А еще готовит дизайн к разработке. Запросто подготовит выточенную дизайн-концепцию для презентации клиентам агентств. Развивает интерфейсы продукта и поддерживает их целостность. В общем, надежный друг продактов: помогает ребятам шустро собирать продуктовые концепции. Обладает прокачанными навыками композиции в интерфейсах, эстетике, юзабилити, бренд-дизайне, микровзаимодействиях и анимации.
Если вас притягивают мягкие анимации в интерфейсах, кайфуете, когда ui-элементы удобно расположены на экране, боретесь, чтобы состояния каждого компонента были продуманы и эффектно выточены, то вы наверняка уже слышали про Principle, Figma, ProtoPie и даже встречали курсы ui дизайна. 👆 Поэтому держите мою личную подборку из ТОП-5 курсов по UI, которые идеально подойдут новеньким в этой области.
Содержание:
- Кому стоит пройти обучение по ui дизайну
- В чем сила UI-дизайна
- Принцип подбора первого курса
- С чего начать обучение в UI дизайне
- Онлайн-курсы от Breezzly по ui-дизайну и анимации интерфейсов
- UI-дизайнер от Нетология
- Бесплатный онлайн-курс от Яндекс.Практикум
- UX/UI дизайн от БВШД
- А что изучать дальше
- Вывод и рекомендация
Какие же курсы вошли в подборку ТОП-5 лучших онлайн-курсов
В ТОП-5 лучших онлайн-курсов по UI-дизайну для новеньких я включила те, что помогут зайти в эту профессию и начать работать по направлению UI-дизайна уверенно и легко. А главное — вся траектория построена так, чтобы прокачать ваши навыки досконально, с наглядной отдачей на каждом этапе.
Я считаю, что образовательные программы из этой статьи хороши именно в комплексе.
Почему стоит пройти каждый курс
Если специализироваться только на UI, то нужно быть готовым работать с огромным многообразием проектов из разных ниш. Это путь работы агента (или в агентстве) — либо в крупной продуктовой компании с большим количеством продуктов и сервисов. В остальных случаях нужно быть готовым больше заниматься именно исследовательской частью в продуктовой команде или дизайном маркетинговых материалов, потому что поток работ на ui-дизайн или дизайн-концепции с выточенными мягкими анимациями может периодически проседать — либо же работа будет просто делаться в стол (а мы же так не любим!).
Поэтому я рекомендую каждому, кто фанатеет от интерфейсов, прокачаться по максимуму сначала на всей визуальной (видимой) части дизайна (инструменты, прототипирование, верстка и композиция, эстетика, анимации, юзабилити), а затем смело продолжать развивать весь список навыков продуктового дизайнера (качать ux-исследования и стратегию и продуктовую аналитику).
В каждом курсе вас ждет интересный состав проектов и экспертов. В общем, рекомендую стартовать с первого курса и двигаться по курсам последовательно. Обучение на каждой площадке проходит на русском языке, поэтому знать английский пока не нужно!
Почему порядок именно такой
На старте вы освоитесь в инструментах и попробуете себя в роли UI-дизайнера на множестве проектов, а в финале вас ждет плотный годовой оффлайн-курс.
Кому стоит пройти обучение по ui дизайну
UI-дизайн – это наглядная точка входа в digital-дизайн с визуальной отдачей на старте(что особенно актуально для самостоятельного изучения). Изучая дизайн интерфейсов, вы даже начнете получать эстетическое наслаждение от работы, которой занимаетесь.
В UI-дизайне вы в первую очередь работаете над тем, что видите. И постепенно проникаете в ux-стратегию, глубины бизнес-процессов и бренд-стратегию, т.е если вы сразу запрыгните на курсы по UX, то вам может не хватить навыков свободной работы над визуальной частью при высоких временных затратах на исследовательскую часть (а в UX этого предостаточно) – и в итоге свой курс по UX вы завершите с наспех сделанным интерфейсом, зато с сильно проработанной аналитической частью.
Поэтому если ваши глаза горят от мягких эффектов перехода между экранами, наведенных состояний кнопочек в интерфейсе, микроанимации и анимации появления контента – знайте, что все это часть современного пользовательского опыта. А значит, вас притягивает верное направление и заходить в digital-дизайн вам нужно не через UX (где вам просто не хватит подготовки и аналитику проработать и UI-выточить), а через траекторию UI-дизайна с ростом в UX.
- Графические дизайнеры – траектория курсов поможет вам натренировать навыки создания визуальной части интерфейсов и полностью переквалифицироваться в интересную профессию UI-дизайнер;
- Менеджеры в digital – здесь вы сможете освоить основы UI-дизайна и повысить скорость прокачки дизайн-проектов командой, так как научитесь сами собирать концепции и точнее выражать идеи и презентовать видение. А еще получите чувственный опыт в дизайне, а значит снизите количество магии в проектах и ускорите время согласования;
- UX-дизайнер/Проектировщик интерфейсов – разберетесь, как создаются продуманные визуальные интерфейсы, освоите важные навыки для старта в UI, соберете первое портфолио и станете увереннее.
В чем сила UI-дизайна
UI-дизайн создает эмоциональную связь с пользователем и формирует доверие. UI-дизайн – это когда вы создаете дизайн, способный произвести на клиентов настолько глубокое впечатление, что они будут возвращаться к вам снова и снова.
Как правило, UX-дизайнера клонит либо в исследования и аналитку — и тогда он создает грубые концепты (они неприятны потребителю, но могут решать задачу), либо UX-дизайнер вместо исследований занимается вытачиванием продукта — и перевешивает в UI-дизайн. Поэтому для сохранения скорости работу выполняет пара: UX-дизайнер (исследования, прототипы и страгетия) и UI-дизайнер (дизайн интерфейсов, эсетика, анимация). В продуктовых командах один спец может сочетать в себе оба направления работ, но все-таки я склонна считать, что такая продуктовая команда делает меньше, чем могла бы, в плане интенсивного развития продуктов. Вы можете легко проверить мои слова, изучив книгу Аарон Уолтера «Эмоциональный веб-дизайн» (книга из под руки того, кто был у истоков создания брендинга Mailchimp, а сейчас развивает идеи на практике в команде InVision).
Принцип подбора первого курса
На мой взгляд, есть всего один критерий, который важен на старте. Если кратко: ищите курс с легким стартом и ассортиментом клевых и жизненных дизайнов.
Ключевой принцип подбора первого курса – ищем ассортимент проектов, а не курс про функции редактора (например Figma) или курс про ux-дизайн. Напомню, что UI-дизайнеру предстоит работать с множеством разных продуктов (сайты, интерфейсы мобильных и веб-приложений, приложения для умных часов), а значит для старта постарайтесь отметить для себя те курсы, в которых вы сможете пощупать разные виды проектов в рамках одной траектории. А затем уже повышайте экспертизу по каждому направлению.
С чего начать обучение в UI дизайне
Перед тем как начинать курс по UI-дизайну, еще раз проверьте себя по трем параметрам.
- Какие виды проектов (сайты, мобильные приложения или веб-приложения) будем делать на курсе, а не какие кнопки нажмем за X уроков;
- Сколько стоит получить первый опыт в новом проекте. Т.е поделите стоимость курса на количество уникальных проектов;
- Свежесть дизайн-задачи в ТЗ. Вы наверняка видели, куда движется глобальный рынок, видели эти сочные и продвинутые по Front-end части приложения с выточенными анимациями, брендингом и выразительными композициями, к примеру, cruuunchify.com.Поэтому приглядывайтесь трепетно, и если чуете, что дизайн вам не заходит, то помните, что идете учить не топчик UI-дизайна, а просто за статусом в резюме.
1. Онлайн-курсы от Breezzly по ui-дизайну и анимации интерфейсов: приложения и сайты с наставником в формате «смотри и повторяй» (Job Shadowing)

Объем курсов: 4 часа, 4 проекта, 32 видеоурока
Стоимость: 4 000 ₽
Фишка: осваиваете весь арсенал инструментов UI-дизайнера (Figma, Principle, Tilda) на нестандартных (и жизненных) учебных проектах: мобильное приложение, iWatch App, сайт, и веб-приложение
Изучить курс: https://breezzly.ru/catalog/design-interfeisov-v-figma
Здесь вы учитесь применять весь арсенал инструментов ui-дизайнера на всем арсенале экранов: приложения для Smart Watch, мобильные приложения, веб-приложения и сайты.
Каждый курс хорош как первый шаг, полезен для прокачки в инструментах ui-дизайнера на интересных и бодреньких проектах.
Для кого: курс зайдет, если вы хотите попробовать себя в роли UI-дизайнера и получить полное представление на практике. Здесь вас встретят дизайн-проекты во всех популярных инструментах (Figma, ProtoPie, Principle) и на всем арсенале востребованных у клиентов проектов.
Чему научитесь
- Организовывать работу
- Воплощать дизайн-идеи с помощью редакторов
- Создавать интерактивные дизайны цифровых продуктов с анимациями
- Работать с фигурами, цветом, шрифтами, изображениями и модульной сеткой
- Реализовывать интерфейсы и вытачивать эстетику
- Готовить дизайн к разработке
Автор курса: Анастасия Свеженцева, продуктовый дизайнер (UX/UI) и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Активно публикует свежие работы в dribbble: https://dribbble.com/NewWingsAsya
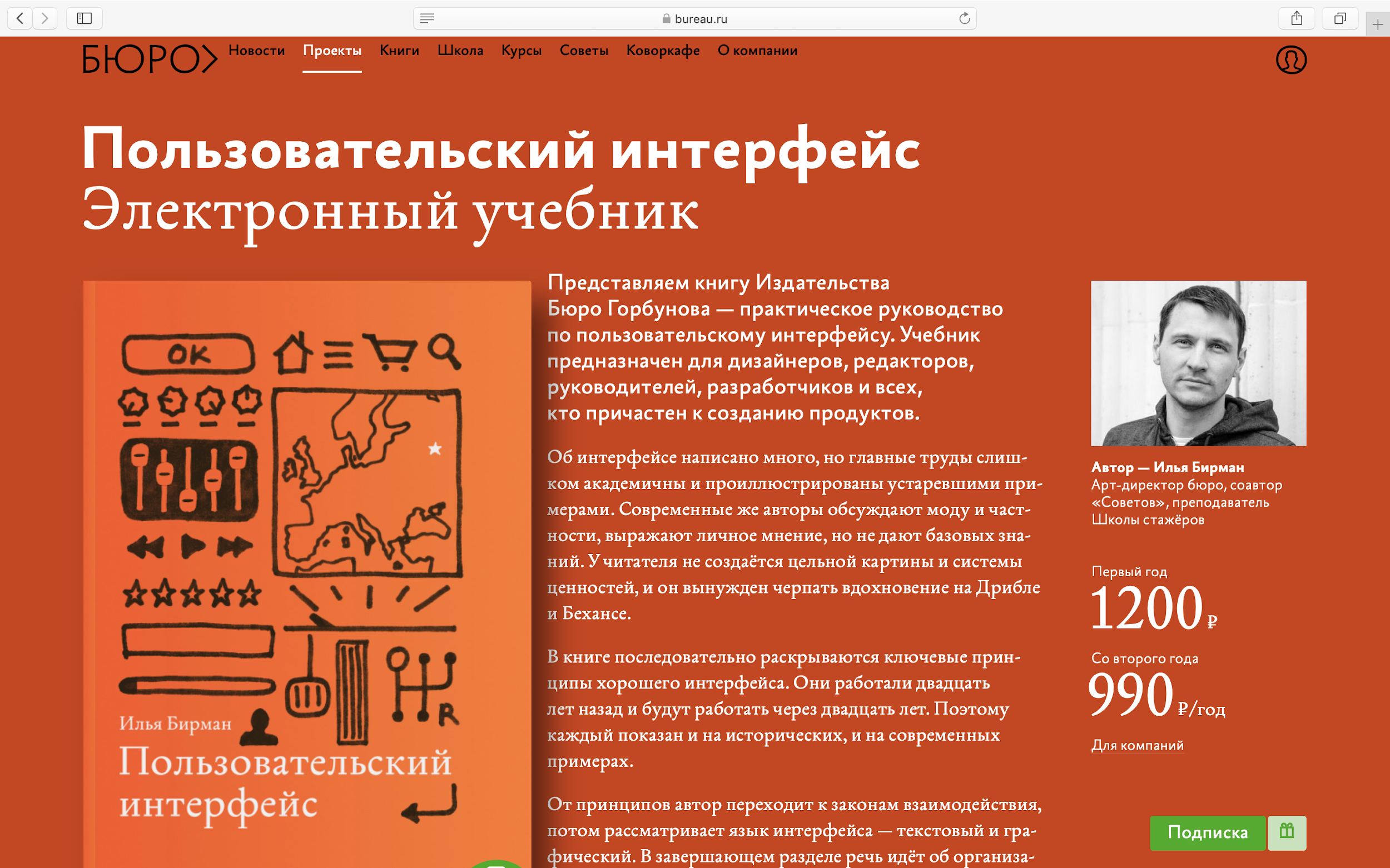
2. Пользовательский интерфейс от издательства Бюро Горбунова – закрепить фундаментальные принципы UI-дизайна и шагнуть в UX-дизайн

Книга «Пользовательский интерфейс» научит базовым принципам проведет в систему дизайна элементов интерфейса. В ней нет рецепта идеального интерфейса. Зато поможет вам получить насмотренность по множеству ошибок и проектировать свои приложения, сайты или сервисы на качественно новом уровне. А еще ей удобно пользоваться как справочником и шпаргалкой, когда возникают конкретные вопросы во время работы над проектом.
Автор курса: Автор — Илья Бирман Арт‑директор бюро, соавтор «Советов», преподаватель Школы стажёров.
Для кого: кому важно разобраться с принципами дизайна UI по шагам и увидеть, как применяется концепция «интерфейс как диалог» в дизайне интерфейсов.
Объем курса: 4 главы, 400+ страниц
Стоимость: 1200 ₽ за первый год/ 990 руб/год со второго года
Фишка: курс в формате интерактивной книги с анимациями, которые доходчиво объясняют предмет. Плюс в книгу врезаны объемные упражнения и тесты для самопроверки.
Изучить курс: https://bureau.ru/projects/book-ui/
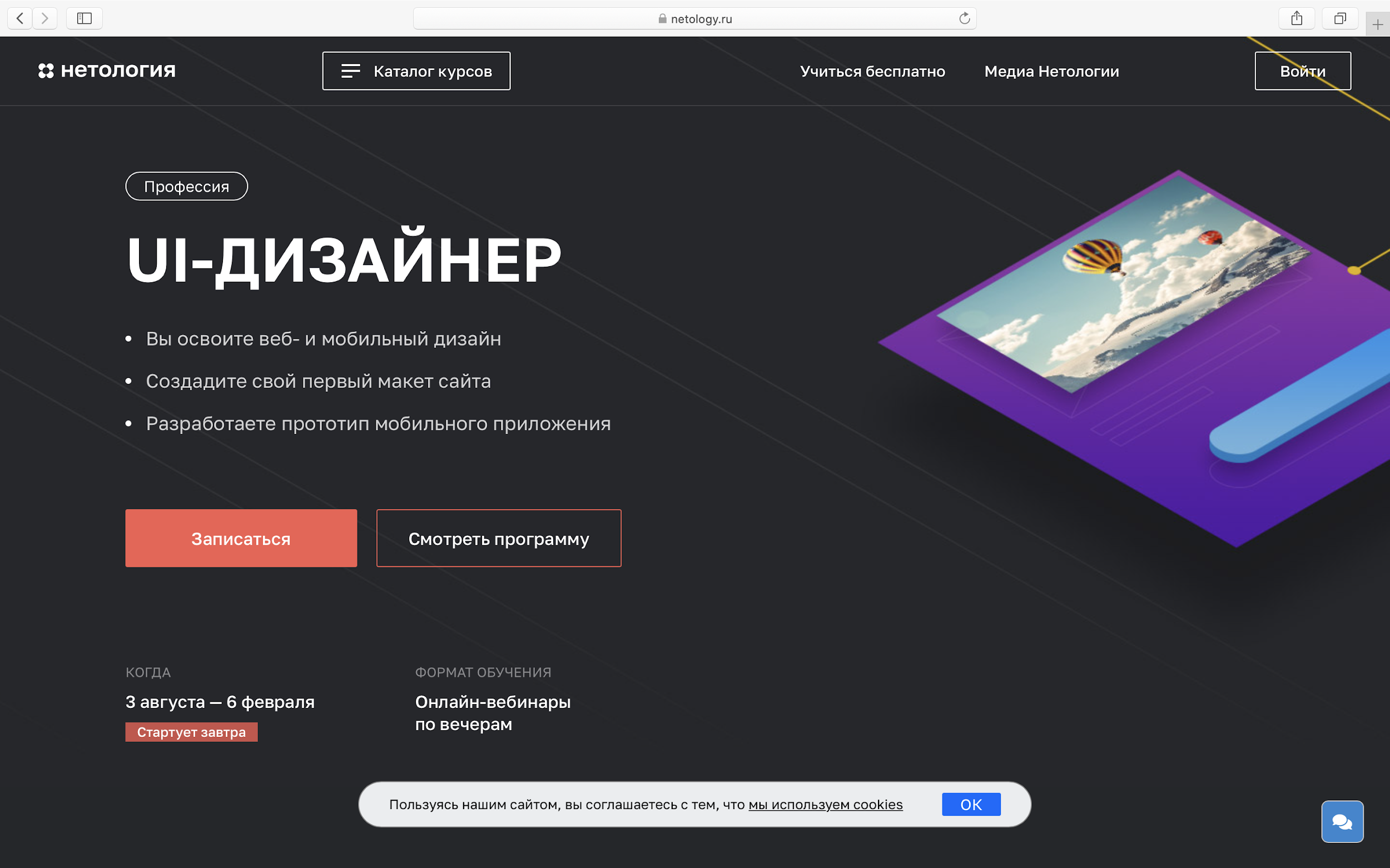
3. UI-дизайнер от Нетология – познакомиться с множеством экспертов и получить первый опыт публичной защиты

Основной упор курса сделан на UI. Здесь вы освоите веб- и мобильный дизайн, создадите свой первый макет сайта и разработаете прототип мобильного приложения. Обучение завершается защитой с сертификатом. На курсе учат работать с композицией, типографикой и шрифтами при разработке интерфейса, применять гайдлайны iOS/Android, проводить тестирование.
Автор курса: Команда дизайнеров и арт-директоров из известных агентств России, таких как: AGIMA, Red Keds, Notamedia, Ecwid, Альфа-Лаборатория, Росбанк, Сбербанк.
Для кого: курс похож на лайтовую версию популярных курсов по UX-дизайну, но с большим упором не на исследование и стратегию, а именно на UI. Помогает досконально освоить все нюансы профессии UI-дизайнер
Объем курса: 5 месяцев
Стоимость: 66 900 ₽
Фишка: отточите навык дизайна адаптивных дизайн-макетов веб- и мобильных интерфейсов
Изучить курс: https://netology.ru/programs/ui-design
4. Бесплатный онлайн-курс по UI дизайну от Яндекс.Практикум «Каково это – быть дизайнером интерфейсов» (в продуктовой компании)

Курс Яндекс хорош для развития как продуктовый дизайнер. Здесь вы еще раз бегло вспомните, что изучали на предыдущих курсах по UI-дизайну и продолжите набивать руку на множестве кейсов продуктового дизайна.
Этот курс – финальная точка в изучении професии UI-дизайнер с выходом на продуктовый дизайн (UX/UI).
Автор курса: Команда дизайнеров Яндекс при поддержке их центра подготовки специалистов.
Для кого: для тех, кто хочет признания от бренда Yandex на российском рынке
Объем курса: 7 месяцев, 310 часов
Стоимость (платное продолжение): 91 000 ₽
Фишка: профессиональная траектория, диплом, помощь в трудоустройстве;
Портфолио из 5 проектов, поддержка наставника, сертификат
Изучить курс: https://praktikum.yandex.ru/interface-designer/
5. UX/UI дизайн – получить опыт работы плечом к плечу в команде над крупным проектами (оффлайн в Москве)

На UX дизайне в БВШД вы работаете над брифами известных компаний, создающих диджитал-продукты. Каждая команда учащихся на программе выполняет по 4 проекта и презентует комиссии из практиков – это крутая возможность попробовать себя в роли дизайнера на передовой. Студенты курса вживую взаимодействуют с реальной целевой аудиторией и актуальными данными.
Автор курса: Команда преподавателей БВШД. Куратор курса Ярослав Шуваев, руководитель R&D в Ak Bars Digital Technologies (Банк Ак Барс)
Для кого: для тех, кому важно прочувствовать влияние дизайна на восприятие
Объем курса: 1 год
Стоимость: 350 000 руб. в год
Фишка: погружение в профессию через реальные проекты и живое взаимодействие с экспертами: Банк Ак Барс, ExactFarming, Tele2, IBM Interactive Experience Россия, Райффайзенбанк, VRTech, Сбербанк
Изучить курс: https://britishdesign.ru/courses/ux-ui/
А что изучать дальше: мой личный список источников вдохновения (Figma, After Effects и другие)
Пробегитесь еще раз по курсам, которые мы обсудили. Там самый смак, свежачок, практика и годнота. А теперь несколько источников вдохновения по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два английских курса и Youtube-каналы.
Youtube-каналы по UI-дизайну
Крайне рекомендую подписаться на канал InVision. На канале публикуют интервью c международными экспертами: подходы к решению задач, лайфхаки, советы и инсайты о профессии продуктовый дизайнер (ux/ui): https://www.youtube.com/watch?v=1Eq8sZRPYxc
Курсы по UI-дизайну на английском: следующий уровень
Если вы решили постичь дзен в UI, то After Effects вам точно поможет прокачать поведенческие аспекты в дизайне: переходы и микровзаимодействия.
After Effects поможет пробить потолок в моушн-дизайне интерфейсов. Да, вы не создадите в нем анимации и поведение, которые можно пощупать и реализовать шустро в ближайшем будущем (для этого идеальны Principle и ProtoPie), зато он снимет все блоки в сознании и прокачает вашу фантазию в интерактивном дизайне.
- UI Animation Essentials от Motion Design School – курс по базовым возможностям в After Effects для UI-дизайна от Украинской школы дизайна. Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями для After Effects в моушн-дизайне для сайтов и микро-взаимодействий: https://motiondesign.school/products/ui-animation-essentials
- UI Animation Certification от Ux in Motion – три курса по UI-анимации в After Effects, которые прошли ребята и Facebook, Airbnb, Uber, Google, Dropbox, Paypal и другие известные бренды. Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/
Вывод и рекомендация
Стартуйте с онлайн-курса по Figma на Breezzly и начинайте самостоятельно создавать сайты, мобильные и веб-приложения, затем хватайте курс с выходом на UX и защиту проекта перед комиссией, а затем уже выходите на очный и долгий курс с работой в команде и вживую руками, например, курс от БВШД.







