iSpring — решение для запуска дистанционного обучения.
Некоторые люди спрашивают меня, как я подхожу к выбору цветов в своих работах, и просят провести небольшую “экскурсию” по моим методам. Я постараюсь рассказать о некоторых инструментах и приемах, которыми я обычно пользуюсь, когда дело доходит до подбора цветов. Что-то будет вам полезно, что-то — нет. Зато это бесплатно.
Давным давно — когда-то в другой жизни — я работал в мире печатных СМИ. В процессе дизайна статей для ежемесячного номера журнала, мы регулярно сталкивались с одной проблемой: фотографии из разных фотосессий нужно было адаптировать под одну статью. Чтобы создать хоть какую-то визуальную согласованность истории, требовался достаточно долгий процесс цветокоррекции оригинальной фотографии. Обычно это сводилось к преувеличению цветовых тонов сцены, чтобы она соответствовала общему тону статьи. А иногда это означало полное “перекрашивание” всей сцены.
С тех пор я использую полученные в журнале знания и стараюсь адаптировать некоторые техники под мир иллюстрации: например, ухватывать общий тон повествования и создавать уникальные цветовые палитры, которые хорошо работают в ансамбле.

Огромная часть сообщения, которое несет в себе наша работа, передается посредством цвета. Правильно подобранные тона создают атмосферу и эмоциональную глубину, а вот когда цвета не сочетаются появляется ощущение диссонанса и шероховатостей в повествовании. Правильная цветокоррекция — это ключ к созданию успешного опыта. Посредством цветов мы можем направлять и вдохновлять нашу аудиторию.
Давайте рассмотрим пример того, как цвет влияет на объект:

Хотя перед вами 2 картинки одного и того же магнитофона, по левому сложно сказать, к какому времени он относится. Цвета достаточно простые, большинство из них — оттенки серого. С другой стороны, цвета правого магнитофона создают явное ощущение винтажности.
Это пример того, как работает цвет.
В нашей виртуальной “экскурсии” мы не будем рассматривать цветокоррекцию с очень уж технической точки зрения — отчасти потому, что я не обладаю огромными техническими знаниями — но если вы хотите еще лучше понять, что такое цветокоррекция, обязательно посмотрите ролик Color Reel from The House on Pine Street.
Вместо этого, я расскажу вам о нескольких шагах, которые я использую в своей работе. Надеюсь, они в какой-то мере помогут вам создавать более приятные цветовые палитры. Это далеко не вся информация, которую нужно знать, но это уже начало.
Настраиваем цветовую палитру
Обычно я начинаю работу над палитрами в Illustrator. На этом этапе игры, я обычно не заморачиваюсь об “идеальности” цветов — меня скорее интересует, что это будут за цвета. Я имею в виду, что если я собираюсь работать с оранжевым, синим и черным, я просто возьму любой готовый оранжевый, синий и черный — я знаю, что подстраивать палитру я буду на финальном этапе. Поэтому на текущем этапе можете сходить с ума: воплощайте самые невероятные мечты! Можете даже выбрать цвета из дефолтных образцов Illustrator.
В этом примере мы так и сделаем: соберем палитру из дефолтных цветов Illustrator, чтобы продемонстрировать вам, как эти цвета будут выглядеть после цветокоррекции.

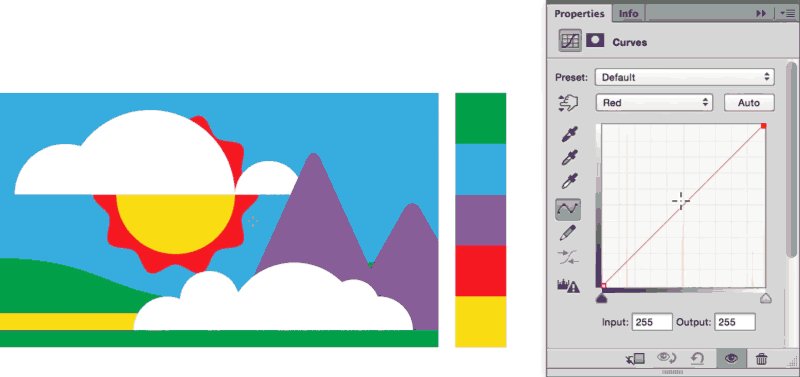
Мы также создадим пример иллюстрации, чтобы рассматривать нашу палитру в контексте какого-то окружения. Справа от иллюстрации мы разместили саму палитру для сравнения.

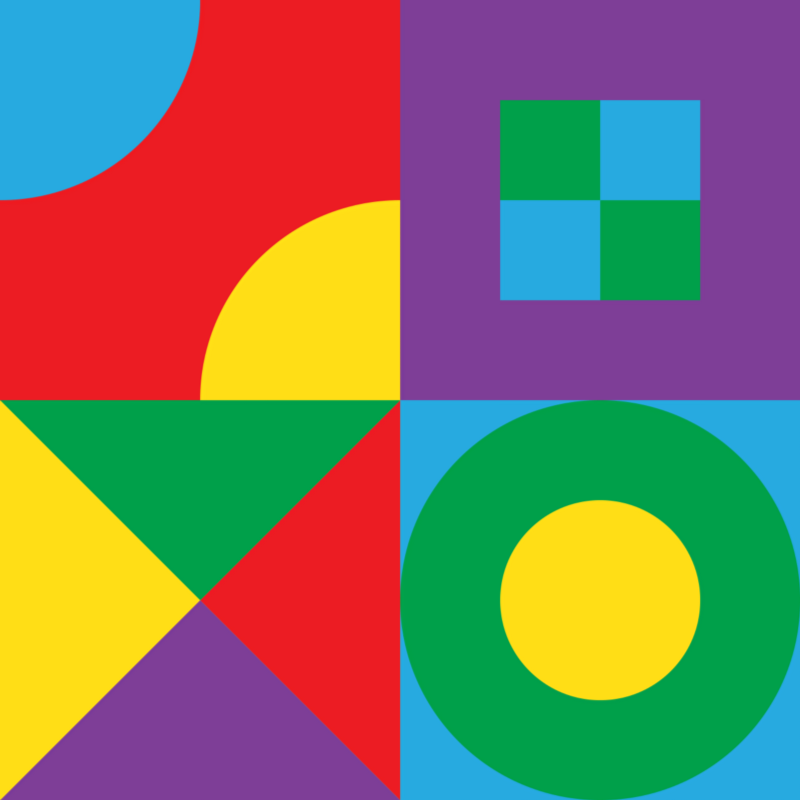
Если на вашем этапе работы у вас еще нет иллюстрации (и даже если есть — у нас ведь свободный мир), вам может быть полезно создать для выбранных цветов “игровую площадку” — некий паттерн, в котором цвета взаимодействуют друг с другом. При создании такого паттерна, постарайтесь так разместить цвета, чтобы каждый из них соприкасался с остальными хотя бы в одной точке. Смотрите мой пример паттерна ниже:

Итак:, у нас есть цвета, с которыми можно работать, а также сцена, в которой можно экспериментировать. Теперь давайте перенесем все в Photoshop и начнем процесс цветокоррекции, чтобы создать что-то визуально интересное (или хотя бы более приятное для глаза).
Работаем с корректирующими слоями Photoshop (adjustment layers)
Добро пожаловать обратно в царство растра! Теперь, когда у нас есть файл для работы, давайте перенесемся в удивительный мир фотошопа.
В ходе процесса цветокоррекции, мы будем работать с несколькими инструментами:
- Кривые (curves) — регулируемый график, который контролирует тоновый диапазон изображения.
- Уровни (levels) — регулируемый график, который корректирует тоновый диапазон и цветовой баланс изображения посредством подстройки уровней интерсивности теней, светов и полутонов.
- Выборочная коррекция цвета (selective color) — смеситель каналов (channel mixer), который работает с выбранным цветом.
Я ни в коем случае не утверждаю, что цветокоррекция в Photoshop осуществляется только этими тремя инструментами. Тем не менее, именно ими я чаще всего пользуюсь при работе с программой.
Чтобы воспользоваться корректирующими слоями, перейдите в Слой > Новый корректирующий слой (Layer > New Adjustment Layer) и укажите, какой тип слоя вы хотите добавить. В этом примере мы начнем с кривых (curves).
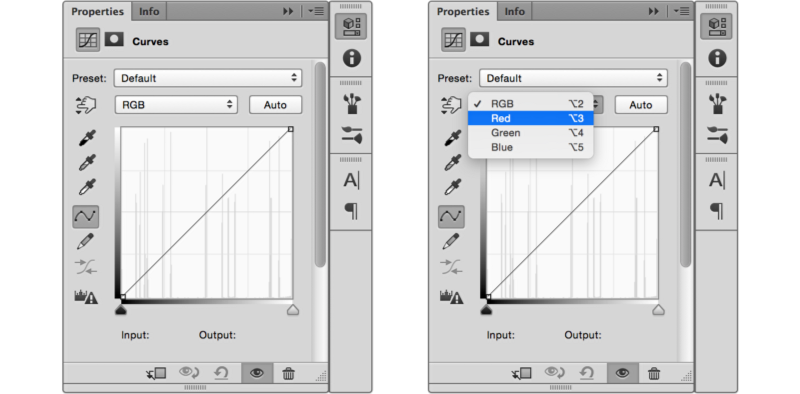
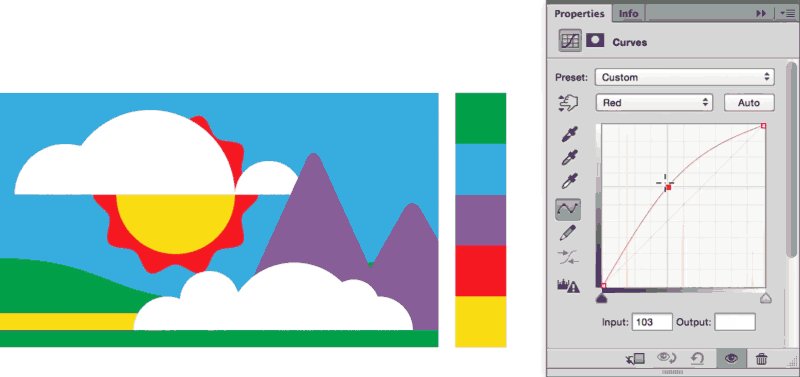
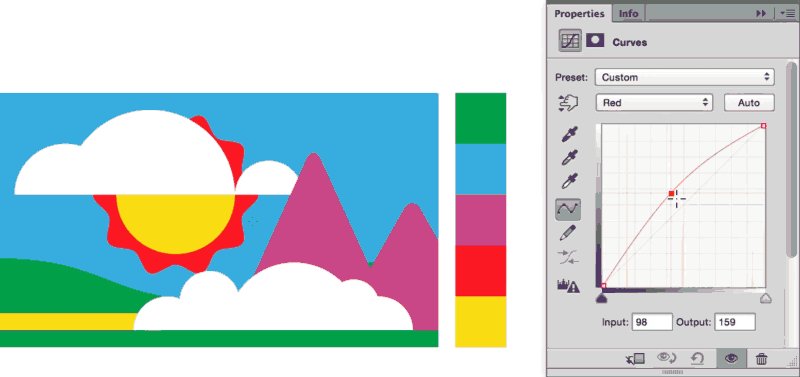
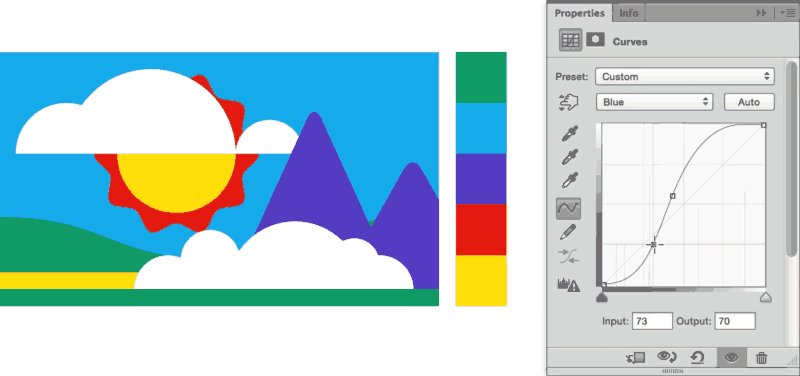
Корректирующие слои: Кривые

На картинке выше вы видите настройку параметров для кривых. В этом конкретном примере мы будем в основном работать с переключателем канала (на котором сейчас написано RGB), а также с линией графика, которая сейчас идет по диагонали из нижнего левого угла в верхний правый. Если вам нужно подробное описание того, как технически работают кривые, проконсультируйтесь с отличными ребятами из Adobe.
Сначала мы будем работать с нашими каналами RGB (так как наш холст в данном случае в RGB). Начнем с выбора красного (Red) канала. Чтобы приступить к цветокоррекции изображения, будем взаимодействовать с нашей симпатичной линией графика.
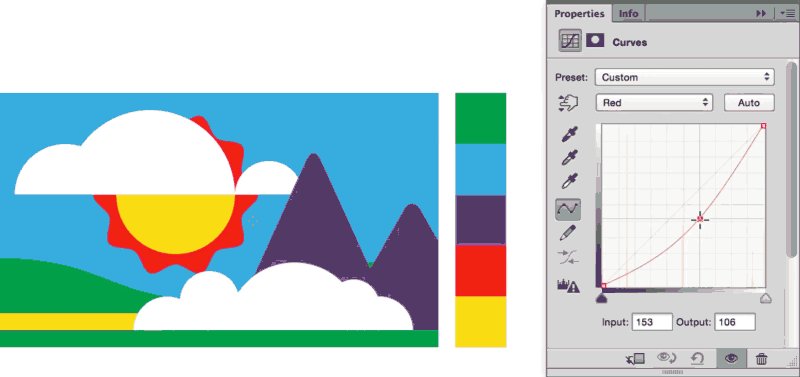
Чтобы вы могли читать линию графика: нижняя левая часть представляет собой тени, относящиеся к этому каналу в пределах одного изображения, а верхняя правая — света этого же канала. Когда вы кликаете по линии графика в какой-то точке, появляется якорь, которым можно управлять простым перетаскиванием.

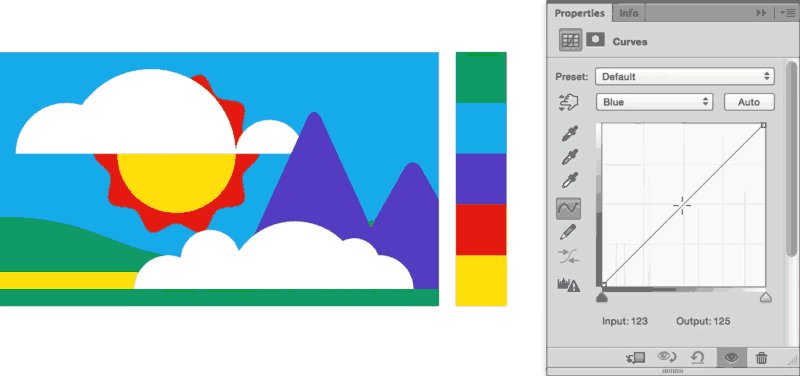
В примере выше, мы работаем лишь с красным каналом, но нам нужно использовать все три. Я больше всего люблю синий, так как он немного приглушает насыщенный фиолетовый и голубой, а также привносит симпатичный, теплый желтый в светлых областях.

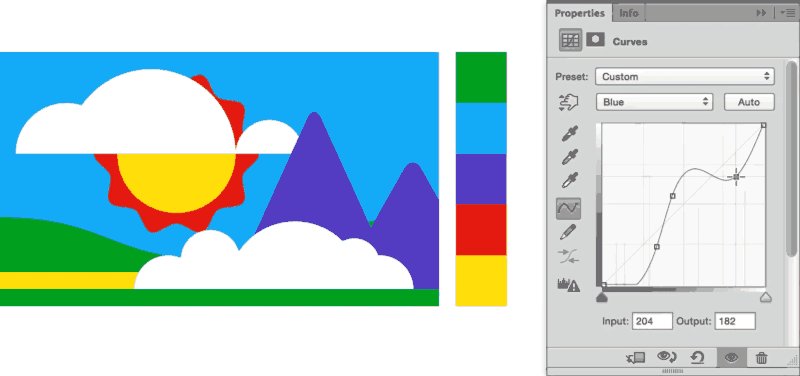
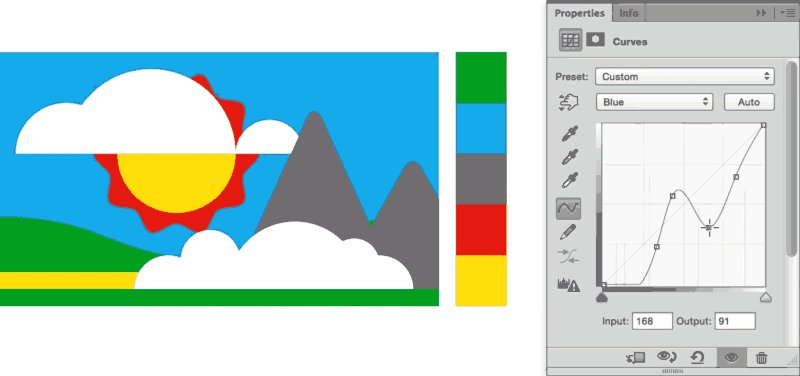
В контексте работы с кривыми, лучший совет, который я могу дать — это поиграть с цветами. По моему опыту, можно поставить сколько угодно якорей. Кликайте всегда, когда что-то приходит вам в голову.
Совет: Если вы не хотите играть в опасные игры, поставьте точку в середине графика, а потом разместите якоря с обеих сторон от нее, чтобы можно было управлять светами и тенями по-отдельности, не меняя всего изображения.

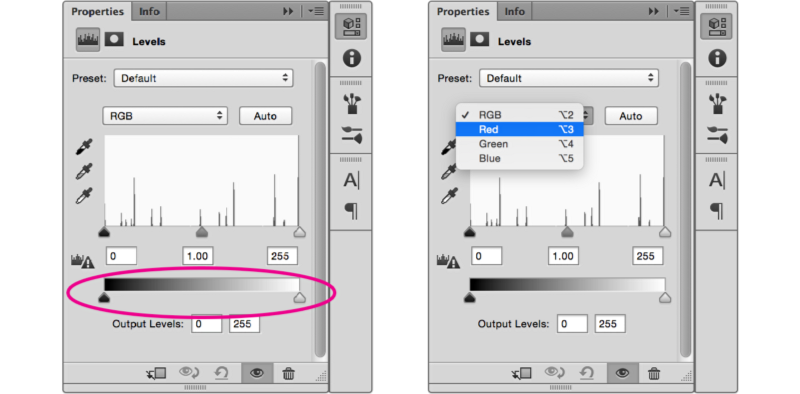
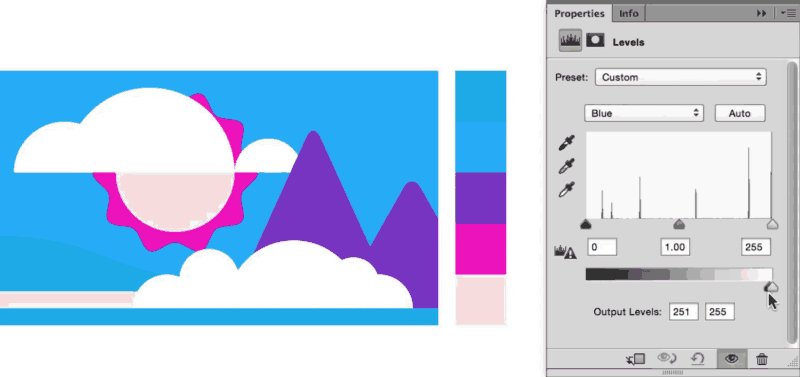
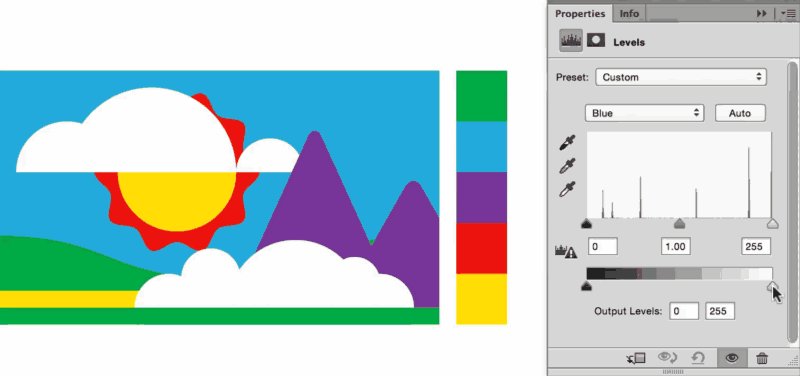
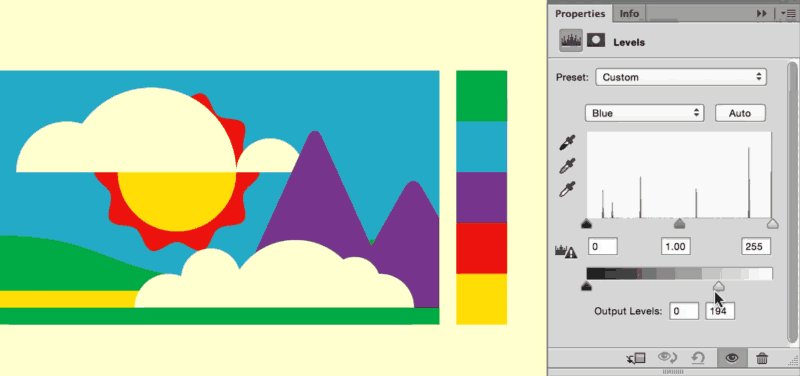
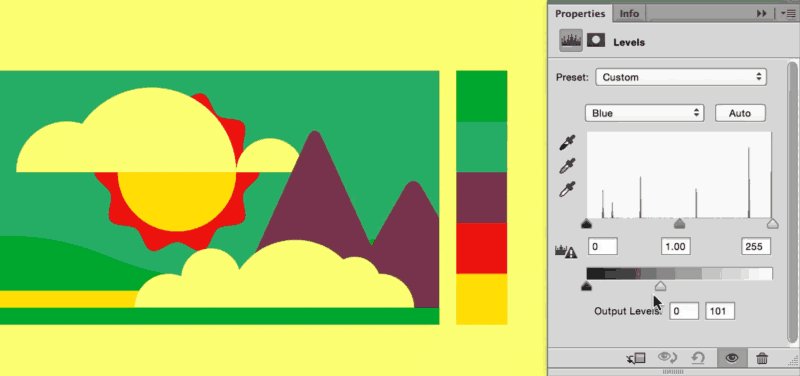
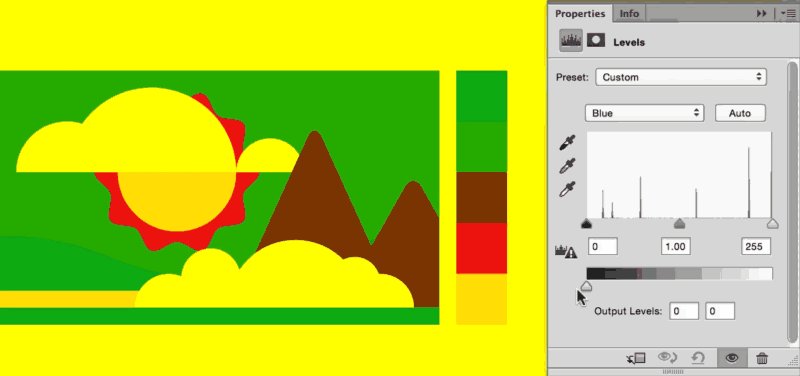
Корректирующие слои: Уровни
Уровни работают почти так же, как и кривые. Мы снова будем работать с тоновым диапазоном изображения. Однако, вместо линии графика, мы будем использовать слайдеры, чтобы менять тоновые диапазоны светов, теней и полутонов.

Розовым овалом показано, где находятся 2 слайдера (которые меняют — слева направо — показатели теней и светов), которыми мы будем сегодня пользоваться. Опять же, это далеко не все, что можно делать с уровнями — лишь некоторые важные моменты для начала.
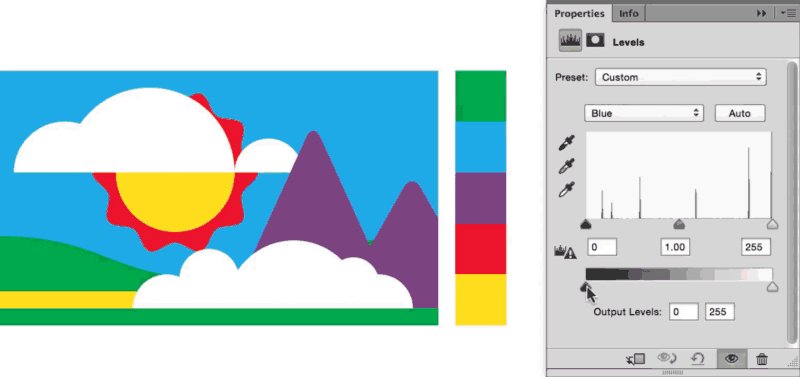
По аналогии, будем работать с каналами RGB и вносить изменения в каналы по-отдельности. Нужно помнить о паре вещей: мы будем менять тени и света изображения — в самых черных и самых белых местах. Это может повлиять на “правдивость” этих темных и светлых тонов — ведь черные тона больше не будут восприниматься по-настоящему черными, а белые — по-настоящему белыми.
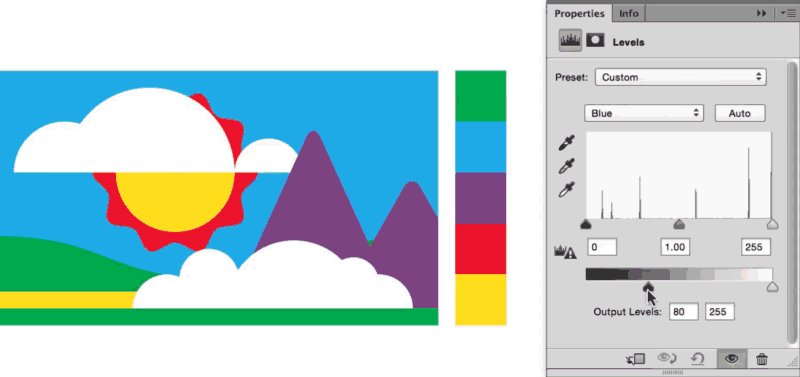
К примеру, если мы находимся в синем канале и подвинем слайдер теней (черный) вправо, мы добавим некоторую долю синего в черные цвета. Таким образом, все изображение (за исключением чисто белых областей) наполнится синим. Это повлияет на степень “темноты” самых темных частей нашего изображения.

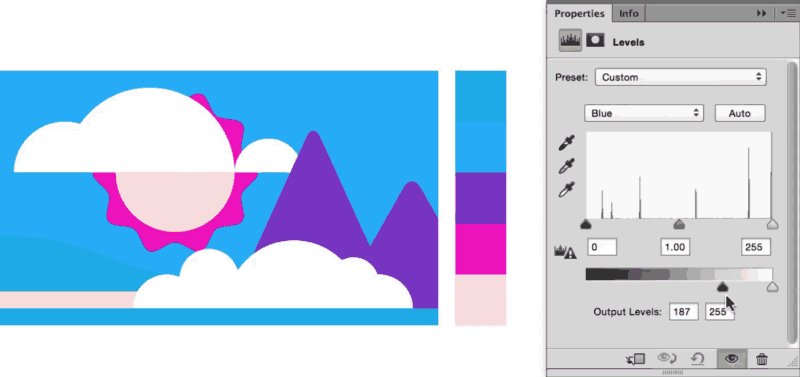
И наоборот, если подвинуть слайдер светов (серый) влево, мы добавим обратного цвета (в данном случае желтого) во все белые цвета, а также во все цвета, содержащие долю белого (то есть все, кроме чисто черных).

Совет: Эксперименты с этими настройками повлияют на контрастность вашего изображения, так что после работы нужно будет немного поиграть с настройками яркости и контрастности, чтобы сохранить желаемые свойства.

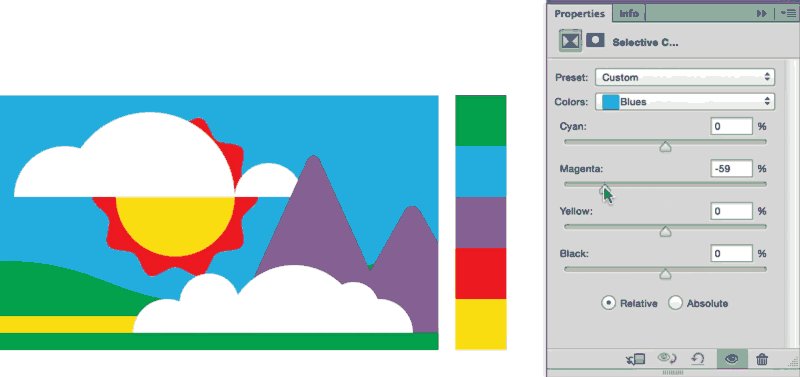
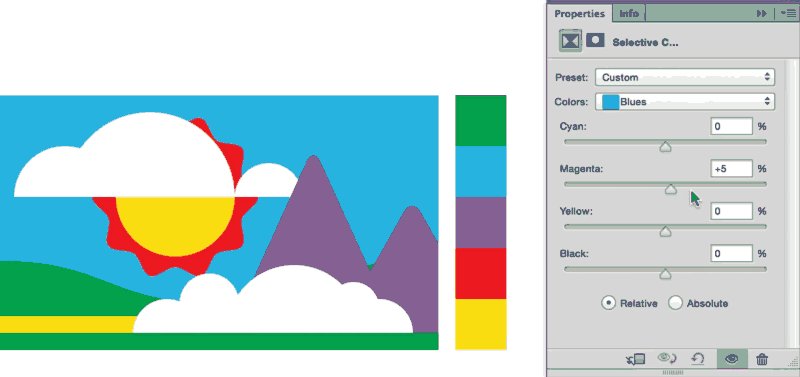
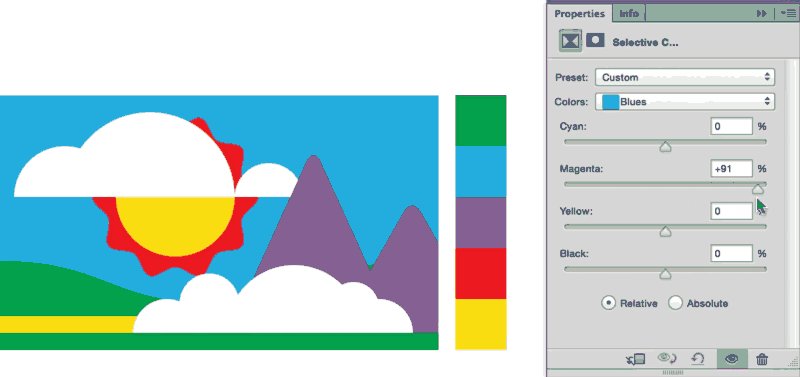
Корректирующие слои: Выборочная коррекция цвета
Этот шаг будет самым сложным, так как он посвящен оттачиванию цветов, над которыми мы работали.
Хотя кривые и слои способны творить чудеса с вашими палитрами, бывают случаи, когда — как бы вы ни экспериментировали с переменными — один цвет на вид подавляет другие или просто выбивается.
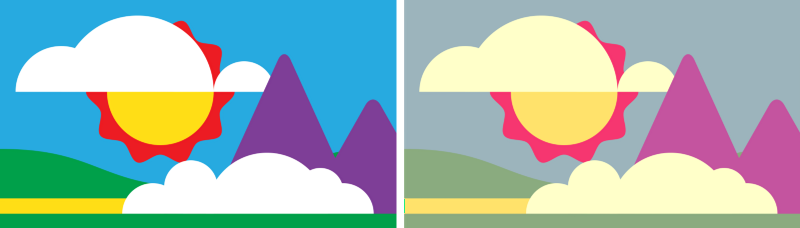
Помните, мы создавали паттерн, чтобы испробовать разные сочетания цветов в рамках одного изображения? Давайте снова посмотрим на него в слегка измененных цветах (после настройки кривых и слоев):

Все вроде выглядит сбалансировано, но этот красный просто огненный. Вот бы подкорректировать только красный, отдельно от остальных цветов, да? Ну, ребята, сегодня вам везет.
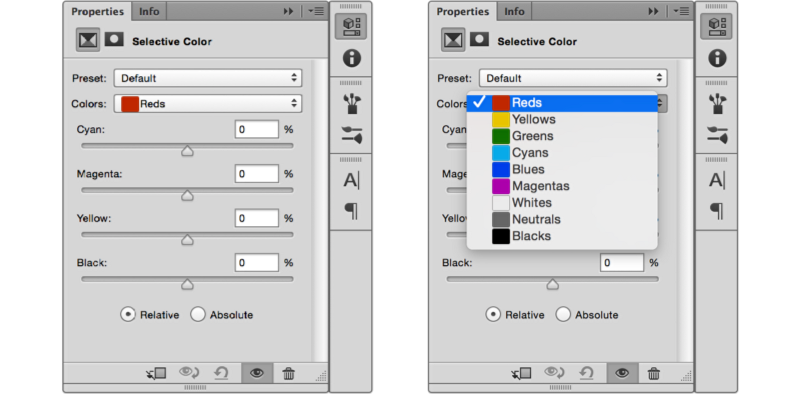
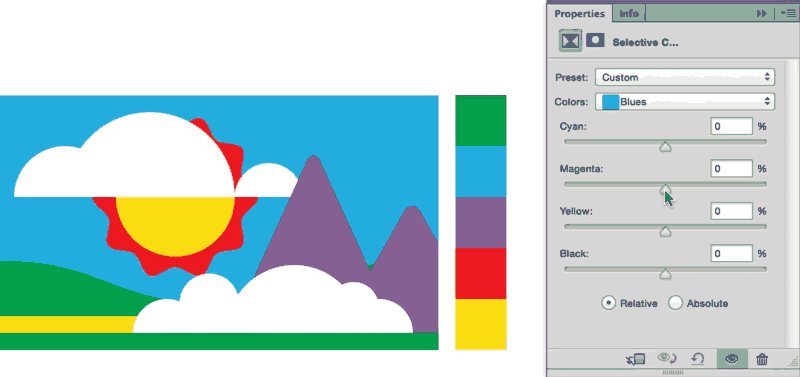
В подобных ситуациях на помощь приходит инструмент выборочной коррекции цвета. С его помощью мы можем выбрать конкретный цвет (с какой-то общей классификацией) и менять его в рамках изображения отдельно от других цветов.

Из выпадающего списка цветов можно выбрать конкретный цвет. Теперь вы будете работать с процентными значениями CMYK и сможете добавить или убрать какое-то цветовое значение из выбранного цвета.

К тому времени, как вы доберетесь до выборочной цветокоррекции, вы уже научитесь доверять своему чутью при определении согласованности цветов. Очень часто этот этап служит своеобразным клеем, который делает палитру цельной, согласованной и точной. Пользуйтесь этим и пользуйтесь с умом.
Ну вот и все (на сегодня)
Я имею в виду — для этой статьи. Потому что есть еще столько тем, на которые можно поговорить, но, честно говоря, я и так написал больше, чем планировал. Надеюсь, вы нашли здесь что-то, что поможет вам создавать согласованные цветовые палитры.
Если нет — простите за такую длинную статью.
Можно прочитать сотни статей — что работает у одних, а что не работает у других — но нет ничего лучше, чем наметить себе примерную программу и постоянно самостоятельно разбираться с разными техниками работы с цветом.
С первого раза не всегда получается — не сдавайтесь! И не забывайте, что можно наслаивать корректирующие слои на корректирующие слои и на корректирующие слои. Если слой кривых не дал ожидаемого эффекта, добавьте поверх еще один слой. Вы удивитесь, каких цветовых комбинаций можно добиться простыми экспериментами.
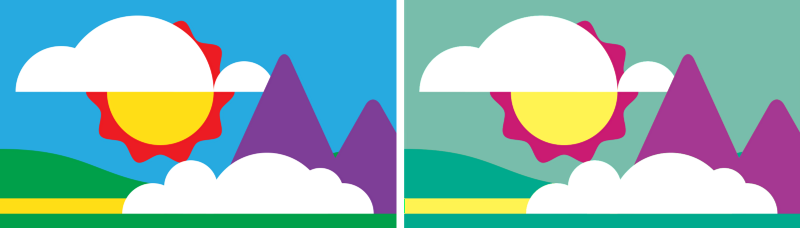
Ниже я собрал для вас несколько результатов использования кривых, слоев и выборочной цветокоррекции применимо к оригинальной дефолтной палире, выбранной нами в самом начале.

Вот и все об экспериментах. Тестируйте свои палитры. Напишите на них текст и используйте их в сцене. Тестируйте их на разных фонах и в разных размерах и отмечайте, какие ощущения они вызывают в разном масштабе. Еще столько всего можно сделать и столько новых интересных палитр создать!
Поэтому идите, настраивайте все по-своему и создайте что-то действительно свежее.