За основу материала взяты и расширены статьи “UI Testing: A Comprehensive Guide” и “Switching to UI Automation: Everything You Need to Know”.
UI-тестирование — этап комплексного тестирования программного обеспечения, на этом этапе QA-специалисты проверяют качество всех компонентов интерфейса. UI-тестирование помогает убедиться, что функции приложения отрабатывают на достижение целей и удобны для пользователей. UI-тестирование улучшает качество программного обеспечения и обеспечивает удобство приложения для пользователей.
В этом руководстве мы рассмотрим все, что вам нужно знать о UI-тестировании, от фундаментальных концепций UI-тестирования до вашего первого UI-теста.
Содержание:
- Что такое UI-тестирование и в чем его польза?
- В чем ценность UI-тестирования для компании и пользователей
- Чек-лист для UI-тестирования: что тестировать в первую очередь
- Подходы к UI-тестированию мобильных приложений и веб-интерфейсов
- Формат описания сценариев тестирования пользовательского интерфейса
- Пример создания карты тест-кейсов для UI-тестирования
- Что важно учесть при UI-тестировании
- Лучшие практики организации UI-тестирования
- Автоматизация тестирования сайтов, мобильных и веб- приложений: когда делать и какими инструментами
- Что еще почитать на тему тестирования интерфейсов
- Вывод и рекомендации
Что такое UI-тестирование и в чем его польза?
Тестирование графического интерфейса пользователя или UI-тестирование — это процесс тестирования элементов управления в приложении, который помогает убедиться, что интерфейс соответствует ожидаемой производительности и функциональности. Задача UI-тестировщиков убедиться, что что в функциях пользовательского интерфейса отсутствуют дефекты.
UI-тестирование — это тестирование всех визуальных индикаторов и иконок, меню, переключателей, текстовых полей, флажков, панелей инструментов, цветов, шрифтов и других элементов управления и принятия решений в цифровой среде.
5 аспектов, которые изучает UI-тестирование:
- Визуальный дизайн
- Функциональность
- Юзабилити
- Производительность
- Согласованность
UI-тестирование выполняют вручную и с помощью автоматизированных методов. Цель UI-тестирования — обеспечить соответствие спецификации.
В чем ценность UI-тестирования для компании и пользователей
UI-тестирование обволакивает контролем качества два основных круга ответственности:
- Во-первых, берет под контроль то, как приложение реагирует на действия пользователя с клавиатуры, мыши и других устройств ввода.
- Во-вторых, исследует корректность отображения и срабатывания визуальных элементов.
UI-тестирование помогает гарантировать соответствие приложения функциональным требованиям, а также то, что пользователи смогут применять приложение в настоящей работе без рисков для дела. По этой причине тестирование пользовательского интерфейса играет важную роль перед релизом приложения.
Чек-лист для UI-тестирования: что тестировать в первую очередь
В этом разделе основные UI-тесты, которые помогут QA-инженерам тщательнее проводить тестирование интерфейсов. Кейсы охватывают различные аспекты интерфейса: изображения, цвет, контент страниц, навигацию, юзабилити.
- Типы данных. Убедитесь, что для определенных типов данных, таких как валюта и даты, можно вводить только допустимые значения.
- Ширина поля. Если определенное текстовое поле предназначено для определенного количества символов, укажите в пользовательском интерфейсе, что введенные данные не должны превышать границу по количеству символов. (Например, поле, которое позволяет использовать 50 символов в базе данных приложения, не должно позволять пользователям вводить более 50 символов в интерфейсе).
- Элементы навигации. Убедитесь, что все кнопки навигации на странице работают и перенаправляют пользователей на нужную страницу или экран.
- Индикаторы прогресса. Иногда приложению нужно время, чтобы выполнить порученную работу, в таких случаях используйте индикатор прогресса, он поможет понять, что работа все еще выполняется.
- Подсказки ввода. В выпадающем меню с сотнями элементов при вводе первой буквы должны остаться только те элементы, которые начинаются с этой буквы, так вы убережете пользователей от просмотра длинной портянки значений.
- Скролл таблиц. Когда данные из таблицы перетекают на следующую страницу, функция прокрутки должна позволять пользователям прокручивать данные, но не трогать все заголовки.
- Ведение журнала ошибок. Когда в системе возникает фатальная ошибка, убедитесь, что приложение записывает сведения об ошибке в специальный файл журнала для последующего просмотра.
- Пункты меню и режим. Убедитесь, что приложение отображает только те пункты меню, которые доступны в определенном режиме.
- Комбинации клавиш. Проверьте комбинации клавиш, правильно ли они работают, независимо от браузера, платформы или устройства.
- Кнопки подтверждения действий. Убедитесь, что пользовательский интерфейс имеет работающую кнопку подтверждения каждый раз, когда пользователь хочет сохранить или удалить элемент.
Очень важно. Тестируйте также сквозные процессы. Пользователи как бы нанимают продукт на помощь в определенном деле, поэтому тестировать нужно не только элементы интерфейса, а сценарии достижения целей.
При таком подходе вы сначала собираете комплект ценных сценариев, ради которых клиенты берут продукт, а затем раскладываете их на элементы интерфейса, которые обеспечивают работу каждого сценария. Например, в случае интернет-магазина важно тестировать весь сценарий покупки, а не просто работу отдельно взятых кнопочек, регуляторов цены и полей ввода.
Подходы к UI-тестированию мобильных приложений и веб-интерфейсов
Существует три основных подхода к тестированию графического интерфейса приложений, а именно:
1. Ручное тестирование
При ручном тестировании QA-инженер выполняет ряд операций, чтобы проверить, правильно ли работает приложение и соответствуют ли графические элементы задокументированным требованиям. Ручное тестирование обладает существенными недостатками в охвате элементов интерфейса, глубине и затратах по времени.
2. Тестирование утилитами записи и воспроизведения (англ. capture/playback tools)
При таком тестировании записывают действия тестировщика во время ручного тестирования, а затем выполняют тесты без прямого участия человека. Инструмент автоматизации тестирования интерфейса записывает все взаимодействия с приложением. Затем записанные шаги воспроизводятся, выполняются и сравниваются с ожидаемым поведением.
3. Тестирование на основе моделей
В этом подходе к тестированию QA-инженер фокусируется на построении моделей, описывающих поведение системы. Такой подход обеспечивает более глубокое понимание системы, что позволяет тестировщику создавать высокоэффективные тестовые образцы. В моделях определены входные параметры и результаты работы системы, которые, в свою очередь, используются для запуска тестов. Тестирование на основе моделей работает следующим образом:
- Создайте модель системы
- Определите входные параметры
- Проверьте ожидаемые результаты
- Проведите тесты
- Проверьте и подтвердите вывод системы по сравнению с ожидаемым результатом
Подход, основанный на моделях, хорош тем, что обеспечивает высокий уровень автоматизации. Он также охватывает большее количество состояний в системе и повышает покрытие тестами.
Формат описания сценариев тестирования пользовательского интерфейса
Тестировщикам UI приложения необходимо подготовить план тестирования, который определяет области приложения, которые следует тестировать, а также доступные ресурсы для тестирования. Обладая этой информацией, тестировщики теперь могут определять сценарии тестирования, создавать тестовые наборы и писать сценарии тестирования.
Сценарий тестирования — это документ, который определяет, как должно работать приложение в реальной жизни, в настоящих ситуациях.
Например, тестовый сценарий в большинстве приложений будет выглядеть так: «Пользователи успешно войдут в систему с действительным именем пользователя или идентификатором и паролем». Получается следующая карта тест-кейсов:
- Пользователь вводит актуальную комбинацию имени пользователя и пароля
- Вводит неверное имя пользователя
- Вводит актуальное имя пользователя, но неверный пароль
- Забывает и пытается сбросить пароль
- Пытается скопировать пароль из поля пароля
- Пытается скопировать пароль в поле пароля
- Нажимает кнопку справки
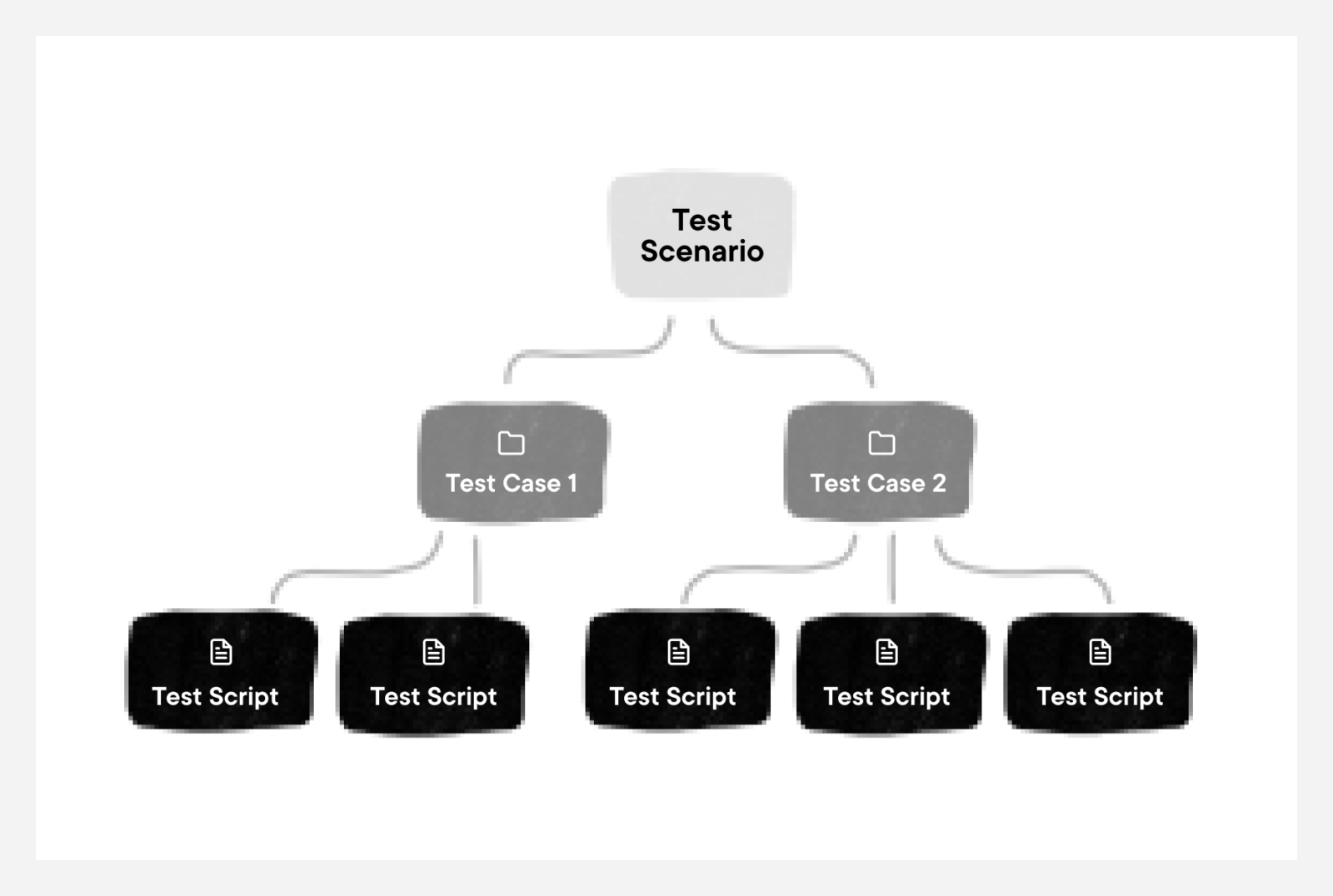
Сценарии — это база для создания сценариев тестирования (англ. scripting), как показано на схеме:

Пример создания карты тест-кейсов для UI-тестирования
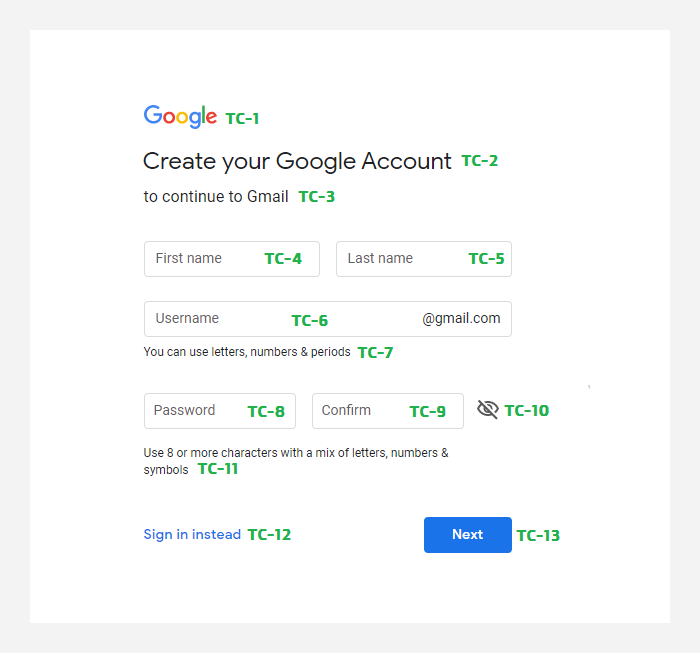
Вокруг формы минимум 13 тест-кейсов. Сделаем разметку от TC-1 до TC-13 и выполним тестирование пользовательского интерфейса:

ТC-1
- Проверить логотип, его положение и шрифт страницы.
ТC-2
- Проверить правильность заголовка страницы.
- Проверить шрифт
ТC-3
- Проверить фокус курсора на поле по умолчанию.
- Проверить обязательные поля, нажав кнопку «Далее», пока форма пуста.
- Проверить положение и выравнивание текстового поля.
- Проверить ввод как допустимых, так и недопустимых символов в метках полей.
ТC-4
- Проверить положение и выравнивание текстового поля.
- Проверить метки полей, убедитесь, что принимаются как допустимые, так и недопустимые символы.
ТC-5
- Проверить положение и выравнивание текстового поля.
- Проверить метки полей, убедитесь, что принимаются как допустимые, так и недопустимые символы.
ТC-6
- Проверить сообщение об ошибке, введя разрешенные и запрещенные символы.
- Проверить правильность сообщения об ошибке.
ТC-7
- Проверить всплывающие окна и гиперссылки.
ТC-8
- Проверьте метки полей, убедитесь, что принимаются как допустимые, так и недопустимые символы.
- Проверьте положение и выравнивание текстового поля.
ТC-9
- Сохраните неподходящий пароль.
- Проверьте метки полей, убедитесь, что принимаются как допустимые, так и недопустимые символы.
- Проверьте положение и выравнивание текстового поля.
ТC-10
- Проверьте положение значка.
- Проверьте значок, показывает или скрывает пароль пользователя.
- Проверить качество изображения.
ТC-11
- Проверьте сообщение об ошибке, введя разрешенные и запрещенные символы.
- Проверьте правильность сообщения об ошибке.
ТC-12
- Протестируйте всплывающие окна и гиперссылки.
ТC-13
- Протестируйте отправку данных.
- Проверьте положение и ясность кнопки.
Что важно учесть при UI-тестировании
Тестировщики UI приложений сталкиваются с рядом нюансов при выполнении тестов пользовательского интерфейса. Вот некоторые из наиболее заметных историй:
- Постоянно меняющийся пользовательский интерфейс. Обычно приложения активно развиваются и обновляются, чтобы соответствовать новым требованиям рынка. При частом обновлении выполнение комплексных тестов пользовательского интерфейса становится сложной задачей. Особенно в веб- и мобильных приложения, где активно развита культура A/B тестирования небольших изменений верстки в UI.
- Возрастающая сложность тестирования. Современные приложения обладают значительной функциональностью: фреймы, блок-схемы, карты, диаграммы и другие комплексные элементы управления. Это делает тесты пользовательского интерфейса нелинейными.
- Тесты пользовательского интерфейса могут занимать много времени. Создание эффективных сценариев UI-тестирования интерфейса и выполнение самих тестов может занимать значительное время, особенно если тестировщик не использует подходящие инструменты.
- Сопровождение сценариев тестирования пользовательского интерфейса. По мере того как разработчики вносят изменения в пользовательский интерфейс, становится растет база тест-кейсов на сопровождении.
- Обработка множественных ошибок. При выполнении сложных тестов пользовательского интерфейса в сжатые сроки тестировщики тратят много времени на создание сценариев. В таких сценариях исправление ошибок в процессе тестирования становится проблемой.
- Вычисление рентабельности инвестиций для автоматизации тестирования пользовательского интерфейса. Так как пользовательский интерфейс развивается, меняются и тесты. Это увеличивает время, на тестирование пользовательского интерфейса и влияет на строки релизов. В конце концов, становится сложно рассчитать ROI для непрерывного выполнения тестов пользовательского интерфейса.
Лучшие практики организации UI-тестирования
Держите практические советы, которые помогут справляться с возрастающей сложностью при тестировании пользовательского интерфейса.
1. Выберите правильный инструмент автоматизации тестирования пользовательского интерфейса
Первый шаг — это выбор подходящего инструмента для UI-тестирования. На рынке есть множество инструментов тестирования, которые годятся для применения в проекте. Клевый инструмент должен сделать ваш процесс работы лучше. Инструмент автоматизации тестирования пользовательского интерфейса должен обладать возможностями записи/воспроизведения, поддерживать многоразовые тесты и не создавать дополнительные поводы для обращений в техподдержку. Он также должен поддерживать отчеты и иметь возможности отслеживания дефектов.
2. Используйте репозиторий для сценариев
Один из подходов к сокращению обслуживания тестов и связанных с этим затрат — использование общего репозитория. На старте также рекомендуется начать с малого количества тест-кейсов пользовательского интерфейса на начальных этапах тестирования, а затем увеличивать охват по мере продвижения вперед. Это обеспечивает более высокий уровень успешности в ваших тестовых случаях.
3. Выберите инструменты автоматизации тестирования без использования программного кода
Чтобы избежать повторяющихся изменений в тестовом коде, разработчикам и командам QA следует использовать возможности автоматизации без программирования. Например, если вы поклонник Selenium, то Perfecto Scriptless автоматизирует весь процесс создания и выполнения тестов, тем самым сэкономив вам много времени и средств.
4. Стандарты ревью
Культура программирования на предприятии оказывает значительное влияние на то, насколько хорошо команды решают задачи тестирования в цикле разработки приложений. По этой причине компаниям следует сосредоточиться на обучении команд передовым методам автоматизации тестирования, поэтому существуют определенные критерии для ревью или изменений кода в масштабах всего предприятия. Хорошим подходом является вовлечение экспертов по автоматизации тестирования в сессии мозговых штурмов.
Автоматизация тестирования сайтов, мобильных и веб- приложений: когда делать и какими инструментами
Команды разработки и тестирования стремятся автоматизировать UI-тесты по нескольким причинам. К наиболее примечательным относятся:
- Время. Ручное тестирование движется медленно и не успевает за релизами в полном объеме.
- Стоимость. Ручное тестирование требует значительных ресурсов и затрат.
- Точность. Ручное тестирование склонно к большему количеству ошибок при выполнении повторяющихся задач. Автоматизация снижает вероятность этих ошибок.
- Масштаб. Сложно полагаться на надежность ручного тестирования при выполнении сложных итераций.
- Тренд. Большинство организаций осознали пользу, которую могут извлечь из автоматизированного тестирования.
Согласно Global Quality Report около 60% организаций указали на улучшенную способность обнаруживать дефекты приложений из-за увеличения тестового покрытия. Еще 57% отметили увеличение повторного использования тест-кейсов после применения автоматизации. При этом 54% зафиксировали снижение времени, затрачиваемого на циклы тестирования.
Таблица сравнения ручного и автоматического тестирования
Разбираем в каких случаях применять автоматическое тестирование.
| Критерий | Ручное тестирование | Автоматическое тестирование |
|---|---|---|
| Скорость | Низкая | Высокая |
| Точность | Низкая | Высокая |
| Масштабируемость | Низкая | Высокая |
| Рентабельность инвестиций в краткосрочное тестирование | Высокая | Высокая |
| Рентабельность инвестиций в долгосрочное тестирование | Низкая | Высокая |
| Возможность повторного использования теста | Низкая | Высокая |
| Покрытие тестов | Низкая | Высокая |
| Порог входа | Легко освоить | Требуется постараться |
| Прозрачность | Скорее низкая | Скорее высокая |
| Адаптивность | Высокая | Требуется постараться |
| Лучше всего подходит для: | Юзабилити-тестирование; Исследовательское тестирование; Ранние стадии разработки; Тестирование пользовательского интерфейса; Ad-hoc тесты; | Сквозное тестирование; Регрессионное тестирование; Тестирование стабильных версий пользовательского интерфейса; |
Ребята из SimbirSoft сделали классный обзор инструментов для тестирования и подобрали подходящие инструменты для тестирования.
Инструмент для тестирования iOS- и Android-приложений
Для покрытия тестами основных пользовательских сценариев выбрали Appium по следующим причинам:
- кроссплатформенность, возможность частично переиспользовать код
- подходит для end-to-end тестов, может работать с веб
- наличие в команде специалистов, хорошо знающих Selenium, который служит оболочкой данного фреймворка.
Appium помог успешно провести тесты для iOS и Android. При этом следует учитывать, что подобные end-to-end тесты с Appium не проводятся на каждом merge request, поскольку это занимает много времени. Подробнее →
Инструмент для тестирования веб-приложений и сайтов
Для тестирования веб-приложений и сайтов ребята применяют WebDriver (в связке с Selenium и протоколом автоматизации DevTools). Однажды они нашли статью с исследованием от Giovanni Rago – автора серии полезных материалов о тестировании – и перевели его статью «Puppeteer vs Selenium vs Playwright: сравнение скорости» (Puppeteer vs Selenium vs Playwright, a speed comparison). В итоге решили опробовать новые инструменты, такие как Puppeteer и Playwright. Подробнее →
Что еще почитать на тему тестирования интерфейсов
Методология и программный код, который подсвечивает кочки, об которые пользователи «запинаются» на пути к значимой для них цели. Есть также методы, которые помогут оценить удалось ли добиться эффекта в повышении качества интерфейса.

Вывод и рекомендации
UI-тестирование — это мощный драйвер развития пользовательского опыта и повышения количества удовлетворенных клиентов. А главная задача QA-инженеров помочь сделать интерфейс простым и удобным во всех браузерах и на всех устройствах. Сильный QA-инженер может расчехлить Figma и переделать пользовательский сценарий так, чтобы клиенты радовались, а в техподдержку прилетало меньше жалоб и непоняток. И, конечно же, у него есть на это время, так как он применяет передовые методики по автоматизации тестирования.







