Вы читаете перевод статьи “UI, UX: Who Does What? A Designer’s Guide To The Tech Industry”. Над переводом работали Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Дизайн — достаточно широкий и расплывчатый термин. Когда человек говорит: “Я дизайнер”, не сразу понятно, чем он занимается изо дня в день. Собирательный термин “дизайнер” включает в себя множество разных обязанностей.
Должности, связанные с дизайном, существуют в разных отраслях: например, в области промышленного дизайна (автомобили, мебель), печати (журналы, другие публикации) и технологий (сайты, мобильные приложения). В последнее время, в связи с появлением на рынке множества ИТ компаний, ориентированных на разработку интерфейсов, возникло много новых дизайнерских должностей. Такие должности, как UX или UI дизайнер, зачастую незнакомы и непонятны людям — и даже самим дизайнерам, если они пришли из других областей дизайна.
У дизайнерской проблемы нет единого решения.
Давайте попробуем понять, что означает каждая из дизайнерских должностей в контексте информационных технологий.
UX-дизайнер
UX-дизайнеры думают в первую очередь о том, какие ощущения вызывает продукт. У дизайнерской проблемы нет единого решения. UX дизайнер исследует множество разных подходов к решению конкретной проблемы пользователя.
В общем и целом задача UX-дизайнера — убедиться, что продукт плавно и логично переходит от одного шага к другому. Один из способов сделать это — понаблюдать за поведением пользователя в ходе очного теста. Выявляя вербальные и невербальные “заминки”, дизайнер снова и снова совершенствует пользовательский опыт, добиваясь идеала. Пример проекта: разработка превосходного онбординг-процесса для нового пользователя.
“Определять модели взаимодействия, потоки задач пользователей и UI-спецификации. Доносить до всех заинтересованных лиц сценарии, пользовательский опыт на всех этапах, модели взаимодействия и дизайн каждого экрана. Совместно с креативным директором и визуальными дизайнерами работать над привнесением визуальной идентификации бренда в каждую функцию Twitter. Разрабатывать и поддерживать вайрфреймы, макеты и спецификации по мере необходимости.”
— Описание должности UX-дизайнера в Twitter

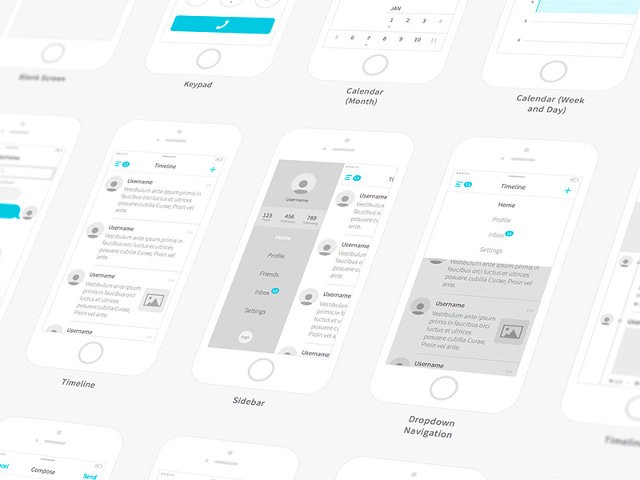
Пример экранов приложения, созданных UX-дизайнером. Создано: Neway Lau, Kitchenware Pro Wireframe Kit на Dribbble.
Над чем работает: Вайрфреймы экранов, карты истории (storyboard), карта сайта
Чем пользуется: Photoshop, Sketch, Illustrator, Fireworks, InVision
Как общается в дикой природе: “Каждый раз при завершении регистрации нужно отправлять пользователя на страницу “Спасибо”.
UI-дизайнер (дизайнер интерфейсов)
В отличие от UX-дизайнеров, ориентированных на ощущения от продукта, UI-дизайнеры отвечают за то, как продукт представлен пользователю. Они отвечают за проектирование экранов и страниц, с которыми взаимодействует пользователь, и должны убедиться, что интерфейс визуально передает тот путь взаимодействия, который запланировал UX-дизайнер. К примеру, при разработке панели управления аналитикой, UI-дизайнер может вынести наиболее важный контент в верхний блок или решить, что использовать для более интуитивной регулировки графика: слайдер или переключатель.
UI-дизайнеры также обычно отвечают за создание согласованного гида по стилю и следят за тем, чтобы во всем продукте использовался единый дизайнерский язык. В сферу ответственности UI-дизайнера также входят поддержание согласованности визуальных элементов и определение их поведения (к примеру, какой элемент появляется при ошибке).
“Создавать и применять визуальный язык Airbnb.com. Разрабатывать и развивать гиды по стилю в контексте всего сайта”.
— Описание должности UI-дизайнера в Airbnb
Граница между UI и UX-дизайнером достаточно размыта и компании зачастую принимают решение объединить эти роли.

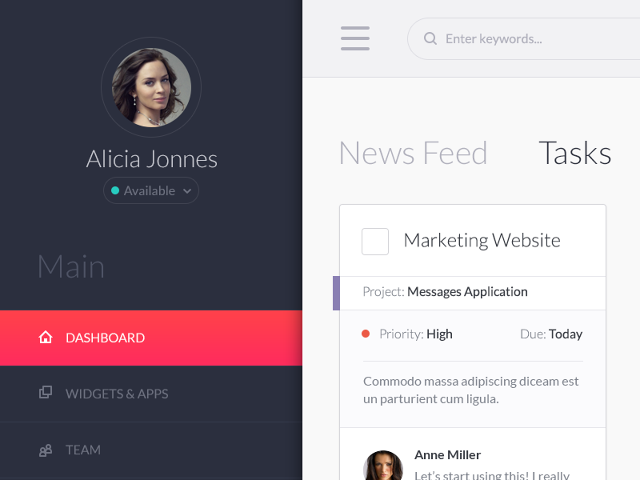
UI-дизайнер определяет общий лейаут и внешний вид приложения. Создано: Ionut Zamfir, Metro Style Interface 4 на Dribbble.
Чем пользуется: Photoshop, Sketch, Illustrator, Fireworks
Как общается в дикой природе: “Ссылки для входа и регистрации нужно разместить в верхнем правом углу”.
Визуальный дизайнер (графический дизайнер)
Визуальные дизайнеры корпят над незначительными деталями, которых остальные не замечают.
Визуальный дизайнер — это тот, кто копается в пикселях. Спросите любого человека (не-дизайнера), чем занимается дизайнер — и скорее всего он подумает именно о графическом дизайнере. Визуальному дизайнеру не важно, как экраны связаны между собой или как пользователь взаимодействует с продуктом. Он сконцентрирован на создании красивых иконок, кнопок и визуальных элементов, а также на подборе подходящих шрифтов. Визуальные дизайнеры корпят над незначительными деталями, которых остальные не замечают. Они часто работают в режиме 4–8-кратного зума в Photoshop.
“Создавать качественный дизайн визуальных элементов (иконкок, графиков, маркетинговых материалов) — от концепции до исполнения — под различные разрешения экрана (десктоп, веб, мобильные устройства). Создавать и совершенствовать элементы отражающие стиль бренда, применять на практике единый язык дизайна, вдыхать в продукт красоту и жизнь”.
— Описание должности визуального дизайнера в Google
Зачастую, если в компании нет должности визуального дизайнера, задача полировки элементов до последнего пикселя ложится на плечи UI-дизайнера.

Визуальный дизайнер, опираясь на гид по стилю, выверяет каждый пиксель элемента, чтобы добиться идеального результата. Создано: Seevi kargwal, iOS 7 Guide Freebie PSD на Dribbble
Чем пользуется: Photoshop, Sketch
Как общается в дикой природе: “Кернинг нарушен, а кнопка должна быть на пиксель левее”
Дизайнер взаимодействия (моушн-дизайнер)
Помните ту легкую подпрыгивающую анимацию, которая появляется, когда обновляешь список писем в почтовом приложении на iPhone? Это работа моушн-дизайнера. В отличие от визуальных дизайнеров, которые имеют дело со статичными элементами, моушн-дизайнеры создают анимации внутри приложения. В сфере их компетенции все, что делает интерфейс, когда к нему прикасается пользователь. К примеру, они решают как должно вплывать меню, когда использовать эффект перехода и как должна появляться кнопка. Когда анимации выполнены правильно, они становятся неотъемлемой частью интерфейса и дают визуальные подсказки по использованию продукта.
“Необходимые качества и навыки: профессионализм в графическом дизайне, моушн-графике, цифровом искусстве, чувствительность к шрифтами и цветам, общие представления о материалах/текстурах и практическое понимание анимации. Знание iOS, OS X, Photoshop и Illustrator, а также общее представление о Director (или эквивалентном инструменте), Quartz Composer (или эквивалентном инструменте), компьютерном 3D-моделировании и моушн-графике”.
— Описание должности дизайнера взаимодействия в Apple

Чем пользуется: AfterEffects, Core Composer, Flash, Origami
Как общается в дикой природе: “Меню должно плавно появляться слева со скоростью 800мс”
UX-исследователь (Исследователь пользователей)
UX-исследователь — мастер потребностей пользователя.
UX-исследователь — мастер потребностей пользователя. Цель исследователя в том, чтобы ответить на 2 вопроса: “Кто наши пользователи?” и “Чего они хотят?”. Обычно это подразумевает опросы пользователей, исследование данных рынка и сбор информации. Дизайн — итеративный процесс. Исследователи принимают участие в этом процессе, проводя A/B-тесты для выявления той версии дизайна, которая максимально отвечает потребностям пользователя. UX-исследователи обычно базируются в крупных компаниях, где они могут получить доступ к большим объемам данных, которые позволяют делать статистически значимые выводы.
“Плотно работать с продуктовыми командами для определения целей исследования. Проводить исследования дизайна, направленные как на поведение пользователей, так и на их отношение к вещам. Проводить исследования с использованием широкого спектра количественных методов, а также набора качественных методов — таких, как опросы.”
— Описание должности UX-исследователя в Facebook
Роль UX-исследователей временами выполняют UX-дизайнеры.
Над чем работает: архетипы пользователей (персоны), результаты A/B тестов, исследования и интервью пользователей
Чем пользуется: микрофон, бумага, документация
Как общается в дикой природе: “Исходя из результатов исследования, типичный пользователь…”
Фронтенд-разработчик (UI-разработчик)
Фронтенд-разработчики отвечают за функциональную реализацию интерфейса продукта. Обычно UI-дизайнер вручает фронтенд-разработчику статичный макет, а тот преобразует его в рабочий интерактивный интерфейс. Фронтенд-разработчики еще отвечают за кодинг визуальных взаимодействий, которые придумывает моушн-дизайнер.
Чем пользуется: CSS, HTML, JavaScript
Как общается в дикой природе: “Я пользуюсь 12-колоночной сеткой под 960px”
Продуктовый дизайнер
Продуктовый дизайнер — это всеобъемлющий термин, описывающий дизайнера, который в целом задействован в создании продукта: как на визуальном уровне, так и на уровне ощущений.
У роли продуктового дизайнера нет четкого определения, и она может меняться от компании к компании. Продуктовый дизайнер может иногда писать фронтенд-код, проводить исследования пользователей, проектировать интерфейсы или создавать визуальные элементы. С самого начала и до конца, продуктовый дизайнер помогает определить исходную проблему и обозначить этапы работы над ней, а затем он проектирует, тестирует и перебирает разные решения. Некоторые компании, которые хотят добиться совместной работы дизайнеров всех направленностей, рассматривают продуктового дизайнера как вдохновителя всей команды дизайна на совместную работу над пользовательским опытом, исследованиями и визуальными элементами.
Некоторые компании используют термин “UX-дизайнер” или просто “дизайнер” как универсальный. Лучший способ понять, как компания распределяет обязанности между дизайнерами — это прочитать описание должностей.
“Владеть всеми типами дизайна: дизайн взаимодействий, визуальный дизайн, продуктовый дизайн, прототипирование. Создавать идеальные до последнего пикселя макеты и писать код для новых функций продукта для веб и мобильных устройств.”
— Описание должности продуктового дизайнера в Pinterest
“Ищу дизайнера”
Это самая распространенная фраза, которую я слышу от стартаперов. На самом деле, они ищут того, кто сможет делать все вышеперечисленное сразу. Им нужен тот, кто сможет рисовать красивые иконки, создавать и A/B-тестировать лендинги, логически структурировать элементы интерфейса на экране и, возможно, заниматься фронтенд-разработкой. Поскольку термин “дизайнер” такой универсальный, небольшие компании, вместо того, чтобы выставить конкретные требования, больше разговаривают о своем поиске “дизайнера”.
Границы между разными дизайнерскими ролями достаточно размытые. У некоторых UX-дизайнеров есть опыт проектирования взаимодействий, а UI-дизайнеры обычно умеют работать с пикселями. Лучший способ найти правильного человека — это описать все функции, которые он должен будет выполнять в процессе создания вашего продукта. Так вы сможете выбрать должность, максимально отвечающую вашим требованиям.
Изначально оригинал статьи был опубликован здесь.