Вы читаете перевод статьи Алекса Сейлера “Accessibility Basics for Designers”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Доступность — это концепция создания веб-контента, адаптированного под людей с ограниченными возможностями. Существует множество видов ограниченных возможностей: от слепоты и глухоты — и до умственных и физических ограничений. Даже простое использование компьютера и интернета для инвалида может быть нелегкой задачей.
Наша дизайнерская работа состоит в том, чтобы свести к минимуму трудности всех пользователей. Поэтому, когда вы в следующий раз откроете Photoshop, задумайтесь на минутку: для кого вы проектируете? В этой статье мы разберем несколько ключевых моментов доступности, которые стоит учитывать при подготовке вашего следующего проекта.
Мы рассмотрим тему доступности лишь поверхностно, но изученные моменты помогут вам создавать более удобные сайты — не только для инвалидов, но для всех категорий пользователей. Если вы хотите подробнее узнать о доступности, почитайте Руководство по обеспечению доступности веб-контента (WCAG) 2.0.
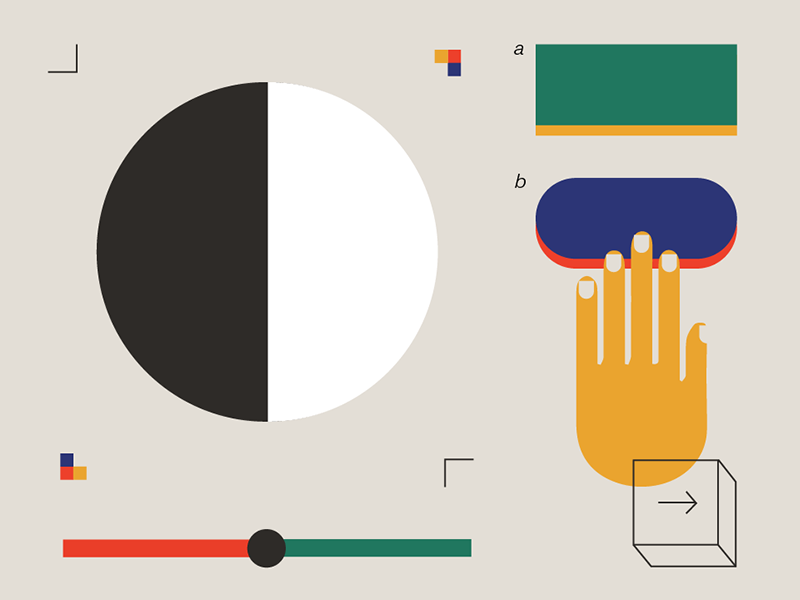
Контраст — наш друг.
Давайте сосредоточимся на читаемости текста. Всем нам встречались дизайны, в которых “для красоты” снижена контрастность. Конечно, выглядит прикольно, но какова цена этой красоты? Пожалуй, для дизайнера и его друзей цена не так уж высока, но мы проектируем не только для друзей. Запомните это.
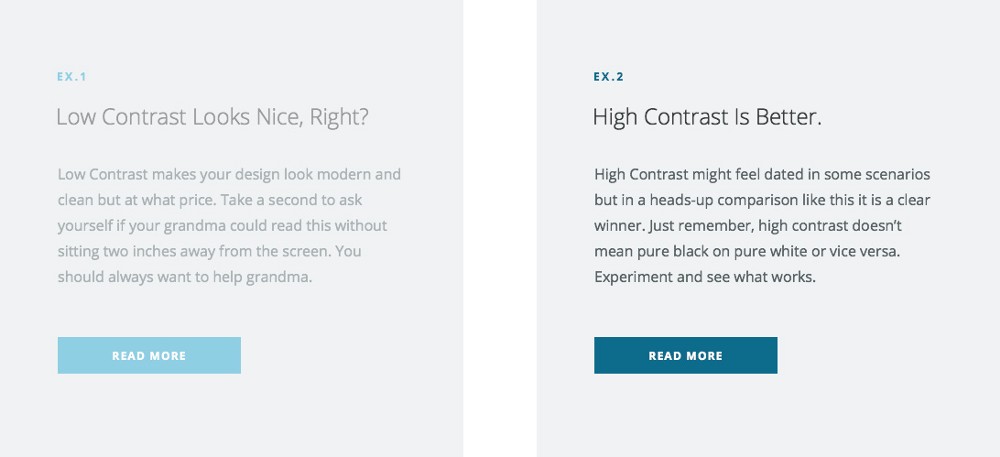
Давайте рассмотрим для разных подхода к контрасту текста и фона.

Низкий контраст выглядит прикольно, правда?
Дизайн с низким контрастом выглядит так современно и чисто, но какой ценой? Спросите себя, ваш дедушка сможет прочитать такой текст, не уткнувшись при этом носом в экран? А дедушке нужно помогать.
Высокий контраст гораздо лучше.
Возможно, в каких-то сценариях высокий контраст выглядит старомодно. Но поставьте рядом два варианта контраста — и высокий явно лидирует. Помните, что высокий контраст — это не обязательно черный текст на белом фоне (и наоборот). Экспериментируйте и находите самые эффективные варианты.
Самое время упомянуть о существовании стандартов доступности применительно к цветовому контрасту и читаемости текста. Существует три уровня доступности: A, AA и AAA: А — самый низкий, AAA — самый высокий. Эти уровни высчитываются математически. Существуют отдельные стандарты для основного текста и текста заголовков. Вот небольшой пример:

При проектировании необходимо постоянно проверять соотношение контраста: оно должно соответствовать как минимум уровню A. Самый простой способ — проверить контраст в настраиваемом инструменте Брента Джексона (спасибо за находку Тому Осборну)
Не увлекайтесь элементами интерфейса
Мы дизайнеры любим раздвигать границы и создавать нечто новое и значимое. Однако важно всегда соблюдать баланс между расширением границ и доступностью. Помните, что мы проектируем для всех и каждого. Допустим, у вас интернет-магазин. Разумно ли будет ставить в тупик часть потенциальных покупателей, ради какого-то модного элемента интерфейса, который оценят только подростки с айфонами? Надеюсь, вы ответили “нет”.
Об этом вообще можно писать отдельную статью, но мы договорились обсудить самые основы, так что перейдем к элементам меню и полям ввода.
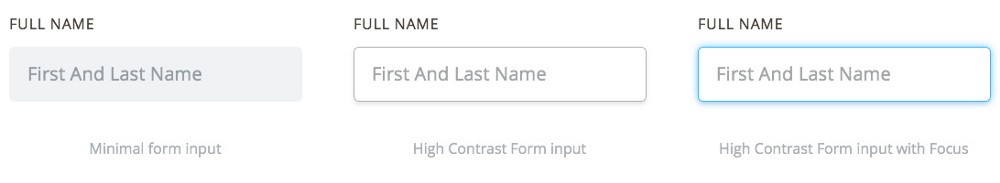
Поля ввода текста
Анатомия поля ввода достаточно проста. Оно состоит из трех элементов: названия поля (label), самого текстового поля (textbox) и текста-заглушки (placeholder). Такая структура уже стала устоявшимся паттерном дизайна, и, как бы нам ни хотелось раздвинуть границы, мы должны сохранить эту привычную анатомию, чтобы обеспечить узнаваемость и доступность.
Кроме узнаваемой структуры, существуют также определенные стилистические решения, которые могут помочь нам с доступностью. И опять в игру вступает контраст. Текстовое поле должно быть достаточно контрастным, чтобы кликабельная область явно выделялась на фоне страницы. Можно добиться этого при помощи заливки или рамки вокруг текстового поля.
Активное состояние не менее важно. Пользователь должен понимать, какое поле (или другой элемент интерфейса) сейчас выделен. К счастью, в браузерах есть стиль по умолчанию для активного состояния, так что на одну головную боль меньше. Но лучше убедиться, что дефолтный стиль браузера не слетел из-за какой-нибудь пользовательской CSS.

Элементы меню
Ключевая идея доступности в том, чтобы все было очевидным. А с меню все обычно бывает наоборот. Вот несколько правил, которые помогут избежать проблем с доступностью:
- Постарайтесь не прятать элементы интерфейса в меню ради минималистичнго дизайна.
- Если так уж необходимо спрятать часть пунктов внутри меню, пусть у этого меню будет конкретное назначение. Например, это может быть выпадающий список со сходными по смыслу опциями.
- Не стоит полагаться на содержимое, которое появляется при наведенном состоянии.
- Используйте визуальные подсказки в совокупности с цветом, чтобы расставить акценты.
В руководстве WCAG есть специальные доступные паттерны дизайна, а также представлены правила по оформлению определенных элементов интерфейса.
Дизайнер, будь лучше.
Давайте признаем, об доступности дизайна сегодня думают в десятую очередь. Кроме страничек государственных учреждений, считанные сайты соблюдают требования доступности. Мы должны сознательно сделать правильный шаг — и уделить внимание доступности. Соблюдение правил доступности никак не угрожает вашему видению дизайна. Да, задача становится сложнее, но разве разве мы дизайнеры боимся сложных задач? Не думаю.
Я уже говорил, что эта статья лишь поверхностно затрагивает тему доступности. В интернете есть масса ресурсов на эту тематику. Вот несколько моих фаворитов: