Вы читаете перевод статьи “Designing Settings”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Мы тратим безумную кучу времени на создание персон и схематичное изображение путей пользователя (user flows). Мы продумываем продукт до мелочей, описываем возможные сценарии использования и вырабатываем решения под задачи различной сложности. Мы знаем, что у пользователей нашего продукта могут быть разные предпочтения, поэтому даем им возможность настроить продукт под себя. В этой статье вы найдете рекомендации по работе с настройками вашего продукта.

Не все можно отнести к настройкам!

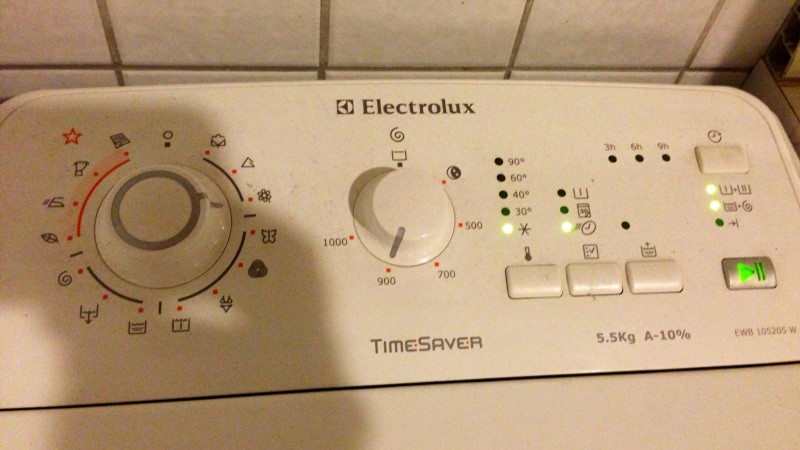
История этого фото с Flickr
Это стиральная машина в квартире, которую мы сняли в Праге через Airbnb. Я не мог понять, какие настройки выставить при первой стирке, и в итоге наши носки-трусы стирались — я не шучу! — 3 часа.
На фотографии слишком много опций и вариантов: пользователю придется повозиться, прежде чем он найдет оптимальный вариант стирки.
Сложные решения по продукту никогда не нужно выносить в настройки. К примеру, вы создаете почтовый клиент и не можете решить, показывать ли 2 или 4 строки содержимого письма. Не выносите это в настройки!

Что следует выносить в настройки?
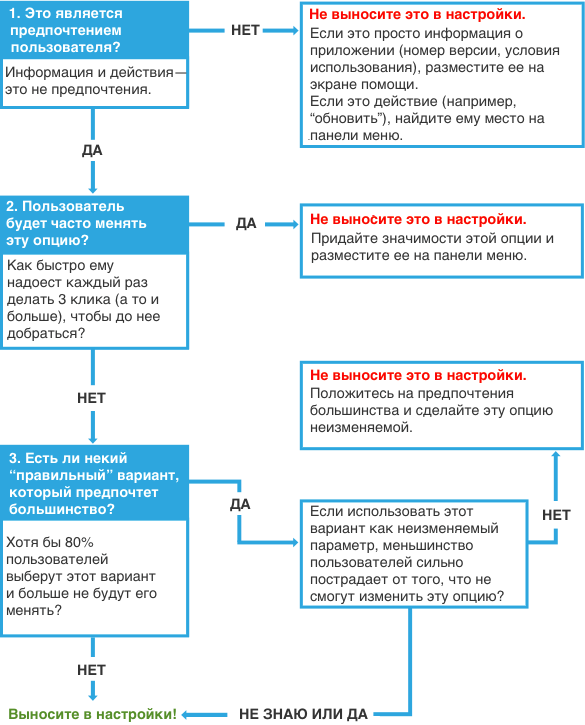
Эта схема из руководства по дизайну Android помогает решить: что выносить в настройки, а что нет.


Проблемы
Как найти настройку
Люди часто пользуются настройками. Ниже приведены несколько твитов от пользователей, которые пытаются найти нужные настройки:
“Где настройки чата с друзьями? Я не могу их найти, а друг не может там писать”. Неясность, замешательство
“Где настройка, чтобы отключить автоматическую прокрутку видео на cnn.com. Это просто бесит”. Расстройство, разочарование
“Я хотел найти настройку, чтобы это поправить, и не нашел. Так странно”. Неясность, замешательство
Все эти твиты имеют негативный подтекст и выражают такие эмоции, как замешательство, усталость, расстройство и разочарование. За этим обычно следует потеря интереса к продукту.
А вот твиты людей, которые нашли нужную настройку:
“Кажется я нашел настройку, чтобы отключить автоматический постинг статистики :)”. Радость
“Я нашел настройку, чтобы это изменить :)”. Радость
Когда пользователь находит способ настроить продукт под себя, он испытывает удовлетворение. Настройка продукта не должна быть сложной задачей.
Понятность настроек
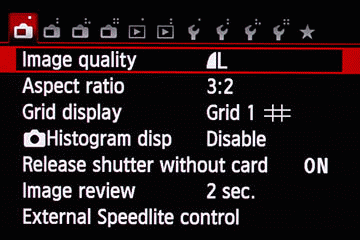
Если у вас есть приличная камера (мыльница или зеркалка), вы, вероятно, сталкивались с этой проблемой. Вот так выглядят настройки в моей камере (я все еще не знаю, что означает большинство из них).

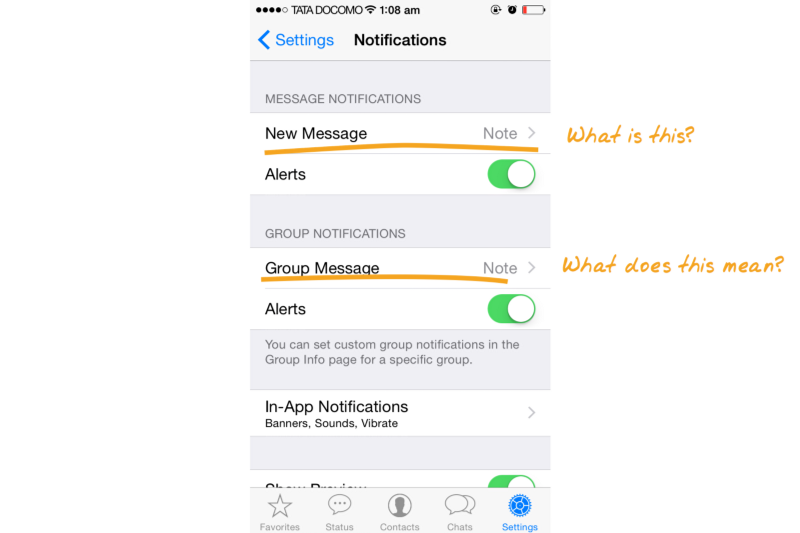
У приложения Whatsapp на iOS вот такие настройки уведомлений:

Не так-то просто понять, что означает “New message > note” и “Group message > note”. На самом деле note — это звук, который установлен для уведомления.
Статус
Владельцам машин знакома ситуация: ты закрываешь машину и, чтобы убедиться, что она закрыта, дергаешь ручку. Другой сценарий: ты припарковался, зашел в здание и не можешь вспомнить, закрыл ли машину. На всякий случай ты еще раз нажимаешь на брелоке “закрыть”. Но, согласитесь — гораздо удобнее, когда есть индикатор, который показывает состояние замка?
Люди не всегда помнят статус, в котором они оставили продукт. Они могут забыть, как настроили ту или иную опцию.
Названия (лейблы)
Непонятные, аббревиатурные названия зачастую смущают пользователей. Оптимальный вариант — чтобы название описывало действие. А если у вас в разделе настроек есть такие названия как “Общие настройки”, “Специальные настройки”, “Опции” и “Избранное”, то пользователю будет сложно что-то найти. В моей камере (см картинку выше) есть четыре вкладки с настройками изображения. Как вообще узнать, что в каждой вкладке?
Или, если вернуться к вотсапу: как понять что New Message > Note — это настройка звука уведомлений? Правильным названием было бы “Звук нового сообщения” или “Тон для нового сообщения”;
Настройки по умолчанию
Продуктовые дизайнеры по умолчанию устанавливают те настройки, которые, как им кажется, максимально подходят для эффективного использования продукта. Иногда дефолтные настройки оказываются не достаточно универсальными, и тогда продукт кажется пользователю бесполезным, пока он не настроит его под свои нужды.

Решения
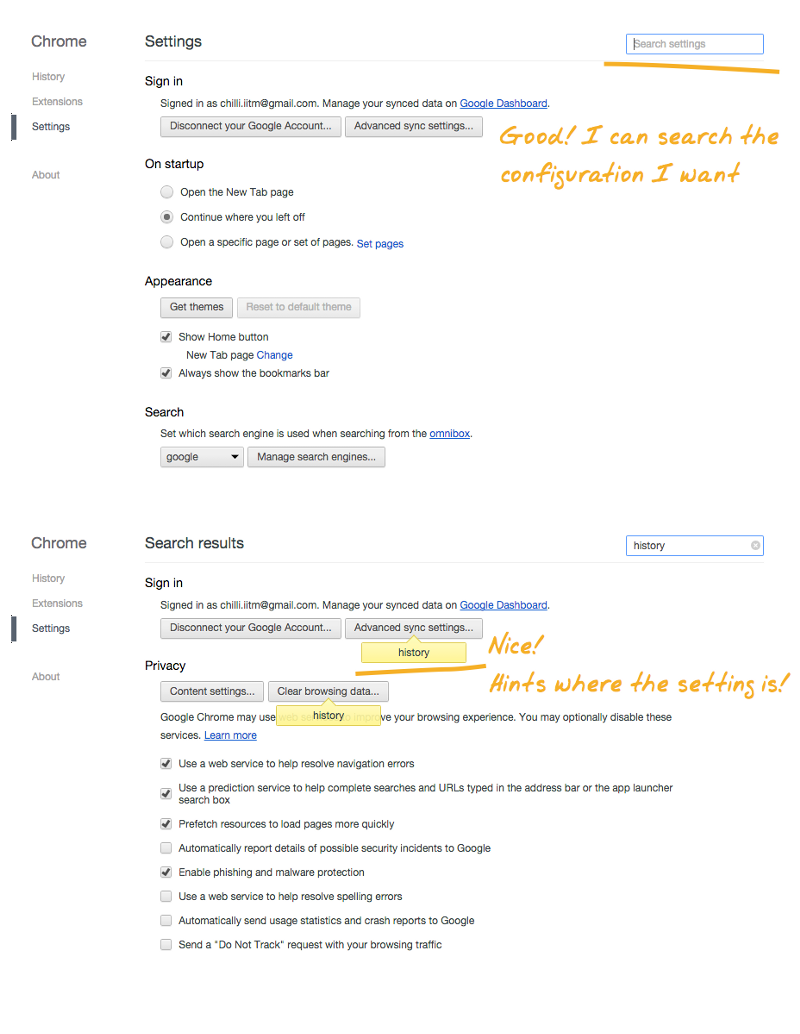
Поиск
Гибкий и конфигурируемый продукт (такой, как браузер, например) обычно содержит слишком много настроек. Бродить по вкладкам настроек наугад — не самый простой способ, а вот поиск решает большинство проблем. Если в вашем продукте много настраиваемых опций, поиск определенно нужен.

Группировка
Группировка помогает людям найти нужную опцию. Существует два способа группировки настроек: по характеру использования и по типу настроек.
Группировка по характеру использования:
В широком плане вы можете разделить все настройки на две группы: общие настройки и расширенные настройки. При таком способе группировки важную роль играет ваша индивидуальная статистика. Только на основании статистических данных можно определить, что будет относиться к общим настройкам, а что к расширенным.
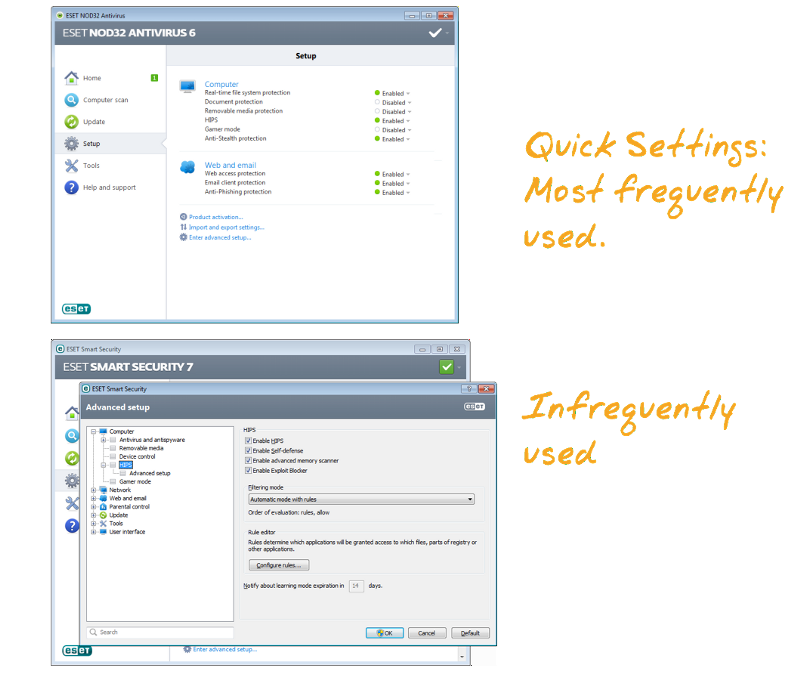
Отталкиваясь от частоты использования, вы также можете выделить ряд “быстрых настроек”. Например, у антивируса Nod32 на основном экране есть вкладка с самыми часто изменяемыми настройками — отличное решение.

Собирайте данные об использовании тех или иных настроек — это поможет вам сгруппировать их наиболее эффективно. Кроме того, можно создать небольшой опрос, чтобы узнать предпочтения пользователей. Так вы поймете, насколько гибким пользователи видят ваш продукт, и достаточно ли в нем настроек.
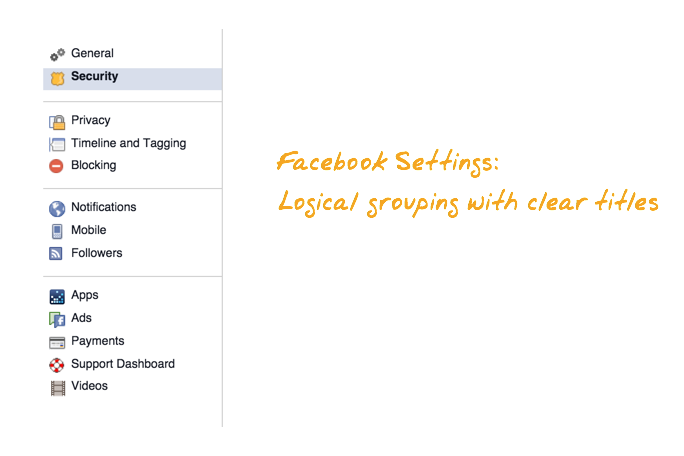
Группировка по типу настроек:
Логическое разделение опций на понятные группы значительно облегчает поиск. При структурировании настроек, можно использовать несколько методов группировки.

Экран настроек на Facebook
Лучший способ сгруппировать настройки — это сортировка карт. Существует несколько техник сортировки карт: выбирайте тот, который больше подходит вам.
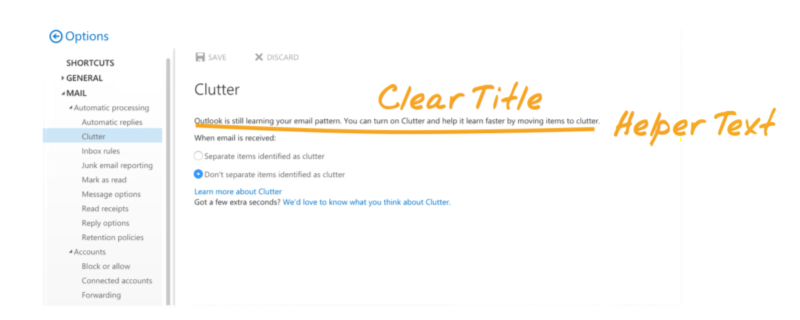
Вспомогательный текст
Если настройка непонятная, всегда добавляйте вспомогательный текст. В руководстве по дизайну Android настоятельно рекомендуется сопровождать все настройки с переключателями вспомогательными текстами.

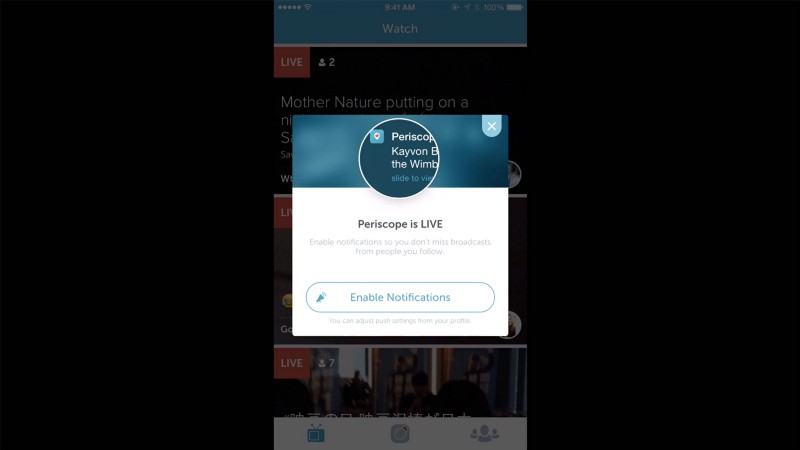
Онбординг
Продукты должны подстраиваться к пользователю, а не наоборот. При первом “контакте” продукт должен понять, как человек намерен его использовать. Если продукт отправляет уведомления на почту, пусть пользователь выберет частоту их отправки. В некоторых случаях лучше сразу предложить пользователю настроить продукт, чем навязывать ему дефолтные настройки.
При запуске нового приложения, iOS всегда запрашивает разрешение на отправку уведомлений.


Вкратце
Настройки — как бы редко они ни использовались — являются важным аспектом вашего продукта. При проектировании настроек, используйте четкие названия и вспомогательные тексты — особенно если суть настроек не сразу ясна. Убедитесь, что нужные настройки легко найти: добавьте поиск или разбейте настройки на понятные группы. Чтобы пользователю было проще настраивать продукт, отобразите текущий статус настроек.