Мобильные технологии активно развиваются, как и мобильные приложения. И хотя веб все еще играет большую роль в нашей жизни, и мобильные технологии прочно заняли свое место в ней. Сегодня как никогда актуален вопрос создания приятного опыта взаимодействия — и дизайн работает над этой задачей.
Чтобы проектировать приятный опыт взаимодействия, мы должны понимать, с чем имеем дело.
Вы читаете перевод статьи “Designing for the Web vs. Apps in the Mobile Era”. Над переводом работали Ольга Скулкинаи Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Давайте для начала поймем, какие функции выполняет веб, а какие — приложения.
Веб существует уже давно — а сейчас он принял форму так называемого “отзывчивого веб”. Причина таких эволюционных изменений — мобильные технологии. Так есть ли разница в проектировании веб-сайтов и мобильных приложений?
С развитием мобильных устройств, приложения занимают значительное место в нашей жизни и помогают нам в повседневных делах. У мобильных пользователей мало времени, небольшой объем внимания, маленький экран, и множество отвлекающих факторов. Принимая во внимание эти ограничения, мы можем понять, чем отличаются мобильные приложения от сайтов.
В мире приложений основная цель — это решение задачи. Приложения строятся вокруг задач, простых по своей природе. Не должно быть никаких скрытых кнопок с дополнительными функциями, а навигация должна быть простой и понятной.

А веб — это совсем другая история. Веб появился как средство передачи информации. Сайты служат для поиска, изучения и понимания информации. Рамки, установленные мобильными устройствами, только подчеркнули важность качественного, структурированного и визуально выстроенного контента.

“Мобильные приложение позволяют нам выполнять задачи. Сайты дают нам доступ к информации”
Мобильные приложения = задачи, веб = информация? Как этого добиться?
Что бы мы ни проектировали, надо концентрироваться на пользователе и его образе мышления. В широком смысле, у нас людей много общего. Познание, визуальное восприятие — все мы собраны по одной схеме. Но это тема отдельной статьи, а если говорить короче — психология дает нам определенные знания о пользователях, и от них можно отталкиваться.
При этом важно учитывать, что каждая личность формируется под влиянием разных знаний и опыта. Поэтому понять образ мыслей пользователя — это уже задача посложнее. К счастью, у нас дизайнеров есть ряд полезных методов. Ключевые методы ориентируются на эмпатию и пользовательское исследование. Остальное зависит от того, проектируете ли вы приложение под задачу или сайт под информацию.
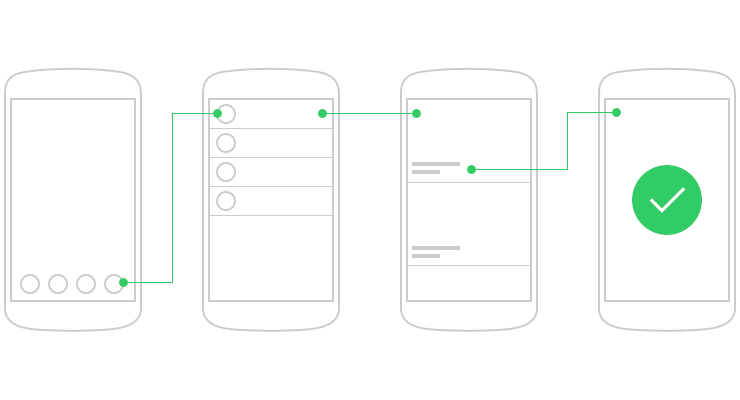
Приложения выполняют задачи.
Как мы знаем, мобильные пользователи часто прерываются, отвлекаются и располагают небольшими объемами времени. Ключ к успеху — в простоте и ориентации на одну конкретную задачу. Классно, но как этого добиться?
Во-первых, понять задачу, которую нужно выполнить пользователю. Неплохо бы знать, почему перед пользователем стоит эта задача и чего он ожидает от приложения. Поскольку задача должна быть простой, нам придется принимать нелегкие решения и отказываться от дополнительных функций. Чтобы принять решение, вспомните, для кого вы проектируете.

Осознав задачу, которую хочет выполнить пользователь, мы должны спроектировать правильный пользовательский маршрут (flow), который будет “вести” пользователя через приложение. Не забывайте, что пользователи открыли приложение с конкретной целью, а не для того, чтобы полюбоваться на ваши кнопочки и понажимать ради интереса. Используйте минималистичные элементы интерфейса: их главное назначение — выполнять команды пользователя. Привлекайте внимание к элементам интерфейса за счет визуального дизайна; не важно, на каком этапе находится пользователь — ему всегда должно быть понятно, что делать дальше. Выражаясь формально, ваша ключевая задача здесь — это проектирование взаимодействия.
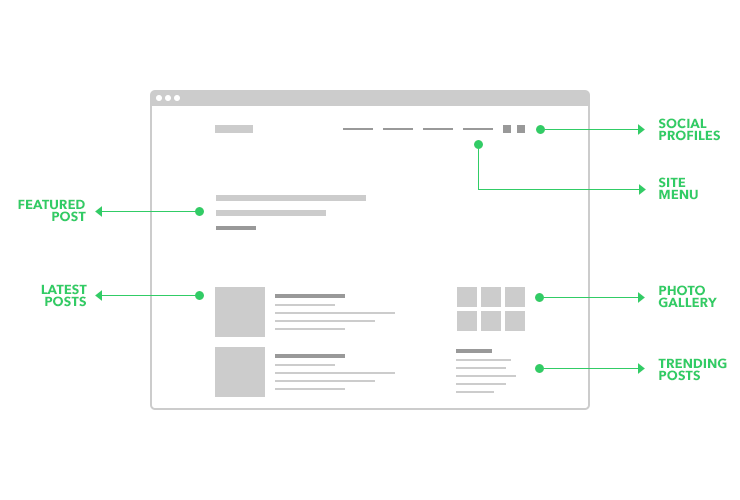
Сайты — источник информации.
Исторически, сайты создавались для представления информации, и они до сих пор служат для этого. Однако, с появлением мобильных технологий, планка поднялась выше. Мы больше не сидим в закрытых комнатах перед широкими экранами. Более того, на рынке огромное множество самых разных экранов, и большинство из них скорее маленькие, чем большие. Мы больше не контролируем точку контакта с информацией, поэтому должны позаботиться, чтобы пользователи с первой попытки найдут то, что ищут.

Вот несколько моментов, которые нужно учесть:
- Сможет ли пользователь сразу понять из заголовка, чем ему будет полезен данный сайт?
- Можно ли быстро сложить представление о контенте по заголовкам?
- Легко ли будет пользователю ориентироваться в контенте, который ему интересен?
Чтобы ответить на эти вопросы, нужно проработать контентную стратегию с ориентацией на пользователей — чтобы они получали именно то, чего ожидают. Хорошая контентная стратегия обеспечит структуру хорошего текста. Каждое название и каждый заголовок должны приглашать пользователя прочитать текст. Хороший текст должен читаться легко. Читать в принципе сложно, поэтому говорите прямо. Не используйте редкие слова и сложные предложения.
Когда вы отредактировали и структурировали текст, проверьте, понятна ли людям система навигации, которую вы создали. Навигация в тексте должна помогать читателю найти нужную информацию. В дополнение к этому, мы создаем иерархию при помощи визуального дизайна, чтобы пользователи понимали, какая информация — самая важная.
Мы знаем, что чтение — это сложно, поэтому используем типографику, чтобы максимально облегчить пользователю этот процесс. Здесь очень важны такие параметры, как размер шрифта, высота строки и количество символов в строке. Информационная архитектура включает в себя все эти параметры.
Итак, есть ли разница?
Да, проектирование приложений и проектирование веб-сайтов — это совершенно разные вещи. Нужно это понимать и использовать соответствующие процессы. В мобильных приложениях мы концентрируемся на проектировании взаимодействия, в сайтах — на информационной архитектуре. Скажем честно, у проектирования приложений и сайтов есть и много общих черт. В конце концов, все мы просто люди, правда?

Что еще почитать: