Вы читаете перевод статьи Николая Бабича “How to Use Animation to Improve UX”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Движение всегда рассказывает какую-то историю. Не длинную, не сложную — простую историю, что-то типа “эй, посмотри сюда” или “ура, операция выполнена успешно”. Цель анимаций — не развлечь пользователя, а объяснить ему, что происходит, и как максимально эффективно пользоваться приложением. Эту идею очень понятно донесли ребята из Zurb:
Мы теперь не просто проектируем статичные экраны. Мы проектируем сам процесс: как пользователь переходит с этих экранов непосредственно к изучению содержимого.
Анимации — это одновременно красиво и функционально. Их можно использовать в разных масштабах и контекстах: чтобы скорректировать поведение пользователя, показать статус, обратить внимание пользователя на результат его действий. Ниже я привожу несколько примеров, как можно улучшить опыт взаимодействия с интерфейсом за счет анимаций:
Загрузка — это не обязательно скучно
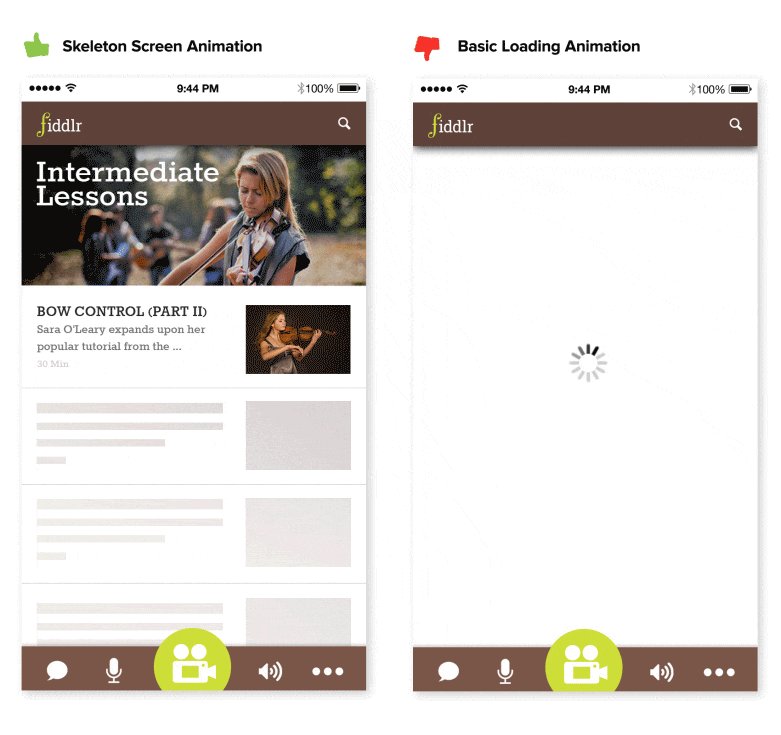
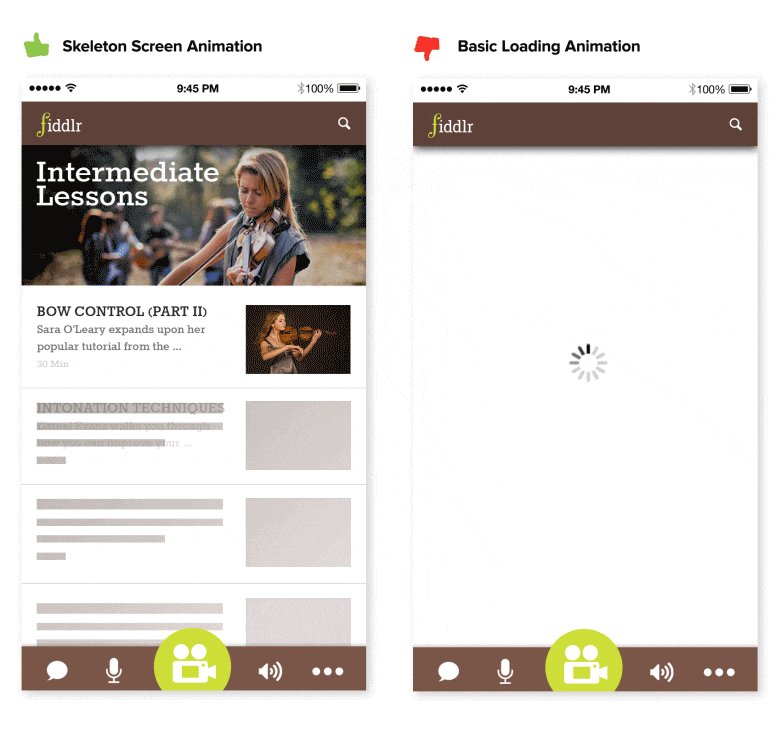
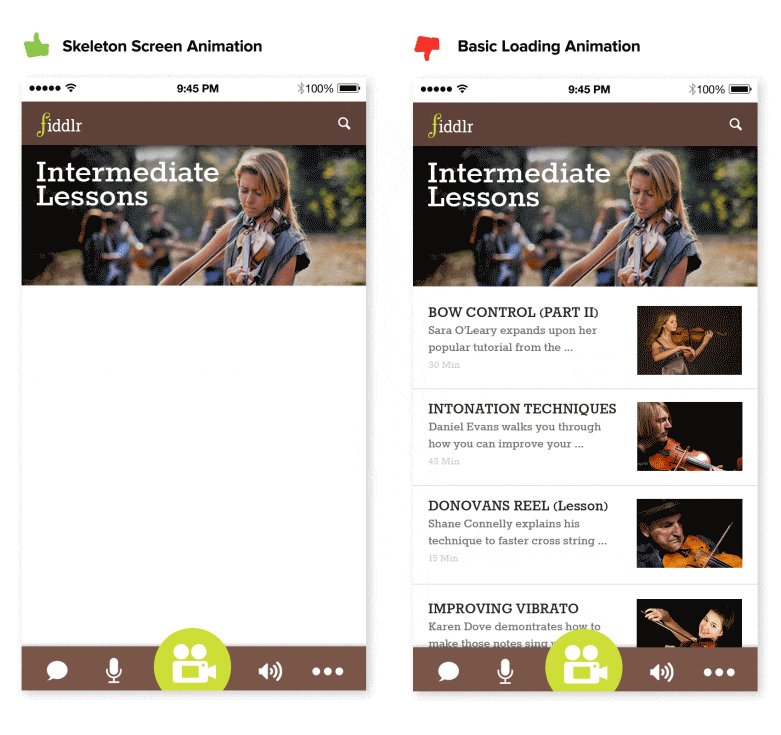
Если вы не можете сократить время ожидания, всегда старайтесь его скрасить. Используйте анимацию вместо противного колесика загрузки (которое по сути лишний раз напоминает пользователю об ожидании). Почти на любом сайта или в приложении можно реализовать такое решение: сначала появляется скелет экрана с легкой анимацией — чтобы пользователю сразу стало интересно, а потом подгружается и весь остальной контент.

Скелет экрана постепенно обрастает UI-элементами, пока весь контент не загрузится. Источник изображения: tandemseven
Проектируйте переходы без рывков
С помощью анимации можно сделать переходы более очевидными, чтобы пользователь понимал, как он попал из точки А в точку Б. Хорошо спроектированный переход четко показывает пользователю, куда нужно обратить внимание.
У Эдриана Цумбрунена есть отличный пример, как за счет анимации прокрутки можно сохранить контекст при переходе в другой раздел. Просто сравните: вот резкий переход с рывком:

Резкая смена состояния выглядит очень неестественно. Пользователю трудно понять такие резкие изменения в интерфейсе. Источник изображения: smashingmagazine
А вот анимированный переход:

Анимация “оживляет”. Источник изображения: smashingmagazine
Как видите, анимации помогают пользователю понять скорость и поток в интерфейсе. А еще с их помощью можно подсказать пользователю, каким должен быть следующий шаг взаимодействия.
Объясняйте взаимосвязи между элементами
С помощью анимации можно усилить эффект прямого управления.
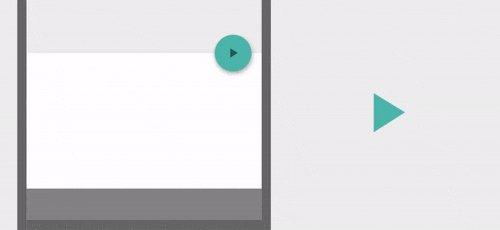
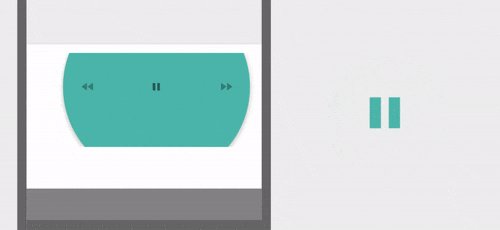
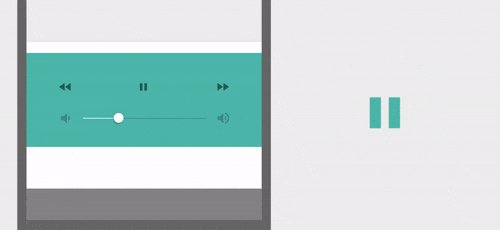
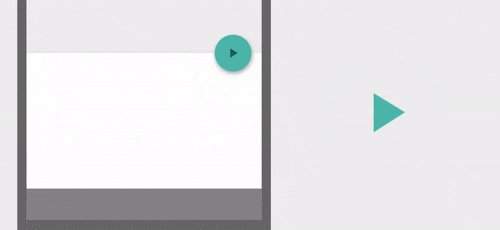
К примеру, иконка меню может плавно превращаться в кнопку воспроизведения и обратно. С одной стороны, этот эффект информирует пользователя о функциональности кнопки, а с другой — привносит в интерфейс элемент волшебства. Трансформация кнопки “плей” в значок паузы говорит и о том, что эти два действия связаны и одно исключает другое.

В этом случае движение используется, чтобы привлечь внимание пользователя в центр экрана, где располагаются кнопки управления воспроизведением. Источник изображения: Material Design
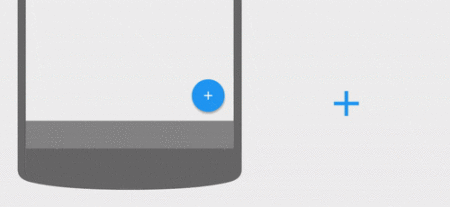
Еще один пример: при нажатии на плавающую кнопку действия знак “плюс” превращается в карандаш. Это говорит о том, что карандаш — основная рабочая функция. Лишь одна небольшая деталь — и пользователю не нужно больше гадать, что произойдет дальше, потому что при смене состояния иконка передает суть.

Источник изображения: Material Design
Дайте обратную связь, если что-то пошло не так
За счет анимации можно усилить действие, которое совершает пользователь
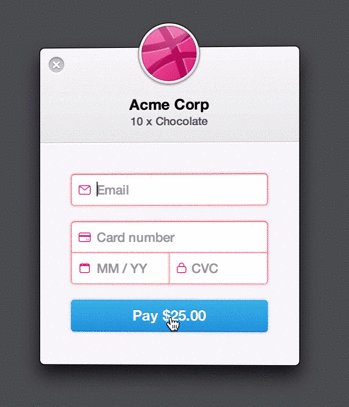
К примеру, анимацией можно усилить форму. Если пользователь заполнил форму правильно, по завершении можно вставить простую анимацию “кивок”. А если что-то не в порядке, форма может трястись из стороны в сторону. Такая анимация понятно доносит до пользователя, что нужно делать.

Фактически форма качает головой. Источник изображения: Michaël Villar
Дайте обратную связь, если все прошло успешно
При помощи анимаций можно визуализировать результаты действий пользователя. Действуйте по принципу “не рассказывай, лучше покажи!”: используйте анимацию для передачи обратной связи.
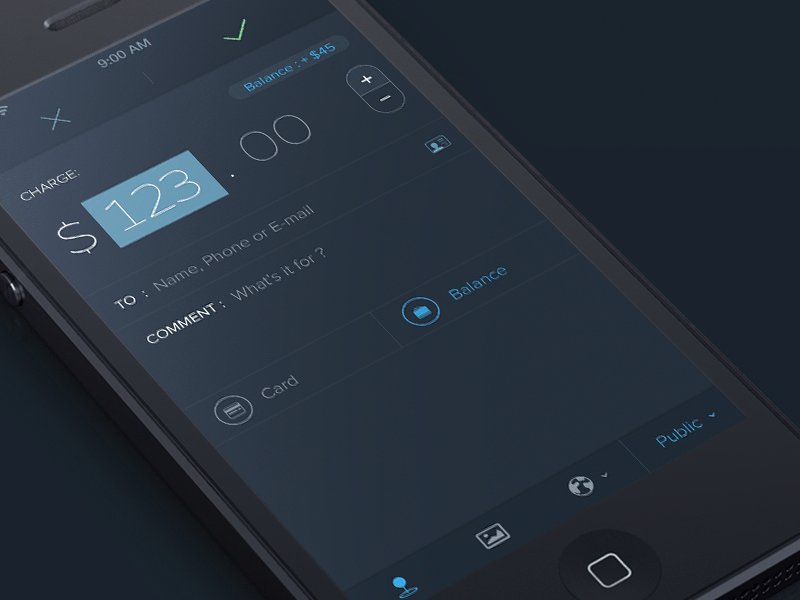
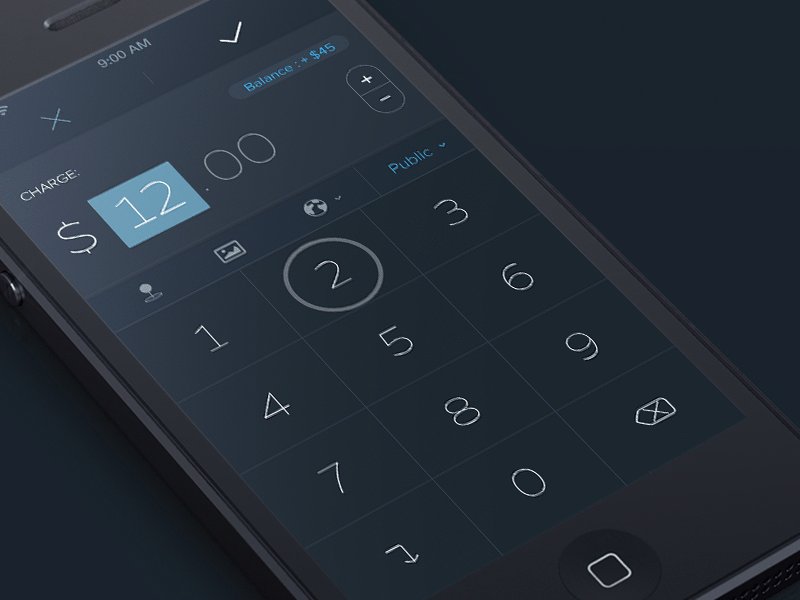
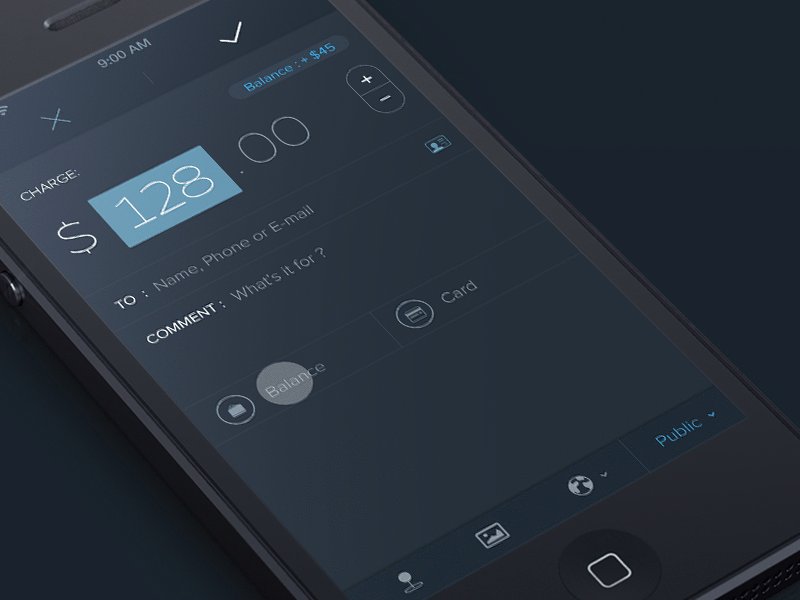
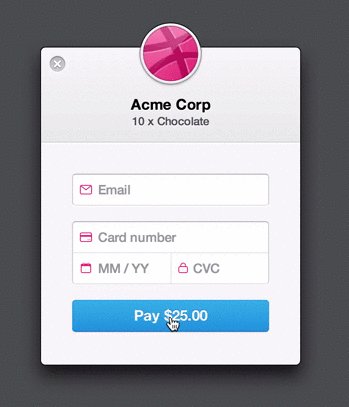
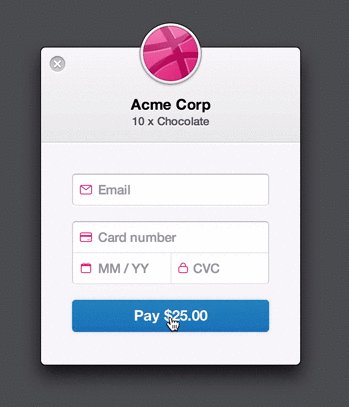
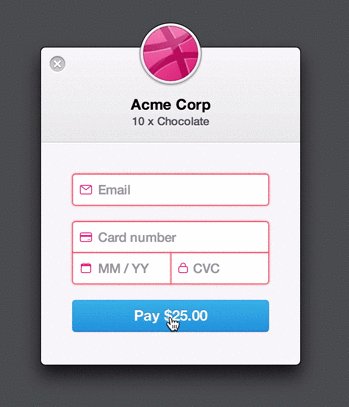
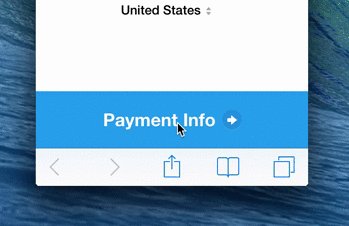
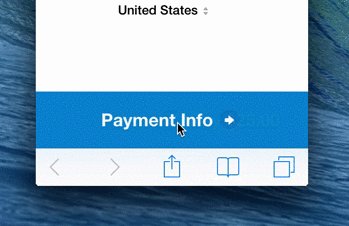
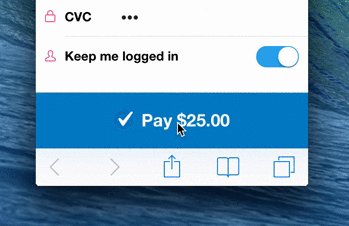
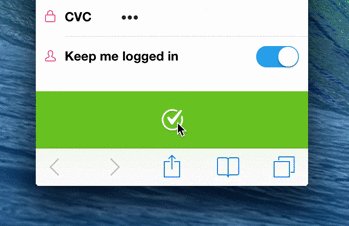
В примере ниже мы видим следующее: когда пользователь нажимает “Оплатить”, на мгновение появляется колесико загрузки, а потом приложение сообщает об успешном завершении операции.
Благодаря этой анимированной галочке, складывается впечатление, что платеж прошел очень легко — а для пользователя это очень важная деталь.

Источник изображения: Michaël Villar
Заключение
Анимация — это мощный инструмент, если использовать ее с умом. Очень важно не спешить и подумать, уместна ли анимация в конкретном случае. Нужно закладывать движение в интерфейс с самого начала, чтобы оно стало естественной частью дизайна. Потому что дизайн — это не просто визуальная презентация. Как сказал о дизайне Стив Джобс:
“Важно не только то, как объект выглядит и какие ощущения вызывает. Суть дизайна в том, как он работает”
Спасибо!
Читайте UX Planet: Twitter | Facebook
Впервые опубликовано на babich.biz