Мы создавали, проектировали и разрабатывали эту версию от начала и до конца, и сегодня вы можете ее скачать.
Мне показалось, что это хорошая идея — записать все мысли, приходившие мне в голову в ходе создания дизайна. Особенно если учесть, что я работал в отличной команде, и мы готовились к нашему самому крупному (на тот момент) запуску.
Над переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
Интересующиеся свежими статьями собираются в группе UxJournal на Facebook
Год назад мы собрались всей компанией, чтобы взглянуть на удивительные технологии, разработанные нами. В то время у Foursquare было две ключевые функции: встречи и общение с друзьями и поиск интересных мест. И что мы только ни испробовали, чтобы обеспечить этим функциям мирное сосуществование в рамках одного приложения. В итоге мы пришли к выводу, что огромное количество людей хотят еще более крутого и персонализированного поиска, но в то же время они не очень-то охотно “чекинятся” (check-in) и делятся своим местоположением.
После долгих дискуссий мы решили, что пора сделать следующий шаг и превратить две ключевые функции в два отдельных приложения, у каждого из которых будет свой бренд, маркетинговая стратегия, набор функций и интерфейс, необходимый для выполнения конкретных целей.
Генеральный план, в котором содержались все вопросы и ответы, касающиеся разделения, был метко назван “Бэтмэн и Робин”. Внутренними кодовыми названиями двух планируемых приложений стали имена супергероев.
Foursquare (Бэтмэн) и Swarm (Робин).

Исследование, wireframe, прототип — и все сначала
Наша команда начала свое исследование издалека, с изучения участников со стороны, в то время как команда дизайнеров сразу приступила к работе. Они рассматривали существующую версию приложения, чтобы понять, что было сработано хорошо, а что, по их мнению, можно было улучшить. Параллельно они начали формировать руководство по стилю для нового Foursquare.
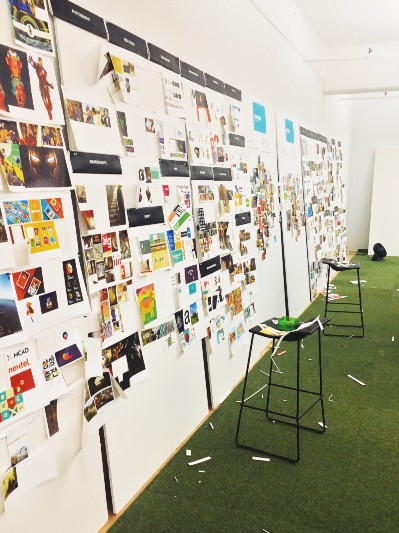
Стартовая версия нашего руководства по стилю представляла собой доску настроения в духе лофт. Это отображало имидж приложения, которого мы хотели добиться: “умное, надежное и полезное”, “волшебное и веселое”, “высоко котирующееся и внушающее доверие”. Кроме того, на доске настроения отображались интересные цветовые решения. И наконец, доска настроения предоставила фундамент для создания информационной архитектуры и навигации.

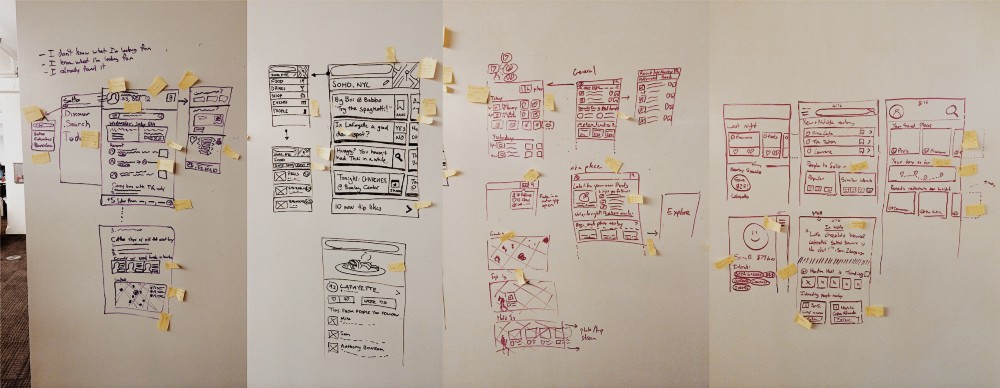
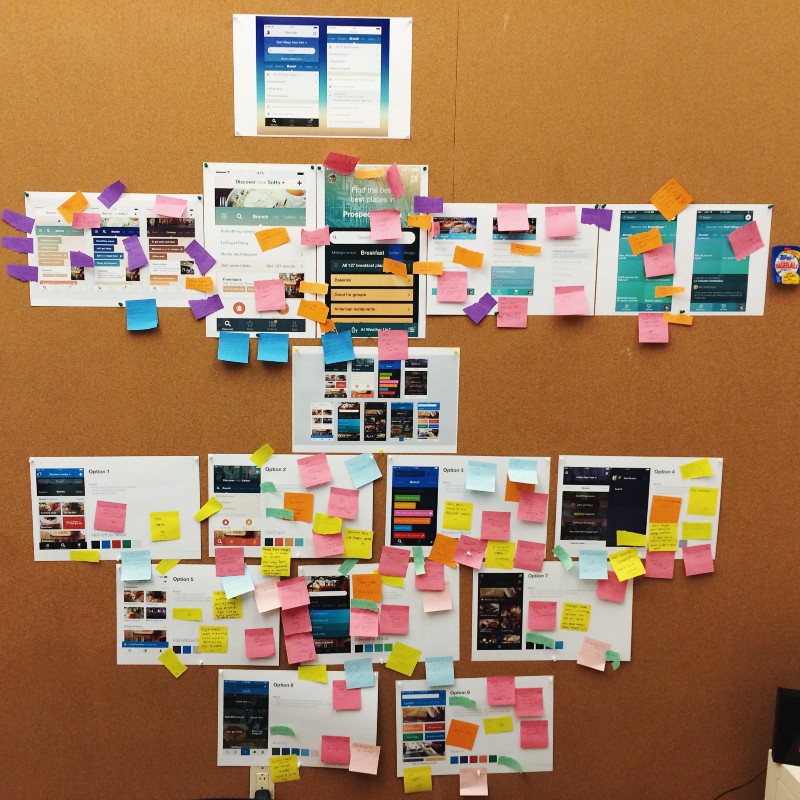
В первые дни мы в основном обсуждали, делали скейчи и wireframe-ы, придумывали идеи и направления развития нового Foursquare. У нас были регулярные встречи со всеми заинтересованными сторонами. На этих встречах мы рассказывали о достигнутых результатах, оттачивали идеи и обсуждали все, что казалось важным. В итоге мы выбрасывали 90% наработок. Ни одна идея не задерживалась надолго.
Временами было сложно это переносить. Когда работаешь над чем-то очень долго и упорно, начинаешь испытывать сильные чувства по отношению к этому. Но, в конечном счете, именно преодоление всех этих барьеров приводит дизайнера к самым лучшим результатам. Регенерация идей на основе прошлых попыток приносит самые лучшие плоды.
Один из наших первых исследовательских проектов был основан на наскоро собранном прототипе приложения под Андроид. Итак, наша исследовательская команда приступила к работе. Нам нравилось направление движения, даже в тех случаях, когда многое оставалось недоработанным. Проводить исследование на основе рабочего прототипа и с настоящими пользователями — это бесценно. Мы получили ответы на многие вопросы по поведению пользователей и по UX в контексте новых функций. Мы также оценили эффективность различных способов поиска мест.
На базе результатов исследования мы сделали несколько итераций, таким образом корректируя свои изначальные предположения и дизайнерские решения. В поиске ответов мы пользовались всем от Sketch и Keynote до Flinto и Skala, а также веб-прототипами и слепленными вместе хакнутыми билдами — нам нужно было предоставить коллегам и участникам исследования все необходимое. Мы делали это снова и снова, пока не довели приложение до того состояния, в котором оно сейчас. И даже на данный момент уже запланированы дальнейшие исследования. Мы стремимся к тому, чтобы никогда не останавливаться на достигнутом.

Ребрендинг
Ребрендинг Foursquare планировался с самого начала. Одновременно с новой стратегией развития должен был появиться и новый логотип приложения. Старая иконка приложения представляла собой галочку, что ассоциировалось с чек-ином, а текстовая часть логотипа веяла старостью прошлой эпохи.
Новый логотип мы создавали вместе с Red Antler — нам хотелось создать что-то большое и новое, что-то между образом булавки, воткнутой в карту и эмблемой супергероя. Мы были просто покорены результатом. Все — от создания досок настроения и придумывания идей до совместной работы с дизайнерами — было веселым и невероятно полезным опытом.

Бесконечный мир визуального дизайна
При работе над Foursquare у нас была отличная команда: начиная со специалистов по IA и UX, графическому дизайну и брендингу и заканчивая профессионалами в сфере визуального дизайна и прототипирования. Желая поэкспериментировать с разными направлениями визуального дизайна, мы выбрали самый лучший путь — начать с максимально глобальных и диких идей и постепенно сужать их круг, пока не останутся лишь те задумки, которые нравятся всем. На это понадобилось время. Много времени. И много версий.

Определившись с набором функций и разрешив все сложности, мы приступили к построению нашей визуальной системы.
Так началось создание внутреннего руководства по стилю, которое включало в себя все: цвета, иконки, шрифты, указания по использованию картинок, кнопок и других элементов. Заложив эту основу, мы смогли действовать слаженно — множество дизайнеров просто и эффективно работали над разными аспектами дизайна приложения, создавая единый универсальный стиль всего приложения.
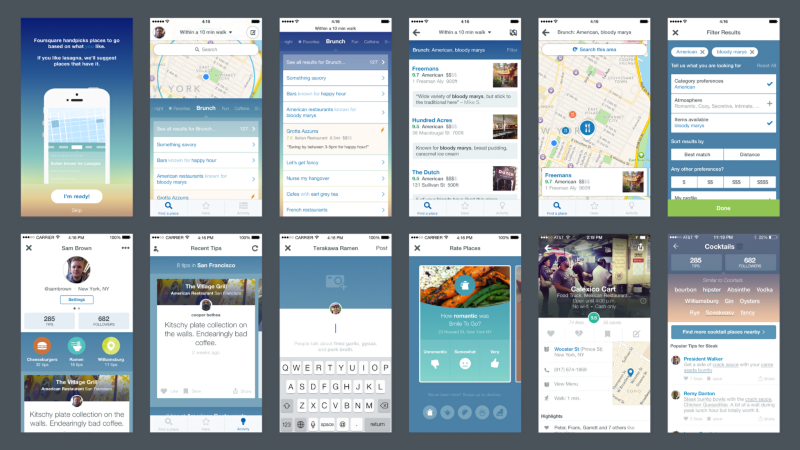
Выбранная нами цветовая схема (логическое продолжение цветовой схемы бренда) буквально засияла, стоило нам встроить ее в приложение. Все очень быстро влюбились в розово-арбузный цвет. Новая функция Foursqaure “вкусы” (tastes) такая интересная с точки зрения дизайна, что ее тут же “одели” в новые, энергичные цвета приложения.
В новом приложении вкусы и персонализация выглядят уникально, что позволяет вам быстро получать нужные результаты. Зачем вам нужны универсальные результаты поиска, если вы ищете что-то, что подходит именно вам?

Завершение большого проекта всегда мучительно: вы ощущаете возбуждение, тревогу, нервозность и эйфорию. Мы через все это прошли. Чтобы запустить приложения на iOS и Android, понадобилось много времени, любви, заботы и внимания к деталям. Мы вложили сердца и души в эту версию, и наша команда была самой лучшей из всех, с которыми мне приходилось работать.
Забавно оглянуться на эти 8 месяцев работы: чтобы выйти на текущий уровень была проделана просто феноменальная работа. И это начало новой главы Foursqaure.
10 декабря позапрошлого года мы показали этот слайд на встрече компании. Там говорится, что если мы не рады до ж*пы, что люди смогут поиграть с нашим чудесным приложением, то мы не будем его запускать. Сегодня, когда люди наконец-то могут поиграть с нашим чудесным приложением, вся наша команда верит в новый Foursquare и стоит за него горой. И мы рады до ж*пы!
Если вам понравилось то, что вы увидели, и вы хотите узнать больше о дизайне в Foursqaure (или если вам что-то не понравилось, и вы хотели бы исправить это) — пишите: sam@foursquare.com
Recommend
И ещё, если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.







