Над переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Хотя найти хорошую цветовую палитру в наше время достаточно легко, подобрать правильные цвета для визуализации данных — все еще непростая задача.
У нас в Graphiq дело усложняется еще и тем, что нам приходится представлять тысячи уникальных массивов информации посредством множества различных визуальных компоновок.
Текущие проблемы
Вместо того, чтобы сразу броситься создавать свои цветовые палитры, мы начали исследовать существующие палитры по всему интернету. К нашему удивлению, очень немногие палитры подходят для отображения сложных графиков и визуализации данных. Существующие в интернете палитры не подходили нам по нескольким причинам:
Проблема 1: Низкая доступность
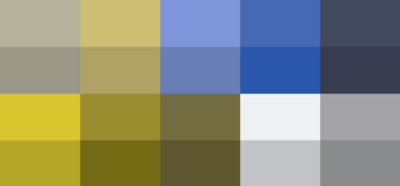
Многие из изученных нами палитр совершенно не приспособлены для визуализации данных. Мало того, что цвета в их составе недостаточно яркие, так эти палитры еще и совершенно не продуманы с точки зрения доступности для людей с ограниченными возможностями. Палитра Flat UI Colors — одна из самых популярных в интернете, и понятно почему: она отлично выглядит. Но, как видно из названия, эта палитра создана для пользовательских интерфейсов (UI). Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:



Полноцветная палитра Flat UI Colors, режим протанопии (слепоты на красный цвет) и оттенки серого.
Проблема 2: Недостаточно цветов
Еще одна проблема, которую мы отметили во многих существующих палитрах — это недостаточное количество цветов. При создании визуализаций в Graphiq, мы используем как минимум 6 цветов, а в некоторых случаях и 8–12. В большинстве палитр просто нет нужного нам количества цветов.
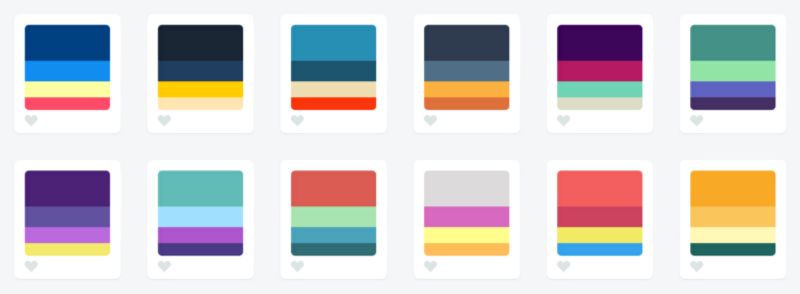
Вот несколько примеров с Color Hunt:

Это классные палитры, но они недостаточно гибкие, чтобы использовать их для представления сложных массивов данных.
Проблема 3: Сложно различимые цвета
Но, погодите-ка, есть палитры, которые выглядят как градиенты. В теории вы могли бы дополнить их любым количеством цветом, так ведь?
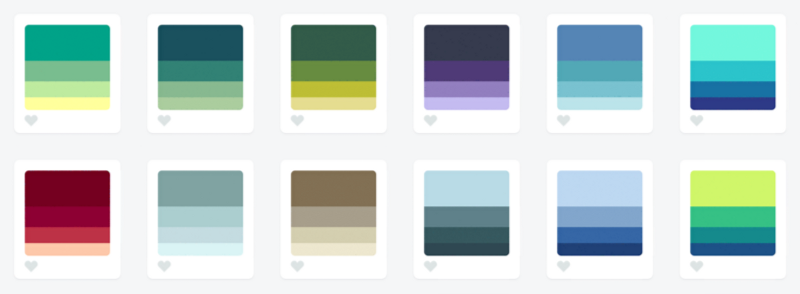
К сожалению, обычно они недостаточно яркие и, поэтому, очень быстро становятся неразличимыми, как вот эти с сайта Color Hunt:

Давайте возьмем первую палитру и адаптируем ее под серию из 10 типов данных:

Представляю, как сложно среднестатистическому пользователю правильно различить эти цвета в схеме/графике и сопоставить цвет и легенду. Особенно сложно различимы четыре зеленых слева.
Наш подход
В Graphiq мы постоянно обдумываем, едим и вдыхаем информацию — и поэтому уделили кучу времени подбору не одной, а нескольких цветовых палитр, которые усилят наши визуализации. В процессе создания этих палитр мы многое узнали и хотим поделиться с вами тремя правилами создания гибких цветовых палитр:
Правило 1: Разнообразие в яркости и в оттенках
Чтобы убедиться, что ваши палитры доступны для людей с ограниченными возможностями зрения, следите, чтобы яркость цветов значительно различалась. Различия в яркости универсальны. Возьмите любую монохроматическую цветовую палитру и протестируйте ее в режимах протанопии, дейтеранопии и в оттенках серого. Вы быстро поймете, насколько доступна выбранная вами палитра.



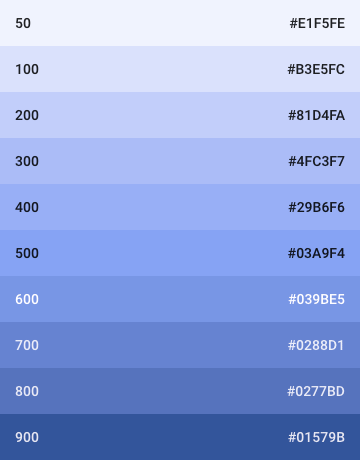
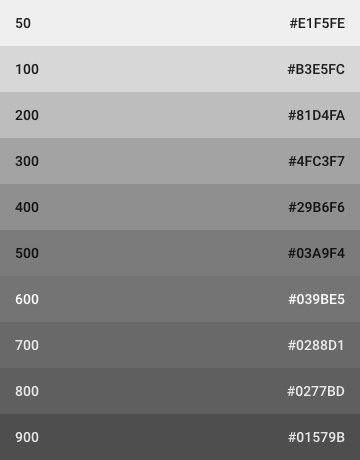
Светло-голубой из палитры материального дизайна от Google: полноцветная версия, протанопия и оттенки серого.
Однако палитры цветов разной яркости может быть недостаточно. Чем более разнообразной будет цветовая палитра, тем проще пользователям понять информацию, представленную в визуальной форме. Те, кто может различать цвета, лучше поймут информацию, если она будет представлена в разнообразных оттенках; более того — им будет приятнее работать с такой визуализацией.

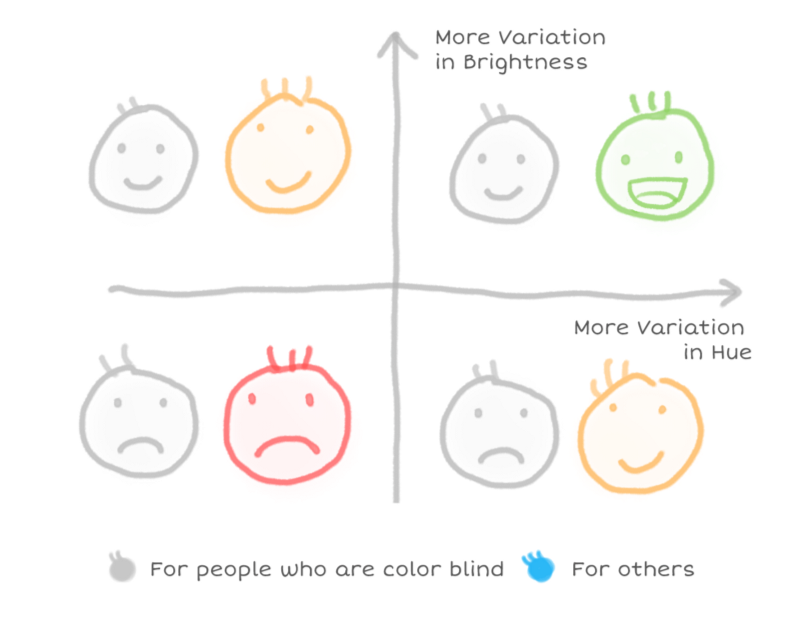
По оси x — разные оттенки; по оси y — разные уровни яркости. Серые мордочки — люди, неспособные различать цвета; цветные мордочки — все остальные.
Чем шире разнообразие оттенков и уровней яркости, тем больше различных систем данных вы сможете визуализировать.
Правило 2: Придерживайтесь природных цветовых шаблонов
Дизайнеры знают один секрет, который не всегда очевиден ребятам с более активным левым полушарием: не все цвета равнозначны.
С чисто математической точки зрения, цветовой переход от светло-фиолетового до темно-желтого должен вызывать похожие ощущения, что и переход от светло-желтого до темно-фиолетового. Но посмотрите на рисунок ниже: первый переход воспринимается естественно, а второй — не очень.

Это происходит потому, что мы ориентируемся на градиенты, которые можем наблюдать в природе. Мы видим невероятный закат, в котором ярко-желтый переходит в темно-фиолетовый, но нигде на земле светло-фиолетовый не переходит в коричневато-желтый.



Фотографии от Кайла Пирса, Уэсли Фрайера и Джона Салливана.
То же самое можно сказать про переход от светло-зеленого к фиолетово-синему, от светло-желтого к темно-зеленому, от коричневато-оранжевого к холодному серому и т.п.



Фотографии от Kbh3rd, Йена Бриттона и Джона Салливана.
Поскольку мы постоянно видим эти природные градиенты, они кажутся знакомыми и приятными и в виде палитры, и в контексте визуализации данных.
Правило 3: Используйте градиент вместо статичных наборов цветов
Градиентные палитры, в которые входят разные оттенки, обычно оказываются лучшим компромиссом. И не важно, нужно ли вам 2 цвета или 10: вы можете стратегически выбирать цвета из градиентов и создавать естественные на вид визуализации с достаточным разнообразием оттенков и уровней яркости.
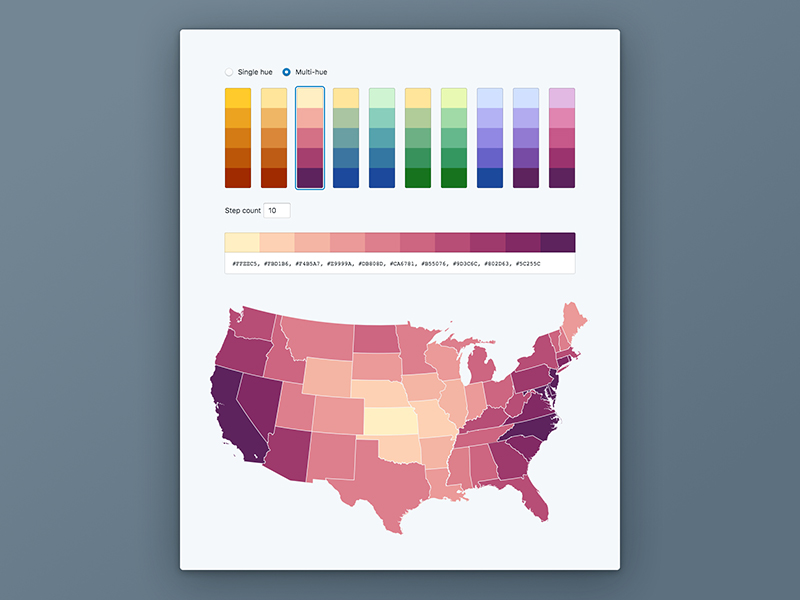
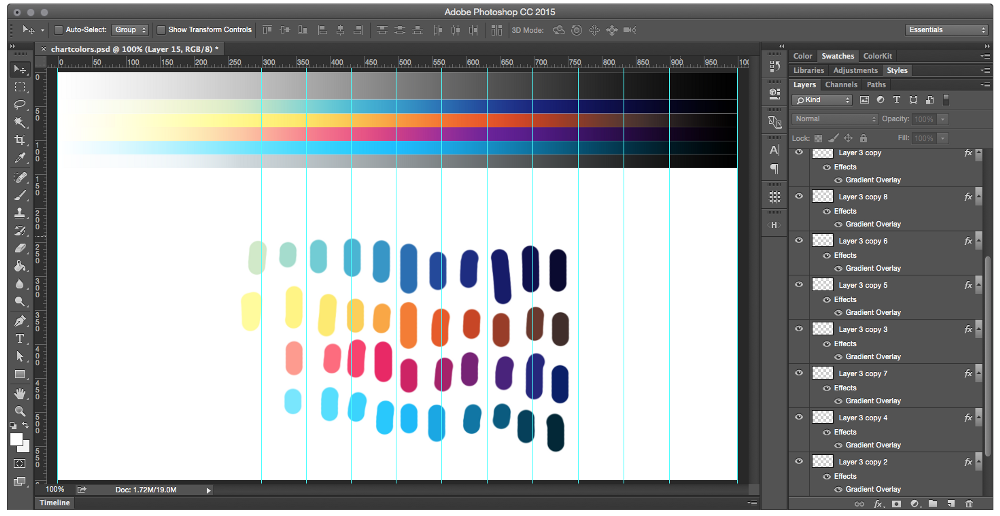
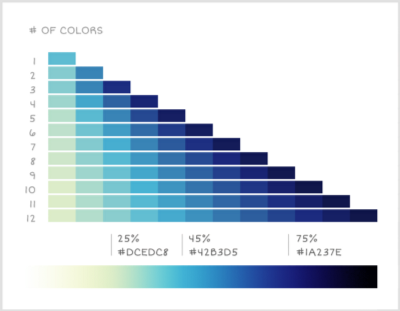
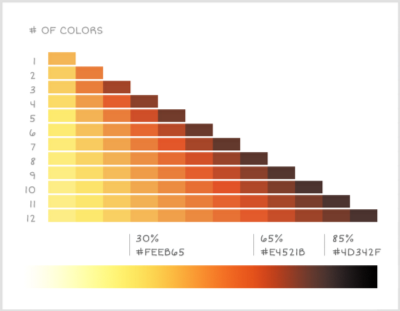
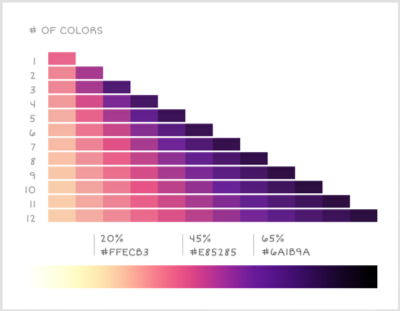
Не так-то просто переключиться на градиентный образ мышления. Для начала попробуйте настроить линии сетки, чтобы их количество совпадало с количеством информационных групп в вашей визуализации. Это поможет вам тестировать градиент и вносить необходимые изменения. Вот скриншот процесса оттачивания наших градиентов:

Как вы видите, мы расположили цветовые палитры сверху, прямо под шкалой оттенков серого, подстроили наложение градиентов (чтобы впоследствии можно было воссоздать точно такой же переход) и выбрали цвета по контрольным точкам, чтобы посмотреть, как палитра будет выглядеть в реальной жизни.
Наши палитры
Мы очень довольны результатом. Вот несколько палитр в деле: все они начинаются с чисто белого и заканчиваются чисто черным — это обеспечивает максимальный разброс яркости.



Холодные, теплые и неоновые цвета
Наши палитры в деле
Кратко о подборе палитр для визуализации данных
Хотя в интернете появляется все больше хороших цветовых палитр, не все они подходят для создания графиков и визуализации данных. Наш подход к визуальным цветовым палитрам состоит в том, чтобы создавать естественные градиенты с широким разнообразием оттенков и уровней яркости.
Это делает наши палитры доступными для людей с ограниченными возможностями и достаточно понятными и очевидными для остальных людей. Кроме того, наш подход поддерживает даже сложные массивы данных (вплоть до 12 информационных групп).
Статьи, инструменты и ресурсы [Обновлен]
Работая над этим проектом, мы нашли несколько отличных ресурсов и статей, которые делают те же выводы, что и мы— только подходят к делу с математической точки зрения и даже ныряют в теории цвета. Мы решили поделиться с вами этим списком:
Статьи
- How to avoid equidistant HSV colors by Gregor Aisch (Как избежать цветов HSV от Грегора Эйша)
- Mastering multi-hued color scales with chroma.js by Gregor Aisch (Осваиваем мульти-цветные цветовые шкалы с chroma.js от Грегора Эйша)
- Subtleties of color by Robert Simmon (Тонкости цвета от Роберта Симмона)
- The viridis color palettes by Bob Rudis, Noam Ross and Simon Garnier (Цветовые палитры viridis от Боба Рудиса, Ноама Росса и Саймона Гарньера)
- A new colormap for MATLAB by Steve Eddins (Новая карта цветов (colormap) для MATLAB от Стива Эддинса)
Инструменты
- Color Picker for Data — удобный инструмент подбора цветов, который позволяет, придерживаясь цифровой константы, с легкостью выбрать цветовую палитру.
- Chroma.js — библиотека JavaScript для работы с цветами
- Colorbrewer2 — отличный инструмент подбора цветов для тепловых карт и визуализации данных, + встроенные палитры с одним или несколькими оттенками.
- gradStop.js — библиотека JavaScript для генерации однотонных цветовых схем и расстановки точек в градиенте на одинаковом расстоянии.
Другие ресурсы
А вот еще несколько хороших ресурсов с палитрами, которые мы обнаружили и полюбили. Они, может быть, и не предназначены для визуализации данных, но могут вам пригодиться:
- ColorHunt — цветовые палитры высокого качетсва с функцией быстрого предпросмотра. Отличный ресурс, если вам достаточно четырех цветов.
- COLOURlovers — отличное сообщество по цвету, с разнообразными инструментами для создания цветовых палитр.
- ColorSchemer Studio — мощное десктопное приложение для подбора цветов.
- Coolors — генератор легких цветовых палитр, позволяющий оставить выбранные цвета и заменить все остальные.
- Flat UI Colors — отличный набор цветов для UI, один из самых популярных
- Material Design Colors — еще одна отличная палитра UI. Она не только предоставляет богатый ассортимент цветов, но и предлагает разные “веса” или уровни яркости каждого цвета.
- Palettab — расширение для Chrome, которое показывает новую палитру цветов и шрифт на каждой вкладке.
- Swiss Style Color Picker — еще одна коллекция хороших цветовых палитр
Надеемся, что эта статья была вам полезна! А как вы создаете цветовые палитры? Какими еще инструментами вы пользовались? Будем рады услышать ваши мнения и выводы относительно цветовых палитр и визуализации данных.
Если хотите побольше узнать о наших процессах работы, подписывайтесь на нашу коллекцию: Graphiq Engineering