Советы по проектированию, и какими будут диалоги подтверждения в будущем

Вы читаете перевод статьи “Designing Confirmation”. Над переводом работали Ольга Скулкинаи Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Подтверждение — это важный и серьезный шаблон проектирования. Если подтверждение спроектировано неправильно (или его нет вообще), то пользователь может неосознанно сделать что-то деструктивное. В этой статье вы найдете рекомендации и советы по проектированию эффективных подтверждений.
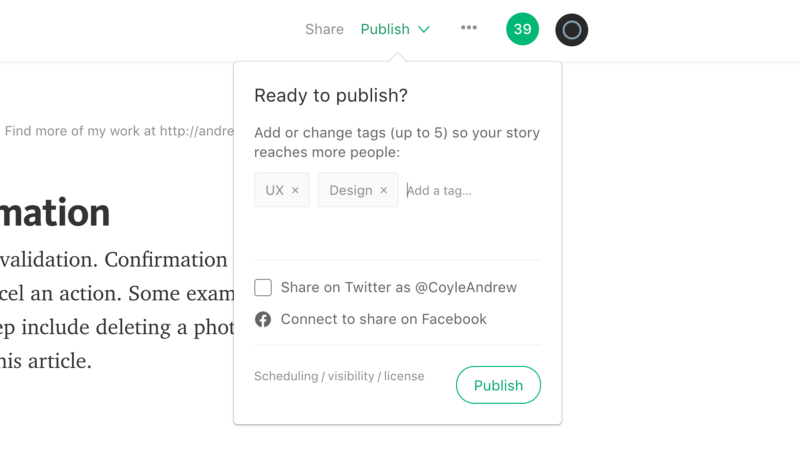
Подтверждение нужно, чтобы проверить, действительно ли пользователь хочет совершить или отменить выбранное действие. Обычно подтверждения используют либо для деструктивных действий (скажем, удалить фотоальбом), либо для значимых действий, у которых будут последствия (например, опубликовать статью).

Подтверждение нужно не всегда — иногда оно может стать причиной ошибок. Например, если подтверждения вылезают на каждое действие пользователя, он скоро перестанет обращаться на них внимание. Не нужно просить подтверждения, если действие легко отменить, или если оно не имеет никаких последствий.
Полезные советы:
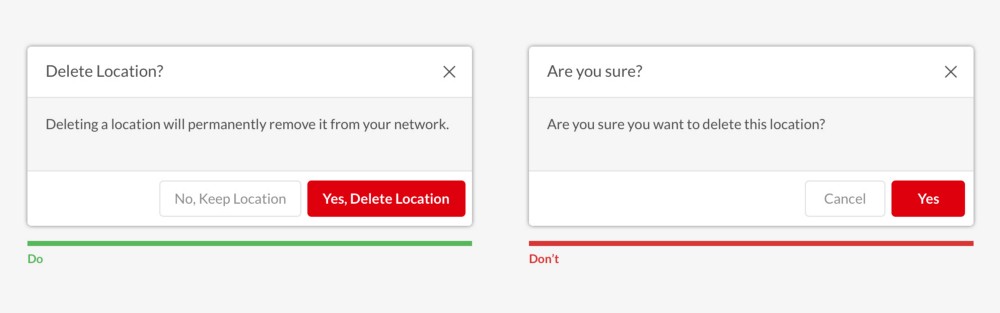
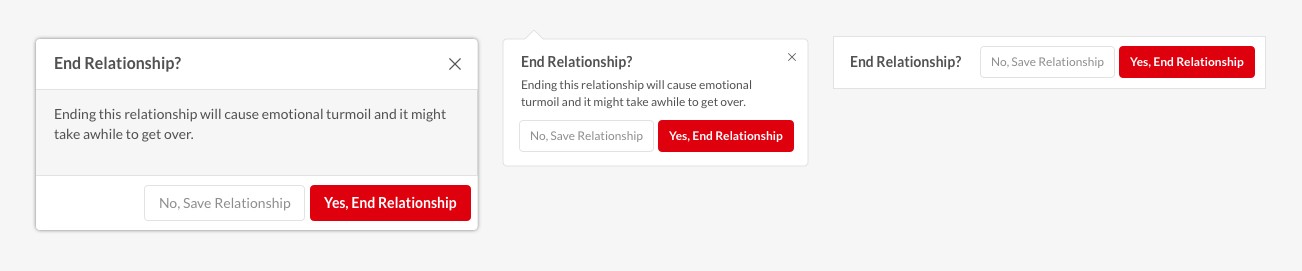
- Озвучьте действие в заголовке в форме вопроса
- Объясните последствия действия в основном тексте
- Еще раз озвучьте действие на кнопке подтверждения

Чего стоит избегать:
- Неоднозначных вопросов в стиле “Вы уверены?”
- Невнятного основного текста
- Действий в стиле “да/нет” без уточнения
- В некоторых случаях — кнопки “отмена”. Если речь идет о деструктивном действии (например, отменить изменения), пользователи могут воспринять “отмену” как подтверждение действия, хотя на самом деле “отмена” закрывает диалог.
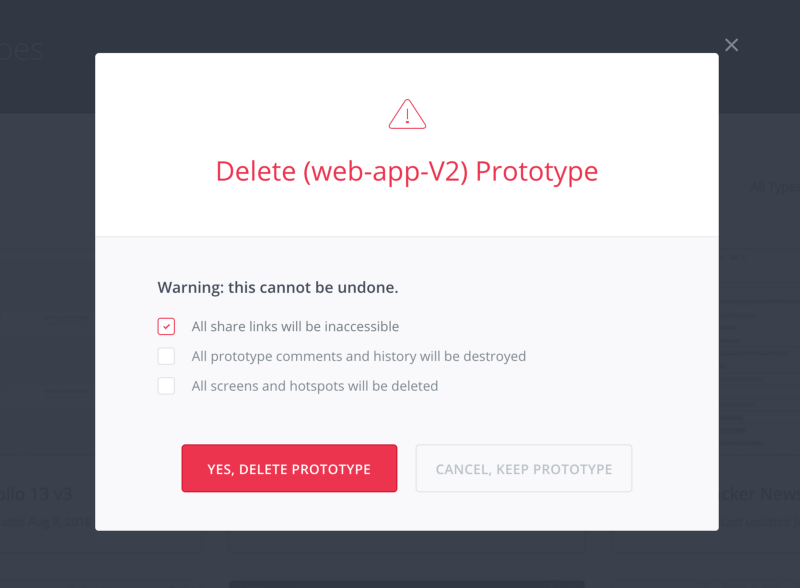
Подтверждение может включать в себя несколько взаимодействий, чтобы разъяснить пользователю последствия действия. Это могут быть, например, чекбоксы с опциями или поле для ввода пароля.

Подтверждение может отображаться по-разному: в отдельном окне, в тултипе, или в одну строку. Скачивайте этот .sketch-файл и пользуйтесь на здоровье нашими дизайнами в своих проектах.

Какими будут диалоги подтверждения в будущем

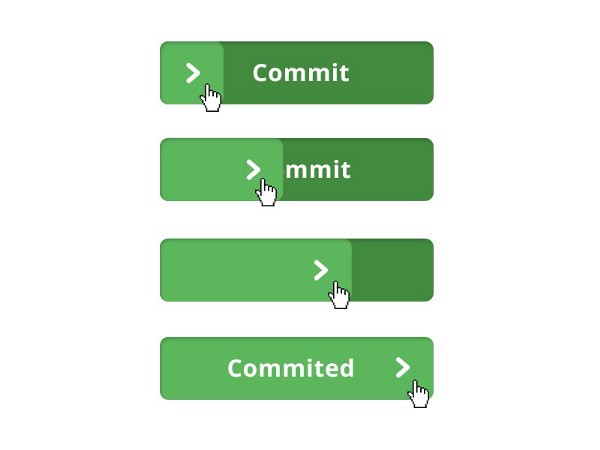
В 2014 году я написал статью о том, как сделать кнопки лучше. Это был мой ответ модному тренду плоского дизайна. Кнопки тогда стали все меньше походить на кнопки, и я боялся, что из-за этого пользователи будут совершать больше неправильных, ошибочных действий. Идея была в том, чтобы сделать кнопку, которая требовала бы более осознанного взаимодействия, чем простое нажатие.
И вот мы на рубеже 2017 года. Виртуальная реальность, дополненная реальность, носибельные гаджеты, голосовые интерфейсы, управление жестами — все это входит в моду. В будущем взаимодействие станет совершенно другим. Более простым. Изменится ли наше представление о совершении действий?