
Чему я научился за два года в сфере product-дизайна
Над переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
Интересующиеся свежими статьями собираются в группе UxJournal на Facebook
После того как мой пост на dribble с изображением моей схемы вызвал волну позитивного фидбэка и массу вопросов, я решил написать эту статью с описанием всего процесса и рассказать, чему я научился за эти два года.
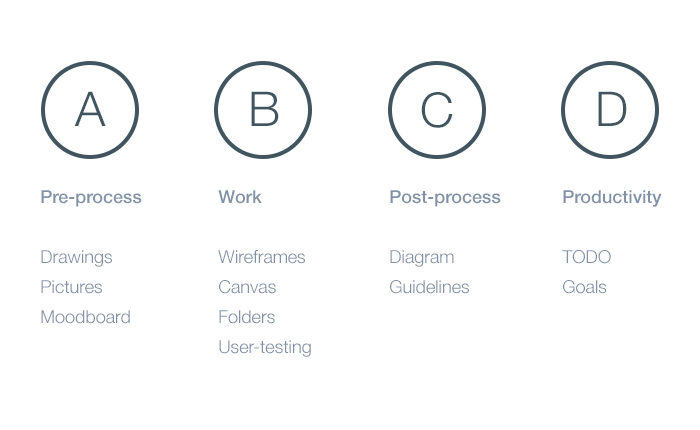
Нельзя на сто процентов утверждать, что я всегда использую именно этот процесс, но можете считать его максимально похожим на мой идеальный порядок действий. Я разделил его на 4 части: предварительный процесс, рабочий процесс, последующий процесс и советы для повышения продуктивности.

Предварительный процесс
1. Я рисую
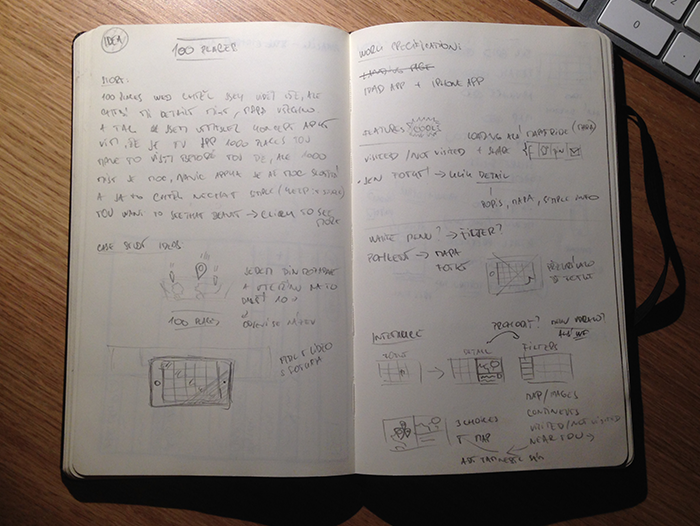
Не важно: на бумаге, в блокноте или на каком-то небольшом обрывке. Мне нужно поделиться идеей, зародившейся в голове. Нужно записать эту идею, чтобы она сохранилась где-то и не забылась. Ну и естественно, некоторые скетчи я делаю на банковских бланках, счетах из ресторанов, обложках книг и т.д.

Однако, в идеальном варианте мне нравится записывать идеи во что-то осязаемое, например, в молескин. Всегда приятно пробежаться по прошлым идеям время от времени и попытаться отыскать то, что можно по-новому применить в определенном проекте.
2. Собираю картинки

Еще одна фаза предварительного процесса — сбор изрбражений. Я делаю это каждый день. Конечно, существуют сотни подходов к сбору и просмотру изображений, но я сторонник старой школы — собираю в дропбоксе в отдельные папки (дэшборды, iOS, иллюстрации и т.д.). Впоследствии, когда мне нужно что-то для проекта, я просматриваю эти картинки в поиске вдохновения. Дропбокс сохраняет в кэше превьюшки файлов, так что их можно просматривать и без интернет-соединения.
3. Доска настроения (moodboard) и подготовка
Есть куча сайтов для вдохновения — Dribble, Behance, Pttrns, Pinterest и т.д. — и там можно запросто найти проекты, похожие на ваш. К тому же, там вы можете найти решение какой-то вашей проблемы.

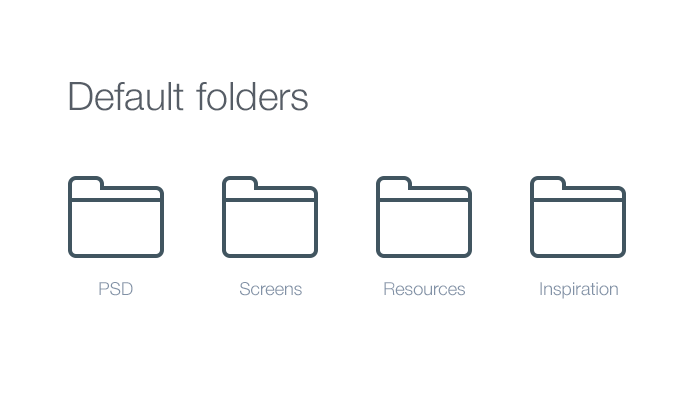
Так что, когда я начинаю работать над новым проектом, я всегда готовлю общую папку с подпапками: PSD, скриншоты, вдохновение, ресурсы. Я сохраняю все интересное из интернета в подпапку “вдохновение”.
Сюда входит все, начиная со свотчей и заканчивая полными кейсами с Behance. Если в вашем приложении есть пользовательские профили, то это могут быть просто фотографии привлекательных людей. Бывает, что эта папка мне даже не пригождается, но это уже другая история!
Рабочий процесс
4. Мне нет дела до качества wireframe-ов
Тратить полгода на создание wireframe-а — это не мое. Я вообще предпочитаю, чтобы клиент сам подготовил wireframe.
Хороший клиент — это тот, который зафиксировал свои идеи на бумаге.
Для меня wireframe — это скорее способ осознать цель проекта, а не получить окончательный результат. Окончательный результат зависит от вас и ваших UI/UX навыков, а также от идей, которые вы хотите претворить в жизнь. Wireframe-ы помогут представить, сколько экранов вам понадобится, и в чем состоит идея клиента.
С другой стороны, страшный сон любого дизайнера — когда кто-то хочет использовать лишь подготовленные wireframe-ы. Это работа для обезьяны, а не для дизайнера. Будь всё так просто, дизайнеры бы двигались от проекта к проекту со скоростью Усейна Болта.
5. PSD — большой холст (возвращаемся в Illustrator)
Когда 7 месяцев назад я начинал работать в Badoo, я увидел, как работает мой коллега (Привет, Саша) и подумал, что он не в курсе, как работает Photoshop. Однако теперь я пытаюсь научиться этой технике — она обрела для меня смысл. Такой стиль хорошо подходит, когда работаешь над чем-то действительно большим, к примеру, над веб-приложением или массивным меню.
По сути, я работаю с большим холстом, к примеру, 8000*5000 пикселей. Более того, моя работа подразумевает создание одного большого UI кита. Работа идет значительно быстрее, так как я вижу все элементы вместе и запросто могу отследить, что происходит на каждой стадии. К тому же, я могу гораздо быстрее сделать скриншот для разработчиков, будь то flow или просто определенное состояние экрана.
6. Все экраны в одном PSD
Вот другой случай — не сказать, что он какой-то революционный или кардинально другой. Если я работаю над мобильным приложением, я выбираю другую крайность. Это означает — все экраны в одном PSD.

Я знаю, что в этом случае лучше бы использовать Sketch, который в этой ситуации реально полезен. Но я предпочитаю одно вместо сорока, потому что это гораздо эффективнее: я могу взять какой-то элемент с одного экрана и скопировать его на другой. Это значит, что если я заменю фон или некоторые иконки на верхней панели, мне не придется менять сотни других PSD.
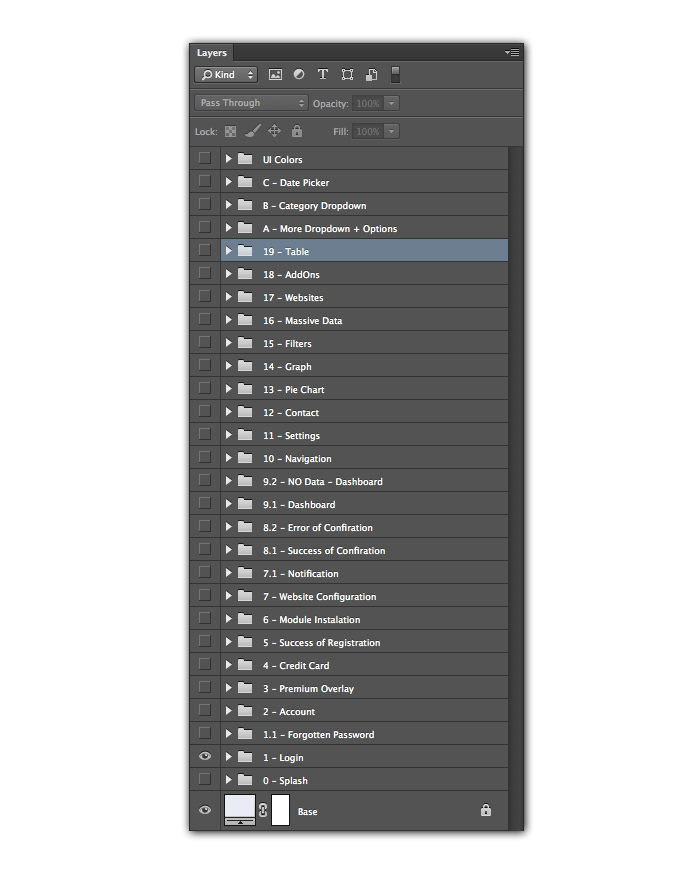
7. Папки и этикет
Я во всех отношениях аккуратный человек — у меня одна иконка на рабочем столе и подпапки по клиентам и по проектам. Каждая папка структурирована так же, как я описывал выше. То же касается и PSD. Каждый мой PSD-файл аккуратно структурирован по папкам. У меня есть правило — если у вас в папке более 8 слоев, нужно создавать новую папку. К своим PSD я отношусь так, словно готовлю их для кого-то еще. Я не очень люблю по-разному называть слои. У меня все можно посмотреть по папкам.
Но недавно я начал работать с @LukášKus и он всегда жалуется, что у него нет этих папок в AE. Так что все зависит от ситуации.
Если вам хочется узнать больше об этикете PSD, можете посмотреть здесь: http://photoshopetiquette.com
8. Общение с друзьями
Сообщество людей, способных обеспечить адекватный и релевантный фидбэк играет для меня огромную роль. Так я могу запросто проводить небольшие пользовательские тестирования и прислушиваться к мнению людей по существующим вопросам. В результате обычно появляются нестандартные решения проблем и открываются оригинальные точки зрения.
Я использую такие тесты по максимуму в каждом проекте и на каждом этапе работы. Самое интересное, что вы можете проводить эти тесты на ком угодно. Обычно я обращаюсь к людям в соц.сетях, к UX-дизайнерам, а также к обычным пользователям. Последние обязательно должны присутствовать, ведь мы обычно работаем над проектами, ориентированными на обычных пользователей, а не на UX-дизайнеров.
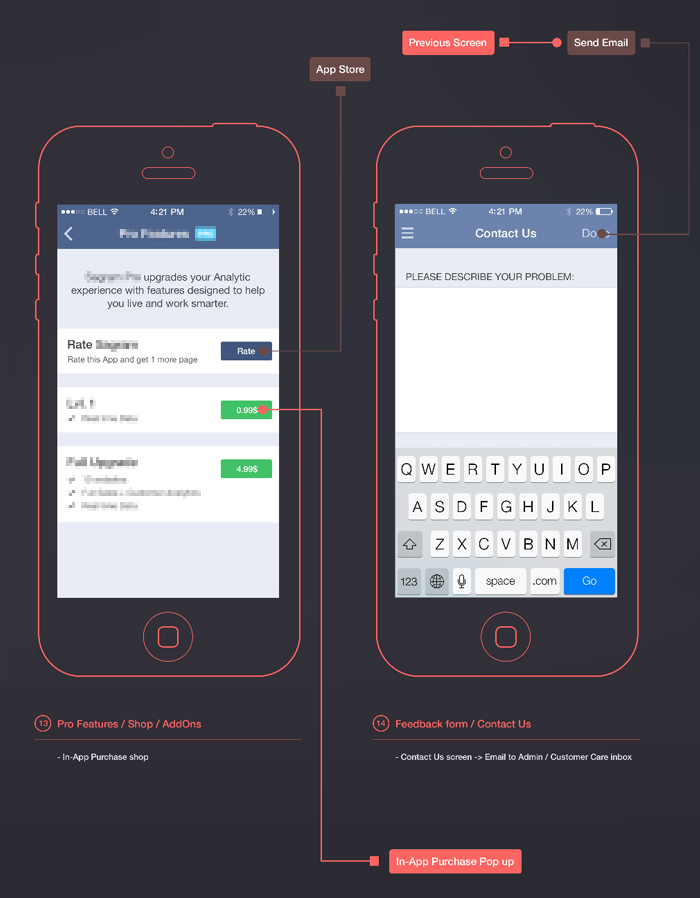
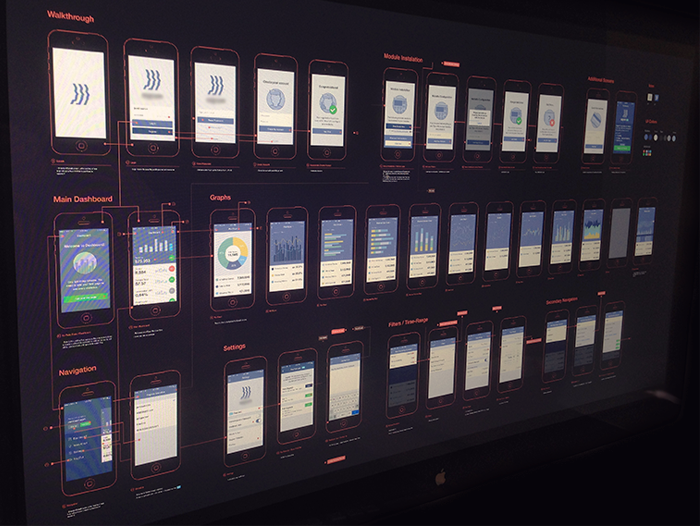
9. Схема
После того как клиент (или я сам) приготовил wireframe-ы, я предпочитаю поместить их все в один PSD-файл. Потом я начинаю думать о взаимодействиях: что произойдет, если я кликну туда или сюда? На этом этапе мы обычно понимаем, что не хватает множества экранов, и находим массу ошибок, которых при подготовке wireframe-а не заметили ни я, ни клиент, поскольку думали о каждом экране в отдельности, а не о всех в целом.
В моей системе эта фаза предшествует созданию прототипа, но я не считаю это двойной работой. На самом деле созданная схема является визуальным обзором всех экранов и элементов. Когда работаешь над более чем 15 экранами проекта, сложно сохранить один и тот же стиль во всем приложении.



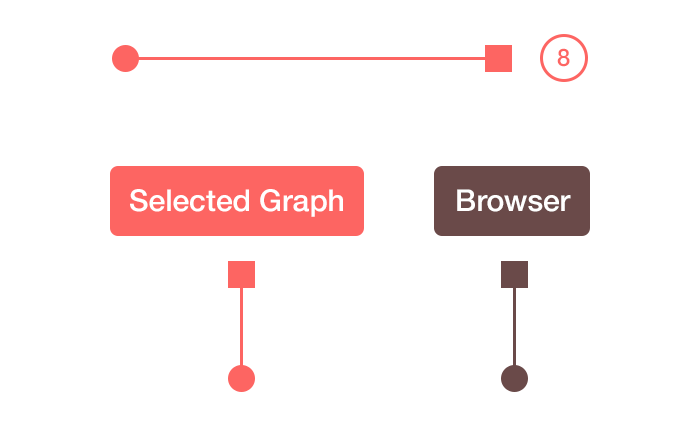
Что касается стиля — он у меня похож на стили многих других дизайнеров, но вместо того, чтобы тратить время на создание этих линий через весь лист, я использую кружочки с номерами следующих экранов. Это немного напоминает gamebook-и, которые я читал в былые времена, но это решение лучше, чем распечатывать отдельные схемы. Так вы можете увидеть на картинке больше различных состояний.
Я добавил ссылку на схему в PSD, чтобы вы могли лучше понять эти диаграммы (изображение айфона создано при помощи GraphicBurger)
Последующий процесс — гайдлайны
Наконец-то, мы приближаемся к завершению процесса: последняя часть — это создание гайдлайнов и окончательная проверка на визуальную согласованность. Оказывается, что это важная часть процесса и в больших, и в маленьких проектах. Обычно, когда я работаю над большим проектом, мне хочется изменить что-нибудь на этом этапе процесса, и я никогда не бываю уверен на сто процентов, что поменял каждую из характеристик. Они нужны как мне, так и разработчикам — чтобы убедиться, что они не будут пользоваться 50-ю оттенками серого и шрифтами 14-ти разных размеров.
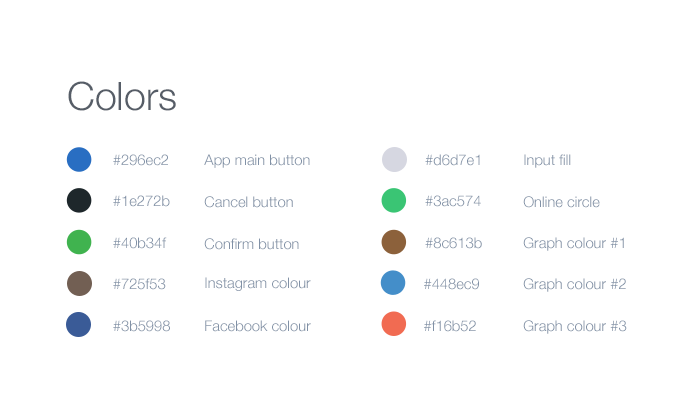
10. Спецификация цветов
Спецификация цветов — одна из тех вещей, которые я принимаю во внимание в первую очередь. В наш век плоского дизайна запросто можно ограничиться минимальным набором цветов для кнопок и текста. Запросто можно приготовить набор цветов в вашем PSD — вроде палитры художника или свотчей в Photoshop

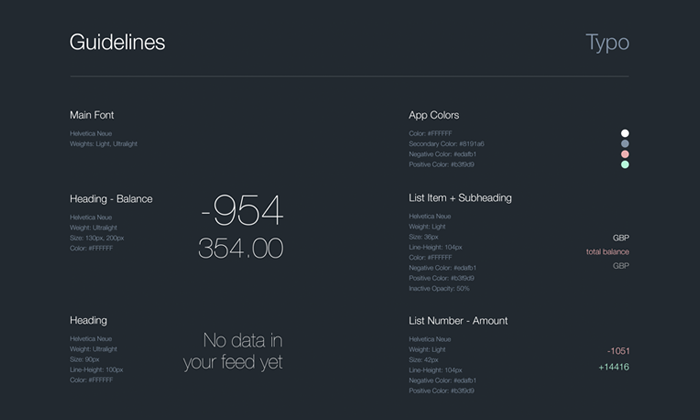
11. Спецификация шрифтов
Еще одна вещь, которая чем-то напоминает спецификацию логотипа — это спецификация шрифтов в приложении. Опять же, она будет полезна разработчикам, но также и вам.

12. UI киты
UI кит — это действительно важная штука, особенно если вы заботитесь о согласованности стиля приложений компании и ее сайта. Он также важен, если вы работаете в команде дизайнеров или у вас много front-end разработчиков, работающих над проектом. Я беру все элементы из UI кита. К тому же, разработчики могут запросто посмотреть, как будет выглядеть какая-либо кнопка при наведении мыши, так что им не понадобится спрашивать вас обо всем подряд.
На заметку: Я осознал, что в больших компаниях существует такая проблема: никто никогда не знает как выглядят те или иные элементы, поэтому команды по большому счету создают одни и те же CSS линии снова и снова. А потом все понимают, что существует три различных варианта одной и той же кнопки в трех разных приложениях. Поэтому о согласованности забывать нельзя.
Продуктивность
13. Список дел
Ключевой элемент моей организованности — это работа со списками дел. И не важно в каком приложении или на какой бумаге вы их записываете. Я предпочитаю приложение Things от Cultured Code и еще иногда использую листы бумаги. Ощущения от вычеркивания пунктов списка — очень приятные.
У меня был период одержимости, когда я соглашался на каждый проект, оказавшийся в моем почтовом ящике, но сейчас я понял, что гораздо комфортнее фокусироваться на одном-двух проектах и отдавать им максимум усилий. Затем можно спокойно переходить к остальным, вместо того, чтобы разгребать 5 разных проектов за раз.
За двумя зайцами погонишься — ни одного не поймаешь.
14. Цели
Всегда полезно знать, чего вы хотите достичь. Но важно также, чтобы ваши цели вас не связывали. Я ставлю цели на 14 дней (это как в спринте), а также у меня есть квартальные цели. Плюс, я стараюсь ставить цели таким образом, чтобы иметь возможность получать какой-то новый опыт (скажем, создать первую анимацию в After Effects) и в то же время работать над текущими задачами (изучить 2 кейса с Behance)
Что еще?
Я не пользуюсь мышкой — только планшетом; у меня нет панели инструментов — я знаю все горячие клавиши. Чтобы перенести что-то из фотошопа на айфон я использую Skala Preview. Я хочу изучить After Effects и Sketch. Для прототипирования я использую InVision для веб-проектов и свой новый MarvelApp для дизайнов под iOS.
Вместо того, чтобы делать все эти перетаскивания и смахивания на экране айфона, я быстрее сделаю все ручкой на бумаге. Иногда я все еще работаю с PopApp для создания ранних прототипов, если у меня есть время, чтобы кликать и перетаскивать что-то на экране.
Несколько слов напоследок:
Сложно сказать, следую ли я всегда именно этому процессу: иногда я пропускаю шаги или могу начать работать сразу в фотошопе, если я четко представляю себе дизайн.
В компаниях, где мне довелось поработать, мне так и не удалось добиться реального фидбэка, тестирования пользователей и ситуаций, в которых дизайнеры бы использовали этот опыт для работы над новыми проектами и для улучшения старых. Особенно это касается тестирования пользователей: ведь их результаты показывают нам, насколько отличается реальный опыт пользователя от того, что мы представлям себе.
Конец
Я был бы рад почитать о ваших рабочих процессах. Какие шаги вы обычно предпринимаете в ваших личных проектах и что думаете о дополнительных этапах моего процесса.
Узнайте обо мне больше на dribble
Буду рад встретиться на twitter
И спасибо @dashgopinath за советы по структуре этой статьи.
Перевод выполнен: Nancy Pong и Ринат Шайхутдинов. Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.






