Вы читаете перевод статьи "Exploring the Product Design of the Stripe Dashboard for iPhone". Над переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
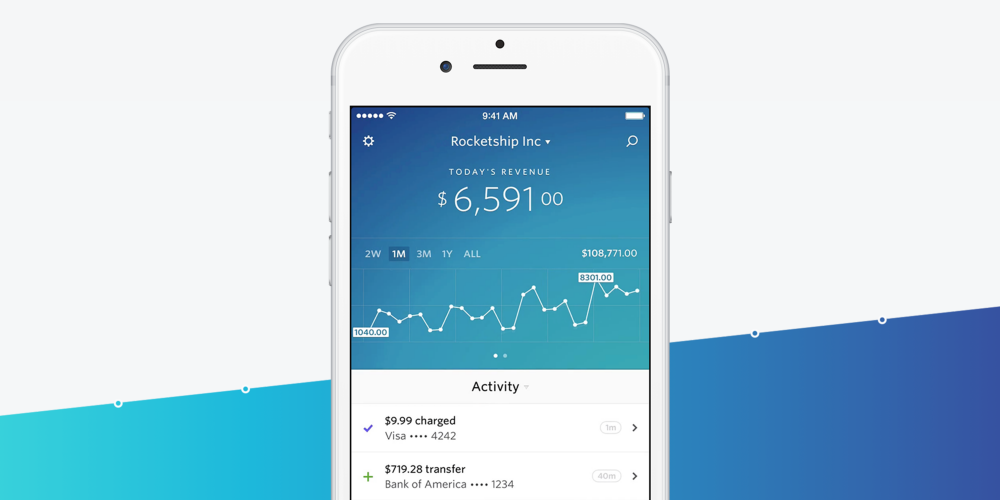
В отличии от многих современных стартапов, компания Stripe изначально не была ориентирована только на мобильные девайсы из-за характера предоставляемых услуг. В основе бизнеса лежит платежный API, позволяющий компаниям за считанные минуты настроить систему получения платежей. Благодаря панели инструментов этого веб-сервиса, любой член команды может отслеживать и управлять подписками, платежами, клиентами и переводами. Однако, этот интерфейс разрабатывался под большие экраны и едва ли приспособлен под мобильные устройства. Выпустив последнюю версию процесса чекаута, мы решили перейти к разработке мобильного приложения — для начала под iPhone.

Эта статья описывает процесс создания приложения, а также рассказывает, как Бенджамин и я подходим к проектированию продуктов в целом. Я не утверждаю, что это непременно является каким-то новым подходом к работе, мне просто хотелось поделиться с теми, кому любопытно.
Первичный масштаб задач при проектировании продукта поражает и подавляет. Лишь отсеяв все лишнее и выделив ключевой пользовательский опыт, мы сможем сделать продукт доступным и понятным.
Видение
Мы уделили много времени разработке концепции. Хоть это и первая стадия процесса, но продуктовый дизайн по сути не имеет конца и подлежит постоянному пересмотру.
Наши первые встречи начинаются с работы на белой доске, где мы перечисляем все функции, значимые для “ключевого опыта” (именно так мы это называем) нашего продукта. В случае с приложением Stripe — которое мы рассматриваем как вспомогательный инструмент — мы не стали создавать полнофункциональную мобильную версию сервиса, а сфокусировались на двух основных кейсах использования:
- Приложение, которое утром открываешь самым первым, чтобы по-быстрому посмотреть вчерашние показатели
- Быстрый способ найти информацию о клиентах, платежах и переводах.
Вайрфреймы

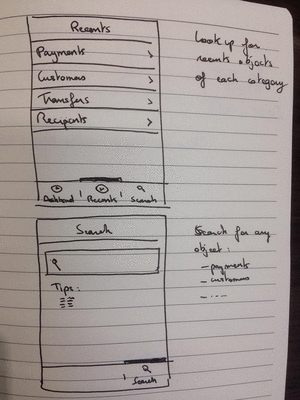
Определившись с функциями, мы работаем над вайрфреймами. Наша работа усложняется 9-часовой разницей во времени. Чтобы преодолеть это препятствие, мы схематично изображаем все на бумаге, фотографируем и записываем описания вайрфреймов. Шлем их друг другу и ждем ответа. Вот пример (по-французски): http://bit.ly/1GSByqd
Наши вайрфреймы очень приблизительные. Мы не заботимся об их визуальном облике; важен поток и общий пользовательский опыт. Эти схемы помогают нам определить, чего мы ожидаем и что хотим видеть на каждом экране.
Визуальный дизайн

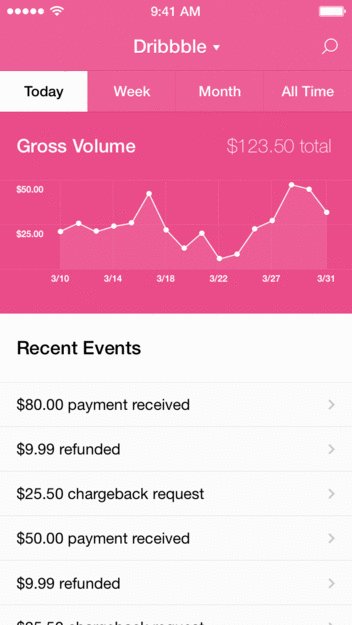
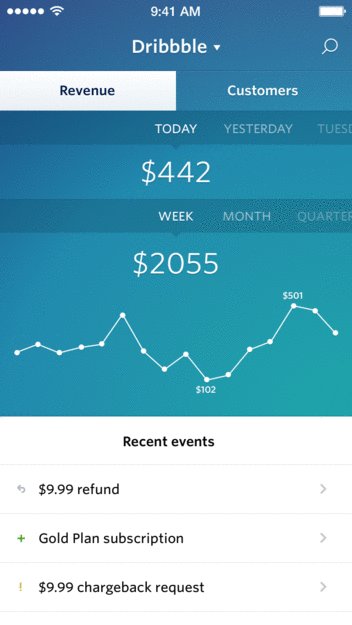
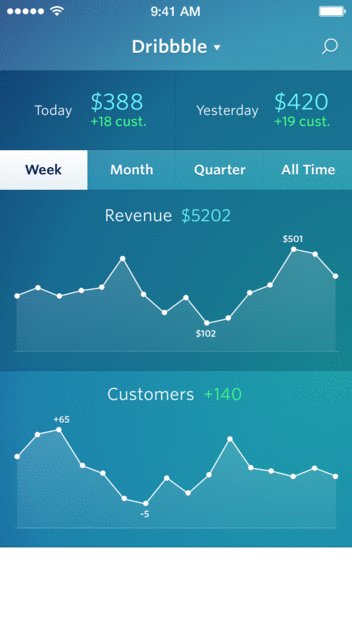
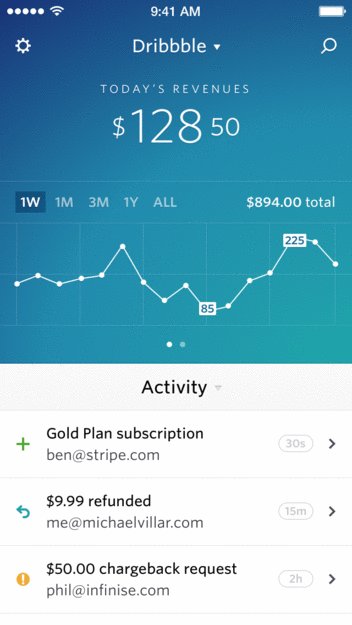
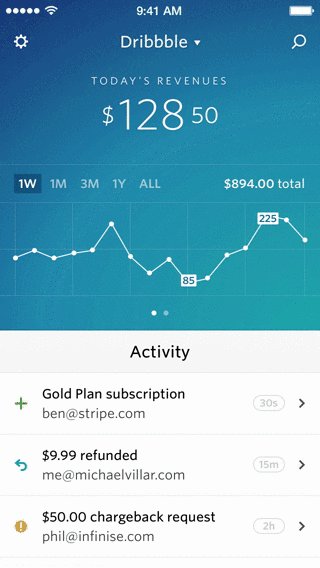
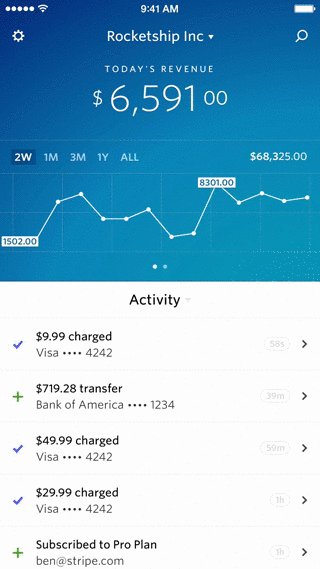
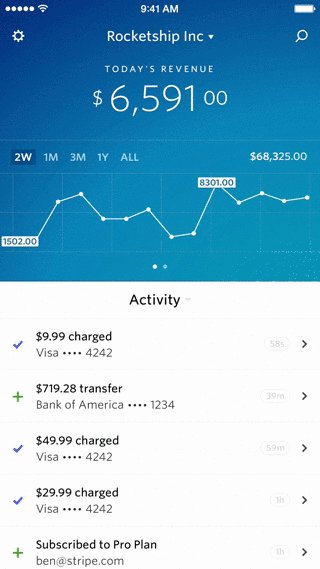
Закончив с вайрфреймами, мы начинаем работу над визуальным дизайном. В самом начале этой стадии мы плотно и совместно работаем над определением правильного направления, которое максимально соответствует нашему видению. Работая, например, над главной страницей, мы совершили множество итераций. Мы знали, что на видном месте нужно разместить последние операции, но никак не могли определиться, чего не нужно отображать.
Конечно, самая простая философия — “чем больше данных — тем лучше”, но нам пришлось сортировать информацию: что важно и заслуживает внимания, а что “интересно, но никому не нужно”.
И вот, когда мы определили направление визуального дизайна, Бенджамин начал доводить все до ума. Конечно, в процессе было очень много фидбэка, но здесь Бенджамин командует парадом.
Взаимодействия
Мы думаем о взаимодействиях на протяжении всего процесса визуального дизайна, но начинаем проектировать их только теперь, когда у нас есть четкая идея дизайна. На стадии прототипирования мы сможем подтвердить правильность наших первоначальных идей по поводу взаимодействия.
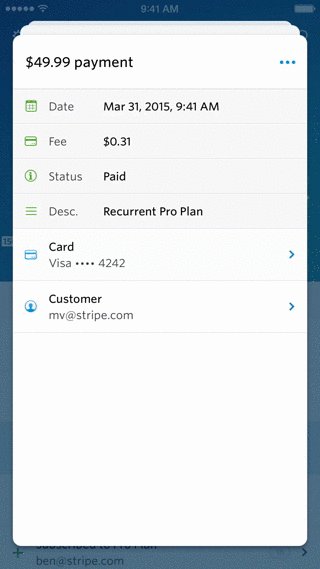
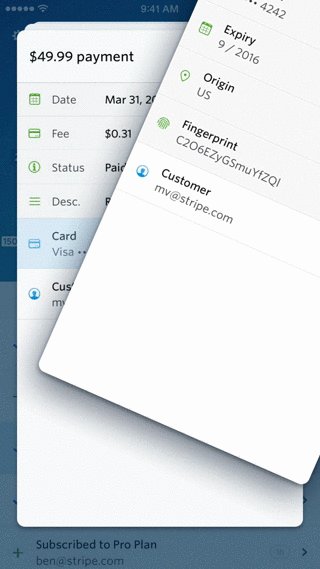
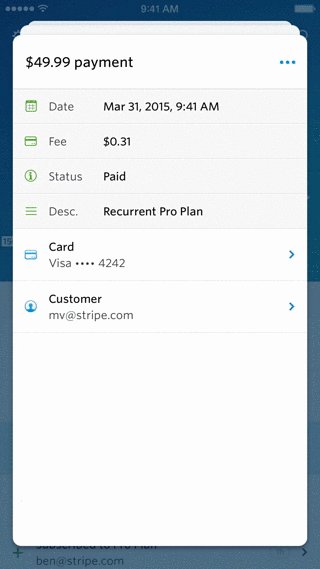
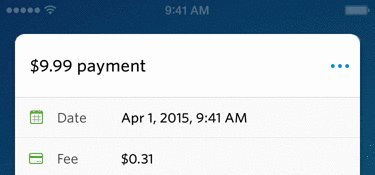
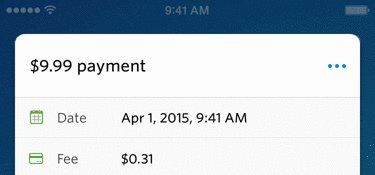
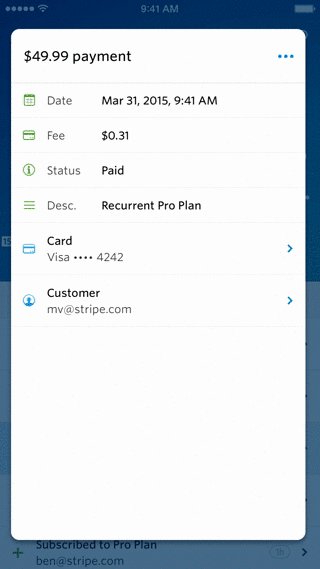
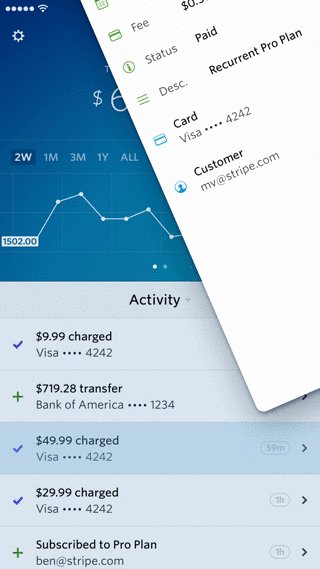
В случае с панелью инструментов приложения, основной идеей был образ карт. Мы решили разработать веб-прототип этой идеи, который был до смешного глючным, но убедил-таки нас в потенциале этой идеи.

Достаточно сложно сделать такой интерфейс интуитивным и живым.
- Нужно, чтобы при открытии новой карты пользователю было понятно, как ей управлять: карта выдвигается сбоку и немного пружинит, демонстрируя, как ее можно подвигать или убрать.
- Нужно добавить дополнительную тень при перетаскивании карты, чтобы пользователь чувствовал полный контроль над этой конкретной картой.
- Когда пользователь отодвигает карту, остальную колоду нужно немного выдвинуть вперед, чтобы проиллюстрировать прогрессивное движение.
- Когда пользователь “смахивает” просмотренную карту, она должна исчезать с той же скоростью, с какой остальная колода выдвигается на передний план. Это покажет пользователю, что действия взаимосвязаны.
- Дальние карты должны быть темнее, как это выглядело бы в реальной жизни.
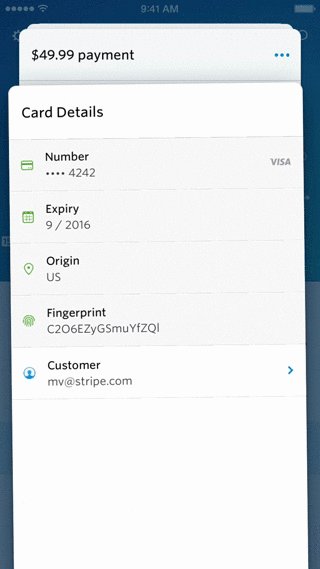
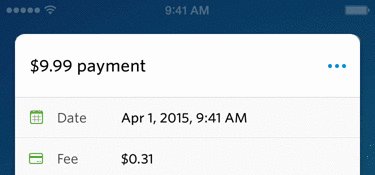
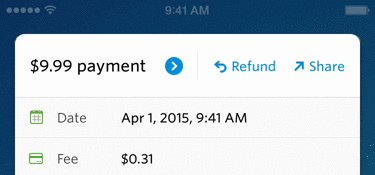
Мы хотели разместить доступные действия в контекстном меню и избежать использования большого и назойливого popup-меню. Мы придумали эту забавную анимацию, которая прекрасно решает задачу — ведь для каждой карты у нас предусмотрено не больше двух действий. А если эти действия вам не нужны, вам даже не нужно закрывать это меню.

Переключение меню действий (мы сделали HTML/CSS прототип)
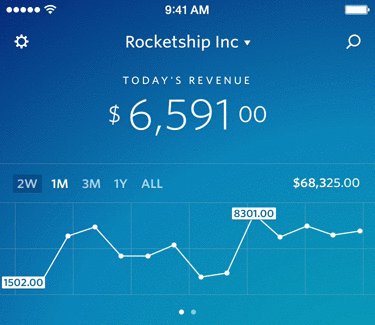
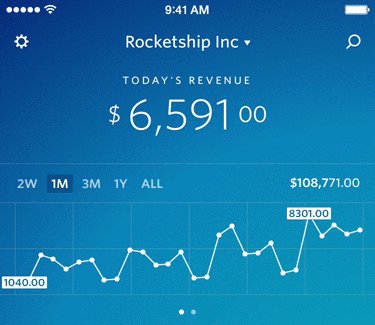
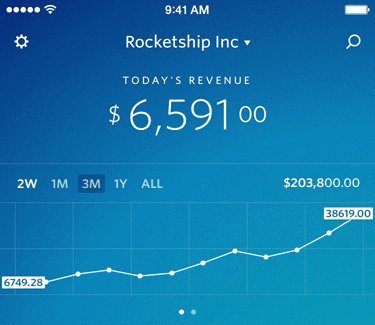
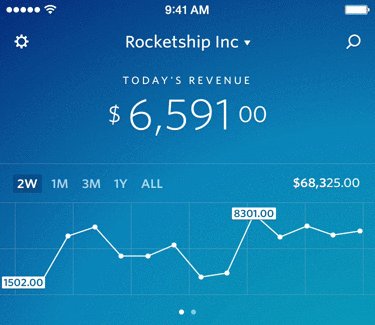
Пользователь также может переключать период времени на графике выручки. Анимация сделана так, чтобы пользователь видел, как выбранный период времени согласуется с предыдущим. Если присмотреться, то можно заметить как графики плавно сменяют друг друга.

Смена периодов на графике
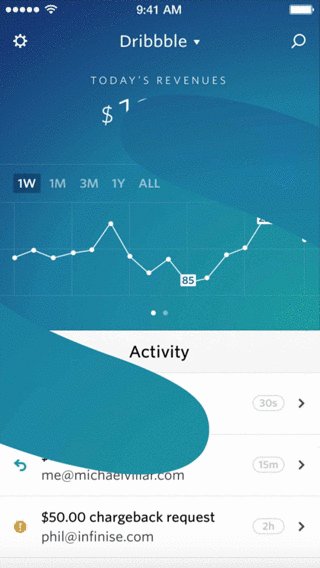
Когда приложение использует интернет, при загрузке пользователь видит либо загрузочный экран, либо пустое приложение с кучей загрузочных вертушек. В итоге мы решили объединить оба варианта, потому что приложением все равно нельзя пользоваться, пока все не загрузится. Вот несколько прототипов стартовых анимаций, которые мы придумали:

При запуске приложения, мы ждем пока информация загрузится, а потом сразу же отображаем первый экран и интерфейс — ничего не моргает и не догружается. Если интернет очень медленный, мы все равно отображает интерфейс, но с загрузочными вертушками.
Мы также добавили тап-анимацию при нажатии на любую строку в приложении (нас на это вдохновил Material Design). Между нажатием и открытием карты — задержка в 100 миллисекунд, которая нужна для 1) загрузки информации на карте (в отображении пустой карты нет никакого смысла) 2) осознанности нажатия (пользователь должен осознать, на какую строку он нажал).

Реализация UI
Моя стратегия реализации приложения достаточно проста: я всегда начинаю с реализации пользовательского интерфейса. UI — самая важная часть приложения и должна быть главной заботой iOS-разработчика. Если вы начнете с разработки пользовательского интерфейса прежде чем разбираться с данными или работать с API — можете быть уверены, что интерфейс будет максимально плавным. Кроме того, при добавлении новых функций вам будет проще понять, почему приложение тормозит, и вы сможете быстрее исправить проблему.
Push-уведомления
Это одна из моих самых любимых функций приложения. Мы используем push-уведомления для выполнения сразу нескольких функций (их будет еще больше):
- Дневной отчет: быстрый обзор продаж и новых клиентов со вчерашнего дня и до момента открытия приложения утром.
- Новые платежи и новые клиенты: если у вас небольшой бизнес, очень увлекательно смотреть, как он растет.
- Неудавшиеся платежи: мы хотим убедиться, что пользователи знают о своих неудавшихся платежах, и нам важно объяснить, как все исправить.
- Изменения на счетах: мы хотим как можно оперативнее оповещать пользователей об изменениях на их счетах. В случае несанкционированных операций, клиенты могут быстро среагировать и обратиться в службу поддержки.
Для несрочных уведомлений есть только один принцип: мы отсылаем их в рабочее время в зависимости от часового пояса. Никому не хочется посыпаться среди ночи от очередного уведомления!
Сейчас команда iOS (Бен и Джек) работает над несколькими новыми функциями и улучшениями, которые выведут наш с Бенджамином продукт на новый уровень.
Я много размышлял, почему же нам с Бенджамином так хорошо удается запускать продукты. Ключ к успеху — это команда со взаимодополняющими навыками. Мы начинаем работать над продуктовым дизайном вместе, а потом он переключается на визуальный дизайн, а я работаю над кодом. Это отличная комбинация — вдвоем мы способны создать все приложение целиком. Когда членов команды всего двое, все происходит очень быстро и меньше времени тратится на встречи и прояснение видения. Конечно, тот факт, что мы 5 лет проработали вместе, тоже имеет значение.
Спасибо Кэт, что поработала над моим английским и сделала эту статью читабельной.
Можете читать меня на Твиттере 🙂
Опубликовано в #SWLH (Startups, Wanderlust, and Life Hacking)







