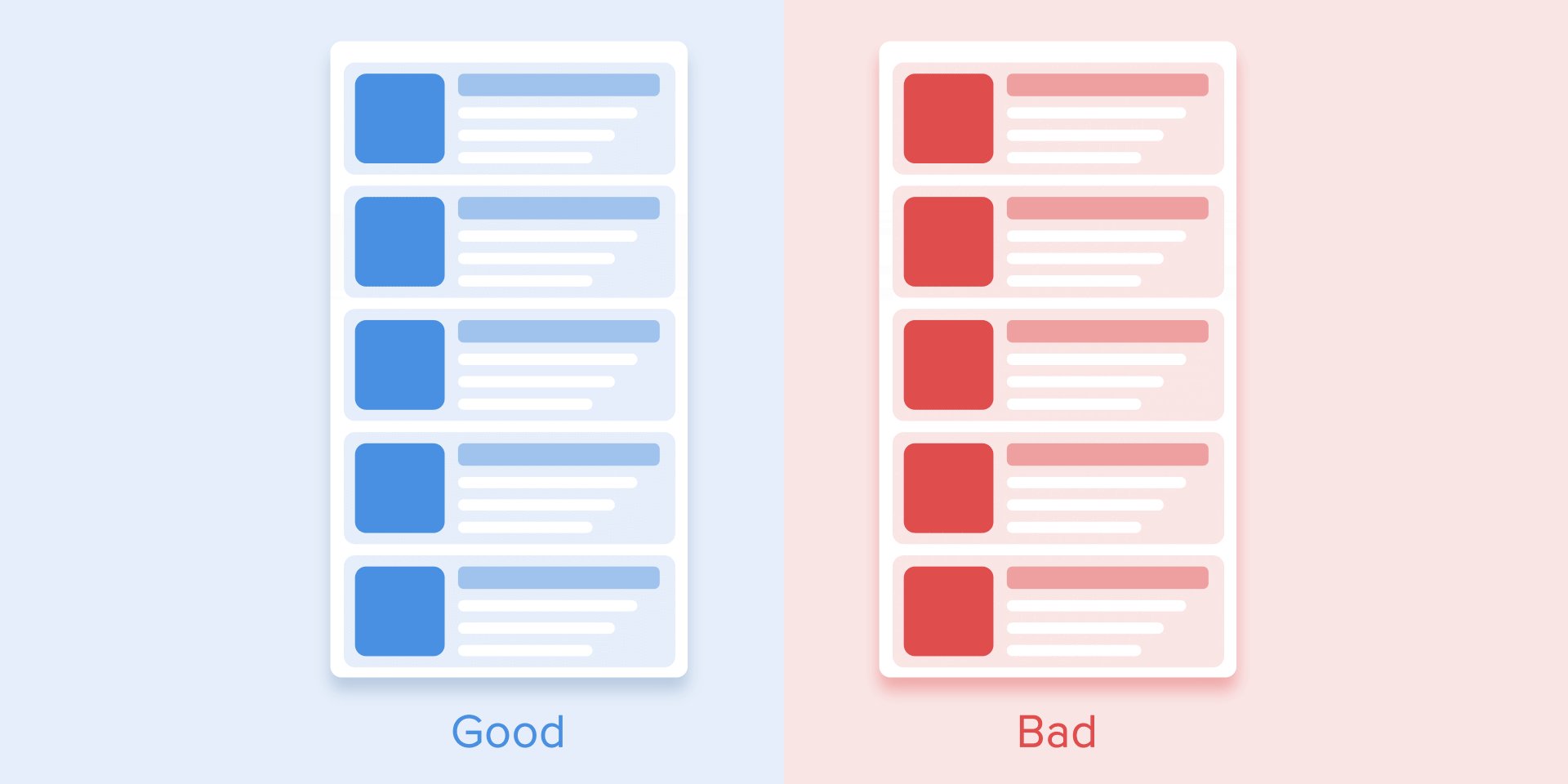
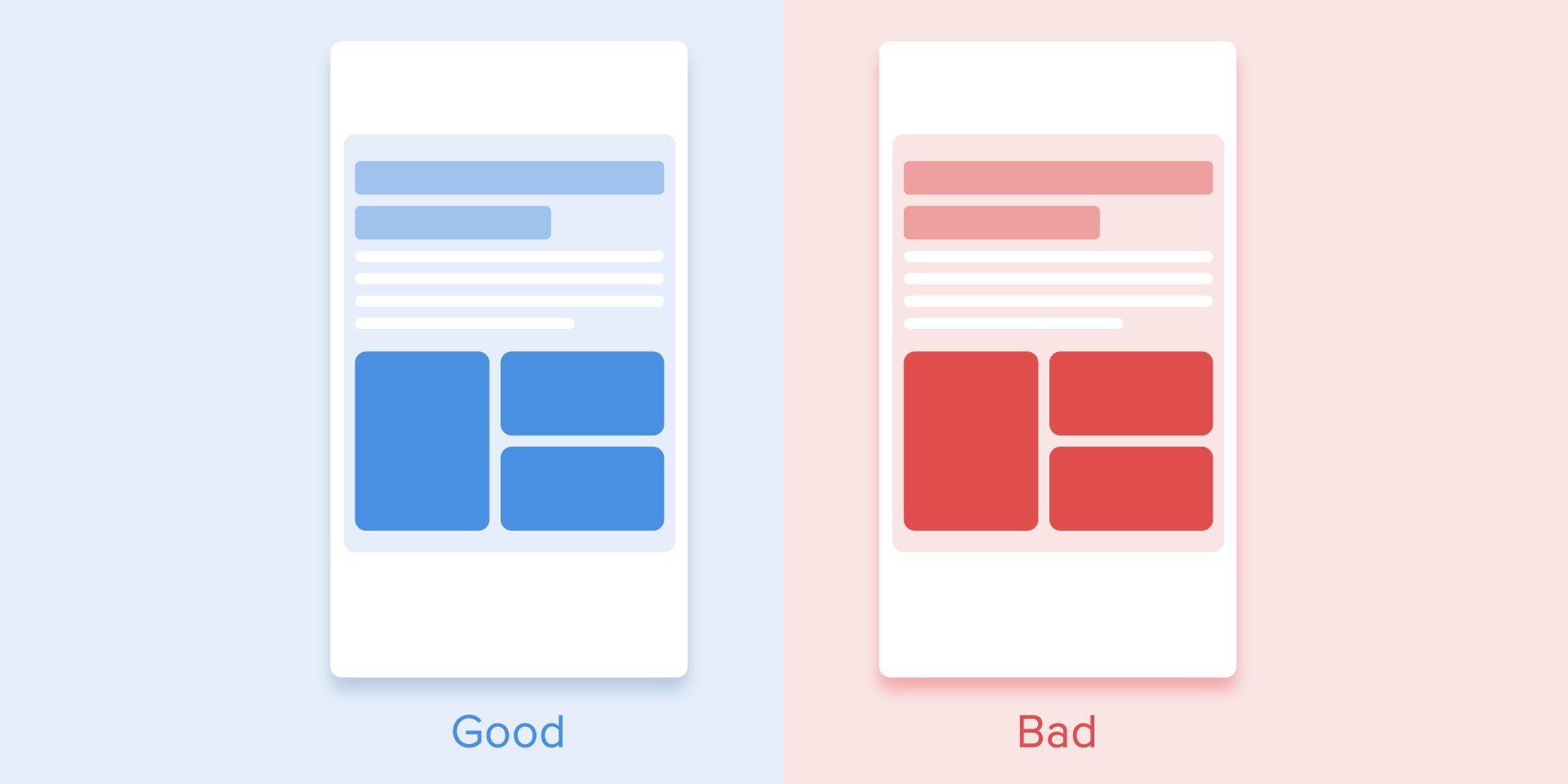
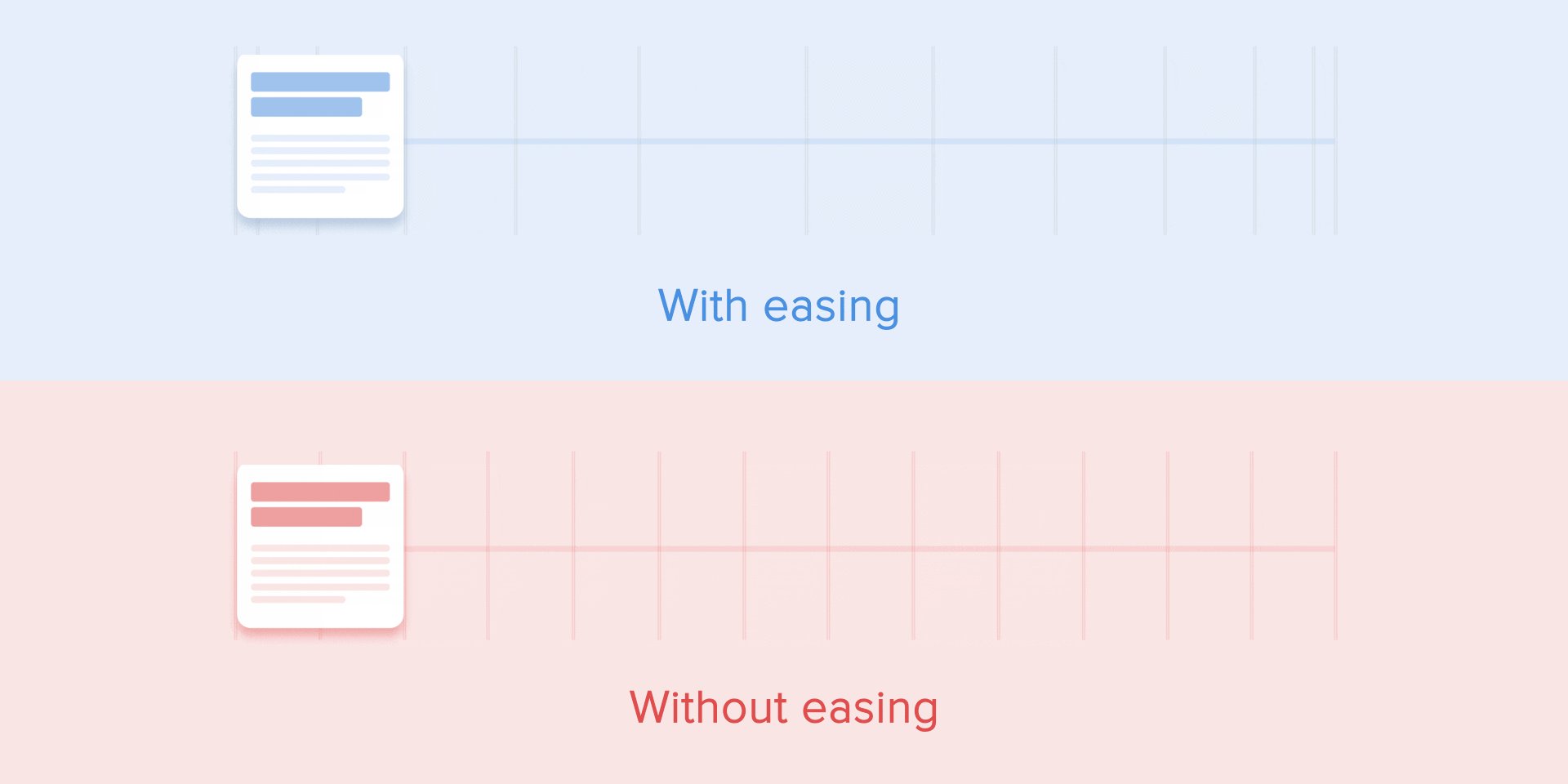
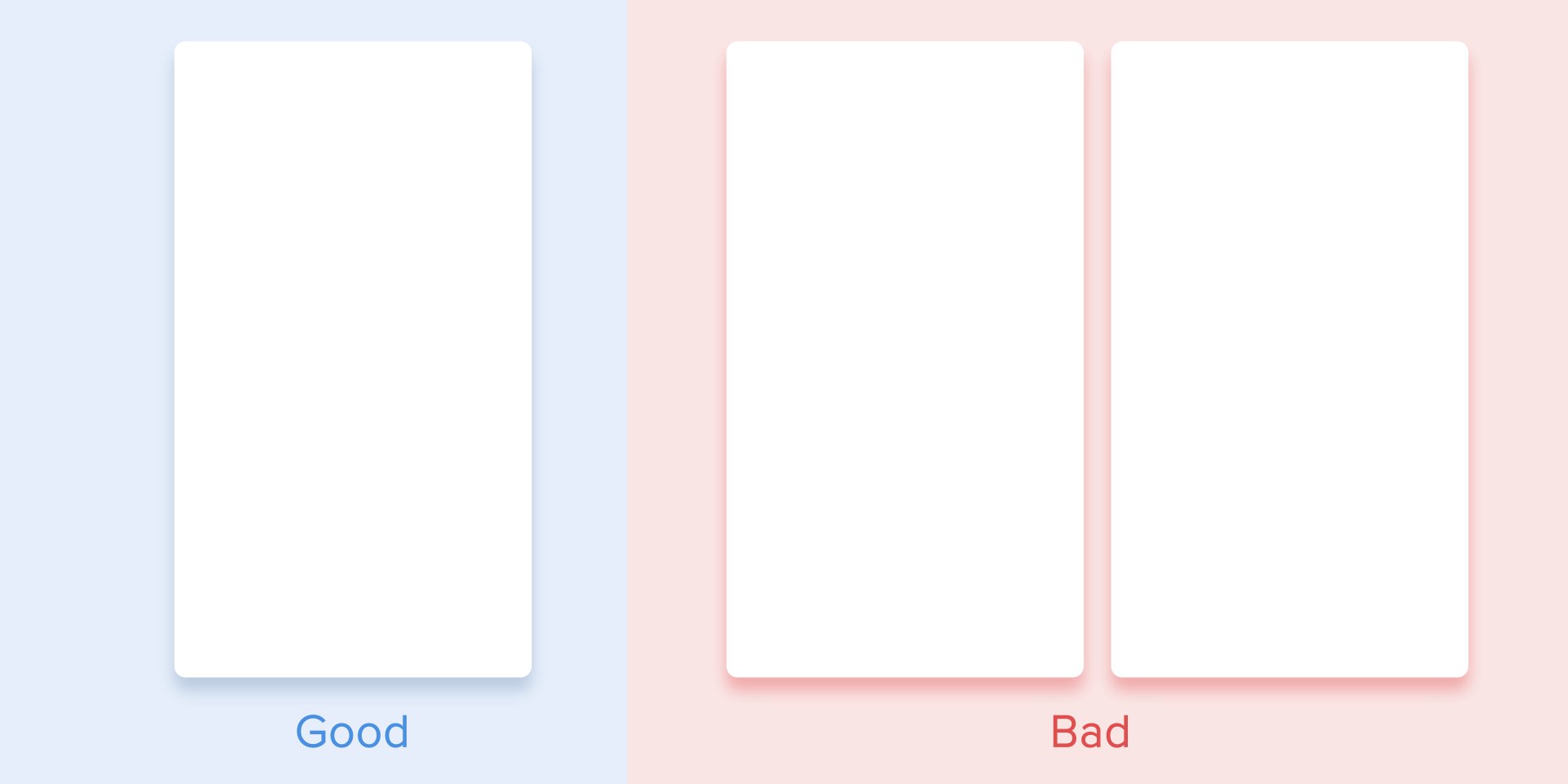
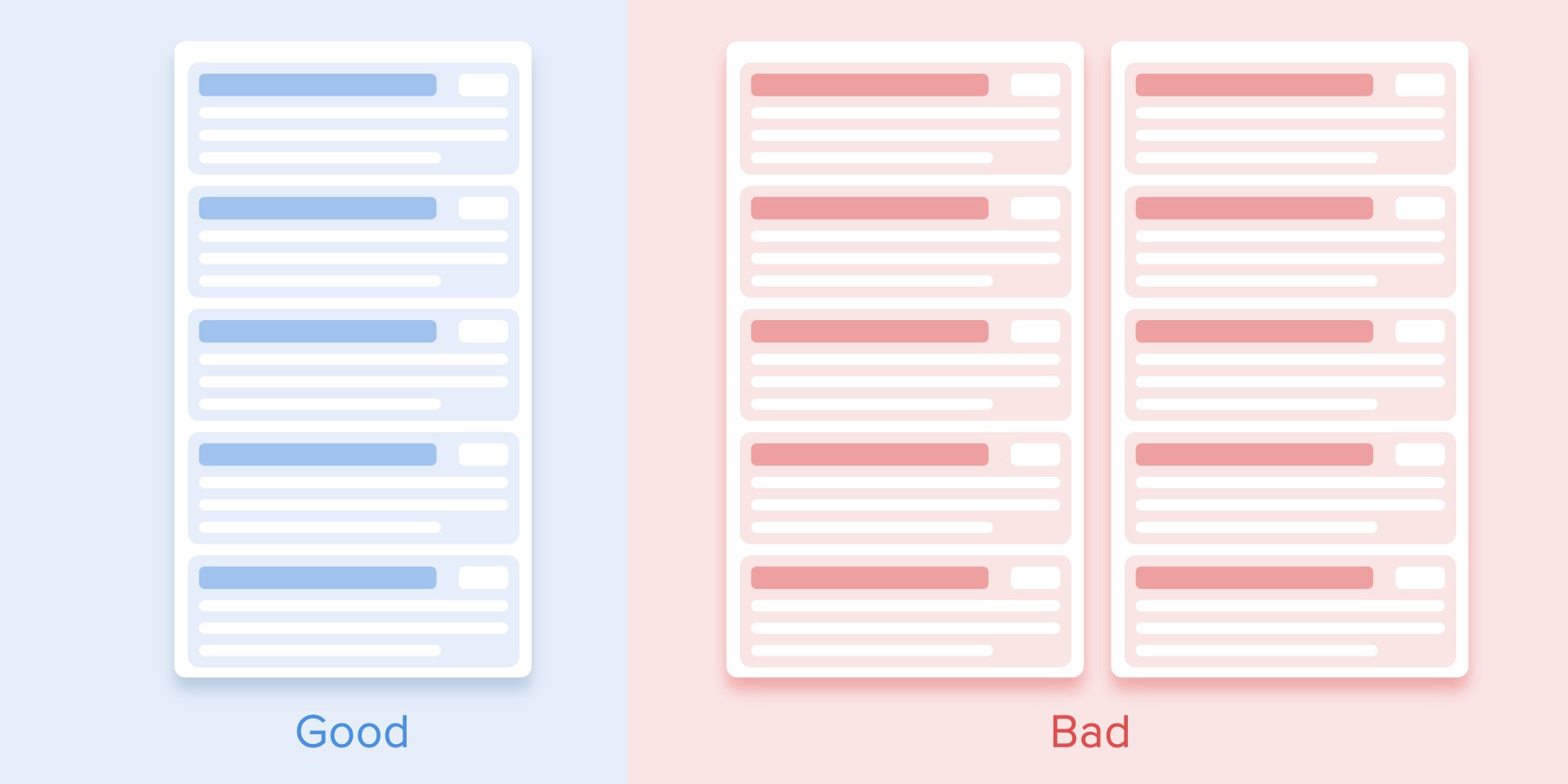
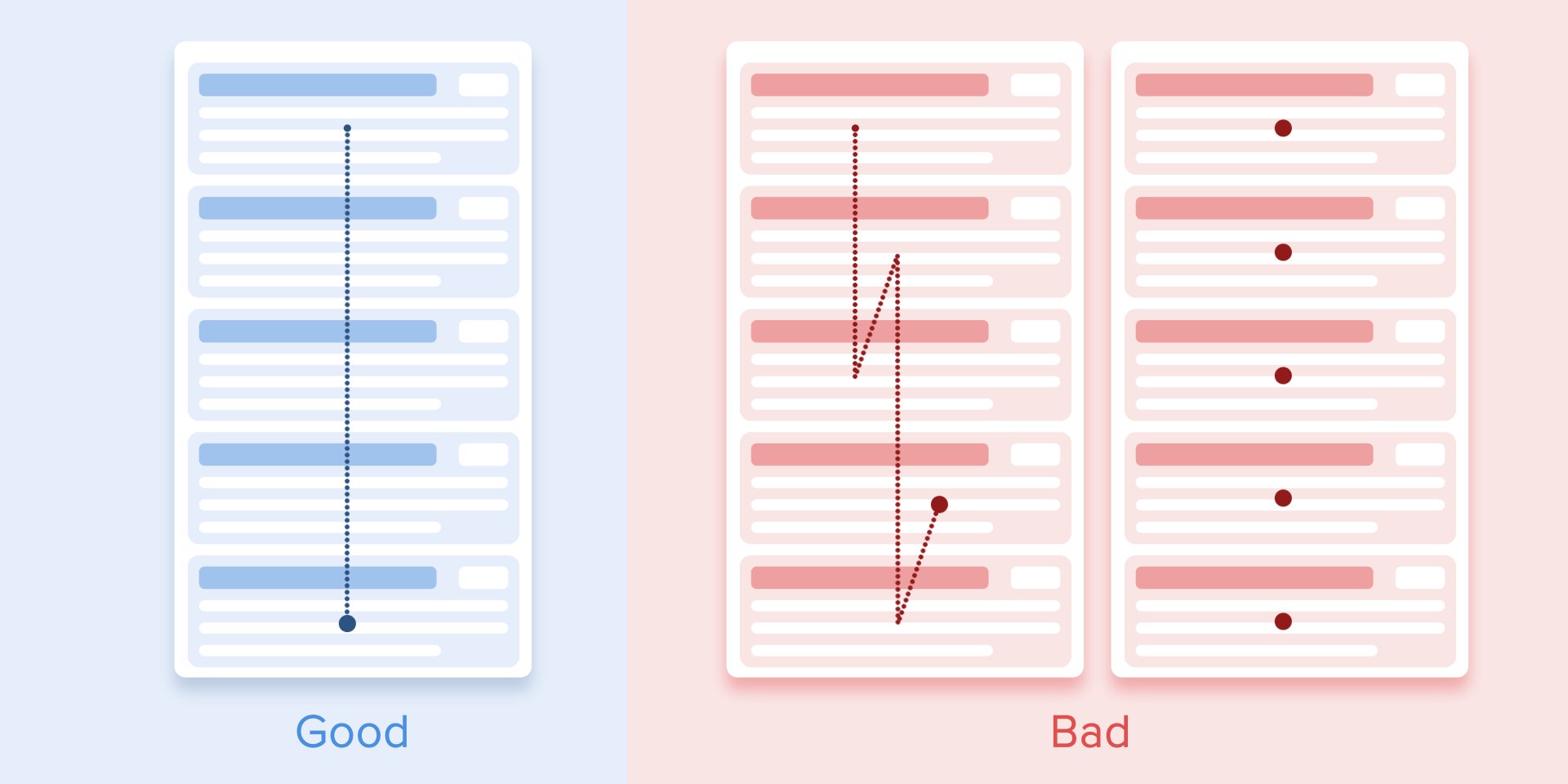
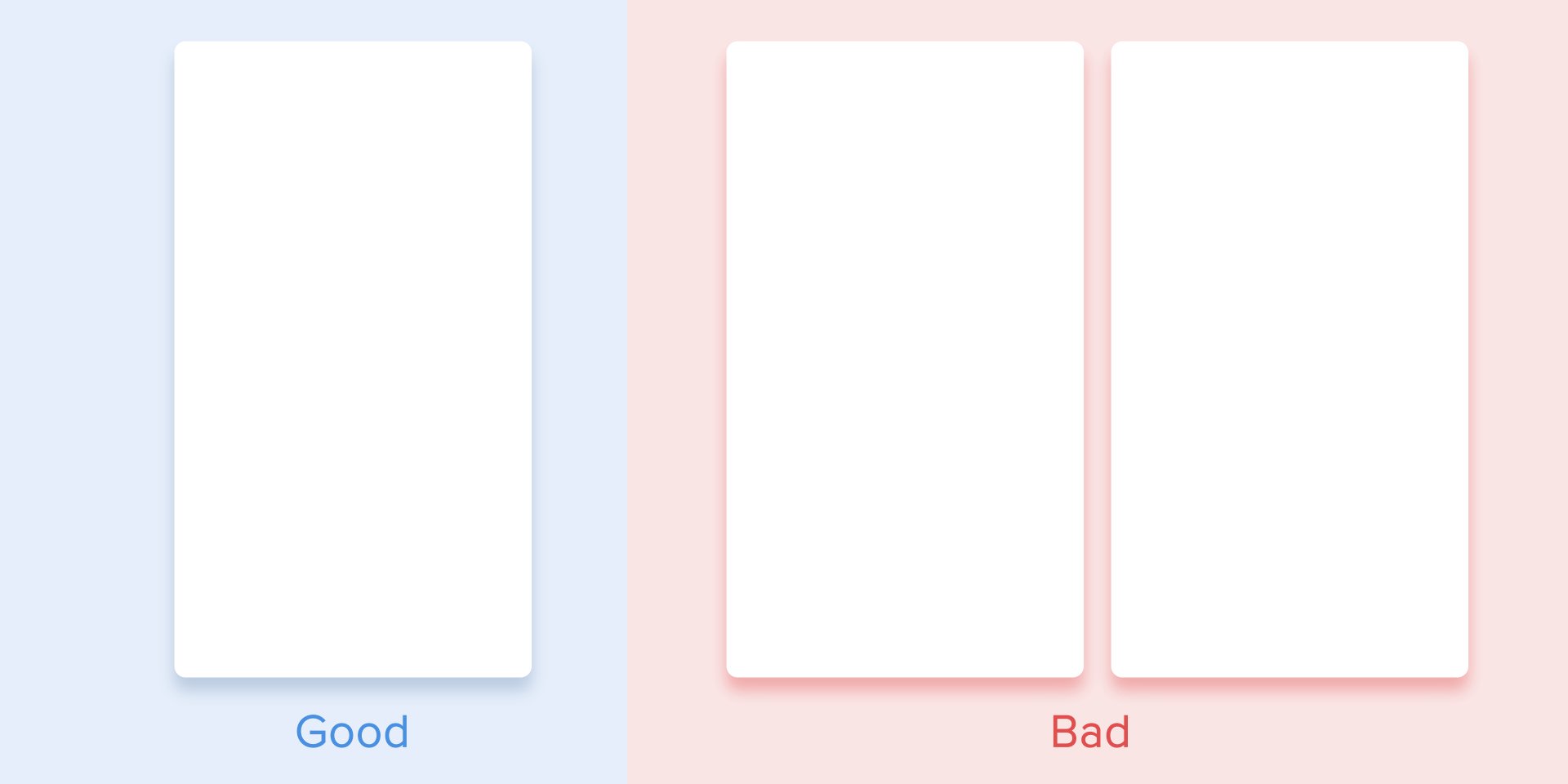
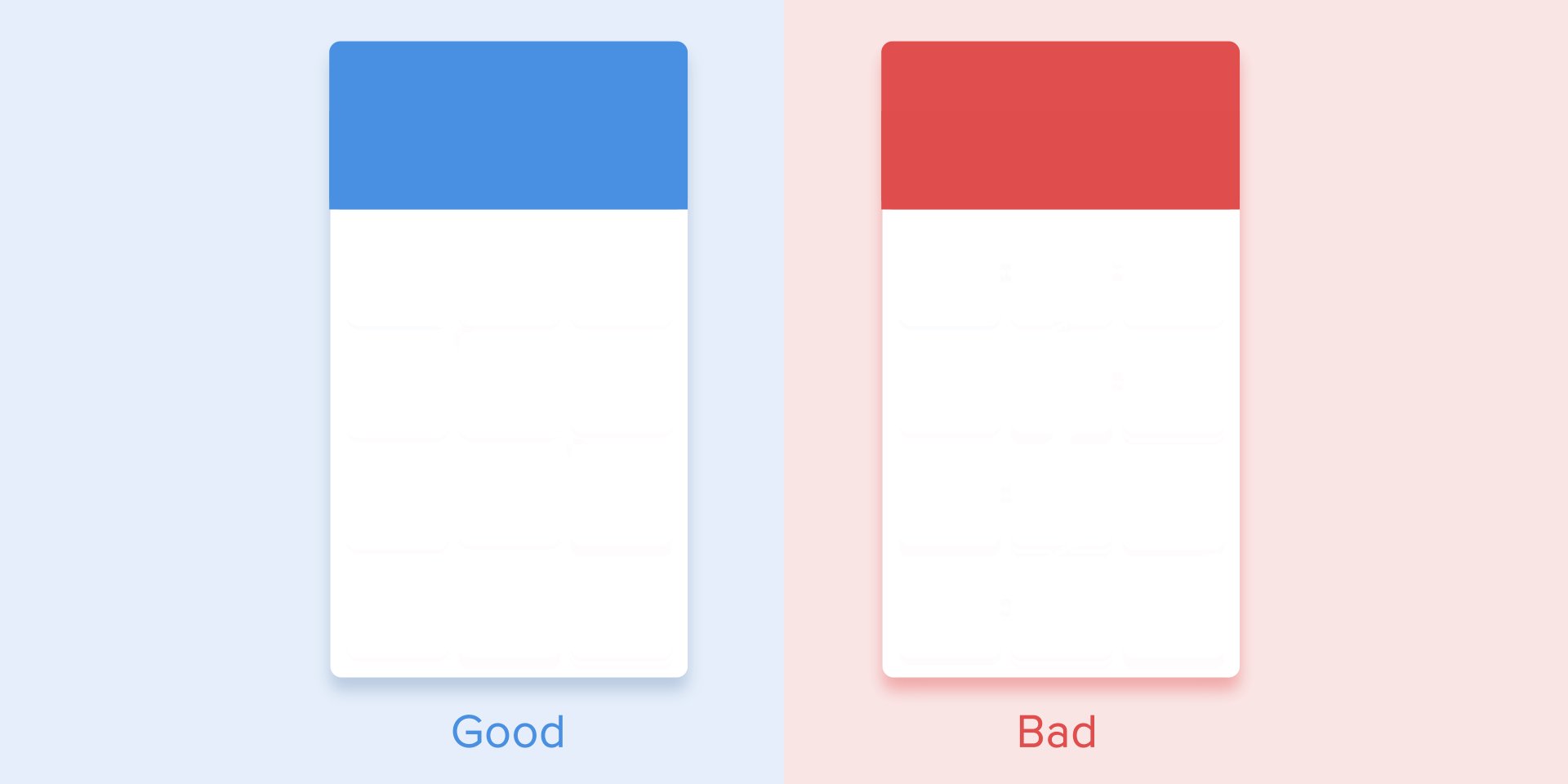
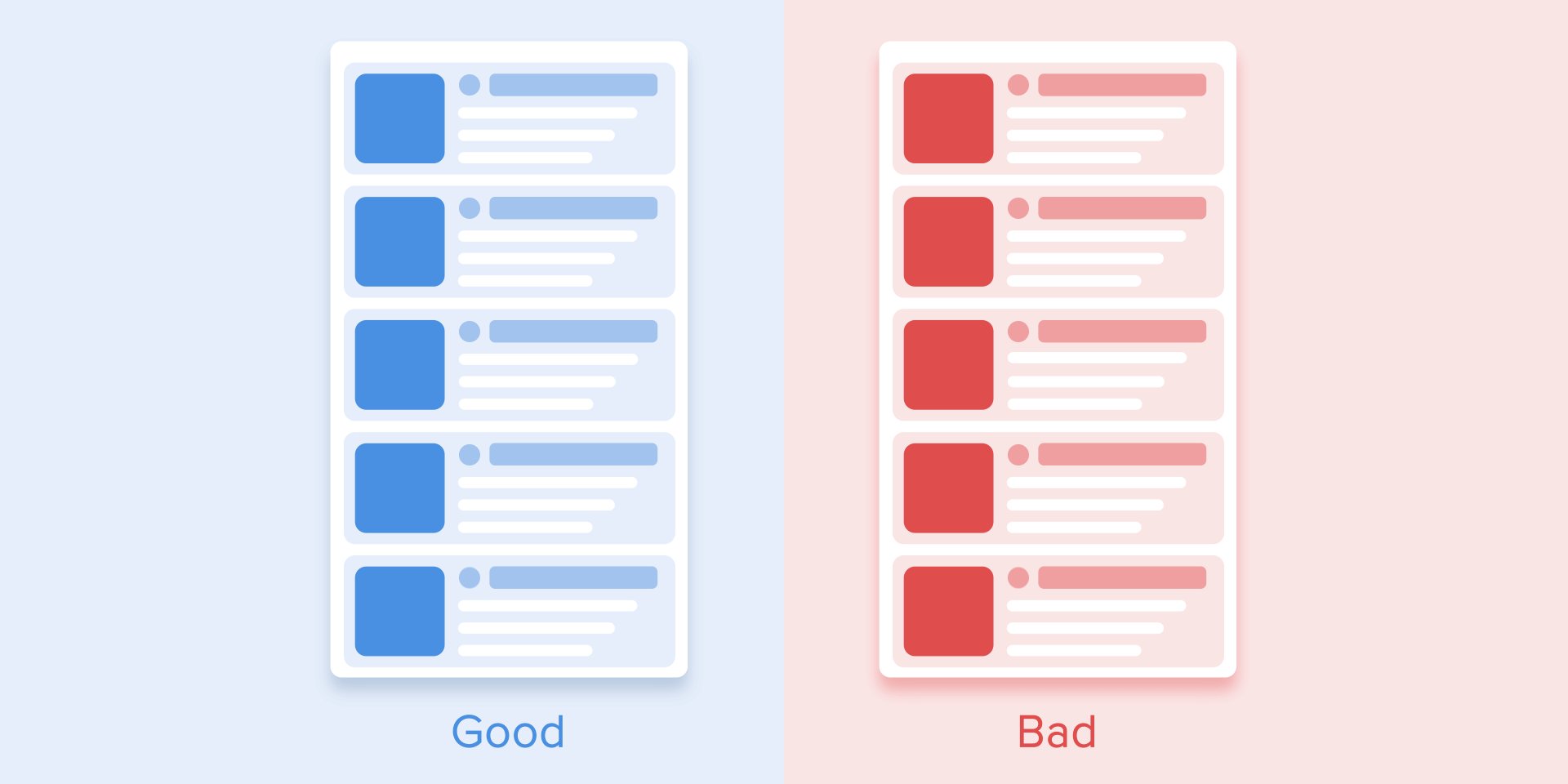
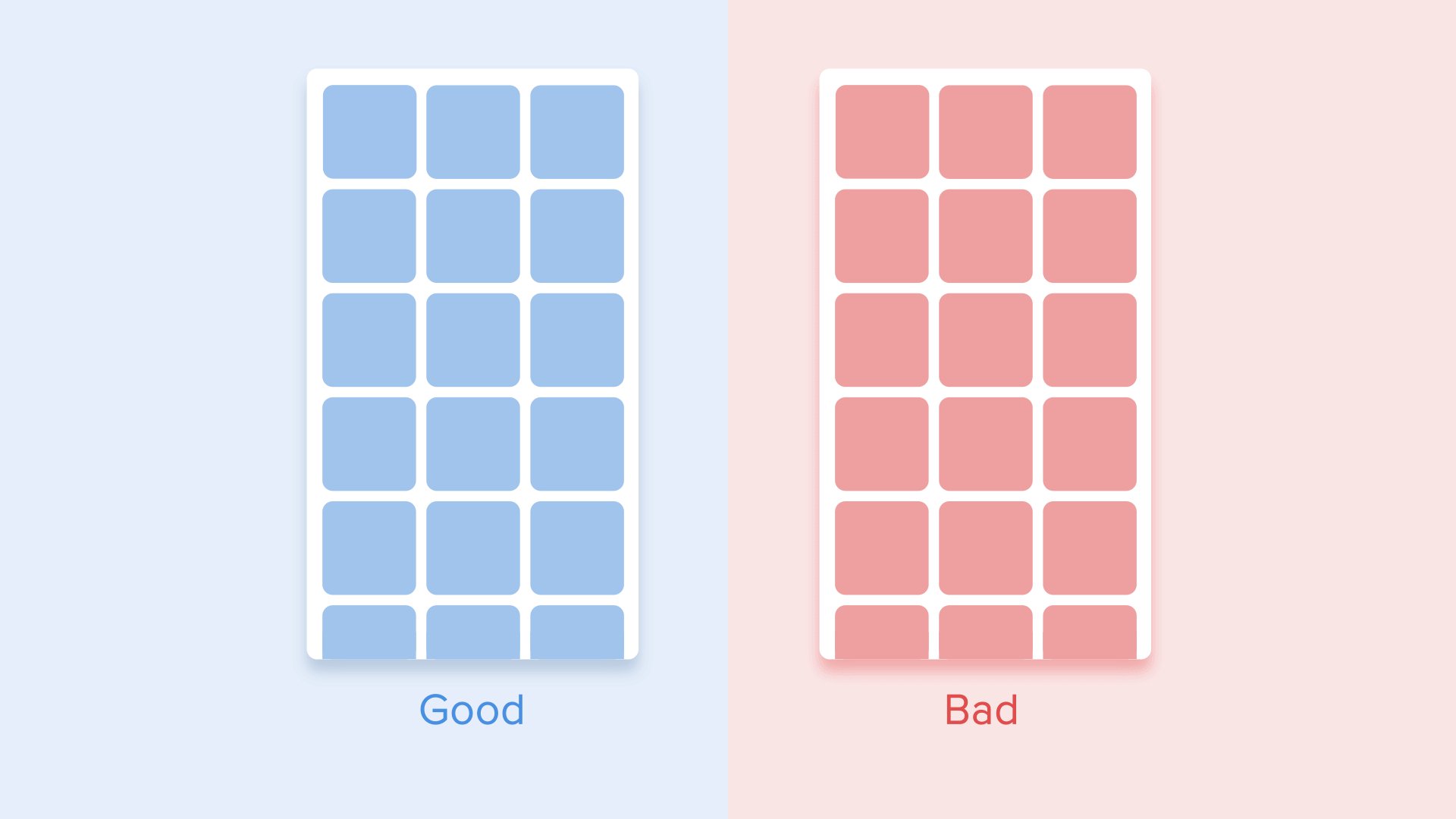
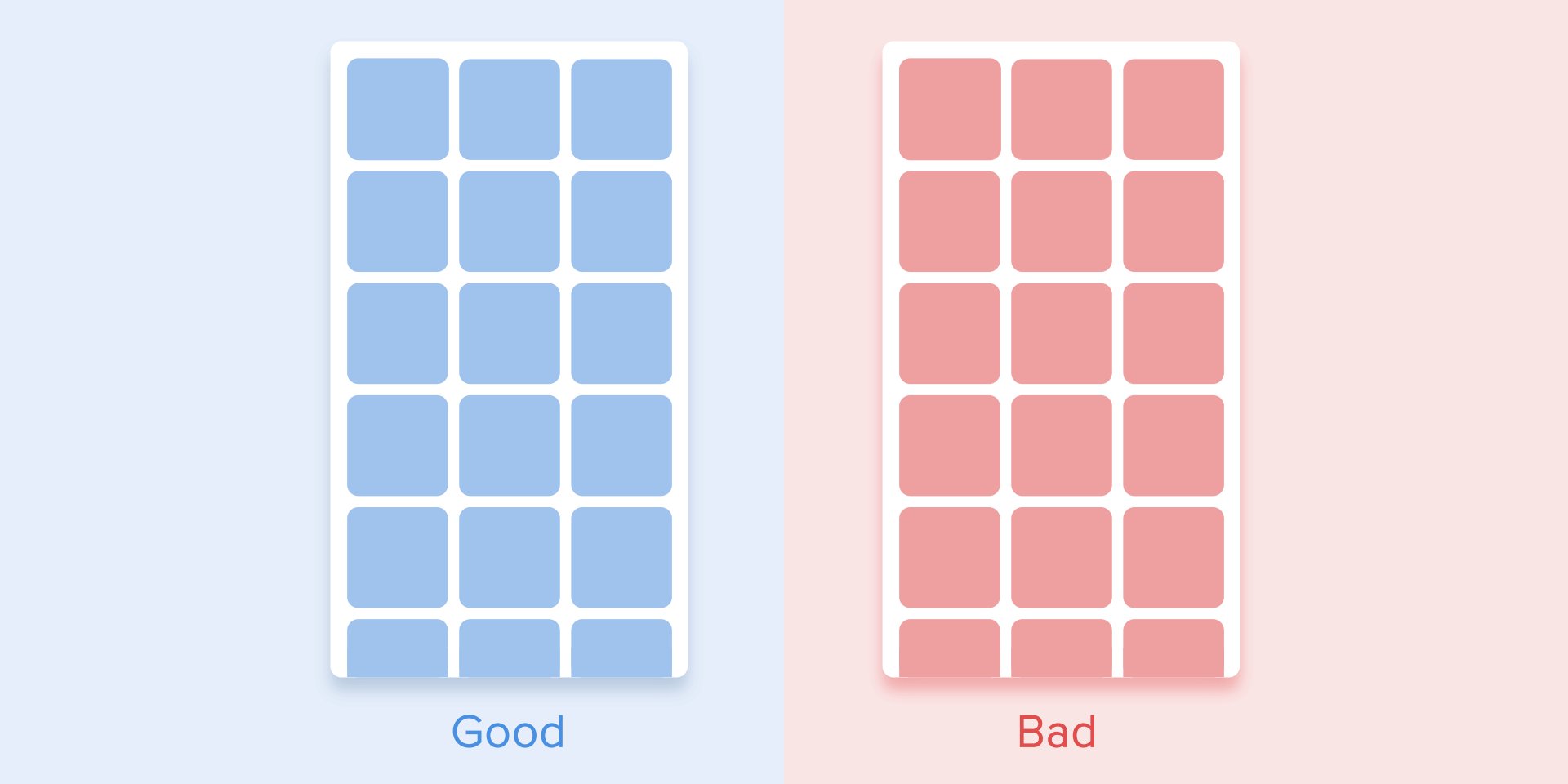
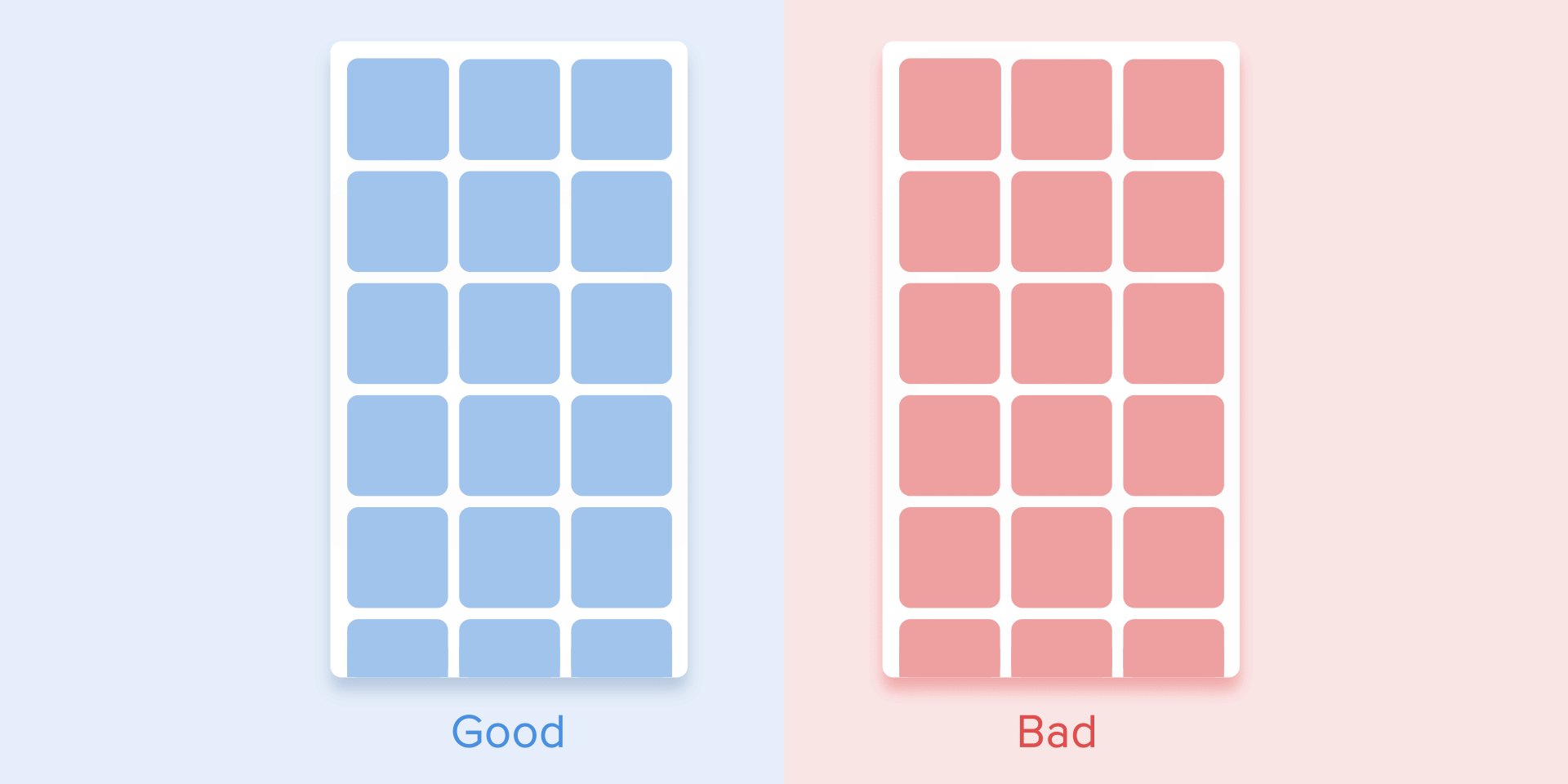
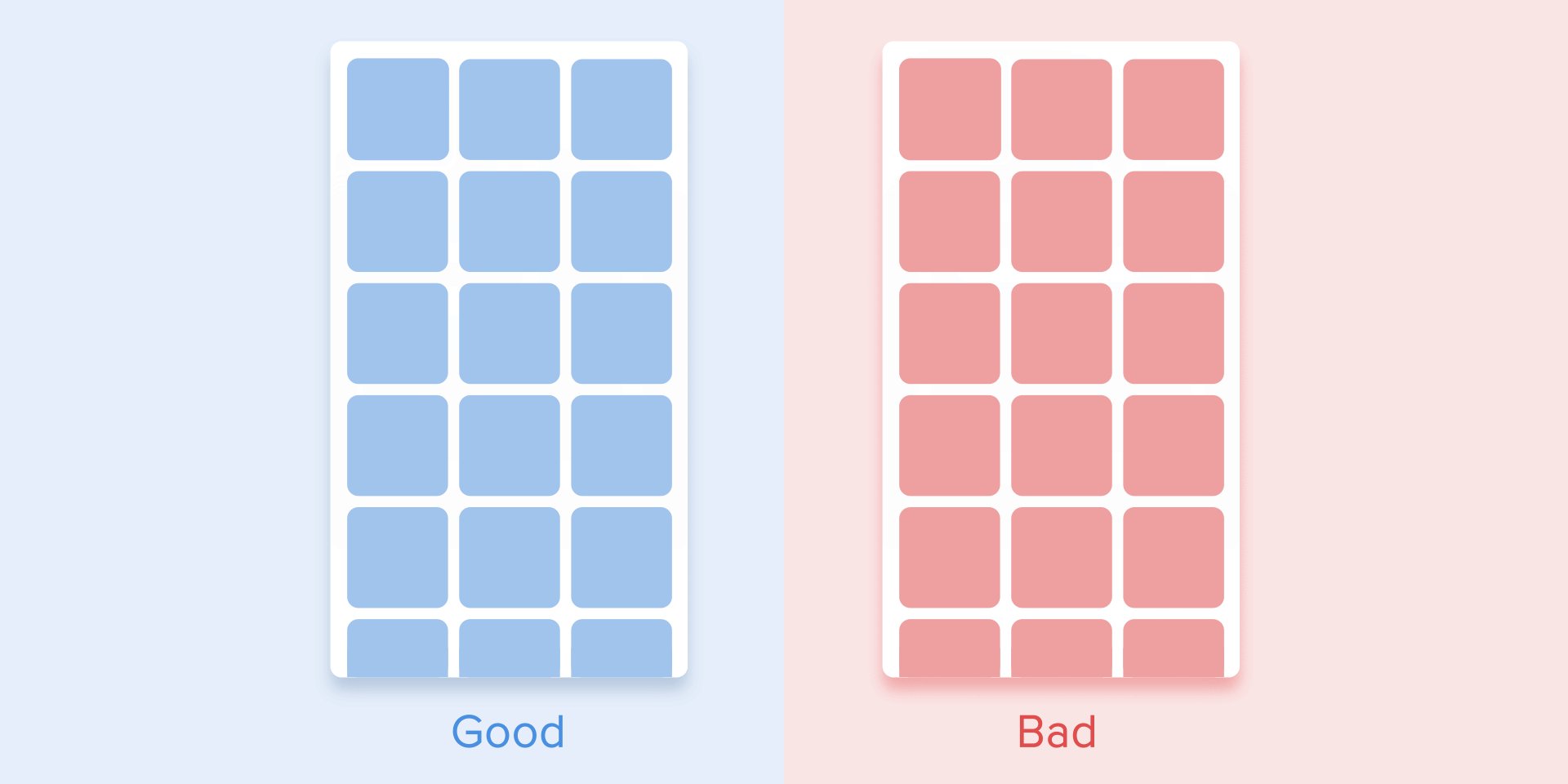
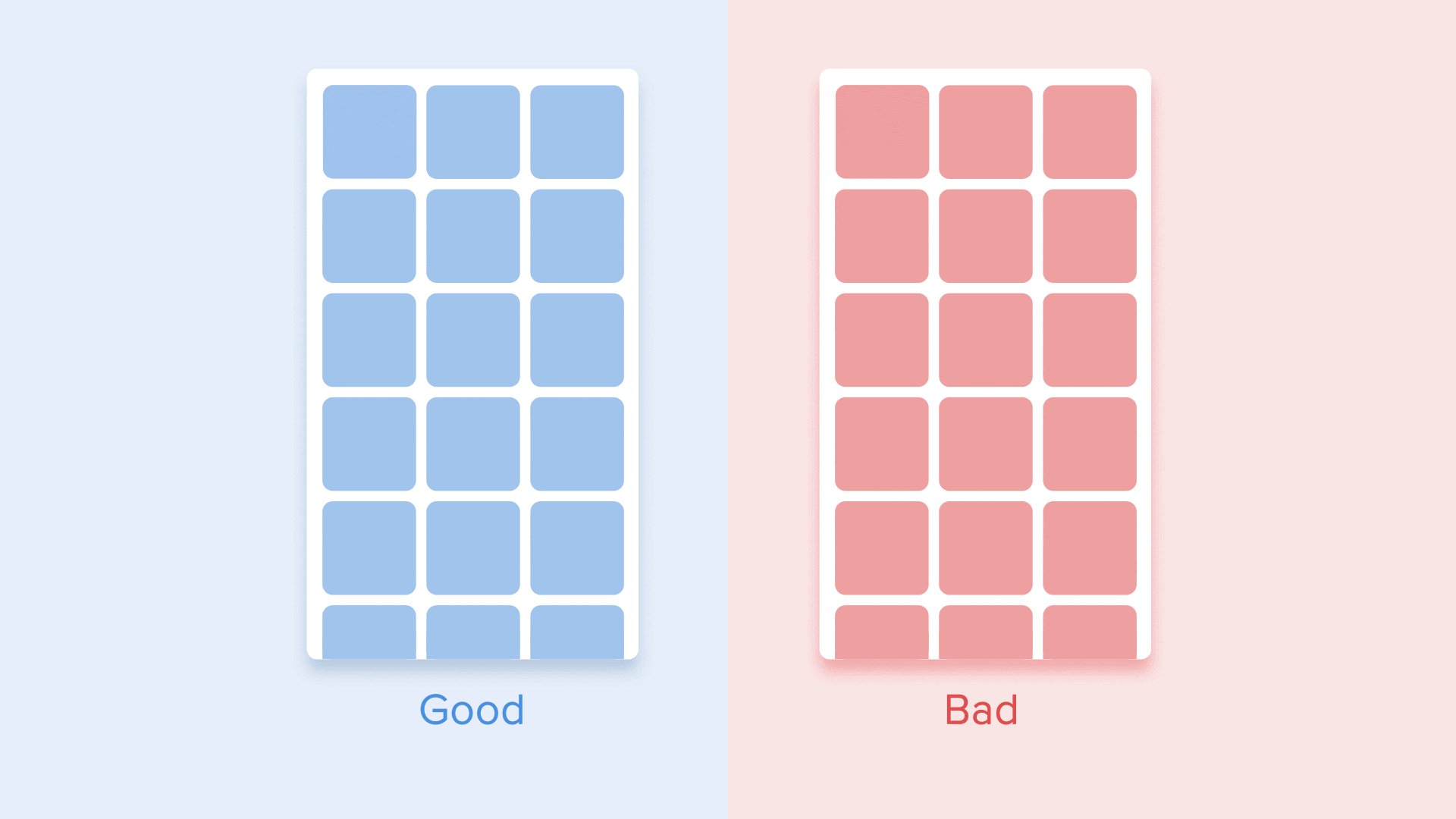
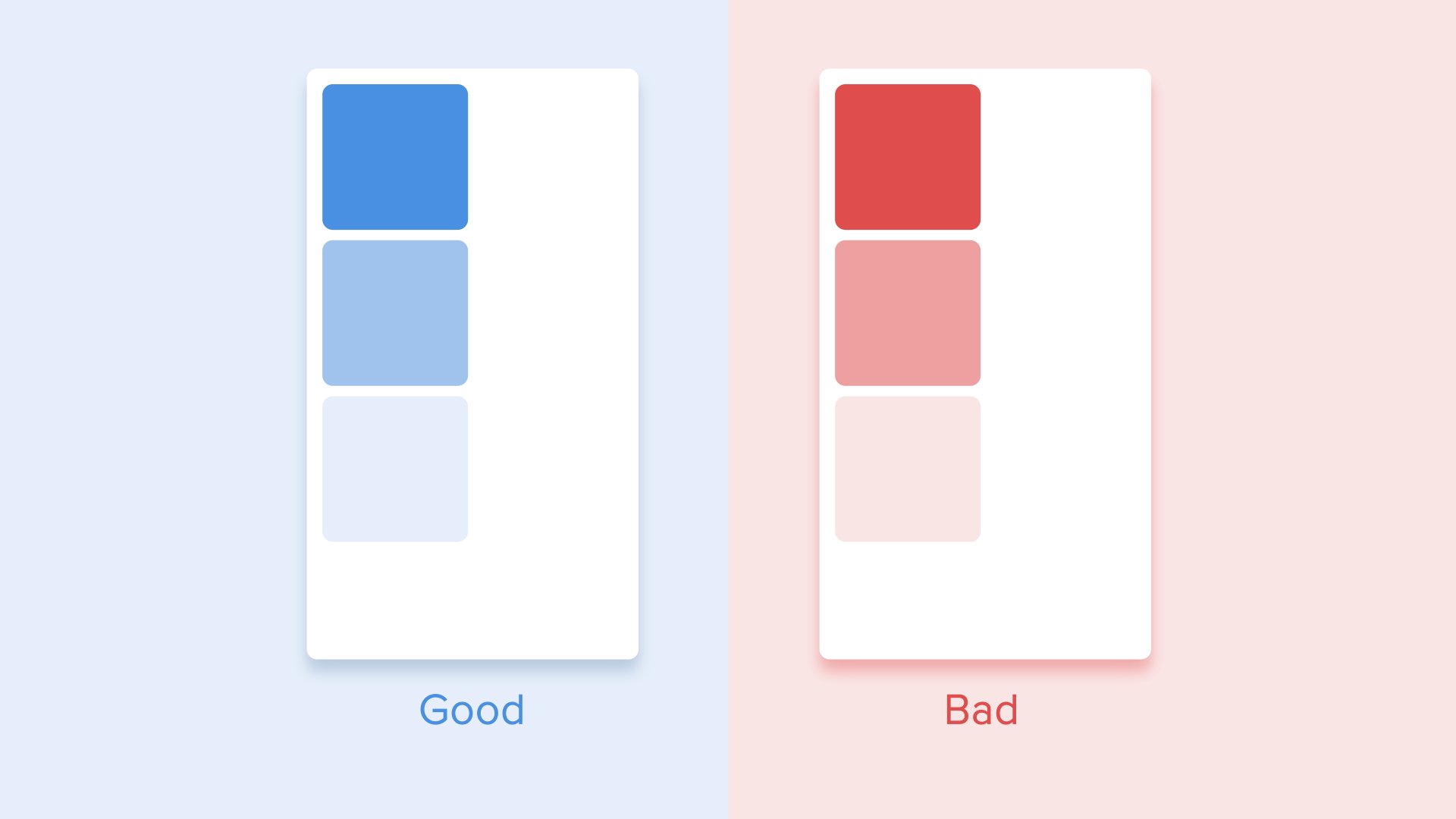
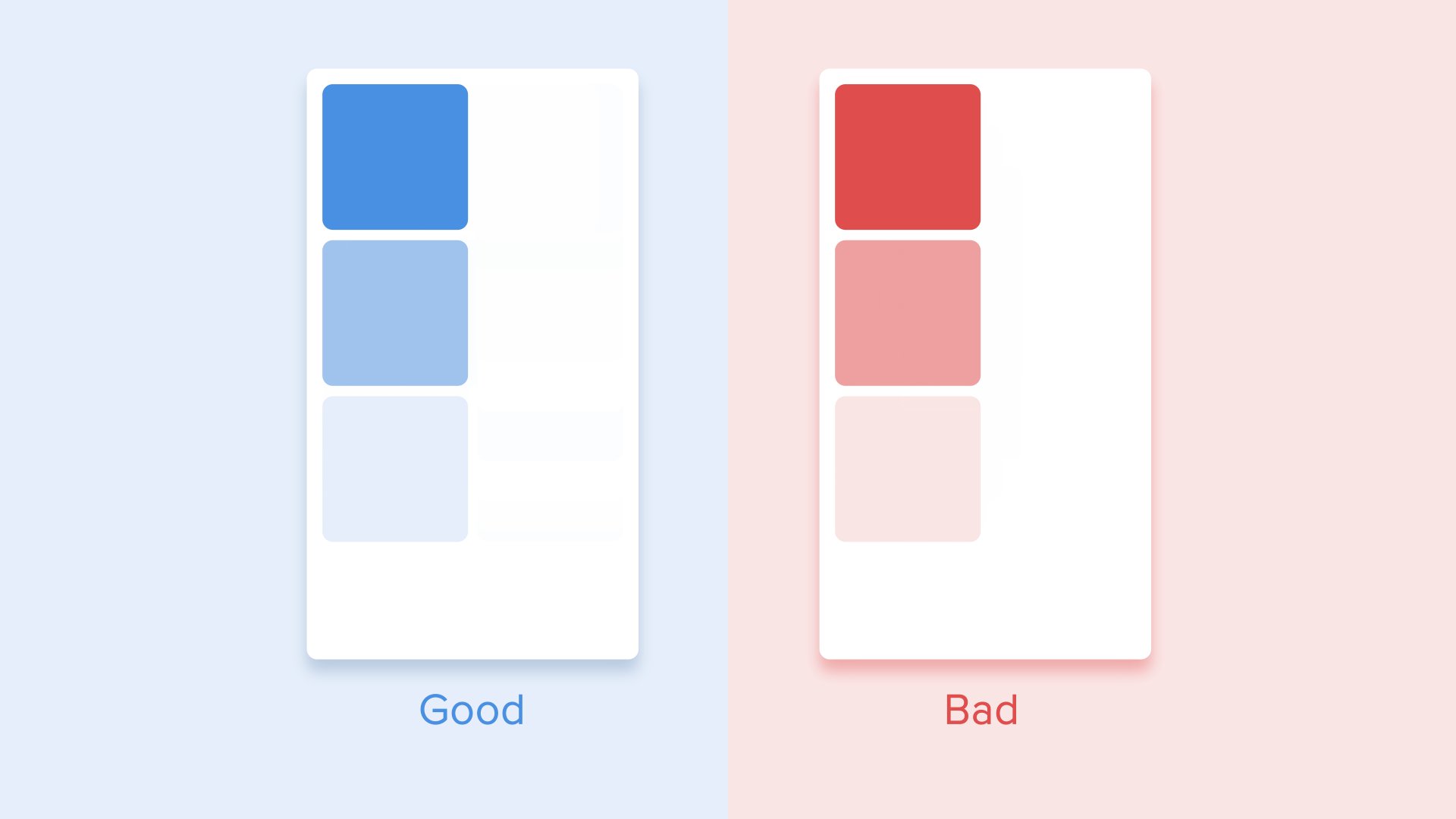
В этом случае появление всех карточек воспринимается как единый процесс, который направляет внимание пользователя в нужную сторону: в нашем примере — сверху вниз. Если не соблюдать порядок, то внимание пользователя рассеивается. А появление всех элементов сразу создает слишком много точек фокуса.

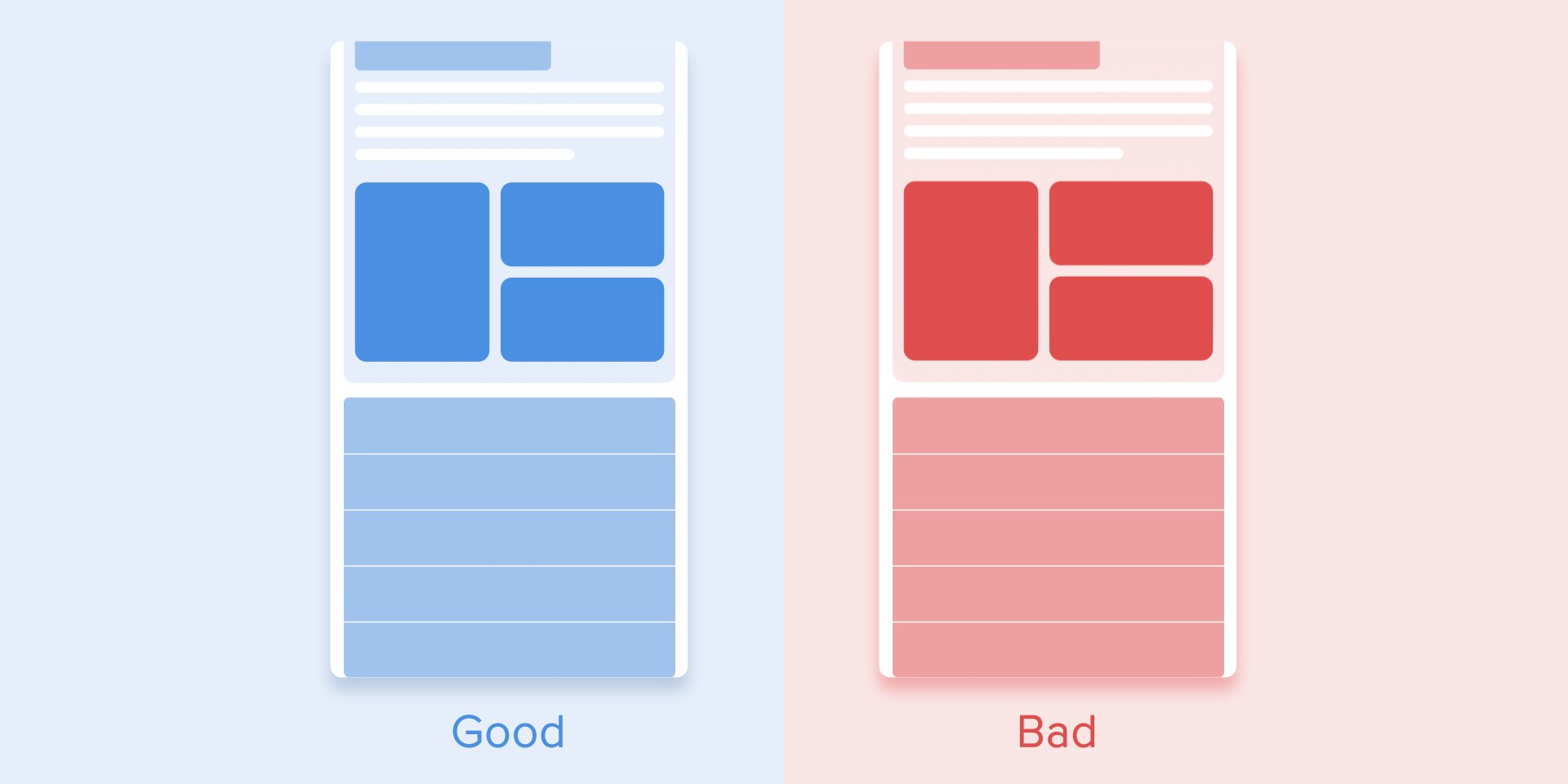
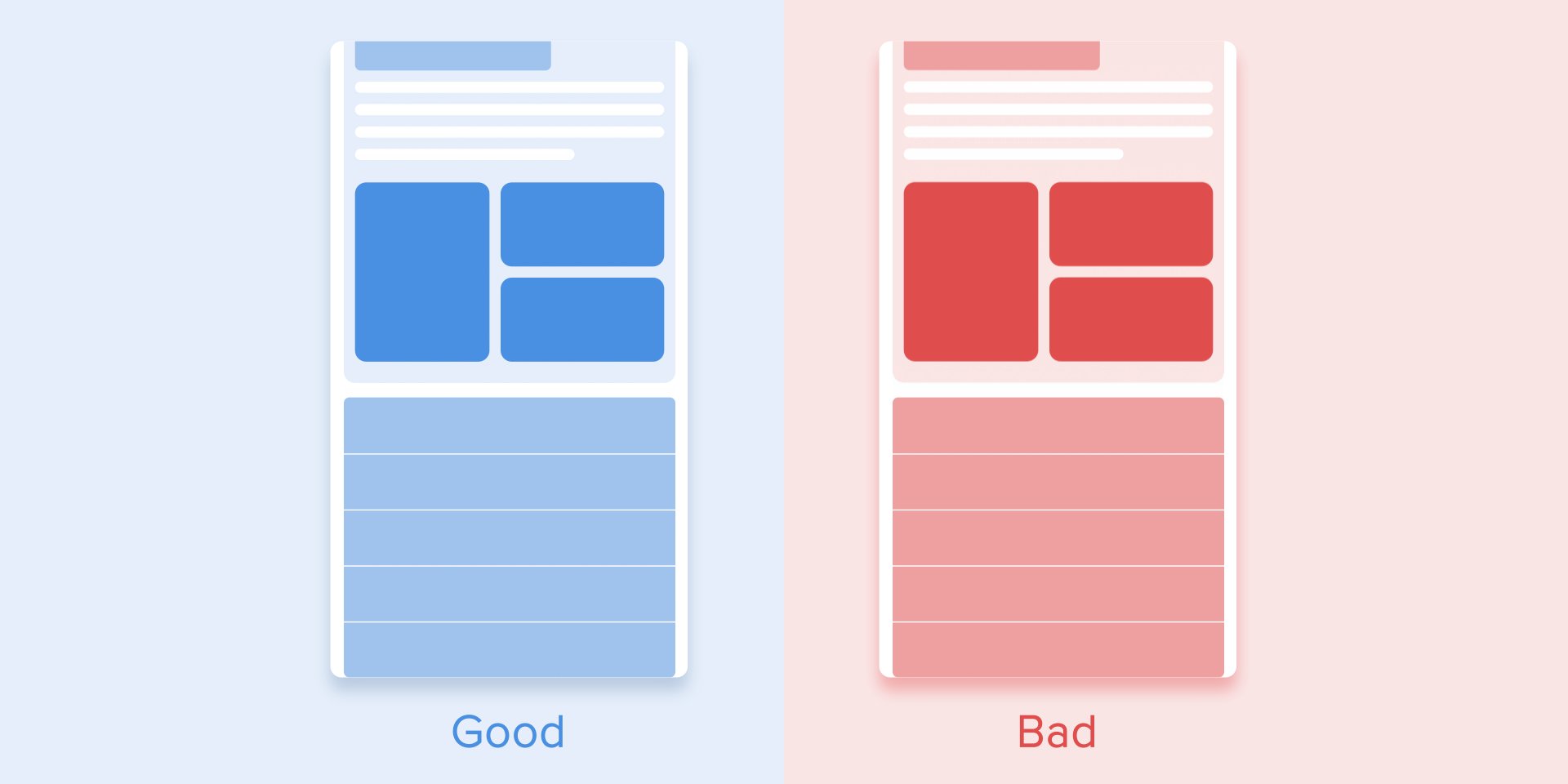
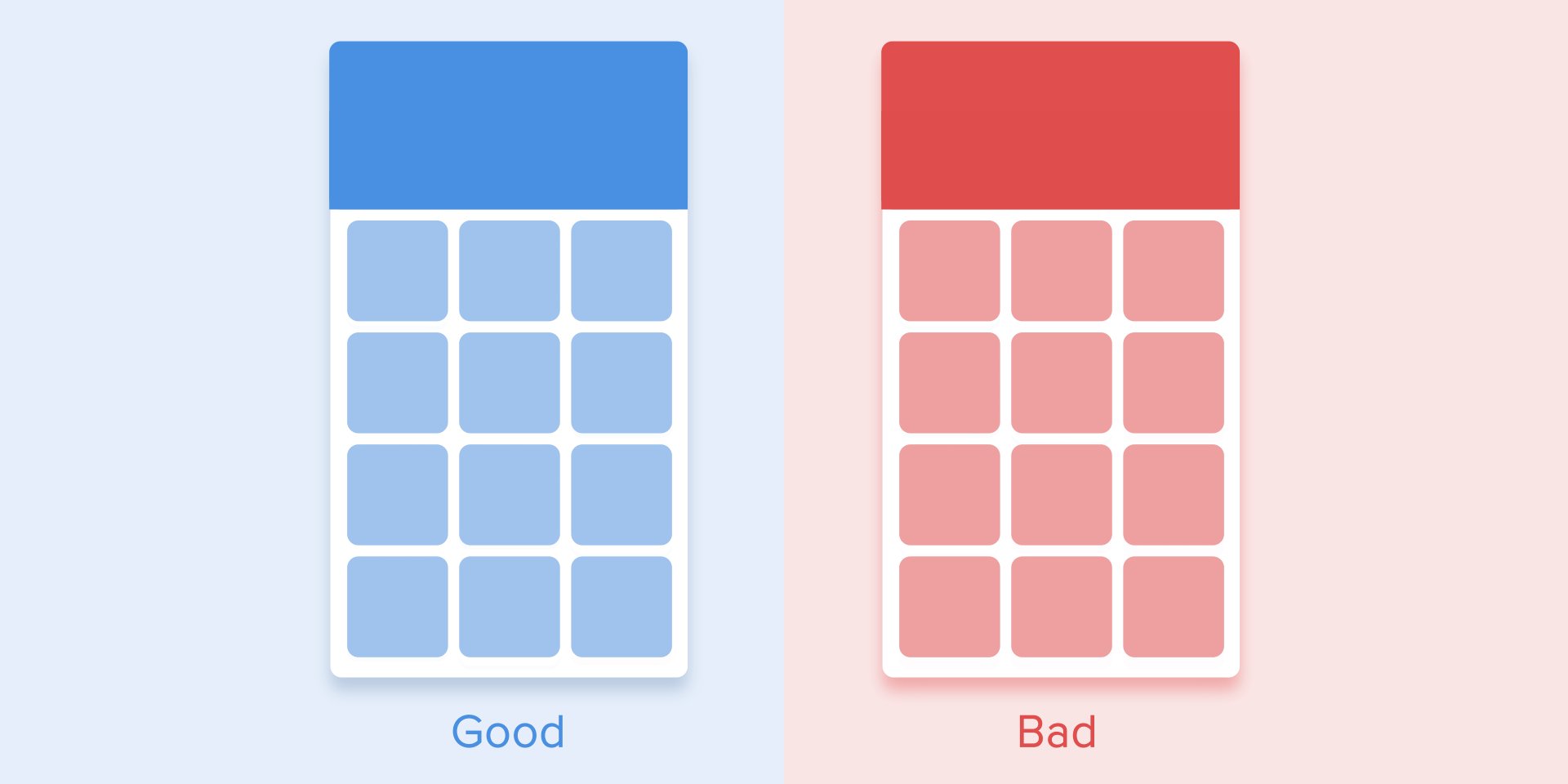
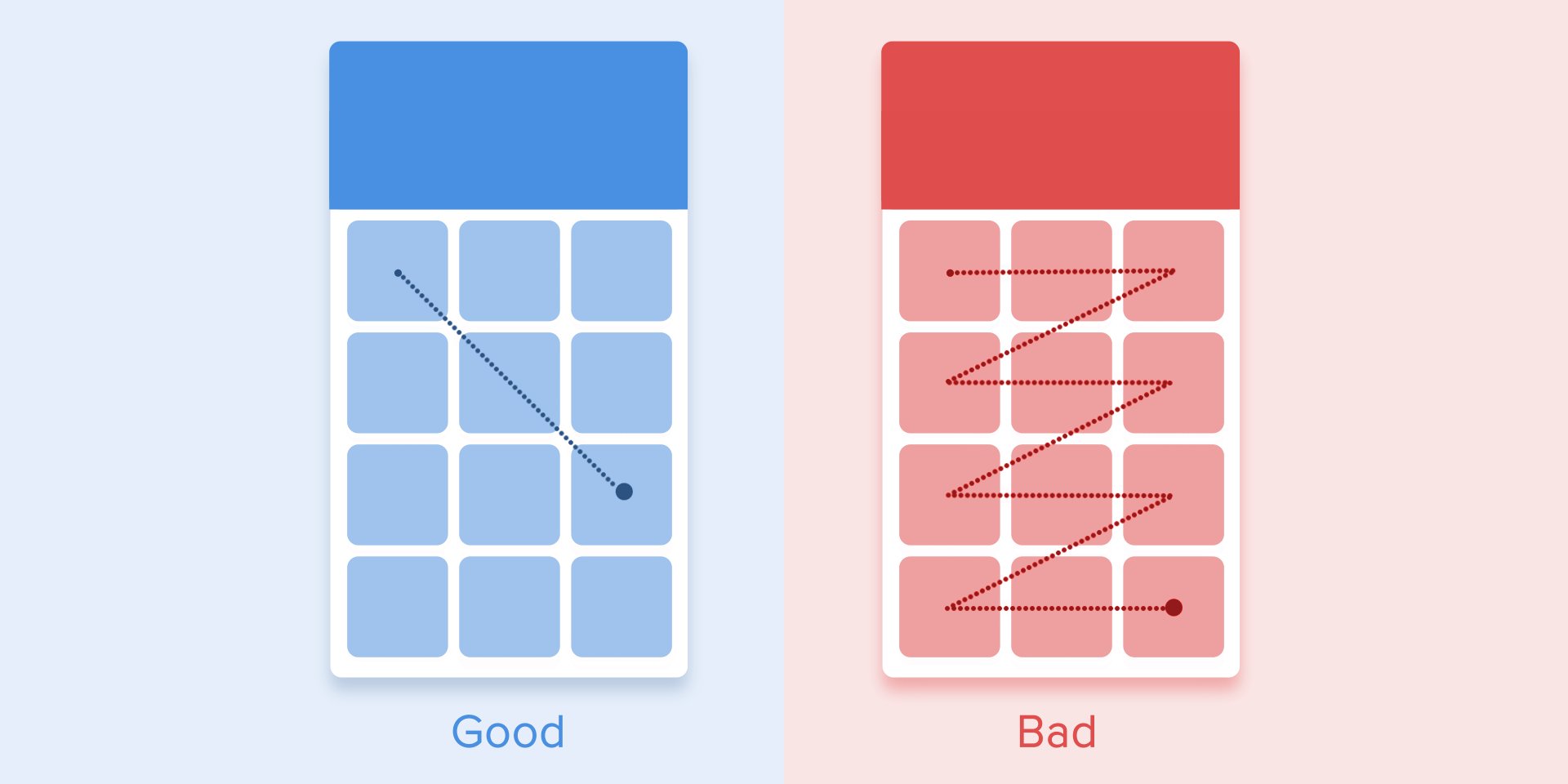
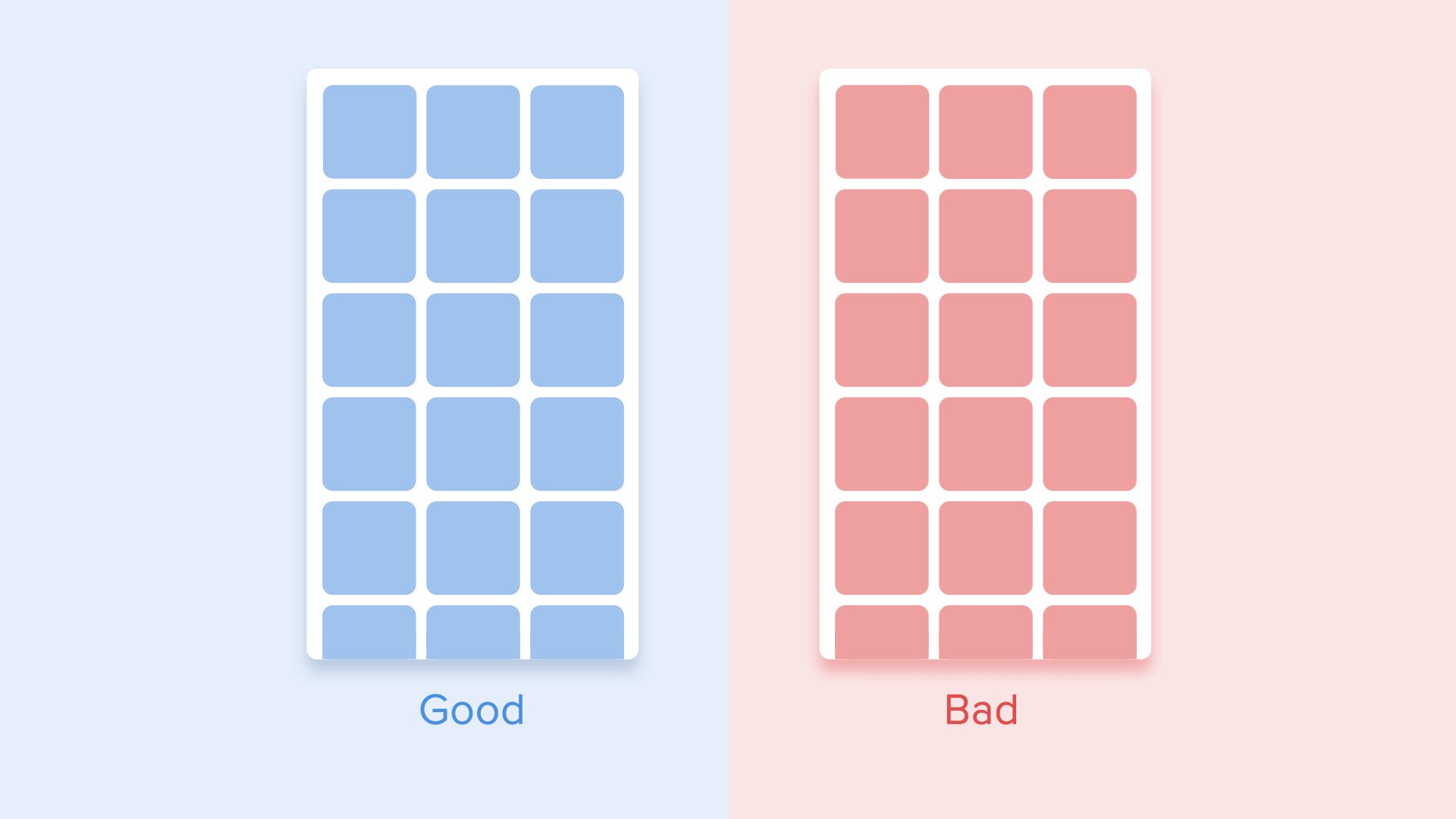
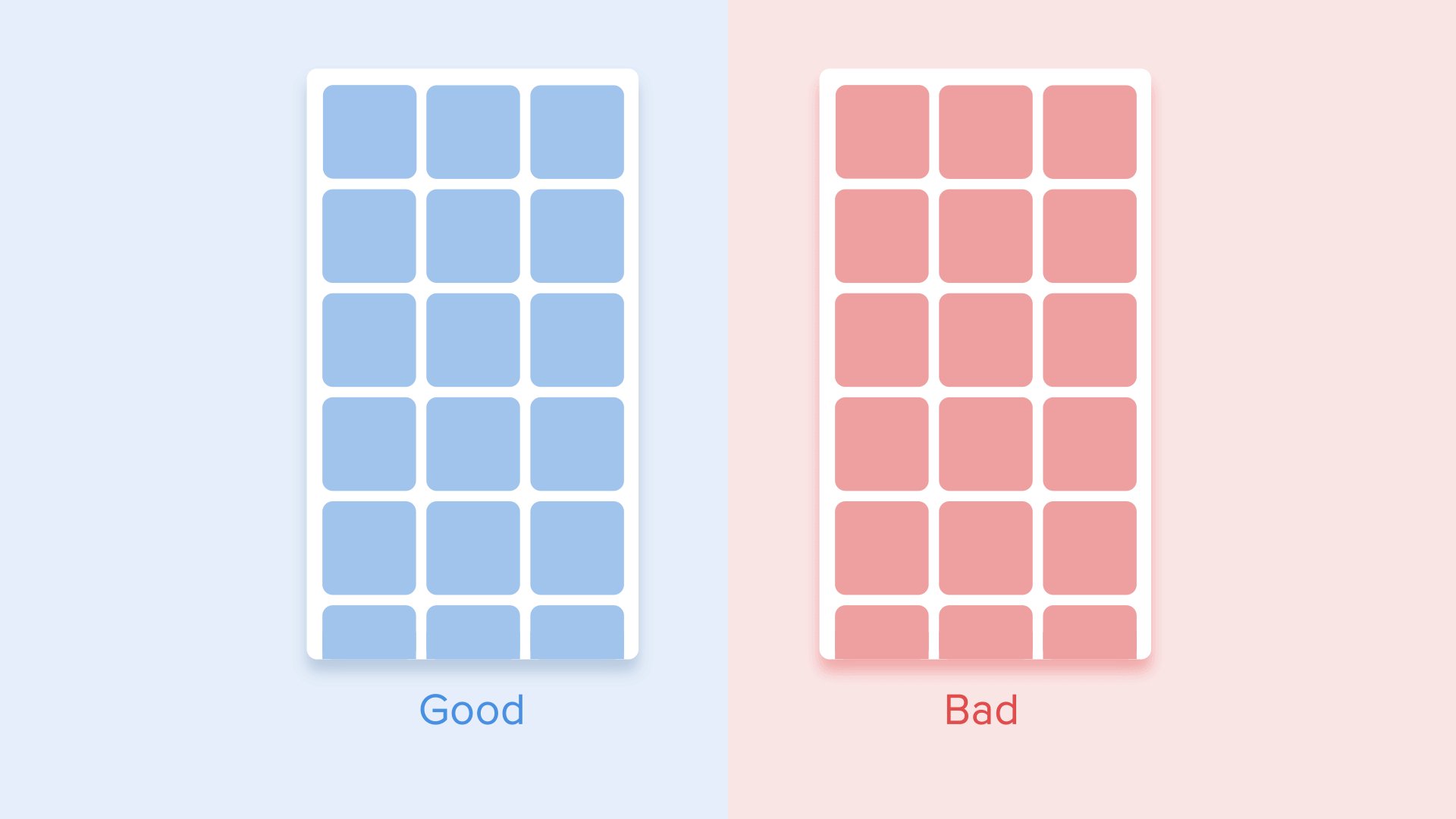
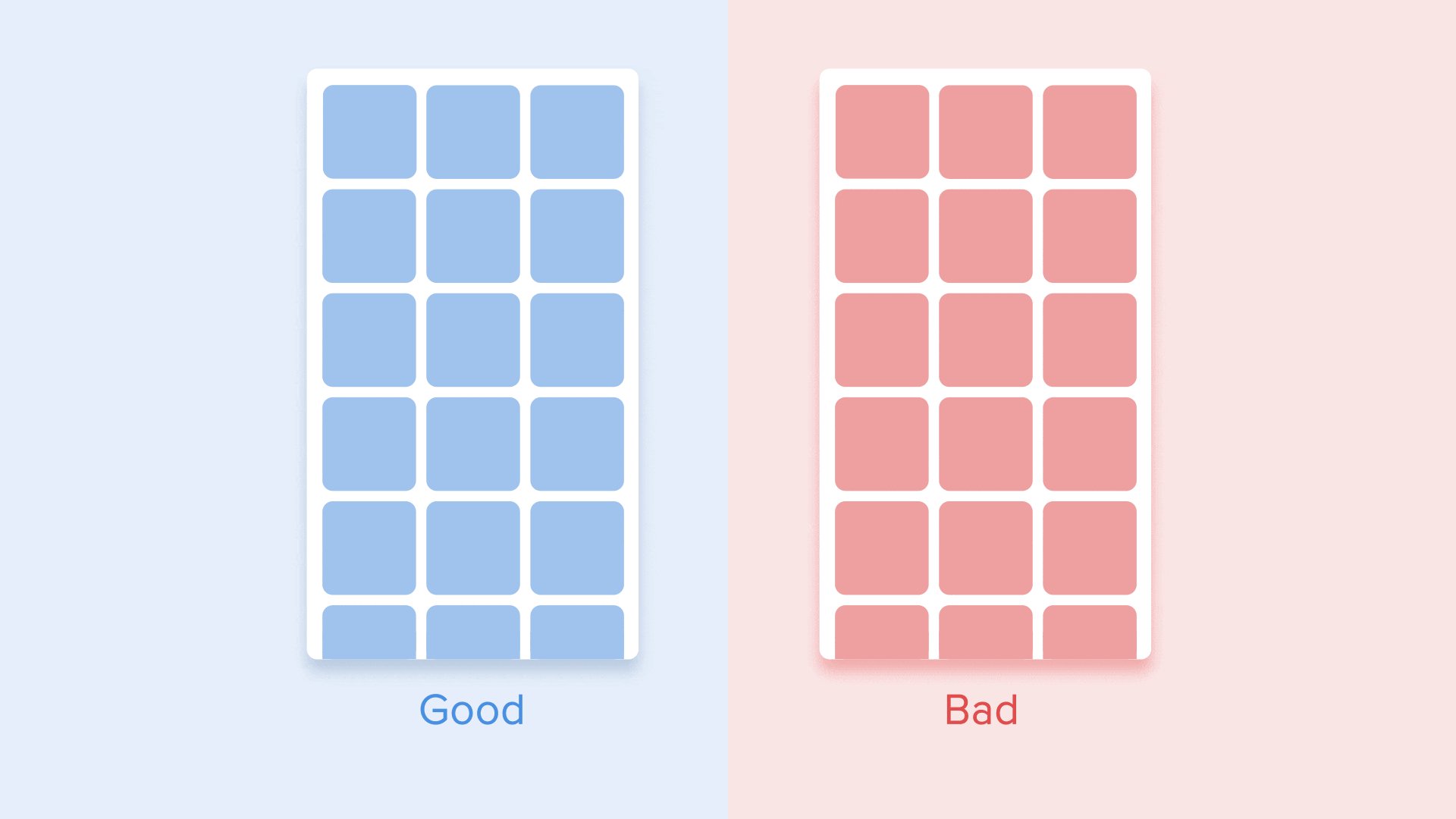
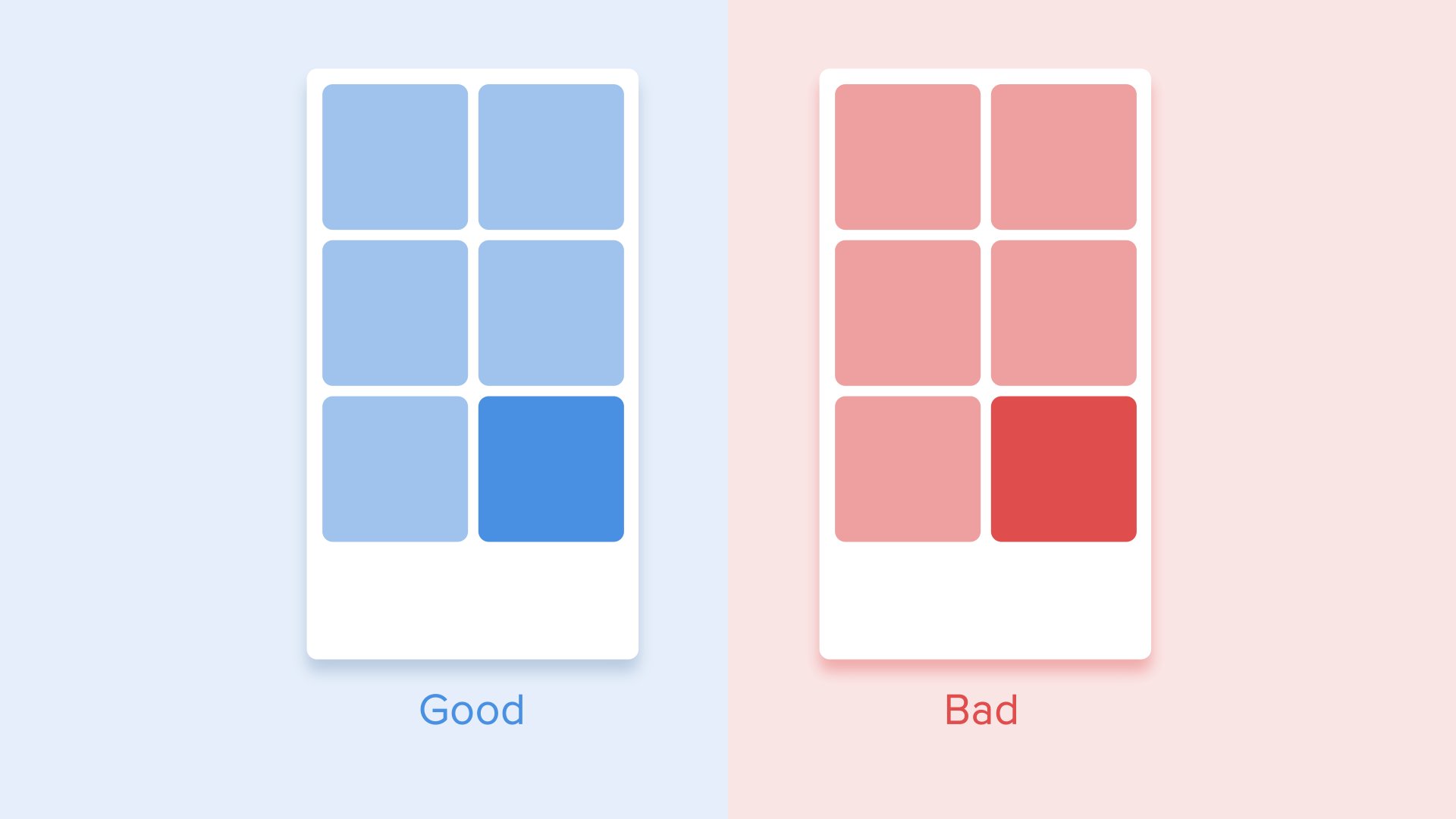
Если у вас не список элементов, а таблица, дело немного усложняется. В этом случае фокус нужно направлять по диагонали. А вот показывать элементы по порядку — не лучшая идея: во-первых, это займет слишком много времени, а во-вторых, взгляд будет двигаться зигзагами, а это неправильно.

Один ведущий объект
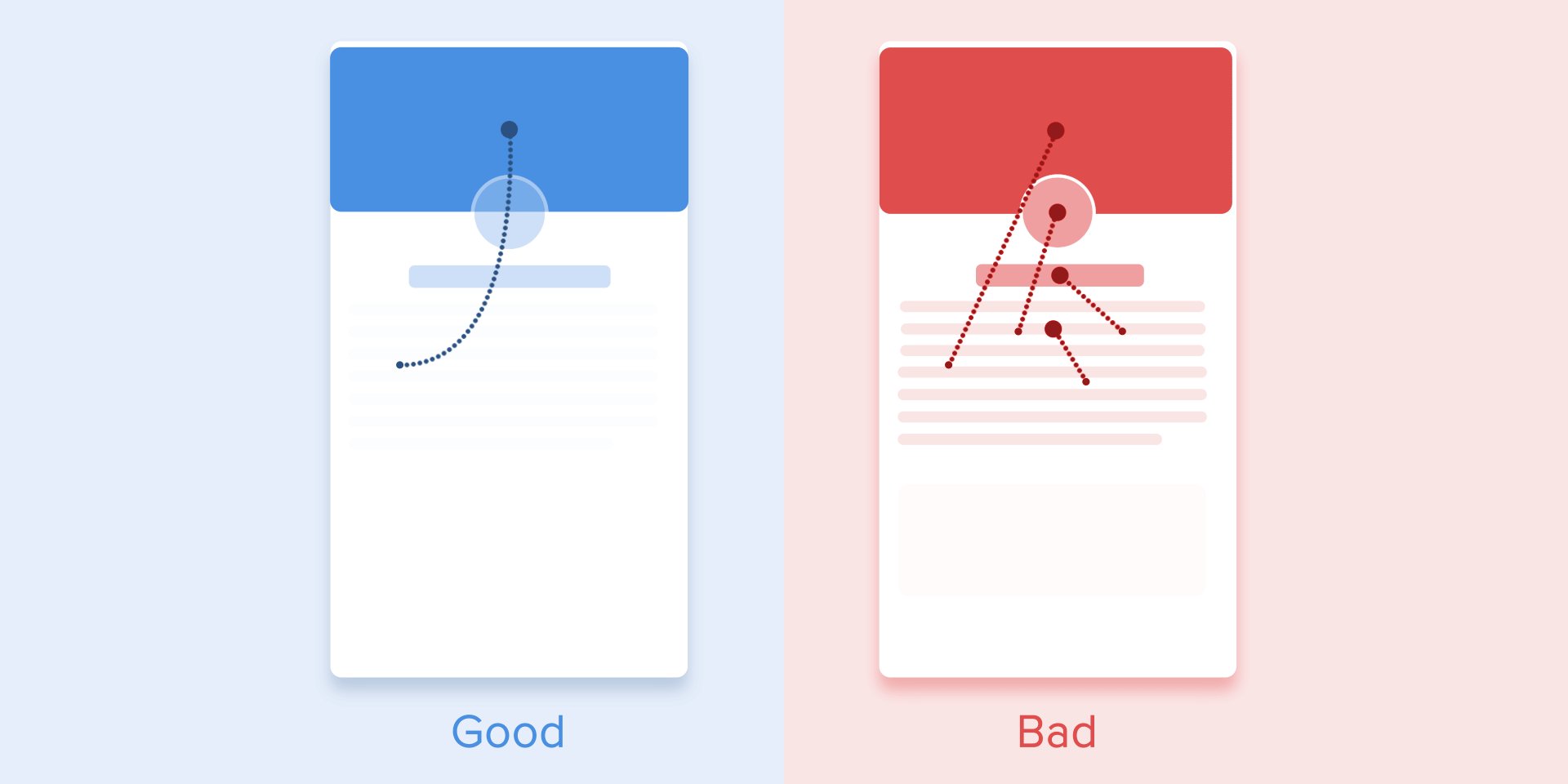
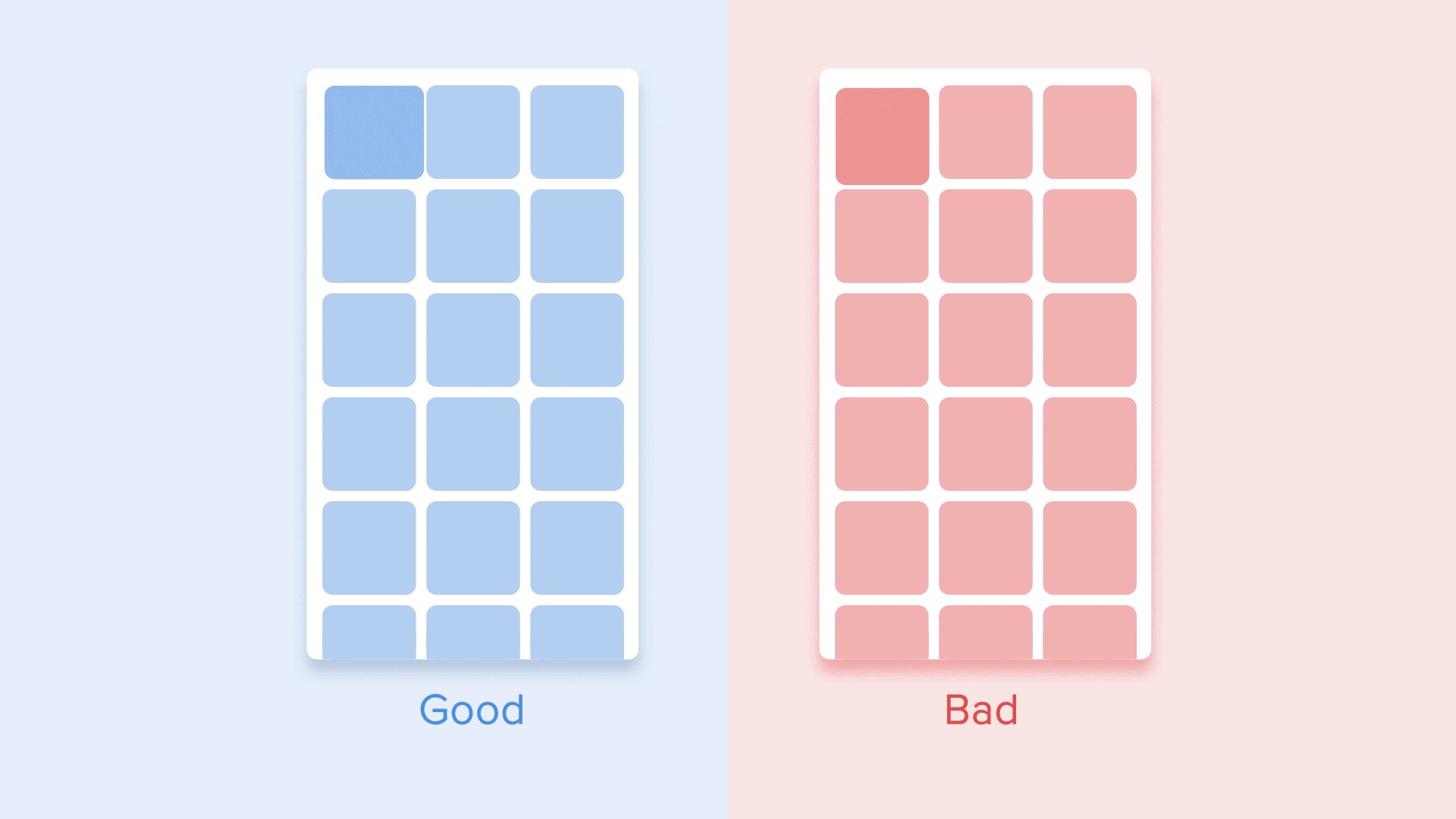
При таком подходе есть один центральный, ведущий объект, который привлекает внимание пользователя —а остальные объекты уходят на второй план. Этот тип анимации упорядочивает контент и расставляет акценты.
Когда все объекты анимации равнозначны, пользователю сложно выделить один и сконцентрироваться на нем. Поэтому, если вы хотите сделать акцент на одном из объектов, нужно четко прописать процесс его движения и по возможности сделать все остальные элементы статичными.

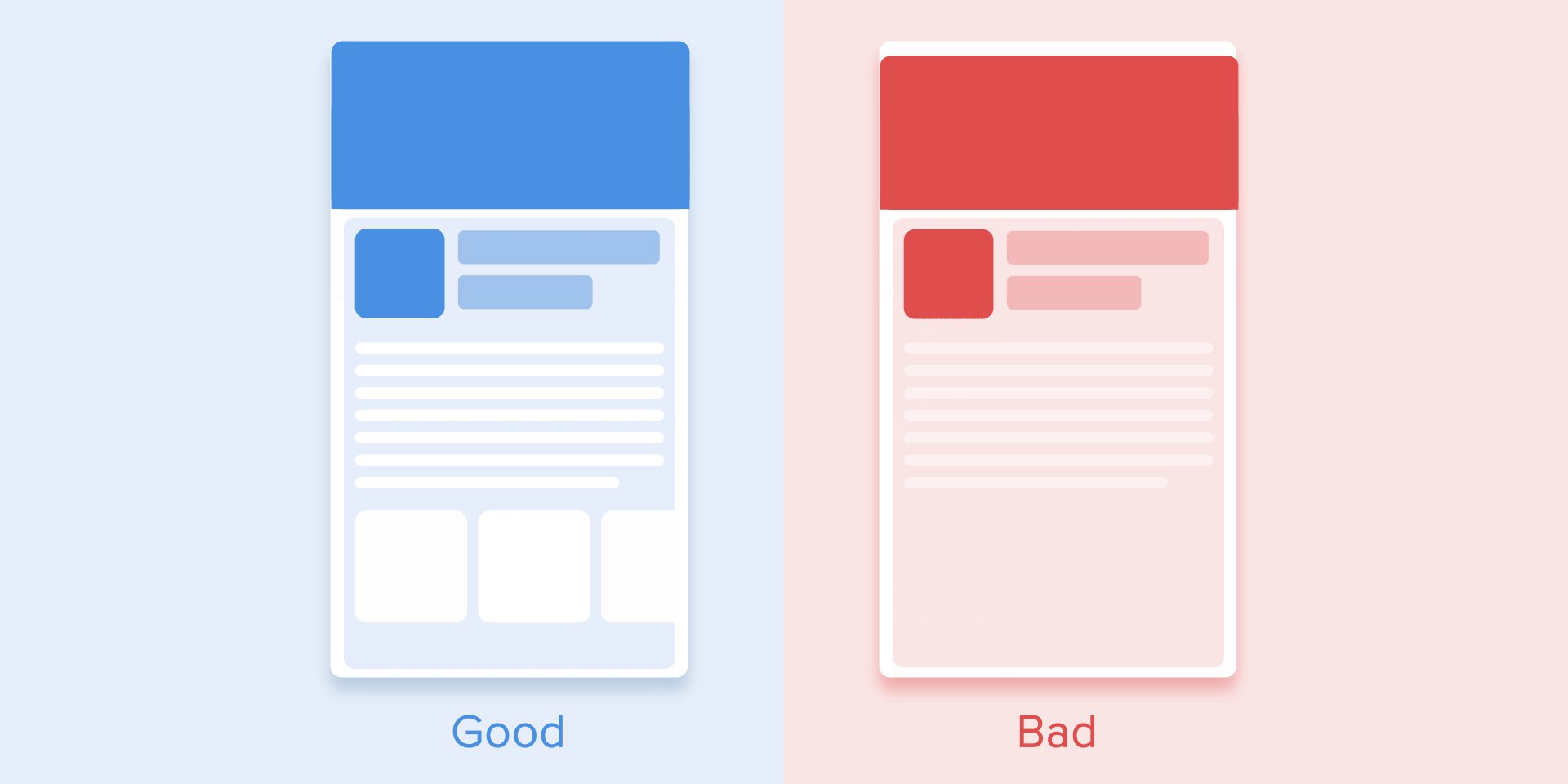
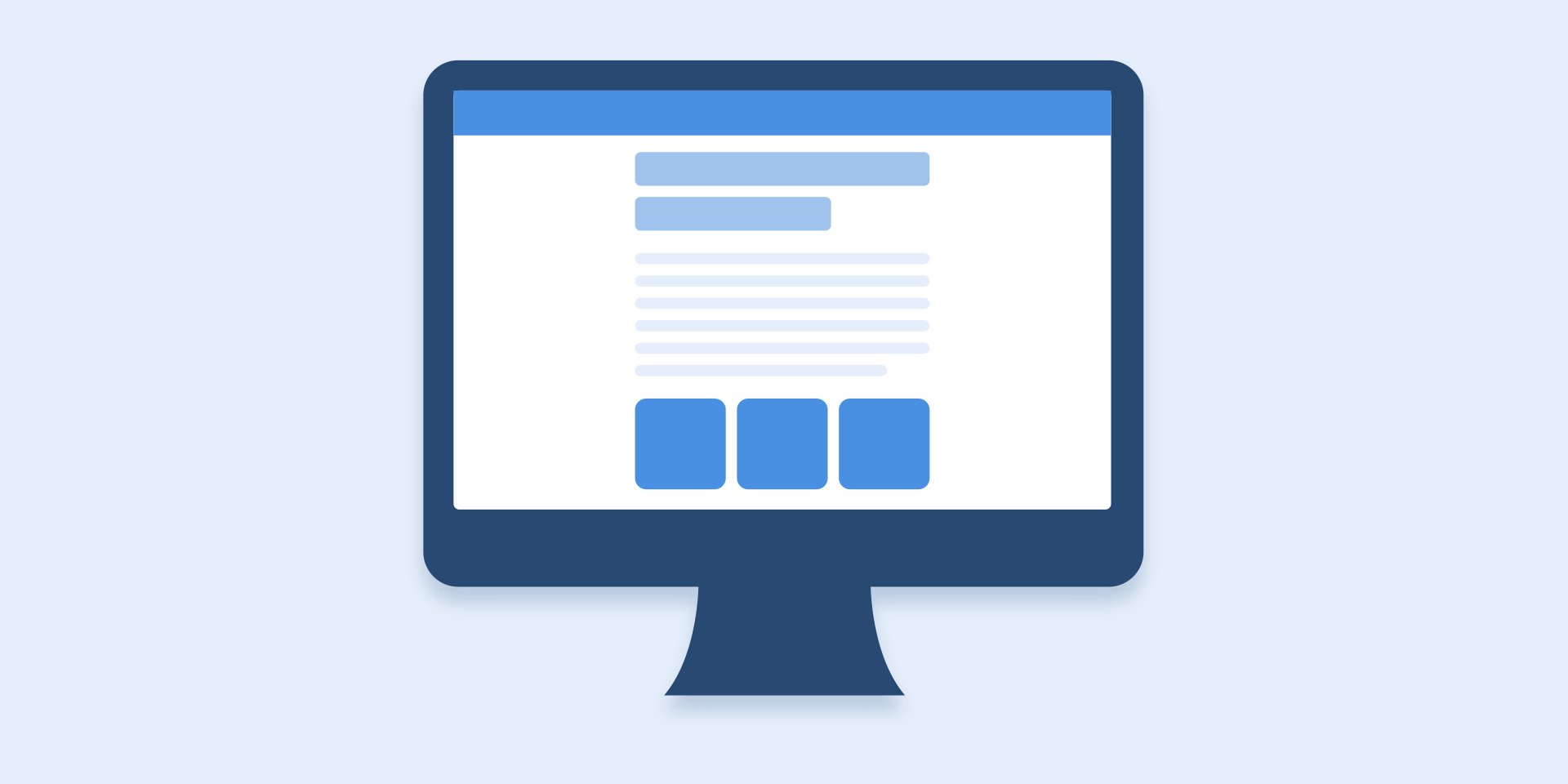
Согласно материальному дизайну, когда движущиеся объекты меняют размер непропорционально, они должны двигаться не по прямой, а по изогнутой линии — так изменение выглядит более естественным. Непропорционально — означает, что меняется соотношение ширины и высоты объекта (к примеру, был квадрат, а стал прямоугольник).

Движение по прямой работает, когда объект увеличивается или уменьшается пропорционально. Но поскольку прямую траекторию легче реализовать, чем изогнутую, в большинстве приложений преобладает именно линейное движение.

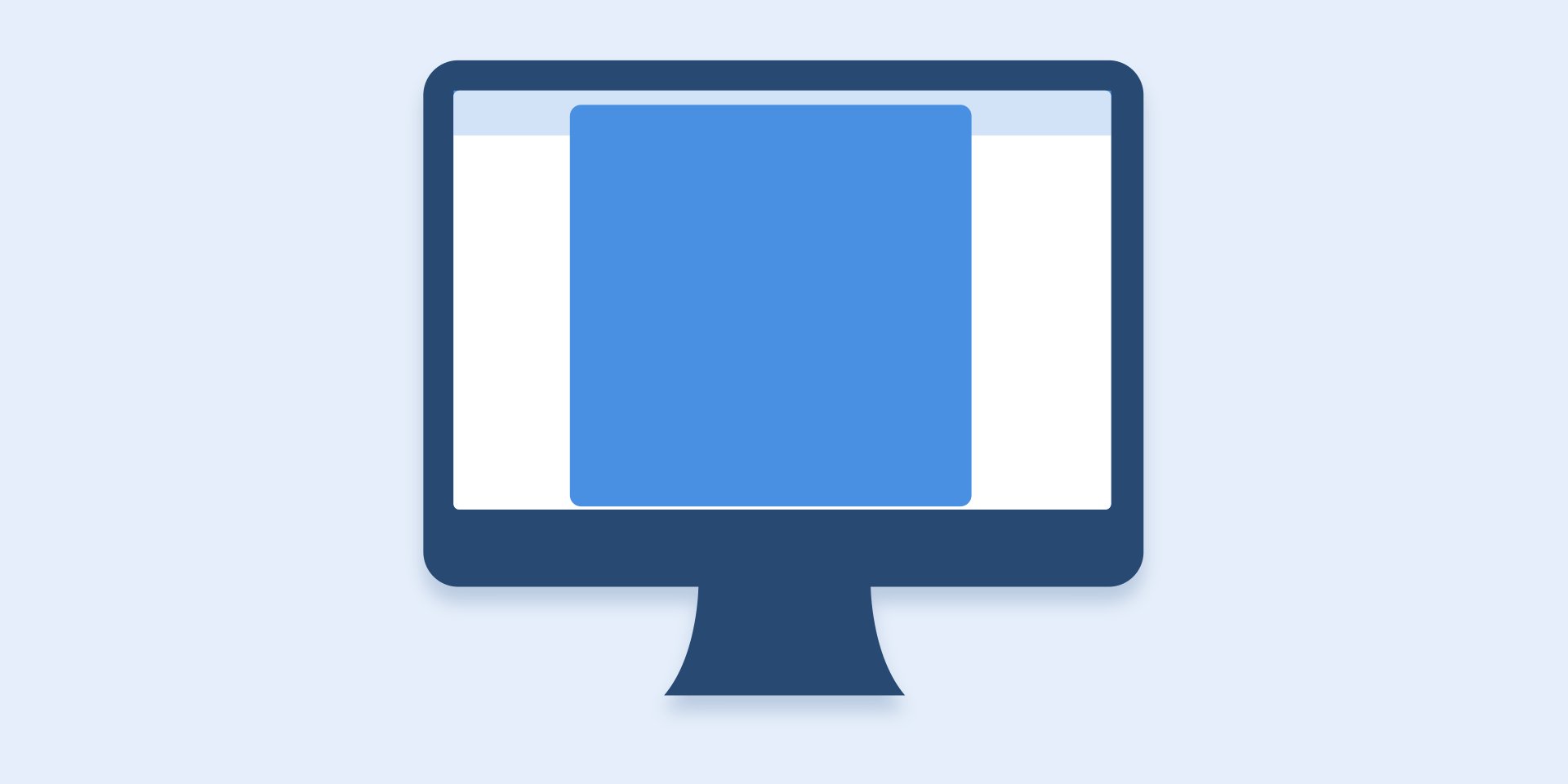
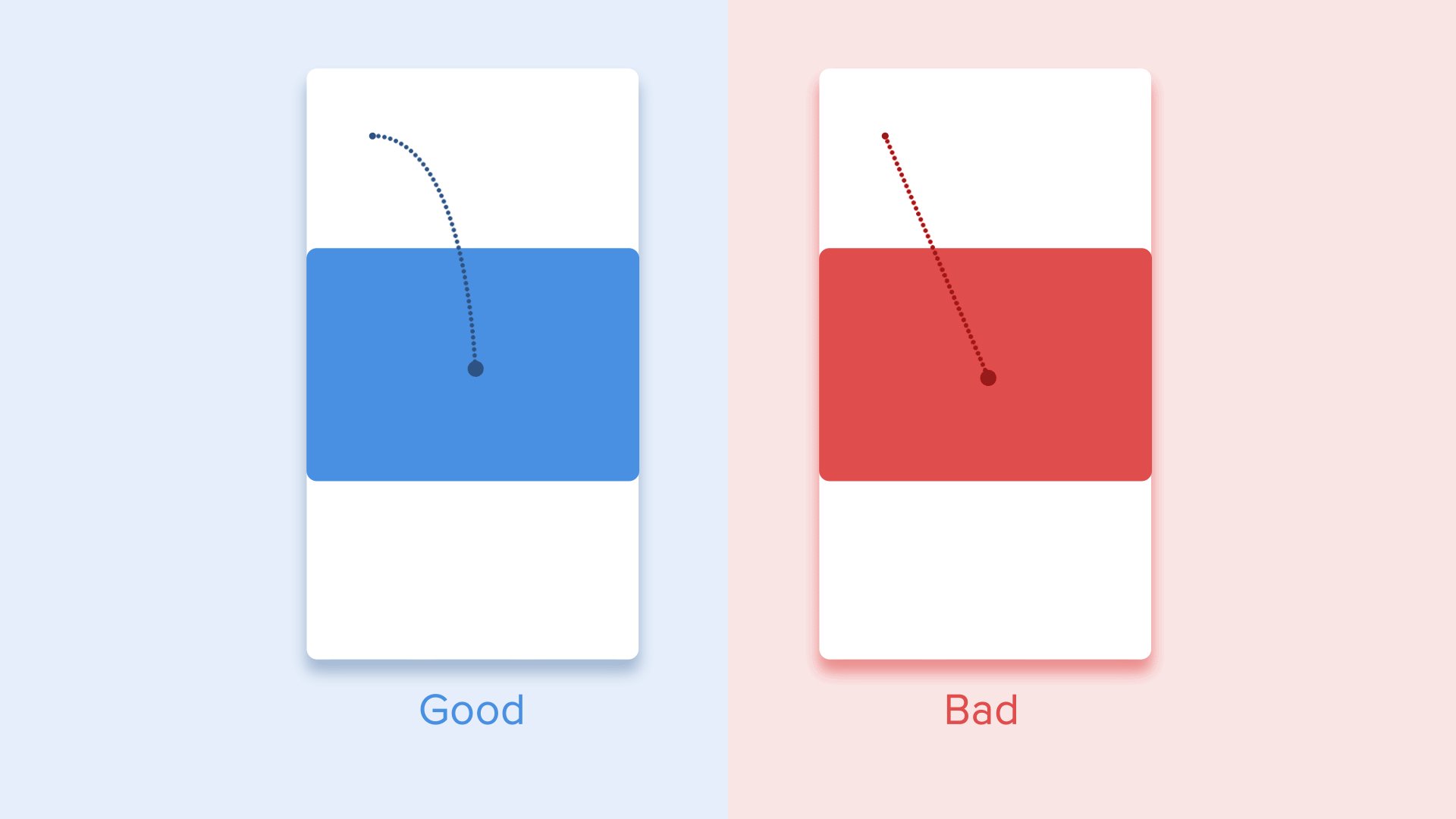
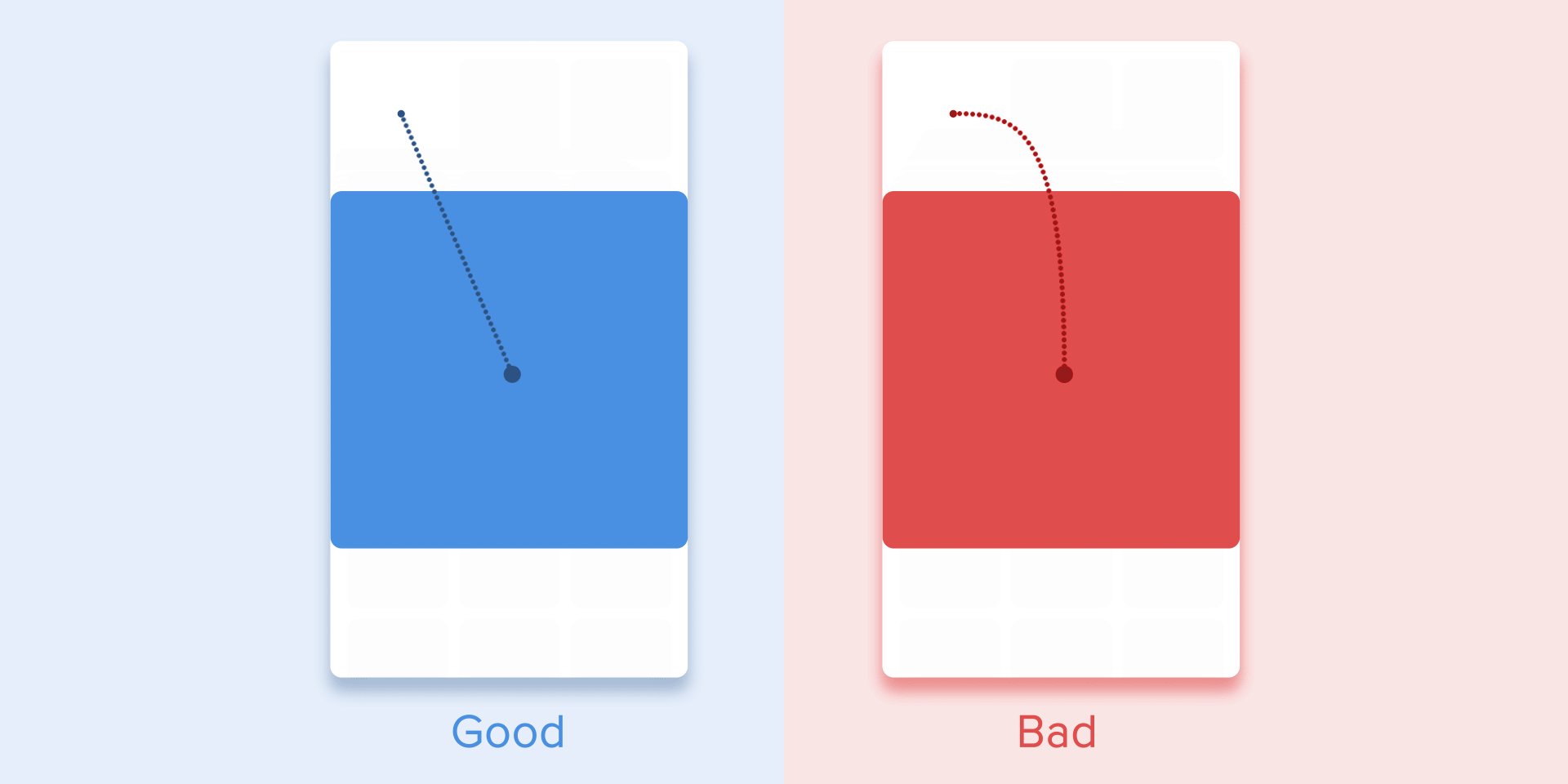
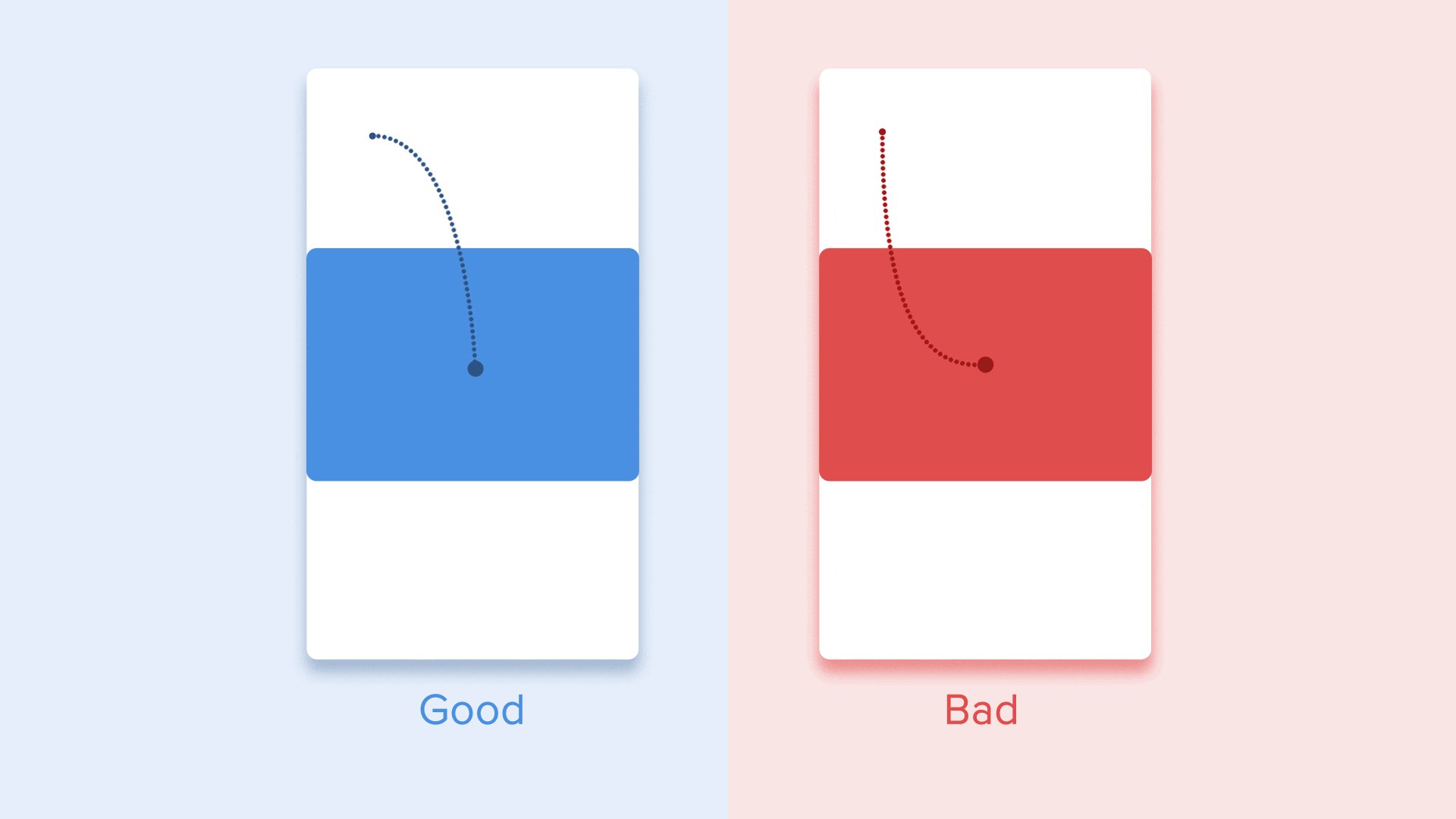
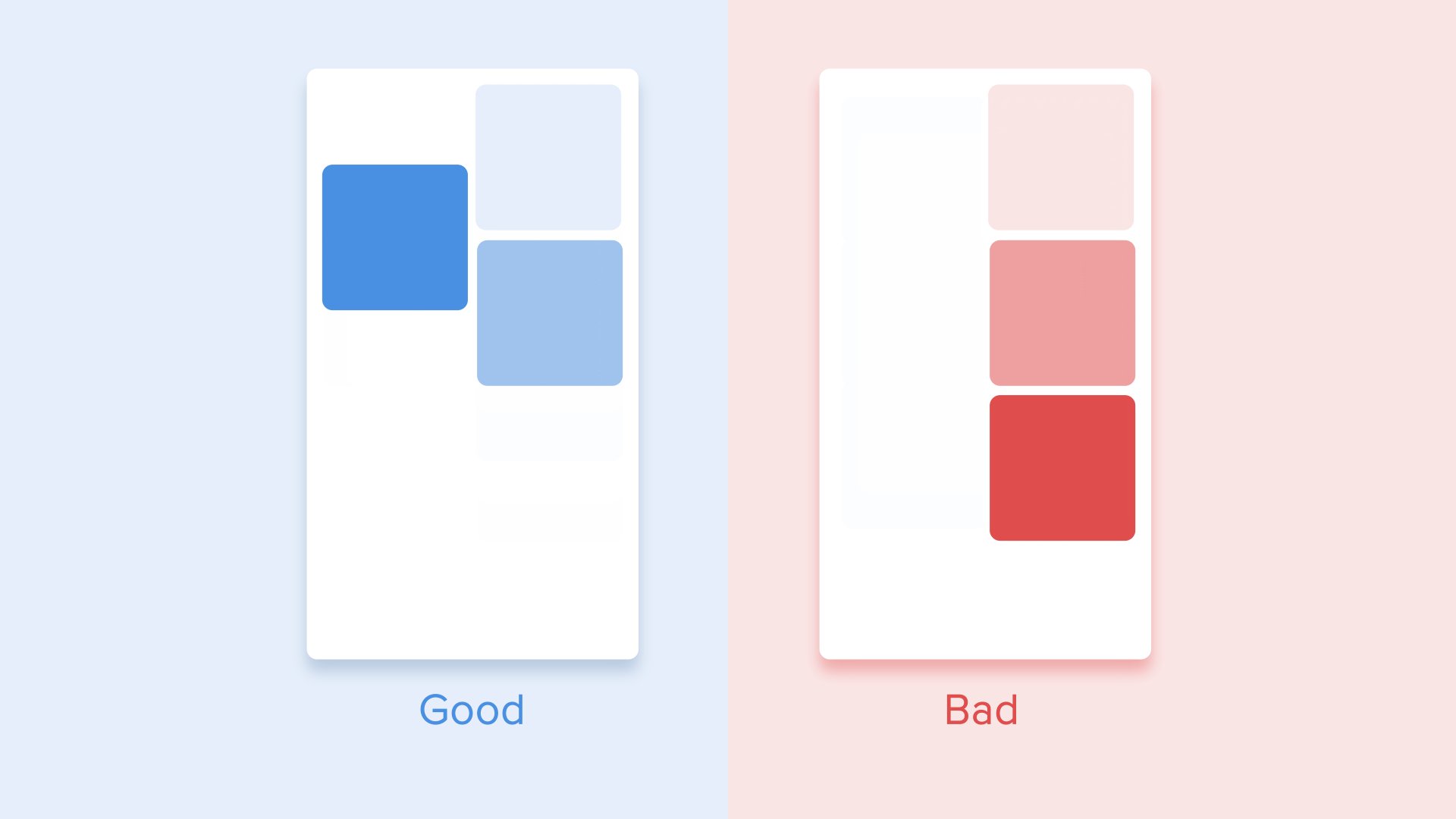
Движение по изогнутой траектории может идти в двух направлениях: по вертикали — когда объект начинает двигаться горизонтально, а заканчивает вертикально, и по горизонтали — когда объект начинает двигаться вертикально, а заканчивает горизонтально.
Путь объекта по траектории должен соответствовать ориентации интерфейса. К примеру, в нашем примере ориентация портретная (вертикальная), а значит и карточка будет двигаться по вертикали: сначала вправо, потом вниз. Возвращаться объект будет в обратном направлении: сначала вверх, а потом влево.

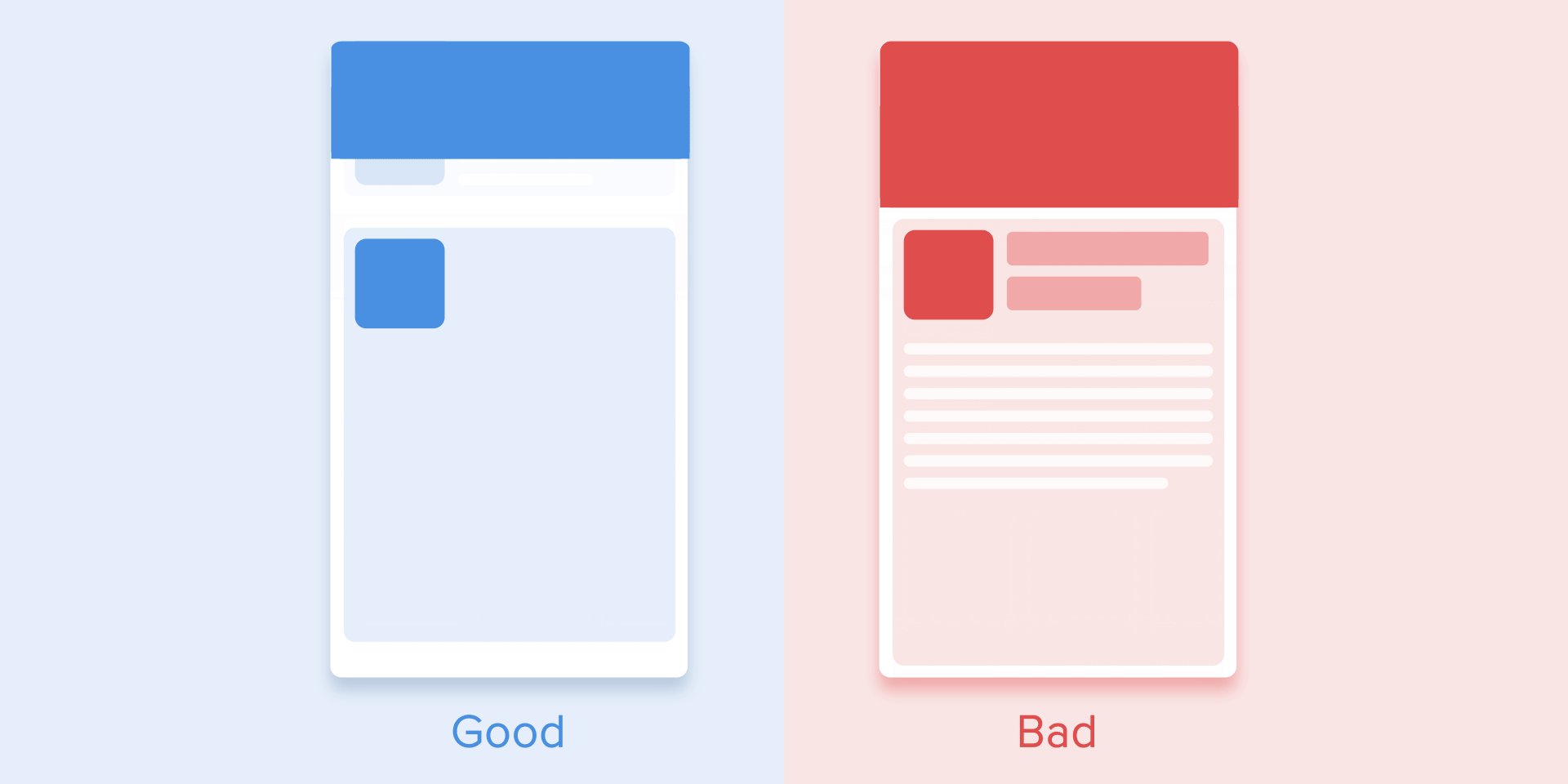
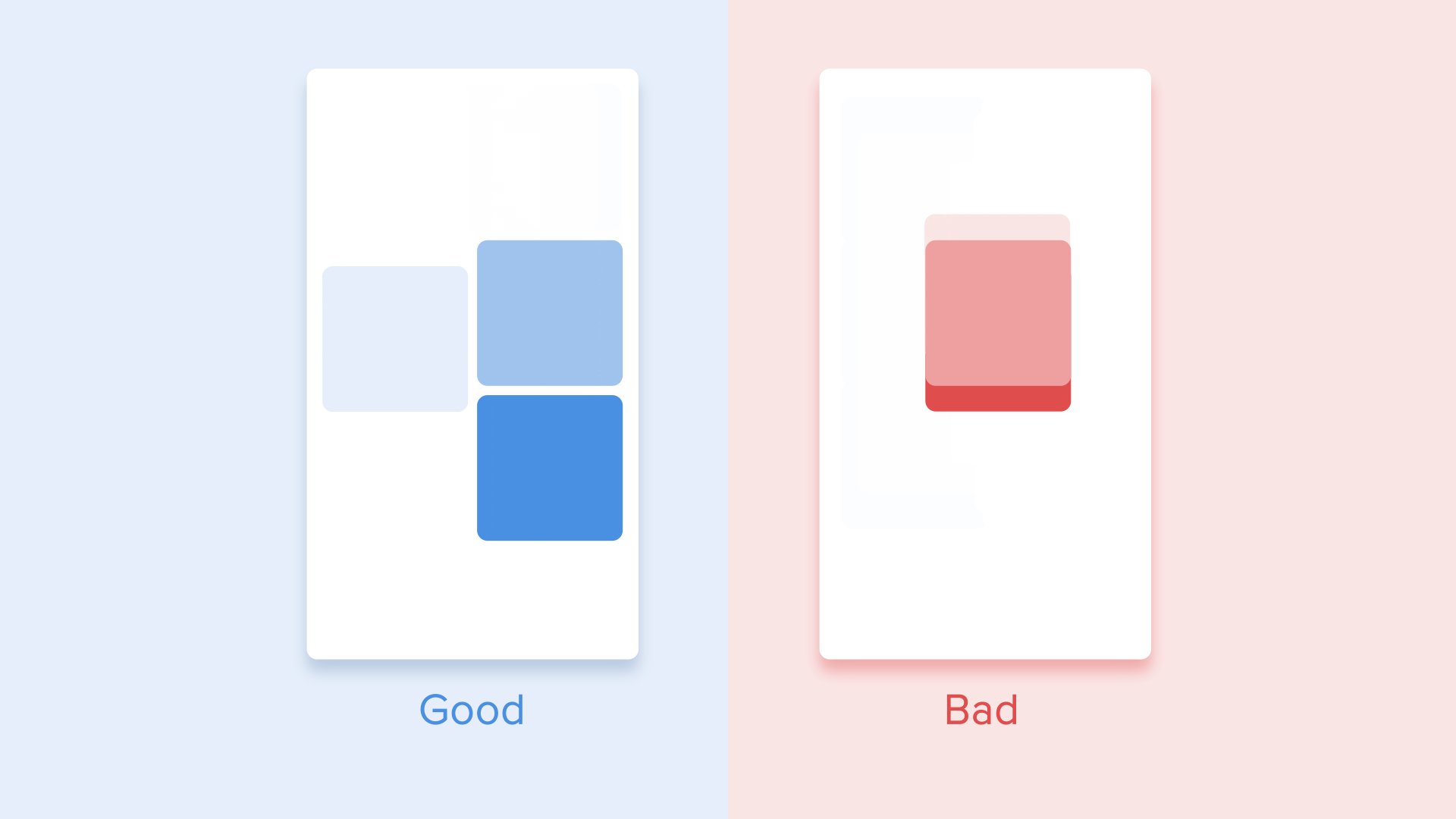
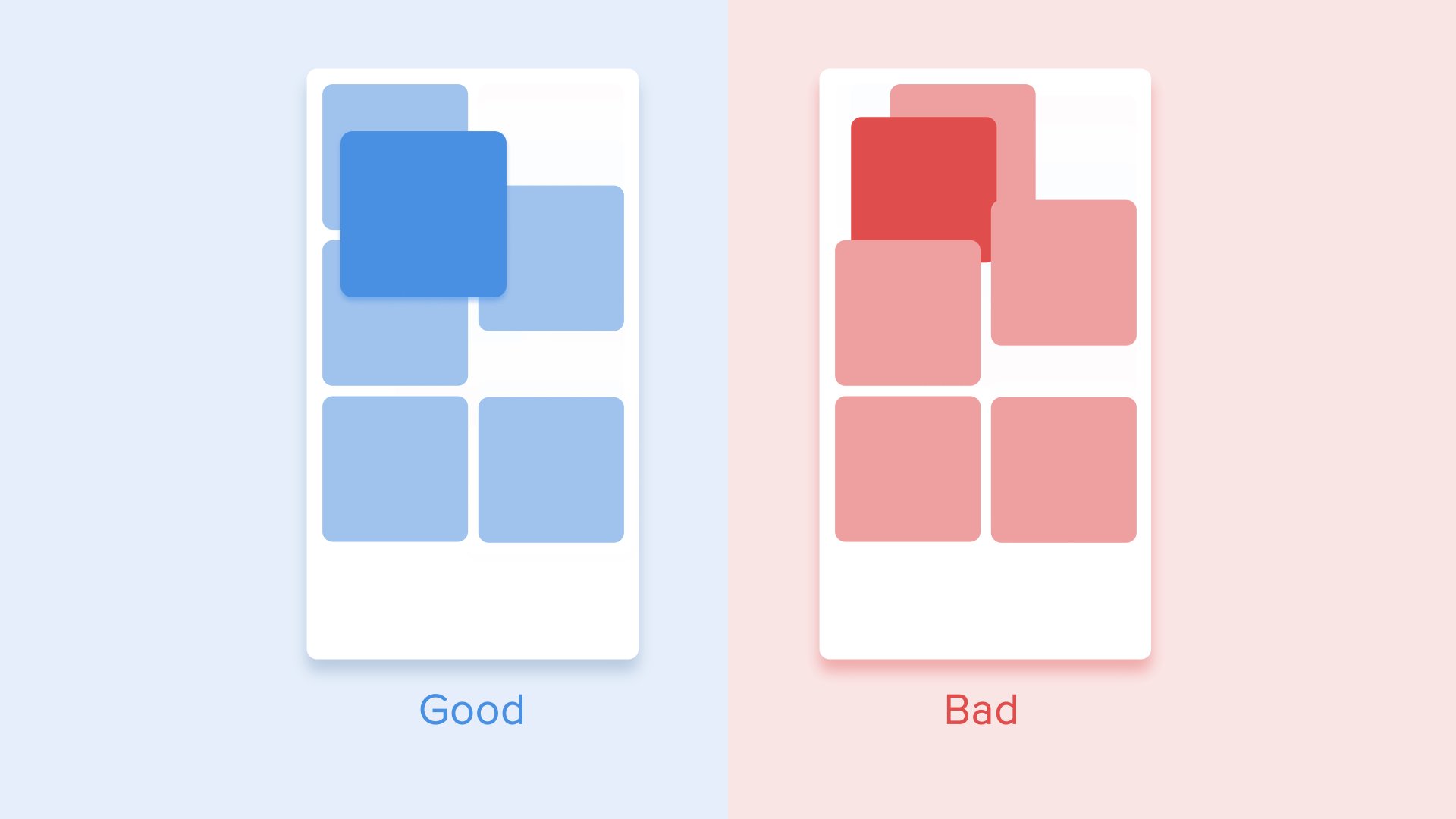
Если объект при движении пересекает другие объекты, он не может проходить их насквозь. Другие объекты должны уступить дорогу ведущему объекту: ускориться или замедлиться. Еще один вариант: ведущий объект может расталкивать остальные. Зачем это нужно? Потому что мы принимаем как данность, что все объекты в интерфейсе лежат в одной плоскости.

При движении, ведущий объект не должен проходить насквозь — пусть другие объекты уступают ему дорогу.
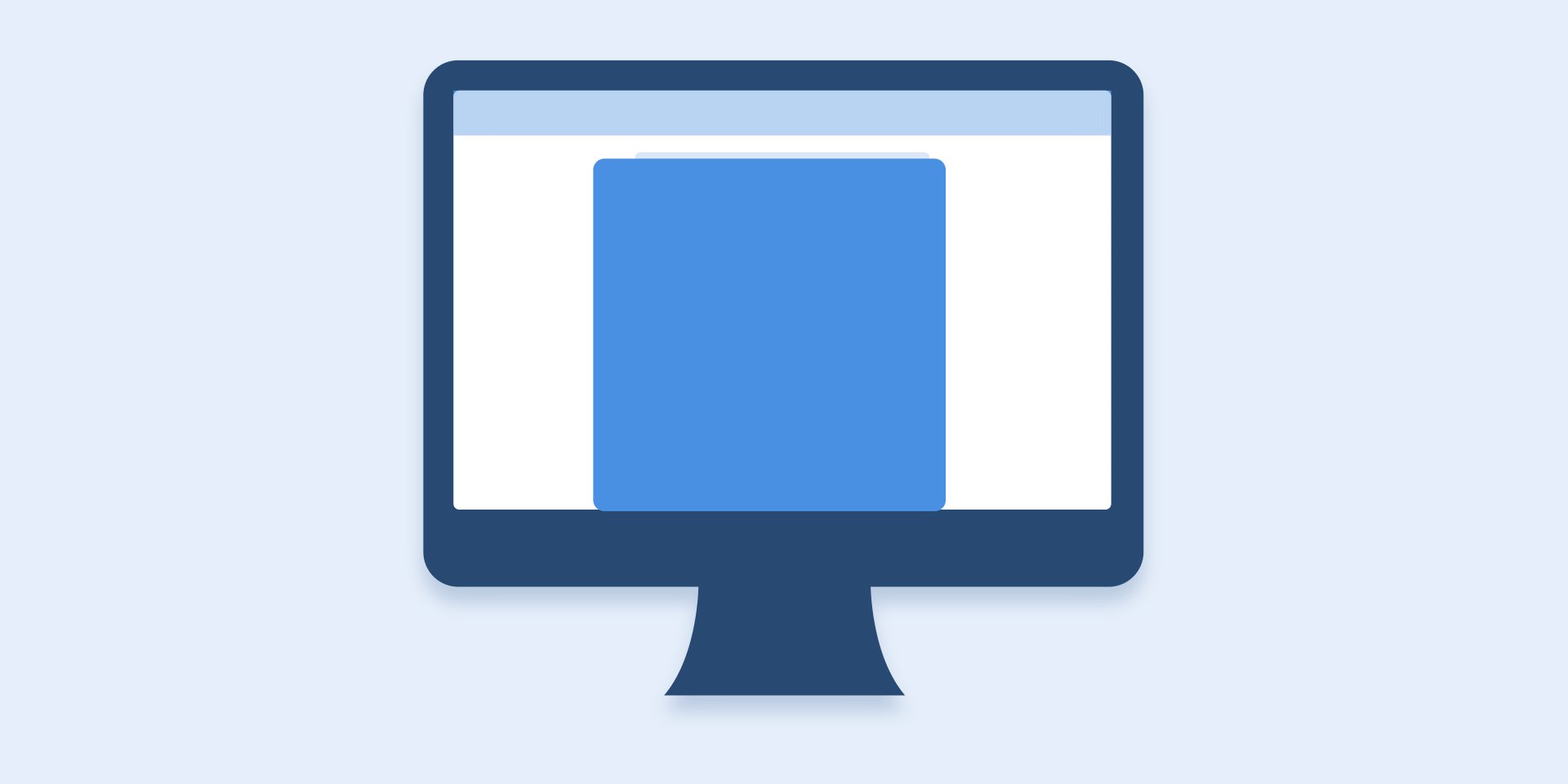
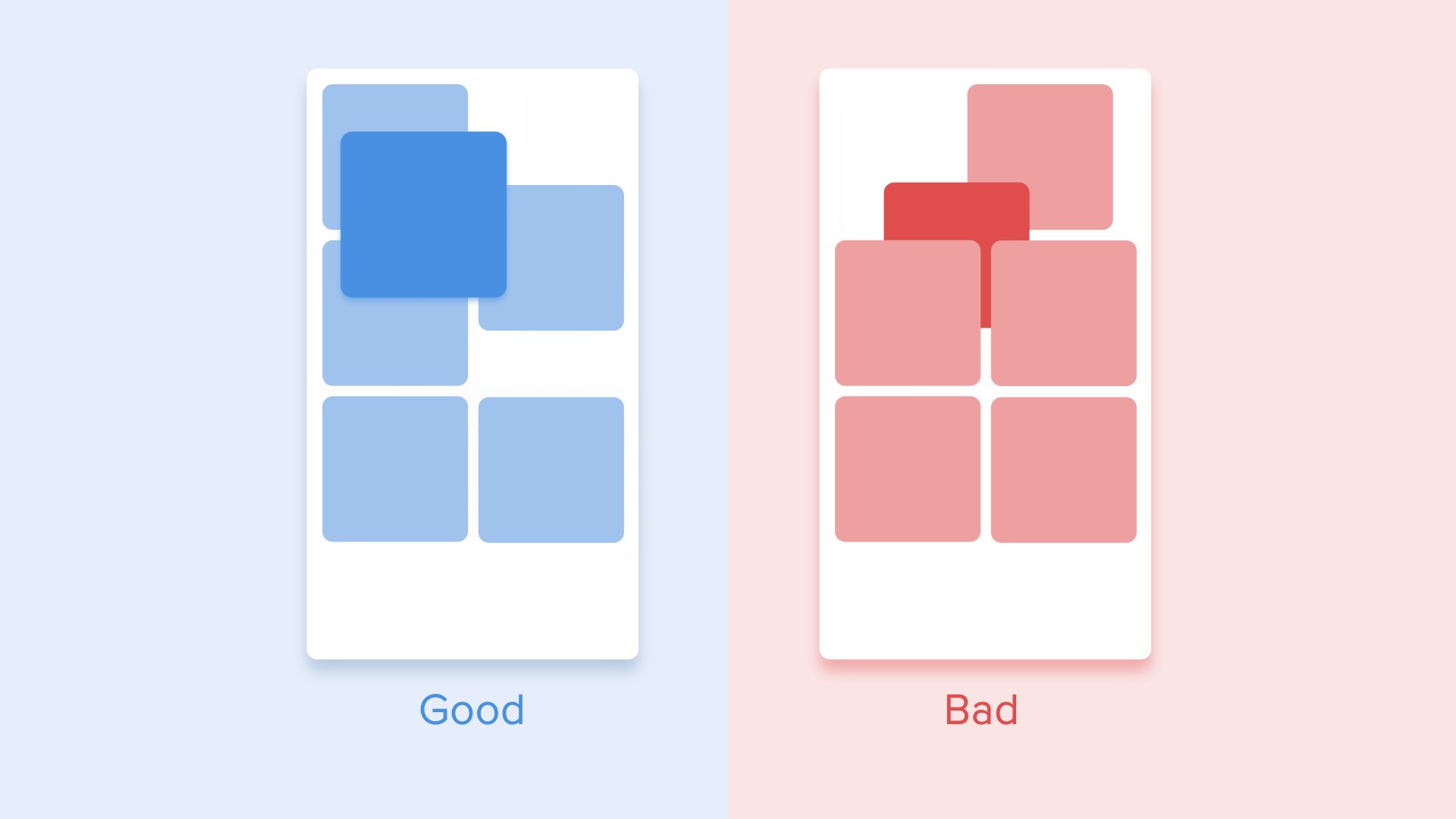
Еще вариант: ведущий объект может приподняться над остальными. Но, опять же, не допускайте сквозного движения. Почему? Да потому, что объекты в интерфейсе должны соблюдать законы физики.

Объект может подняться над плоскостью интерфейса и переместиться в нужное место.
Выводы
Итак, подытожим все вышеупомянутые правила и принципы. Анимация в интерфейсе должна имитировать движение объектов в реальном мире — сопротивление, ускорение и т.п. Имитируя естественное поведение объектов, мы можем создать понятные и ожидаемые анимации в интерфейсе.
Когда анимация построена правильно, она не отвлекает пользователя от его целей. В противном случае, анимацию нужно смягчить или вообще убрать. Эффекты не должны замедлять пользователя и вставать на пути решения его задач.
Но и не забывайте, что анимация — скорее искусство, чем наука. Экспериментируйте и пробуйте ваши решения на пользователях.
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.