Перед вами перевод статьи “Designing User Experience for Minimum Viable Product”, написанной @thomasbudiman. Над переводом работали Ольга Кокоулина и Ринат Шайхутдинов. Материал подготовлен специально для UX Journal при поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.

Есть мнение, что доводить до совершенства первую версию продукта не имеет смысла. Берется сырая ранняя сборка с одной убойной фичей и выпускается на суд пользователей. Так вы проверяете гипотезу насчет того, что в действительности востребовано рынком, прежде чем вложиться по-крупному.
Да-да, все мы слышали о концепции минимально рабочего продукта, или MVP (minimum viable product).
Мне нравится идея MVP, что лучше быстро и с минимальными затратами протестировать сырой прототип на рынке, нежели потратить два года на разработку полнофункционального продукта.
Впрочем, это не означает, что ваш MVP должен быть буквально “минимальным”. Помимо единственной “убойной фичи” вы так или иначе продемонстрируете и другие свойства продукта. В том числе пользовательский опыт. Ваша задача — сыграть на эмоциях пользователей и произвести хорошее первое впечатление.
Вот несколько советов, которые стоит принять к сведению.
#1 Простой и приятный внешний вид
Дизайн MVP не обязан поражать воображение модными визуальными эффектами. Однако он должен приятно выглядеть за счет соблюдения принципов визуального дизайна: единство, баланс, иерархичность, пропорция, акцент и контраст. Каждому принципу соответствуют элементы (линии, текст, цвет), а каждый элемент необходимо грамотно применить.

При правильном использовании эти принципы помогут пользователю разобраться в продукте. А еще произведут благоприятное первое впечатление и более того — вызовут доверие.

Postmate, Reserve и Pinterest
#2 Используйте стартовую заставку для демонстрации уникальных преимуществ
Стартовая заставка представляет собой последовательность экранов, которые появляются, когда мы впервые запускаем приложение. Обычно она состоит из трех-четырех экранов, которые рассказывают о продукте и том, как он решит проблемы пользователя.

Стартовая заставка Evernote объясняет, как использовать приложение.
Но, поскольку большинство пользователей быстро пропускают эту заставку, напишите короткий простой текст и дополните привлекательной графикой. Используйте иллюстрации и фото для создания эмоциональной связи с пользователем, а не просто демонстрируйте скриншоты.
Хорошая картинка заменяет тысячу слов. Если пользователь уделит заставке всего 3–5 секунд, по крайней мере он уловит общую идею.

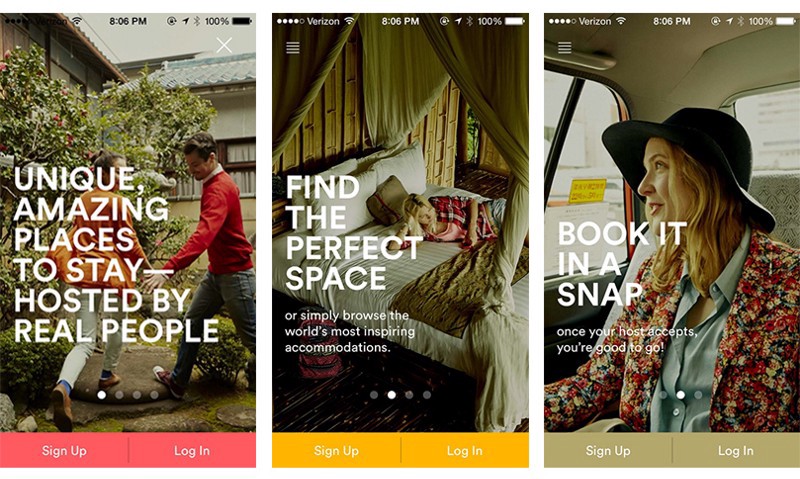
Стартовая заставка Airbnb: красивые фотографии для воздействия на эмоции.
Заставка Airbnb — отличный пример. Красивые, уместные изображения создают приятную домашнюю атмосферу и производят хорошее впечатление.
#3 Поприветствуйте новичков и помогите им освоиться
Когда пользователи попадают на стартовый домашний экран, поприветствуйте их и спросите, нужна ли им небольшая экскурсия.

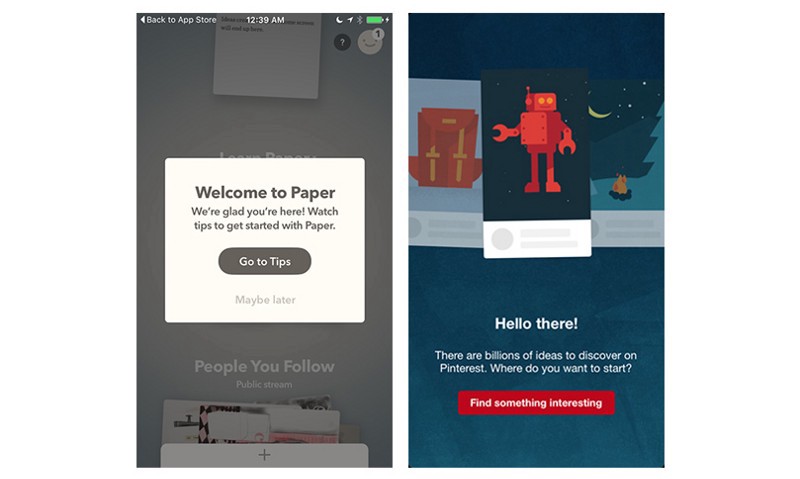
Pinterest: “Привет! Pinterest содержит миллионы идей. С чего вы бы хотели начать?” — Найти что-нибудь интересное.
Если вы создали нечто новое и уникальное, объясните, как этим пользоваться. А затем дайте знать пользователям, что они понимают смысл продукта и используют его правильно.
Для этого вы можете использовать подсказки с краткими пояснениями принципов работы разных элементов.

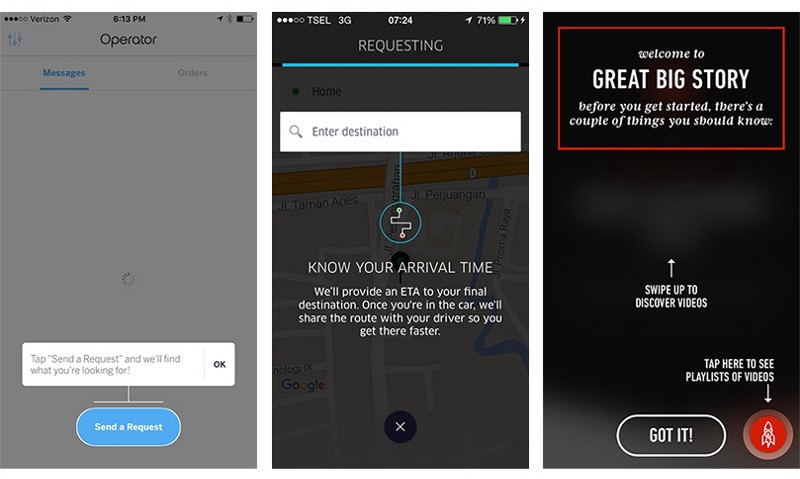
Реализация подсказок в Operator, Uber и Great Big Story.
Вы также можете использовать статичные «пустые» экраны (или экраны нулевого состояния), чтобы вовлекать и обучать пользователей.

Обучающие пустые страницы приложений Operator, Airbnb и Le Tote.
Не забудьте подготовить страничку FAQ с готовыми ответами на вопросы, которые могут возникнуть у пользователей.
#4 Собирайте мини-отзывы
Очень важно знать, что пользователи думают о вашем продукте, в особенности, если это сервис. Задавайте короткие простые вопросы вроде: “Как бы вы оценили наш сервис от 1 до 5?”. И избегайте ужасных длинных опросников, которые отпугнут пользователей.

Как бы вы оценили наш сервис?
Мини-отзыв — это когда мы задаем только один вопрос сразу же после использования приложения или сервиса. Например, Uber предлагает вам оценить и оставить комментарий о водителе сразу после поездки.

Экраны сбора мини-отзывов: Grabtaxi и Uber.
Собирайте информацию от тех, кто непосредственно взаимодействует с вашим продуктом, и используйте ее для улучшения продукта в следующей итерации.
Кроме того, если кто-то оставляет негативный отзыв, это можно отследить и проверить. Если что-то пошло не так по нашей вине, это можно исправить и порадовать пользователя в ответ.
Заключение
Помните, пока это всего лишь минимальный рабочий продукт (MVP). Не тратьте слишком много сил на его разработку. Но просто взять и выпустить скверный продукт — тоже не дело.