Вы читаете перевод статьи “Design Better Input Fields”. Над переводом работали Ольга Скулкинаи Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Основная идея: Пустое поле само по себе подталкивает пользователя к действию, а стиль поля показывает, какую информацию нужно ввести.
В проектировании форм есть ряд рекомендаций, которых стоит придерживаться. Эта статья посвящена тому, как стиль самих полей влияет на эффективность формы.
Непонятный дизайн мешает действию

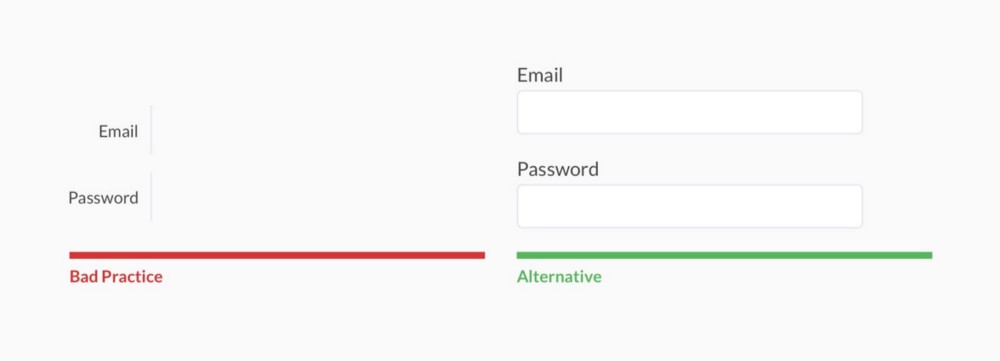
Поле ввода имеет явное назначение (аффорданс — от англ. affordance — самоочевидность, явное назначение предмета). Без очевидной визуальной подсказки пользователь может не понять, куда именно вводить информацию, и допустит ошибку при заполнении.
Ширина поля подсказывает, какую информацию нужно ввести

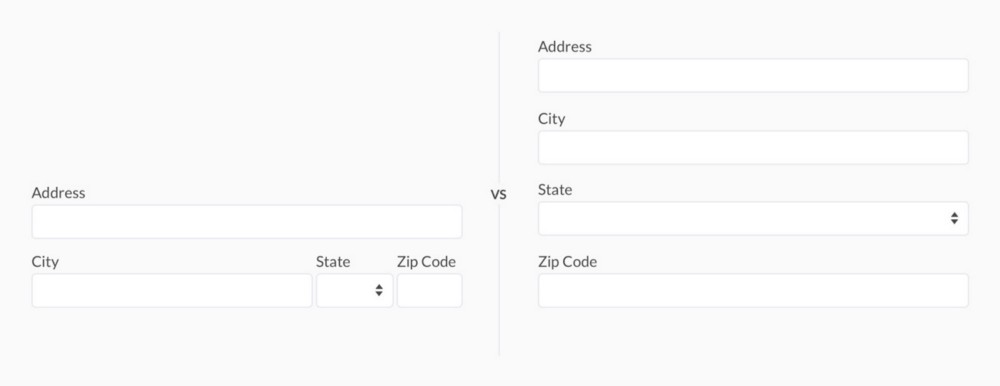
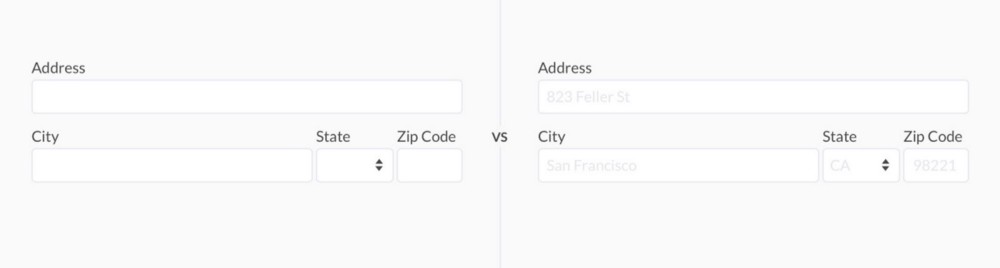
Размер поля ввода обычно соответствует объему информации, который необходимо ввести. На примере слева поле “Zip code” короткое, и сразу становится понятно, что нужно ввести простой индекс (в США это 5 цифр — прим.перев.). В дизайне справа поле очень длинное, и пользователю непонятно: вводить простой индекс или расширенный (например, 94778–3829 или просто 94887).
Дизайн слева заточен под адреса в США. Длину поля индекса нужно локализовать под конкретную страну. Если страна заранее неизвестна, лучше выбрать дизайн справа — с универсальным длинным полем. Если хотите узнать больше о локализации форм, почитайте эту статью.
Структура диктует формат

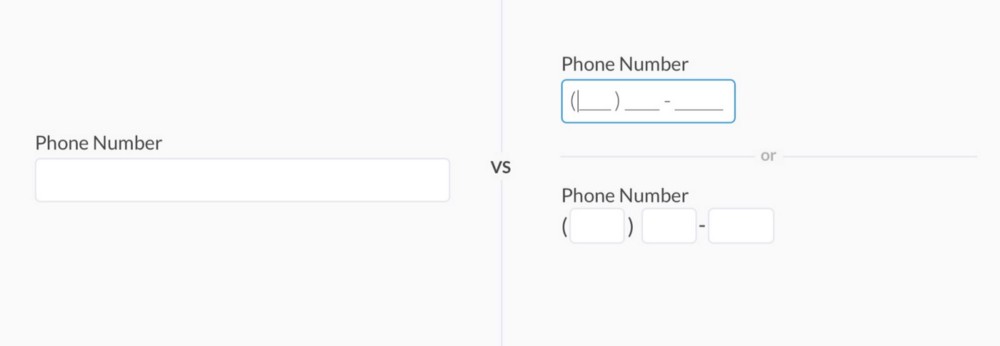
Структура поля ввода диктует формат, в котором требуется ввести информацию. Дизайна справа подсказывает, в каком формате нужно ввести телефонный номер — и помогает пользователю сделать это правильно.
В верхнем правом примере поле ввода подсвечивается. Эта деталь еще раз подчеркивает назначение поля и подсказывает пользователю, как его нужно заполнить. Когда пользователю все понятно, вероятность ошибки значительно ниже.
Опять же, заметьте, что дизайн заточен под американские номера: поле нужно локализовать под конкретную страну. Если страна неизвестна — отдавайте предпочтение универсальному дизайну слева.
Текст заглушки путает пользователя

Текст заглушки ослабляет визуальный сигнал к действию. Кроме того, заглушка путает пользователя: такое поле кажется заполненным. Больше информации о заглушках в статье Alternatives to Placeholder Text.