Вы читаете перевод статьи Николая Бабича “Using Card-Based Design To Enhance UX”. Над переводом работали: Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Как улучшить UX при помощи карточного дизайна
Мобильные и веб-приложения отказываются от страниц в пользу совершенно нового, полностью персонализированного опыта. Опыт этот строится на объединении множества отдельных элементов контента. Карточки — новая творческая концепция дизайна.
И как бы вы ни относились к этой концепции, карточки прочно заняли свое место в дизайне.
Что такое карточки?
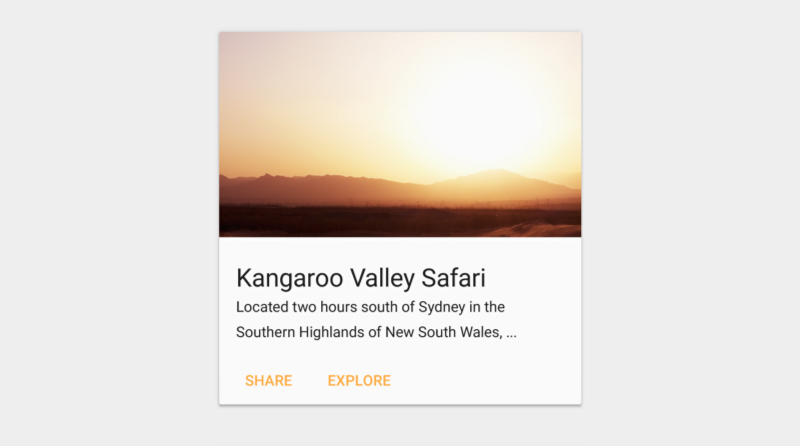
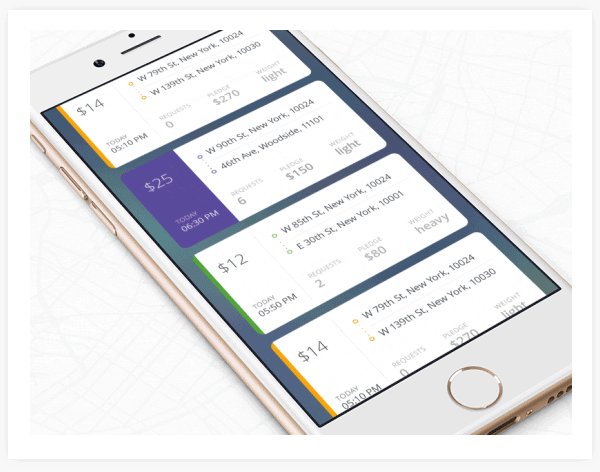
Это те небольшие прямоугольники с картинками и текстом, которые служат точками входа в более углубленное изучение вопроса. Карточки — это первое, что приходит в голову, если нужно сбалансировать эстетику интерфейса и юзабилити. Все потому, что это удобный способ отображения контента, состоящего из различных элементов.

Пример карточки. Источник: Material Design.
Отличная метафора
Карточки в интерфейсе — это отличная метафора, поскольку они очень напоминают настоящие, осязаемые карты. До появления мобильных устройств, они были повсюду: визитки, бейсбольные карточки, игральные карты и т.д. Карточки, как модель взаимодействия, получили достаточно широкое распространение. Поэтому пользователи на интуитивном уровне понимают, что карточка несет в себе.
Карточки — отличный способ передачи быстрых историй. Хороший пример из реальной жизни — бейсбольные карточки. С обеих сторон небольшой карточки содержится вся ключевая информация об игроке, которая вам нужна.

Каждая карточка представляет игрока. Источник картинки: liveauctiongroup
Организация контента
Содержимое карточки подразделяется на смысловые блоки — за счет чего экономится экранное пространство. Точно так же, как предложения в тексте группируются в параграфы и формируют смысловые блоки, различные элементы, собранные на карточке, создают целостную единицу контента.

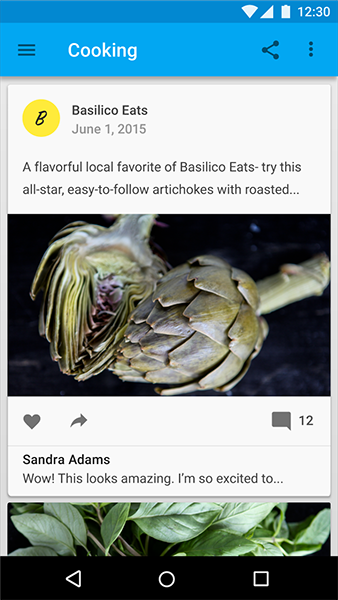
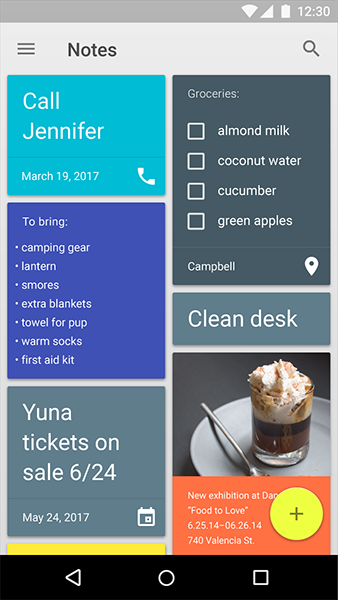
Пример подборки карточек. Источник: Material Design.
Карточные лейауты заняли ведущие позиции в дизайне, когда гиганты вроде Facebook начали внедрять карточные интерфейсы в своих десктопных и мобильных приложениях. Facebook вовсю использовал “контейнерный” дизайн, чтобы удобно группировать информацию, несмотря на практически бесконечный поток данных.
Привлекательный внешний вид
Обычно карточный дизайн сильно полагается на визуальные элементы. Изображения — это сильная сторона такого дизайна. Дизайн-студии подтверждают, что использование изображений поднимает дизайн сайта или приложения на новый уровень — ведь они мгновенно и эффективно привлекают внимание. Упор на изображения автоматически делает карточный дизайн более привлекательным для пользователей.
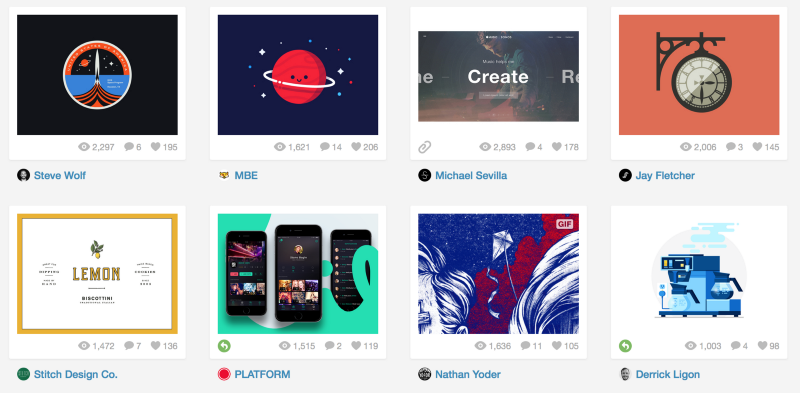
Взять, хотя бы, Dribbble — известный в творческом сообществе сайт, на котором дизайнеры демонстрируют свои работы. Пожалуй, карточный дизайн лучше всего подходит для отображения контента такого типа.

Сайт Dribbble.
Как спроектировать карточку
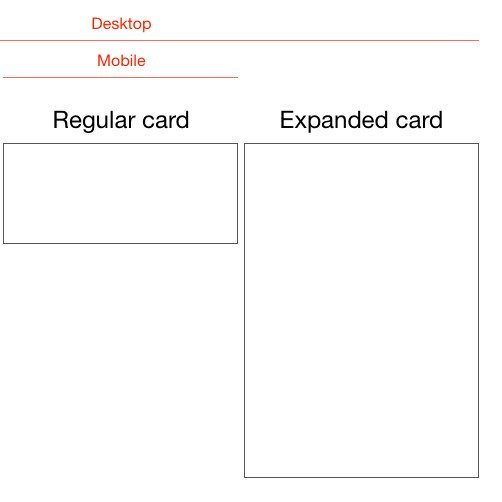
Карточки в пределах одного лейаута должны быть одинаковой ширины, а вот высота может быть разной. Максимальная высота карты ограничена доступным пространством платформы, но может быть временно увеличена (к примеру, чтобы отобразить поле с комментариями).

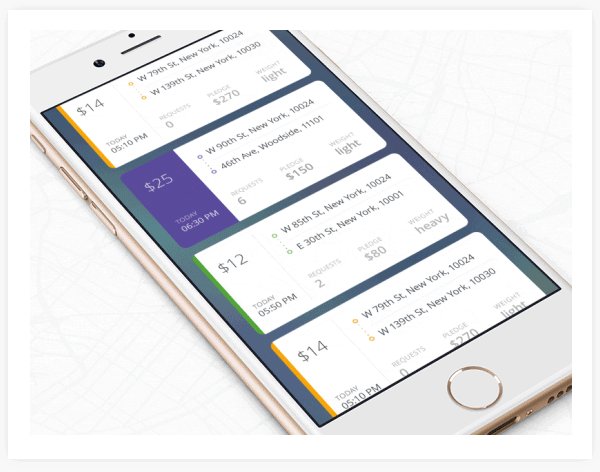
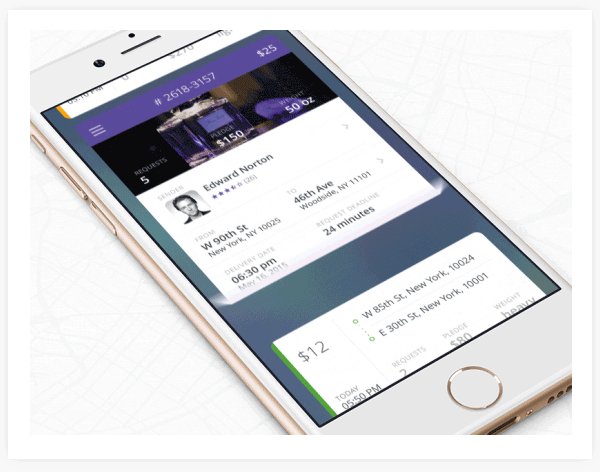
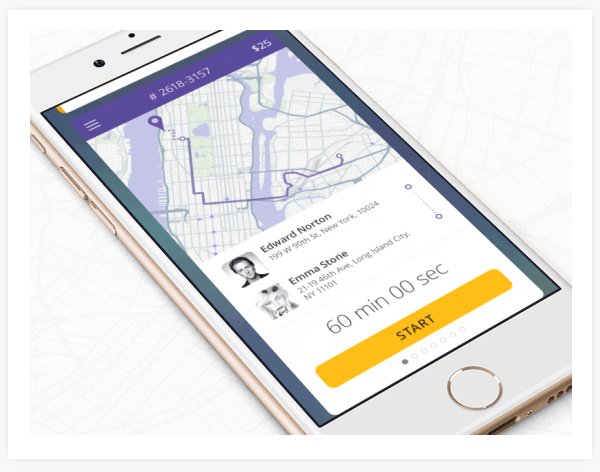
Высота карточки может быть фиксированной или переменной. Источник изображения: Intercom
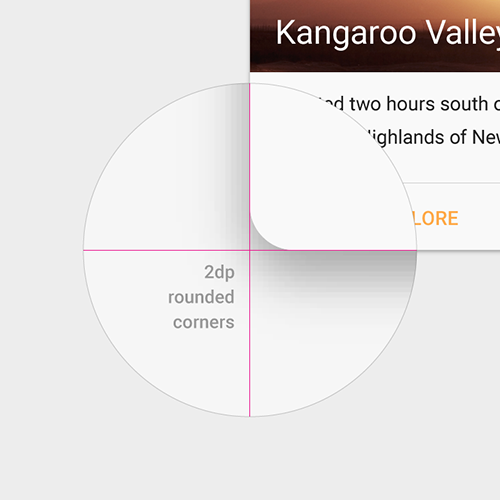
С точки зрения дизайна, у карточки должны быть скругленные уголки и короткая тень. Благодаря скругленным уголкам карта выглядит как отдельный блок контента, а тени создают ощущение глубины.

Скругленные уголки и короткая тень. Источник: Material Design.
Эти элементы привнесут в дизайн легкую визуальную пикантность, не отвлекая пользователя от содержимого. Кроме того, благодаря им карточка будет словно выпрыгивать со страницы. Также можно применить эффекты анимации и движения.

Преимущества карточек
Если применять карточки правильно, можно значительно улучшить UX приложения. Благодаря своей функциональности и форме, карты выступают интересным и интуитивным элементом интерфейса.
Легкоусвояемая форма
Как вы уже знаете, главный — контент. Карточки в дизайне — это контейнеры, которые можно заполнить чем угодно. Если поместить контент на карточки — пользователям будет проще его усваивать. Таким образом, пользователи получают легкий доступ к тому контенту, который интересен именно им — что способствует глубокой вовлеченности.

В этой подборке — карточки с разными This card collection contains cards with varied content types. Source: Material Design.
Адаптивный и мобильный дизайн
Самое важное в карточках то, что они легко поддаются всяческим манипуляциям. Карточный дизайн хорошо подходит как для десктопов, так и для мобильных устройств — ведь карты преподносят контент небольшими, легкоусвояемыми порциями. Они также хорошо подходят для адаптивного дизайна, поскольку служат контейнерами информации, которые с легкостью масштабируются.
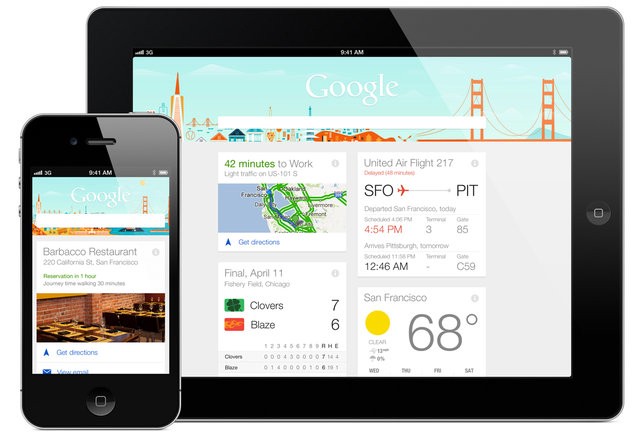
И наконец, карточки помогают создать единую эстетику на множестве разных устройств. Поэтому карточный дизайн обеспечивает согласованный пользовательский опыт на любых устройствах.

Дизайн под большой палец
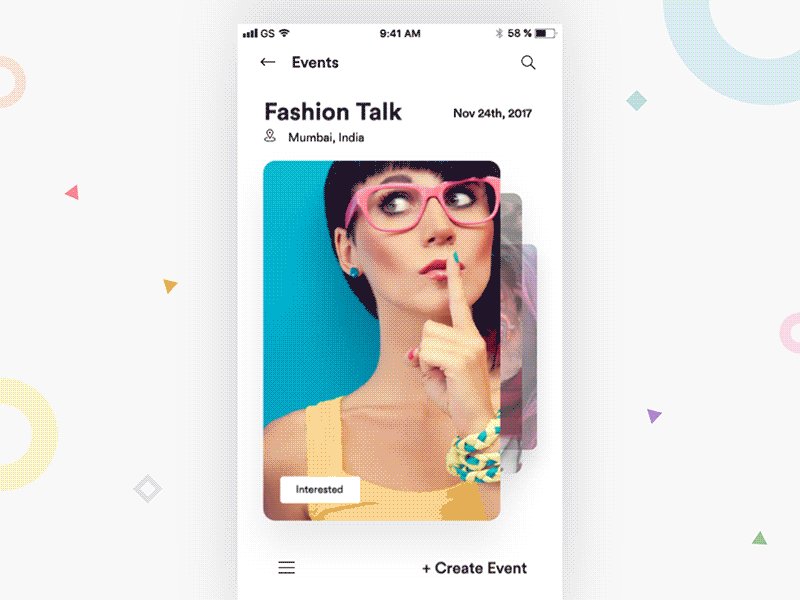
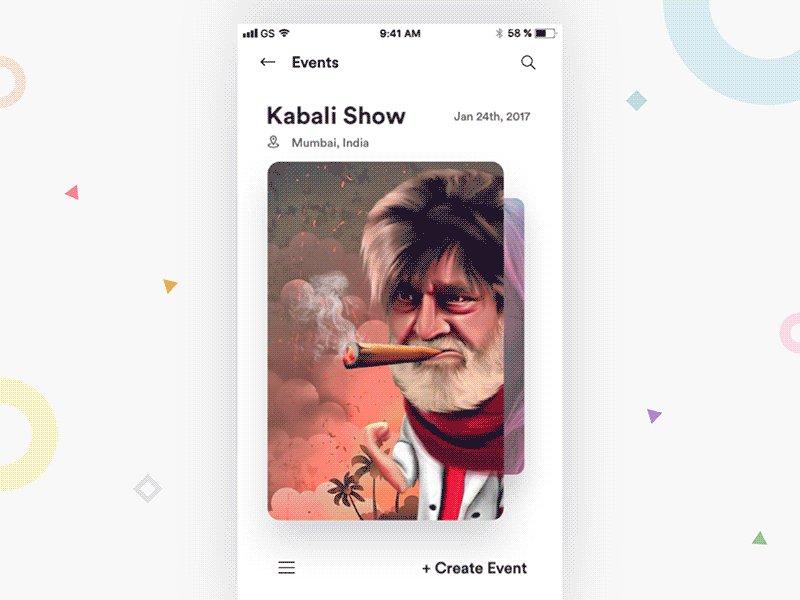
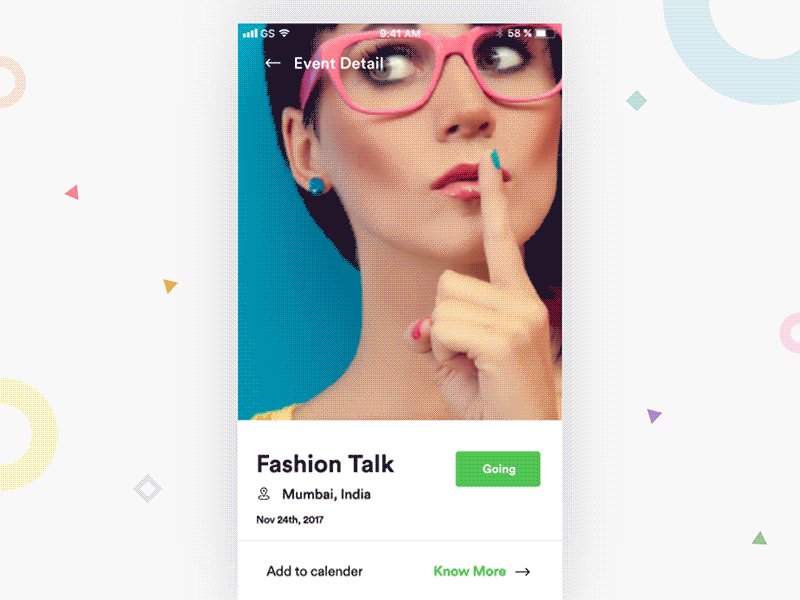
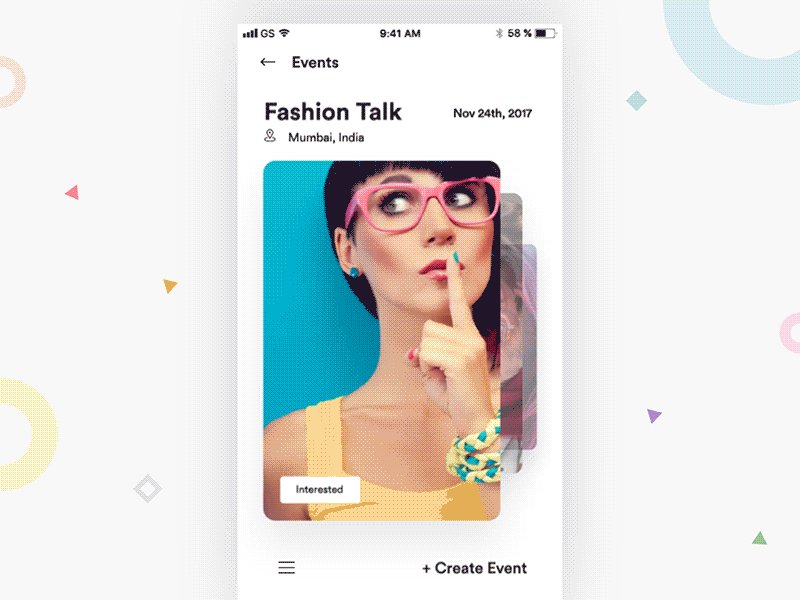
Карточки просто созданы под большой палец. Карточный дизайн словно специально адаптирован под приложения. В этом и есть главная причина популярности карточек в мобильном дизайне. Цифровые карточки в телефоне ведут себя так же, как и физические карты, что обеспечивает пользователям комфортный опыт взаимодействия. Им не приходится думать: “как же здесь все работает?” Пользователям нравится простота карточного дизайна, и они интуитивно понимают принцип: перевернуть карточку для дополнительной информации или смахнуть, чтобы увидеть следующую.

Где использовать?
Лента
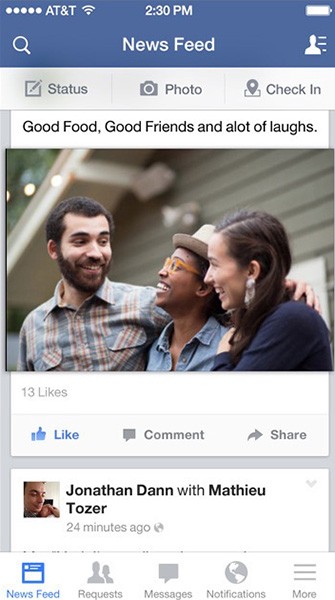
Карточки используются в лентах: с их помощью создается естественная хронология событий. Вспомните как Facebook использует карточки, чтобы дать быстрый обзор недавних событий в ленте. Новостная лента Facebook — бесконечный поток информации, но каждая карта сама по себе индивидуальна. Суть карточек — в выделении составляющих. Карты делят бесконечный информационный поток на самостоятельные элементы, которыми можно поделиться.

Открытие нового
Карточки — это естественный способ отображения нового контента. Взгляните на карточный паттерн Tinder: смахивая карты справа налево, вы находите все больше новых людей, которые соответствуют вашим вкусам.

Источник изображения: Tinder.
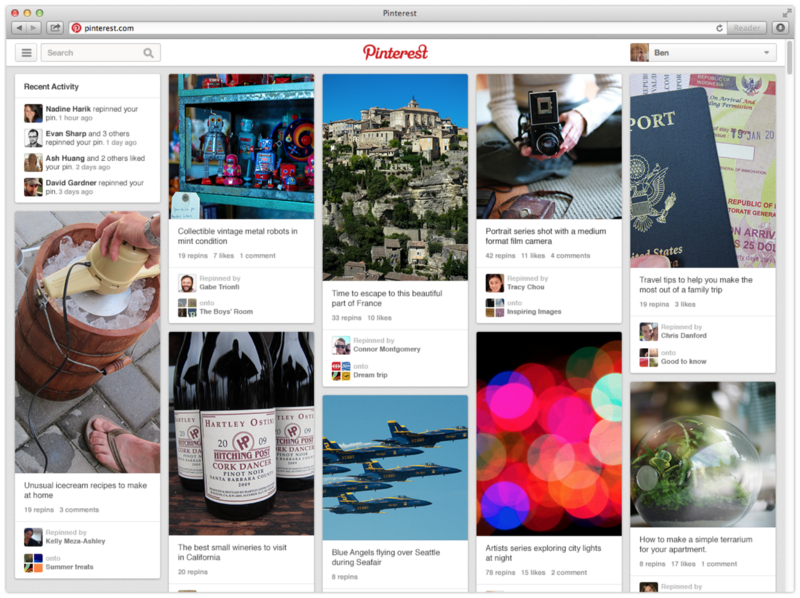
Pinterest использует карточки-пины в своей динамической сетке, чтобы организовать контент и вовлечь пользователей в бесконечное пролистывание.

Что общего у этих двух сервисов? Они берут информацию из приложения и делают ее актуальной на данный момент.
Диалоги
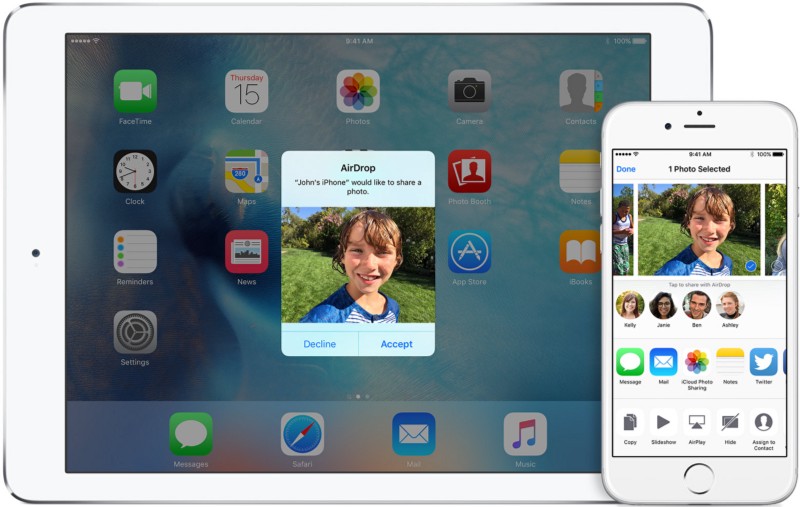
Поскольку карточки — это контейнеры для информации, они идеально подходят для отображения действий. Основное действие на карточке — это обычно сама карточка. Посмотрим на сервис AirDrop на устройствах Apple. Когда появляется запрос на передачу данных, отображается карточка-уведомление с возможностью принять или отклонить файлы.

Есть только одно действие, независимо от вашего выбора. Источник изображения: Apple
Организация рабочего процесса (Workflow)
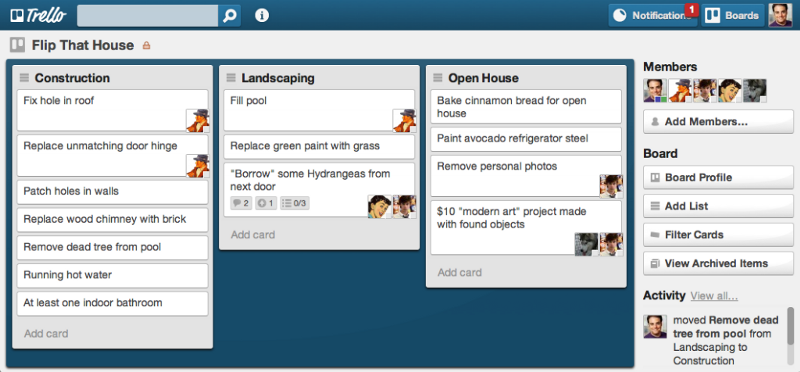
Карточки можно легко поделить на категории для выполнения целого спектра задач. Отличный пример использования карточек — Trello. Техника управления продуктом (заимствованная у Kanban) полностью основана на картах. Доска Trello — это поле, заполненное карточками, каждая из которых представляет собой отдельную задачу.

Источник изображения: joelonsoftware
Когда не стоит использовать карты
Однородный контент
Не стоит использовать карты, если ваш контент однороден и не предполагает множества действий. Вместо этого представьте содержимое в форме быстрого сканируемого списка (или сетки).

Слева: Наличие множества карточек мешает пользователю быстро просканировать информацию. Источник изображения: Material Design.
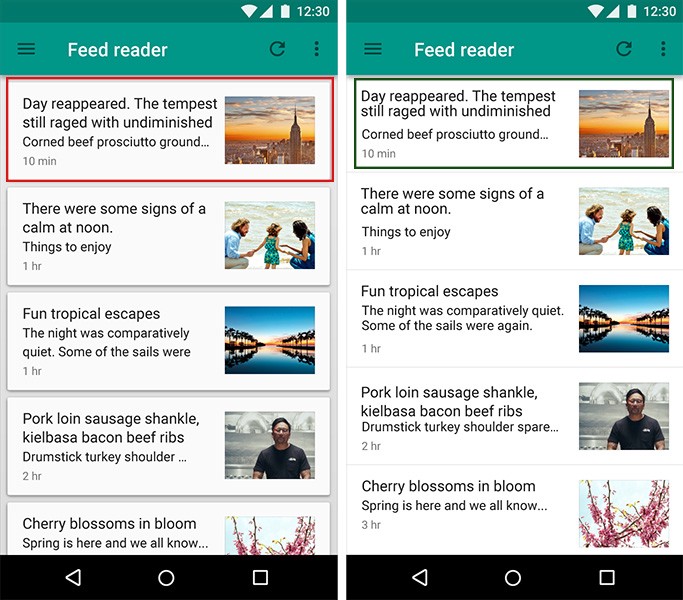
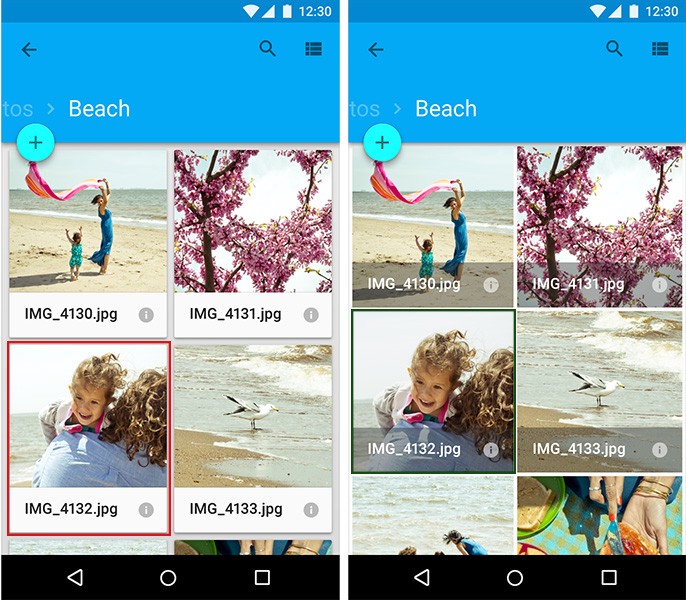
Карточки не нужны в галерее изображений. Сетка с плитками (tiles) — наибоее чистый и легкий способ представления галереи. См. пример ниже:

Слева: Для отображения картинок используются карточки. Справа: сетка с плитками. Источник: Material Design.
Большой размер экрана
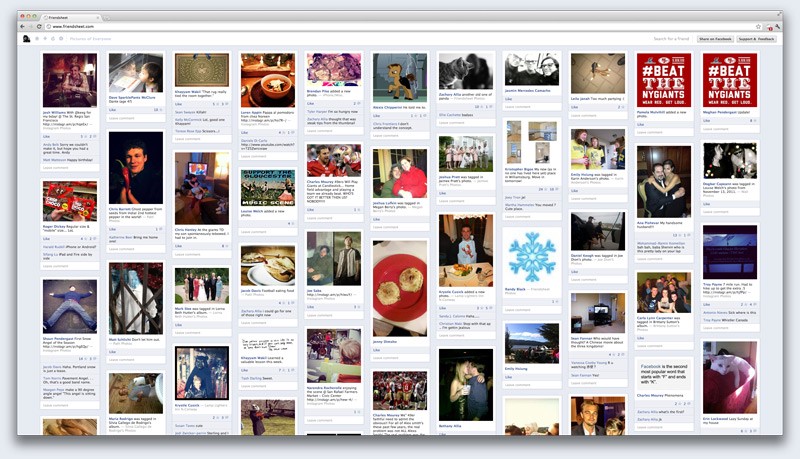
Карточный способ представления информации хорошо работает на маленьких экранах, а на больших обычно превращается в нечинаемый хаос с кучей рамок. Даже если визуально такой лейаут смотрится круто, он проигрывает по объективным показателям: таким как скорость чтения и степень усвоения информации. Посмотрите как выглядит страница Pinterest на большом экране:

Редизайн существующего приложения
Если пользователи уже привыкли к вашему приложению и считают его удобным, новая визуальная логика может сбить их с толку. Важно узнать мнение пользователей: что они хотели бы видеть. Владея этой информацией, вы сможете опытным путем, постепенно вносить изменения в дизайн и наблюдать за эффектом от этих изменений.
Заключение
Надеюсь, что теперь вы чувствуете, почему карточный дизайн набирает популярность. Думаю, что этот тренд не выйдет из моды в ближайшее время. Карточки — не только визуально простой инструмент, но самый гибким способ создать согласованный пользовательский опыт. Современные люди быстро ищут информацию, и карточки подходят для этого очень хорошо — на любом устройстве. Хороший пользовательский опыт всегда ориентирован на людей.
Спасибо!
Подписывайтесь на UX Planet: Twitter | Facebook
Изначально опубликовано на babich.biz