Вы читаете перевод статьи Николая Бабича “Designing More Efficient Forms: Structure, Inputs, Labels and Actions”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
У пользователей вашего сайта или приложения есть практическая цель. Часто бывает, что между пользователем и его целью стоит одна вещь — форма. Формы до сих пор остаются одним из главных типов взаимодействия на сайтах и в приложениях. Более того, формы часто считают финальным шагом на пути пользователя к цели.
Форма — это просто путь к результату. Заполнение формы должно быть быстрым и понятным.
В этой статье вы найдете практические рекомендации, основанные на юзабилити тестах, полевых тестированиях, исследованиях движения глаз, а также на реальных жалобах недовольных пользователей.
Компоненты форм
Стандартная форма состоит из следующих компонентов:
- Структура. Включает в себя порядок полей, общий вид формы на странице и логические связи между полями.
- Названия полей (лейблы). Они говорят пользователю, что означает соответствующее поле.
- Кнопки действия. Когда пользователь нажимает на кнопку, происходит определенное действие (например, информация отправляется в базу).
- Обратная связь. Результат заполнения формы выражается в форме обратной связи. Большинство сайтов и приложений используют фидбэк-сообщения. Посредством такого сообщения пользователь узнает, был ли результат заполнения успешным (“форма отправлена”) или что-то пошло не так (“вы ввели некорректное число”).
В форме также могут быть и такие компоненты:
- Помощь. Любые подсказки и пояснения по заполнению формы.
- Подтверждение. Автоматическая проверка, чтобы подтвердить правильность введенных данных.
В этой статье мы рассмотрим разные аспекты, которые касаются структуры, полей ввода, лейблов и кнопок действия.
Структура формы
Форма — это диалог. И как в любом диалоге, в форме должна быть логика общения между двумя собеседниками — пользователем и приложением.
Спрашивайте только то, что нужно
Убедитесь, что собираете только действительно нужную информацию. Любое лишнее поле сильно влияет на конверсию формы. Всегда думайте, зачем вам те или иные данные, и как вы намерены их использовать.
Логически расположите поля
Располагайте поля в порядке логичном для пользователя, даже если логика приложения или базы данных диктует другой порядок. Странно, когда у вас спрашивают адрес, не спросив имени.
Группируйте взаимосвязанные поля
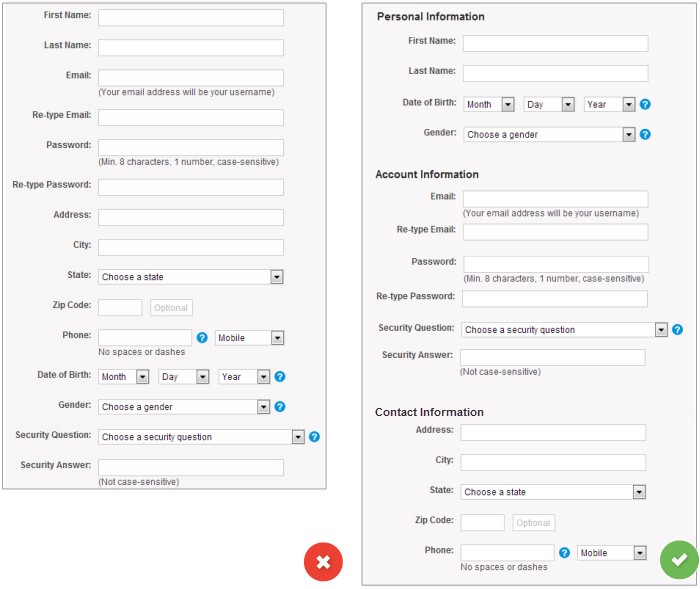
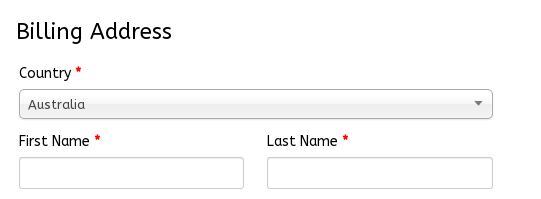
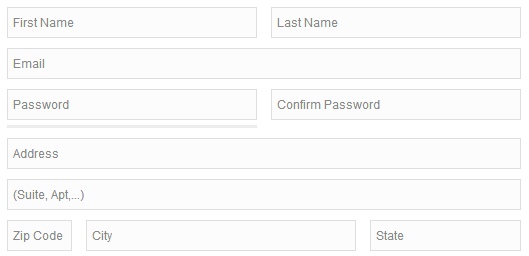
Взаимосвязанные поля следует группировать в логические блоки. Плавный переход от одной группы вопросов к другой больше напоминает разговор. Также группировка взаимосвязанных полей помогает пользователю понять, какую информацию нужно ввести. Ниже вы видите пример формы с контактной информацией:

Одна колонка или несколько
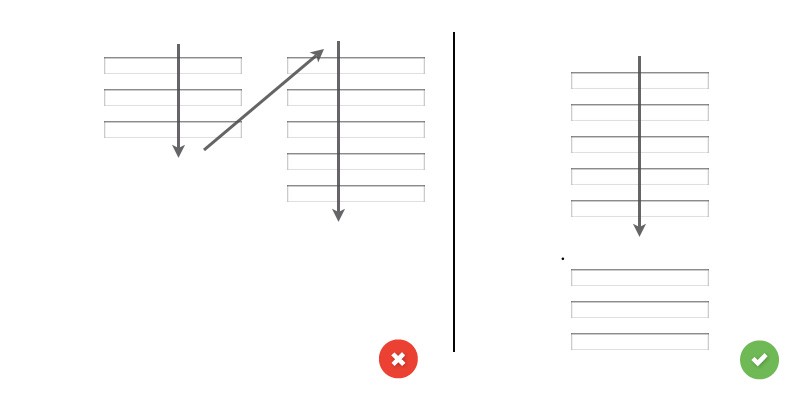
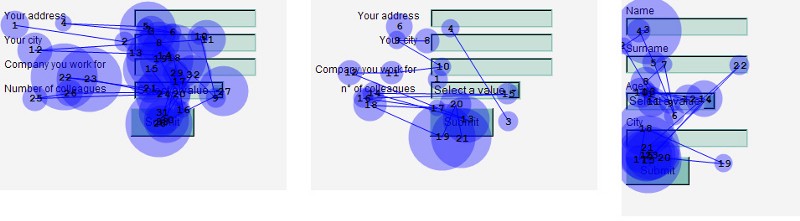
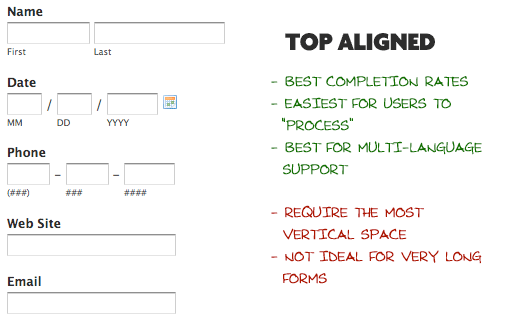
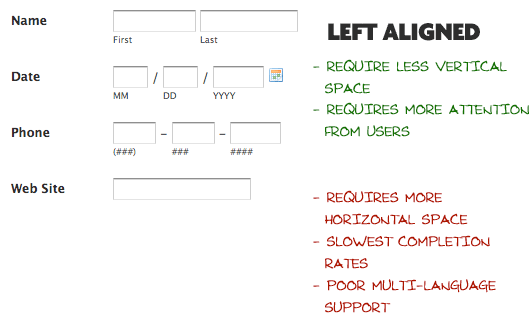
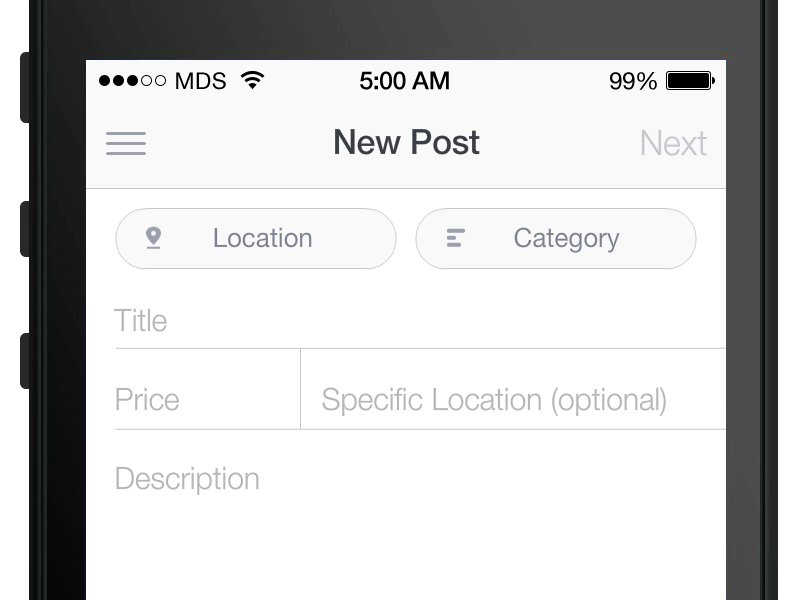
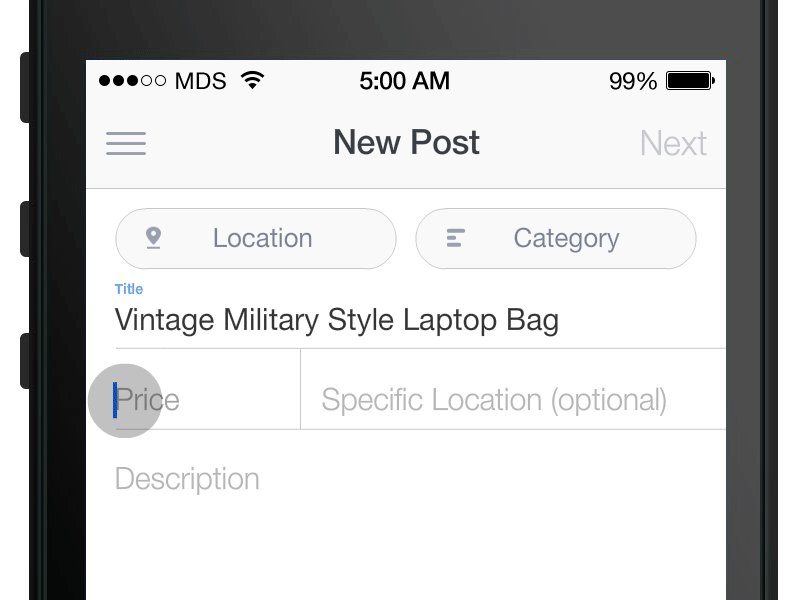
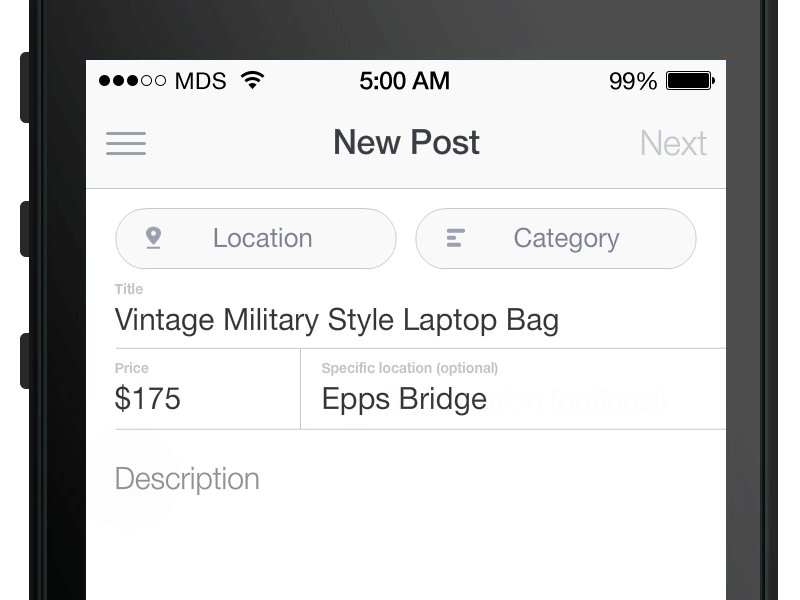
В форме никогда не должно быть более одной колонки. Главная проблема многоколоночных форм в том, что пользователь может взаимодействовать с полями формы не в том порядке, какой вы предполагали.
Если поля расположены в две колонки, и предполагается чтение формы по горизонтали, то получается, что пользователь постоянно двигается по Z-паттерну (слева направо — вниз налево и т.д.). Это замедляет обработку информации и делает процесс заполнения формы прерывистым. А у формы в одну колонку этот путь прямой и понятный: сверху вниз.

Поля ввода
Именно поля ввода позволяют пользователю заполнить форму. В зависимости от запрашиваемой информации, можно выделить: текстовые поля, поля для ввода пароля, выпадающие списки, чекбоксы, радио-кнопки, поля выбора даты и др.
Количество полей
Постарайтесь свести к минимуму количество полей. Чем меньше полей — тем менее перегружена форма, особенно если вы просите у пользователей достаточно много информации. Но не перестарайтесь: никому не нравится, когда форма с тремя полями превращается в допрос из 30 пунктов.

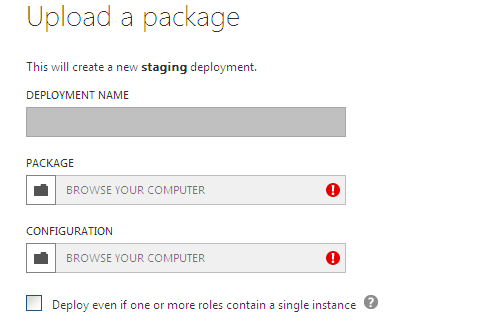
Обязательные и необязательные поля
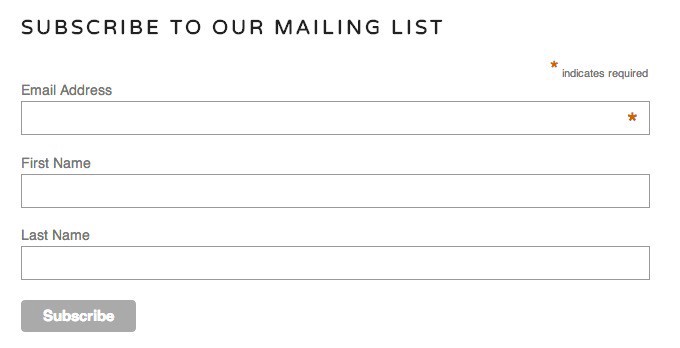
По возможности избегайте необязательных полей в формах. Но если они у вас все же есть, то хотя бы четко пометьте, какие поля нельзя оставлять пустыми. Обычно принято использовать звездочку (*) для обозначения обязательных полей, либо писать “не обязательно” там, где можно не заполнять. Кстати, второй вариант предпочтительнее, если у вас большая форма и много обязательных полей.

Поля, заполненные по умолчанию
В форме не должно быть полей, заполненных по умолчанию — если только вы не уверены, что большой процент пользователей (скажем, процентов 90) заполнят поле именно так. Особенно это касается обязательных полей. Почему? Так вы провоцируете ошибки — ведь люди сканируют онлайн-формы очень бегло, и не стоит ждать, что они будут методично проверять каждое поле. Поля, в которых уже что-то написано, они просто пропустят.
Но если с умом заполнить поля по умолчанию, можно сэкономить пользователю время и избежать ошибок. К примеру, можно автоматически определить страну по данным геолокации. Но все же используйте эту опцию осторожно — ведь чаще всего люди не меняют значения предзаполненных полей.

Только для десктопов: задействуйте клавиатуру
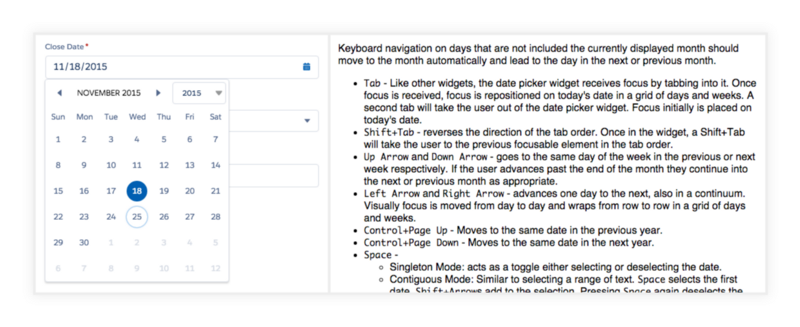
Настройте форму так, чтобы пользователь мог заполнять все поля с клавиатуры. Опытные пользователи часто все делают при помощи клавиатуры: позаботьтесь, чтобы они могли легко переключаться между полями и заполнять их, не отрывая рук от клавиатуры. Подробные рекомендации по взаимодействию через клавиатуру вы найдете здесь.

Только для десктопов: автофокус на поле ввода
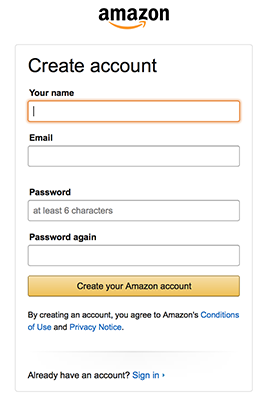
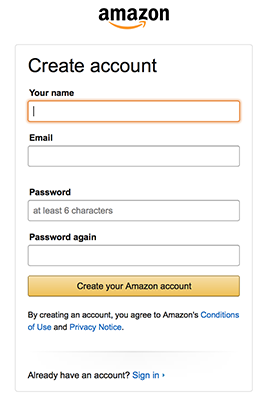
Автофокус на поле ввода дает пользователю сигнал, что можно начинать заполнять форму. Когда фокус перемещается на другое поле, это нужно подчеркнуть визуально: поле должно поменять цвет, или рамка должна подсветиться, или курсор должен моргнуть — что угодно. В форме регистрации на Amazon есть и автофокус, и визуальный сигнал для пользователя.

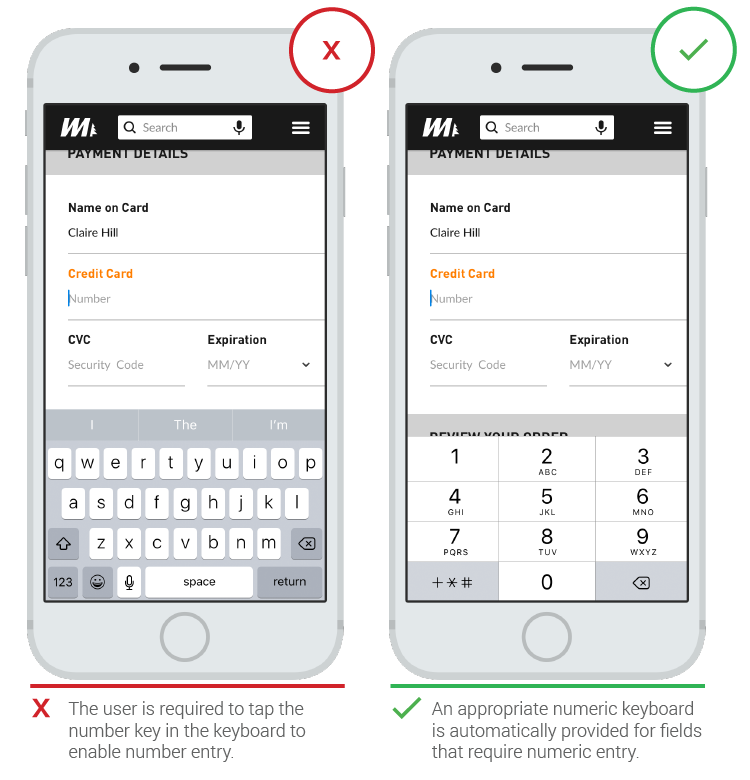
Только для мобильных: тип клавиатуры должен соответствовать формату поля
Пользователи приложений любят, когда тип клавиатуры, которая появляется при нажатии на поле, соответствует данным, которые нужно ввести. Если планируете использовать этот прием, убедитесь, что он работает во всем приложении, а не только в отдельных полях.

Названия полей (лейблы)
Четкие и понятные названия полей — это один из главных способов сделать интерфейс более доступным. Название поясняет пользователю назначение поля, поддерживает его значимость в процессе заполнения, и продолжает придавать полю смысл, когда оно уже заполнено.
Количество слов
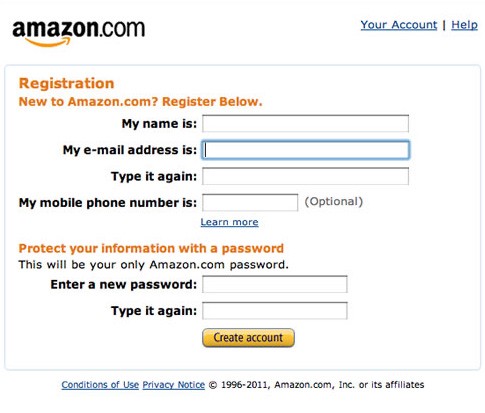
Не путайте названия полей с подсказками. Названия должны быть краткими, лаконичными и описательными (слово или пара слов), чтобы пользователь мог быстро просканировать форму. В прошлой версии формы регистрации на Amazon было много лишних слов, из-за чего падала конверсия.

Сейчас форма гораздо лучше — названия стали короче.

Большие буквы или маленькие
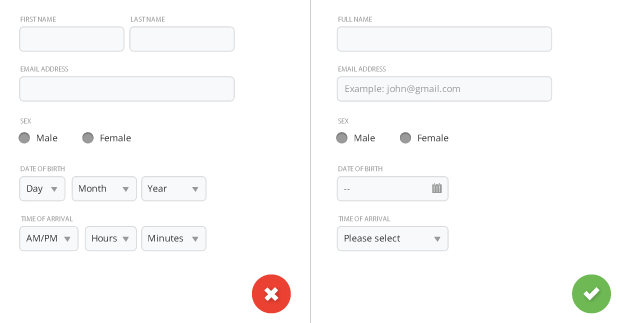
(В английском языке существует особый стиль оформления заголовков title case, в котором каждое слово заголовка пишется с большой буквы — прим.перев.) Так как лучше: “Full Name” или “Full name”? Если лейбл оформлен как обычное предложение (только первая буква заглавная), то его немного проще и быстрее прочитать.
Но чего уж точно не стоит делать — так это писать заглавными буквами. Такое название будет сложно прочитать и еще сложнее просканировать, потому что все буквы одной высоты.

Выравнивание лейблов: по левому краю/по правому краю/над полем
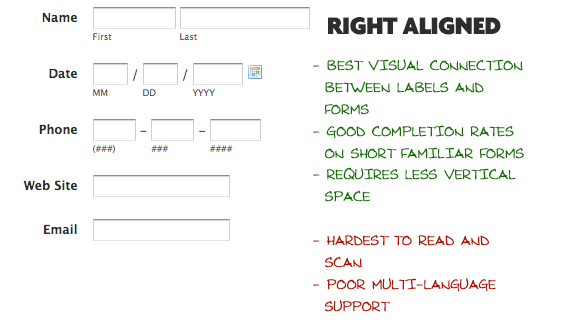
Маттео Пензо в своей статье о расположении лейблов (2006г.) сделал вывод, что формы заполняются быстрее, если названия расположены над полями. Такое расположение хорошо работает, если пользователю нужно как можно быстрее просканировать форму глазами.

Однако, в статье упоминается, что дальнейшие исследования не выявили никакой разницы между названиями, расположенными над полями или выровненными по правому краю.
Названия над полями. Самое большое преимущество такого расположения в том, что так проще вписать в интерфейс названия любого размера (что особенно хорошо для мобильных экранов, где мало места).

Выравнивание по левому краю. Самый большой недостаток выравнивания по левому краю — это медленная скорость заполнения. Вероятно, это происходит потому, что между названием и полем есть визуальный промежуток. И чем короче название — тем больше будет этот промежуток. Но медленная скорость заполнения — это не обязательно недостаток, особенно когда информация важная. Если вы запрашиваете номер прав или паспорта, то, вероятно, вы сами захотите “замедлить” пользователя, чтобы он заполнял внимательно и не наделал ошибок.

Выравнивание по правому краю. Большое преимущество выравнивания по правому краю — это сильная визуальная связь между названием и полем. Потому что объекты, расположенные близко, воспринимаются как взаимосвязанные. Этот принцип не нов, вообще-то это один из законов Гештальтпсихологии — закон близости. Если форма короткая, то выравнивание по правому краю существенно повысит скорость заполнения. Минус такого выравнивания — в комфортности. У такой формы не будет “твердого” левого края, а значит на нее будет некомфортно смотреть, а названия будет сложнее прочитать.

Вывод: Если хотите, чтобы пользователь мог быстро просканировать форму, размещайте названия над полями. Такую компоновку сканировать проще: взгляд движется прямо вниз по странице. Но если вы хотите, чтобы пользователь внимательно читал, выравнивайте названия по левому краю. При такой компоновке пользователь будет медленно продвигаться по Z-паттерну: слева направо и вниз налево.
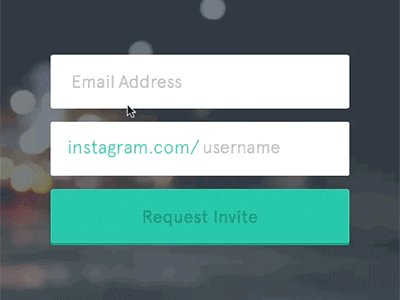
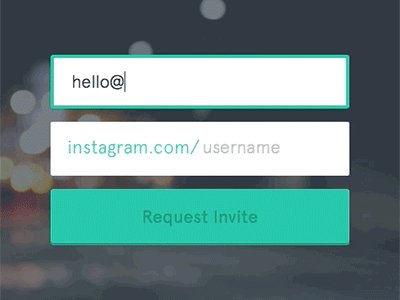
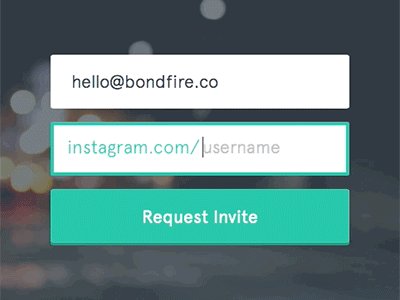
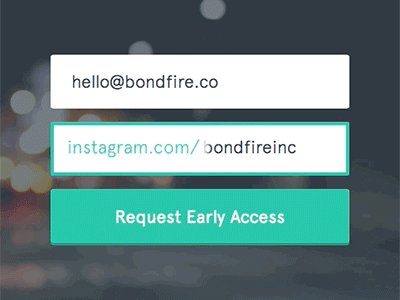
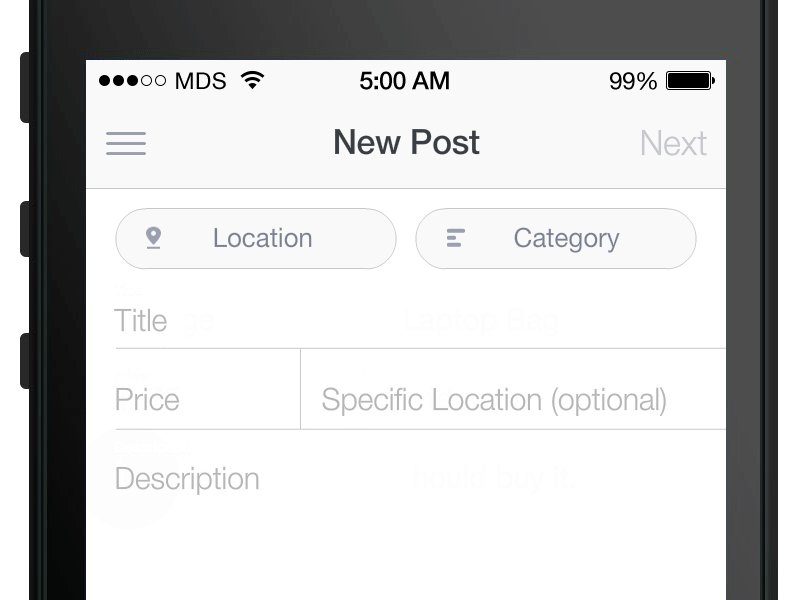
Название внутри поля (текст заглушки)
Название в форме заглушки отлично работает в простых формах типа “логин-пароль”.

Но если информации много, то заглушка — это плохая замена визуальному лейблу. Да, они очень популярны, и да, выглядят они классно. Но как только пользователь нажимает на поле, название-заглушка пропадает и нельзя проверить, правильно ли заполнено поле. И еще: когда пользователь видит какой-то текст внутри поля, он может подумать, что поле уже заполнено и проигнорировать его.

Хорошее решение в данном случае — это плавающее название. По умолчанию название отображается как заглушка, но как только пользователь нажимает на поле, заглушка исчезает, а название появляется над полем.

Вывод: Не стоит полагаться на заглушки: добавьте также названия полей. Ведь когда поле заполнено, заглушка больше не отображается. А благодаря плавающим названиям пользователь сможет проверить, правильно ли он заполнил форму.
Кнопки действия
По нажатию на кнопку, происходит определенное действие (например, отправка формы).
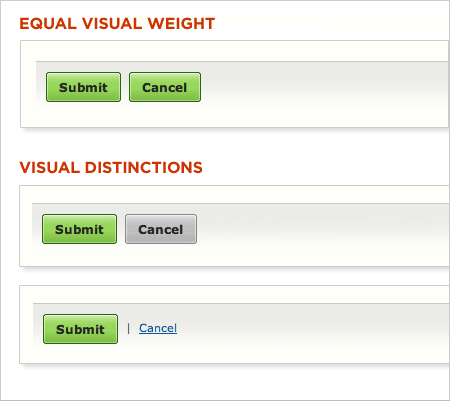
Основные и второстепенные действия
Основные и второстепенные кнопки должны визуально отличаться, иначе пользователь может ошибиться. Второстепенные кнопки должны выглядеть менее значимо — тогда ошибок будет меньше.

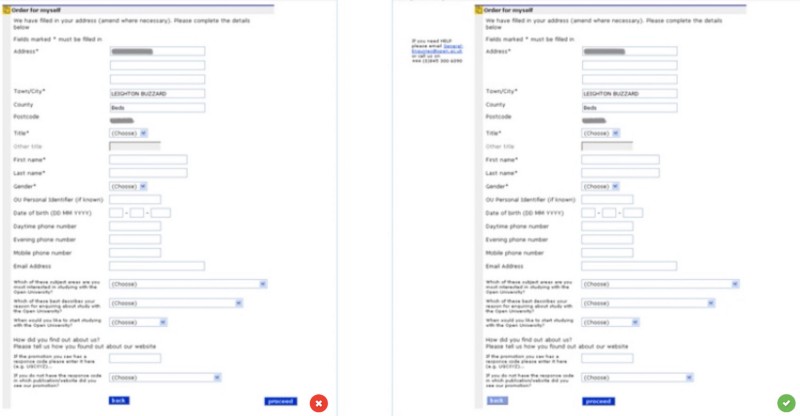
Расположение кнопок
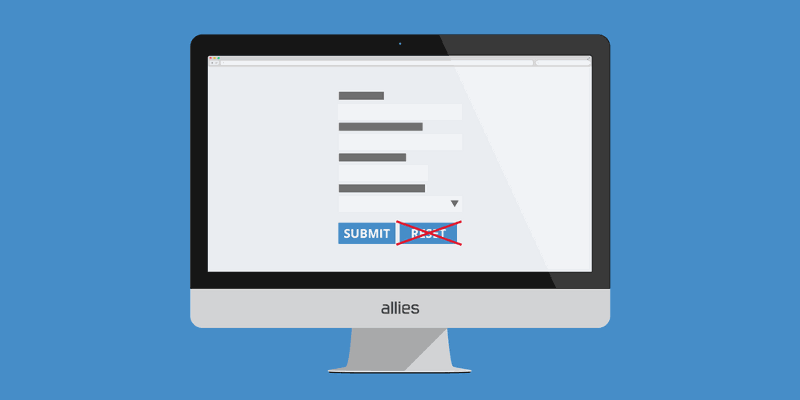
Если форма сложная, в ней должна быть кнопка “назад”. Если расположить такую кнопку прямо под полями ввода (как на первой картинке), пользователи могут нажать на нее по ошибке. Поскольку кнопка “назад” — это второстепенное действие, она должна находиться в стороне (на второй картинке кнопки расположены правильно).

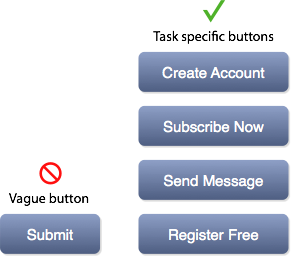
Названия кнопок
Не используйте типовые слова, вроде “Отправить” для кнопок действия: из-за них создается впечатление, что сама форма типовая, ничем не примечательная. Вместо этого, пусть название кнопки рассказывает, что произойдет при нажатии: “Создать бесплатный аккаунт” или “Отправляйте мне спец.предложения”

Многофункциональные кнопки
Постарайтесь не использовать многофункциональные кнопки — они могут отвлечь пользователей от конечной цели (отправить форму).
Кнопка “сброс” — зло
Не используйте кнопку “сброс”. Если убрать все кнопки сброса в интернете, он станет лучше. Кнопка почти никогда не помогает пользователям, и очень часто вредит.

Внешний вид
Следите, чтобы кнопки выглядели как кнопки. Оформляйте кнопки так, чтобы они были визуально приподнятыми (это показывает, что на кнопку можно нажать). Больше информации о кнопках читайте в статье Button UX Design: Best Practices, Types and States

Визуальная обратная связь
Дизайн кнопки “отправить” должен четко показывать, что после нажатия на нее форма начала обрабатываться. Так пользователь поймет, что успешно отправил форму и не станет кликать снова — а значит у вас в базе будет меньше повторов.

В заключение
Пользователи часто колеблются: заполнять форму или нет, поэтому вы должны максимально облегчить им этот процесс. Небольшие изменения — такие как группировка полей и уточнение типа информации в каждом поле — могут существенно поднять юзабилити. Юзабилити тестирование — незаменимая вещь в дизайне форм. Часто бывает достаточно провести нескольких простых тестов и попросить коллегу заполнить прототип формы, чтобы понять, насколько она удобна.
Про помощь и подтверждение в формах вы можете прочитать в статье Designing More Efficient Forms: Assistance and Validation
Спасибо!
Подписывайтесь на UX Planet: Twitter | Facebook
Изначально опубликовано на babich.biz