Обновление от 2 февраля 2023: появилось понимание, как улучшить траекторию, поэтому добавила 4 новых курса и актуализировала информацию по текущим. Рекомендую👌
Экспресс-траектория для погружения в профессию и выхода к первым коммерческим проектам
Материал получился объемный (27 тысяч знаков), если обширная траектория на данный момент не подходит, обратите внимание на следующие ТОП-3 для начала😊, итак:
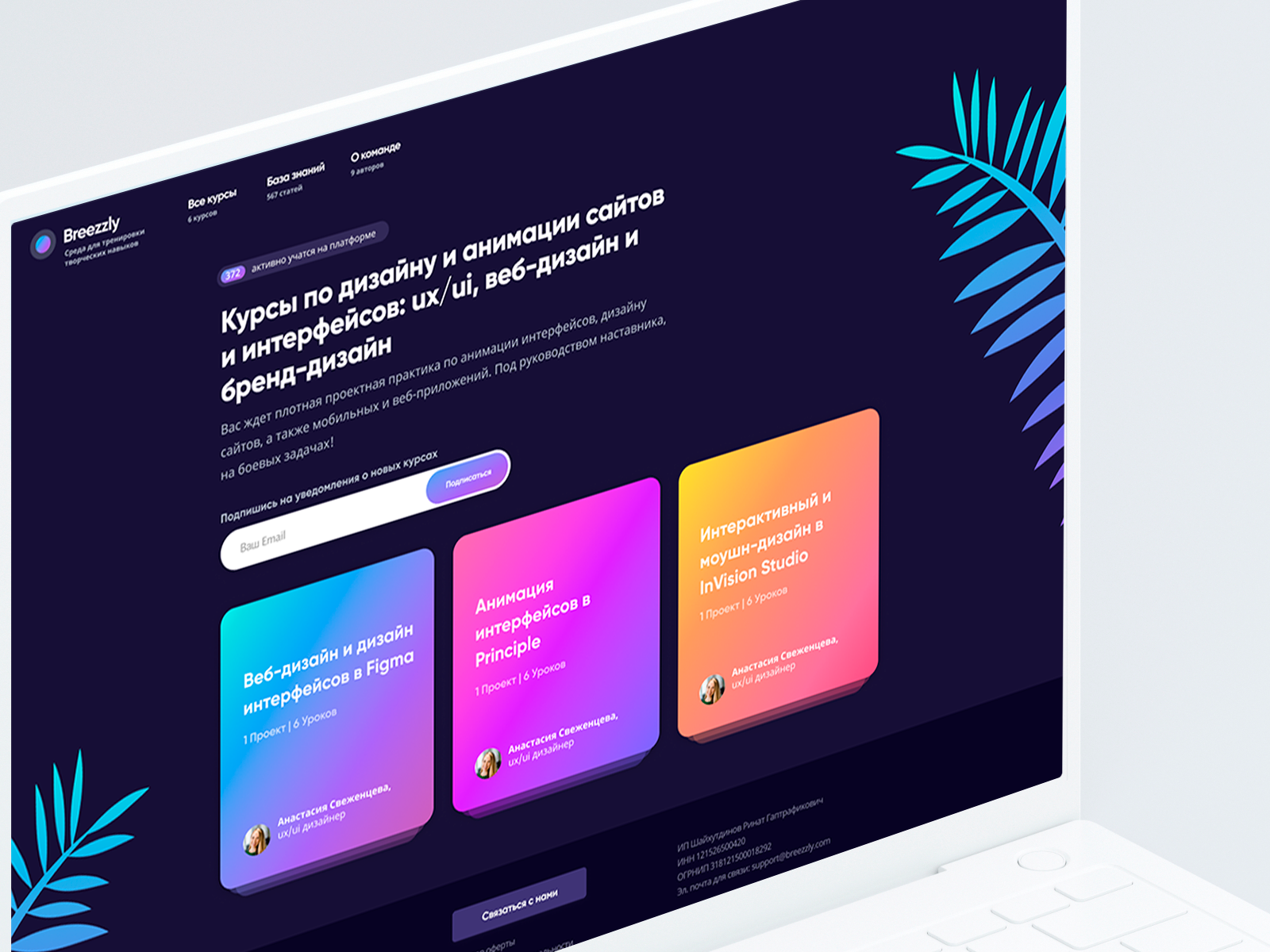
- Breezzly – 4 концентрированных (и жизненных) проекта выполненных дизайнером с практическим опытом в международных проектах (агентство, продуктовая компания и частная практика): сайт, iWatch App, мобильное приложение и веб-приложение. Курс помогает освоить Figma, а также разобраться в детальном процессе работы дизайнера (от ТЗ до дизайн-решения) — в заданиях курса процесс работы отражен детально. Каждое задание представлено в виде отдельного проекта, которые помогают пополнить портфолио. Объем курса: 4 проекта, 43 видеоурока. Стоимость: 4 000 ₽
- Figma с нуля до PRO от Skillbox – способ отточить навык работы в инструменте вместе с арт-директором дизайн-агентства. Ребята обещают помочь освоить Figma для веб-дизайна на профессиональном уровне: научить создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах. Объем курса: 46 видеоуроков. Стоимость: от 28 800 ₽
- Курс от Moscow Digital Academy – живая/очная работа в команде плечом к плечу и погружение в профессию через реальные проекты и живое взаимодействие с практиками из крупнейших продуктовых компаний (в Москве и Петербурге). Помогает получить живой чувственный опыт влияния дизайна и перенять опыт работы практиков всей полнотой чувств. Объем курса: 6 месяцев. Стоимость: от 60 600 ₽
Figma идеальна для визуального дизайна бесчисленного количества экранов, развития дизайн-систем, командной дизайн-работы, а еще хороша в отрисовке векторных иллюстраций и иконок.
В этой статье мы разберемся как прокачаться в ней по максимум, да на прикладных проектах, чтобы попробовать все возможности на полную катушку!
Содержание:
- Кому стоит изучить Figma
- В чем сила Figma
- Принцип подбора первого курса
- Чек-лист перед стартом первого курса
- Онлайн-курс от Breezzly по программе Figma
- Основы Figma от Нетологии
- Бесплатный курс по Figma (Фигма) в Школе Тильды
- Figma с нуля до PRO от Skillbox
- Курс по веб-дизайну с Figma в Москве от MDA
- Бесплатный онлайн-курс от Яндекс.Практикум «Основы дизайна в Figma»
- Онлайн-курс от Яндекс.Практикум «Дизайнер интерфейсов»
- Создайте дизайн в Figma от Contented
- Профессия «UX/UI-дизайнер с нуля до про» от Contented
- А что изучать дальше
- Вывод и рекомендация
Какие же курсы вошли в подборку ТОП-9 лучших онлайн-курсов
В ТОП-9 лучших онлайн-курсов Figma для новеньких, я включила те, что помогут научиться дизайнить в этом редакторе уверенно и легко, а главное, вся траектория построена так, чтобы прокачать ваши навыки на полную, с наглядной отдачей на каждом этапе. 👨🏻🎓 Я считаю, что образовательные программы из этой статьи хороши именно в комплексе.
Почему стоит пройти каждый курс
Каждый курс отличается по составу проектов, а, значит, чем больше вы практикуетесь, тем основательнее тренируете важные навыки для выполнения дизайн-заказов. Поэтому я рекомендую начинать с первого курса и осваивать их дальше друг за другом, постепенно. И еще, каждая программа насыщенна практикой. Обучение на каждой площадке проходит на русском языке, поэтому знать английский не нужно!
Почему порядок именно такой
Я предлагаю начать с тех курсов, которые дают практику по всему классу проектов. Далее советую вынырнуть из digital, поработать вживую руками над проектами в команде и зарядиться. А затем с новыми силами нырнуть в большую онлайн или офлайн траекторию.
Кому стоит изучить Figma
Ребятам, чьи глаза горят от веб-дизайна, ui-дизайна, проектирования интерфейсов и ux-дизайна. Для тех, кто стремится расти как:
- Веб-дизайнер – создает в Figma сайты: блоги, лендинги, промо, интернет-магазины;
- UI-дизайнер – занимается визуальной частью интерфейса (стилями, эстетикой, масштабирование под платформы), работает в паре с UX-дизайнером и Бренд-дизайнером;
- UX-дизайнер/Проектировщик интерфейсов – развивает продукт как систему, делает так, чтобы пользователи быстрее решали задачи в продукте;
В чем сила Figma: какие проекты можно создавать в Фигме
Фигму применяют для веб-дизайна, дизайна мобильных приложений, приложений для умных часов, дизайна и проектирования и создания прототипов интерфейсов.
Среди клиентов Figma команды развивающие популярные сайты и приложения : Slack, Dropbox, X/Twitter, Microsoft, Dribbble, Github, и многие другие известные бренды.
Принцип подбора первого курса по Figma
На мой взгляд есть всего два критерия, которые важны на старте. Если кратко: ищите курс с легким стартом и ассортиментом классных и жизненных дизайнов.
- Ключевой принцип подбора первого курса – ищем ассортимент жизненных проектов, а не курс про функции Figma. Напомню, что Figma многогранна (сайты, интерфейсы мобильных и веб-приложений, приложения для умных часов), а значит для старта постарайтесь отметить для себя те курсы, в которых вы сможете пощупать разные виды проектов в рамках одной траектории. А затем уже повышайте экспертизу по каждому направлению.
- Второй очень важный момент, когда выбираете — это навык выращивать визуально привлекательный продукт постепенно. Выбирайте курс с визуально привлекательными проектами и траекторией создания таких проектов. Проект должен притягивать вас уже с поверхности (ведь мы же не любим практичные и безобразные вещи!).
И помните, каждая площадка по-умолчанию манит вас многогранностью Фигмы (сама Figma такая), поэтому отделяйте слова про редактор Figma, от слов о курсе. Т.е четко проверьте проекты и навыки, которые вам обещают натренировать, от рассказа про общие возможности Figma. Тогда с выбором не ошибетесь. К примеру, если на странице курса встретите увлекательный рассказ, про то, как Figma помогает создавать прототипы интерфейсов, дизайн сайтов, иллюстрации и векторную графику — то проверьте, сделаете ли вы в итоге все это, или будет только что-то одно.
Чек-лист перед стартом первого курса
Перед тем как начинать курс по Figma, еще раз проверьте себя по трем параметрам.
- Какие виды проектов (сайты, мобильные приложения или веб-приложения) будем делать на курсе, а не какие кнопки нажмем за X уроков;
- Сколько стоит получить первый опыт в новом проекте. Т.е поделите стоимость курса на количество уникальных проектов;
- Свежесть дизайн-задачи в ТЗ. Вы наверняка видели куда движется глобальный рынок, видели эти топовые и прокачанные по Front-end части решения с мягкими анимациями, характером и выразительными композициями. К примеру cruuunchify.com, поэтому выбирайте трепетно, если чуете, что дизайн вам не заходит, то помните, что идете не топчик Figma учить, а просто за статусом в резюме.
1. Онлайн-курс от Breezzly по программе Figma: создайте 4 проекта (сайт и приложения) с наставником
Для кого: курс зайдет, если вы хотите познакомиться со всеми видами популярных проектов, которые можно создавать в Figma.
Объем курса: 4 часа, 4 проекта, 32 видеоурока
Стоимость: 4 000 ₽
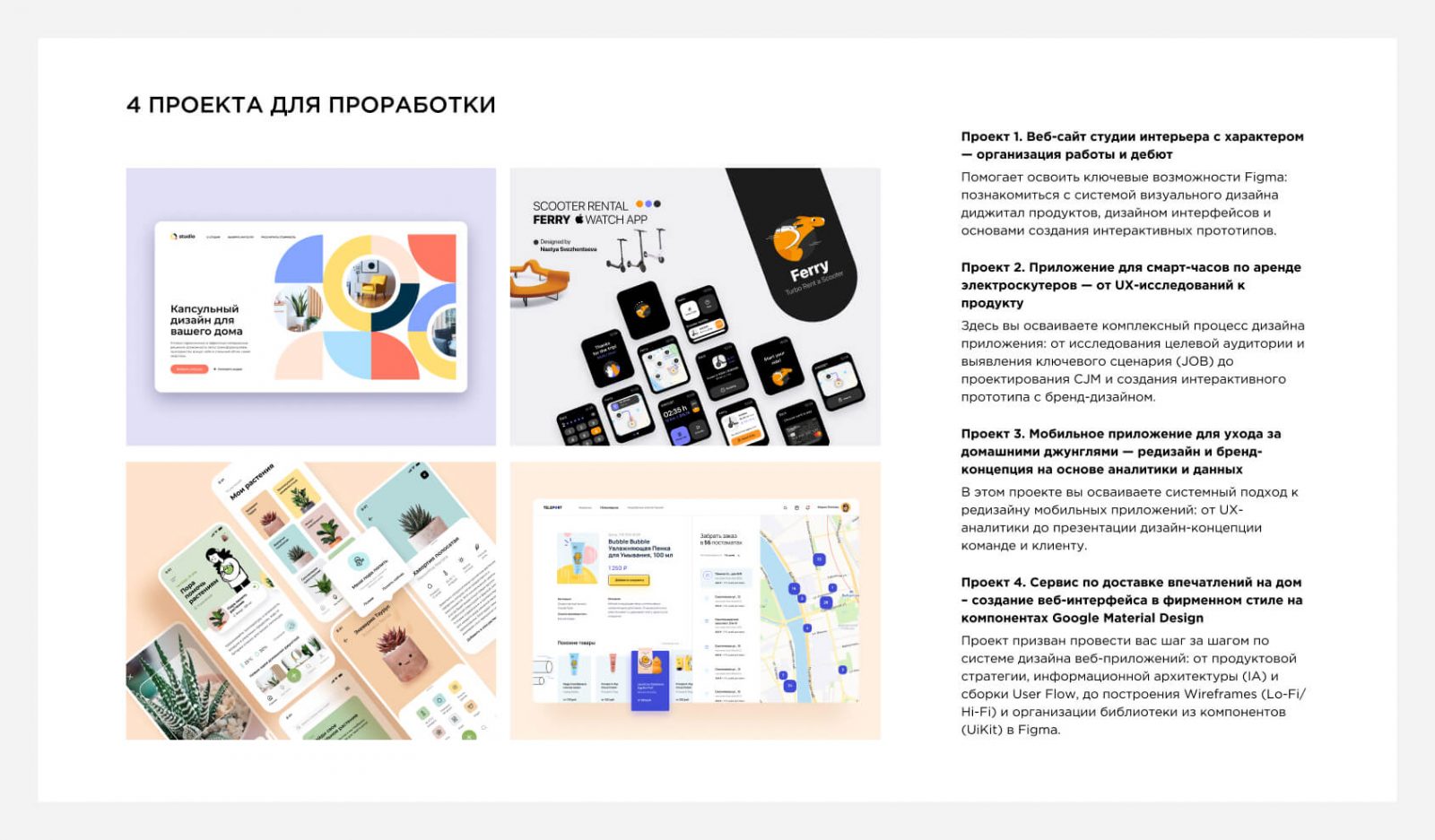
Фишка: осваиваете инструмент на 4-х нестандартных (и жизненных) проектах: сайт. iWatch App, мобильное приложение и веб-приложение
В чём отличие этого курса от остальных: Интенсивная практика на жизненных проектах и хороший способ продвинуться в портфолио. Поддерживает опытный наставник и дизайнер в международных проектах.
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.
Изучить курс: https://breezzly.ru/catalog/design-interfeisov-v-figma

Здесь вы осваиваете Figma — первый шаг в дизайне сайтов, интерфейсов и даже базовых прототипов с анимацией.
Курс хорош как первый шаг, полезен для прокачки в Фигма на интересных проектах: сайтах, интерфейсах и прототипах с анимацией. Курс даже помогает зажечься дизайном на старте.
Чему научитесь
- Организовывать работу в Figma
- Воплощать дизайн-идеи с помощью редактора
- Создавать интерактивные дизайны цифровых продуктов с анимациями
- Работать с фигурами, цветом, шрифтами, изображениями и модульной сеткой
- Реализовывать сайты и интерфейсы на основе UX-исследований
- Добавиться выразительности и характера в подаче с учетом аудитории проекта
- Вытачивать эстетику дизайн-решения

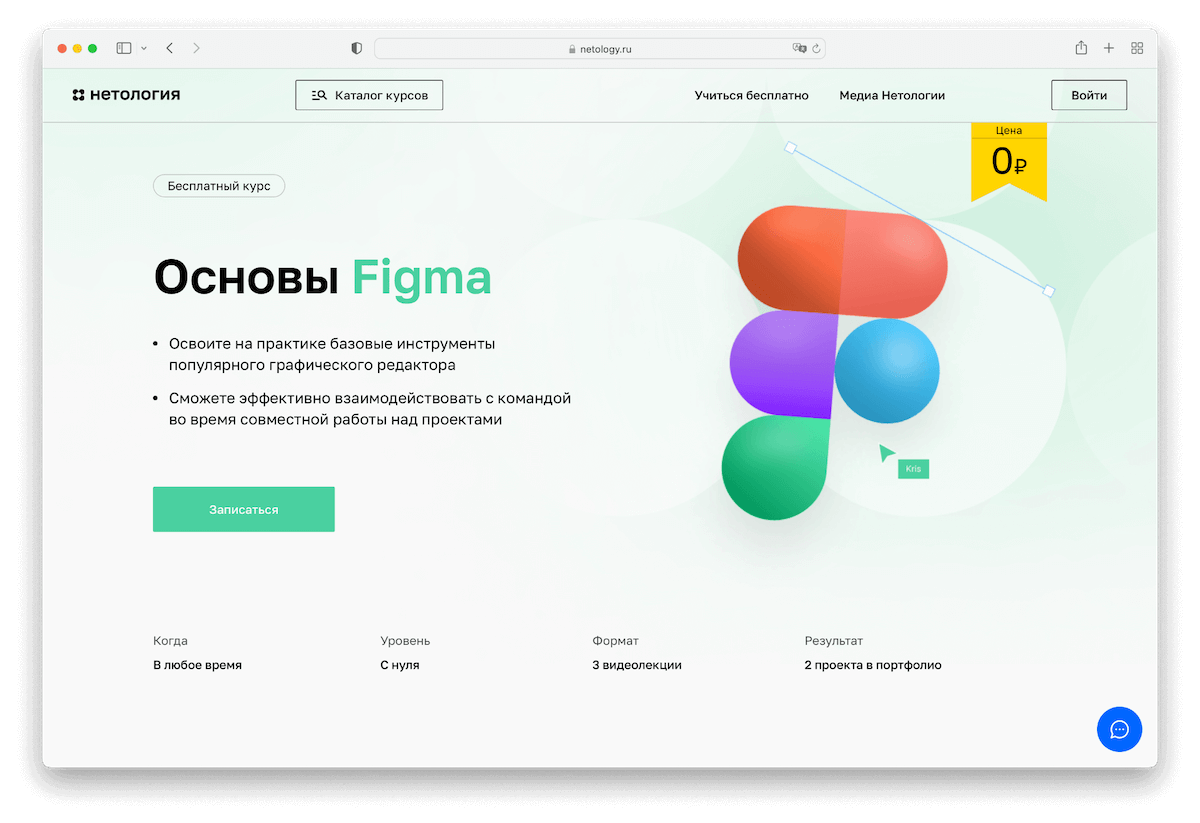
2. Основы Figma от Нетологии [Дополнительный способ оценить навыки]
Для кого: курс для тех, кому требуется дополнительный проект в портфолио и дополнительная дизайн-практика. Если курсы Breezzly – это про создание ассортимента проектов, то курс от Нетологии хорош как дополнение арсенала.
Объем курса: 11 видео-уроков
Стоимость: Бесплатный
Фишка: Обмен опытом с практиками, которые высоко ценятся Нетологией.
Автор курса: Команда методистов Нетологии и Карен Ананян, UX/UI-designer, Smart Reading. Работал с Changellenge, Гарантийным фондом Ростовской области, McDonald’s и крупными застройщиками юга России
В чём отличие этого курса от остальных: Возможность получить опыт у практика с уникальным опытом в дизайн-проектах.
Изучить курс: https://netology.ru/programs/osnovy-figma

Курс практический. Чтобы закрепить полученные знания, вы выполните практические задания: двигаетесь по шагам вместе с преподавателем и рисуете макет главного экрана интернет-магазина.

3. Бесплатный курс по Figma (Фигма) в Школе Тильды [Дополнительная практика в Figma для сайтов]
Для кого: курс для тех, кому требуется разминка перед большой программой Школы Тильда и дополнительная практика по Figma.
Объем курса: 15 уроков
Стоимость: Бесплатный
Фишка: Разберитесь с основными функциями графического редактора меньше чем за час
В чём отличие этого курса от остальных: курс создан школой, которая заточена на проекты в Тильда, а значит, здесь учтены тонкости, которые пригодятся для работы в Тильда.
Автор курса: Сизёмов Денис, эксперт по Тильде. Дизайнер и автор уроков Tilda School, создатель PRO-шаблонов.
Изучить курс: https://tilda.school/figma-free-course

Дополнительная практика из 15 уроков, чтобы проработать основные моменты работы в Фигме.

4. Figma с нуля до PRO от Skillbox – способ отточить навык работы в инструменте вместе с арт-директором
Для кого: изучить все нюансы инструмента
Объем курса: 8 недель, 48 онлайн-уроков
Стоимость: от ~28 800 ₽, 4 796 ₽/мес в рассрочку на 6 месяцев
Фишка: отточите навык работы в Figma до автоматизма
В чём отличие этого курса от остальных: Уникальный опыт дизайнера и арт-директора веб-бюро «Синий Муравей».
Автор курса: Юлия Соловьёва, дизайнер, арт-директор веб-бюро «Синий Муравей». Сотрудничала с L’Oréal, ЛСР, «Сколково» и другими крупными проектами.
Изучить курс: https://skillbox.ru/course/figma-null-pro-discount/

Ребята обещают помочь освоить Figma для веб-дизайна на профессиональном уровне: научить создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
Чему вы научитесь
- Профессионально работать в Figma. Разберётесь в интерфейсе и настройках программы. Научитесь работать с фигурами, слоями и внутренними редакторами.
- Готовить адаптивные макеты. Сможете создавать прототипы с разной степенью детализации и адаптировать их под любые устройства.
- Добавлять интерактив в прототипы. Освоите базовую анимацию. Сможете наглядно показать заказчику, как клиенты будут пользоваться продуктом.
- Создавать компоненты и библиотеки стилей. Научитесь объединять шрифты и цвета в отдельные группы, чтобы сохранять единый визуальный стиль в многостраничных макетах.
- Работать над проектом в команде. Освоите продвинутые инструменты, чтобы лучше планировать работу, быстро вносить правки и согласовывать макеты.
- Передавать макет в разработку. Научитесь наводить порядок в слоях и артбордах. Сможете грамотно показать разработчикам технические аспекты и коды компонентов.

5. Курс по веб-дизайну с Figma в Москве от Moscow Digital Academy (есть онлайн-формат) – получить опыт работы плечом к плечу в команде
Для кого: для тех, кому важно получить живой чувственный опыт влияния дизайна на восприятие
Объем курса: 6 месяцев, 18 блоков
Стоимость: от ~60 600 ₽, 5 050 ₽/мес при беспроцентной рассрочке на 12 месяцев
Фишка: почувствуете вживую драйв от дизайна руками и создадите 5-6 работ для портфолио, с возможностью трудоустройства и стажировок.
В чём отличие этого курса от остальных: Живые/очные воркшопы в Москве и Петербурге. Встречи со студентами и воркшопы в живом формате, практикуемся вместе и заводим новые digital-знакомства. На воркшопах мы создаем атмосферу, приближенную к работе в студии, чтобы погрузить ребят в процесс создания дизайна и защиты проекта в команде.
Авторы курса: среди них такие как Влад Федорин, креативный директор «MDA»; Лидия Ратникова,продуктовый дизайнер в Сбер; Хохлова Дарья, продуктовый дизайнер в ВТБ и др.
Изучить курс: https://m-d-a.ru/digital-design

Этот курс, для тех, кто хочет еще больше почувствовать дизайн. Поэтому большой упор в обучении сделан не только на редакторы, но и на приличный объем работы руками. Здесь вам предстоит работать маркерами, карандашами, резать, рвать, мять, клеить аппликации, а затем уже доводить до совершенства вашу дизайн-концепцию.

для развития в профессии.
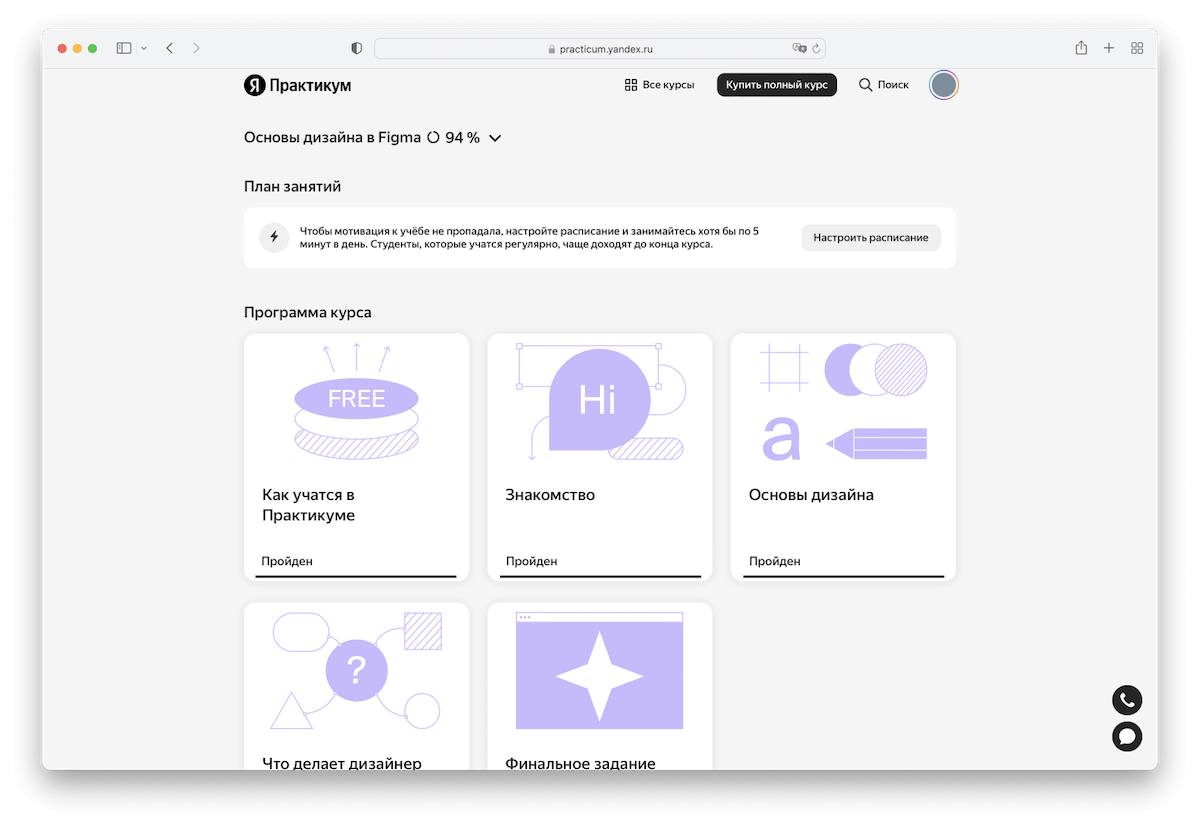
6. Бесплатный онлайн-курс от Яндекс.Практикум «Основы дизайна в Figma» [Разминка перед заходом на большую программу]
Для кого: для тех, кто хочет размяться перед большой программой от Yandex
Объем курса: 3 недели, 30 часов
Стоимость (платное продолжение): 9 500 ₽
Фишка: Вводный курс о первых шагах в Figma и знакомстве с дизайном.
В чём отличие этого курса от остальных: Освоитесь в особом дизайн-культурном контексте команды Яндекса и получите уникальный творческий опыт и опыт дизайн-работы — помогает разогреться и решиться зайти на большую программу.
Автор курса: Команда дизайнеров Яндекс при поддержке их центра подготовки специалистов.
Изучить курс: https://practicum.yandex.ru/design-basics-figma/

Создадите несколько макетов, а в конце курса сможете сделать и добавить в портфолио полноценный проект.

7. Онлайн-курс от Яндекс.Практикум «Дизайнер интерфейсов» (в продуктовой компании)
Для кого: для тех, кто хочет признания от бренда Yandex на российском рынке
Объем курса: 8 месяцев, 340 часов
Стоимость (платное продолжение): 136 000 ₽
Фишка: профессиональная траектория, диплом, помощь в трудоустройстве;
Портфолио из 6 проектов, поддержка наставника, сертификат
В чём отличие этого курса от остальных: После 8+ месяцев в дизайне “под крышей” крупнейшей компании страны, вы окончательно решите, хотите ли вы посвятить этому значительный пласт своей профессиональной жизни.
Автор курса: Команда дизайнеров Яндекс при поддержке их центра подготовки специалистов.
Изучить курс: https://praktikum.yandex.ru/interface-designer/

Курс Яндекс хорош для развития как продуктовый дизайнер. Здесь вы еще раз бегло вспомните, что изучали на прошлых курсах по Figma и продолжите набивать руку на множестве кейсов продуктового дизайна с Figma и на еще большем количестве разнообразных проектов.
Этот курс – финальная точка в изучении Figma под углом дизайнера интерфейсов. Хорош, чтобы зашлифовать всю базу навыков по Figma и выйти на следующий уровень – в продуктовый дизайн.

8. Создайте дизайн в Figma от Contented – Бесплатный курс по основам Figma [Разминка перед заходом на большую программу]
Для кого: курс для тех, кому требуется разминка перед большой программой от Contented
Объем курса: 3 дня
Стоимость: Бесплатно
Фишка: Дополнительный творческий опыт в создании знаков, креативов и рекламы от известной творческой онлайн-школы дизайна.
В чём отличие этого курса от остальных: Уникальный творческий опыт команды Contented и опыт дизайн-работы — помогает разогреться и решиться зайти на большую программу.
Автор курса: Команда методистов Contented
Изучить курс: https://live.contented.ru/figma-free-course

Ребята обещают помочь пополнить портфолио творческим кейсом с креативами для соцсети.
Эта программа пригодится всем, кто работает с визуальным контентом — SMM-щикам, проджект-менеджерам, таргетологам и другим. В Figma можно создавать макеты сайтов, майнд-карты, диаграммы, рекламные креативы, презентации — словом, все, что душе угодно.

9. Профессия «UX/UI-дизайнер с нуля до про» от Contented – постановка мышления проектировщика
Авторы курса: Юрий Ветров – ex директор по дизайну Mail.ru Group (на момент создания курса), Ксения Стренина – ex UX-Research Director Mail.ru Group (на момент создания курса), и другие.
Для кого: хорош для того, чтобы зайти впервые в систему проектирования интерфейсов и начать настраивать мышление на инженерный лад
Объем курса: 16 месяцев, 402 академических часа
Стоимость: от ~197 750 ₽, от 5 493 руб/мес при рассрочке 36 мес.
Фишка: осваиваете полный процесс проектирования: от исследования до дизайн-концепции интерфейса
В чём отличие этого курса от остальных: Освоитесь в особом дизайн-культурном контексте, в ктором ковался Mail.ru Group и получите уникальный творческий опыт и опыт дизайн-работы.
Изучить курс: https://contented.ru/edu/ux-ui-designer-pro_tariff

Градус повышается, а значит мы зашли с Figma на поле дизайна интерфейсов. Курс знакомит вас со всеми этапами проектирования интерфейсов. Основной упор курса сделан на дизайн мобильных приложений. Поэтому как следующий шаг после сайтов я его рекомендую. На этом курсе вам не встретятся продвинутые уроки дизайна, модули про классные анимации, но зато здесь вас познакомят с комплексным подходом к дизайну интерфейсов: от исследования до передачи в разработку.

А что изучать дальше: мой личный список источников вдохновения (Figma, After Effects и другие)
Пробегитесь еще раз по курсам, которые мы обсудили. Там самый смак, свежачок, практика и годнота. А теперь небольшая рекомендация по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два английских курса и Youtube-каналы.
Youtube-каналы по Figma
Крайне рекомендую подписаться на официальный канал Figma – он интересен свежими советами (горячими с американского рынка), инсайтами применения Figma у клиентов, а также уроками по созданию дизайн-систем, сайтов и приложений: https://www.youtube.com/watch?v=Cx2dkpBxst8
Курсы по UI-дизайну на английском: следующий уровень
В этой подборке два курса с упором на After Effects и прокачку поведеческих аспектов в дизайне: переходов и микровзаимодействий. Ключевое отличие After Effects от Principle и ProtoPie в том, что с ним можно все. Он не такой практичный для интерфейсов, как инструменты прототипирования (Principle и ProtoPie), зато он про дизайн-концепции и поиск идеального решения.
After Effects – инструмент визуального и моушн-дизайна, а не прототипирование. Да, вы не создадите в нем анимации и поведение, которые можно пощупать и реализовать шустро в ближайшем будущем (для этого идеальны Principle и ProtoPie), зато он отлично снимает ограничения и прокачивает креативность в интерактивном дизайне.
- UI Animation Essentials от Motion Design School – курс по базовым возможностям в After Effects для UI-дизайна от Украинской школы дизайна. Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями для After Effects в моушн-дизайне для сайтов и микро-взаимодействий: https://motiondesign.school/products/ui-animation-essentials
- UI Animation Certification от Ux in Motion – три курса по UI-анимации в After Effects, которые прошли ребята и Facebook, Airbnb, Uber, Google, Dropbox, Paypal и другие известные бренды. Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/
Вывод и рекомендация
За сколько можно освоить Figma? Зависит от проектов, которыми вы хотите пополнить портфолио (ассортимент) и личных предпочтений (ожидания/пожелания) по их качеству. Если взять целью “пополнить портфолио”, то от 1 недели до 3 месяцев.
Ключевой редактор для меня сейчас Figma — центральный инструмент в дизайн-проектах, поэтому в траектории из курсов по Фигме постаралась максимально передать раскрытие потенциала редактора. 🍉👇
Начинайте с онлайн-курса по Figma на Breezzly и создавайте сайты, мобильные и веб-приложения, а затем берите курс с работой в команде и вживую руками, например курс от Moscow Digital Academy, а и уже затем запрыгивайте в долгие годовые траектории.







