Вы читаете перевод статьи Харшиты Ароры (Harshita Arora) “Designing beautiful mobile apps from scratch”. Над переводом работали: Ринат Шайхутдинов, Ольга Жолудова и Анастасия Свеженцева.
Привет. Я изучаю графический дизайн с 13 лет. Опыт в веб-дизайне я по крупицам собирала из онлайн-курсов, а еще целыми днями играла с Photoshop и Affinity Designer. Вот, собственно, кратко о моих первых шагах в прокачке дизайна.
В проектировании и разработке приложений я уже год. И уже успела поработать над мобильным приложением Universeaty. А два месяца назад начала работать над новым приложением Crypto Price Tracker, которое выложили 28 января в App Store.
В этой статье я поделюсь с вами этапами процесса проектирования, который использую каждый раз при работе над приложениями. Мне кажется, мой подход поможет новичкам, и тем, кто хочет прокачаться в дизайне.
Не секрет, что дизайн — это не только работа в графических редакторах или инструментах для проектирования, поэтому в этой статье не будет туториалов по софту. На эту тему уже есть сотни качественных обучающих роликов. Дизайн – это про понимание сути вашего продукта, его функциональности, а также про проектирование полезных продуктов для людей.
Вот мой чек-лист по дизайну приложений:
- Спроектируйте user-flow для каждого экрана;
- Нарисуйте эскизы экранов (wireframes);
- Выберите подходящие паттерны и цветовые палитры;
- Создайте прототипы и сделайте дизайн (mock-ups);
- Соберите интерактивный прототип приложения и попросите людей оценить его и оставить отзыв;
- Сделайте финальную ретушь прототипа, отполируйте все экраны, чтобы все они были готовы к разработке.
Давайте начнем!
User-Flow
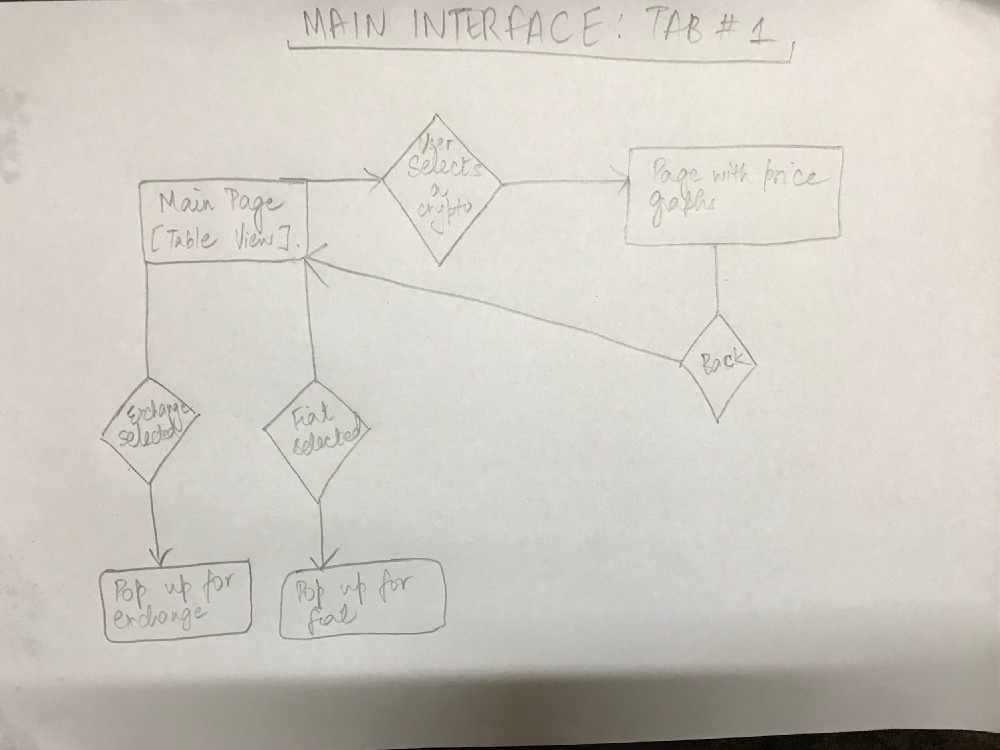
Первым делом нужно выяснить, какие функции нужны в приложении. Как только вы определились, создайте user-flow – блок-схему работы вашего приложения.
Обычно user-flow состоит из трех типов фигур:
- Прямоугольники – используются для представления экранов;
- Ромбы – используются для условий (например, нажатие кнопки входа в систему, свайп влево, увеличение);
- Стрелки – соединяют экраны и условия вместе.
User-flow очень полезны, потому что они дают логическое представление о том, как приложение должно работать и решать задачу.
Вот диаграмма user-flow, которую я нарисовала, когда начала работать над дизайном моего приложения.

Эскизы экранов (Wireframes)
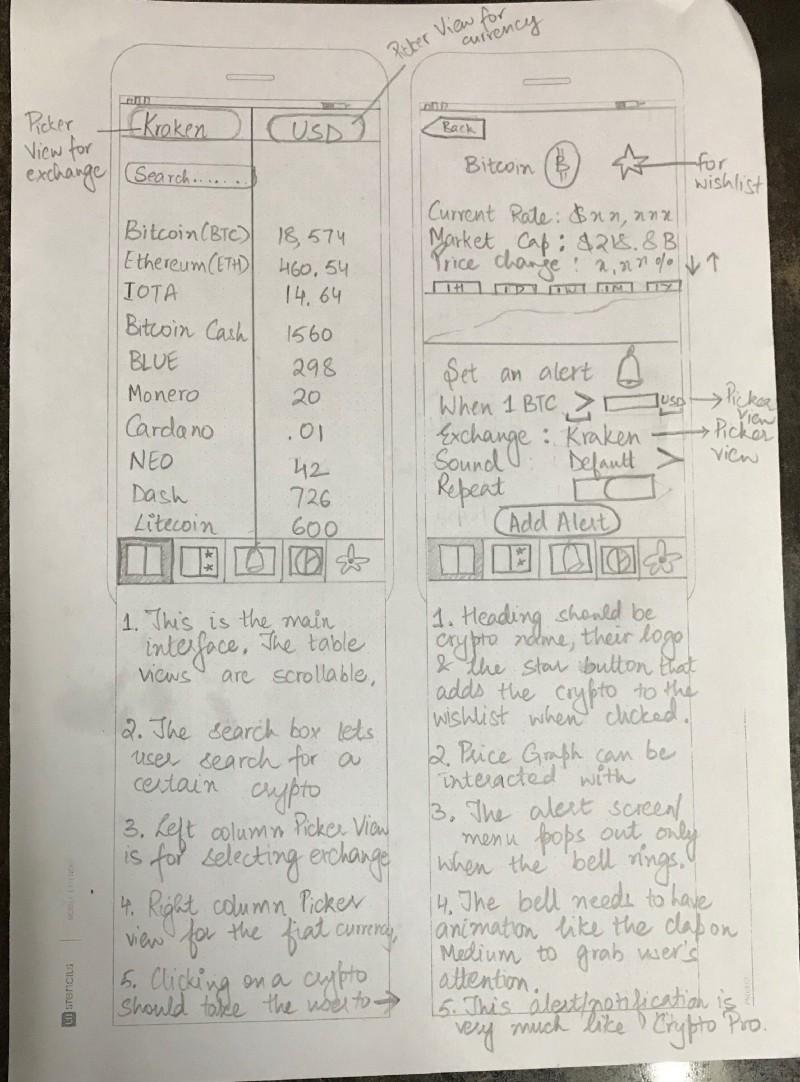
После того, как вы завершили проектировать user-flow для всех сценариев, вы начинаете работать с эскизами всех экранов. Wireframes — это, по сути, быстрые наброски вашего приложение. Эскиз, схема того, где будут располагаться изображения, ярлыки, кнопки и прочее. Это грубый эскиз того, как ваше приложение должно работать.
Я использую печатные шаблоны из UI Stencils для рисования эскизов. Это экономит время и к тому же, там есть пространство для заметок.
Вот пример прототипа.

После создания Wireframes вы можете использовать приложение под названием Pop, сделать снимок всех своих рисунков и получить кликабельный прототип, соединив все экраны с помощью кнопок.
Паттерны и цветовые палитры
Это моя любимая часть. Это похоже на разглядывание витрины в магазине. Множество паттернов и цветовых палитр на выбор. Я выбираю те, которые мне нравятся, и экспериментирую с ними.
Кстати, лучшие платформы для поиска паттернов — это Mobile Patterns и Pttrns. Чтобы найти хорошие цветовые палитры, попробуйте зайти на Color Hunt.
Прототипы и дизайн
Наконец мы добрались до софта. То, что получится в итоге – это как если бы мы вошли в свое будущее приложение и сделали серию скриншотов, пока шли до цели, экран за экраном. Все должно быть по-настоящему, приложение уже должно быть как живое.
Хорошо что есть софт, который позволяет делать так, как надо. Я использую Affinity Designer. А на iOS мой основной инструмент – Sketch.
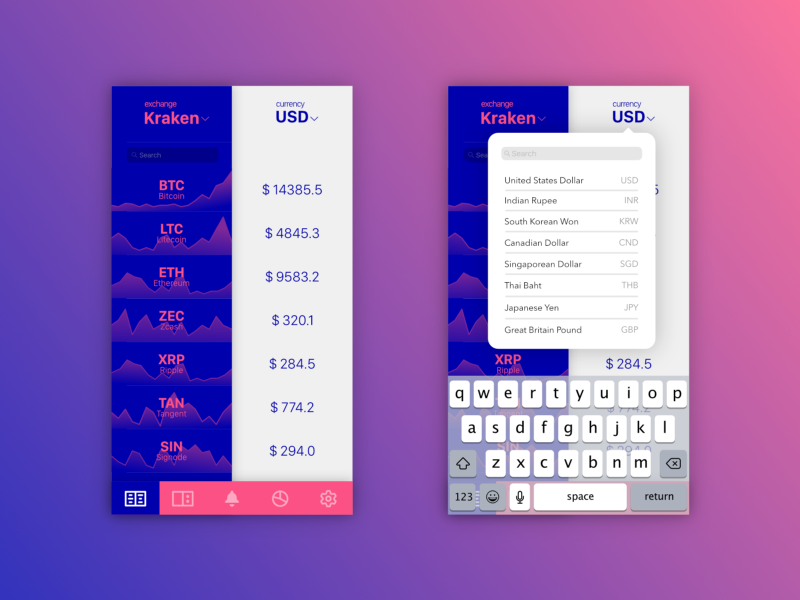
Вот так выглядят мои первые дизайны.

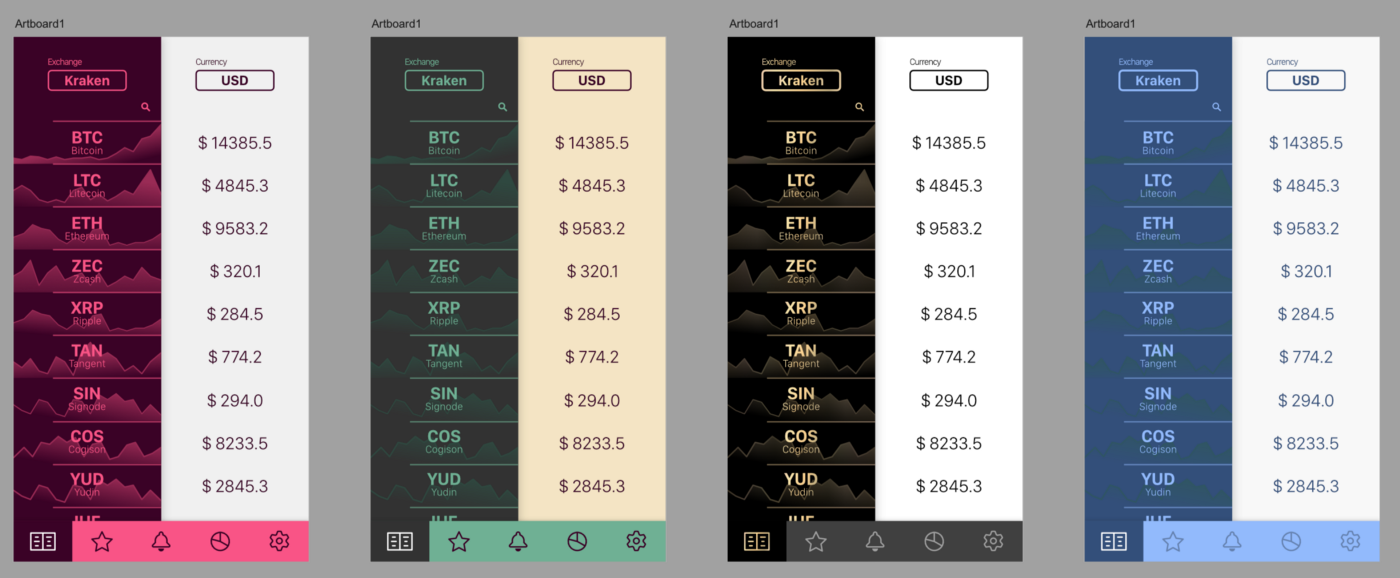
Я больше экспериментировала с различными цветовыми палитрами.

Я поделилась первыми макетами с друзьями, и собрала с них отзывы. Кажется, многим понравилась схема с золотым градиентом и черным.
Подготовьтесь получить отзывы и поэкспериментировать с новыми предложениями! Вы почерпнете невероятно много идей, просто поговорив с ними, намного больше чем просто скролля Dribbble или Behance.
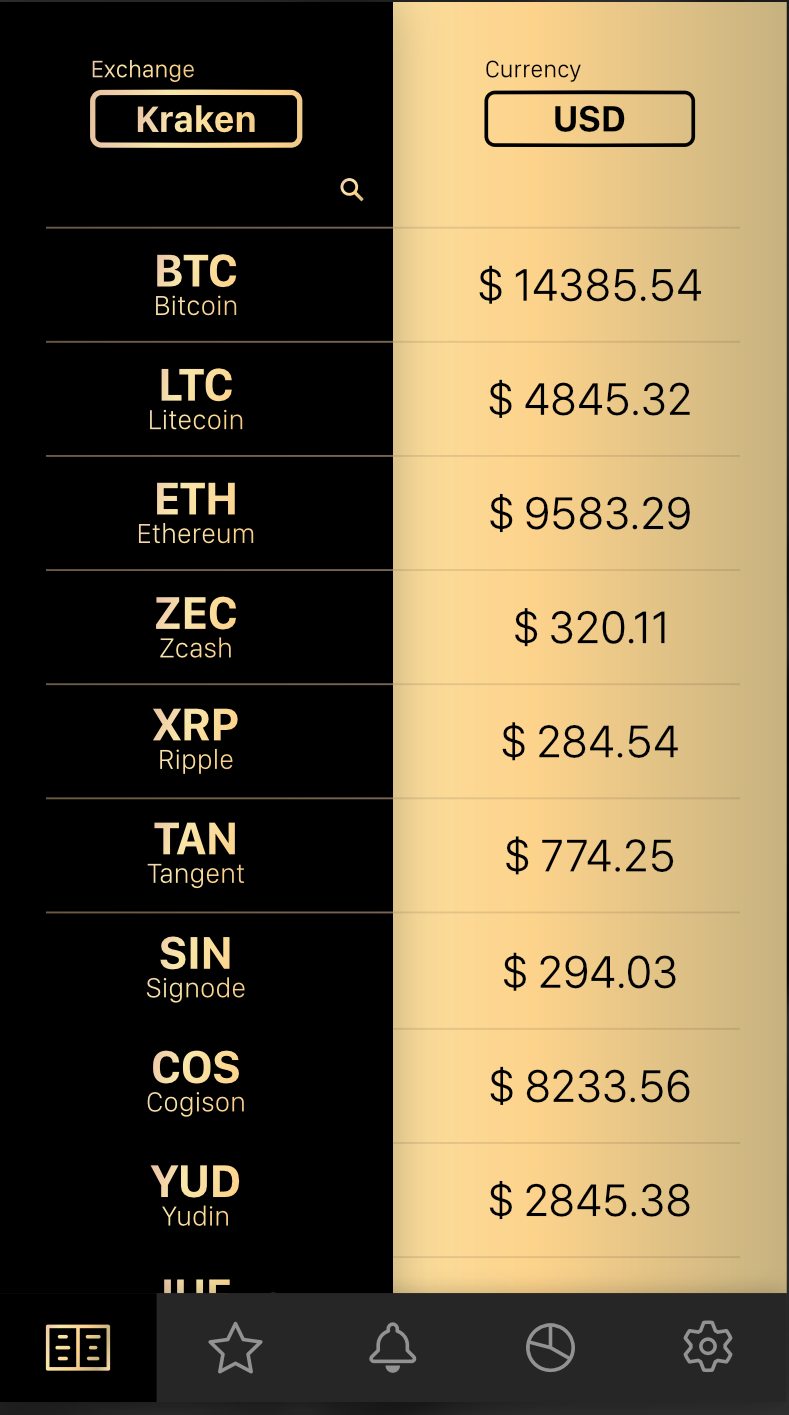
После интервью я переработала дизайн и удалила фоновую графику, потому что такое оказалось сложно запрограммировать, а еще они снижали читабельность. Вот что в итоге вышло:

Я довольна цветовой схемой, значками на панели вкладок и общей компоновкой. Следующим шагом я задизайнила остальные экраны, по тем же гайдлайнам. Это заняло время, но было безумно увлекательно!
Когда все мои экраны были готовы, я сделала прототип в Adobe XD и попросила нескольких друзей поэкспериментировать и оставить отзыв.
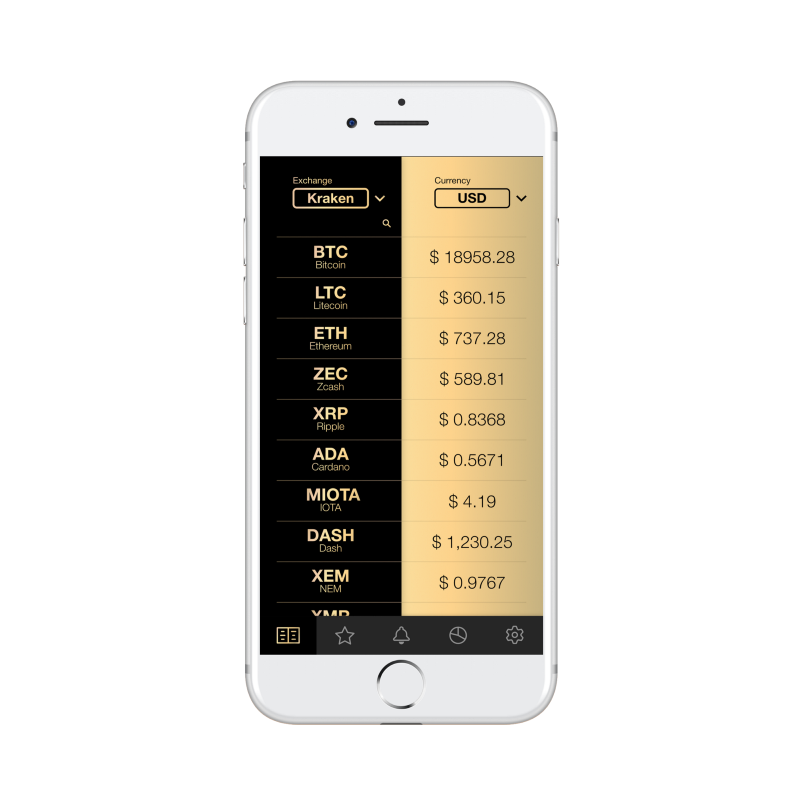
После последних штрихов получилось финальная версия дизайна.

Финальная версия дизайна
После того, как все экраны были завершены, я импортнула их в Xcode и начала разработку приложения.
Вот и все! Надеюсь, что эта статья поможет вам начать работу над дизайном приложения или поможет стать лучшим дизайнером. Кстати, если вам приглянулось мое приложение, вы можете скачать его здесь.
Напоследок добавлю мою любимую цитату.
«Дизайн — это не только, то как что-то выглядит и ощущается. Дизайн — это то, как оно работает»
(с) Стив Джобс
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.