Вы читаете перевод статьи “Misused mobile UX patterns”. Над переводом работали: Ольга Скулкина и Ринат Шайхутдинов.
Если вы опытный дизайнер, то наверняка согласитесь: в UI-дизайне вдохновляться работами других — это не воровство. Это исследование передового опыта. Это использование дизайн-паттернов. Это следование руководствам. Это забота о пользователе: мы используем знакомые паттерны, чтобы создавать удобные интерфейсы.
Некоторые скажут, что если следовать руководствам и повторять за другими, пропадет фактор творчества, и все приложения в конце концов будут выглядеть одинаково.
С точки зрения UX я вижу другую проблему. Когда привыкаешь подражать общепринятым паттернам, начинаешь верить, что Google / Facebook / Instagram / [ваше любимое приложение] всегда правы, в них такие же дизайн-цели как у нас, и нет смысла в них сомневаться. В этой статье я приведу несколько паттернов, которые считаются (или раньше считались) образцовыми, но на деле оказываются не столь прекрасными.
1. Спрятанная навигация
На тему бургерного меню написано по меньшей мере полмиллиона постов: множество людей (в основном дизайнеров) высказывали свои аргументы против этого паттерна. Если вы не в курсе, прочитайте один или два из них. Вкратце, все дело не в самой иконке, а в идее спрятать навигацию за иконкой.

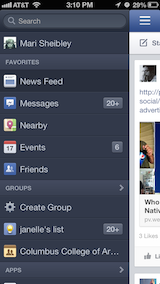
Выдвигающееся боковое меню — это гибкий и удобный вариант
Решение очень заманчивое и удобное для дизайнера: не нужно париться из-за ограниченного экранного пространства, просто запихни всю навигацию в прокручиваемую накладку, которая по умолчанию спрятана.
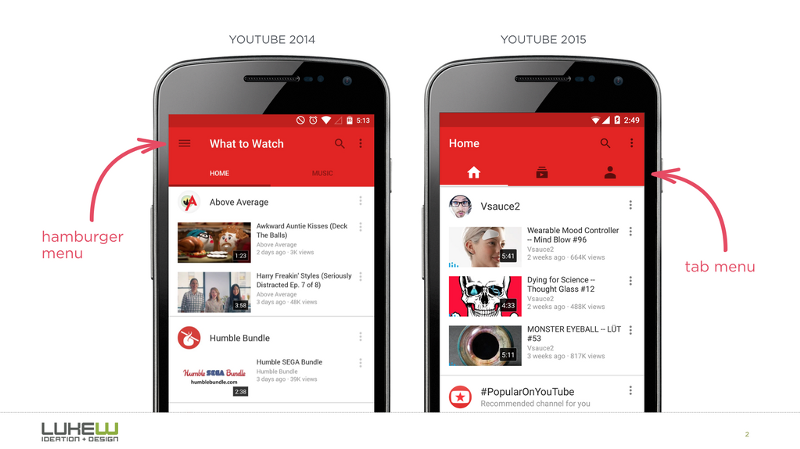
Однако эксперименты показывают, что когда опции меню находятся на виду, растет и увлеченность, и удовлетворенность пользователей, и даже доход. Именно поэтому сейчас все крупные игроки переходят от бургерного меню к отображению ключевых опций навигации основном экране.

Изменение навигации YouTube с аннотациями Люка Роблевски
Чтобы адаптировать сложную навигацию под мобильные устройства, недостаточно ее спрятать. Нужно расставить приоритеты. Изучите эти альтернативы бургерному меню.
2. Иконки, иконки повсюду
Экранное пространство на мобильных устройствах ограничено, и решение, казалось бы, лежит на поверхности: по максимуму заменить текстовые лейблы иконками. Пиктограммы занимают меньше места, их не нужно переводить и людям они знакомы, правда же? И так делает каждое второе приложение.
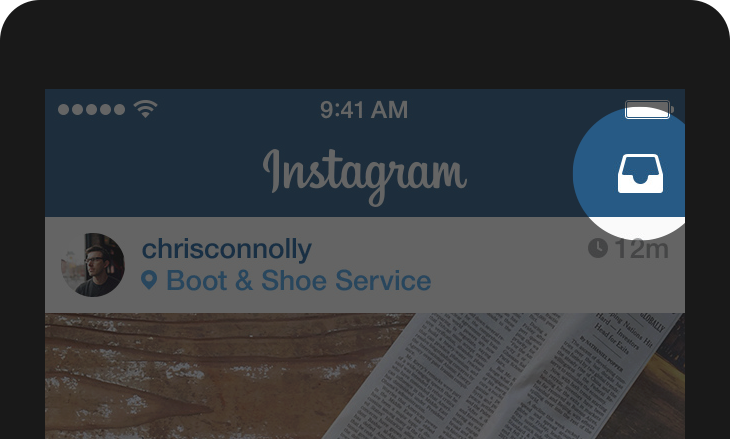
Полагаясь на этот принцип, дизайнеры часто прячут функции под непонятными иконками, которые достаточно сложно истолковать правильно. К примеру, смогли бы вы догадаться, что за этой иконкой в Instagram скрывается отправка личных сообщений?

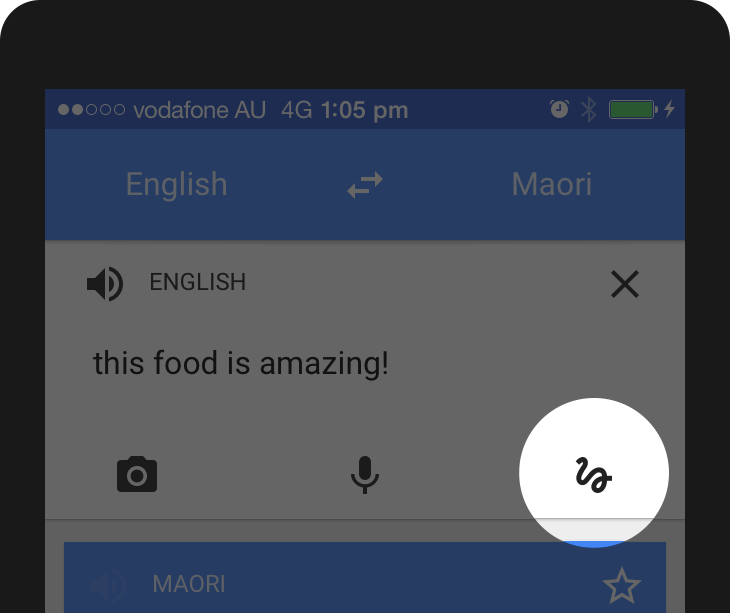
Или, предположим, вы никогда раньше не пользовались переводчиком Google. Какую функциональность вы ожидаете под такой пиктограммой?

Это очень распространенная ошибка — предполагать, что пользователи знакомы с вашими абстрактными пиктограммами или хотят тратить время на их изучение.

Загадочная панель на Bloom.fm
Если вы спроектировали иконку и вам кажется, что ее нужно объяснить при помощи всплывающей подсказки — значит вы что-то делаете неправильно. Даже если вы Foursquare и вашим пользователям так или иначе придется выучить эту иконку.

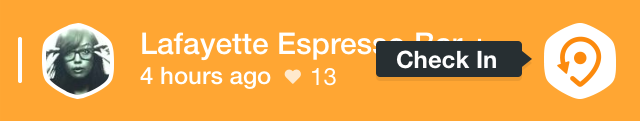
Подсказка к иконке в приложении Swarm
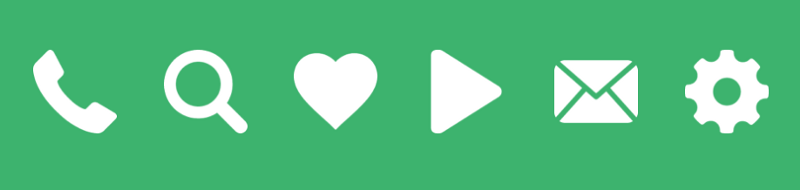
Это не значит, что вообще не нужно использовать иконки. Есть куча иконок, которые хорошо известны пользователям — в основном те, которыми обозначают популярные функции: поиск, воспроизведение видео, письмо, настройки и так далее. (Но пользователи все равно могут сомневаться. Например, что именно случится, если нажать на сердечко?)

Некоторые иконки понятны большинству пользователей, так что можно считать их универсальными.
Сложные и абстрактные функции всегда должны сопровождаться понятным текстовым лейблом. В подобных случаях иконки могут выступать отличным дополнением к лейблам: так пользователям будет проще ориентироваться в функциях, а само приложение приобретет индивидуальность.

Навигация в Pixelmator
Для базовой функциональность можно использовать иконки, но сложные функции нужно пояснять текстовыми лейблами. (И если вы используете иконки, всегда проверяйте их на юзабилити-тестах).
3. Навигация на основе жестов
Когда в 2007 году компания Apple представила рынку iPhone, мультитач-технология получила широкое распространение и пользователи узнали, что можно не только указывать и нажимать, но и приближать, отдалять и смахивать.
Жесты стали популярны у дизайнеров и многие приложения экспериментировали с навигацией на основе жестов.

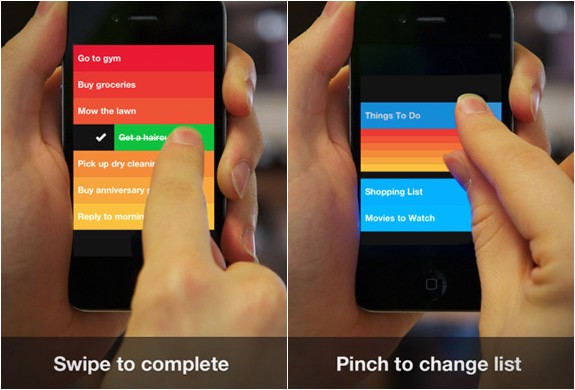
Навигация жестами в приложении Clear
Жесты — это заманчивая возможность сэкономить экранное пространство (так же как и спрятанная навигация, и иконки). “Не должно быть кнопки “удалить”, люди могут просто провести пальцем влево. Или вправо. Это решим”
Первое, что нужно знать о жестах — они всегда спрятаны. Людям приходится их запоминать. Это как с бургерным меню: если спрятать опцию, люди будут реже ею пользоваться.
К тому же, у жестов та же проблема, что и у иконок: есть общепринятые жесты, которые понятны всем (например, таппинг, приближение, прокрутка), а есть такие, которые приходится изучать и осваивать — причем в каждом приложении они разные.
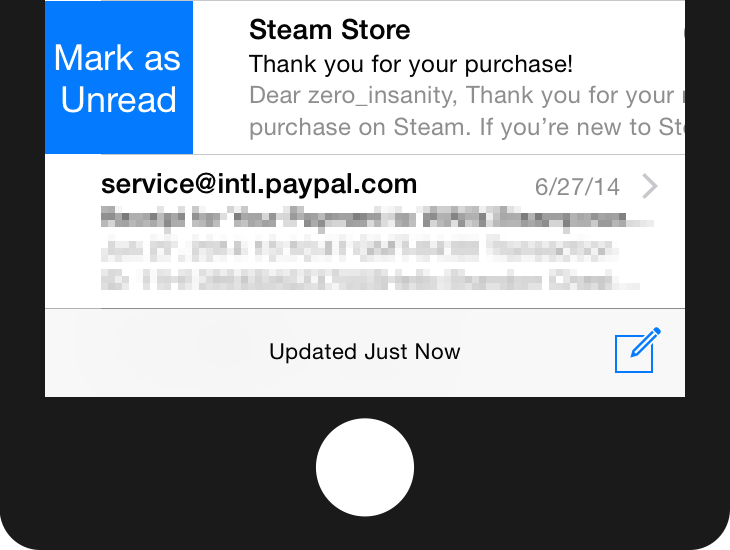
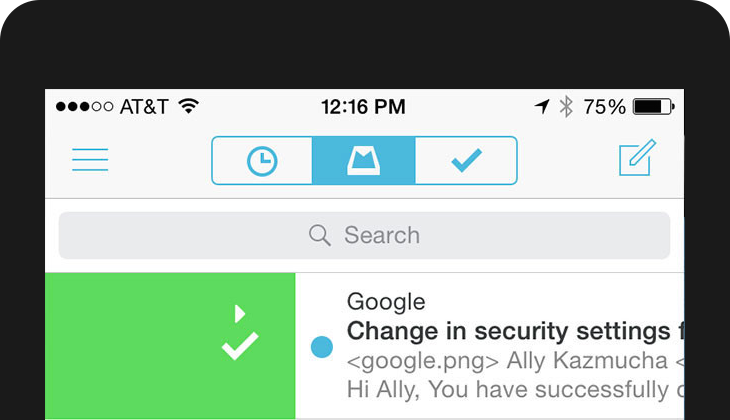
К сожалению, большинство жестов можно отнести к нестандартным, да и используются они непоследовательно — все-таки это относительно новая сфера дизайна интерфейсов. Даже такой простой жест, как смахивание письма в почтовом ящике, может работать по-разному в разных приложениях.

Если смахнуть письмо вправо в приложении Apple Mail, появится опция “пометить как непрочитанное”

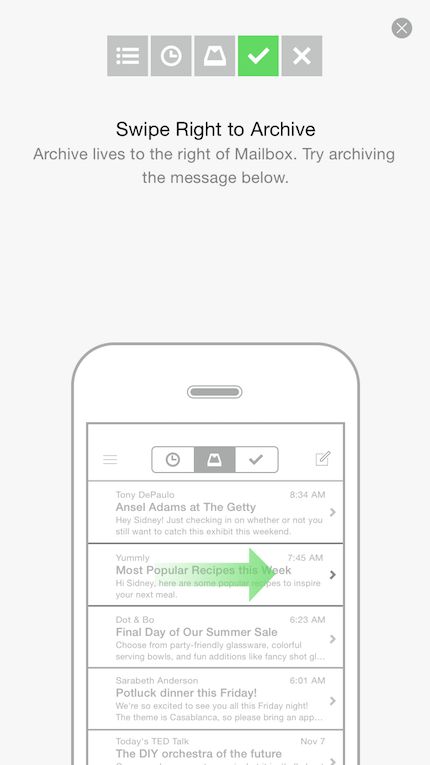
Тот же самый жест в приложении Mailbox отправляет письмо в архив
А если, например, потрясти устройство, то активируется функция “назад” (в iOS), а также “отправить фидбэк” (в Google Maps).
Не забывайте, что жесты — это скрытые средства управления: их приходится запоминать, а это требует от пользователя больших усилий. Если вы Tinder, вы, пожалуй, сможете научить весь мир, что означает смахивание вправо — но тогда это должно бытьважным элементов концепции вашего приложения.
4. Прозрачный экран с подсказками в качестве онбординга
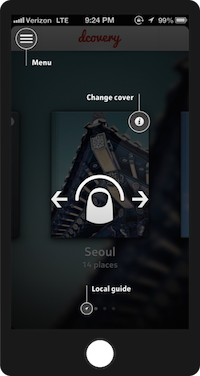
Онбординг — в последнее время очень горячая UX-тема — проводится во время первого контакта пользователя с приложением. Во многих случаях онбординг просто сводится к нескольким подсказкам на прозрачном экране, которые объясняют пользователю интерфейс:

Подсказки в приложении dcovery
Почему это плохое решение? Потому что многие пользователи просто пропустят ваше вступление — им бы поскорее начать пользоваться приложением. И даже если они заметят ваше обучение, как правило вся эта информация забывается, стоит только закрыть обучающий экран. (Особенно если на экране слишком много информации). И еще: от того, что вы добавили подсказки, ваш интерфейс не стал более интуитивным. Запомните:

Пользовательский интерфейс — как шутка. Если приходится объяснять, это провал. Источник: Startup Vitamins
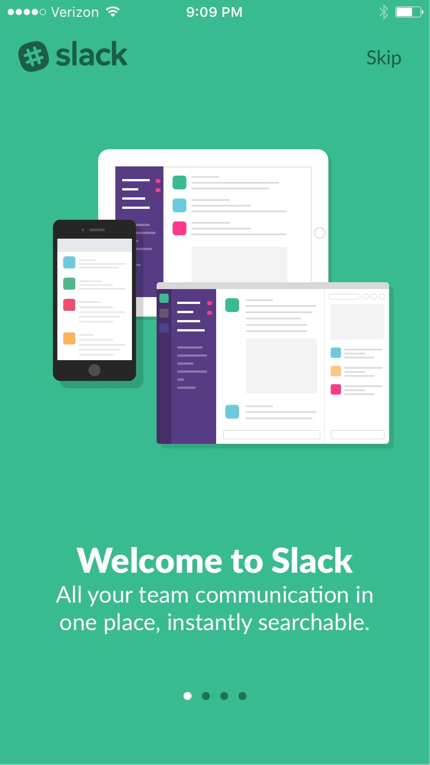
Есть масса способов спроектировать такой процесс онбординга, который действительно будет полезен пользователям. Slack, к примеру, использует первый экран для создания контекста. Они просто представляются и концентрируются на выгодах, а не на скриншотах и функциях.

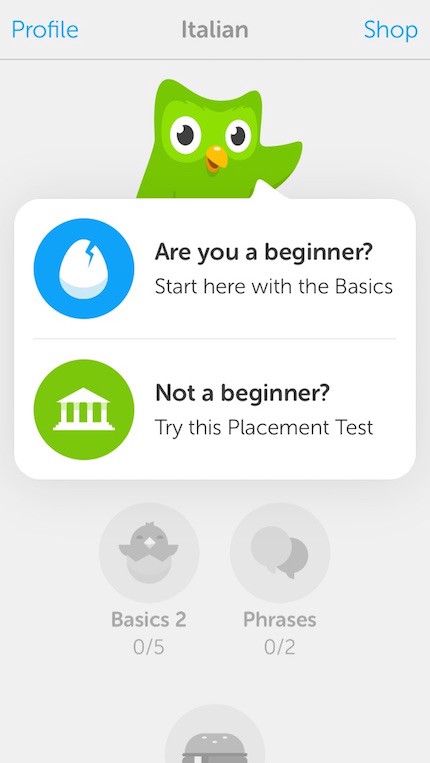
Более интерактивный способ увлечь новичков — это прогрессивный онбординг. Duolingo не объясняет, как работает приложение: пользователей приглашают сразу окунуться в процесс и провести быстрый тест на выбранному языку (даже без регистрации) — а все потому, что люди быстрее всего учатся через действие. А еще, это самый увлекательный способ показать ценность приложения.

Помните, что в Mailbox жест смахивания выполнял другую функцию, не как в Apple Mail? А вот как работает их прогрессивный онбординг: пользователь проходит небольшое обучение, в ходе которого “пробует” все жесты, прежде чем перейти к приложению:

Прежде чем проектировать прозрачный экран с подсказками, остановитесь и подумайте, каким должен быть первый опыт новичка в приложении? Сфокусируйтесь на содержимом. В большинстве случаев, можно найти более интересный способ ввести новых пользователей в курс дела.
5. Креативные, но совершенно не интуитивные пустые состояния
Неопытные дизайнеры часто игнорируют такую вещь как пустое состояние. Тем не менее, пустое состояние может существенно повлиять на пользовательский опыт.
Некоторые дизайнеры рассматривают пустой экран или сообщение об ошибке как отличный шанс проявить свою креативность.
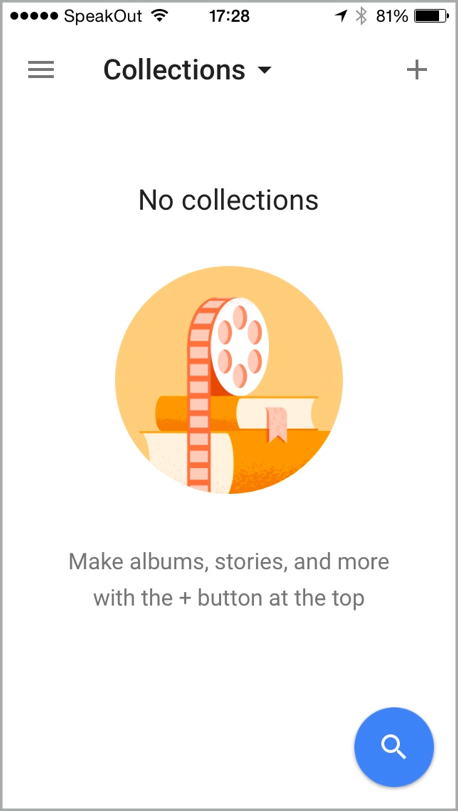
Вот, например, пустой экран из Google Photos:

Экран пустого состояния в Google Photos
На первый взгляд все классно, правда? Хорошо выстроенный лейаут, соответствует всем гайдлайнам, с красивой графикой.
И все же, если посмотреть еще раз, можно заметить несколько странностей:
- Зачем там такая заметная кнопка поиска, если нет коллекций? Зачем искать, если пусто?
- Второй выделяющийся элемент — изображение — очевидно не кликабелен (хотя многие, наверное, попробуют нажать)
- Подсказка гласит, что мне стоит искать знак “+” в шапке, что очень странно. Почему бы не разместить кнопку “добавить” прямо в подсказке? Это все равно, что сказать “нажмите на кнопку “продолжить”, чтобы продолжить”.
Такой экран пустого состояния не помогает пользователю понять контекст:
- Что такое коллекции? Чем они полезны?
- Почему у меня нет ни одной?
- Что мне с этим делать? (И стоит ли что-то делать?)
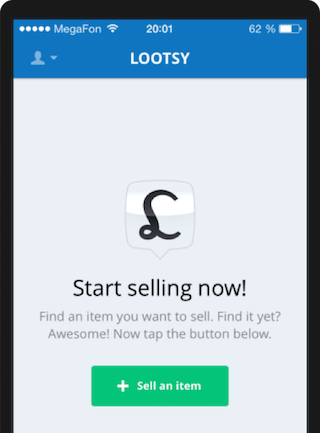
В вопросах креативности, меньше — лучше. Пустое состояние на скриншоте ниже отлично выполняет свою задачу — приносит пользу. (Давайте пока не обращать внимания на инструкцию “Теперь нажмите на кнопку ниже”)

Пустое состояние в Lootsy
Не забывайте, что пустые состояния (так же как и страницы 404 в веб) нужны не только для визуальной эстетики и отражения стилистики бренда. Они также влияют на юзабилити. И они должны быть интуитивно понятны.
Сомневайтесь во всем
Не поймите меня неправильно: дизайн-паттерны и общепринятые решения — все еще ваши друзья. Но важно помнить, что все приложения и пользователи разные: какое-то решение может работать в одном приложении, и совершенно не годиться для другого. Один прием не подходит на все случаи жизни. К тому же, вы не можете знать, почему приложение, которым вы вдохновляетесь, было спроектировано именно так.
Думайте своей головой. Делайте свой дизайн. Проводите свое исследование.
Измеряйте, тестируйте, подтверждайте — и не бойтесь идти вразрез с общепринятыми рекомендациями, если в вашем решении больше смысла.
Если вам понравилась эта статья, обязательно прочитайте мой прошлый пост: Hamburger menu alternatives for mobile navigation.