Вы читаете перевод статьи “Making up metaphors”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Все мы учились писать сочинения, и, конечно, сталкивались с метафорами. Метафора — это когда мы говорим о вещах в переносном значении, сравнивая с чем-то другим:
- Время — деньги
- Поглощенный любовью
- Сладкий вкус успеха
Многие думают, что метафоры — это просто прикольный писательский прием: способ добавить изюминку в текст, сделать его более поэтичным.
Выбросьте это из головы! Метафоры — не только для поэтов. Метафоры — для всех. Они так глубоко вшиты в наш язык, что без них мы не сможем общаться.
В мире дизайна мы тоже сильно зависим от метафор. Они живут повсюду: от иконок до терминологии.
Вот, например, эта ⚙ иконка, которая есть практически в каждом приложении — это метафора настроек. “Добавить в корзину”? Метафора заказа.
Разница между понятным и непонятным дизайном часто сводится к тому, насколько правильные метафоры вы используете. Давайте копнем эту тему поглубже, чтобы вы поняли, какую важную роль играют метафоры в языке дизайна.
Метафоры, которыми мы живём
Специалист по метафорам Джордж Лакофф написал несколько книг на эту тему. Мне повезло учиться у него в колледже — именно он и открыл мне глаза на удивительный мир метафор.
В своей книге под названием «Метафоры, которыми мы живём» Джордж Лакофф и его соавтор Марк Джонсон показали, насколько наш повседневный язык насыщен метафорами. Они формируют наши взгляды и мировосприятие — даже если мы этого не осознаем.
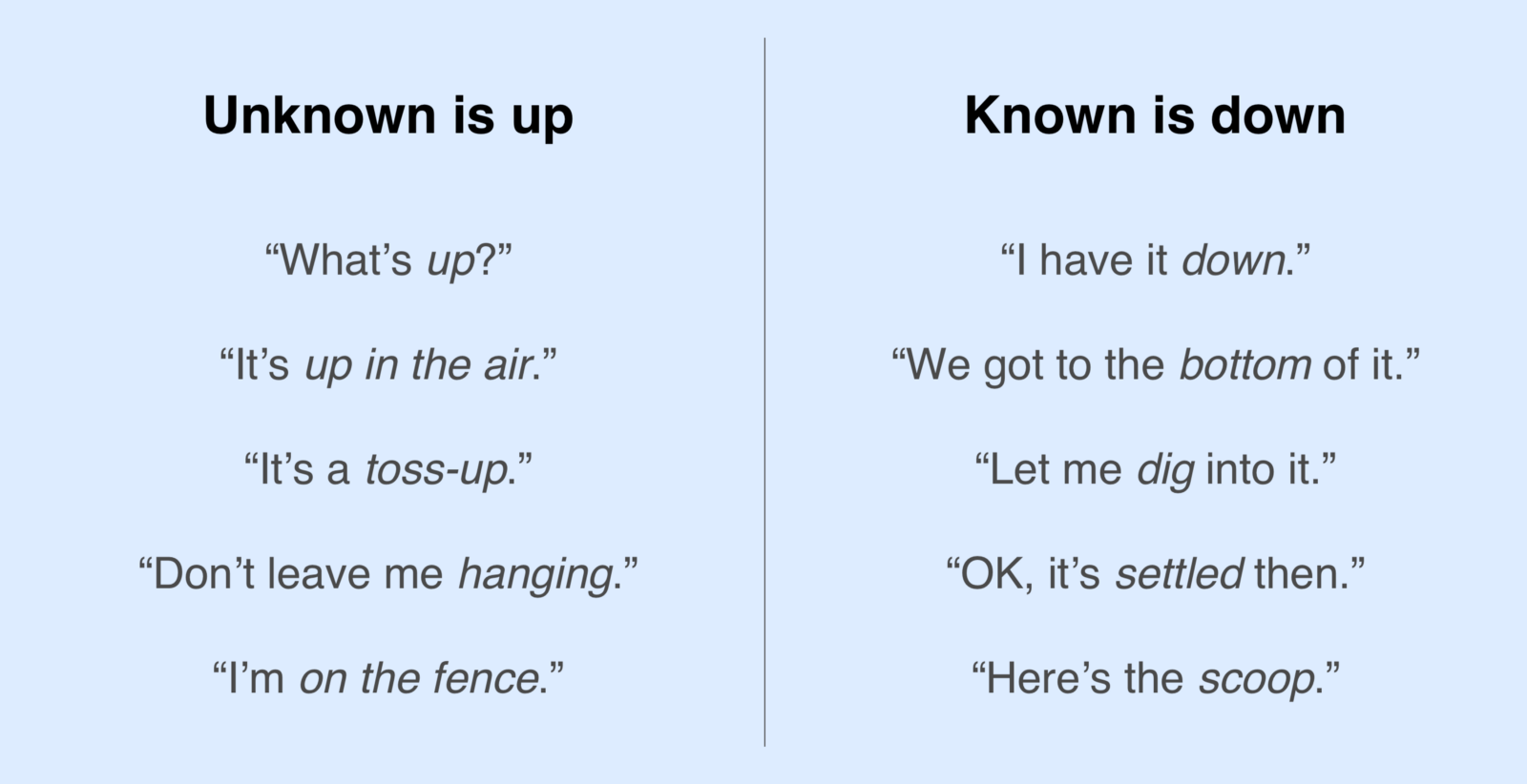
Давайте посмотрим, как это работает на примере одной концептуальной метафоры: все неизвестное сверху, а все известное снизу. В английском языке на этой идее построено множество фраз:

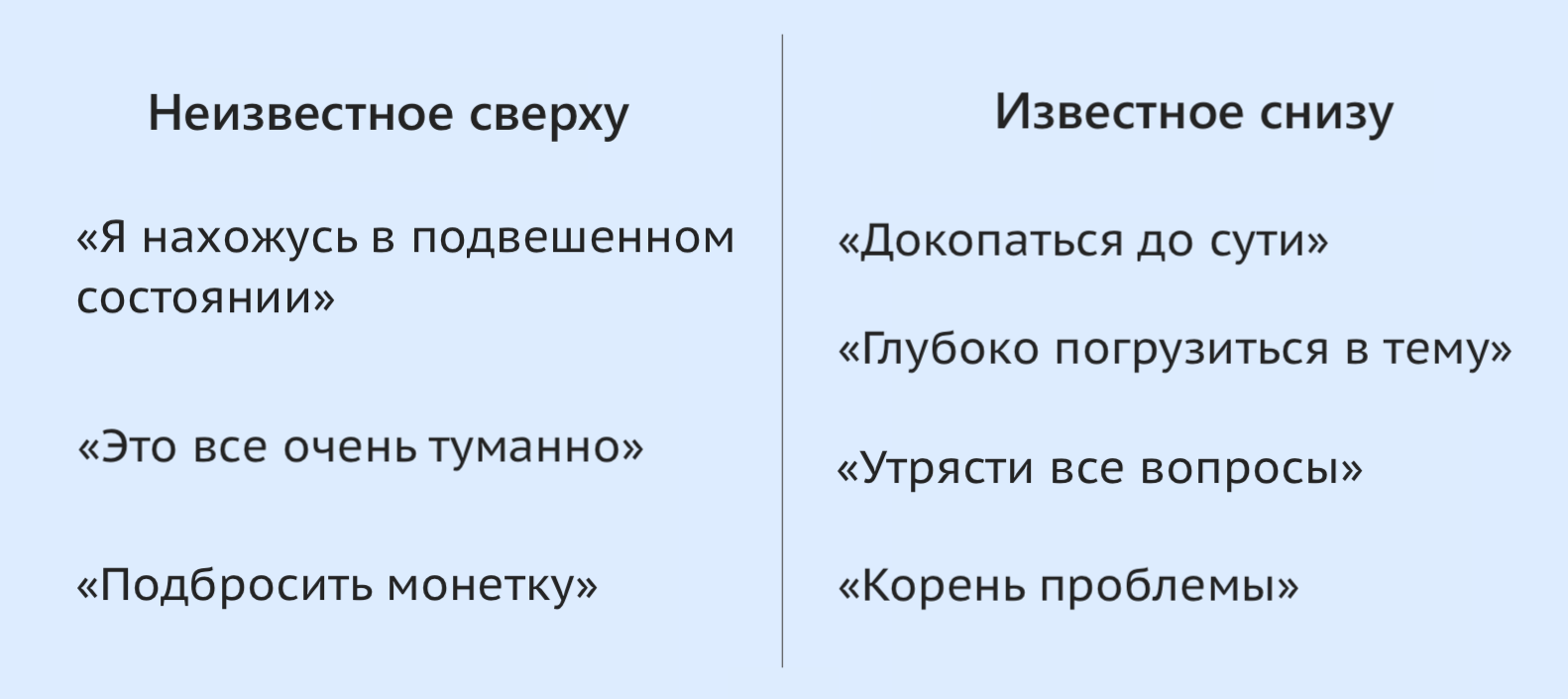
Прим.перев.: В русском языке тоже есть ряд выражений, основанных на этой идее:

Если задуматься, эти фразы не такие уж поэтичные. Мы используем их даже когда просто болтаем. Мы с полуслова понимаем значение каждой фразы, потому что они соответствуют реальному миру: то, что находится на земле, действительно более предсказуемо, чем то, что в воздухе.
Язык полон таких метафор. Вы заметили, что я ввернул метафору в каждом параграфе выше? Если не заметили — не страшно. Метафоры нам настолько привычны, что большинство людей их не замечают.
Метафоры, которыми мы проектируем
Сами того не замечая, мы используем метафоры в речи и письме. И в дизайн-продуктах тоже.
К примеру, множество привычных нам иконок на самом деле метафоры:
- Настройки = ⚙
- Редактировать = ✏
- Вложение = 📎
- Удалить = 🗑
- Аккаунт = 👤
- Уведомления = 🔔
- Поиск = 🔍
- Комментарий = 💬
- Подробнее = ⋯
Каждая иконка представляет определенную сущность в переносном значении. Когда мы нажимаем кнопку ✏ для редактирования, мы не планируем в буквальном смысле пользоваться карандашом. И когда кликаем на 🔍 для поиска, мы также не думаем о настоящем увеличительном стекле.
Мы видели эти иконки так часто, что они уже вошли в наш привычный визуальный “лексикон”. Даже если мы встретим такую иконку без подписи, нам будет понятно ее значение просто исходя из контекста.
Метафоры удивительны, правда?
Волшебные слова
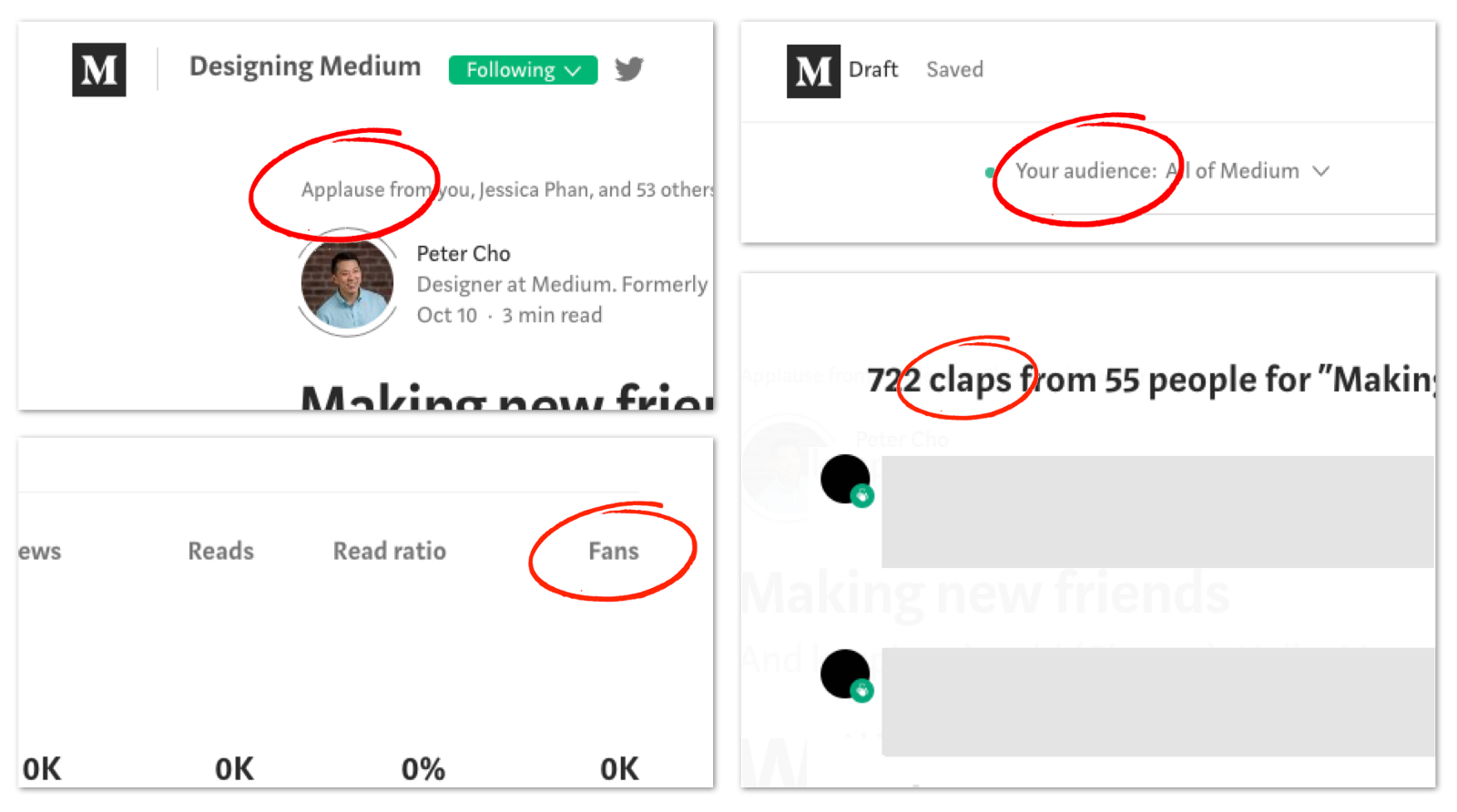
В продуктовом дизайне метафоры можно использовать не только в иконках. Множество слов можно заменить метафорами. Помните, как на Medium появилась новая кнопка 👏? Тогда мне показалась интересной даже не сама кнопка, а совершенно новая терминология. По сути ребята с Medium изобрели новую метафору: статьи на Medium как шоу.
В рамках новой идеи в продукте стали появляться новые понятия: аплодисменты (applause), хлопки (claps), фанаты (fans) и аудитория (audience). Эти понятия скорее применимы к шоу, но на Medium так говорят о статьях.

Забегая вперед, можно пофантазировать, как Medium мог бы развить эту метафору и ввести новые понятия. Например, “в свете софитов”, “за кулисами” или “выход на бис”.
И это лишь то, что лежит на поверхности. Если капнуть глубже, мы увидим, что метафоры в цифровых продуктах повсюду:

Под некоторые концепции можно подобрать сразу несколько метафор (последние два примера) — и это нормально. В конце концов, у нас же есть как минимум 99 метафор для любви.
Почему метафоры так важны
От метафор зависит, насколько интуитивным будет дизайн. Если дизайн строится на реальных и узнаваемых понятиях, людям будет проще его понять. А если взять за основу дизайна нечто абстрактное, есть вероятность, что пользователи будут почесывать голову.
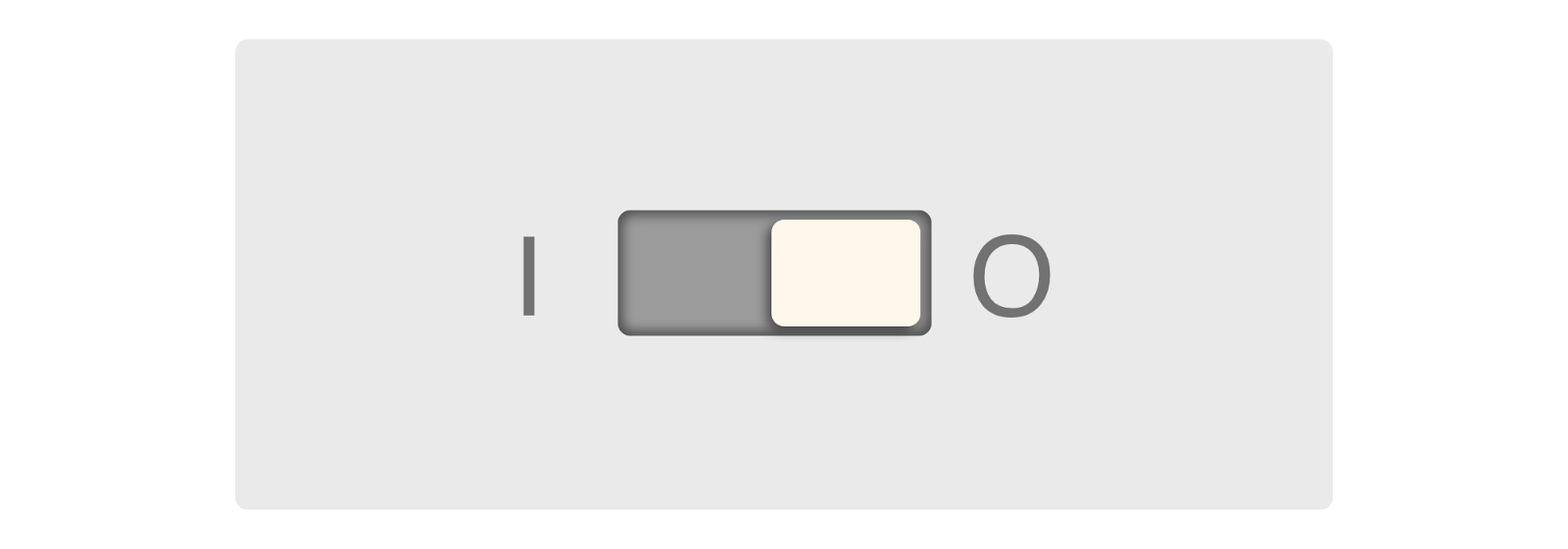
Для примера расскажу о радио-няне, которую мы недавно купили. По функциям все классно, но вот кнопка включения/выключения просто сводит меня с ума.

Слева от переключателя нарисована вертикальная линия; справа — кружок. Вроде все просто, да?
А вот и нет. Мы с женой никогда не можем сказать наверняка, включена радио-няня или выключена, потому что мы не понимаем эту метафору.
Что означают эти символы? Это линия и круг? Цифры 1 и 0? Буквы I и O? Или это тельце и голова нарисованного человечка? 🤔
Что ж, оказалось, что линия означает “включено”, а кружочек — ”выключено”. Но на интуитивном уровне это не считывается, потому что тут нет метафоры из реальной жизни.
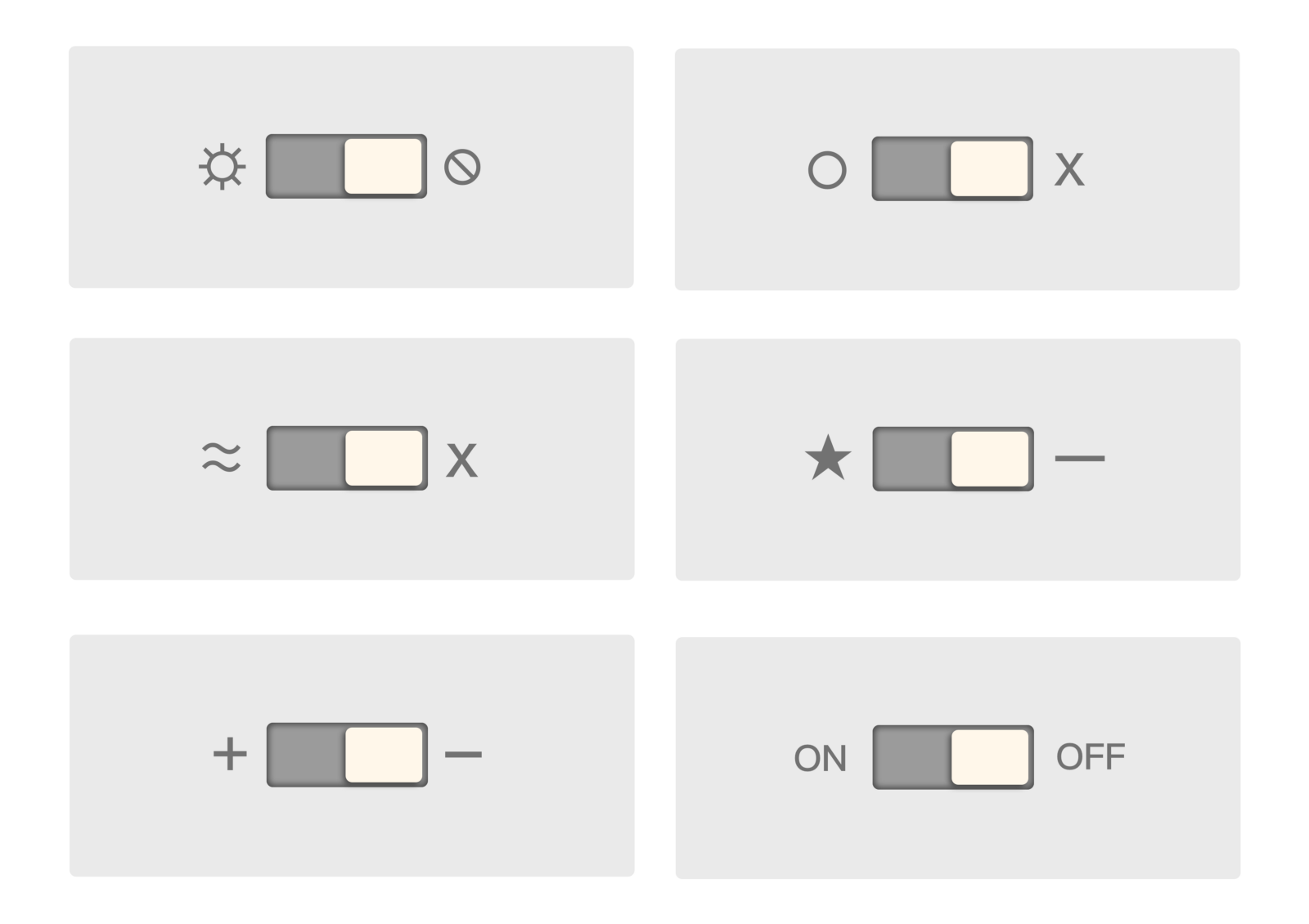
Для развлечения я пофантазировал, какие метафоры здесь можно было бы использовать: солнышко = вкл; волна = вкл; минус = выкл.

Работая над каждым элементом дизайна, всегда старайтесь подобрать подходящую метафору — и у вас появятся новые идеи и решения привычных задач. А если получится провести параллели с реальным миром — вашим пользователям будет проще на лету ухватить суть каждого элемента.
Когда метафоры только путают
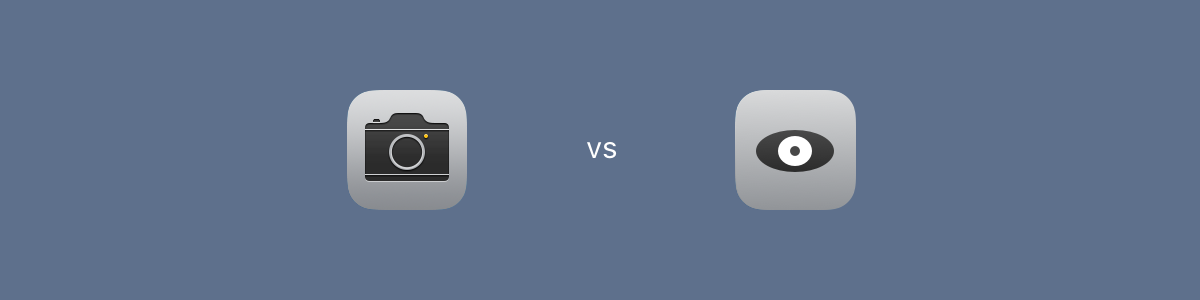
Метафоры — как джинсы: подходят почти ко всему, но все же иногда бывают неуместны. Временами лучше вообще отказаться от метафор. К примеру, рассмотрим иконку камеры на телефоне. Нажимаешь на нее — и открывается камера. Никаких сюрпризов.
А теперь представьте, что мы решили ввести метафору — например, глаз. Ведь через камеру мы смотрим на мир!

Наверное, уже понятно, что метафора здесь не к месту. Зачем метафора, когда и буквальная иконка хорошо работает?
В целом, метафоры нужны, чтобы помочь людям понять какую-то концепцию. Но если метафора слишком абстрактна, она только мутит воду.
Тяжелые метафоры
Один из самых сложных аспектов работы писателя — придумывать названия. Заголовки, подзаголовки, кнопки, дети, и все такое. К примеру, бывают случаи, когда под одной кнопкой скрывается меню с пятью разными опциями. Название такой кнопки должно быть наполнено множеством смыслов. Это я и называю “тяжелой метафорой”.
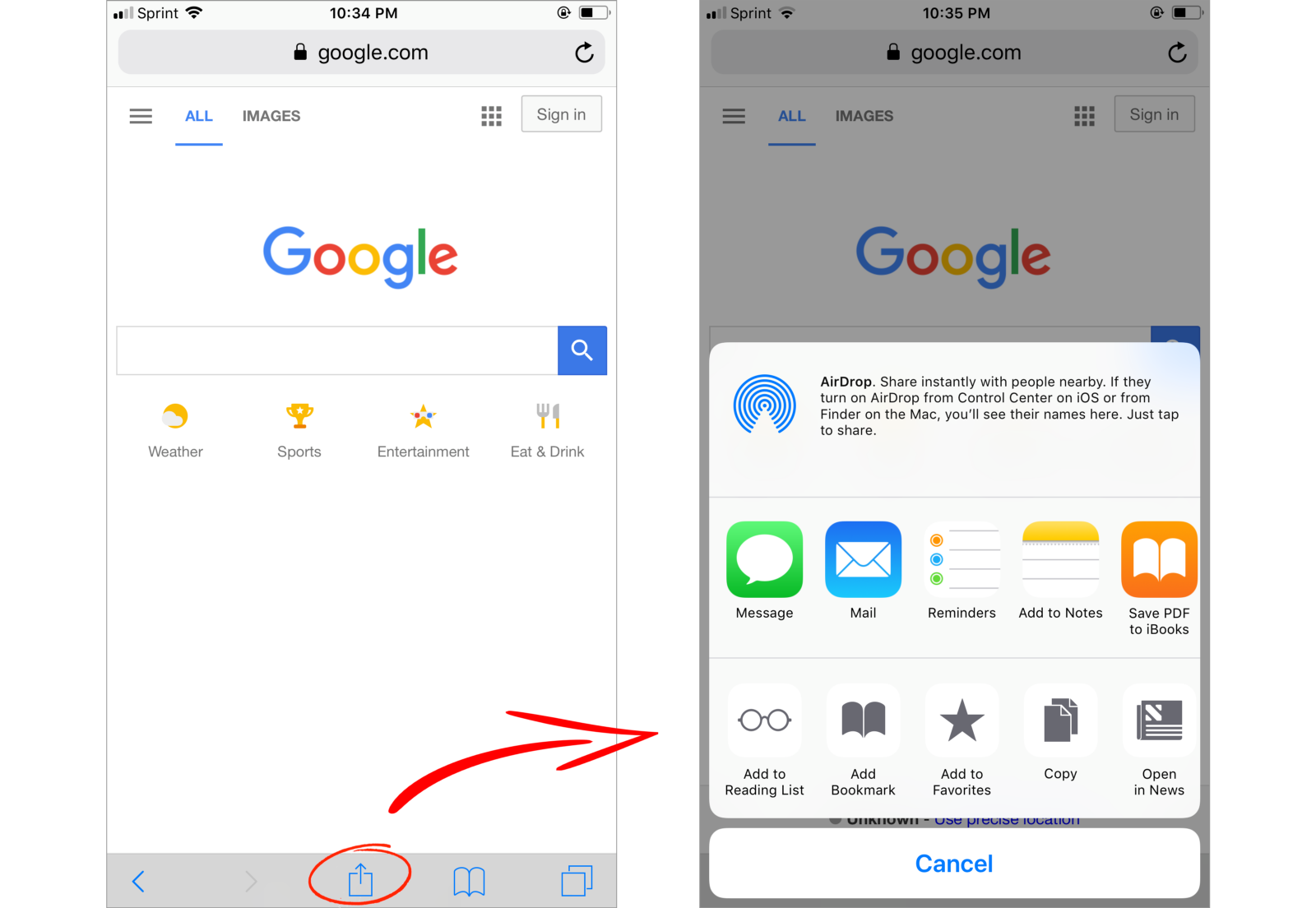
Ниже вы видите пример тяжелой метафоры в iOS. Видите эту иконку “вверх” на левом скриншоте? При нажатии на нее появляется модальное окошко (скриншот справа).

В этой иконке “вверх” заключается глубокий смысл. Нажав на нее, вы можете поделиться страницей через AirDrop, добавить в Избранное, сохранить в iBooks, копировать или даже открыть в приложении News.
Так как назвать эту иконку? Поделиться? Добавить? Сохранить? Копировать? Открыть? Когда смыслов так много, сложно придумать название.
Тяжелые метафоры абстрактны и из-за этого часто непонятны пользователям. Если вы используете в дизайне тяжелую метафору, попробуйте как-то разделить опции или сгруппировать по-другому.
Осваиваем искусство метафоры
Надеюсь, вы уже понимаете, насколько важную роль метафоры играют в дизайне. С их помощью можно передать практически любую идею — достаточно связать ее с какой-то сущностью из реального мира.
Тем не менее, бывает трудно придумать придумать меткую метафору — особенно для сложной концепции (дизайнеры, иллюстраторы и писатели согласятся со мной). Хорошая новость — есть множество инструментов для поиска нужных образов.
Вот несколько сервисов для мозгового штурма по метафорам:
1. Noun Project (thenounproject.com)
— сервис поддерживает только английский язык (прим.перев.)
Noun Project — это огромная база иконок практически на любую тему. Достаточно ввести слово (например, start) и система предложит кучу иконок, близких по смыслу (start — это дом, start — это запуск и т.д.). Это просто неиссякаемый источник вдохновения для дизайнеров, иллюстраторов и писателей.
2. Google Images (images.google.com)
Если на Noun Project ничего не нашлось, попробуйте поискать в Google Images. Возможно, по вашему запросу найдется куча ерунды, но иногда можно наткнуться на что-то стоящее. Например, по запросу творчество можно обнаружить интересные метафоры: творчество — цвет, творчество — лампочка, творчество — искусство.
3. Thesaurus.com (thesaurus.com)
— сервис поддерживает только английский язык, но для русского есть похожие сервисы (прим.перев.)
Мег Робишоу одна из самых крутых иллюстраторов в Shopify. В одной из статей Мег рассказала, что чаще всего использует в работе словарь синонимов. Почему? Просто он помогает ей смотреть на вещи под разными углами. Можно искать слово “улучшать” и наткнуться на самые разные метафоры: “совершенствовать”, “преобразовывать”, “реформировать”, “доводить до ума”.
4. Словарь идиом (idioms.thefreedictionary.com)
— сервис поддерживает только английский язык, но для русского есть похожие словари (прим.перев.)
Словарь идиом (фразеологизмов) — секретное оружие копирайтера. Это, конечно, не серебряная пуля, но все же пригодится для охоты на меткие и емкие метафоры. Множество фразеологизмов основаны на явлениях из реального мира, поэтому они помогут сделать вашу работу более образной.
5. Wordnik (wordnik.com)
— сервис поддерживает только английский язык
Wordnik — это крупнейший онлайн-словарь английского языка. Самое крутое в Wordnik то, что у них есть раздел связанных слов, где собраны не только синонимы, но и слова близкие по контексту или как-то относящиеся к вашему слову. Хотя иногда результаты и кажутся случайными, Wordnik все же незаменим когда нужны идеи — и быстро!
Метафоры несут смысл
Метафоры наполняют смыслом окружающий мир и помогают нам понимать сложные идеи.
Мир давно сошел с ума, но, к счастью, у нас есть метафоры, чтобы все это описать.
Метафоры превращают интернет в облако, любовь — в поле битвы, время — в деньги. Разве это не волшебство?
И раз уж мы постоянно используем метафоры в жизни, то, пожалуй, мы все волшебники ✨ 🎩✨
В переносном смысле, конечно.
Спасибо, что почитали мои рассуждения, и огромное спасибо Курту Райсу за иллюстрацию в начале статьи. Магию Курта можно посмотреть по ссылке dribbble.com/curt_rice.
Хотите еще про метафоры? Вот вам пища для размышлений:
- Metaphorically speaking, выступление Джеймса Гири на TED talks
- Metaphors We Live By, книга Джорджа Лакоффа и Марка Джонсона
- Using Metaphor in Product Illustration, статья Мег Робишоу
- Why Metaphors Matter for App Designers, статья Мегги Эплтон