Вы читаете перевод статьи “Bulletproof User Onboarding”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
В 2016 году я принял важное решение — бросить все и стать дизайнером ПО.
Я уже с 90-х создавал сайты типа GeoCities для себя и других, но мне хотелось заняться этим всерьез.
Я уселся за книги и, к счастью, сразу наткнулся на Пуленепробиваемый веб-дизайн Дэна Седерхольма.
Книга рассказывала как создавать сайты, которые работают в самых разных условиях — в разных браузерах, при любых разрешениях и т.д. — и не трещат по швам.
Сейчас это кажется очевидным, но (стесняюсь сказать) тогда это просто взорвало мне мозг.
В 90-е, когда я только учился создавать сайты, между браузерами шла идеологическая война, и постоянно разгорались споры, где “лучше смотреть” сайт: в одном браузере или в другом.
Из книги Дэна я узнал, что не существует “правильного” способа смотреть сайты, и если мы (создатели сайтов) хотим добиться успеха, нужно предусмотреть все возможные способы взаимодействия с сайтом.
Вместо того, чтобы молиться на один “правильный” способ, и признавать ущербность сайта во всех остальных случаях, не лучше ли создать такую живучую систему, которая перемелет любые сценарии взаимодействия?
Короче говоря, урок звучал так…
Если на НЕИЗВЕСТНОСТЬ реагировать ГИБКОСТЬЮ, в итоге мы получаем ЭЛАСТИЧНОСТЬ.
А именно этого, дорогие друзья, очень не хватает большинству онбординг-процессов.
Как нет одного “правильного” браузера, так и нет единственного “верного” способа начинать пользоваться приложением. Люди приходят в продукт с самыми разными намерениями, целями и навыками использования технологий.
Есть два пути: бороться с неизвестностью, придумывая узкие, поверхностные решения, или принять ее и разработать гибкий, эластичный процесс, который подойдет всем пользователям — независимо от их целей, возможностей и сроков.
Вся суть в том, чтобы тщательно продумать и внедрить самые “пуленепробиваемые” варианты онбординга.
Для примера, рассмотрим ...
(Очень) хрупкий паттерн онбординга
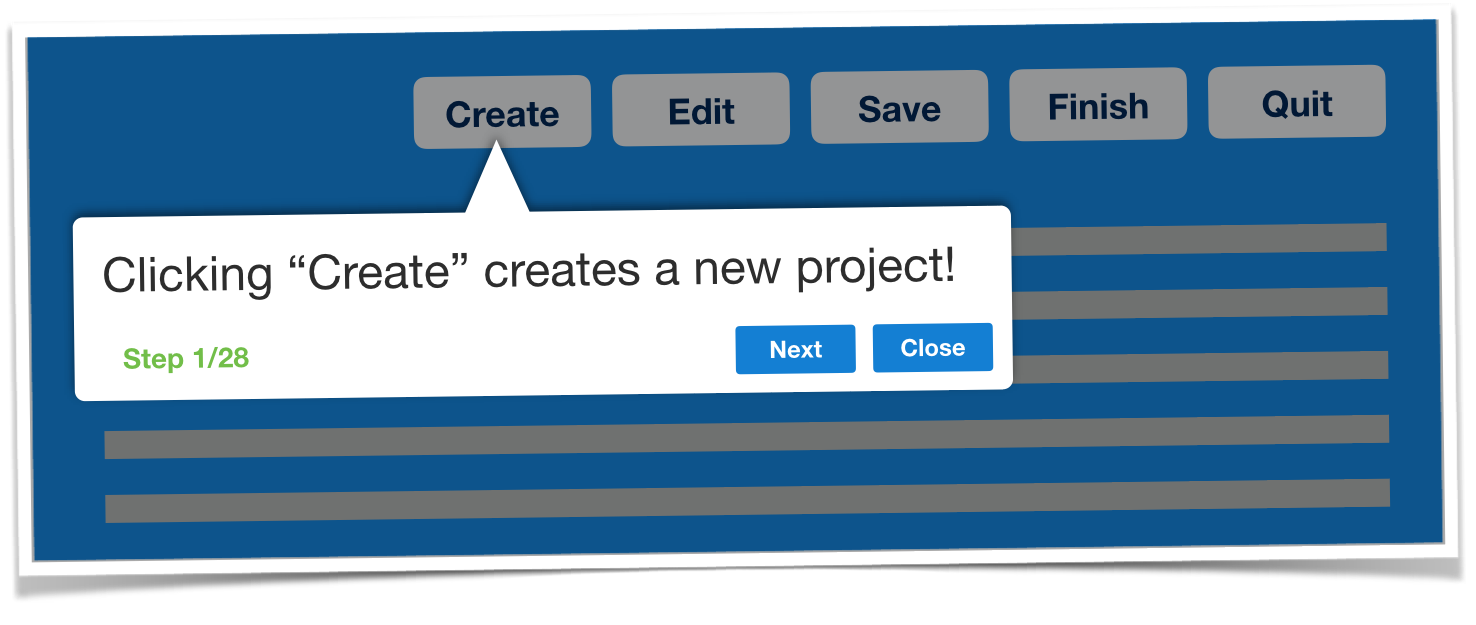
Поговорим о всплывающих подсказках! Ну знаете… об этих маленьких ребятках:

На первый взгляд они кажутся очень полезными, не правда ли?
Возможно, у вас в продукте есть несколько фичей, которые не сразу очевидны в интерфейсе. И вот вы громоздите поверх него кучу всплывающих подсказок, чтобы ваши важные фичи заметили. Ну разве не прекрасно?
Казалось бы да, но вспомните свой собственный пользовательский опыт: насколько “полезными” вам казались эти подсказки?
Скорее всего, вам показалось, что они:
- Отвлекают. Появляются в самый неподходящий момент, когда вы только-только собрались погрузиться в работу, или еще хуже — уже работаете.
- Лишают контроля над ситуацией. Занимают весь экран и вынуждают жать дальше-дальше-дальше — прежде чем вы снова сможете взять управление в свои руки.
- Ведут себя непредсказуемо. Если вы случайно закроете тур по приложению, начать сначала уже не получится.
“Отвлекают, лишают контроля над ситуацией, ведут себя непредсказуемо” — так можно сказать о придурке-бывшем или о бестолковом вордовском Скрепыше. Онбординг таким быть не должен.
Из-за этих недостатков процесс освоения приложения становится очень хрупким — так сказать пулеПРОБИВАЕМЫМ.
Первые мгновения в продукте — самые важные, и планку нужно поднять как можно выше. Скажу вам больше: все недостатки нужно превратить в достоинства. Онбординг должен:
- Не отвлекать, а быть неотъемлемой частью
- Не лишать контроля, а открывать возможности
- Не вести себя непредсказуемо, а вносить постоянство
Если соединить все это, то получится...
Три правила пуленепробиваемого онбординга
Правило 1. Является неотъемлемой частью
(а не отвлекает)
В процессе онбординга (да и в любом процессе в продукте) важно создать ощущение погружения, импульса и потока. Нужно, чтобы между пользователем и продуктом родилась связь, и лучший способ добиться этого — сразу же погрузить его в ритм.
Такие штуки, как всплывающие указания, вступительные видео и даже небольшие пульсирующие хотспоты, только отвлекают пользователя и мешают его самостоятельности. Это не только мгновенно гасит импульс, но и отбивает желание заниматься другими важными задачами в приложении. В идеале процесс онбординга должен быть совершенно незаметным, неотделимым от самого продукта. Налепить онбординг поверх интерфейса — это самое простое. Нужно искать способы интегрировать своевременную и полезную помощь внутрь интерфейса.
Пользователям комфортнее работать с ощущением, что именно они командуют парадом.
Правило 2. Открывает возможности
(а не лишает контроля)
Кстати о полезном — ваш онбординг подсказывает людям, как работать более эффективно, или просто учит пользоваться интерфейсом? Мало кто захочет прилагать усилия, чтобы стать “специалистом по интерфейсу” — зато люди охотно учатся, если это помогает им достигать целей.
Также постарайтесь избегать лишних самоочевидных подсказок, типа “Нажмите “Создать проект” чтобы создать проект”. Если онбординг объясняет то, что в интерфейсе и так должно быть понятно, значит нужно переработать дизайн на более глубоком уровне.
Люди пользуются вашим продуктом в надежде улучшить свою жизнь. Помогите им достичь заветной цели, вместо того чтобы хаотично забрасывать их подсказками.
Подумайте: каких результатов можно достичь с помощью вашего приложения? Рассказывайте о них, а не об элементах интерфейса.
Правило 3. Вносит постоянство
(а не ведет себя непредсказуемо)
Сколько длится ваш онбординг? Пару минут? Тогда вы не только перегружаете пользователя информацией (в первые мгновения в приложении его внимание рассеивается на миллион деталей), но еще и бросаете его в одиночестве задолго до того, как он по-настоящему освоится (а ведь на это иногда уходят дни, если не недели).
И даже когда пользователь полностью освоился, это не означает что онбординг больше не нужен. То, что на первых порах казалось пользователю не важным, может стать актуальным позже — особенно если ваш продукт со временем развивается. Обучение новым функциям — это тоже важная часть онбординга.
Когда дети вырастают, родители не перестают быть родителями: они продолжают поддерживать и направлять детей на протяжении всей жизни. Представьте, что нам бы сказали в детстве: “Слушай и запоминай на всю жизнь, повторять не буду!” Так же и с онбордингом.
Работайте на долгие отношения — и ваши усилия окупятся.
Итак, мы изучили несколько концепций “пуленепробиваемости”, а теперь давайте рассмотрим...
Менее хрупкие паттерны онбординга
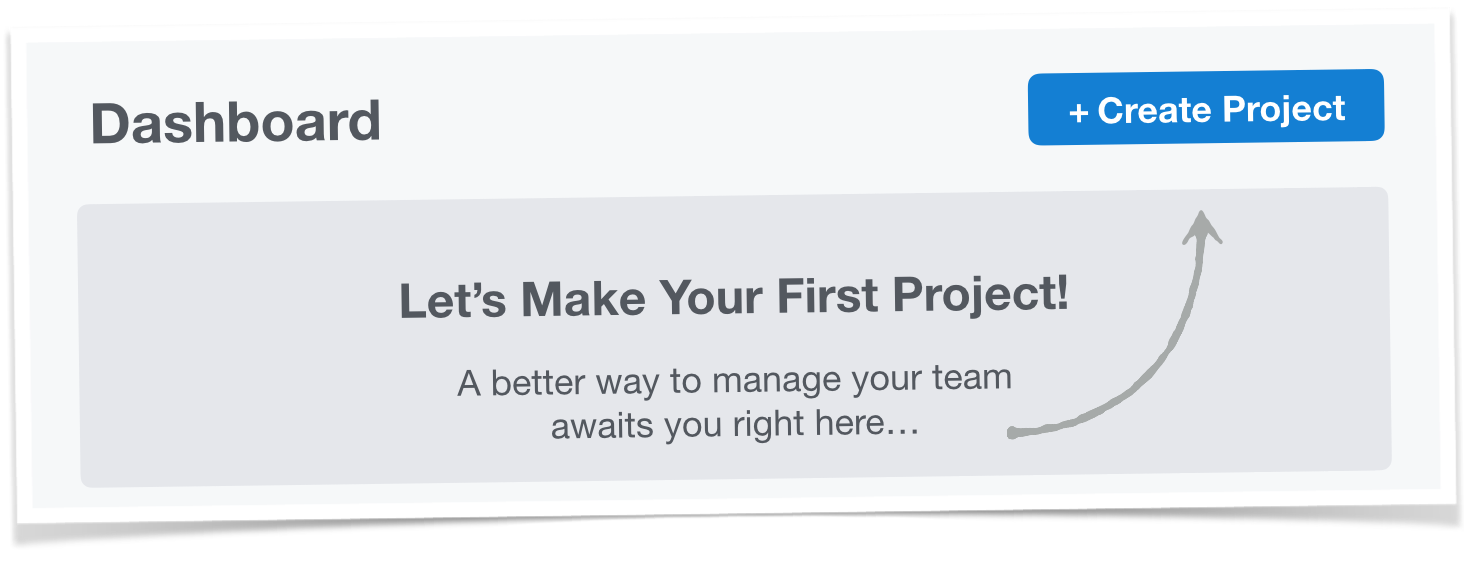
Пустые состояния

Продукт — это место действия, а если никакого действия пока не происходит, нужно это объяснить, к примеру, в заглушке.
Некоторые продукты просто констатируют факт “здесь ничего нет” или — что еще хуже — выговаривают пользователю “ВЫ ПОКА НИЧЕГО НЕ СДЕЛАЛИ”. Сколько возможностей они упускают!
Чтобы сделать онбординг полезным, нужно объяснить людям контекст (например, зачем заполнять это поле) и подтолкнуть к нужному действию.
Итак, пустые состояния:
- Они — часть продукта? Вся суть пустых состояний в том, что они — неотъемлемая часть продукта (даже если конкретно у вас их пока нет). Так что постарайтесь сделать их максимально эффективными!
- Они открывают возможности? Это возможно! Достаточно перефразировать пассивное “здесь ничего нет” в призыв к действию, который направит пользователя в нужное русло.
- Они вносят постоянство? Это уж точно! В отличие от интро-тура (который быстро закончится), эти ребятки всегда рядом, ждут, пока пользователь их увидит — и своевременно подсказывают, что делать дальше.
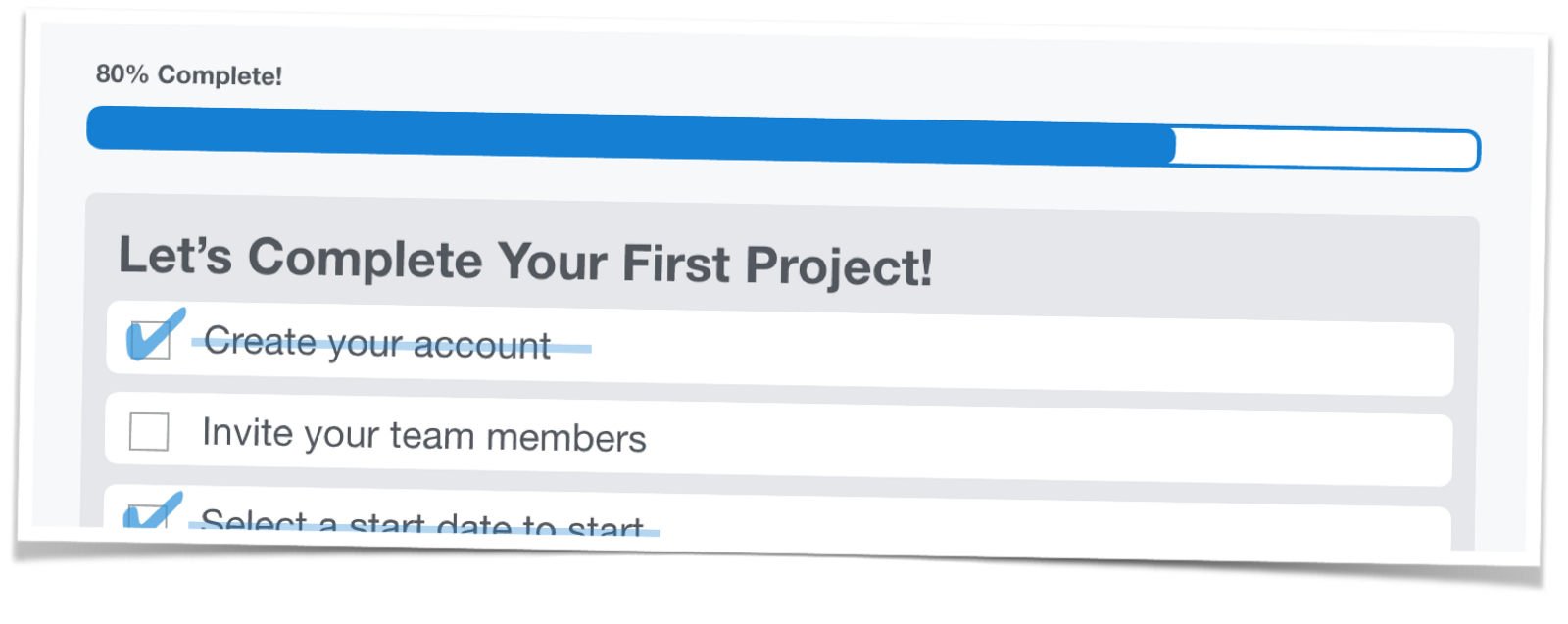
Шкалы прогресса

Путь от “полного новичка” до “опытного пользователя” может быть достаточно длинным. Шкалы прогресса ОТЛИЧНО помогают выстроить путь пользователя на каждом этапе освоения приложения.
Такой онбординг может выглядеть как список дел (строчки вычеркиваются по мере того, как пользователь выполняет те или иные действия), или как шкала (вспомните печально известный “термометр агонии” на LinkedIn).
Вне зависимости от визуального оформления, шкала прогресса должна содержать самые важные действия в приложении — и, конечно, отображать прогресс пользователя в их освоении!
Разберем шкалы прогресса:
- Они — часть продукта?
- Пожалуй, шкалу прогресса не назовешь “естественной” частью продукта, но она не сильно отвлекает пользователя от работы. Для пользователя это некий запасной вариант — на него не обращают внимания, но держат в уме.
- Они открывают возможности?
- Здесь как и с пустыми состояниями — все зависит от вас. А вообще, шкалы прогресса относят к самы “побуждающим” паттернам — так что можно сказать да, они открывают возможности.
- Они вносят постоянство?
- Конечно! Они для того и предназначены — чтобы работать на перспективу (не только при первом визите, а на протяжении долгого времени). Проф.секрет: если человек доходит до 100% прогресса, его можно повысить до второго уровня и предложить новую серию квестов!
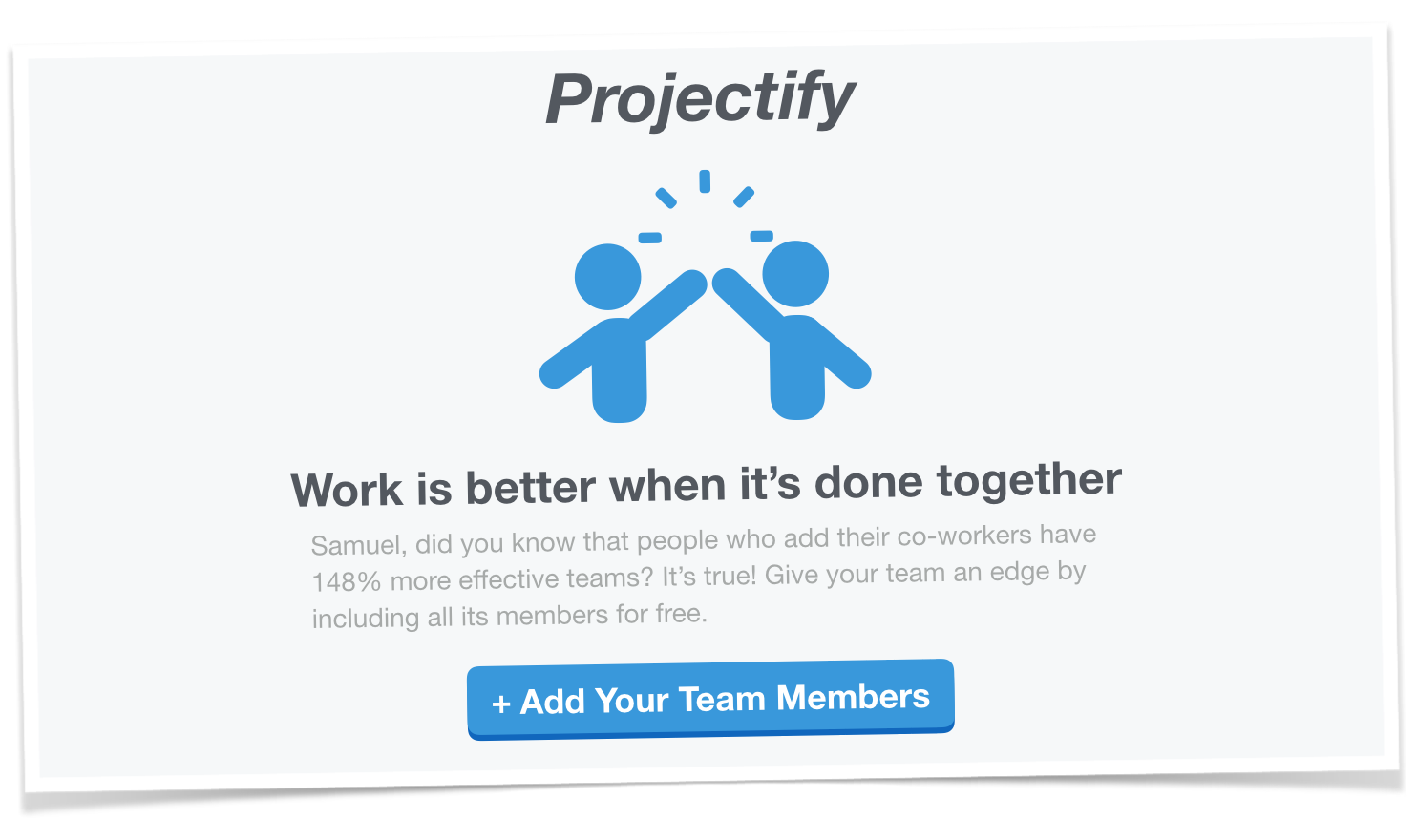
Lifecycle-рассылки

Lifecycle-рассылка — это весь пакет писем, которые вы посылаете клиенту с момента подписки. Лучше, если это будет не просто шаблонный цикл с универсальными советами для всей базы пользователей. В идеале ритм и содержание писем должны зависеть от действий (или бездействия) пользователя.
Когда человек подписывается на продукт, он рассчитывает как-то оптимизировать свои процессы. Как правило, с первого раза добиться этого не получается. Тут-то на помощь и приходят циклы рассылок: они “подогревают” мотивацию.
Lifecycle-рассылки (и их родственники push-уведомления) — это уникальный паттерн онбординга, который действует проактивно и возвращает пользователей в приложение — а в идеале мотивирует на нужные действия!
Разберем lifecycle-рассылки:
- Они — часть продукта? Нет, но они и не отвлекают пользователя от использования продукта, потому что живут в совершенно другой плоскости.
- Они открывают возможности? В идеале — да! Ворчащие письма в стиле “Вас давненько не было” — не в счет. А вот письма, в которых вы рассказываете о ключевых функциях, раскрывают продукт с новой стороны. Как обычно, все дело в правильном подходе.
- Они вносят постоянство? Да, если сделаны качественно! Многие компании недооценивают lifecycle-рассылки: отправляют пару писем новым подписчикам — и все. Если вам есть, что сказать пользователям — не сомневайтесь и делайте цикл рассылок: не парочку, а несколько десятков, и не на неделю, а на несколько месяцев.
Каждый продукт уникален — а значит и каждый онбординг не похож на другие. Есть множество разных паттернов, которыми можно вдохновляться.
Надеюсь, я дал вам полезный фреймворк, на основании которого вы сможете оценивать эти паттерны.
Меня часто просят предложить пару-тройку паттернов, которые мне нравятся, но в дизайне (как и в жизни) мало универсальных вещей.
Честно говоря, в случае с онбордингом универсального решения просто не существует.
Зато теперь вы можете сделать весь процесс пуленепробиваемым.
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.