Над переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Заниматься продуктовым дизайном в крупной организации— задача не из легких. Здесь жизненно необходимо поддерживать постоянную и прозрачную связь.
Несколько лет назад продуктовый дизайн в Salesforce подразумевал бесконечные часы создания статичных спецификаций. Я этому в университете не учился, но все же мне кажется очень и очень неправильным проводить бесконечные часы перед экранами, придумывая названия для атрибутов CSS.

Конечно, есть лучший путь
Каждый раз, когда в компонент системы вносилось даже самое незначительное изменение, ты просто замахивал рюмку виски, проклинал все на свете и начинал прочесывать каждый лист в попытке обновить все устаревшие элементы. Потом ты снова создавал PDF и предупреждал каждого, что нужно пользоваться новым файлом под названием “последняя_версия++_вар2”.
Конечно, есть лучший путь. Но прежде чем перейти к этому, позвольте мне рассказать вам свою историю поиска этого пути.
Поиск горизонта
Нашему дизайну было почти семь лет. Если считать веб-годами, это практически 114! Нам срочно нужен был редизайн, и все это знали.
Вообще-то мы начали работу над первой версией гида по стилю для десктопов в прошлом году. Я был удивлен, как быстро гид распространился внутри организации. Мы даже близко не подошли к завершению, но, видимо, потребность была так сильна, что даже намек на дизайн-систему уже значил очень многое.
Проблема была в том, что первый гид по стилю был построен на основе концепции, а не итогового продукта. А концепция — какой бы минималистичной и понятной она ни была — не отражала нашей сути.
Паттерны, которые создавались годами и которыми теперь уже бредят наши клиенты, тянули нас назад и не давали развиваться. Как вырваться из этого замкнутого круга?
Решением для нас стала мобильная версия. Благодаря ограничениям, которые накладывал телефон, решить наши проблемы оказалось гораздо проще. Я даже помню, как облегченно выдохнул.
Это было нам по силам.
Приступаем к дизайну
Итак, мы решили начать с малого и заново нарисовать себе, как выглядел бы Salesforce в виде мобильного приложения.
Мы разработали карты настроения, концепции личностей и брендовые фильтры. Мы сидели в темных комнатах и задавались глубокими, экзистенциальными вопросами, вроде: “Эта кнопка и вправду кнопка?”
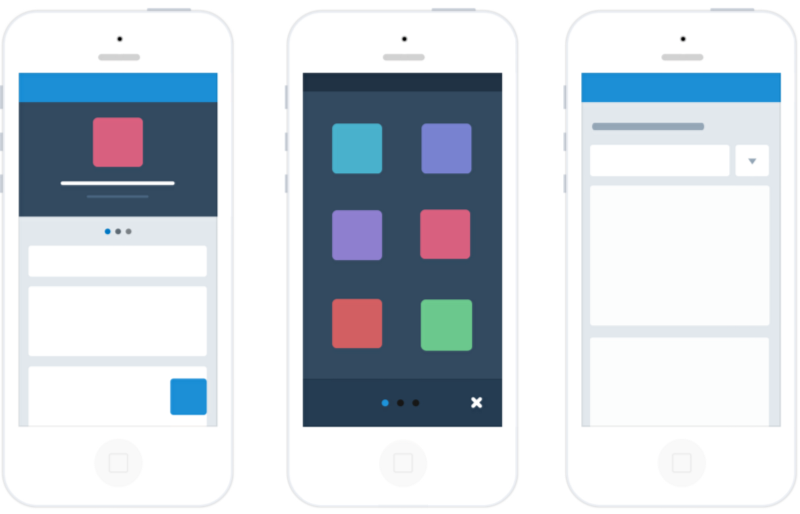
В итоге у нас получился набор ключевых шаблонов (темплейтов) и достаточно нейтральный внешний вид.

Несколько ключевых шаблонов Salesforce1.
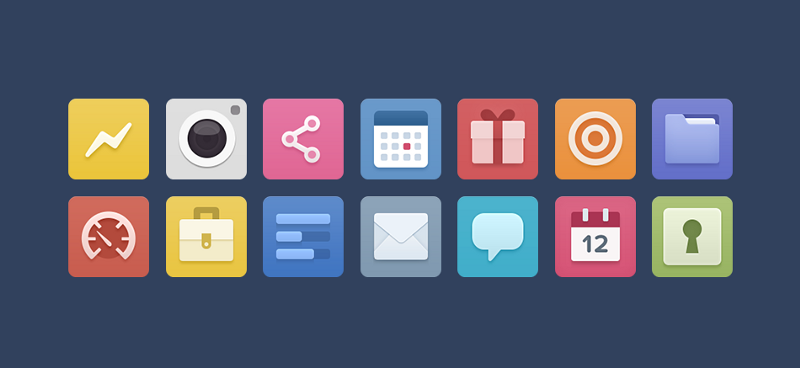
В свете такой простоты интерфейса, мы разработали систему иконок, чтобы внести индивидуальность в визуальный дизайн. Все иконки яркие, слегка причудливые и их можно настроить.
Клиенты могут выбирать метафору и цвета по своему вкусу, и программа сама создает иконку. Это обеспечивает пользователю контроль над внешним видом разных разделов приложения Salesforce.

Подборка иконок Salesforce1.
Затем мы глубже погрузились в процесс дизайна, уточняя и детализируя общее видение. После множества оживленных дискуссий мы начали замечать значительный прогресс на пути к готовому продукту.
Прочувствовать боль
Как только мы закончили большинство дизайнов и приступили к созданию приложения, на нас обрушился шквал писем с вопросами. Обычно это были вопросы, вроде:
“Какой HTML код этого синего цвета?”
“Какая последняя версия иконок?”
“Какой шрифт использовать?”
Самое дурацкое, что ответы на эти вопросы начинали съедать весь рабочий день. Нам приходилось прерывать процесс дизайна и переходить в режим обслуживания системы. Как спастись от бесконечных писем и дать людям то, что им нужно?
Хоть нам и не хотелось переключать передачу, ответ был очевиден.

Отступление и фокусировка
Мы перестали отвечать на вопросы и на неделю скрылись в секретном месте, чтобы запустить гид по стилю. Заряженные бесконечными письмами, мы вполне четко понимали, чего хотят люди от продукта.
Мы немного проветрили головы, и ситуация стала проясняться. По сути, нам нужно было разбить все приложение на небольшие блоки и по отдельности разобраться со спецификой использования каждого из них.
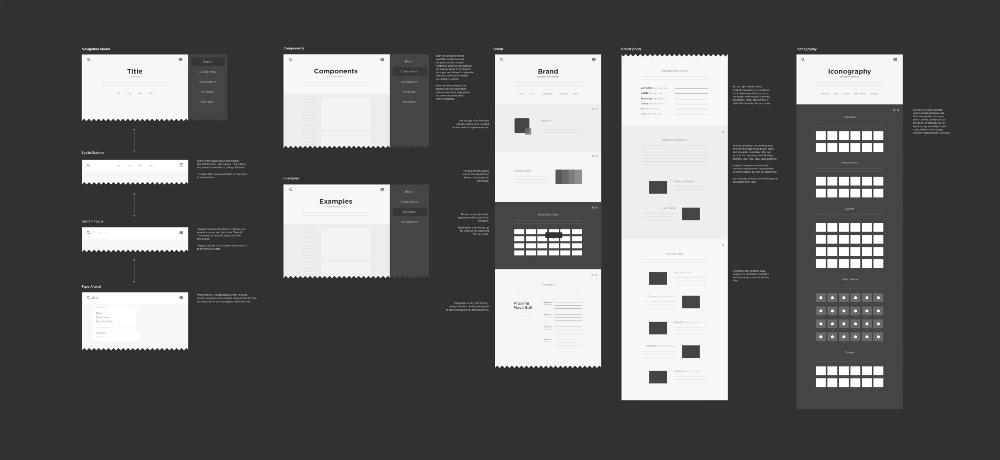
Мы стартовали с большим успехом: вооружились базовыми вайрфреймами и огромными объемами информации в Google Docs, перекочевали в офис и начали прорабатывать каждый раздел гида по стилю.

Итоговая версия гида отличалась от оригинальных вайрфреймов, но наличие базового курса помогло нам быстрее продвигаться вперед.
Документирование стиля
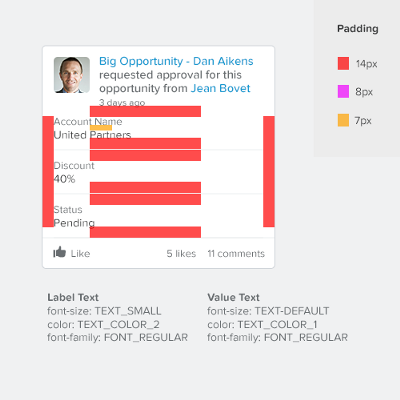
В разделе “Стиль” документируются общие принципы и визуальные элементы приложения Salesforce1. Мы надеялись, что этот раздел ответит на большинство вопросов об иконках, цветах, типографике и принципах дизайна приложения.
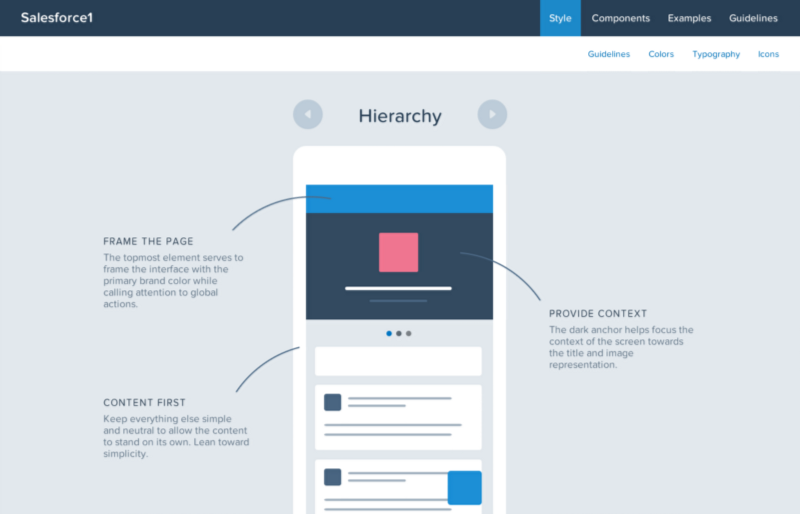
Принципы. Мы хотели, чтобы первая часть раздела “Стиль” обрисовывала общий контекст приложения, не погружая в детали слишком глубоко. Поэтому мы обозначили 3 ключевых принципа: иерархия, выравнивание и простота. Цель этих принципов в том, чтобы обеспечить общее понимание аргументов, стоящих за каждой дизайн-системой.

Верхний раздел подчеркивает ключевые принципы дизайна.
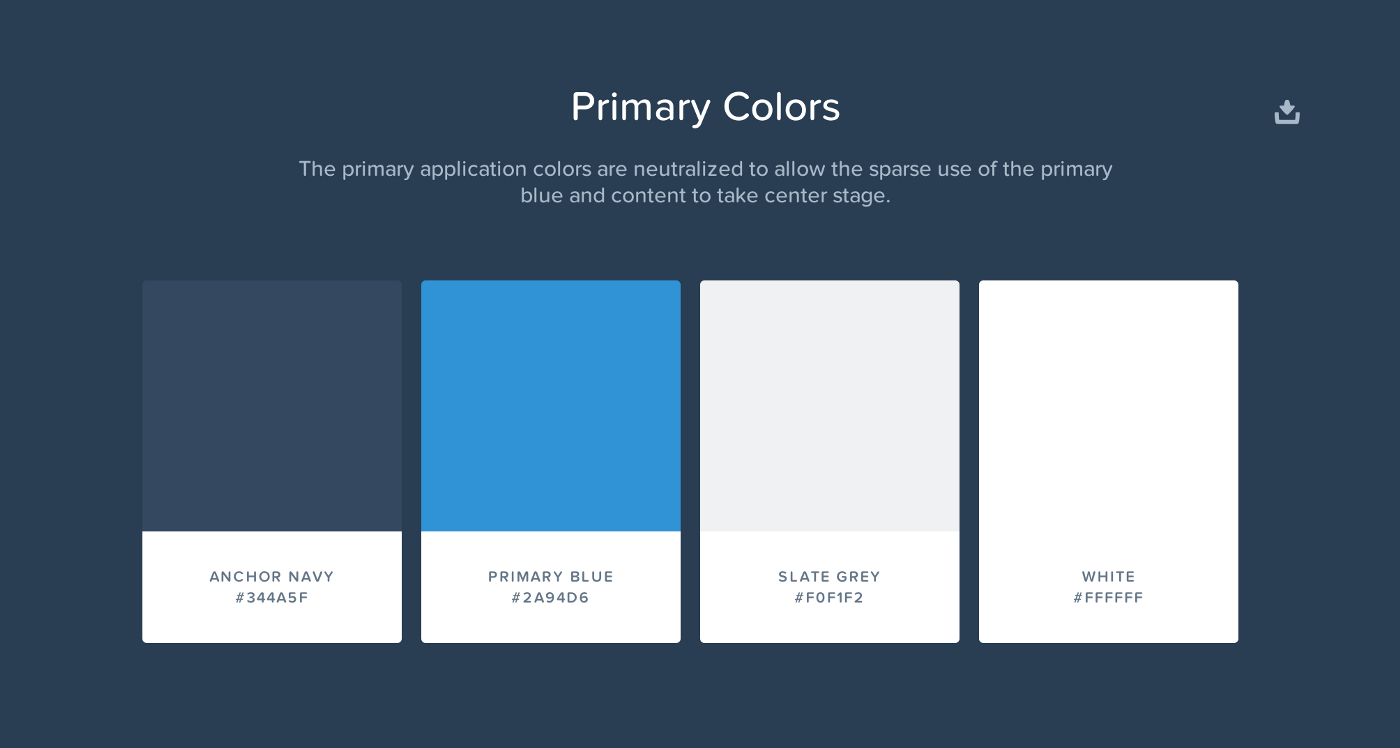
Цвета. Следующим шагом мы представили небольшой кусочек нашей цветовой палитры. Мы хотели дать дизайнерам базу, на основании которой они могли бы сами расширить систему цветов, вместо того, чтобы забивать голову готовой палитрой, в которой уже прописан цвет каждого элемента. Мы также предоставили дизайнерам удобную ссылку для скачивания, чтобы они могли использовать образцы цветов на своем компьютере.

Типографика. На тот момент у нас уже был опыт работы с множеством шрифтов и стилей, поэтому нам хотелось максимально ограничить новый дизайн. Мы сошлись применении только одного шрифта. Выбор пал на Proxima Nova Soft — шрифт, который делал дизайн более индивидуальным. Мы включили в гид по стилю небольшой кусочек текста, чтобы продемонстрировать использование шрифта и его размеров.
Иконки. Наконец, мы представили систему иконок во всем ее цветном великолепии. Теперь, вместо того, чтобы писать нам письма, дизайнеры смогут быстро залезть в нужный раздел, посмотреть и при необходимости скачать последнюю версию иконок.
Упаковка паттернов
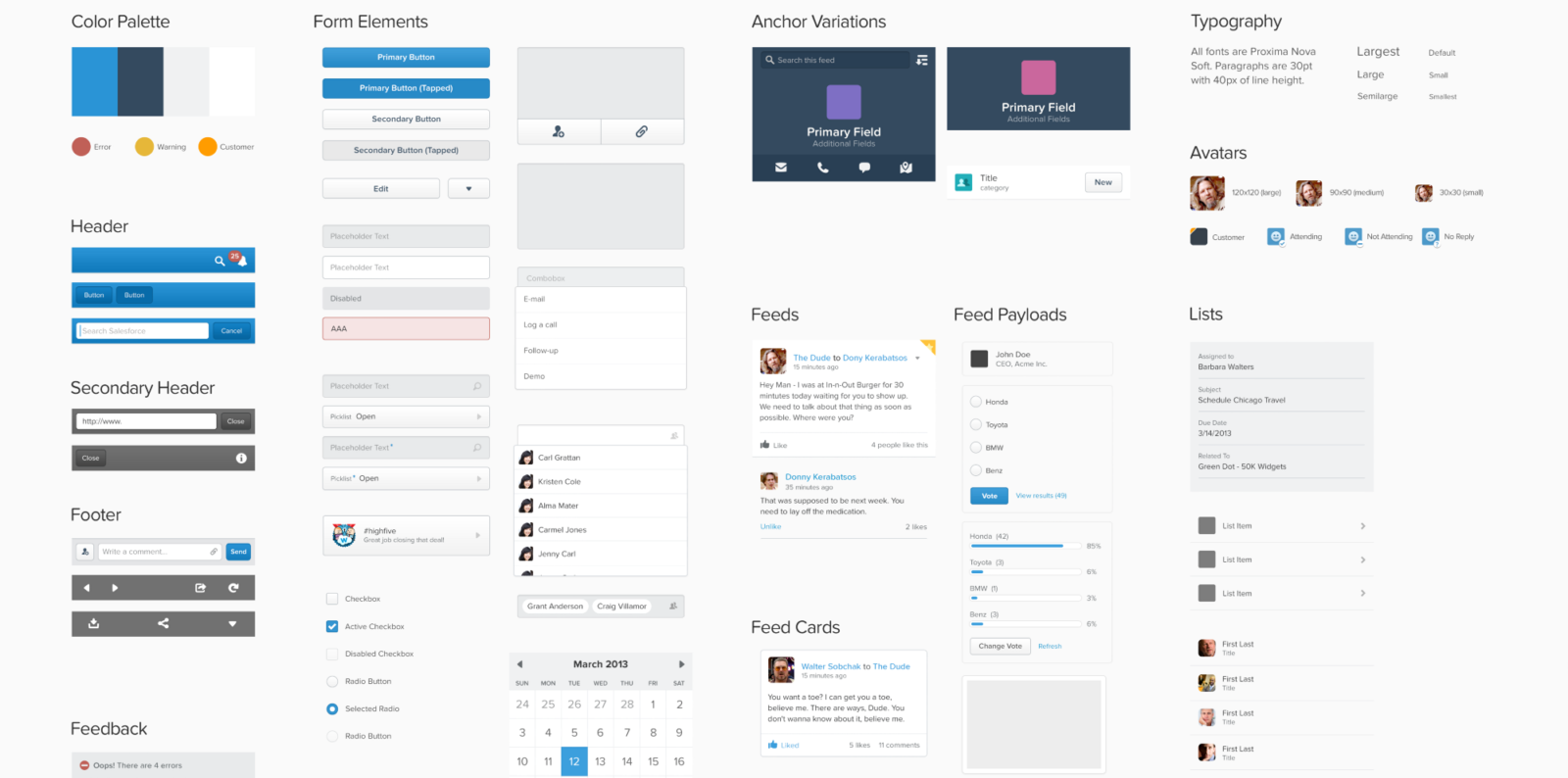
Конкретизировав раздел “Стиль”, мы переключили внимание на те куски кода, которые мы отправляли в Google Docs. Чтобы удовлетворить нужны дизайнеров, работающих в Photoshop, мы собрали статичный UI-кит. Тем не менее, мы знали, что нужно было прописать все паттерны в форме кода.
Это должен быть живой гид по стилю.
Для этого мы разработали гибкую и масштабируемую архитектуру OOCSS и убедились, что HTML-код был хорошо структурированным, семантическим и легко доступным. Если вам интересно, все остальное — это смесь Angular, Node и Hogan, которые хранятся у нас на Github и управляются через Heroku. Эта основа обеспечивает нашим front-end разработчикам приятное и эффективное рабочее окружение, что в свою очередь позволяет нашему продукту расти и развиваться в геометрической прогрессии.

Для того, чтобы удобно представить собранные куски кода, мы создали два раздела: “Компоненты” и “Примеры”. Раздел “Компоненты” включает в себя длинный список блоков дизайна и кусков кода, в то время как раздел “Примеры” демонстрирует, как эти компоненты собираются вместе для создания приложения.
И вот что самое классное в документировании паттернов и представлении их в виде кода: дизайнеры и прототипировщики могут использовать эти компоненты для быстрого создания настоящих интерактивных элементов. И им не приходится волноваться, что какая-то часть работы устарела.
Взгляд вперед
Было сложно свести весь огромный объем работ к чему-то легко достижимому. Но было классно наблюдать за тем, как многие клиенты начинают использовать наши наработки как руководство к действию. И было здорово, когда бесконечные вопросы стали уменьшаться до измеримого числа.
Теперь, когда что-то уже отправлено в свободное плаванье, команда ждет не дождется дальнейших итераций и улучшений. Будет очень интересно добавлять в гид по стилю новые разделы: например, голос, иллюстрации, анимации. Также будет интересно и расширять функционал существующих разделов.
И все же, для меня самой классной частью этой работы стало то неожиданное влияние, которое мы оказали на будущее дизайна в Salesforce. Я надеюсь, что этот опыт поможет людям усовершенствовать пути создания продуктов.
Более прозрачное общение. Более высокое качество прототипов. Более живые спецификации. Больше проектирования в браузере. Теперь, когда у нас все это есть, мы готовы к решению совершенно новых проблем, и это выведет Salesforce дальше, на самую вершину продуктового дизайна. Вперед и вверх.
Особенная благодарность за все это Полу Кудре (Paul du Coudray), Крису Ойену (Chris Auyeung), Зенке Роде (Sönke Rohde), Марку Гейеру (Mark Geyer), Райану Спону (Ryan Spohn) и Адаму Морзе (Adam Morse). Их работы вы можете посмотреть на Dribbble.
Отличная работа, ребята! Оставайтесь такими же крутыми 🙂
Читайте нас @salesforceux
Хотите у нас работать? Пишите на uxcareers@salesforce.com
Зацените нашу дизайн-систему: Salesforce Lightning Design System







