Вы читаете перевод статьи “Essential Graphic Design Tips for Non-Designers”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
Возможно, вы вызвались сделать приглашения на корпоративную вечеринку в попытке (наконец-то!) добиться расположения начальника. Или вы ушли в предпринимательство и теперь самостоятельно занимаетесь созданием всех маркетинговых материалов для вашего молодого бизнеса. В любом случае, вам нужно создать дизайн. И если вы в этой области новичок, то, скорее всего, ваши первые попытки были не очень удачными. Возможно вы сейчас думаете, что достигли пика своей художественной карьеры в 5 лет, когда мама повесила ваш рисунок на холодильник.
Но, хэй, новички, не спешите разбивать компьютер об стену в порыве творческого кризиса! Вот вам несколько профессиональных советов по графическому дизайну: с их помощью вы выполните поставленную задачу и начнете думать как дизайнер. Если хотите, можете сразу применять полученные знания на практике: для этого откройте пустой холст в приложении Design или найдите себе подходящий шаблон и приступайте к редактированию.
Слава иерархии в графическом дизайне!

Когда вы открыли эту статью, то сразу заметили заголовок и подзаголовок. Эти элементы выделяются за счет визуального веса: заголовок написан самым крупным шрифтом, а шрифт подзаголовков чуть мельче, но все же крупнее основного текста. И заголовок, и подзаголовок выделены жирным. Это создает иерархию.
Важность иерархии в том, что она направляет наш взгляд по странице. Благодаря этому, мозгу проще обрабатывать информацию. Если у всех элементов дизайна будет один и тот же визуальный вес, то иерархии не получится, и зрителю будет сложно определить, что важно, а что второстепенно. Это все равно что оказаться в комнате с кучей людей, которые одновременно разговаривают примерно одинаковым тоном — кто-то из них должен говорить громче, чтобы его услышали.
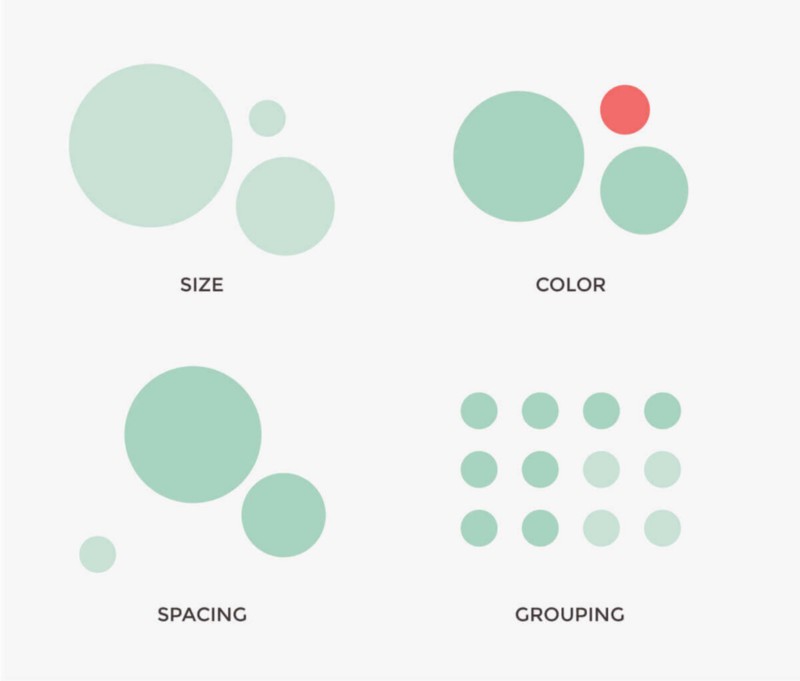
Существует несколько способов управления визуальным весом:
- Размер
- Цвет
- Пространство
- Группировка
Самый лучший вариант — когда в дизайне один доминирующий элемент. Но их может быть и два (например, крупный заголовок и кнопка-призыв к действию) — главное, чтобы остальная композиция была сбалансирована. Обычно доминирующим элементом делают самую важную часть сообщения. Эта идея применима ко всем визуальным элементам, а также к текстам (подробнее об этом читайте в нашей статье об иерархии шрифтов).
Осознание пространства

В дизайне выделяют два типа пространства: позитивное и негативное (или белое). Позитивное пространство — это место, которое занимают сами элементы дизайна, а негативное пространство — это свободное место вокруг позитивного. Когда оба пространства “звучат” гармонично, дизайн выглядит сбалансированным, проработанным и упорядоченным. Негативное пространство также можно использовать для создания супер-крутых зрительных иллюзий.
Как понять, что вы нашли то самое соотношение позитивного и негативного пространства? Сложность в том, что здесь нет четких правил. Как говорит один наш профессиональный дизайнер: “В итоге все сводится не к количеству негативного пространства. Все сводится к балансу элементов и к удалению ненужного”.
Шрифты в графическом дизайне

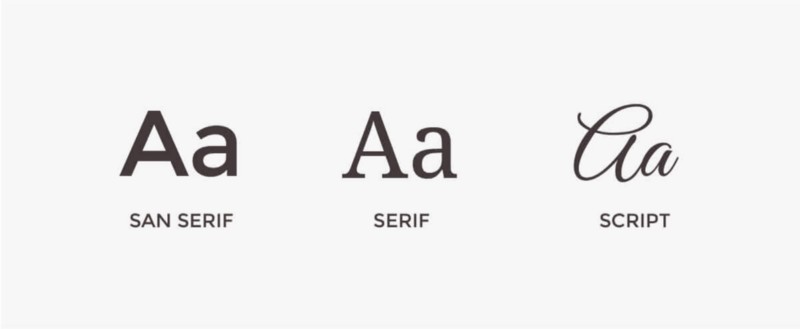
Шрифты — это не только уйма веселья, но и огромная дизайнерская мощь. О шрифтах надо знать две основные вещи:
- Не используйте слишком много шрифтов. В большинстве случаев достаточно одного. Ну, может двух — если вы хотите добавить контраст (например, что-то рукописное для заголовка и простое и четкое для основного текста). Больше информации о подборе и использовании шрифтов вы найдете в нашей статье о шрифтовых парах. И еще, помните: и один шрифт может выглядеть интересно — достаточно поиграть с его размером, весом и расположением.
- Помните о читабельности. Если вы когда-нибудь пытались прочитать ярко-красный рукописный шрифт размера 8, то знаете, насколько важна читабельность. Чтобы слова оставались четкими, обратите внимание на цвет, размер, интервалы и стиль шрифта, а также на протяжении всего процесса проектирования помните об итоговом размере дизайна.
Правильный размер

Многим новичкам такие параметры, как размер и разрешение изображения, кажутся загадкой. Но в них стоит разобраться: вы же не хотите, чтобы картинки в дизайне были размыто-пиксельными, или наоборот — чтобы сайт грузился как во времена диал-апа из-за супер-высокого разрешения изображений.
Если вы создаете дизайн для печати, умножайте размер желаемого объекта в дюймах на 300 (обычно столько пикселей приходится на дюйм). То есть, посчитаем: если вы создаете нечто размером 5×7 дюймов, то нужно разрешение 1500×2100 пикселей. Используйте этот размер при работе с дизайном, чтобы потом не было проблем.
Если вы проектируете под дисплей, найдите баланс между размером дисплея (в пикселях) и размером файла (в мегабайтах), чтобы изображения отображались корректно и не замедляли работу сайта. В инструменте Picmonkey перед сохранением изображения вам предлагается три опции размера: Roger, Pierce и Sean (Роджер, Пирс и Шон — имена актеров, исполнявших роль Джеймса Бонда — прим.перев), которые позволяют найти идеальный баланс размера файла и качества картинки. Кроме того, отредактировать размер своего творения можно при помощи инструментов Crop и Resize на вкладке Basic Edits. Все еще не чувствуете уверенности в этой теме? Почитайте нашу статью про размеры.
Наводим красоту в изображениях (и в дизайне)

Иногда стоит сделать несколько базовых правок — и изображение уже выглядит в разы более профессионально. Прежде чем вставлять фотографии в дизайн, их стоит “начистить до блеска” — подредактировать размер, насыщенность, резкость и т.п. Фото эффекты также помогут при создании согласованного корпоративного стиля.
Ваши улучшенные изображения не должны быть голыми. О нет, речь не о том, что на фото. В мире дизайна термин “голые изображения” (naked images) означает, что изображения вставлены как есть и размещены без определенной идеи. Чтобы избежать эффекта голых изображений, используйте границы, рамки и лейауты-сетки.
Вопросы цвета

Скорее всего вам захочется ограничить количество цветов в дизайне — если, конечно, у вас не радужная волна в жизни. В большинстве случаев, достаточно двух основных цветов и одного акцентного. И постарайтесь не использовать более пяти оттенков.
Если у вас уже есть палитра корпоративных цветов, используйте ее. А если не можете определиться, какие цвета сочетаются, почитайте о создании цветовых палитр — это самый быстрый и простой способ разобраться в сочетании цветов, не углубляясь в теорию цвета.
Цвет также можно использовать для создания иерархии, о которой мы говорили в начале. Чтобы придать элементу больший визуальный вес, окрасьте его в цвет, отличный от остальных цветов в дизайне.
Думайте: кто, когда и где

Ваша аудитория, характер мероприятия и даже время года — все это может подсказать вам правильное направление дизайна. Шрифт Exquisite Corpse, возможно, идеально подходит для приглашений на Хэллоуин, но теряет свою крутизну, если использовать его на флаерах об игре в бинго в доме престарелых. Шрифты, цвета — да и все остальные элементы дизайна — пробуждают определенные эмоции. К примеру, красный повсюду в день Святого Валентина, потому что это цвет страсти. Шрифт Budmo Jiggler чаще всего выбирают для приглашений на детские праздники, потому что он веселый и игривый. Убедитесь, что эмоциональный посыл каждого элемента совпадает с общим настроением вашего дизайна.
Эта статья написана командой Picmonkey — многоклеточным организмом единомышленников, которые с радостью делятся идеями и ценной информацией, чтобы вы создавали классные картинки и покоряли мир.







