Вы читаете перевод статьи Майкла Флерапа (Michael Flarup) “Designing better app icons”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
После моей нашумевшей статьи “Let’s talk about white app icons” (“Давайте поговорим о белых иконках приложений”), которая — признаю — написала слегка назидательным тоном, я решил написать еще одну более конструктивную и практическую статью о проектировании классных иконок.
Эта статья подойдет любому: от новичка до профессионала. В ней я расскажу о магии иконок и о том, как сделать их дизайн еще лучше.
На видео выше я за 10 минут рассказываю о пяти основных аспектах дизайна иконок и привожу реальные примеры того, как я работаю с этими аспектами. В видео много историй, советов и пикселей, и я надеюсь, что интересно будет всем: и начинающим, и опытным дизайнерам. Если хотите чуть больше контекста, читайте дальше. Обещаю, будут булиты.
Для начала
Проектирование одного единственного предмета граф. дизайна, с которым пользователи будут взаимодействовать при каждом использовании продукта, может показаться пугающей задачей. Красивая, узнаваемая и запоминающаяся иконка может сильно повлиять на популярность и успех приложения. Но как именно спроектировать “хорошую” иконку приложения? Что это вообще означает? Не бойтесь, я собрал несколько советов, которые помогут ответить на эти вопросы. Эта статья — ваше руководство по проектированию классных иконок.

Что такое “иконка приложения”?
Первое, что вы должны понять, принимаясь за проектирование — это что такое “иконка приложения” и какую задачу она выполняет. Иконка приложения — это визуальный якорь вашего продукта. Можете рассматривать иконку как небольшой элемент брендинга, который должен не просто красиво выглядеть и выделяться, но еще и предавать основную суть вашего приложения.
Словом “логотип” сегодня разбрасываются очень легкомысленно. Иконка приложения — это не логотип. Хотя иконки и обладают некоторыми “брендинговыми” качествами, для них существует множество особых ограничений. Дизайнер должен понимать разницу: логотип — это масштабируемый векторный элемент брендинга, который используется на бланках и рекламных щитах. Иконки — обычно растровые изображения квадратной формы, которые подстраиваются под конкретные размеры и определенные контексты использования. Так что между логотипами и иконками множество различий: в подходе к работе, в инструментах, в процессе проектирования и, следовательно, в критериях успешности.
С практической точки зрения, под иконкой приложения понимается комплект из PNG-файлов разных размеров — от небольших (29х29) и до крупных (1024х1024) — которые нужно связать с приложением. Операционная система будет использовать этот комплект иконок в различных контекстах: в App Store и Google Play, на панели настроек устройства и на домашнем экране.
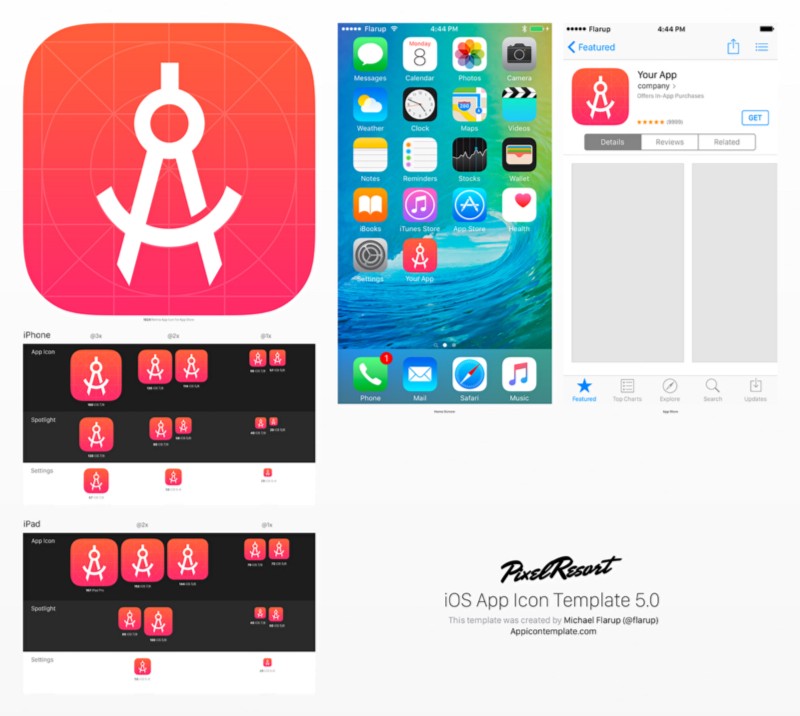
Можно создавать иконки в любом редакторе, который поддерживает создание растровых файлов. Обычно для этого используют Photoshop, Illustrator и Sketch. Бесплатные инструменты типа appicontemplate.com предлагают удобные PSD шаблоны, которые станут отличным подспорьем на начальном этапе.
5 ключевых аспектов
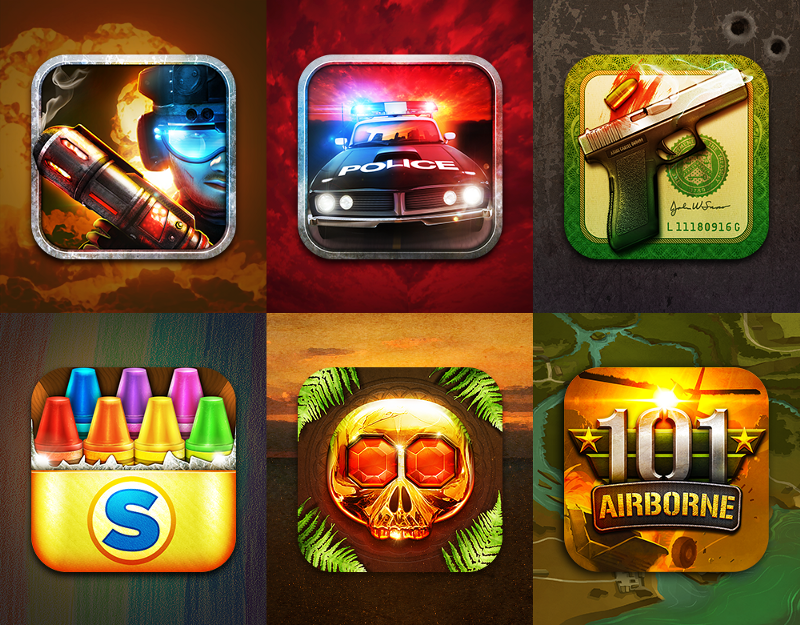
Теперь давайте изучим некоторые лучшие практики проектирования иконок приложений. Мы рассмотрим каждый из пяти ключевых аспектов в отдельности, и по каждому я дам несколько советов и приведу примеры. Большинство примеров — это мои собственные работы. Это не означает, что мои работы самые лучшие, просто, создавая их, я опирался именно на ту информацию, которую изложил в этой статье. Когда будете читать про каждый из аспектов, попробуйте представить свои любимые иконки и увидеть в них то, о чем я буду говорить. Ну что ж, давайте приступим.
1. Масштабируемость

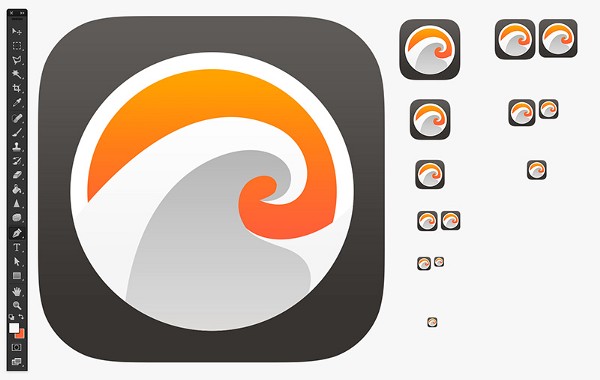
Один из самых важных аспектов иконки — это масштабируемость. Иконка будет использоваться в разных разделах платформы и отображаться в разных размерах — поэтому важно, чтобы она всегда оставалась уникальной и четкой. Иконка должна хорошо выглядеть и в App Store, и на ретина-дисплее, и на панели настроек.
Слишком сложные иконки, перегруженные деталями, как правило, плохо масштабируются.
В процессе проектирования иконки приложения большую долю внимания стоит уделить тому, насколько изящно масштабируется выбранный вами дизайн.
- Холст 1024х1024 бывает обманчивым — обязательно протестируйте свой дизайн на “живом” девайсе, в разных контекстах и размерах.
- Делайте упор на простоту и сконцентрируйтесь на каком-то одном объекте; предпочтительно, чтобы это была какая-то уникальная форма или элемент, который хорошо сохраняет свои свойства и качество при масштабировании.
- Убедитесь, что иконка хорошо смотрится на разном фоне.
2. Узнаваемость

Иконка приложения — как песня: очень важно, чтобы ее было легко узнать среди других мелодий в магазине (то есть других иконок на домашнем экране). И точно так же, как мелодия песни затрагивает душу слушателя, формы, цвета и идея иконки должны цеплять пользователя.
Дизайн должен передавать запоминающийся и логически связанный образ как на функциональном, так и на эмоциональному уровне.
Ваша иконка будет бороться за внимание пользователя с тысячами других иконок такого же размера, которые тоже несут свой замысел и стараются привлечь внимание.
Для узнаваемости большую роль играет не только масштабируемость, но и новизна. Главная сложность при проектировании иконки — найти баланс этих качеств.
- Безвкусные, перегруженные иконки — враги узнаваемости. Начните убирать лишние детали, пока это можно сделать без ущерба концепции. Затем остановитесь и проанализируйте — стало ли лучше? Повысилась ли узнаваемость?
- Создайте несколько разных вариаций дизайна. Поставьте их рядом и взгляните на все сразу. Отмечайте, какие аспекты дизайна привлекают внимание.
- Попробуйте разобрать на составляющие ваши любимые иконки и попытайтесь понять, почему они вам нравятся и за счет чего привлекли ваше внимание.
3. Согласованность

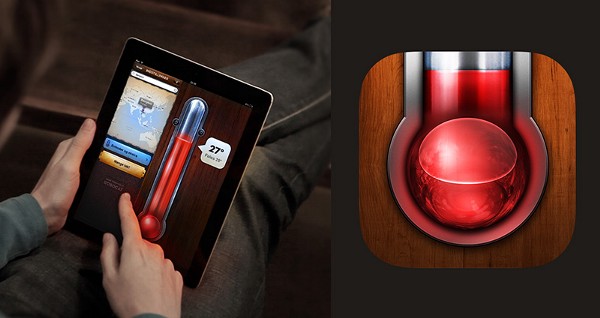
Важно также добиться согласованности между процессом взаимодействия с иконкой и процессом взаимодействия с приложением.
Мне кажется, что хорошая иконка — это продолжение идеи приложения. Если иконка и интерфейс будут согласованы, приложение лучше запомнится пользователю.
Нужно сформировать в сознании пользователей единый, целостный образ приложения — это повышает общую удовлетворенность от использования продукта, а также способствует удержанию существующих клиентов и привлечению новых.
Короче говоря, если ваша иконка гармонично дополняет идею, функциональность и дизайн приложения — можете считать это большой победой.
- Один из способов добиться согласованности между приложением и иконкой — это придерживаться одной цветовой палитры и использовать схожий “язык дизайна”. Например, зеленый интерфейс можно усилить зеленой иконкой.
- Следующий способ не всегда возможен, но все же: попробуйте использовать в дизайне иконки символы, напрямую связанные с функциональностью приложения.
4. Уникальность

Это в общем-то очевидно: постарайтесь создать нечто уникальное. Ладно, вы можете использовать какой-то существующий стиль или тренд, но сделайте это по-своему!
Ваша иконка будет соревноваться за внимание пользователя с другими иконками — и оригинальный дизайн может стать отличным преимуществом.
Уникальность — это коварный аспект дизайна: здесь играют роль не только ваши навыки, но и дизайнерские решения остальных “игроков” на рынке, которые стараются решить ту же задачу.
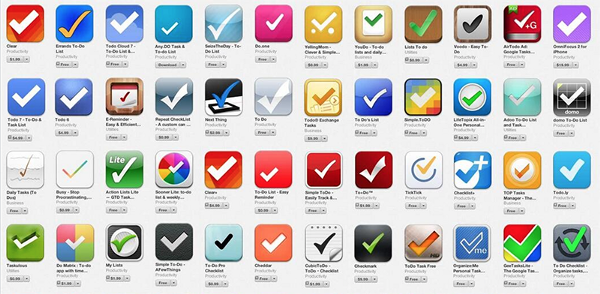
- Изучите, что делают другие дизайнеры в вашей нише, а потом попробуйте пойти другим путем. Проведите хорошее исследование — миру не нужна еще одна иконка с галочкой.
- Если вы стремитесь к уникальности, простой глиф на одноцветном фоне — это сомнительная стратегия. Поиграйте с разными цветами и композициями и поставьте себе задачу найти новые, интересные метафоры.
- Цвет — это отличный способ по-новому представить старую концепцию (хотя многие упускают его из виду).
5. Не используйте слова
Это самая больная тема всех времен. Только в очень редких случаях в иконках допускаются слова. Я считаю, что если дизайнер прибегает к использованию слов, значит он не в полной мере использует свой арсенал образов.
Слова и изображения — это совершенно разные инструменты представления. Иконка должна служить графическим представлением приложения, а если в ней намешаны слова и образы, то результат получается перегруженным и расфокусированным — и пользователю сложнее уловить идею такой иконки. Ну неужели не нашлось лучшего способа изобразить идею приложения, чем просто сказать словами? Когда я вижу иконки со словами, мне всегда кажется, что дизайнер просто не смог передать свою задумку более понятно.
- Совершенно не нужно включать название приложения в иконку — в интерфейсе оно чаще всего будет и так написано рядом. Лучше уделите больше внимания созданию классной графической концепции.
- “Но Facebook использует f в своей иконке!” — говорите вы. Если вы используете только одну букву, и она оказывается хорошей (и уникальной) формой, то буква теряет свои “словарные” свойства и становится иконкой сама по себе. Но это скорее исключение, чем правило.
- Логотип + имя компании в квадратике — это плохое решение. У вас есть какая-то метка или глиф, которые хорошо работают в рамках иконочных ограничений? Если нет, то вам лучше придумать что-то новое. Помните: иконки и логотипы — это разные вещи; не нужно пытаться втиснуть одно в контекст другого.
Создание своей метки
В App Store и Google Play есть масса скучных и банальных иконок. Ваша иконка — это ваша самая сильная связь с пользователем. Именно с нее начинается знакомство с приложением в App Store. Именно с ней пользователь взаимодействует всякий раз, когда открывает приложение. Когда у приложения непродуманная, некрасивая или неподходящая иконка, оно теряет свой самый важный визуальный актив. Иконка приложения — это не довесок, о котором вспоминают в последнюю очередь, а важная часть всего процесса разработки приложения.
Иконка приложения — это небольшой кусочек концентрированного дизайна. Если вы хотите создать хорошую иконку, есть набор аспектов, которые нужно продумать. Масштабируемость, узнаваемость, согласованность и уникальность — все эти аспекты есть и в других областях дизайна. Если научитесь создавать классные иконки — повысите свой общий дизайнерский уровень.
У всех иконок — детализированных и упрощенных, креативных и обыкновенных — есть нечто общее: одинаковые по размеру, все они стараются выделиться на фоне конкурентов и привлечь внимание пользователя. Это непростая задача, и решение всегда лежит в пределах все того же фиксированного количества пикселей.
Конечно, дизайнер может чувствовать себя неуверенно: шутка ли — разработать графическое представление всего приложения! Но я надеюсь, что мои советы помогут вам обрести уверенность и смело взяться за работу. А теперь вперед — создайте фантастическую иконку для своего приложения!
Вау, вы дочитали до конца!? Хотите еще информации об иконках? Вот мое выступление на Adobe MAX в Лос-Анджелесе. В этом видео я рассказываю о своих работах, о концепциях, которые я упоминал в этой статье, и, наконец, прямо на сцене улучшаю одну из иконок. Думаю, что я сказал об иконках все, что хотел.